十一、盒样式与用户界面
1、使用盒的相关样式:在网页设计中,经常使用填充(padding)、边框(border)、边界(margin)等一些属性。CSS盒子模式也都具备这些属性。通过这些属性,用户可以在其中放置不同的内容,以及确定内容放置的位置。
①盒的基本类型:CSS盒状模型是CSS布局基础,规定了网页元素显示方式,以及元素之间的相互关系。盒状模型用于描述HTML元素形成的矩形盒子。涉及内容为各个元素调整外边距(margin)、边框(border)、内边距(padding)和内容的具体操作。

上述示意图中,最外边框指浏览器的外边界。而第二层框线和第三层框线之间指的是元素边框样式。
演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.box{height: 100px;/* 定义元素高度 */width: 300px;/* 定义元素宽度 */margin: 20px;/* 定义元素的边界 */padding: 20px;/* 定义元素的填充 */background-color: yellow;/* 定义元素背景颜色 */border: 20px solid #C60;/* 定义元素边框 */}</style><title>Document</title>
</head>
<body><div class="box">盒状模型结构</div>
</body>
</html>

注:Ⅰ默认布局下,当元素包含内容后,width和height会自动调整为内容的高度和宽度。
Ⅱ盒模型的尺寸计算公式
元素总宽度=左边界+左边框+左填充+宽+右填充+右边框+右边界
元素总高度=上边界+上边框+上填充+高+下填充+下边框+下边界
②边界margin
在CSS中,边界又被称作外补丁,最简单的方法是margin属性。它可以接受任何长度单位。该属性可以有1-4个值。
{margin:<top> <right> <bottom> <left>}
③边框border
网页元素边框可以使用border属性来设置。该属性允许用户定义网页元素所有边框样式、宽度和颜色。
{border:width style color}
④内容溢出
overflow属性检索或设置当对象的内容溢出其指定高度及宽度时如何处理管理内内容。这个属性定义溢出元素内容区会如何处理。如果值为scroll,无论是否需要,用户代理都会一种滚动机制。因此有可能即使元素框中可以放下所有内容,但也会出现滚动条。
{overflow:visible auto hidden scroll}
| 属性值 | 含义 |
|---|---|
| visible | 不剪切内容也不添加滚动条。 假如显示声明此默认值,对象将被剪切为包含对象的window或frame的大小且clip属性设置将失效 |
| auto | 此为body对象和textarea的默认值。在需要时剪切内容并添加滚动条 |
| hidden | 不显示超过对象尺寸的内容 |
| scoll | 总是显示滚动条 |
演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.test_demo{overflow: scroll;height: 120px;width: 200px;float: left;background-color: coral;}.test_x{float: left;overflow: auto;height: 120px;width: 200px;background-color: cornsilk;}</style><title>Document</title>
</head>
<body><div class="test_demo">没有什么是一成不变的。生活就像自然,有阳春,也有金秋;有酷夏,也有寒冬。走运和倒霉都不可能持续很久。对于突然情况,如果没有充分的思想准备,那么厄运就会像大海的波涛一样,在你生活的海岸上忽起忽落拍打不停。相应的,高潮和低潮,日出和日落,富有和贫穷,快乐和失望,将应运而生</div><div class="test_x">冬天用严酷拒绝怯懦的犹豫,却用热情迎接勇敢的拥抱,躲进温暖的小屋祈盼春天的温情,一定无法品味到冬之深韵。拒绝了冬天的严酷,也就拒绝了铸就坚强的良机。</div>
</body>
</html>

⑤插入内容
content属性用于插入内容。而该属性用与before和after伪元素配合使用,将生成内容放在一个元素内容前或后。
另外,该内容创建的框类型可以使用display属性控制。
{content:normal/string/attr()/url/counter()}
| 参数 | 含义 |
|---|---|
| normal | 默认值 |
| string | 插入文本内容 |
| attr() | 插入元素的属性值 |
| uri() | 插入一个外部资源(图像、声频、视频或浏览器支持的其它任何资源) |
| counter() | 计数器,用于插入排序标识 |
演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.TEXT{width: 400px;height: 50px;line-height: 50px;overflow: hidden;text-align: center;color: #FF0000;border: 1px dashed black;}#TEXT_C::before{content: "您使用的浏览器支持content属性";}</style><title>Document</title>
</head>
<body><div id="TEXT_C" class="TEXT">--content属性</div>
</body>
</html>

⑥控制浏览器行为
box-sizing属性可以让用户通过计算一个元素宽度来指定控制浏览器的行为。
{box-sizing:content-box border-box inherit}
| 参数 | 含义 |
|---|---|
| content-box | 浏览器对盒模型的解释遵从W3C标准 |
| border-box | 浏览器对盒模型的杰斯与IE6相同 |
⑦区域可缩放
resize属性设置使元素的区域可缩放,能够调节元素尺寸大小。它适用于任意获得overflow属性条件的容器。
{resize:none/both/horizontal/vertical/inherit}
| 参数 | 含义 |
|---|---|
| none | UserAgent没有提供尺寸调整机制,用户不能操纵机制调节元素尺寸 |
| both | UserAgent提供双向尺寸调整机制,让用户可以调节元素宽度和高度 |
| horizontal | UserAgent提供单向水平尺寸调整机制,让用户可以调节元素宽度 |
| vertical | UserAgent提供单向垂直尺寸调整机制,让用户可以调节元素的高度 |
| inherit | 默认继承 |
演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>div{width: 300px;height: 80px;padding: 16px;border: 1px solid black;overflow: auto;}.resize{resize: vertical;}.resize2{resize: horizontal;}</style><title>Document</title>
</head>
<body><div class="resize">Chrome、Safari允许元素的缩放 但尚未完全支持 目前只允许双向调整 CSS3允许你将这个属性应用到任意元素 这将使缩放这个功能拥有跨浏览器的支持</div><div class="resize2">Chrome、Safari允许元素的缩放 但尚未完全支持 目前只允许双向调整 CSS3允许你将这个属性应用到任意元素 这将使缩放这个功能拥有跨浏览器的支持</div>
</body>
</html>

2、用户界面模块
文本可以添加阴影效果,那么用户也可以给div标签添加阴影,以及给图形添加阴影效果。另外用户还可以给网页中一些元素添加轮廓效果。
①设置边框阴影
box-shadow属性类似于text-shadow属性。box-shadow属性是给对象实现图层阴影效果。
{box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;}
| 参数 | 含义 |
|---|---|
| 投影方式 | 可选值 不设置默认为外阴影 inset属性值为内阴影 |
| X轴偏移量 | 阴影水平偏移量 其值可以是正负 若正值 阴影在对象右边;反之 阴影在对象左边 |
| Y轴偏移量 | 阴影垂直偏移量 其值可以是正负 若正值 阴影在对象底部;反之 阴影在对象顶部 |
| 阴影模糊半径 | 可选值 只能为非负 若为0 表示阴影不具有模糊效果;其值越大阴影边缘就越模糊 |
| 阴影扩展半径 | 可选值 其值可以是正负 若为正 表示整个阴影都延展扩大 反之则缩小 |
| 阴影颜色 | 可选值 若不设定 浏览器取默认色 建议不省略此参数 |
注:阴影颜色的默认值根据每个浏览器设定,特别是在Webkit内核下的Safari和Chrome浏览器会默认无色,故不建议省略此参数。
演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>div{margin: 20px;width: 400px;height: 70px;border: 1px solid #666;}.shdow1{box-shadow: 2px 2px 10px 7px #F63;}.shdow2{box-shadow: -2px 0 0 green,0 -2px 0 blue,0 2px 0 red,2px 0 0 yellow;/* 左,上,下,右 */}.shdow3{box-shadow: 0 0 0 3px red;}</style><title>Document</title>
</head>
<body><div class="shdow1">边框阴影效果</div><div class="shdow2">边框阴影效果</div><div class="shdow3">边框阴影效果</div>
</body>
</html>

除了给边框添加阴影外,还可以给其它元素(如图片)添加阴影。
演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.imgshadow{width: 250px;height: 150px;margin: 20px;box-shadow: 3px 3px 12px 5px #9400D3;}</style><title>Document</title>
</head>
<body><div class="imgshadow"><img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.-c5xdFYoT1Oblh9DzhqyXAHaEK?pid=ImgDet&rs=1" alt="" width="250px" height="150px"></div>
</body>
</html>

②绘制轮廓
outline属性(轮廓)是绘制于元素周围的一条线,位于边框边缘外围,可以起到突出元素的作用。
{outline:<color> <style> <width> <offset> inherit}
| 参数 | 含义 |
|---|---|
| color | 指定轮廓边框颜色 |
| style | 指定轮廓边框的轮廓 |
| width | 指定轮廓边框宽度 |
| offset | 指定轮廓边框偏移位置的数值 |
| inherit | 默认 |
Ⅰoutline-width属性:用于设置元素整个轮廓宽度,只有当轮廓样式不是none时,这个宽度才会起作用。
{outline-width:thin/medium/thick/<length>}
| 参数 | 含义 |
|---|---|
| thin | 定义细轮廓 |
| thick | 定义粗轮廓 |
| medium | 默认 定义中等轮廓 |
| <length> | 定义轮廓粗细的值 |
Ⅱoutline-style属性:该属性用于设置一个元素的整个轮廓的样式。
{outline-style:none/dotted/dashed/solid/double/groove/ridge/inset/outset}
| 参数 | 含义 |
|---|---|
| none | 默认值 定义无轮廓 |
| dotted | 定义一个点状轮廓 |
| dashed | 定义一个虚线轮廓 |
| solid | 定义一个实线轮廓 |
| double | 定义一个双线轮廓 双线宽度等同于outline-width的值 |
| groove | 定义一个3D凹槽轮廓 效果取决于outline-color的值 |
| ridge | 定义一个3D凸槽轮廓 效果取决于outline-color的值 |
| inset | 定义一个3D凹边轮廓 效果取决于outline-color的值 |
| outset | 定义一个3D凸边轮廓 效果取决于outline-color的值 |
Ⅲoutline-offset属性:该属性可以让轮廓偏离容器边缘 即可调整外框与容器边缘的距离。
{outline-offset:<length> inherit}
| 参数值 | 含义 |
|---|---|
| <length> | 定义轮廓距离容器的值 |
| inherit | 默认继承 |
Ⅳoutline-color属性:该属性设置一个元素整个轮廓中可见部分的颜色。注意轮廓的样式不能是none,否则轮廓不会出现。
演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>p{border: red solid thin;outline: #00ff00 dotted thick;width: 300px;}div{outline: #ff6600 double 3px; /* color style width */outline-offset: 5px;width: 300px;}</style><title>Document</title>
</head>
<body><p>点状较粗轮廓</p><div>双线轮廓</div>
</body>
</html>

③nav开头属性
当用户不通过鼠标,而是通过键盘对网页进行操作时,一般从页面的最上端依次往激活焦点进行操作。当然用户也可以通过CSS来设置元素焦点的序列号。
Ⅰnav-index属性:该属性为当前元素指定了其在当前文档中导航的序列号。导航的序列号指定了页面中元素通过键盘操作获得焦点的顺序。该属性可以存在于嵌套的页面当中。
{nav-index:auto <number> inherit}
| 参数 | 含义 |
|---|---|
| auto | 默认顺序 |
| <number> | 必须为正 该数字指定了元素的导航顺序 即1为最先被导航 若干值相同时 按照文档先后顺序进行导航 |
| inherit | 默认继承 |
注意:为使得用户能够按照顺序获取焦点,页面元素需要遵循如下规则。
- 该元素支持nav-index属性,而被赋予正整数属性值的元素将会被优先导航。
- 拥有同一nav-index属性值的元素将以它们在字符流中出现的顺序进行导航。
- 对于那些不支持nav-index属性或者nav-index属性值为auto的元素,将以它们在字符流出现的顺序进行导航。
- 对于那些禁用的元素,将不参与导航排序。
- 用户实际上使用的开始导航和激活页面元素的快捷键依赖于用户的设置,如Tab键用于按顺序导航,而Enter键用于激活选中元素。
- 用户也可定义反向顺序导航的快捷键。当通过Tab键导航到序列的结束(开始)时,可能就会循环到导航序列的开始(结束)。按Shift+Tab组合键通常用于反向序列导航。
Ⅱnav-up、nav-right、nav-down和nav-left属性
四个属性分别为输入设备默认的4个方向键,按HTML文档顺序来控制元素的焦点切换,但为了更好的用户体验,提供了自定义切换焦点的控制顺序方向。其中nav-up表示着上;nav-right表示着右;nav-down表示着下;nav-left表示着左。
{nav-up:auto <id> [current root <target-name>]? inherit}
{nav-right:auto <id> [current root <target-name>]? inherit}
{nav-down:auto <id> [current root <target-name>]? inherit}
{nav-left:auto <id> [current root <target-name>]? inherit}
| 参数 | 含义 |
|---|---|
| auto | UserAgent默认的顺序 |
| <id> | 要切换元素的id名 |
| root|<target-name> | 参数不能以_命名,指出frameset目标页面之间都元素焦点切换。若指定的目标页面存在,则被视为当前页面的焦点,意味着完全依赖框架页。该属性是以关键节点"root"标示,将把整个frameset框架页定为目标。 |
| inherit | 默认继承 |
3、设置分栏效果
在CSS3中,可以使用分栏布局属性将内容按照指定的列数排列,该布局方式适合于纯文档排版设计,灵活使用分栏效果可以将文字和图片显示在多列中,不仅具有可读性,而且还节省大量网页空间。
①设置多栏布局:刊物、报纸中,都会看到将文本内容分成几栏的效果。columns属性就可以同时定义多栏数目和每栏宽度。
{columns:宽度 栏目数}
其中,宽度代表着每栏的宽度,栏目数代表着所要分隔的栏数。
②设置多栏样式:使用column属性设置多栏效果后,还能使用相应的属性设置多栏的列宽、列数、列间距分割线样式等多栏样式。
Ⅰ设置列宽:除了可以直接在column属性中指定的列宽属性值来定义列宽外,还能使用column-width属性来定义列宽。
{column-width:<length>/auto}
其中,<length>属性值表示长度值,不可为负;而auto属性值为默认值,表示根据浏览器自动设置宽度。
Ⅱ设置列数:除了可以直接在column属性中指定的列数属性值来定义列数外,还能使用column-count属性来定义列数。
{column-count:<length>/auto}
其中,<length>属性值表示列数值,不可为负;而auto属性值为默认值,表示根据浏览器自动设置列数。
Ⅲ设置列间距:用户可以使用column-gap属性来定义列间距。
{column-gap:normal/<length>}
其中,<length>属性值表示长度值,不可为负;而normal属性值为默认属性值,一般为1em。
Ⅳ设置分割线样式:用户可以使用column-rule属性来定义分割线样式。
{column-rule:<length>/<style>/<color>/<transparent>}
| 参数 | 含义 |
|---|---|
| <length> | 表示栏边框 |
| <style> | 表示分割线样式 |
| <color> | 表示分割线颜色 |
| <transparent> | 表示分割线的透明样式 |
由此CSS3派生了column-rule-color、column-rule-width、column-rule-style三个属性。
Ⅴ设置标题跨列显示:用户可以使用columns-span属性定义分栏页面中标题跨列显示。
{column-span:1/all}
其中,1属性值为默认值,表示只在本栏中显示;而all属性值表示跨列显示。
Ⅵ设置列高度:用户可以使用column-fill属性来定义分栏高度。
{column-fill:auto/balance}
其中,auto属性值表示列高度随内容的变化而变化,balance属性值表示列高度根据内容最多的一列高度统一设置。
演示:
<!DOCTYPE html>
<html lang="en">
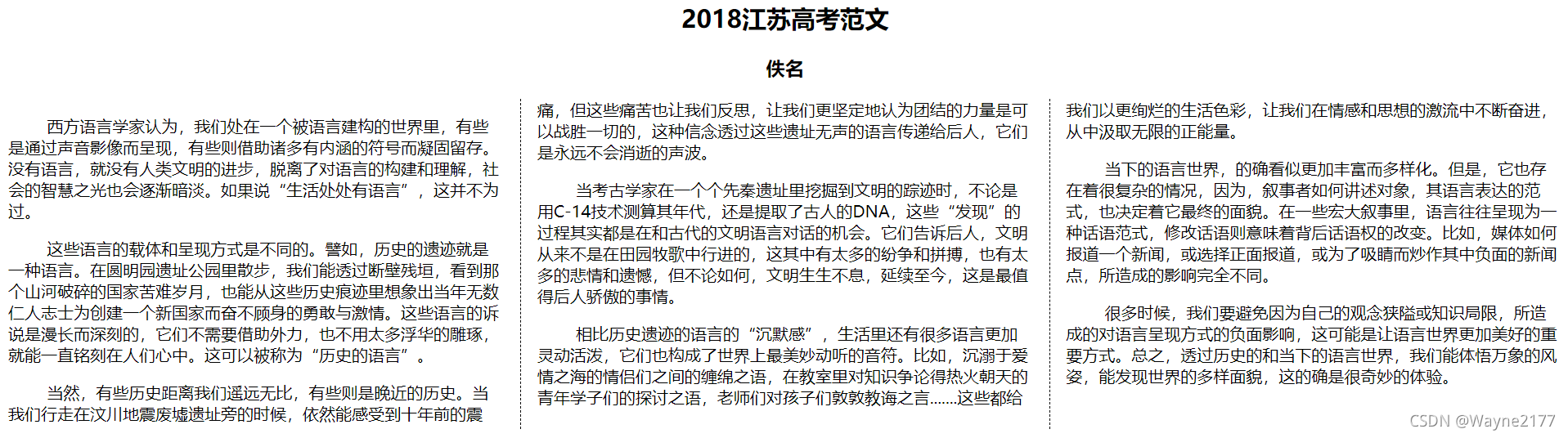
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.pss{text-indent: 10mm;column-width: auto;/* 行宽自由 */column-count: 3;/* 设置列数 */column-gap: 2em;/* 列间距2em */column-rule: 1px dashed black;}h2,h3{text-align: center;column-span: all;}</style><title>Document</title>
</head>
<body><h2>2018江苏高考范文</h2><h3>佚名</h3><div class="pss"><p> 西方语言学家认为,我们处在一个被语言建构的世界里,有些是通过声音影像而呈现,有些则借助诸多有内涵的符号而凝固留存。没有语言,就没有人类文明的进步,脱离了对语言的构建和理解,社会的智慧之光也会逐渐暗淡。如果说“生活处处有语言”,这并不为过。</p><p>这些语言的载体和呈现方式是不同的。譬如,历史的遗迹就是一种语言。在圆明园遗址公园里散步,我们能透过断壁残垣,看到那个山河破碎的国家苦难岁月,也能从这些历史痕迹里想象出当年无数仁人志士为创建一个新国家而奋不顾身的勇敢与激情。这些语言的诉说是漫长而深刻的,它们不需要借助外力,也不用太多浮华的雕琢,就能一直铭刻在人们心中。这可以被称为“历史的语言”。</p><p>当然,有些历史距离我们遥远无比,有些则是晚近的历史。当我们行走在汶川地震废墟遗址旁的时候,依然能感受到十年前的震痛,但这些痛苦也让我们反思,让我们更坚定地认为团结的力量是可以战胜一切的,这种信念透过这些遗址无声的语言传递给后人,它们是永远不会消逝的声波。</p><p>当考古学家在一个个先秦遗址里挖掘到文明的踪迹时,不论是用C-14技术测算其年代,还是提取了古人的DNA,这些“发现”的过程其实都是在和古代的文明语言对话的机会。它们告诉后人,文明从来不是在田园牧歌中行进的,这其中有太多的纷争和拼搏,也有太多的悲情和遗憾,但不论如何,文明生生不息,延续至今,这是最值得后人骄傲的事情。</p><p>相比历史遗迹的语言的“沉默感”,生活里还有很多语言更加灵动活泼,它们也构成了世界上最美妙动听的音符。比如,沉溺于爱情之海的情侣们之间的缠绵之语,在教室里对知识争论得热火朝天的青年学子们的探讨之语,老师们对孩子们敦敦教诲之言.......这些都给我们以更绚烂的生活色彩,让我们在情感和思想的激流中不断奋进,从中汲取无限的正能量。</p><p>当下的语言世界,的确看似更加丰富而多样化。但是,它也存在着很复杂的情况,因为,叙事者如何讲述对象,其语言表达的范式,也决定着它最终的面貌。在一些宏大叙事里,语言往往呈现为一种话语范式,修改话语则意味着背后话语权的改变。比如,媒体如何报道一个新闻,或选择正面报道,或为了吸睛而炒作其中负面的新闻点,所造成的影响完全不同。</p><p>很多时候,我们要避免因为自己的观念狭隘或知识局限,所造成的对语言呈现方式的负面影响,这可能是让语言世界更加美好的重要方式。总之,透过历史的和当下的语言世界,我们能体悟万象的风姿,能发现世界的多样面貌,这的确是很奇妙的体验。</p></div>
</body>
</html>

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Java 求解删除二叉搜索树中的节点
一、题目 给定一个二叉搜索树的根节点 root 和一个值 key,删除二叉搜索树中的 key 对应的节点,并保证二叉搜索树的性质不变。返回二叉搜索树(有可能被更新)的根节点的引用。 一般来说,删除节点可分为两个步骤&#x…...
2024/4/28 13:43:07 - Java学习日记2021.10.30——关于java中array工具类的整理
楼主机械本科转行码农,刚开始学半个月java,前两天学到面向对象,有点难理解,所以停更了两天,现在正好用周末时间整理一下上一周的有关知识,纯小白学编程的艰难自不必说,但是普通人身处天坑专业的…...
2024/4/28 12:51:11 - DHCP服务器工作介绍及搭建
DHCP服务器工作介绍及搭建DHCP工作顺序过程搭建dhcp服务器Dynamic Host Configuration Protocol 动态主机配置协议,简称DHCPDHCP是一个局域网网络协议,该协议通过客户端发送广播数据包给物理网段内所有主机查询局域网内是否存在DHCP服务器。若局域网内DHCP服务器存在…...
2024/4/28 15:41:42 - 中国航空航天产业创新发展态势及市场规模分析报告2021-2027年版
中国航空航天产业创新发展态势及市场规模分析报告2021-2027年版 HS--HS--HS--HS--HS--HS--HS--HS--HS--HS--HS--HS--HS--HS-- 【修订日期】:2021年10月 【搜索鸿晟信合研究院查看官网更多内容!】 第一章 航空航天产业基本概述 1.1 航空航天的概念与区…...
2024/4/28 14:08:19 - 736-(智力题)两个圆环,半径分别是1和2,小圆在大圆内部绕大圆圆周一周
题目如下 两个圆环,半径分别是1和2,小圆在大圆内部绕大圆圆周一周,问小圆自身转了几周?如果在大圆的外部,小圆自身转几周呢? 答案如下 都是2周。因为路程都是一样的。都是绕大圆一圈。大圆的周长是小圆周…...
2024/4/27 23:05:31 - 卧槽,字节跳动《算法中文手册》火了,完整版 PDF 开放下载
今天给大家推荐两份来自字节跳动大佬的算法进阶指南,据说有不少小伙伴靠这份指南成功掌握了算法的核心技能,拿到了 BAT offer。希望对大家有帮助。 第一份资料是 70K Star 的《labuladong 的算法小抄》(作者 labuladong)。 先来…...
2024/4/28 18:25:12 - HTML初学者笔记4
1.<img>标签 img向网页中嵌入一张图片。 注释:图片格式:jpg png gif bmp svg img标签属性 src 上传图片的路径 alt 图片引入错误时代替的文字 width/height 设置图片的宽和高(单位px/10%) border 设置图片边框(默认0,取值>0&…...
2024/4/28 2:29:52 - 性能优化--实现子线程运行程序
性能优化–实现子线程运行程序: 微信发送消息数据优化 问题描述: 需求:用户体验慢,需要实现先返回后执行代码功能 通过子线程实现发送微信通知程序 线程创建和运行 ThreadUtil threadUtil new ThreadUtil(systemService,userid,openid); threadUti…...
2024/4/28 0:39:48 - 3-2 链上数据的加密基础:公钥
“素数又叫质数(prime number),有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数。 ” 体验指导 首先,先在数据输入框中输入内容,作为自己设置的“关键词”,点击RANDOM按钮,观察变化: 可以发现…...
2024/4/28 21:05:51 - 第二章 知识表示
目录一、概念二、知识表示三、一阶谓词逻辑四、产生式知识表示五、框架知识表示一、概念 知识表示,就是将人类知识形式化或者模型化。 二、知识表示 分为三大类:符号主义、经验主义、连接主义 符号主义:谓词逻辑、产生式系统、框架系统经…...
2024/4/28 21:39:50 - 零基础学习WEB前端开发(十四):CSS标签选择器及类选择器
选择器分为基础选择器和复合选择器两个大类。 基础选择器包括:标签选择器、类选择器、id选择器、通配符选择器 一、标签选择器 标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类…...
2024/4/27 23:55:25 - 选到好用的CRM系统?
企业想要取得成功,选择一款好用的CRM客户管理系统是非常重要的因素。但是,市面上的CRM系统五花八门,各种宣传和广告让您很难选择。CRM有着非常多的种类,在选择前要明确企业的核心需求,才有可能找到适合的CRM系统。小Z整…...
2024/4/28 16:44:05 - Javascript中Object原型常用的方法
Object原型中常用的方法: constructor 保存用户创建当前对象的函数,与原型对象对应的构造函数 hasOwnProperty(propertyName) 检查给定的属性名是否是对象的自有属性 propertyIsEnumerable(propertyName) 检查给定的属性在当前对象实例中是否存在 …...
2024/4/15 19:11:44 - 双曲余弦函数
根据麦克劳林公式计算coshx的值。 本题视频讲解发布在B站:李桥桉;大家自行去搜叭。 代码如下: #include<stdio.h> double Fm (const double N); int main() {double coshx1.0,fz1.0,fm1.0, N1.0;double x, c;double i1.0;scanf(&quo…...
2024/4/28 0:37:32 - 近似计算(C++)
题目: 计算: π/41-1/31/5-1/7…,直到最后一项小于10-6 分析: 重复计算,可以用循环实现1e-6是10(-6);1e6是106。 #include<iostream> using namespace std;void main() {double sum 0;for (int i 0;; i){double term 1.0 / (i * 2.0 1.0)…...
2024/4/28 6:46:39 - VirtualBox安装Ubuntu教程
一.准备安装所需的软件和ISO镜像文件1.下载virtualbox打开virtualbox官网https://www.virtualbox.org/,点击download virtualbox 5.2,然后选择相应的版本进行下载。2.下载Ubuntu镜像文件打开Ubuntu官网https://www.ubuntu.com/index_kylin,点击download然后选择相应的版本进…...
2024/4/28 22:34:31 - springboot报错汇总 3
1.sql语法异常 注入异常报错 org.springframework.jdbc.BadSqlGrammarException: Error querying database. Cause: java.sql.SQLSyntaxErrorException: Unknown column ‘project_name’ in ‘field list’ The error may exist in com/turing/wbs/mapper/WbsPlanMapper.jav…...
2024/4/28 17:20:48 - 134. 加油站
134. 加油站题目描述思路分析代码实现题目描述 点这里 思路分析 暴力优化,可以理解为双指针 枚举起点iii,走到jjj,如果iii无法走到jjj,则(i,j)(i,j)(i,j)的任何数都无法走到jjj,证明:iii可以走到kkk,说明走到kkk时剩余油>0>0>0,则…...
2024/4/28 18:56:51 - docker login登录阿里云
首先,得去阿里云创建个你的阿里云账号,然后登录阿里云,点控制台,镜像实例,创建个人镜像实例,即可...
2024/4/15 20:21:32 - pta天梯赛
#include<iostream> using namespace std; int main() { cout<<"Hello World!"<<endl;//输出 } #include<iostream> using namespace std; int main() { int a,b; cin>>a; b5*(a-32)/9;//计算温度公式 cout<&l…...
2024/4/28 22:08:28
最新文章
- 《深入理解mybatis原理》 MyBatis的架构设计以及实例分析
《深入理解mybatis原理》 MyBatis的架构设计以及实例分析 MyBatis是目前非常流行的ORM框架,它的功能很强大,然而其实现却比较简单、优雅。本文主要讲述MyBatis的架构设计思路,并且讨论MyBatis的几个核心部件,然后结合一个select查…...
2024/4/28 23:05:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - JVM学习笔记
文章目录 一、内存模型1. 程序计数器2. 栈3. 本地方法栈4. 堆5. 方法区方法区位置字符串常量池位置 6. 直接内存 二、虚拟机参数设置三、类的生命周期1. 加载2. 连接1)验证2)准备3)解析 3. 初始化4. 卸载 四、类加载器1. 启动类加载器2. 扩展…...
2024/4/23 14:15:51 - GIS与数字孪生共舞,打造未来智慧场景
作为一名数字孪生资深用户,近日我深刻理解到GIS(地理信息系统)在构建数字孪生体中的关键作用。 数字孪生技术旨在构建现实世界的虚拟镜像,而GIS则是这一镜像中不可或缺的空间维度框架和导航灯塔。数字孪生的核心是通过数字化方式…...
2024/4/26 8:22:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
