HTML基础知识
前端
- 前端主要使用HTML、CSS、JavaScript这三剑客来进行开发。
- 前端主要负责页面内容的呈现,页面效果的制作,以及各种交互效果的实现。
前端能做的不止是网页
随着现在前端技术的发展,各种跨平台方案的涌现,大前端的潮流已经是不可避免了。我们不仅能写网页,也可以用nodejs来做后端程序,还可以依赖一些跨平台方案去开发手机上的APP以及微信小程序等等
总而言之,你所能看到的一切皆为前端,前端能够做到的事情远远不止开发网页这一项。网页是由文字,图片,音频,视频,超链接等组成。
常见的五大内核:Trident,Gecko,Webkit ,Presto和Blink :
| 内核 | 浏览器 | 备注 |
|---|---|---|
| Trident | IE、Maxthon(遨游)、腾讯 、Theworld世界之窗、360浏览器 | |
| Gecko | Mozilla、Firefox | 开源项目 |
| Webkit | Safari、Chrome | 开源项目 |
| Presto | Opera | Presto是由Opera Software开发的浏览器排版引擎,它也是世界上公认的渲染速度最快的引擎。 |
| Blink | 由Google和Opera Software开发的浏览器排版引擎 |
HTML
- 全名Hyper Text Markup Language简称超文本标记语言。
- HTML的骨架结构由四个标签组成
- html标签是网页的整体
- head标签是网页的头部
- body标签是网页的身体
- title标签是网页的标题
HTML的基础模板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
<!DOCTYPE html>:说明文档是类型,告诉浏览器的解析器使用哪种规范来解析页面。
<html>...</html>包裹所有代码,除了第一行。在它们之间是文档的头部和主体。
<head>...</head>是所有头部元素的容器。<head>中的元素可以引用脚本(scripts)、样式表(css)、各种meta信息等等。
<meta>描述了一些基本的元信息,这些数据不会在页面中显示,但会被浏览器解析。例如开发工具、作者、网页关键字、网页描述、页面定时刷新及跳转等一些东西。
注意:<meta>标签没有结束标签
<title>...</title>网页的名称

<link>定义了文档与外部资源的联系,最常用的就是外联css文件。
注意:link标签没有结束标签
<body>...</body>定义文档的主体,<body>与</body>标签之间的文本是要在浏览器中显示的页面内容,绝大多数html标签写在里面
HTML基础标签
HTML标签的构成
<开始标签>内容</结尾标签>
- 标签有
<、>、/、和英文单词或者字母组成,由<>包裹的英文单词或者字母叫做标签名 - 常见的标签由两部分组成,我们称之为
双标签,前部分叫做开始标签,后部分叫做结束标签,由这两部分包裹的为内容 - 少数的标签由一部分组成,我么称之为
单标签,无法包裹内容,一般在内部书写参数。
HTML标签的属性
开始标签或者单标签中可以包含一些属性,通过=指定属性值
<开始标签 属性名="属性值"></结尾标签>
<单标签 属性名=“属性值”>
HTML标签的关系
- 父子关系
<body><h1>我是一级标题</h1>
</body>
- 兄弟关系
<h1>我是一级标题</h1>
<p>我是段落</p>
HTML标签的内容
| 标签名 | 含义 |
|---|---|
| <div></div> | 块级标签,常与CSS属性配合进行网页布局 |
| <h1>–<h6> | 定义标题,<h1>为一级标题,<h2>为二级标题,以此类推,<h1>为最大的标题,<h6>为最小标题 |
| <p></p> | 定义段落,用于包裹一段文字 |
| <span></span> | 行内元素,为少量的文字单独设置样式。 |
| <a></a> | 超链接标签 |
| <img> | 引入图片 |
| <ul></ul> | 定义无序列表 |
| <ol></ol> | 定义有序列表 |
| <li></li> | 定义列表的项目 |
| <br> | 换行 |
| <hr> | 定义水平线 |
| <select></select> | 创建单选或多选菜单 |
| <option></option> | 定义下拉列表的其中一个选项,位于select元素内部 |
| <video></video> | 定义视频内容,支持的格式有MP4,Ogg等 |
| <audio></audio> | 定义一段音频,支持的三种格式为MP3,WAV,Ogg |
| 超链接属性名 | 属性值 | 备注 |
|---|---|---|
| href | 规定链接指向的页面的 url。 | (url:资源地址,指要链接到的网页或者文件的地址) |
| title | 用于指定指向链接时所显示的提示信息 | |
| target | 规定在何处打开链接文档。 | _blank:在新窗口打开,_self:在同一个窗口中打开,_parent:在上一级窗口中打开, _top:在浏览器的整个窗口中打开) |
| img属性名 | 属性值 | 备注 |
|---|---|---|
| src | 图片路径 | 可以是绝对或者相对路径 |
| alt | 替换文本 | 当图片加载失败时,才会显示alt的文本,图片加载成功时,不会显示alt的文本 |
| title | 提示文本 | 当鼠标悬停在图片上时,才会显示的文本 |
| width、height | 图片宽高 | 如果只设置了其中的一个,另一个会自动等比例的缩放,此时图片不会变形。如果同时设置,此时图片可能变形 |
| video属性名 | 属性值 | 备注 |
|---|---|---|
| src | 视频路径 | 可以相对、绝对路径 |
| controls | 显示播放的控件 | |
| autoplay | 自动播放 | chrome中需要muted实现静音播放 |
| loop | 循环播放 |
| audio属性名 | 属性值 | 备注 |
|---|---|---|
| src | 视频路径 | 可以相对、绝对路径 |
| controls | 显示播放的控件 | |
| autoplay | 自动播放 | 部分浏览器不支持 |
| loop | 循环播放 |
HTML的高级标签
input标签
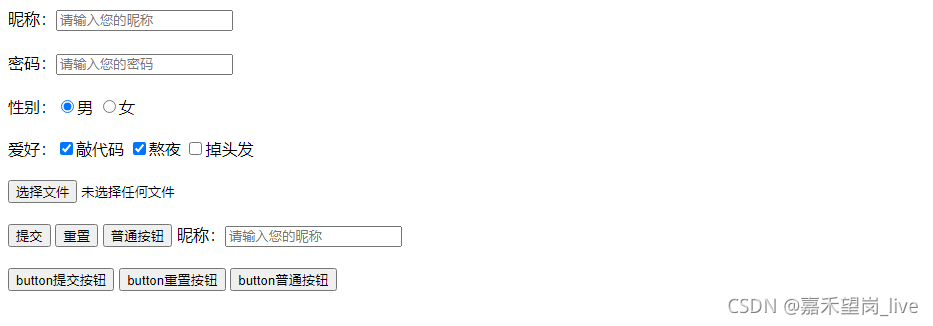
在网页中显示手机用户信息的表单效果,如登录注册页面。可以通过type属性值的不同展示不同效果
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框,用于密码输入 |
| radio | 单选框,实现多选一,checked指定默认选中选项 |
| checkbox | 多选框,实现多选一 |
| file | 文件选择,用于上传文件 |
| submit | 提交按钮,用于提交表单 |
| reset | 重置按钮,用于重置表单 |
| button | 普通按钮,默认无功能,通过js赋予功能 |
| placeholder | 输入类型时,显示在输入框的提示信息 |

<form><!-- 1、文本框:text(type属性的默认值) -->昵称:<input type="text" placeholder="请输入您的昵称"><br><br><!-- 2、密码框:password -->密码:<input type="password" placeholder="请输入您的密码"><br><br><!-- 3、单选框:radio -->性别:<input type="radio" name="sex" checked>男<input type="radio" name="sex">女<br><br><!-- 4、多选框:checkbox -->爱好:<input type="checkbox" checked>敲代码<input type="checkbox" checked>熬夜<input type="checkbox">掉头发<br><br><!-- 5、文件选择:file --><input type="file" multiple><br><br><!-- 按钮 --><!-- 1、submit:提交按钮 --><input type="submit"><!-- 2、reset:重置按钮 --><input type="reset"><!-- 3、button:普通按钮 --><input type="button" value="普通按钮">昵称:<input type="text" placeholder="请输入您的昵称"><br><br><!-- 提交按钮 --><button type="submit">button提交按钮</button><!-- 重置按钮 --><button type="reset">button重置按钮</button><!-- 普通按钮 --><button type="button">button普通按钮</button></form>
button标签
在网页中显示用户点击的按钮,同上,只不过上面的是Input中type设置为button。这个标签就是button,本质是类似的,它是双标签。这个标签更便于包裹其他内容,比如图片和文字
select下拉菜单
在网页中提供多个选择项的下拉菜单表单控件,由select标签和option标签组成。selected属性表示下拉菜单的默认选中
<!-- 下拉菜单 --><!-- select:表示下拉菜单的整体 --><!-- option:表示下拉菜单的每一项 -->所在城市:<select><option>上海</option><option selected>北京</option><option>广州</option><option>深圳</option></select>
textarea标签
在网页中提供可输入多行文本的表单控件 cols规定了文本域内可见宽度,rows规定了文本域内可见行数
label标签
常用与绑定内容与表单标签的关系,在后面的开发中会经常用到。有两种使用方法如下:
- 使用方法1
- 使用label标签把内容(如:文本)包裹起来
- 在表单标签上添加id属性
- 在label标签的for属性中设置对应的id属性值使用方法
- 使用方法2
- 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
- 需要把label标签的for属性删除即可
HTML格式化
文本格式化标签
| 标签 | 描述 | 例子 |
|---|---|---|
| <b> | 定义粗体文本 | 文字 |
| <em> | 定义着重文字 | 文本 |
| <i> | 定义斜体字 | 文本 |
| <small> | 定义小号字 | 文本 |
| <strong> | 定义加重语气 | 文本 |
| <sub> | 定义下标字 | 文本文本 |
| <sup> | 定义上标字 | 文本文本 |
| <ins> | 定义插入字 | 插入 |
| <del> | 定义删除字 |
- HTML “计算机输出” 标签
| 标签 | 描述 |
|---|---|
| <code> | 定义计算机代码 |
| <kbd> | 定义键盘码 |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义预格式文本 |
- HTML 引文, 引用, 及标签定义
| 标签 | 描述 |
|---|---|
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用语 |
| <cite> | 定义引用、引证 |
| <dfn> | 定义一个定义项目 |
语义化标签
在HTML5新版本中,推出了一些有语义的布局标签供开发者使用
| 标签名 | 意义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| aside | 侧边栏 |
| main | 元素中的内容对于文档来说应当是唯一的、如侧栏、导航栏、版权信息、站点标志或搜索表单 |
| section | 区块 |
| article | 文章 |
| footer | 页尾 |

以上标签显示特点和div一致,但是比div多了不同的语义,语义化使网页结构更加清晰/使用更少的js、css,更加有利于SEO引擎优化。
字符实体
空格合并现象,如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格
常见字符实体,前期仅作为了解即可。
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ’ | 撇号 | ' | (IE不支持)' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| \™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
行内元素和块级元素
行内元素
一个行内元素只占据它对应标签的边框所包含的空间。只能容纳文本或者其他内联元素。
特点:
- 和其他元素都在同一行,不会自动换行,水平方向依次排列;
- 高,行高及外边距和内边距不可改变;
- 宽度就是它的文字和图片的宽度,不可改变;
- 内联元素只能容纳
文本或者其他内联元素。 - 举例:
a、b、br、i、span、small、big、sub、sup
一般行内元素不能设置宽高,但并不是所有的行内元素都不能设置宽高,替换元素就可以。
替换元素:浏览器根据元素的标签和属性来决定元素的的具体显示内容。HTML中的img、input、textarea、select、object都是替换元素
块级元素
块级元素占据其父元素(容器)的整个空间,因此创建了一个“块”。通常浏览器会在块级元素前后另起一行。能容纳其他块元素或者内联元素。
特点:
- 总是在新行上开始,可以自动换行,垂直方向依次排列;
- 高度、行高以及外边距和内边距都可控制;
- 宽度默认是它容器的
100%,除非设定一个宽度; - 他可以容纳
内联元素和其他块元素。 - 举例:
div、h1-h6、p、ol、ul、li
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- GooglePlay上架流程
上传准备阶段 1.需要生成aab包 使用上传签名文件签名后可以上传到googleplay管理台 2.如果是第一次新建项目 签名文件会成为googlePlay的上传签名 3.googleplay分发安装包时会自动进行签名 默认新项目会自动生成一个签名可以在应用完整性选项下查看 4.有些依赖第三方的需要…...
2024/4/27 13:29:01 - XDOJ 交换最值
问题描述: 定义一个一维整形数组num[20],输入整数n(n≤20)和一个整形数列 (n个数), 编写change()函数,查找出数列中的最大值和最小值,并把它们交换位置, 主函数完成输入和输出,主函数输出处理后…...
2024/4/27 13:37:11 - 还在傻乎乎得背MyISAM与InnoDB 的区别?一篇文章让你理解的明明白白
❤序言 相信不少的小伙伴在准备面试题的时候,必定会遇到这个面试题,MyISAM与InnoDB 的区别是什么?我们当时可谓是背一次忘一次,以至于很多的同学去找实习工作的时候,经常被这个问题卡脖子,那么今天我就系统…...
2024/4/27 18:14:17 - ‘=‘引发的血案,张三的失败人生罢了
因为最近可能有比较多的面试,在看面试题的时候看到了一道题,我自认为很简单,于是我上手了,结果就是这篇文章,题目如下: let n [10,20] let m n; let x m; m[0] 100; x [30,40]; m x; x[0] 200; m[1…...
2024/4/26 17:23:55 - XDOJ 考勤系统
问题描述: 实验室使用考勤系统对学生进行考勤。考勤系统会记录下每个学生一天内每次进出实验室的时间。 每位学生有一个唯一编号,每条考勤记录包括学生的编号,进入时间、离开时间。 给出所有学生一天的考勤记录,请统计每个学生在…...
2024/4/27 14:46:05 - vue+video.js实现视频播放列表
本文实例为大家分享了vue element ui实现锚点定位的具体代码,供大家参考,具体内容如下 1.引入Video.js npm install --save-dev video.js 然后在main.js中引用 import Video from video.js import video.js/dist/video-js.css Vue.prototype.$videos…...
2024/4/27 17:53:47 - 2021-10-28IP_eclipse
一、IP 知识产权 这些可以引用: including – BSD-2-Clause, BSD-3-Clause, BSD-4-Clause, MIT, ISC, NTP, Zlib, Apache-2.0, Artistic; 这些不可以引用: including GPL-2.0, GPL-3.0, LGPL-2.x, LGPL-3.0, AGPL 2.x and AGPL 3.x, CPL-1.0, EPL-1.0, …...
2024/4/24 15:50:51 - Java-数组详解
目录 一.数组的基本用法 1.什么是数组 2.创建数组 动态初始化 静态初始化 3.数组的基本使用 获取数组长度 访问数组元素 遍历数组元素 以字符串打印数组 二.数组作为方法的参数 1.基本用法 2.理解引用类型 传内置类型 传引用类型 3. 认识null 4.初识 JVM 内存…...
2024/4/27 16:45:19 - 2021年12月奥鹏远程网络教育计算机应用基础统考题库试题
全国网络教育、远程教育、奥鹏教育大学英语b统考、计算机应用基础统考 2021年12月远程网络教育大学英语b、计算机应用基础整套原题库,覆盖90%以上,精心整理归类,全中文翻译,重点题必抽70分,视频教程讲解,复…...
2024/4/24 15:50:49 - 伪协议的几种类型
allow_url_fopen 在php.ini中开启后,允许使用file,fopen,file_get_contents打开远程url文件 allow_url_include 开启后,允许 include,REQUEST函数可以包含远程url文件 file:// 用于访问本地文件系统,并…...
2024/4/27 16:11:27 - Mybatis入门从新手村到打低级野怪
课程目标 搭建MyBatis开发环境完成基于注解,单表增删改查操作完成基于注解,多表增删改查操作完成基于通用Mapper,单表增删改查操作完成分页操作完成基于XML,单表增删改查操作完成基于XML,完成动态SQL操作完成基于XML&…...
2024/4/27 17:02:07 - 【ActiveMQ】控制台访问
一、环境 ActiveMQ安装在虚拟机的CentOS系统中。 注意:linux与windows要互相ping通。 二、配置 activeMQ默认前台端口为8161,提供管理控制台服务。 如果使用window10访问activeMQ控制台,需要linux开放8161端口号。 步骤1:设…...
2024/4/24 15:57:00 - 【不是问题的问题】为什么STM32的Flash地址要设置到0x08000000
本文原贴地址:http://www.armbbs.cn/forum.php?modviewthread&tid109321 目录 一、背景知识: 二、引出问题: (1) 你怎么保证0x08000 0000首地址存的就是中断向量表,我们不可以随意设置吗࿱…...
2024/4/24 15:57:01 - 2021SC@SDUSC Hbase(五)项目代码分析- flush
2021SCSDUSC 在第四篇文章中我们探究了cacheFlusher怎么初始化,现在我们看一下cacheFlusher如何处理flush请求。 通过前一篇的分析我们知道,在MemStoreFlusher内部,存在了两个存储flush请求及其HRegion封装类的队列和集合:flushQu…...
2024/4/24 15:57:05 - Systemverilog Scheduling semantics
前言 基于《IEEE Standard for SystemVerilog — Unified Hardware Design, Specification, and Verification Language》4章的学习和自己的理解。有不对的地方希望大家补充。 编译工具 Cadence的Xcelium. 实际是主要是《Systemverilog Event Regions Race Avoidance & Gu…...
2024/4/24 15:56:58 - 树莓派-C++之运算符重载
2021SCSDUSC C中预定义的运算符的操作对象只能是基本数据类型:整型、实型、字符型、逻辑型等等,且不能用于对象的运算。但实际上,对于许多用户自定义类型(例如类),也需要类似的运算操作。这时就必须在C中重…...
2024/4/24 15:56:59 - 学会用纯代码创建iOS工程
纯代码创建iOS工程(swift) https://www.jianshu.com/p/cc901be44773?utm_mediumtimeline&utm_sourceoschina-app 这篇博文作者写的非常详尽,可以一试!...
2024/4/24 15:56:59 - postman中 form-data、x-www-form-urlencoded、raw、binary的区别
1、form-data: 就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来表名文件类型;content-…...
2024/4/24 15:51:04 - Oracle系统案例——学生信息管理系统
文章目录一. 引言二. 概念模型设计阶段三. 创建school用户四. 建表五. 追加表的注释六. 添加约束七. 录入起始数据八. 创建视图九. 创建数据统计页面十. 通过使用%rowtype定义记录类型十一. 游标的使用十二. 嵌套表十三. 例外的举例十四. 触发器十五. 使用包本篇文章由于是完成…...
2024/4/24 15:51:03 - 快手、字节跳动、Boss直聘陆续取消大小周,互联网各厂都在反内卷了
先有腾讯光子工作室强制6点下班,后有快手、字节跳动取消大小周。近日,Boss直聘宣布从9月1日起正式全面双休。 Boss直聘恢复双休后,员工薪资不变,周末加班费正常发出,此举相当于变相给全员涨薪,直接把这场打…...
2024/4/24 15:51:05
最新文章
- HarmonyOS开发案例:【 自定义弹窗】
介绍 基于ArkTS的声明式开发范式实现了三种不同的弹窗,第一种直接使用公共组件,后两种使用CustomDialogController实现自定义弹窗,效果如图所示: 相关概念 [AlertDialog]:警告弹窗,可设置文本内容和响应回…...
2024/4/27 18:15:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - .[[emailprotected]].Elbie勒索病毒数据怎么处理|数据解密恢复
尊敬的读者: 在网络犯罪的持续威胁下,勒索软件成为了一种极具破坏性的攻击形式,而[datastorecyberfear.com].Elbie勒索病毒就是其中之一。本文将介绍[datastorecyberfear.com].Elbie勒索病毒的特征及其威胁,以及如何有效地应对这…...
2024/4/15 16:41:32 - Linux——gdb
gdb调试 (1)debug版本: 在编译阶段会加入某些调试信息; 调试信息是在编译的过程中加入到中间文件.o文件的; gcc -c main.c -g:生成包含调试信息的中间文件 gcc -o main main.o 一步执行:gcc -o main main.c -g (1) (2)release版本: 发行版本,没有调试信息; gcc默认生成relea…...
2024/4/26 21:20:03 - JS中空合并运算符 ?? 的使用
什么是空合并运算符? 空合并运算符 ?? (Nullish coalescing operator) 是一个逻辑运算符,当其左侧操作数为 null 或 undefined 时,它返回其右侧操作数,否则返回其左侧操作数 const foo null ?? default string; console.lo…...
2024/4/23 16:36:20 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
