vue模板语法——01
目标:
1.插值
2.指令
3.过滤器
4.计算属性&监听属性
一、插值
值的几种形式
1.1 文本
{{msg}}
1.2 html
使用v-html指令用于输出html代码
1.3 属性
HTML属性中的值应使用v-bind指令
1.4 表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}} 截取、全大写
{{ number + 1 }} 加法
{{ ok ? 'YES' : 'NO' }} 三元运算符
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
实例:
页面代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script></head><body><div id="dd"><p>文本</p><p>{{a}}</p><p v-text="a"></p><p>html语句</p><p>{{htmlstr}}</p><p v-html="htmlstr"></p><p>属性</p><input type="text" value="a" /><input type="text" v-bind:value="a" /><p>表达式</p>{{str.substr(0,6).toUpperCase()}}{{ number + 1 }}{{ ok ? 'YES' : 'NO' }}<li v-bind:id="'list-' + id">我的Id是js动态生成的</li></div><script type="text/javascript">new Vue({el: '#dd',data() {return {a: 'aaaaaabbc',htmlstr: '<h3 styyle="color:red">java牛逼</h3>',str:'java666',number: '2',ok:'oh!ye',id:'66'};}})</script></body>
</html>效果

查看最后一个标签的id:
![]()
拼接成功了。
这是vue内的一些语法规则,如果不按照规则编码,可能会直接报错,如果你发现页面没东西,注意看控制台。
二、指令
指的是带有“v-”前缀的特殊属性
1.核心指令
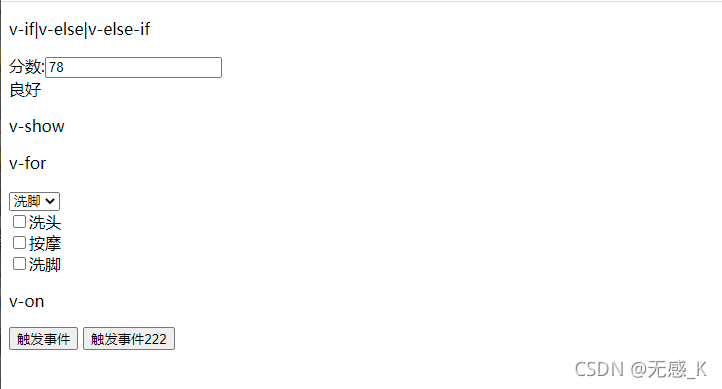
(v-if|v-else|v-else-if)/v-show/v-for/v-bind/v-on/v-model
1.1:v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
1.2:v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
1.3:v-for:类似JS的遍历,
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
1.4:v-bind 属性调用
1.5:v-on 事件调用
1.6:v-model:用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值
1.7:v-for/v-model一起绑定[多选]复选框和单选框
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script></head><body><!-- 定义边界 --><div id="app"><p>v-if|v-else|v-else-if</p>分数:<input v-model="score" /><div v-if="score>80">优秀</div><div v-else-if="score>60">良好</div><div v-else="score<60">下次努力</div><p>v-show</p><div v-show="score>80">show 上优秀学员名单</div><div v-if="score>80">if 上优秀学员名单</div><p>v-for</p><select v-model="hobbyselect"><option v-for="h in hobby" :value="h.id">{{h.name}}</option></select><div v-for="h in hobby"><input :value="h.id" type=checkbox />{{h.name}}</div><p>v-on</p><button v-on:click="handle">触发事件</button><button @click="handle">触发事件222</button><!-- <input v-model="hobbyselect" /> --></div></body><script type="text/javascript"><!-- 绑定边界 -->new Vue({el:'#app',data(){return {score:78,hobby:[{id:"1",name:"洗头"},{id:"2",name:"按摩"},{id:"3",name:"洗脚"}],hobbyselect:3};},methods:{handle(){alert("触发事件");}}})</script></html>

需要注意:v-if与v-show的区别,如果后面的判断条件成立,则显示上没什么区别,如果条件不成立,则v-if会直接没有标签,而v-show则是会调用标签的隐藏属性将其隐藏
三、动态参数
vue中方法可以动态的调用,这里指的是可以通过参数,指定触发方式。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script></head><body><!-- 定义边界 --><div id="app"><p>动态参数</p><button v-on:[evname]="handle">动态参数</button></div></body><script type="text/javascript"><!-- 绑定边界 -->new Vue({el:'#app',data(){return {evname:'click'};},methods:{handle(){alert("触发事件");}}})</script></html>
在实际中,可以改变evname的值,来控制它的触发方式。
四、过滤器
过滤器分为两种,全局过滤器,局部过滤器。
全局过滤器:
可以在此页面及以外的页面使用,具体本页面之外的用法,之后会写。
定义方式:
Vue.filter('all',function(value){return value.substring(1,5);})写在定义vue外面,文中表示对value做截取。
all:过滤器名称。在外部通过‘|’加过滤器名称调用,'|',前面的变量就是传进来的参数value,具体操作写在方法中。
局部过滤器:
只能在本页面使用,定义在vue里面。
new Vue({el:'#app',data(){return {msg:"Java6969"};},//局部过滤器filters:{'single':function(val){return val.substring(2,6 );},'param':function(val,start,end){return val.substring(start,end);}}})可以混合使用两种过滤器,会依次执行。
<div id="app">{{msg|all}},{{msg|single}},{{msg|all|single}},{{msg|param(4,5)}}
</div>效果:

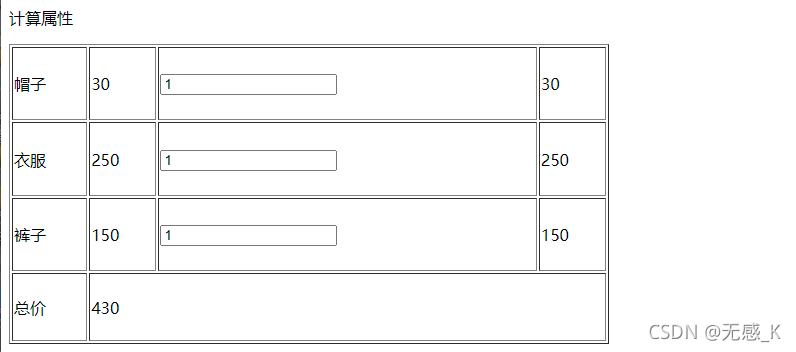
五、计算属性、监听属性
计算属性:
可以随着其他属性变化而实时变化,不需要定义在data中,只能显示和运算,不能直接对计算属性进行修改。如果在输入框中引用计算属性,会报错!
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script></head><body><!-- 定义边界 --><div id="app"><p>计算属性</P><table border="1" style="width: 600px;height:300px;"><tr><td>帽子</td><td>30</td><td><input v-model="maozi" /></td><td>{{maozitotle}}</td></tr><tr><td>衣服</td><td>250</td><td><input v-model="yifu" /></td><td>{{yifutotle}}</td></tr><tr><td>裤子</td><td>150</td><td><input v-model="kuzi" /></td><td>{{kuzitotle}}</td></tr><tr><td>总价</td><td colspan="3m">{{total}}</td></tr></table></div></body><script type="text/javascript"><!-- 绑定边界 -->new Vue({el:'#app',data(){return {maozi:1,yifu:1,kuzi:1};},methods:{handle(){alert("触发事件");}},computed:{maozitotle(){return this.maozi*30;},yifutotle(){return this.yifu*250;},kuzitotle(){return this.kuzi*150;},total(){return this.maozitotle+this.yifutotle+this.kuzitotle; }}})</script>`</html>
通过computed进行创建,使用时调用属性名即可。

可以通过改变数量,控制总价。
监听属性:
监听属性必须要在data中进行定义,并且监听属性可以同时监听和被监听(区别于计算属性)。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script></head><body><!-- 定义边界 --><div id="app"><p>计算属性</P><table border="1" style="width: 600px;height:300px;"><tr><td>帽子</td><td>30</td><td><input v-model="maozi" /></td><td>{{maozitotle}}</td></tr><tr><td>衣服</td><td>250</td><td><input v-model="yifu" /></td><td>{{yifutotle}}</td></tr><tr><td>裤子</td><td>150</td><td><input v-model="kuzi" /></td><td>{{kuzitotle}}</td></tr><tr><td>总价</td><td colspan="3m">{{total}}</td></tr></table><p>监听属性</P>千米:<input v-model="km" />米:<input v-model="m" /></div></body><script type="text/javascript"><!-- 绑定边界 -->new Vue({el:'#app',data(){return {maozi:1,yifu:1,kuzi:1,km:2,m:2000};},methods:{handle(){alert("触发事件");}},computed:{maozitotle(){return this.maozi*30;},yifutotle(){return this.yifu*250;},kuzitotle(){return this.kuzi*150;},total(){return this.maozitotle+this.yifutotle+this.kuzitotle; }},watch:{km:function(v){this.m=parseInt(v)*1000;},m:function(v){this.km=parseInt(v)/1000;}}})</script>`</html>
通过watch进行监听事件绑定,使用时依照data中的定义进行调用。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 计算带余除法------C语言
上一篇文章我们说了计算,今天就开始我们的第一个计算,求余数与除法的运算,求余数的符号%,除法符号/,这两种运算是基本的运算面向两个数的运算,接下来我们在例题看他们的用法。 1.例题 题目描述࿱…...
2024/4/15 20:59:16 - 每天一道算法题:字符串中删除重复的字符的几种方法
1.使用indexOf判断删除 // 字符串中删除重复的字符let str iuuiiuuu;// 思路 let res ;for(let i0;i<str.length;i){console.log(str[i]);if(res.indexOf(str[i])>-1){console.log(存在)}else{console.log(不存在)res str[i];}}console.log(去重后的字符-->,res);2…...
2024/4/28 15:30:55 - GUI编程,初
GUI编程 简介 (Swing与AWT)gui的核心技术 缺点:界面不美观,需要java的环境 学习目的:mvc的基础,可写出自己想要的 一些小工具 组件 窗口 弹窗 面板 列表框 文本框 按钮 图片 监听事件 鼠标&a…...
2024/4/28 12:35:43 - JZ-010-矩形覆盖
矩形覆盖 题目描述 我们可以用21的小矩形横着或者竖着去覆盖更大的矩形。请问用n个21的小矩形无重叠地覆盖一个2*n的大矩形,总共有多少种方法? 题目链接: 矩形覆盖 代码 /*** 标题:矩形覆盖* 题目描述* 我们可以用2*1的小矩形横着或者竖着去…...
2024/4/28 7:21:07 - spring引用类型的自动注入和注解的使用
1.引用类型的自动注入 项目结构 School类: Student类(含有School对象): 配置文件:beans.xml: (1)byName 下图中类Student含有一个名为school的属性,生成Student对象的bean标签含…...
2024/4/28 0:36:14 - 2021最新教程丨10分钟教你用Python量化交易-API入门+策略
新手如何快速入门量化交易?10分钟教小白从入门到精通。在这篇文章里,我从概念介绍-量化交易原理-实操和案例,系统介绍了量化交易,带粉丝们利用策略模型掘金! 2021年,随着元宇宙/NFT/数字货币的热度提升&am…...
2024/4/28 2:04:04 - 人工智能Java SDK:人脸对齐
人脸对齐 SDK 本文给出了人脸对齐的参考实现。 人脸识别 广义的人脸识别实际包括构建人脸识别系统的一系列相关技术,包括人脸图像采集、人脸定位、人脸识别预处理、身份确认以及身份查找等; 而狭义的人脸识别特指通过人脸进行身份确认或者身份查找的技…...
2024/4/28 6:52:09 - SDUT -编码
Description 给你一个由大写字母组成的组成的字符串,你可以用如下规则对其进行编码: 1、 包含K个相同字母的连续字符串可以用KX表示,其中X是相同的字母。 2、 如果K为1,不输出K Input 输入有多组,直到文件结束。每…...
2024/4/28 21:41:11 - 【Leetcode】40. 组合总和 II
题目描述 给定一个数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用一次。 注意:解集不能包含重复的组合。 题解 我们可以看这道题的前身【Leetcode】39. …...
2024/4/28 1:14:07 - 人工智能Java SDK:人群密度检测
人群密度检测 SDK CrowdNet模型是2016年提出的人流密度估计模型,论文为《CrowdNet: A Deep Convolutional Network for DenseCrowd Counting》, CrowdNet模型主要有深层卷积神经网络和浅层卷积神经组成,通过输入原始图像和高斯滤波器得到的密…...
2024/4/28 4:41:53 - macOS 文件丢失找回方法
如果文件丢失 这些文件也没有用iCloud或者别的云盘备份 可以试试去资源库里查找 首先点击桌面任意空白处或直接点击访达 让左上角的菜单栏变为访达 然后点击前往 点开之后按住键盘上的option键 此时前往菜单里会出现资源库 然后点击资源库打开 进入资源库后 点击右上角搜索 …...
2024/4/28 11:58:11 - 第八章 android-布局
常用的布局实现方式:线性布局,框架布局,表格布局,相对布局,绝对布局 1,线性布局 (1)线性布局是一种很重要的布局,也是经常用到的一种布局 (2)在线性布局中,所有的元素都按照水平竖直的顺序在界面上排序如果水平排序,则每行包含一个界面元素如果垂直排序,则每列只…...
2024/4/28 2:29:05 - 不使用乘除法、for、while、if、else、switch、case等关键字求1+2+3+...+n的和(java代码实现)
题目:求 12…n ,要求不能使用乘除法、for、while、if、else、switch、case等关键字及条件判断语句(A?B:C)。 解题思路: 由于这里不给用乘除法,也不给用for和if语句,不给用三目运算符ÿ…...
2024/4/15 19:34:23 - [报错]已安装opencv,仍然报错:“ModuleNotFoundError: No module named ‘cv2‘”
1 报错 “ModuleNotFoundError: No module named cv2” 2 分析原因 没有把python环境变量添加后pycharm中去。 cv2 的核心模块在python中的\lib\site-packages中,所以需要把这个路径添加进去。 3 解决办法 打开PyCharm,选择file-settings-project-…...
2024/4/6 10:23:09 - python Dictionary字典数据结构的一些笔记
Dictionary字典是python的一种重要的数据结构,以下是一些理解上的心得体会: Dictionary字典数据的基本格式: dict{key1:value1, key2:value2,...} 比如: d{A: 12,B:13,C:14} 1. 使用方法: 1)显示数据:…...
2024/4/15 19:30:20 - redis中间件
1)说一下Redis 的数据类型有哪些 String :可以存储任何数据,字符串、图片、序列化对象等等 哈希:键值对集合,特别适合存储对象 List:双向链表,支持左右两头的插入,增删快 Set&#x…...
2024/4/15 19:34:23 - 人工智能Java SDK:目标检测(支持601分类)
目标检测(支持601分类)SDK 检测图片中601个分类的目标。 支持openimages_v4数据集分类如下: TortoiseContainerMagpieSea turtleFootballAmbulanceLadderToothbrushSyringeSink… 点击下载 SDK检测器: SSDMobilenetV2Detection ssd, backbone: mob…...
2024/4/15 19:30:26 - 超详细windows10下TensorFlow2.*安装(对于intel处理器。tensorflow_cputensorflow_Gpu)通用
当笔者安装tensorflow时查看了许多文章,但都不是特别具体。本文是博取众长,按照自己的安装过程总结而来。按照本文可以完美安装tensorflow2.* tensorflow分为__Cpu__和__Gpu__版本,在2.0以上对于1.0带来了极大的简化使用。但是,对…...
2024/4/15 19:45:17 - 佐久间浩 《乳腺超声入门》 读书笔记
1.超声探头有两种:电子线阵探头、机械扇形扫查探头(环阵探头) 2.使用频率主要在 7.5~12.0 MHz 之间,高频探头虽可增加图像分辨率,但会降低扫查的深度。 3.扫查步骤:只要能够全面检查到整个乳房即可。 4.探头左右倾斜虽容易获…...
2024/4/6 10:23:03 - 图的一些常用术语.
顶点---------图中的每个数据元素,称为顶点. 没有结点的树称为空树,但是图中不能存在没有顶点的图. 在图中任意两个顶点之间都有可能有关系,顶点之间的逻辑 关系用边表示. 在无向图中,如果任意两个顶点之间都存在边,则称该…...
2024/4/15 21:11:04
最新文章
- vulnhub靶场之driftingblues-6
一.环境搭建 1.靶场描述 get flags difficulty: easy about vm: tested and exported from virtualbox. dhcp and nested vtx/amdv enabled. you can contact me by email for troubleshooting or questions. 2.靶场下载 https://www.vulnhub.com/entry/driftingblues-6,6…...
2024/4/28 22:20:07 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 关于搭建elk日志平台
我这边是使用docker compose进行的搭建 所以在使用的时候 需要自行提前安装docker以及dockercompose环境 或者从官网下载对应安装包也可以 具体文章看下一章节:【ELK】搭建elk日志平台(使用docker-compose),并接入springboot项目...
2024/4/28 20:11:29 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/4/28 4:12:16 - ArcGIS10.8保姆式安装教程
ArcGIS 10.8是一款非常强大的地理信息系统软件,用于创建、管理、分析和可视化地理数据。以下是ArcGIS 10.8的详细安装教程: 确保系统满足安装要求 在开始安装之前,请确保您的计算机满足以下系统要求: 操作系统:Windo…...
2024/4/28 19:55:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
