面向对象编程
目录
一、改变函数内 this 指向
1. call()
2. apply()
3. bind() ⭐
4. 三个方法总结
二、闭包
三、递归
四、ES6中的let和const
1. let关键字
2. const关键字
3. var 、let 、const 的区别
五、ES6解构赋值
1. 数组解构
2. 对象解构
六、ES6箭头函数
七、剩余参数和拓展运算符
1. 剩余参数 (...args)
2. 扩展运算符(展开语法)
八、Array实例方法
1. Array.from()
2. find()
3. findIndex()
4. includes()
九、set数据结构
1. startsWith()、endsWith()
2. repeat()
3. Set数据解构
一、改变函数内 this 指向
在讲方法前,我们先来了解 this 指向的几种情况。
调用方式 this指向 普通函数调用 window 构造函数调用 实例对象 原型对象里面的方法也指向实例对象 对象方法调用 该方法所属对象 事件绑定方法 绑定事件对象 定时器函数 window 立即执行函数 window
这些 this 的指向,是当我们调用函数的时候确定的。调用方式的不同决定了 this 的指向不同,一般指向我们的调用者.
1. call()
var o = {name: 'andy'
}
function fn(a,b) {console.log(this);console.log(a + b);
};
fn.call(o,1,2); // this 指向 对象 o , 输出的结果为 {name:'andy'} 3作用:
1.call 第一个可以调用函数 第二个可以改变函数内的 this 指向
2.call 的主要作用可以实现继承
继承案例代码:
function Father(uname,age,sex) {this.uname = uname;this.age = age;this.sex = sex;
}
function Son(uname,age,sex) {Father.call(this,uname,age,sex);//相当于继承了父类,且设置了自己的属性
}
var son = new Son('刘德华',18,'男');//打印结果就是 刘德华 18 男2. apply()
apply() 方法 调用 一个函数。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。
fun.apply(thisArg, [argsArray])
thisArg: 在 fun 函数运行时指定的 this 值
argsArray: 传递的值,必须包含在 数组(伪数组) 里面
返回值就是函数的返回值,因为它就是调用函数
var o = {name: 'andy'};
function fn(arr) {console.log(this);console.log(arr);};
fn.apply(o,['pink']); //this指向 o,输出为 {name:'andy'} pink注意:apply 的主要应用 比如说我们可以利用 apply 借助于数学内置对象求最大值/最小值
代码如下👇
var arr = [1,66,3,99,4];var max = Math.max.apply(Math,arr); //apply 第一个参数为 null 或 指向数学内置对象,因为是Math调用的 max 函数,后者更好console.log(max); //结果为 993. bind() ⭐
bind()方法不会调用函数,但是能改变函数内部 this 指向
fun.bind(thisArg, arg1,arg2,...)
thisArg: 在 fun 函数运行时指定的 this 值
arg1,arg2: 传递的其他参数
返回由指定的 this 值和初始化参数改造的 原函数拷贝
var o = {name: 'andy'};
function fn(a,b) {console.log(this);console.log(a+b);};
var f = fn.bind(o,1,2);
f();注意:用 f 来接收拷贝的函数,调用即可输出 this 指向的对象,不调用没输出
bind()方法配合定时器使用如下👇 (实现当按钮按下时,按钮变为不可点击状态,三秒后再恢复)
var btn1 = document.querySelector('button');btn1.onclick = function(){this.disabled = true; //这个 this 指向的是 btn 这个按钮setTimeout(function(){this.disabled = false; //本来定时器函数里面的 this 是应该指向 window的,但因为调用了bind,此时指向btn}.bind(this),3000); //这个 this 指向的是 btn 这个对象}4. 三个方法总结
相同点:
都可以改变函数内部的 this 指向
区别点:
1. call 和 apply 会调用函数,并且改变函数内部 this 指向
2. call 和 apply 传递的参数不一样,call 传递参数 aru1,aru2..形式, apply必须数组形式[arg]
3. bind 不会调用函数,可以改变函数内部 this 指向
主要应用场景:
1. call 经常做继承
2. apply 经常跟数组有关系,比如借助于数学对象实现最大值最小值
3. bind 不调用函数,但是还想改变 this 指向,比如改变定时器内部的 this 指向
二、闭包
闭包(closure)指有权 访问 另一个函数作用域中 变量 的 函数
简单理解就是,一个作用域可以访问另外一个函数内部的局部变量
举个例子👇
function fn() {var num = 5;function fun() {console.log(num);}fun();
}fn(); //输出结果为 5很显然 fn 和 fun是不同作用域下的,但fun 能访问 fn 里面的局部变量,所以 fn 就是闭包
闭包的主要作用: 延伸了变量的作用范围直到所有函数都调用完了所拿到的局部变量,局部变量才会被销毁
闭包常问的面试题:利用闭包的方式得到当前小li的索引号
var lis = document.querySelectorAll('li');for(var i = 0; i < lis.length;i++) {//利用 for 循环创建了 4 个立即执行函数//立即执行函数也称为小闭包因为立即执行函数里面的任何一个函数都可以使用它的i这变量(function(i){lis[i].onclick = function() {console.log(i);}})(i);}但是这个方法比创建自定义属性要复杂也麻烦,因为这个方法一共创建了多个立即执行函数,且 每个局部变量 i 都必须等 点击事件结束后才能释放,如果不点击就不释放,导致内存泄露。
所以 闭包不一定好,要合理的利用
三、递归
什么是递归?
如果 一个函数在内部可以调用其本身, 那么这个函数就是 递归函数
简单理解: 函数内部自己调用自己,这个函数就是递归函数
递归函数的作用和循环效果一样
由于递归很容易发生 ”栈溢出“ 错误(stack overflow),所以 必须要加退出条件 return
因为递归有点绕,博主一开始学的时候被绕晕了好几次,所以博主就多举几个例子,如果你都能看懂了,说明你已经掌握的很棒啦~
① 利用递归函数求 1~n 的阶乘 1 * 2 * 3 * 4 ...n
function fn(n) {if(n == 1) {return 1;}return n * fn(n-1);
//假设我们传进入的 n = 3,先判断 n是否等于1,不等于执行 return n* fn(n-1);
//所以第一次进入的结果为 return 3 * fn(3-1);
//其中 fn(3-1) 又进入函数 继续判断 不等于 1 所以返回值为 2 * fn(2-1);
//fn(2-1)继续调用函数,此时 n = 1, return 1
// 把上面所有的 fn(n-1) 用 return返回的值代替为: 3 * 2 * 1 = 6
}console.log(fn(3));② 利用递归函数求斐波那契数列(兔子序列) 1、1、2、3、5、8、13、21...
//我们只需要知道用户输入的 n 的前面两项 (n-1 n-2)就可以计算出 n 对应的序列值
function fb(n) {if( n ===1 || n ===2) {return 1;}return fb(n-1) + fb(n-2);
}console.log(fb(3));②运行步骤也是和①一样的,你们可以试试自己在草稿上写一写.如果上面两个都会了,那就再看看递归是怎么遍历数据的把
③ 输入 id 号就返回对应的数据对象
var data = [{id:1,name: '家电',goods:[{id:11,gname: '冰箱'},{id:12,gname: '洗衣机'}]},{id:2,name: '服饰'}];function getID(json,id) {var o = {};json.forEach(function(item){if(item.id == id) {o = item;// return item;} else if (item.goods && item.goods.length > 0) {o = getID(item.goods, id);}});return o;}console.log(getID(data,1));console.log(getID(data,2));console.log(getID(data,11));四、ES6中的let和const
为什么使用 ES6:
每一次标准的诞生都意味着语言的完善,功能的加强。 JavaScript语言本身也有一些令人不满意的地方变量提升特性增加了程序运行时的不可预测性
语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
1. let关键字
ES6中新增的用于声明变量的关键字, let 声明的变量只在所处于的块级有效
if(true) {let a = 10;
}
console.log(a) // a is not defined注意:❗
① 使用let关键字声明的变量才具有块级作用域,使用 var 声明的变量不具备块级作用域特性
好处: 防止循环变量变成全局变量
for(let i = 0; i < 5; i++) {
}
console.log(i); // i is not defined② 不存在变量提升
console.log(a); // a is not defined
let a = 20;③ 暂时性死区(外部定义同名的变量对块级作用域的let没有影响);
var tmp = 123;
if(true) {tmp = 'abc';let tmp;
console.log(tmp);// tmp is not defined
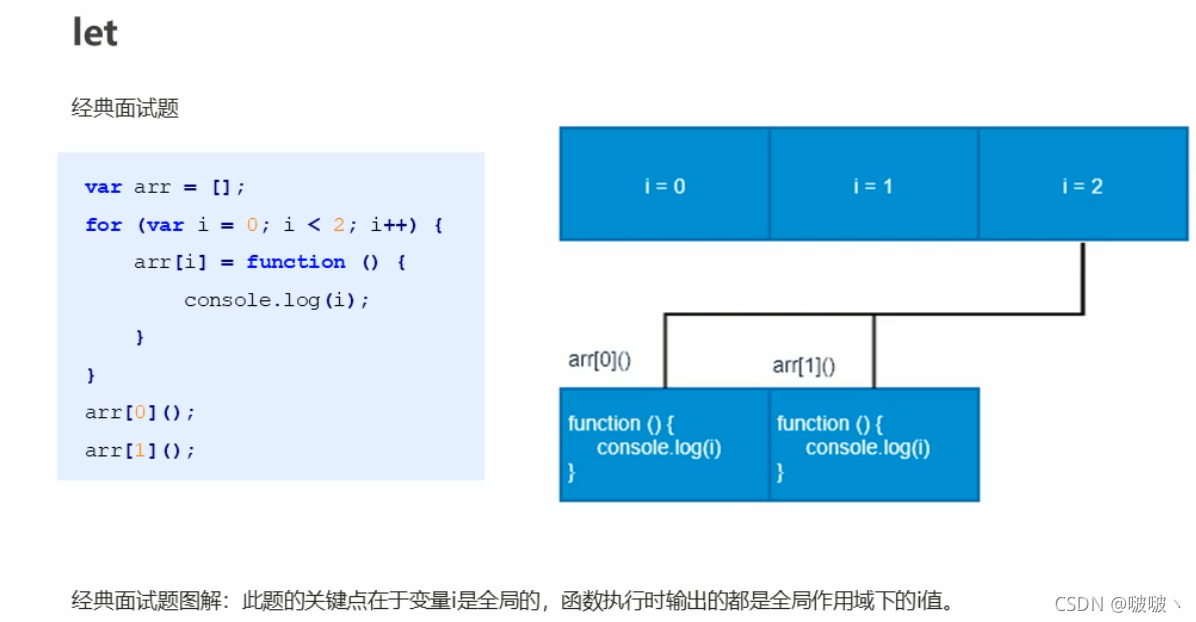
}let 关键字 面试题👇

👆 var 定义的变量, 👇 let 定义的变量

2. const关键字
作用: 声明常量,常量就是值(内存地址)不能变化的量
特点:❗
① 具有块级作用域
if(true) {const a = 10;
}
console.log(a); // a is not defined② 声明常量时必须赋值
const PI; //Missing initializer in const declaration (没有赋值)③ 常量赋值后,值不能修改,对于复杂数据类型,如数组,更改对应的索引号中的内容是可以 的,但是重新赋值就不行,即内存地址不可更改
const ary = [100,200];
ary[0] = 'a';
ary[1] = 'b';
console.log(ary); // ['a','b'];
ary = ['a','b']; // Assignment to constant variable3. var 、let 、const 的区别
| var | let | const |
|---|---|---|
| 函数级作用域 | 块级作用域 | 块级作用域 |
| 变量提升 | 不存在变量提升 | 不存在变量提升 |
| 值可更改 | 值可更改 | 值不可更改 |
五、ES6解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构
1. 数组解构
let [a,b,c] = [1,2,3];
console.log(a); // 1
console.log(b); // 2
console.log(c); // 3 如果解构不成功,变量的值为 undefined 👇
let [bar,foo] = [1];
console.log(foo); // undefined
console.log(bar); // 12. 对象解构
let person = {name: 'zhangsan', age: 20};
let {name,age} = person;
console.log(name); // 'zhangsan'
console.log(age); // 20
//----------------写法二👇--------------
let {name: myName,age: myAge} = person; //myName myAge 属于别名
console.log(myName); // 'zhangsan'
console.log(myAge); // 20六、ES6箭头函数
箭头函数是用来简化函数定义语法的
() => {}
const fn = () => {}
特点:❗
① 函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1,num2) {return num1 + num2;
}
//----------下面代码等同于上面------
const sum = (num1,num2) => num1 + num2;② 如果形参只有一个,可以省略小括号
function fn(v){return v;
}
//--------下面代码等同于上面--------
const fn = v => v;箭头函数中的 this
箭头函数不绑定 this 关键字,箭头函数中的 this,指向的是函数定义位置的上下文 this
const obj = {name: 'zhangsan'}
function fn() {console.log(this);return () => {console.log(this) }
}
const resFn = fn.call(obj);
resFn(); // this 指向为 obj , 输出为 {name: 'zhangsan'}箭头函数面试题
var obj = {age: 20,say: () => {alert(this.age)}
}obj.say(); //输出为 undefinedobj 对象不能产生作用域,所以 this 相当于被定义在全局作用域下,所以返回值为 undefined
七、剩余参数和拓展运算符
1. 剩余参数 (...args)
① 剩余参数 ...args 允许我们将一个不定数量的参数表示为一个数组
function sum(first, ...args){console.log(first); //10console.log(args); // [20,30]
}
sum(10,20,30)② 把获取来的值全部放到一个数组里 再用 forEach遍历,这样就可以传入不同个数的实参
const sum = (...args) => {let total = 0;args.forEach(item => total += item);return total;
};
console.log(sum(10,20)); // 30
console.log(sum(10,20,30)); //60剩余参数和解构搭配使用
只要在变量前面加 ... 就表示这个为数组,它用来接收 剩余参数
let students = ['wangwu','zhangsan','lisi'];
let [s1, ...s2] = students;
console.log(s1); // 'wangwu'
console.log(s2); // ['zhangsan','lisi']2. 扩展运算符(展开语法)
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列
只要在数组名或对象名前面加 ... 即可
let ary = [1,2,3];
...ary // 1,2,3
console.log(...ary); // 1 2 3
//用 console.log 输出的时候是没有逗号分隔的,因为 参数序列的逗号被当作 console.log 方法的参数分隔符了,等同于 console.log(1,2,3);所以输出结果为 1 2 3 扩展运算符应用:合并数组
// 方法一
let ary1 = [1,2,3];
let ary2 = [3,4,5];
let ary3 = [...ary1, ...ary2];// 方法二
ary1.push(...ary2);扩展运算符应用:将伪数组转换为真正的数组
【伪数组类似于: 从页面中获取到的很多 div 标签,存放在伪数组中,通过 转换为数组,这样就 可以调用数组中的方法了 】
let oDivs = document.getElementsByTagName('div');
oDivs = [...oDivs];八、Array实例方法
1. Array.from()
将类数组或可遍历对象转换为真正的数组
let arrayLike = {'0':'a','1':'b','2':'c'
};let arr2 = Array.from(arrayLike); // ['a','b','c']方法还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组
let arrayLike = {'0': 1,'1': 2,'length': 2
}let newAry = Array.from(aryLike,item => item * 2)
// item是当前遍历的对象,将每个对象的值 乘 22. find()
用于找出第一个符合条件的数组成员,如果没有找到就返回 undefined
let ary = [{id: 1,name: '张三'
}, {id: 2,name: '李四'
}];
let target = ary.find((item,index) => item.id == 2);
console.log(target); // {id: 2, name: "李四"}3. findIndex()
用于找出第一个符合条件的数组成员的位置,如果没有找到返回 -1
let ary = [1,5,10,15];
let index = ary.findIndex((value, index) => value > 9);
console.log(index); //24. includes()
表示某个数组是否包含给定的值,返回布尔值
[1,2,3].includes(2) //true
[1,2,3].includes(4) //false九、set数据结构
1. startsWith()、endsWith()
startsWith(): 表示参数字符串是否在原字符串的头部,返回布尔值
endsWith(): 表示参数字符串是否在原字符串尾部,返回布尔值
let str = 'Hello world!';
str.startsWith('Hello') // true
str.endsWith('!') // true2. repeat()
repeat方法表示将原字符串重复 n 次,返回一个新字符串
'x'.repeat(3) //'xxx'
'hello'.repeat(2) // 'hellohello'3. Set数据解构
ES6提供了新的数据结构 Set. 它类似于数组,但是成员的值都是唯一的,没有重复的值
Set本身是一个构造函数,用来生成 Set 数据结构
const s = new Set();
Set函数可以接受一个数组作为参数,用来初始化
const set = new Set([1,2,3,4]);
利用Set数据解构做数组去重
const s3 = new Set(['a','a','b','b']);
console.log(s3.size) // 2 因为重复的部分会被去掉
const ary = [...s3];
console.log(ary) //['a','b']Set实例方法
add(value): 添加某个值,返回 Set 结构本身
delete(value): 删除某个值,返回一个布尔值,表示删除是否成功
has(value): 返回一个布尔值,表示该值是否为 Set 的成员
clear(): 清除所有成员,没有返回值
const s = new Set();
s.add(1).add(2).add(3); //向 set 结构中添加值
s.delete(2) //删除 set 结构中的2值
s.has(1) //表示 set 结构是否有 1 这个值 返回布尔值
s.clear() //清除 set 结构中的所有值遍历Set
Set 结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值
s.forEach(value => console.log(value))本次的分享到这就结束啦~

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- LeetCode day2 多数元素
给定一个大小为 n 的数组,找到其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给定的数组总是存在多数元素。 示例 1: 输入:[3,2,3] 输出:3 示例 2:…...
2024/4/21 18:26:22 - 怎么给minikube部署prometheus和grafana
1、方案选择 kube-prometheus,全家桶。分别安装prometheus和grafana 我也不想选择第二种,但是我就一台普通的PC,安装kube-prometheus直接给我报错CPU不够用了,我~~ 2、先尝试第一种,如果成功了就别瞎折腾了ÿ…...
2024/5/2 9:47:02 - 二、Perl常量
一、数字常量 在Perl中,不管是整型常量还是浮点型常量都是按照双精度浮点型常量来表示的,也就是说在Perl内部,并不存在整型常量(所有的整型常量都会转换为等效的浮点型常量)。 1. 浮点型常量 例如:1.25 255.000 255.0 7.25e45 # 7.25 * 10^45 -6.5e24 # -6.5 * 10^24 -…...
2024/4/21 18:26:21 - linux解压zip文件
安装zip插件: yum install unzip zip解压 unzip 文件路径...
2024/5/2 10:36:20 - 前端小知识点(8):作者为什么设计原型
目录 一、从古代说起 二、Brendan Eich的选择 三、new运算符的缺点 四、prototype属性的引入 五、总结 六代码部分 一、从古代说起 要理解Javascript的设计思想,必须从它的诞生说起。 1994年,网景公司(Netscape)发布了Navi…...
2024/4/21 18:26:18 - VLC var机制介绍
VLC通过variables来接受外部控制事件和向外部发送事件,variables同时也可以作为modules之间简单通讯的载体。本文通过举例详细介绍下variables的功能。 接受外部控制事件 以seek为例,vlc-android在seek时可以调用MediaPlayer.java的setTime()方法。 /*…...
2024/4/21 18:26:17 - docker 删除所有的容器和镜像
所有的镜像全部删除 1.停止所有容器: docker stop $(docker ps -a -q) 2.删除所有容器: docker rm $(docker ps -a -q) 3.删除所有镜像: docker rmi $(docker images -q)...
2024/4/20 13:28:24 - 无法运行rc.exe“错误
项目属性-常规-平台工具集里,选择带有XP的那个。...
2024/4/20 13:28:23 - Mysql中用SQL增加、删除字段,修改字段名、字段类型、注释,调整字段顺序总结
在网站重构中,通常会进行数据结构的修改,所以添加,删除,增加mysql表的字段是难免的,有时为了方便,还会增加修改表或字段的注释,把同字段属性调整到一块儿。这些操作可以在phpmyadmin或者别的mys…...
2024/4/20 13:28:22 - c++练习 时制转换 编写函数convert(int hour, int minute, char form),将24小时制转换为12小时制
话不多说,直接上题~ 【任务描述】 本小节需要你完成将24小时制转换为12小时制的程序。 【编程要求】 编写函数convert(int &hour, int &minute, char &form),将24小时制转换为12小时制,如将14:25转换为2:25 PM&am…...
2024/4/24 19:52:32 - 剑指offer解法汇总58-左旋转字符串
原题链接:左旋转字符串_牛客题霸_牛客网 题目: 描述 汇编语言中有一种移位指令叫做循环左移(ROL),现在有个简单的任务,就是用字符串模拟这个指令的运算结果。对于一个给定的字符序列 S,请你把…...
2024/4/20 13:28:21 - python计算线性回归方程
野鸡大学大二机械系学生,最近做大物实验处理数据有用到计算线性回归方程,正好在自己慢慢啃python,于是在一个摸鱼的下午敲了这段代码。希望能给各位初学者一点点帮助! 欢迎各位python新手一起来交流讨论呀!也欢迎各位…...
2024/4/20 13:28:20 - 软件架构设计师--历年论文题目(2013-2020)
历年软件架构师作文题目列表: 时间题目20131.论软件架构建模技术与应用;2.论企业应用系统的分层架构分格;3.论软件可靠性设计技术的应用;4.论分布式存储系统架构设计20141.论软件需求管理;2.论非功能性需求对企业应用…...
2024/4/20 13:28:18 - 论文阅读笔记: SIFRank and BERT-KPE
文章目录SIFRank: A New Baseline for Unsupervised Keyphrase Extraction Based on Pre-Trained Language ModelMODEL OVERVIEWSENTENCE EMBEDDING MODEL(SIF)POSITION-BIASED WEIGHT FOR LONG DOCUMENTSCapturing Global Informativeness in Open Doma…...
2024/4/20 13:28:17 - Linux实操系列1——配置虚拟机之间的网络通信(要求不连接外网)
目录索引环境说明配置要求流程TIPs环境说明 您作为企业的数据中心管理员,现有两台服务器servera和serverb需要您完成相关配置投入使用。 假设servera已连接键鼠屏幕等设备,同时作为工作站及服务器角色使用;而serverb仅作为服务器使用&#…...
2024/4/21 18:26:18 - Linux random
$RANDOM 的默认范围是 [0, 32767] $ echo $RANDOM 32769$(($RANDOM%num)) or expr $RANDOM % num范围[0, num) $ echo $(($RANDOM%2)) 0 $ echo $(($RANDOM%2)) 1 $ expr $RANDOM % 2 0$(($RANDOM%numnum2)) or expr $RANDOM % num num2 范围[num2, num2num) $ echo $(($RA…...
2024/4/21 18:26:15 - C语言中常用的32个关键词
数据类型相关: 内件类型: char short int long void float double 自建类型: struct union enum sizeof 类型限定符: auto const static volatile register typedef extern signed …...
2024/4/21 18:26:14 - MySQL 高级SQL语句
目录引言一、常用查询1. 案例准备2. 按关键字排序2.1 语法2.2 单字段排序2.3 条件查询2.4 多字段排序3. 区间判断及查询不重复记录3.1 and、all3.2 嵌套或多条件3.3 distinct 查询不重复记录4. 对结果进行分组5. 限制结果条目6. 设置别名7. 通配符8. 子查询8.1 相同表查询8.2 不…...
2024/4/21 18:26:13 - JavaScript实现链式调用
JavaScript链式调用 最近一直在学习JavaScript链式调用这块的东西,所谓的链式调用,简单粗暴的讲,就是在一个实例对象调用完一个方法后,在后边可以一直去调用其他方法,例如,Promise.then()的方法就是一个很…...
2024/4/21 18:26:13 - request:fail abort statusCode:-1 Expected URL scheme ‘http‘ or ‘https‘ but was ‘file‘报错
"/api" : {"target" : "http://v3mg1pft.ipyingshe.net/merchant","changeOrigin" : true,"secure" : false,"pathRewrite" : {"^/api" : ""}因为app不支持api,所以请求是还是要手动写地址 …...
2024/4/21 18:26:11
最新文章
- fdfs安装启动及性能优化
fsatDFS安装 1、使用 wget 命令下载压缩包,如果没有 wget 命令使用 yum 命令安装 yum install wget 2、下载 fastdfs wget -c “https://github.com/happyfish100/fastdfs/archive/V6.06.tar.gz” 3、下载 libfastcommon wget -c “https://github.com/happyfish10…...
2024/5/2 14:01:03 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【前缀合】Leetcode 寻找数组的中心下标
题目解析 724. 寻找数组的中心下标 算法讲解 我们使用一个前缀和数组,一个后缀和数组 class Solution { public:int pivotIndex(vector<int>& nums) {// lsum[i] 表⽰:[0, i - 1] 区间所有元素的和// rsum[i] 表⽰:[i 1, n - …...
2024/4/30 2:23:40 - 腾讯云轻量服务器流量不够用了会怎么样?
腾讯云轻量应用服务器是限制月流量的,如果当月流量不够用了,流量超额了怎么办?流量超额后,需要另外支付流量费,如果你的腾讯云账号余额,就会自动扣除对应的流量费,如果余额不足,轻量…...
2024/5/1 13:01:36 - 自动化标准Makefile与lds
makefile的自动化,需要使用变量,以及自动变量。 实行命令行与参数的分离。 命令行只与变量打交道,而变量则携带不同的参数,这样,通过修改变量,命令的执行结果不同。 可以简单理解为,命令行是个…...
2024/4/30 2:45:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
