Webpack从0小计
文章目录
- Webpack体系学习
- 一、为什么使用 webpack?
- 1. 在面向对象开发中存在的问题
- 2. webpack解决方案-使用原因
- 二、webpack的运行原理|流程
- 1.初始化参数
- 2.开始编译
- 3.确定入口
- 4.编译模块
- 5.完成模块编译
- 6.输出资源
- 7.输出完成
- 三、Webpack的核心概念
- 1.入口-entry
- 2.出口-output
- 3. loader
- 1. webpack 加载图片-file-loader
- 2. webpack 加载图片-url-loader
- 3.webpack 加载图片-file+url-loader并用
- 4.style-loader & css-loader打包样式 css
- 5.sass-loader&postcss-loader打包样式 scss
- 6.CSS-loader 启动CSS模块化
- 7.file-loader 打包字体图标
- 5.使用 Loader
- 6. loader 特性
- 7.解析 loader
- 4.插件-plugin
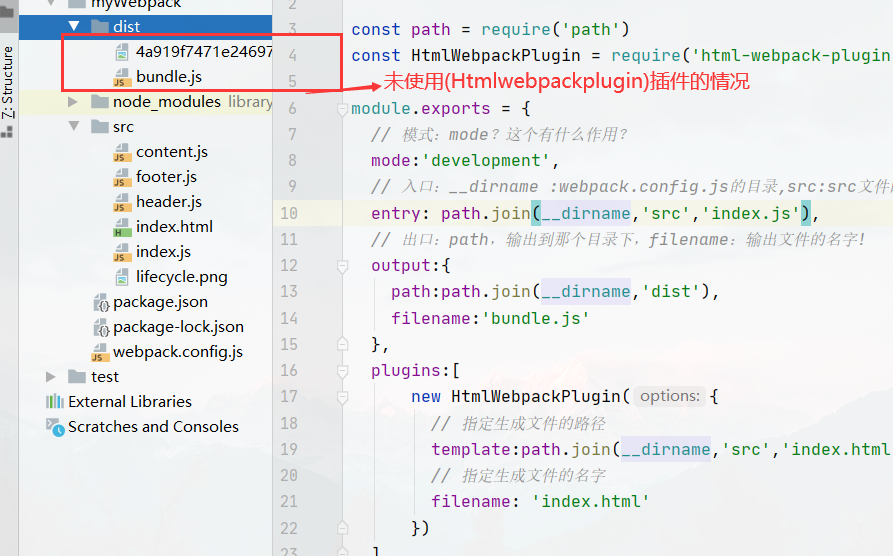
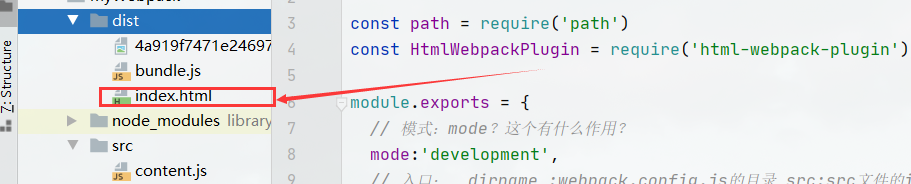
- 1. plugin使用(dist目录下自动创建 index.html)
- 2. Node API
- 5.模式-mode
- 1.用法
- 2.支持字符串值:
- 6.配置-configuration
- 1. devtool: 'eval-cheap-module-source-map'
- 2.WebpackDevServer
- 3.WebpackDevServer请求转发
- 7.模块热替换-hot module replacement
Webpack体系学习
占位符:[name]_[hash]
lifecycle_4a919f7471e246973e7380cf0871a739.png
一、为什么使用 webpack?
1. 在面向对象开发中存在的问题
1.不易维护,各各文件间,牵一发而动全身,易出bug
—src 例子:
- —index.html
- —content.js
- —header.js
- —footer.js
- —index.js
-
index.html
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>为什么使用 webpack?</title> </head> <body> <div id="app"></div> <script src="content.js"></script> <script src="footer.js"></script> <script src="header.js"></script> <script src="./index.js"></script> </body> </html> -
index.js
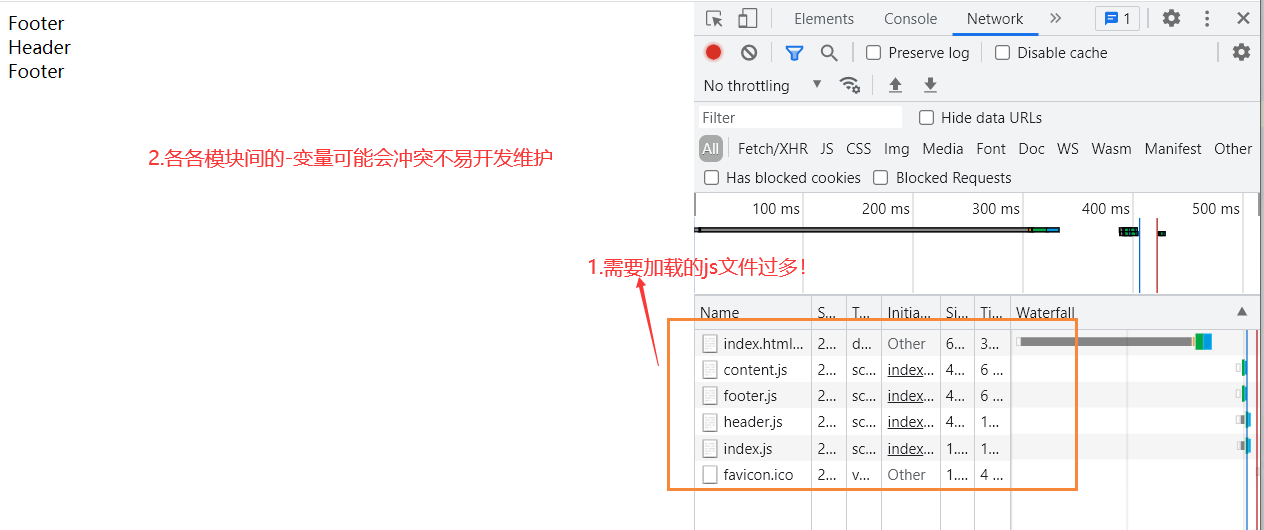
// 面向对象 这种写法,对代码的维护性,拓展性不利, // 1. 从当前目录下并不能知道其他文件的变量名,变量冲突。。 // 2. 在index.html文件中,引入的 js文件过多会导致,加载变慢! // 由此引出 webpack 的解决方案: const app = document.getElementById('app'); new Footer(); new Header(); new Footer(); -
footer.js
function Footer() {const footer = document.createElement('div');footer.innerHTML = 'Footer';app.appendChild(footer) } -
content.js
function Content() {const content = document.createElement('div');content.innerHTML = 'Content';app.appendChild(content); } -
header.js
function Header() {const header = document.createElement('dic');header.innerHTML = 'Header';app.appendChild(header); } -
结果:

2. webpack解决方案-使用原因
优势:
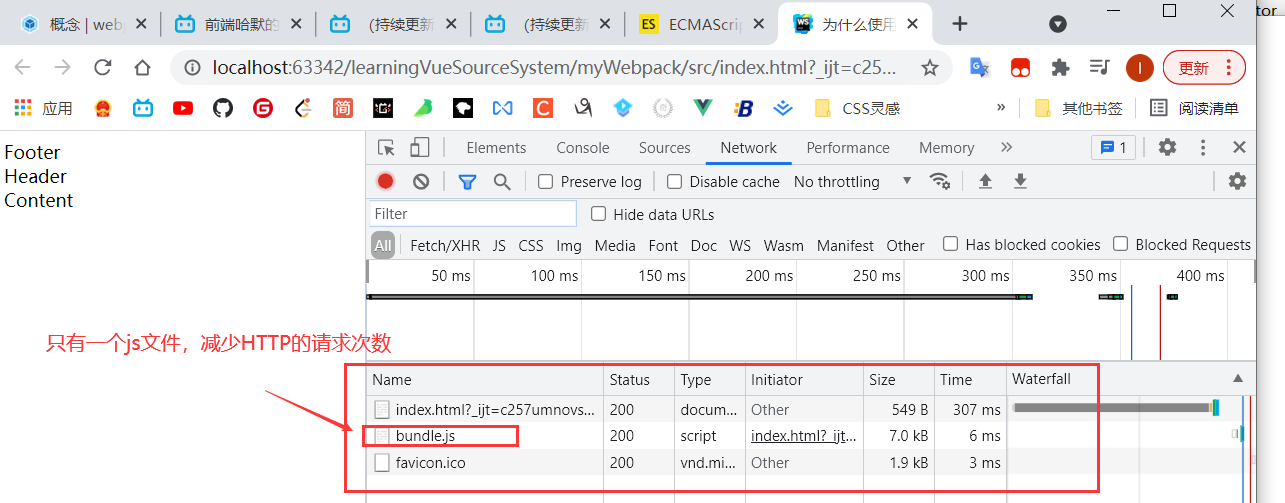
- 使用一个 js文件,减少了 http的请求次数:只用一次即可
- 方便维护,模块与模块之间的冲突少
- 能够使用 CommonJS、ES6 模板
- 加之 webpack的其他优势:压缩,非 JS文件的使用…等等
-
只保留一个 index.js引入
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>为什么使用 webpack?</title> </head> <body> <div id="app"></div> <script src="./index.js"></script> </body> </html> -
在 index.js文件下 import导入依赖 js文件
import Header from './header.js' // 这是 export 默认的方式!!! import Content from './content.js' import Footer from './footer.js'const app = document.getElementById('app'); new Footer(); new Header(); new Content(); -
在其他 js文件中 export 导出
// content.js function Content() {const app = document.getElementById('app');const content = document.createElement('div');content.innerHTML = 'Content';app.appendChild(content); }export default Content;//footer.jsfunction Footer() { const app = document.getElementById('app'); const footer = document.createElement('div'); footer.innerHTML = 'Footer'; app.appendChild(footer)}export default Footer;// headerfunction Header() { const app = document.getElementById('app'); const header = document.createElement('dic'); header.innerHTML = 'Header'; app.appendChild(header);}export default Header; -
配置 webpack.config.js
const path = require('path')module.exports = { // 模式:mode?这个有什么作用? mode:'development', // 入口:__dirname :webpack.config.js的目录,src:src文件的index.js 文件开始打包 entry: path.join(__dirname,'src','index.js'), // 出口:path,输出到那个目录下,filename:输出文件的名字! output:{ path:path.join(__dirname,'dist'), filename:'bundle.js' },} -
配置 packages.json 文件
{ "name": "myWebpack", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { // 能够使用 npm run webpack的关键 "build": "webpack" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^5.60.0", "webpack-cli": "^4.9.1" }} -
npm run build 打包
dist文件,在 index.html中引入 dist的文件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>为什么使用 webpack?</title></head><body><div id="app"></div><script src="../dist/bundle.js"></script></body></html> -
结果:

二、webpack的运行原理|流程
深入浅出:https://webpack.wuhaolin.cn/3%E5%AE%9E%E6%88%98/3-9%E4%B8%BA%E5%8D%95%E9%A1%B5%E5%BA%94%E7%94%A8%E7%94%9F%E6%88%90HTML.html手撸实现webpack:https://segmentfault.com/a/1190000021494964
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler),当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph), 其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
**webpack 就像一条生产线,**要经过一系列处理流程后才能将源文件转换成输出结果。 这条生产线上的每个处理流程的职责都是单一的,多个流程之间有存在依赖关系,只有完成当前处理后才能交给下一个流程去处理。 插件就像是一个插入到生产线中的一个功能,在特定的时机对生产线上的资源做处理。
webpack 通过 Tapable 来组织这条复杂的生产线。 webpack 在运行过程中会广播事件,插件只需要监听它所关心的事件,就能加入到这条生产线中,去改变生产线的运作。 webpack 的事件流机制保证了插件的有序性,使得整个系统扩展性很好。
1.初始化参数
从配置文件和 shell 语句中读取于合并参数,得出最终的参数
2.开始编译
用上一步得到的参数初始化 Compiler对象,加载所有配置的插件,执行对象的 run 方法开始执行编译。
3.确定入口
根据配置中的 entry 找出所有的入口文件
4.编译模块
从入口文件出发,调用所有配置的 Loader 对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理
5.完成模块编译
在经过第4步使用的 Loader 翻译完所有模块后,得到每个模块被翻译后的最终内容以及他们之间的依赖关系。
6.输出资源
根据入口和模块之间的依赖关系,组装成一个个包含多个模块的 Chunk,再把每个 Chunk 转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会
7.输出完成
在确定好输出内容后,根据配置确定输出的路径和文件名,把文件内容写入到文件系统
在以上过程中,Webpack 会在特定的时间点广播出特定的事件,插件在监听到感兴趣的事件后会执行特定的逻辑,并且插件可以调用 Webpack 提供的 API 改变 Webpack 的运行结果
三、Webpack的核心概念
1.入口-entry
**入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。**进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的
-
单个入口语法(用法)
webpack.config.js
module.exports = { entry:'./path/to/my/entry/file.js'} -
多个入口时
module.exports = { entry:{ main:'./src/index.js', sub:'./src/index.js' }} -
分离 应用程序(app) 和 第三方库(vendor) 入口
module.exports = { entry: { app: './src/app.js', vendors: './src/vendors.js' }} -
多页面应用程序
module.exports = { entry: { pageOne: './src/pageOne/index.js', pageTwo: './src/pageTwo/index.js', pageThree: './src/pageThree/index.js' }};**这是什么? ** 告诉 webpack 需要 3 个独立分离的依赖图,三个入口文件
**为什么?**在多页应用中,(译注:每当页面跳转时)服务器将为你获取一个新的 HTML 文档。页面重新加载新文档,并且资源被重新下载。然而,这给了我们特殊的机会去做很多事:
- 使用
CommonsChunkPlugin为每个页面间的应用程序共享代码创建 bundle。由于入口起点增多,多页应用能够复用入口起点之间的大量代码/模块,从而可以极大地从这些技术中受益,这样可以加快页面加载的速度,提高用户的体验。
根据经验:每个 HTML 文档只使用一个入口起点
- 使用
2.出口-output
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为
./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。你可以通过在配置中指定一个output字段,来配置这些处理过程:
-
基本用法
output 属性有最低要求:值须设为 一个对象,包含下面两点
filename用于输出文件的文件名。- 目标输出目录
path的绝对路径。
module.export = { output: { filename: 'bundle.js', path: '/home/proj/public/assets' }};此配置将一个单独的
bundle.js文件输出到/home/proj/public/assets目录中。 -
多个入口起点情况
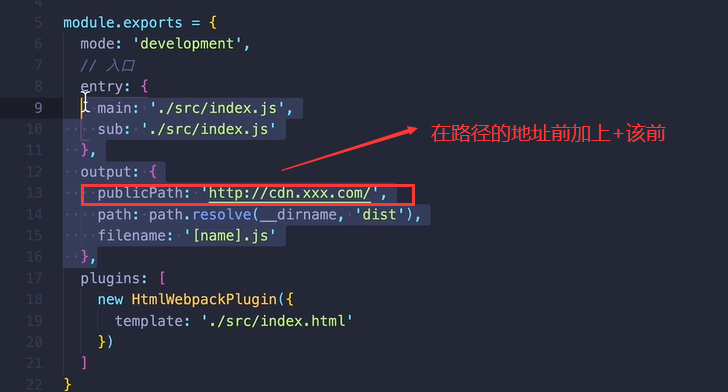
{ entry: { app: './src/app.js', search: './src/search.js' }, output: { // `[name].js` 占位符 filename: '[name].js', path: __dirname + '/dist' }}// 写入到硬盘:./dist/app.js, ./dist/search.js如下图:占位符使用以及,publicPath:‘http…’,地址前+前缀

-
高级进阶
以下是使用 CDN 和资源 hash 的复杂示例:
config.js
output: { path: "/home/proj/cdn/assets/[hash]", publicPath: "http://cdn.example.com/assets/[hash]/"}在编译时不知道最终输出文件的
publicPath的情况下,publicPath可以留空,并且在入口起点文件运行时动态设置。如果你在编译时不知道publicPath,你可以先忽略它,并且在入口起点设置__webpack_public_path__。__webpack_public_path__ = myRuntimePublicPath// 剩余的应用程序入口
3. loader
webpack 是默认知道 .js 文件的,对应其他的如 .css .jpg .png是不知道,这就需要使用–loader 来处理!
loader 用于模块的源代码进行转换。
loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript。
或将内联图像转换为 data URL。
loader 甚至允许你直接在 JavaScript 模块中
importCSS文件!
1. webpack 加载图片-file-loader
-
引入图片,绑定挂载在页面上
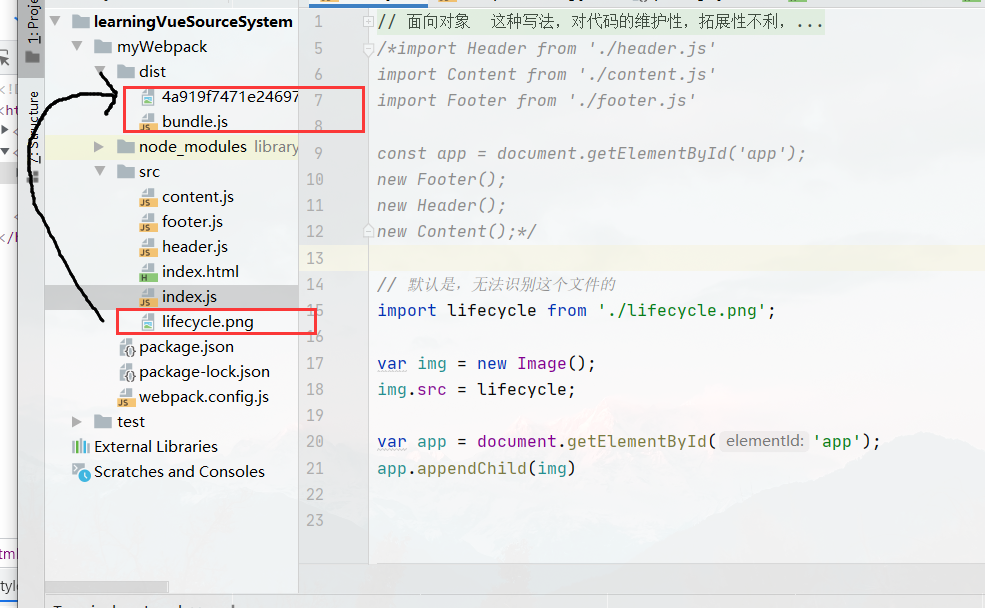
// 默认是,无法识别这个文件的 import lifecycle from './lifecycle.png';var img = new Image(); img.src = lifecycle;var app = document.getElementById('app'); app.appendChild(img) -
局部安装 file-loader
npm install file-loader --save-dev
-
配置 webpack.config.js 的 module
const path = require('path') const HtmlWebpackPlugin = require('html-webpack-plugin') const { CleanWebpackPlugin } = require('clean-webpack-plugin')module.exports = {// 模式:mode?这个有什么作用?mode:'development',// 入口:__dirname :webpack.config.js的目录,src:src文件的index.js 文件开始打包entry: path.join(__dirname,'src','index.js'),// 出口:path,输出到那个目录下,filename:输出文件的名字!output:{path:path.join(__dirname,'dist'),filename:'bundle.js'},plugins:[new HtmlWebpackPlugin({// 指定生成文件的路径template:path.join(__dirname,'src','index.html'),// 指定生成文件的名字filename: 'index.html'}),// 清除上一打包 distnew CleanWebpackPlugin()],module:{rules:[{test:/.png|jpg|gif$/,// use: 'file-loader'// 保持图片名打包前后一致use:{loader:'file-loader',options:{// 占位符: placeholder [name] & [hash]name:`[name]_[hash].[ext]`}}}]} } -
重新打包 npm run build
-
结果:


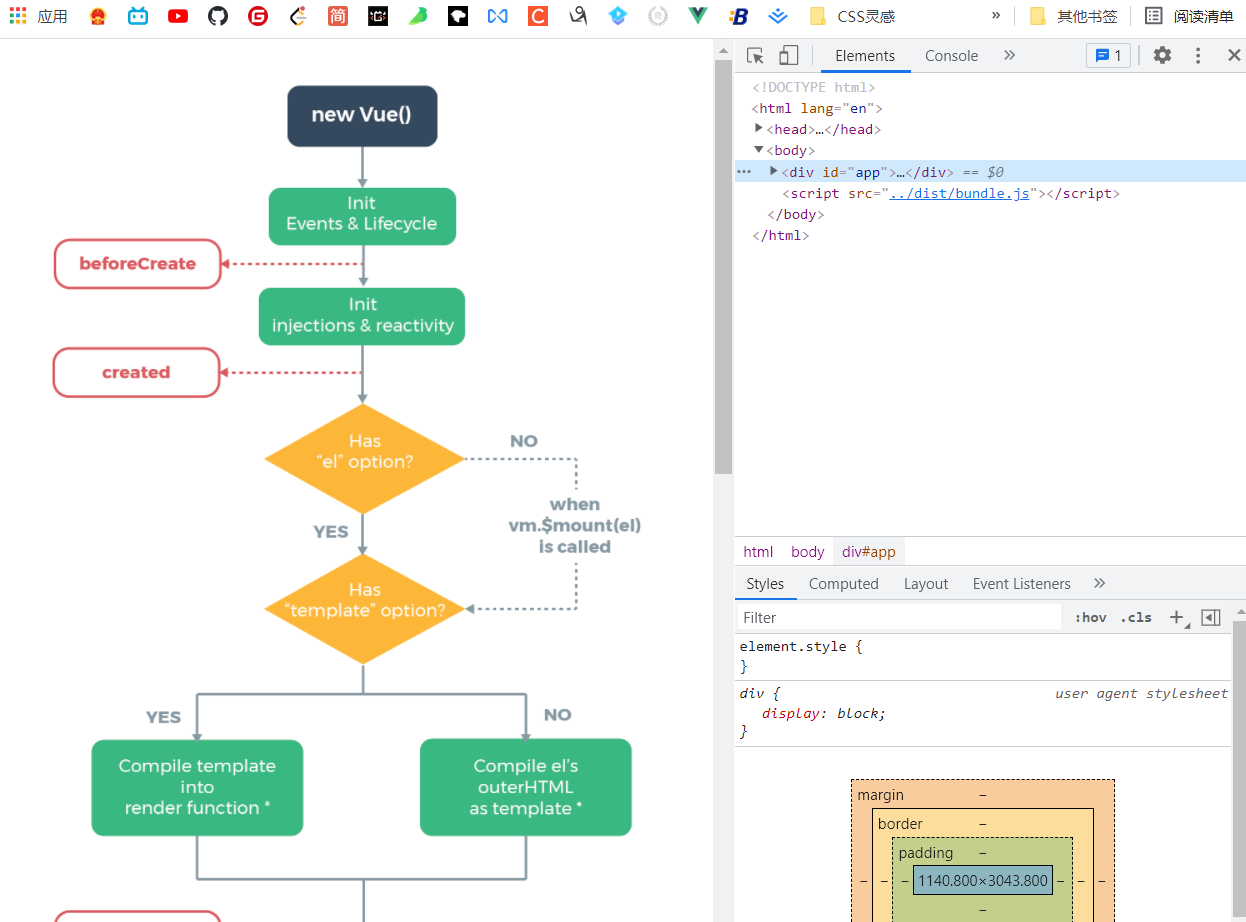
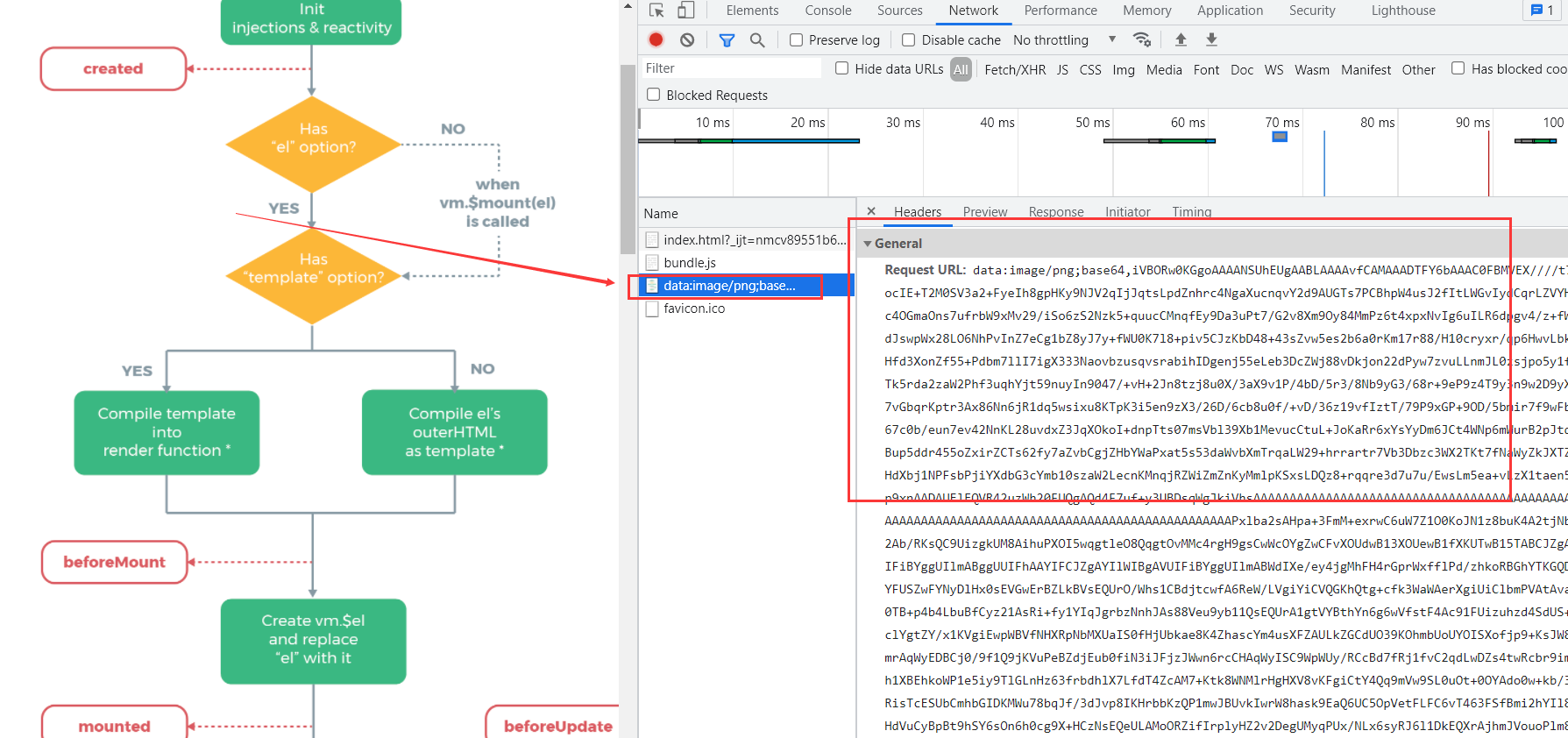
2. webpack 加载图片-url-loader
修改配置文件即可:将 file-loader —》改成 url-loader
就没有 图片的文件了,图片都转成 url 形式
// CommonJS语法const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')module.exports = {// 模式:mode?这个有什么作用?mode:'development',// 入口:__dirname :webpack.config.js的目录,src:src文件的index.js 文件开始打包entry: path.join(__dirname,'src','index.js'),// 出口:path,输出到那个目录下,filename:输出文件的名字!output:{path:path.join(__dirname,'dist'),filename:'bundle.js'},plugins:[new HtmlWebpackPlugin({// 指定生成文件的路径template:path.join(__dirname,'src','index.html'),// 指定生成文件的名字filename: 'index.html'}),// 清除上一打包 distnew CleanWebpackPlugin()],module:{rules:[{test:/.png$/,// use: 'file-loader'// 保持图片名打包前后一致use:{loader:'url-loader',options:{// 占位符: placeholder [name] & [hash]name:`[name]_[hash].[ext]`,// 指定 图片的存放位置outputPath:'images/'}}}]}
}


3.webpack 加载图片-file+url-loader并用
-
使用 url-loader 打包图片:
好处: dist 少了 .jpg 图片文件 ,就减少了一次图片 HTTP请求
**弊端:**页面加载,js加载完毕图片 -> bundle.js (base64) 图片过大,会导致bundle.js 过大,最终导致页面加载完毕时间很长,出现空白页面。
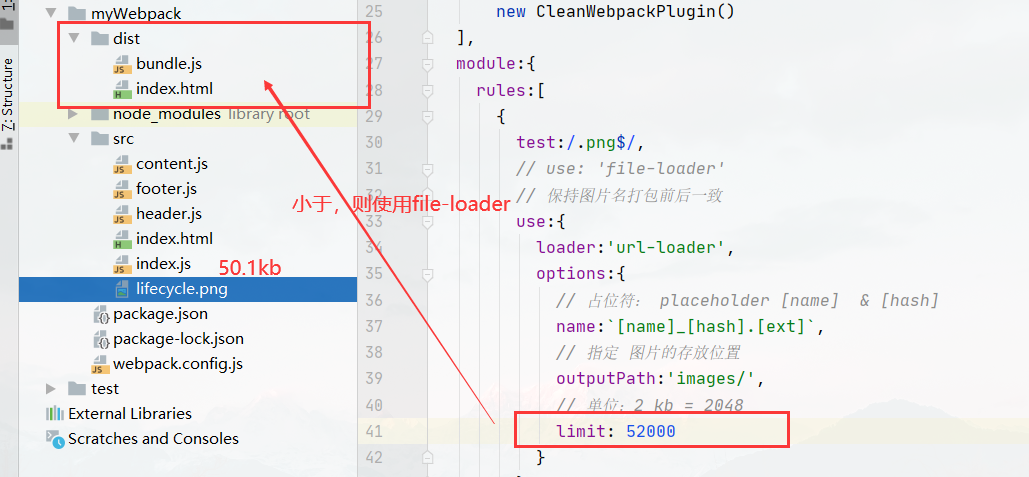
合理的处理方式:
- 图片只有 1、2kb 时,使用url-loader(bundle.js-base64)
- 图片很大时,就使用 file-loader,生成单独的 .jpg图片文件去发送额外的 HTTP请求,JS首次加载时间就很短,页面可以很快出来
module:{rules:[{test:/.png$/,// use: 'file-loader'// 保持图片名打包前后一致use:{loader:'url-loader',options:{// 占位符: placeholder [name] & [hash]name:`[name]_[hash].[ext]`,// 指定 图片的存放位置outputPath:'images/',// 单位:2 kb = 2048,50kb = 51200limit: 52000}}}]}
结果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CuQh2CAQ-1635504669703)(C:/Users/13059/AppData/Roaming/Typora/typora-user-images/image-20211028201906467.png)]

我嘞个去!牛奶项目根本就没有对图片区分打包
4.style-loader & css-loader打包样式 css
- **style-loader:**将生成的css代码插入到header中
- **css-loader:**根据.css文件的引用关系生成一段css代码
- loader数组从下向上执行的!!!
-
安装 对应的 loader
// 安装加载 css文件的 npm install --save-dev css-loader // 安装加载 typescript文件的(将 ts转换成JS) npm install --save-dev ts-loader // 本次使用 npm install style-loader css-loader -save-dev -
修改配置文件
module:{rules:[{test:/.png$/,// use: 'file-loader'// 保持图片名打包前后一致use:{loader:'url-loader',options:{// 占位符: placeholder [name] & [hash]name:`[name]_[hash].[ext]`,// 指定 图片的存放位置outputPath:'images/',// 单位:2 kb = 2048limit: 52000}}},// style|css-loader {test: /.css$/,// loader 数组从下向上执行的 use: [// 将生成的css代码插入到header中'style-loader',// css-loader:根据.css文件的引用关系生成一段css代码'css-loader']}]}
5.sass-loader&postcss-loader打包样式 scss
- sass-loader: 引用scss的依赖关系
- postcss-loader: 转换代码兼容浏览器设置
- 因为 scss 低版本的浏览器不一定支持,使用 postcss-loader解决这个问题.
- postcss-loader 需要 插件:autoprefixer
- 安装命令:npm install autoprefixer --save-dev
-
导入需要的 loader
npm install sass sass-loader --save-dev npm install postcss-loader --save-dev -
配置文件 webpack.config.js
module:{rules:[{test:/.png$/,// use: 'file-loader'// 保持图片名打包前后一致use:{loader:'url-loader',options:{// 占位符: placeholder [name] & [hash]name:`[name]_[hash].[ext]`,// 指定 图片的存放位置outputPath:'images/',// 单位:2 kb = 2048limit: 52000}}},{test: /.scss$/,use: ['style-loader','css-loader','postcss-loader','sass-loader']}]} -
配置 postcss-loader
postcss.config.js
module.exports = {plugins:[require('autoprefixer')] } -
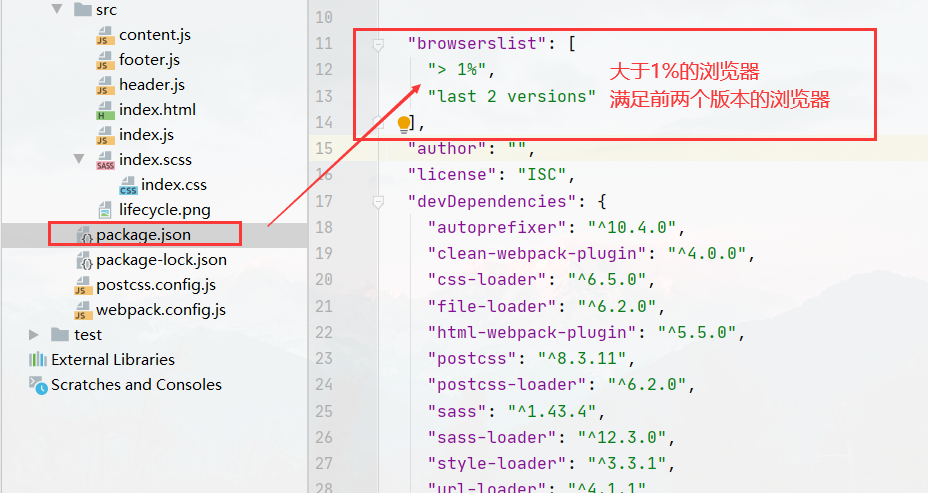
配置 package.json

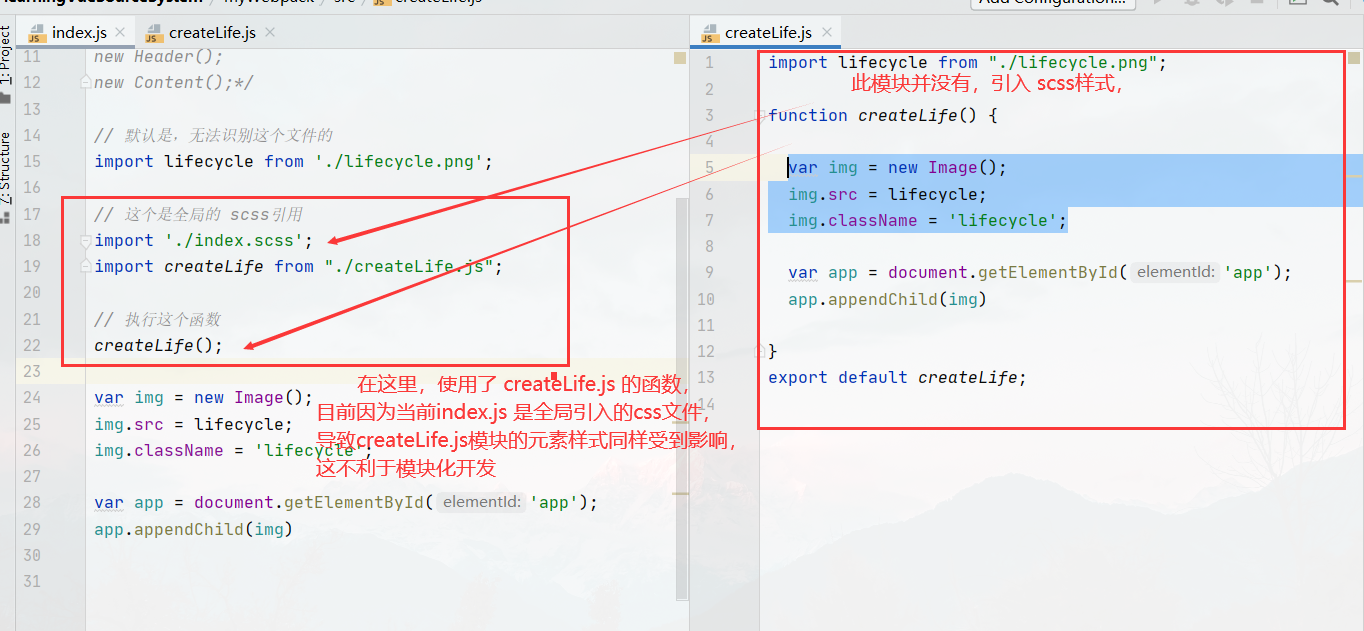
6.CSS-loader 启动CSS模块化
-
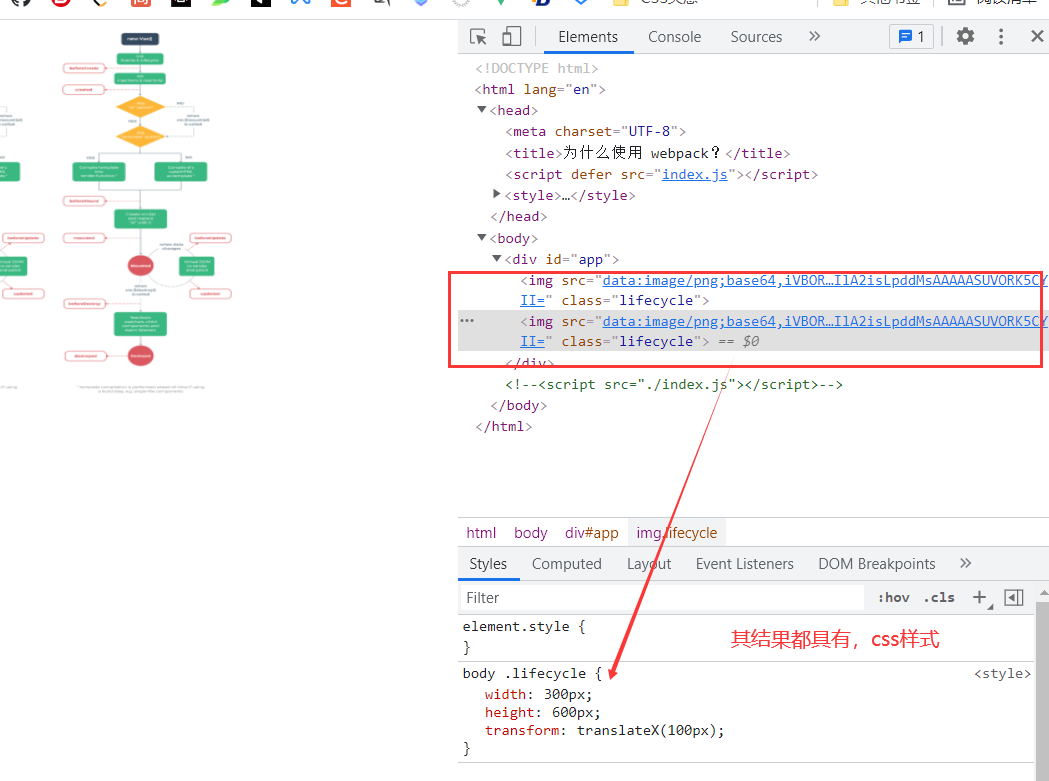
存在的问题:
- 在未使用 css模块化时,因为是全局引入的样式,会改变我并不想作用的元素


-
解决方式:利用 css-loader 实现 css 模块化
梳理流程: 1.npm工具安装 loader,2.配置 webpackconfig.js 文件,3.将样式引入置于变量,使用模块化的类名引入方式
-
修改 webpack.config.js 的配置
module:{rules:[{test:/.png$/,// use: 'file-loader'// 保持图片名打包前后一致use:{loader:'url-loader',options:{// 占位符: placeholder [name] & [hash]name:`[name]_[hash].[ext]`,// 指定 图片的存放位置outputPath:'images/',// 单位:2 kb = 2048limit: 52000}}},{test: /.scss$/,use: ['style-loader',// 'css-loader',{loader:'css-loader',options:{modules:true}},'postcss-loader','sass-loader']}]} -
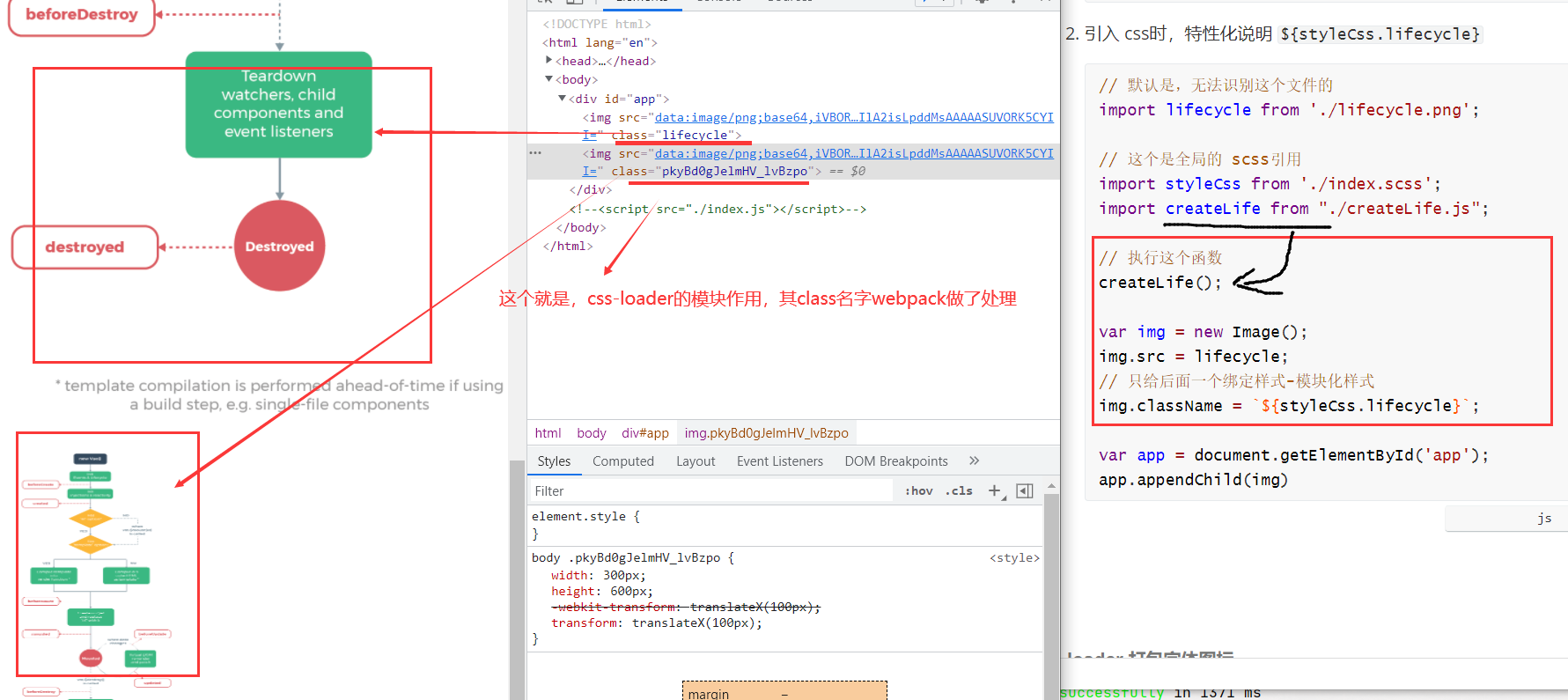
引入 css时,特性化说明
${styleCss.lifecycle}// 默认是,无法识别这个文件的 import lifecycle from './lifecycle.png';// 这个是全局的 scss引用 import styleCss from './index.scss'; import createLife from "./createLife.js";// 执行这个函数 createLife();var img = new Image(); img.src = lifecycle; // 只给后面一个绑定样式-模块化样式 img.className += `${styleCss.lifecycle}`;var app = document.getElementById('app'); app.appendChild(img) -
结果展示和梳理

-
7.file-loader 打包字体图标
5.使用 Loader
有三种使用 loader 方式:
-
配置-Configuration
module.rules允许你在 webpack 配置中指定多个 loader。 这是展示 loader 的一种简明方式,并且有助于使代码变得简洁。同时让你对各个 loader 有个全局概览:module: {rules: [{test: /\.css$/,use: [{ loader: 'style-loader' },{loader: 'css-loader',options: {modules: true}}]}]} -
内联
可以在
import语句或任何等效于 “import” 的方式中指定 loader。使用!将资源中的 loader 分开。分开的每个部分都相对于当前目录解析。import Styles from 'style-loader!css-loader?modules!./styles.css';通过前置所有规则及使用
!,可以对应覆盖到配置中的任意 loader。选项可以传递查询参数,例如
?key=value&foo=bar,或者一个 JSON 对象,例如?{"key":"value","foo":"bar"}。 -
CLI
你也可以通过 CLI 使用 loader:
这会对
.jade文件使用jade-loader,对.css文件使用style-loader和css-loader。webpack --module-bind jade-loader --module-bind 'css=style-loader!css-loader'
6. loader 特性
- loader 支持链式传递。能够对资源使用流水线(pipeline)。一组链式的 loader 将按照相反的顺序执行。loader链式的第一个 loader 返回值给下一个 loader。在最后一个 loader,返回 webpack所预期的 Javascript。
- loader 可以是同步的,也可以是异步的。
- loader 运行在 Node.js 中,执行能够执行的任何可能的操作。
- loader 接收查询参数。用于对 loader 传递配置。
- loader 也能够使用
options对象进行配置。 - 除了使用
package.json常见的main属性,还可以将普通的 npm 模块导出为 loader,做法是在package.json里定义一个loader字段。 - 插件(plugin)可以为 loader 带来更多特性。
- loader 能够产生额外的任意文件。
loader 通过(loader)预处理函数,为 JavaScript 生态系统提供了更多能力。 用户现在可以更加灵活地引入细粒度逻辑,例如压缩、打包、语言翻译和其他更多。
7.解析 loader
loader 遵循标准的模块解析。多数情况下,loader 将从模块路径(通常将模块路径认为是 npm install, node_modules)解析。
loader 模块需要导出为一个函数,并且使用 Node.js 兼容的 JavaScript 编写。通常使用 npm 进行管理,但是也可以将自定义 loader 作为应用程序中的文件。按照约定,loader 通常被命名为 xxx-loader(例如 json-loader)。有关详细信息,请查看 如何编写 loader?。
4.插件-plugin
插件目的
- 在于解决 loader 无法实现的其他事。
插件是 webpack 的支柱功能。webpack 自身也是构建于插件,你在 webpack 配置中用到的相同的插件系统之上!
ConsoleLogOnBuildWebpackPlugin.js
const pluginName = 'ConsoleLogOnBuildWebpackPlugin';class ConsoleLogOnBuildWebpackPlugin {apply(compiler) {compiler.hooks.run.tap(pluginName, compilation => {console.log("webpack 构建过程开始!");});}
}
compiler hook 的 tap 方法的第一个参数,应该是驼峰式命名的插件名称。建议为此使用一个常量,以便它可以在所有 hook 中复用。
1. plugin使用(dist目录下自动创建 index.html)
-
npm install html-webpack-plugin --save-dev
npm 工具安装 对应插件
-
配置 webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin'); //通过 npm 安装 const webpack = require('webpack'); //访问内置的插件 const path = require('path');const config = {entry: './path/to/my/entry/file.js',output: {filename: 'my-first-webpack.bundle.js',path: path.resolve(__dirname, 'dist')},module: {rules: [{test: /\.(js|jsx)$/,use: 'babel-loader'}]},plugins: [new webpack.optimize.UglifyJsPlugin(),new HtmlWebpackPlugin({// 指定生成文件的路径template:path.join(__dirname,'src','index.html'),// 指定生成文件的名字 filename: 'index.html'})] };module.exports = config; -
最后再运行 npm run build 脚本的打包

对比:

2. Node API
即便使用 Node API,用户也应该在配置中传入
plugins属性。compiler.apply并不是推荐的使用方式。
some-node-script.js
const webpack = require('webpack'); //访问 webpack 运行时(runtime)const configuration = require('./webpack.config.js');let compiler = webpack(configuration);compiler.apply(new webpack.ProgressPlugin());compiler.run(function(err, stats) {// ...});
以上看到的示例和 webpack 自身运行时(runtime) 极其类似。wepback 源码中隐藏有大量使用示例,可以用在配置和脚本。有时间再去看了!!!
5.模式-mode
提供 mode 配置选项,告知 webpack 使用相应模式的内置优化。
1.用法
只在配置中提供 mode 选项:
module.exports = {`` ``mode: ``'production'``};
或者从 CLI 参数中传递:
webpack --mode=production
2.支持字符串值:
1.development
会将 process.env.NODE_ENV 的值设为 development。启用 NamedChunksPlugin 和 NamedModulesPlugin。
// webpack.development.config.js
module.exports = {
+ mode: 'development'
- plugins: [
- new webpack.NamedModulesPlugin(),
- new webpack.DefinePlugin({ "process.env.NODE_ENV": JSON.stringify("development") }),
- ]
}
2.production
会将 process.env.NODE_ENV 的值设为 production。启用 FlagDependencyUsagePlugin, FlagIncludedChunksPlugin, ModuleConcatenationPlugin, NoEmitOnErrorsPlugin, OccurrenceOrderPlugin, SideEffectsFlagPlugin 和 UglifyJsPlugin.
// webpack.production.config.js
module.exports = {
+ mode: 'production',
- plugins: [
- new UglifyJsPlugin(/* ... */),
- new webpack.DefinePlugin({ "process.env.NODE_ENV": JSON.stringify("production") }),
- new webpack.optimize.ModuleConcatenationPlugin(),
- new webpack.NoEmitOnErrorsPlugin()
- ]
}
production模式下会启用UglifyJsPlugin插件(移除未使用的内容和文件压缩),分别用production和development打包,编译的区别:
1.development打包后,一些没有依赖的方法 变量 文件会保留,production则会移除。
2.production打包后,代码会进行压缩,比development的文件小。
6.配置-configuration
1. devtool: ‘eval-cheap-module-source-map’
用于线上代码出现错误情况,方便定位错误位置:cheap-module-source-map 这个配置错误更加全面
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')module.exports = {// devtooldevtool:'', // 模式:mode?这个有什么作用?mode:'development',// 入口:__dirname :webpack.config.js的目录,src:src文件的index.js 文件开始打包entry: path.join(__dirname,'src','index.js'),// 出口:path,输出到那个目录下,filename:输出文件的名字!output:{path:path.join(__dirname,'dist'),filename:'index.js'},plugins:[new HtmlWebpackPlugin({// 指定生成文件的路径template:path.join(__dirname,'src','index.html'),// 指定生成文件的名字filename: 'index.html'}),// 清除上一打包 distnew CleanWebpackPlugin()],}
2.WebpackDevServer
-
安装 WebpackDevServer
npm install webpack-dev-server --save-dev
-
配置 webpack.config.js
devServer:{port: 8000,static: path.join(__dirname,'dist')} -
配置 package.json
"scripts": {"build": "webpack", // 打包快捷命令"dev": "webpack-dev-server" // 运行快捷命令}, -
启动:npm run dev
这样就可以自动更新了,原理:相对于将 dist放在内存中,每改变一次,更新一次 内存的 dist

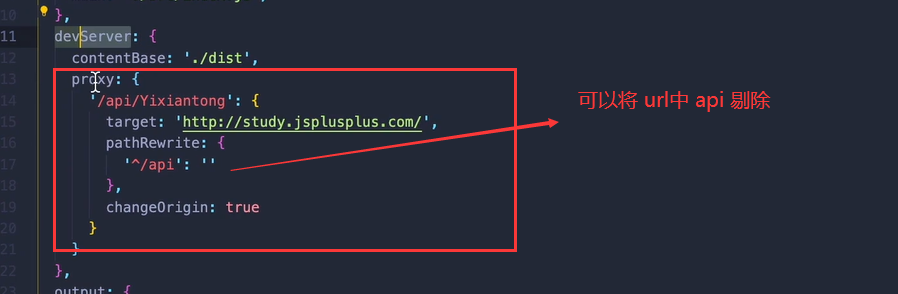
3.WebpackDevServer请求转发
用于,开发环境的接口地址的使用,这样配置之后,使用相对路径,上线就不用改了
-
index.js :入口文件
import axios from 'axios';//axios.get('http:study.jspluplus.com/Yixiantong/getHomeDatas').then(({data}) =>{ // console.log(data) //}) axios.get('/Yixiantong/getHomeDatas').then(({data}) =>{console.log(data) }) -
配置 devServer
一旦碰上这个路径:’/Yixiantong’就转发到 target:‘http:study.jsplusplus.com’,
devServer:{port: 8000,// static: path.join(__dirname,'dist'),contentBase:'./dist',proxy:{ '/Yixiantong':{target:'http:study.jsplusplus.com',changeOrigin:true}}} -
剔除路径某字符

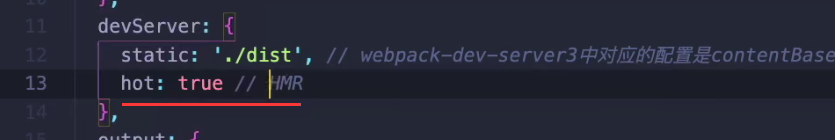
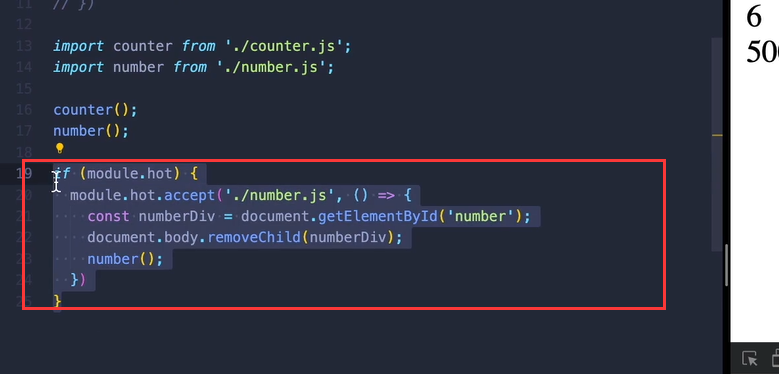
7.模块热替换-hot module replacement
提高开发调试的效率,其中css的css-loader封装了,可以直接使用 HMR热部署
而原始的 JS并没有,因此需要开发自己写,当然在Vue 中有这一部分功能


如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 爬取秦皇岛天气情况
一.本次用的是bs4方法解析 二. 上源代码 import requests import re import time import xlwt from bs4 import BeautifulSoup import pandas as pd from fake_useragent import UserAgent date_box [] max_temp [] min_temp [] weh [] wind [] for year in range(2011…...
2024/5/3 2:18:36 - acwing 93. 递归实现组合型枚举
93. 递归实现组合型枚举 从 1∼n这 n 个整数中随机选出 m 个,输出所有可能的选择方案。 输入格式 两个整数 n,m在同一行用空格隔开。 输出格式 按照从小到大的顺序输出所有方案,每行 1 个。 首先,同一行内的数升序排列,相邻…...
2024/5/3 3:13:29 - 21天好习惯第一期-7
博弈问题之Best Response 代码如下: #include<stdio.h> int main() { float a,b;float compete,standard; printf("Input percent of A and B:"); scanf("%f%f",&a,&b); compete a*10b*6; standard a*8b…...
2024/4/24 16:18:22 - Java线程安全问题浅析
1.线程不安全现象 创建测试类和库存类如下,在测试类中启动两个线程,分别增加10000个库存和减少10000个库存。 public class Test {public static void main(String[] args) {Inventory inventory new Inventory(0);Thread t1 new Thread(() -> {f…...
2024/5/2 16:51:57 - 牛客小bai月赛39 F 孤独(dp)
牛客小白月赛39 F 孤独 #include <bits/stdc.h> using namespace std; typedef long long ll; int ans INT_MAX, n; int sz[1000006]; int dp[1000006]; vector<int>vec[1000006]; void dfs(int i, int fa) {sz[i] 1;int mx1 0;int mx2 0;int mx3 0; //第三大…...
2024/5/2 23:27:25 - buuctf - re 刷题记录
buuctf - re 刷题记录 buuctf - re 刷题记录1、easyre2、reverse1持续更新1、easyre shiftf12 2、reverse1 双击跟进str2 24行到25行 o替换为0,flag{hell0_w0rld},虽然很简单还是写写程序多熟练 程序如下: c语言: python&#…...
2024/5/2 23:01:47 - 10.29日总结
今日所学内容是测试用例,知道了测试用例是软件测试的核心,了解了测试用例的重要性,测试用例的优缺点,测试用例的一个具体用途,不足之处就是在于账务的不是很好,目前就是仅仅是了解,不太熟。一样…...
2024/5/2 0:45:17 - iOS-系统声音列表及调用
iOS-系统声音列表分类: 短代码(代码片段) 技术文档2012-02-0714:21 1861人阅读 评论(0) 收藏 举报videosystemfileiphone网络c目录(?)[+]AudioServices 转自网络----禚来强 demo下载 http://www.cocoachina.com/bbs/read.php?tid=85305&keyword=%CF%B5%CD%B3%7C%C9%F9…...
2024/4/24 15:16:14 - 其他解决方法:Forbidden(403) CSRF verification failed.Request aborted.
Code Is Never Die ! 今天在完成部分页面发起POST请求时,出现了如下所示的403报错情况 度娘搜索了一下,解决方法包含了前端修改和后端修改的解决办法,前端来修改操作的90%都集中于在form标签里面添加{% csrf_token %}即可&#…...
2024/4/28 17:40:03 - Java--UML类图--使用/详解
原文网址: 简介 本文介绍Java的UML类图的使用、类与类之间的关系。 类、接口和类图 简介 UML即统一建模语言(Unified Modeling Language),它是一种开放的方法,用于说明、可视化、构建和编写一个正在开发的、面向对象的、软件密…...
2024/4/27 10:48:51 - Linux操作系统网络驱动程序编写
------------------ Linux操作系统网络驱动程序编写 ------------------- ------------ Contact the author by mailto:bordi@bordi.dhs.org ------ Linux操作系统网络驱动程序编写 一.Linux系统设备驱动程序概述 1.1 Linux设备驱动程序分类 1.2 编写驱动程序的一些基本概念 二…...
2024/5/2 21:17:08 - toString方法
//public class person{ 等价于下面写法 public class person extends Object{ String name; int age; public person() { super(); // TODO Auto-generated constructor stub } public person(String name, int age) { super(); this.name name; this.age age; …...
2024/5/3 2:27:43 - 【LeetCode】226.翻转二叉树
文章目录问题描述法I:层序遍历实现翻转法II:递归问题描述 翻转一棵二叉树。 示例: 输入:4/ \2 7/ \ / \ 1 3 6 9 输出:4/ \7 2/ \ / \ 9 6 3 1备注: 这个问题是受到 Max Howell 的 原问题 …...
2024/4/26 5:27:04 - 《操作系统真象还原》学习笔记:第二章 编写MBR主引导记录
1. 计算机的启动过程 为什么要载入到内存 (1)CPU的硬件电路被设计成只能运行处于内存中的程序 (2)内存比较快,且容量大,什么是载入内存 (1)程序被加载器(软件或硬件&…...
2024/4/24 16:18:17 - 算法提高课第二章Flood Fill
对于染色问题,可以采用BFS求解 BFS的优点是:每个点只会遍历一次,第一次遇到终点时即可求得最短路 1097. 池塘计数 #include <iostream> #include <cstring> #include <queue> #include <algorithm> using namespac…...
2024/4/28 16:02:18 - 【c++】b_game.h2.0
更新了一大堆函数 把函数分成了很多命名空间 修了很多BUG #ifndef SOMETHING_H #define SOMETHING_H #include<iostream> #include<iomanip> #include<string> #include<cstdlib> #include<ctime> #include<windows.h> #include<con…...
2024/5/2 18:58:54 - SimpleDateFormat、FastDateFormat和Joda-Time的介绍
http://jjhpeopl.iteye.com/blog/2321528 总结: SimpleDateFormat是线程不安全的,是因为SimpleDateFormat在对时间进行格式化的时候,先对calendar对象进行setTime操作,在多次调用SimpleDateFormat的时候,就会对该对象进行覆盖,造成线程不安全。 解决方法: 1.在每次需要使…...
2024/4/24 16:18:21 - 力扣 278. 第一个错误的版本C++
解题思路: 二分查找简单应用 代码: // The API isBadVersion is defined for you. // bool isBadVersion(int version);class Solution { public:int firstBadVersion(int n) {int left1,rightn;while(left<right){int midleft(right-left)/2;if(is…...
2024/4/24 16:18:13 - Leetcode 167 两数之和Ⅱ
给定一个已按照 非递减顺序排列 的整数数组 numbers ,请你从数组中找出两个数满足相加之和等于目标数 target 。 函数应该以长度为 2 的整数数组的形式返回这两个数的下标值。numbers 的下标 从 1 开始计数 ,所以答案数组应当满足 1 < answer[0] &l…...
2024/4/24 16:18:20 - centos7下安装ElasticSearch7.1.0
下载 官网:Past Releases of Elastic Stack Software | Elastic huawei镜像:https://repo.huaweicloud.com/elasticsearch/ 下载完成后上传至linux环境,当然也可以直接 wget 命令下载 wget https://artifacts.elastic.co/downloads/elast…...
2024/4/24 16:18:20
最新文章
- 跳表(Java 实现)
public abstract class SkipListUtil {/*** 按照规则生成随机层数,层数越大,概率越低** return*/public static int generateRandomLevel() {int result SkipListConfig.MIN_LEVEL;Random random new Random();while (random.nextInt(SkipListConfig.M…...
2024/5/3 4:25:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - HarmonyOS 开发-一镜到底“页面转场”动画
介绍 本方案做的是页面点击卡片跳转到详情预览的转场动画效果 效果图预览 使用说明 点击首页卡片跳转到详情页,再点击进入路由页面按钮,进入新的路由页面 实现思路 首页使用了一种视觉上看起来像是组件的转场动画,这种转场动画通常是通过…...
2024/4/30 1:37:52 - 用html实现在页面底部养鱼的效果
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>在网页底部养鱼</title><link rel"stylesheet" href"./style.css"> </head> <body> <div id"fi…...
2024/5/1 4:08:10 - 第三章图像和链接
1.HTML 图像 在 HTML 中,图像是由<img>标签定义的,<img>标签是空标签,它只包含属性并且没有闭合标签。想要图像显示在网页中,那么图像<img>标签有两个必须的属性:src 属性和 alt属性。 语法: <…...
2024/5/2 5:20:47 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
