八千字入门ECMAScript 6.0(落灰文章~)
ECMAScript 6.0
- 1、ES6基础
- 1.1什么是ES6
- 1.2ES6和JavaScript关系
- 1.3基本语法
- 1.3.1声明变量
- 1.3.2 模板字符串
- 1.3.3对象简写
- 1.3.4箭头函数
- 1.3.5 JS中的循环遍历
- 2.ES6高级
- 2.1高级语法
- 2.1.1变量声明
- 2.1.2解构赋值
- 2.1.3函数参数名默认值
- 2.1.4箭头函数的this
- 2.1.5Map数据结构(Map集合)
- 2.1.6Set数据结构(Set集合)
- 2.1.7for…of遍历
- 2.1.8rest参数(形参…)
- 2.1.9扩展运算符(实参…)
- 2.2模块化
- 2.2.1ES5 CommonJS解决方案
- 2.2.2ES6 module 隐式要求
- 2.2.3ES6 module
- 2.2.4默认导出 export default
- 3.ajax使用
- 3.1前置技术:Promise对象
- 3.2axios模块使用
- 3.2.1概述
- 3.2.2发送各种请求
- 3.2.3async异步写法(es8)
- 3.3Node中的使用
- 3.3.1安装
- 3.3.2发送各种请求
- 3.3.3async异步写法(es8)
- 3.3.4拦截器

1、ES6基础
1.1什么是ES6
ECMAScript 6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
标准的制定者有计划,以后每年发布一次标准,使用年份作为版本。因为ES6的第一个版本是在2015年发布的,所以又称ECMAScript 2015(简称ES2015)。

1.2ES6和JavaScript关系
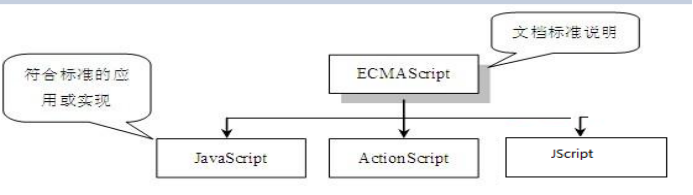
1996年11月,JavaScript的创造者Netscape公司,决定将JavaScript提交给国际标准化组织ECMA(欧洲计算机制造商协会European Computer Manufacturers Association),希望这种语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版
该标准从一开始就是针对JavaScript语言制定的,但是之所以不叫JavaScript,有两个原因。一是商标,Java是Sun公司的商标,根据授权协议,只有Netscape公司可以合法地使用JavaScript这个名字,且JavaScript本身也已经被Netscape公司注册为商标。二是想体现这门语言的制定者是ECMA,不是Netscape,这样有利于保证这门语言的开放性和中立性。
因此,ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有Jscript和ActionScript)。日常场合,这两个词是可以互换的

ECMAScript是由ECMA(一个类似W3C的标准组织)参与进行标准化的语法规范。
ECMAScript定义了:
语言语法 – 语法解析规则、关键字、语句、声明、运算符等
类型 – 布尔型、数字、字符串、对象等
原型和继承
内建对象和函数的标准库 – JSON、Math、数组方法、对象自省方法等。
ECMAScript标准不定义HTML或CSS的相关功能,也不定义类似DOM(文档对象模型)的Web API,这些都在独立的标准中进行定义。ECMAScript涵盖了各种环境中JS的使用场景,无论是浏览器环境还是类似node.js的非浏览器环境
1.3基本语法
1.3.1声明变量
// 定义变量
//1) var 声明普通变量
//2) let 声明局部变量(块级变量)
//3) const 声明常量
var a1 = 1;
let a2 = 2;
const a3 = 3;
-
et 声明局部变量
- ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
-
const 声明常量
* const声明一个只读的常量。一旦声明,常量的值就不能改变。
* 使用const命令声明变量,此变量必须立即初始化,不能留在后面赋值。否则会报错。
* const的作用域与let命令相同:只在声明所在的块级作用域内有效
1.3.2 模板字符串
- 模板字符串,用于简化字符串拼凑
//ES5 ,拼凑字符串
var str = "<table>" +"<tr>" + "<td>标题</td>" + "</tr>" + "</table";//ES5 , /换行
var str2 = "<table> \<tr> \<td>标题</td> \</tr> \</table>";//ES6
var str3 = `<table><tr><td></td></tr></table>
`;
- 在模板字符串中,可以通过${变量}获取变量的值。
var username = 'jack';
var age = 18;console.info(`你的姓名是${username} , 你的年龄是${age}`);
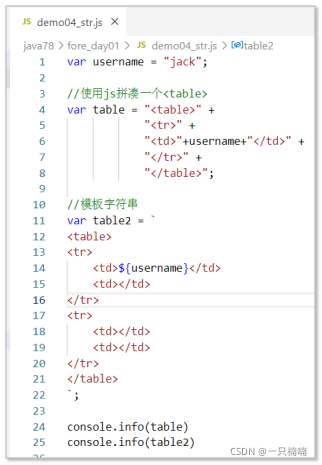
- 创建 demo04_str.js
var username = "jack";//使用js拼凑一个<table>
var table = "<table>" + "<tr>" + "<td>"+username+"</td>" + "</tr>" +"</table>";//模板字符串
var table2 = `
<table>
<tr><td>${username}</td><td></td>
</tr>
<tr><td></td><td></td>
</tr>
</table>
`;console.info(table)
console.info(table2)

1.3.3对象简写
- 简化的对象写法:省略同名的属性值、省略方法的function
let name = "张三";
let age = 18;let person = { //ES5写法name : name,age : age,getAge : function(){return this.age;}
}console.info( JSON.stringify(person));
console.info( person.getAge() );let person2 = { //ES6写法name, //省略同名的属性值age, getAge(){ //省略 functionreturn this.age;}
}console.info( JSON.stringify(person2));
console.info( person2.getAge() );
1.3.4箭头函数
- 箭头函数:用于定义匿名函数的一种简洁写法。(与Java中Lambda表达式极其相似)
//匿名函数
let fn = function(a,b){return a + b;
}
console.info( fn(5,10) ) //15//箭头函数基本语法
let fn2 = (a,b) => {return a + b;
}
console.info( fn2(5 , 3) ) //8//省略1:只有一个参数的情况下,小括号可以省略
// 完整写法
let fn3 = (a) => {return a * a;
}
console.info( fn3(5) ) //25// 省略写法
let fn32 = a => {return a * a;
}
console.info( fn32(5) ) //25//省略2:函数体只有一个条,大括号可以省略。如果是return语句,关键字return必须省略
let fn4 = a => a * a;
console.info( fn4(10) ) //100// 练习
let fn5 = () => console.info("abc");
fn5(); let fn6 = (a,b,c) => a+b;
console.info( fn6() ) //NaN (Not a number) let fn7 = (a,b,c) => a+b;
fn7(3,4,5)
1.3.5 JS中的循环遍历
-
for循环遍历:普通循环,常用于处理数组(for (let i = 0;i < array.length;i++){})
-
map():数组链式操作函数(array.map( fn ).xxx())
-
forEach() :简化数组、Map、Set的遍历(xxx.forEach( fn ))
-
准备数据
var arr4 = [‘x’,‘y’,‘z’];
- map函数的使用
//map函数 , 将数组转换一个新数组
//var 新数组 = 旧数组.map( 处理函数 ); //旧数组中的每一个元素,都将通过“处理函数”进行处理
//实例:将数组 [‘a’,‘b’,‘c’] 转换成字符串 ‘cba’
var m = arr4.map( s => {
return s.toUpperCase();
}).reverse().join(",");
console.info(m);
- forEach函数的使用
//forEach遍历
arr4.forEach(s => { //遍历数组
console.info(s);
});
2.ES6高级
2.1高级语法
2.1.1变量声明
| 关键字 | 是否存在变量提升 | 是否存在暂时性死区 | 是否允许重复声明 | 是否允许重新赋值 | 是否允许只声明不赋值 |
|---|---|---|---|---|---|
| var | 存在 | 不存在 | 允许 | 允许 | 允许 |
| let | 不存在 | 存在 | 不允许 | 允许 | 允许 |
| const | 不存在 | 存在 | 不允许 | 不允许 | 不允许 |
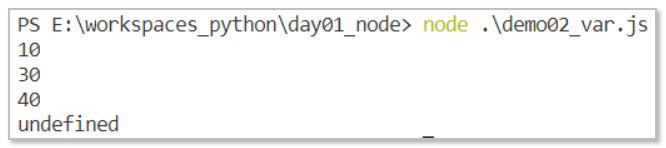
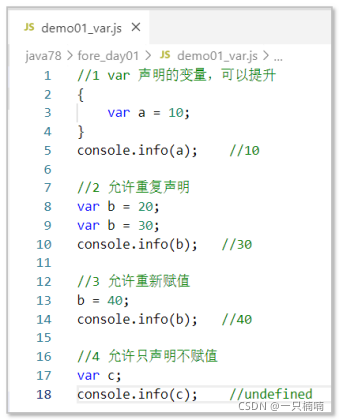
- 创建 demo02_var.js

//1 var 声明的变量,可以提升
{var a = 10;
}
console.info(a); //10//2 允许重复声明
var b = 20;
var b = 30;
console.info(b); //30//3 允许重新赋值
b = 40;
console.info(b); //40//4 允许只声明不赋值
var c;
console.info(c); //undefined
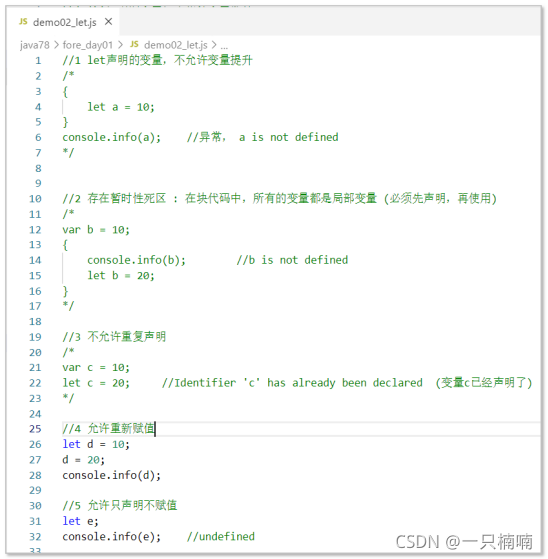
- 创建 demo02_let.js
- 注意:依次运行需要代码,其他代码需要使用
/**/进行注释,存在运行错误的情况。
- 注意:依次运行需要代码,其他代码需要使用
//1 let声明的变量,不允许变量提升
/*
{let a = 10;
}
console.info(a); //异常, a is not defined
*///2 存在暂时性死区 : 在块代码中,所有的变量都是局部变量 (必须先声明,再使用)
/*
var b = 10;
{console.info(b); //b is not definedlet b = 20;
}
*///3 不允许重复声明
/*
var c = 10;
let c = 20; //Identifier 'c' has already been declared (变量c已经声明了)
*//**/
//4 允许重新赋值
let d = 10;
d = 20;
console.info(d); //20//5 允许只声明不赋值
let e;
console.info(e); //undefined

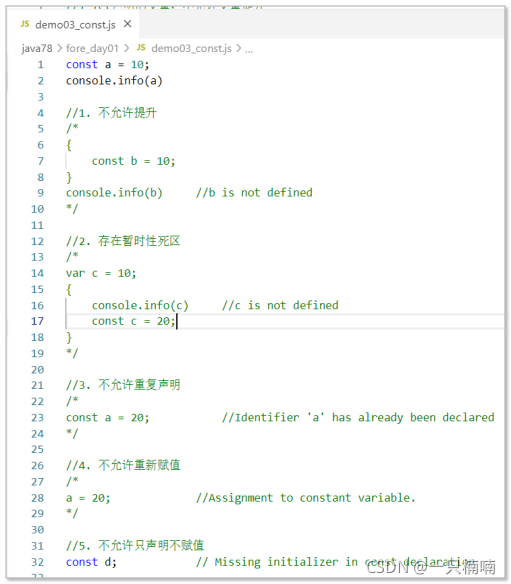
- 创建:demo02_const.js
const a = 10;//1. 不允许提升
/*
{const b = 10;
}
console.info(b) //b is not defined
*///2. 存在暂时性死区
/*
var c = 10;
{console.info(c) //c is not definedconst c = 20;
}
*///3. 不允许重复声明
/*
const a = 20; //Identifier 'a' has already been declared
*///4. 不允许重新赋值
/*
a = 20; //Assignment to constant variable.
*///5. 不允许只声明不赋值
//const d; // Missing initializer in const declaration

2.1.2解构赋值
- ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)
- ES5获得对象数据的语法,如下:
const people = {name: 'lux',age: 20
}
const name = people.name; //ES5写法
const age = people.age;
console.log(name + ' ‐‐‐ ' + age)
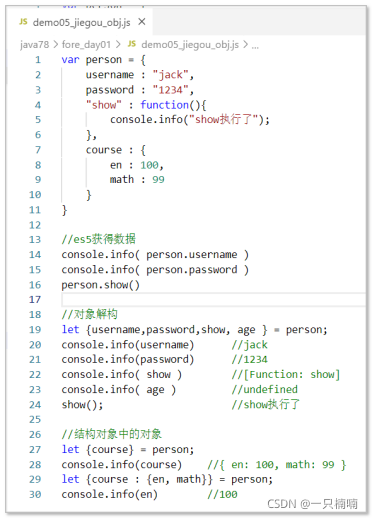
- 对象解构:从一个对象一次性解析出多个属性给不同变量
- 解构的变量名,必须与属性名保持一致。
var person = {username : "jack",password : "1234","show" : function(){console.info("show执行了");},course : {en : 100,math : 99}
}//es5获得数据
console.info( person.username )
console.info( person.password )
person.show()//对象解构
let {username,password,show, age } = person;
console.info(username) //jack
console.info(password) //1234
console.info( show ) //[Function: show]
console.info( age ) //undefined
show(); //show执行了//结构对象中的对象
let {course} = person;
console.info(course) //{ en: 100, math: 99 }
let {course : {en, math}} = person;
console.info(en) //100
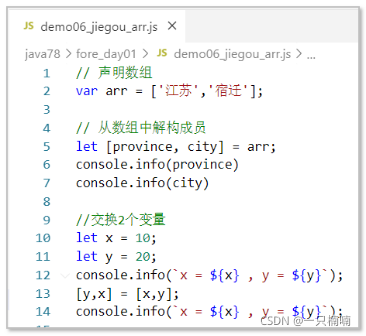
- 数组解构:按照数组排序依次赋值
// 声明数组
var arr = ['江苏','宿迁'];// 从数组中解构成员
let [province, city] = arr;
console.info(province)
console.info(city)//交换2个变量
let x = 10;
let y = 20;
console.info(`x = ${x} , y = ${y}`);
[y,x] = [x,y];
console.info(`x = ${x} , y = ${y}`);

- 常见应用:遍历Map (稍后讲解)
var map = new Map();
map.set('first', 'hello');
map.set('second', 'world');for (let [key, value] of map) {console.log(key + " is " + value);
}
// first is hello
// second is world
- 常见应用:模块内容的提取(稍后讲解)
const { SourceMapConsumer, SourceNode } = require(“source-map”);
2.1.3函数参数名默认值
- 在声明函数参数时,给参数设置默认值
function log(x, y = ‘World’) { //y参数设置默认值
console.log(x, y);
}
log(‘Hello’) // Hello World
log(‘Hello’, ‘China’) // Hello China
log(‘Hello’, ‘’) // Hello
- 默认值和解构
function fun1({x = “x1” , y } = {y : “y2”}){
return [x , y] ;
}
console.info( fun1() ); //[ ‘x1’, ‘y2’ ]
console.info( fun1({}) ); //[ ‘x1’, undefined ] ,
//{} 覆盖 {y:“y2”} ,解构默认值,x=x1,y=undefined
- 默认值应用:参数必填
console.info(args);
}
fun2();
fun2(“abc”);
2.1.4箭头函数的this
- this对象:
- function函数中this表示当前对象
- 箭头函数没有自己的this,箭头函数的this看外层的是否有函数
1. 如果有,外层函数的this就是内部箭头函数的this,
2. 如果没有,在浏览器环境下this是window;在node.js环境下为指定环境(例如:vue)
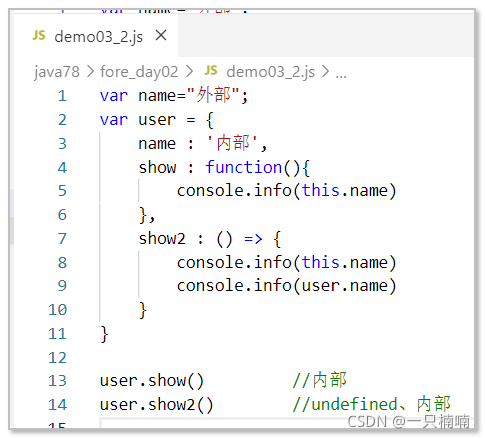
- 创建 demo03_2.js 文件
var name="外部";
var user = {name : '内部',show : function(){console.info(this.name)},show2 : () => {console.info(this.name) console.info(user.name)}
}user.show() //内部
user.show2() //undefined、内部

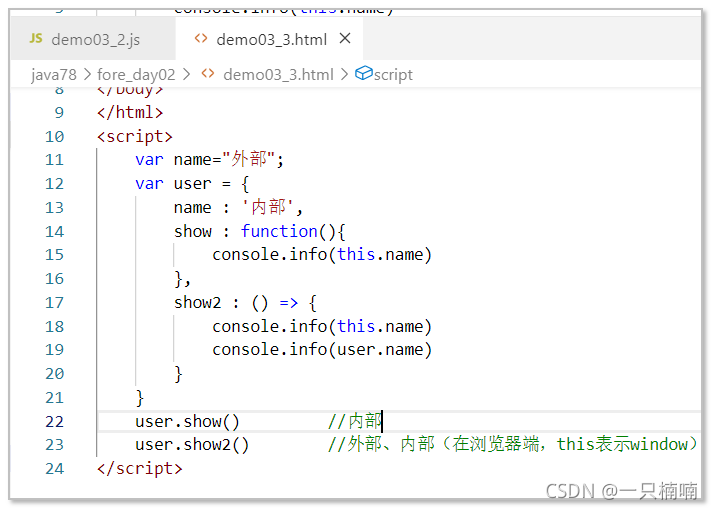
- 创建 demo03_3.html
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body></body>
</html>
<script>var name="外部";var user = {name : '内部',show : function(){console.info(this.name)},show2 : () => {console.info(this.name)console.info(user.name)}}user.show() //内部user.show2() //外部、内部(在浏览器端,this表示window)
</script>

2.1.5Map数据结构(Map集合)
- JavaScript的对象(Object),本质上是键值对的集合(Hash结构),但是传统上只能用字符串当作键。这给它的使用带来了很大的限制。
- ES6提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串。
var map = new Map([['k1','v1'],['k2','v2']
]);
//设置数据
map.set('k3','v3');
console.info(map); //Map { 'k1' => 'v1', 'k2' => 'v2', 'k3' => 'v3' }map.set(5,"数字key")
console.info(map); //Map { 'k1' => 'v1', 'k2' => 'v2', 'k3' => 'v3', 5 => '数字key' }//获得数据
console.info( map.get('k1') ); //v1
console.info( map.get(5) ); //数字key
console.info( map.get('k100') ); //undefined//判断数据是否存在
console.info( map.has('k2') ); //true//删除数据
map.delete('k2');
console.info(map); //Map { 'k1' => 'v1', 'k3' => 'v3', 5 => '数字key' }//遍历数据
map.forEach( (k,v) => {console.info(`键是${k},值是${v}`)
});
2.1.6Set数据结构(Set集合)
- ES6提供了新的数据结构Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
//Set集合:存储唯一数据
var set = new Set();
set.add(1);
set.add(2);
set.add(3);
set.add(2);
set.add(1);console.info( set ); //Set { 1, 2, 3 }- 过滤数组中重复的数据
var arr = [2, 3, 5, 4, 5, 2, 2];//方式1
var set2 = new Set();
// 1) 遍历数组,将数据添加到set
arr.map( s => set2.add(s) );
// 2) 遍历set集合,添加到新数组
var arr2 = [];
set2.forEach( v => arr2.push(v) );
console.info( arr2 ); //[ 2, 3, 5, 4 ]//方式2
var arr3 = [ ... new Set(arr) ]
console.info( arr3 ); //[ 2, 3, 5, 4 ]
2.1.7for…of遍历
- 在JavaScript中,数据的遍历存在多种,在ES6中提供了for…of ,用于统一所有数据结构的遍历
//准备数据
var arr4 = ['x','y','z'];var map4 = new Map();
map4.set("a","1111");
map4.set("b","2222");
map4.set("c","3333");var set4 = new Set();
set4.add("m");
set4.add("n");
set4.add("L");var obj4 = {name : "jack",password : "1234"
}
- for…of遍历
// for ... of
for(let a of arr4){ //遍历数组console.info(a);
}
for(let [k,v] of map4){ //遍历Map,for…of与解构结合遍历Mapconsole.info(`输出的数据键是${k}值是${v}`);
}
for(let s of set4){ //遍历Setconsole.info(s);
}
for(let key of Object.keys(obj4)){ //自定义对象不能遍历,需要借助keys转换成“键数组”console.info(`对象的键是${key},值是${obj4[key]}`);
}
for(let [k,v] of Object.entries(obj4)){//也可以借助entries转换成“键值对”console.info(`entries : 对象的键是${k},值是${v}`);
}//补充:自定义对象通过特殊处理([Symbol.iterator])也可以遍历,但存在bug,不完善,参考如下:
let obj = {//原有内容length: 3,[Symbol.iterator]: Array.prototype[Symbol.iterator]
}
- JS中已有的遍历
| 遍历方式 | 描述 | 实例 |
|---|---|---|
| for循环遍历 | 普通循环,常用于处理数组 | for (let i = 0;i < array.length;i++){ |
| map() | 数组链式操作函数 | array.map( fn ).xxx() |
| forEach() | 简化数组、Map、Set的遍历 | xxx.forEach( fn ) |
| for…in | 任意顺序遍历一个对象的可枚举属性 | for(let xx in obj) {} |
| for…of | 不同的数据结构提供统一的访问机制 | for(let xx of obj) {} |
- map函数的使用
//map函数 , 将数组转换一个新数组
//var 新数组 = 旧数组.map( 处理函数 ); //旧数组中的每一个元素,都将通过“处理函数”进行处理
//实例:将数组 ['a','b','c'] 转换成字符串 'cba'
var m = arr4.map( s => {return s.toUpperCase();
}).reverse().join(",");
console.info(m);- forEach函数的使用
//forEach遍历
arr4.forEach(s => { //遍历数组console.info(s);
});
map4.forEach( (k,v)=> { //遍历Mapconsole.info(`${k} ${v}`);
});
set4.forEach( k => { //遍历Setconsole.info( k ) ;
});
//obj4.forEach(); //不支持
- for…in遍历对象
for(let prop in obj4){console.info( prop + "," + obj4[prop]);
}
2.1.8rest参数(形参…)
- rest参数,就是JS的可变参数。在形参列表的最后一位变量前,使用“…”
函数名(参数1, 参数2, …可变)
function add(...num){ //可变参数num,就是一个数组,运行时存放了所有的实参var sum = 0 ;num.forEach( i => sum += i);return sum;
}
console.info( add(1,2,3) );function count(args,...other){console.info(arguments.length); //虽有参数的个数,伪数组,不能使用forEach进行遍历console.info(other.length); //可变参数的个数,真数组,可以使用forEach进行遍历
}
count(1,2,3);
2.1.9扩展运算符(实参…)
-
扩展运算符(spread)是三个点(…)。它好比rest参数的逆运算
- 操作数据是数组,将一个数组转为用逗号分隔的参数序列。
- 操作数据是对象,取出参数对象的所有可遍历属性,拷贝到当前对象之中
var arr = ['a','b','c'];
function fun3(x,y,z){console.info( [x,y,z] );
}fun3( arr ); //[ [ 'a', 'b', 'c' ], undefined, undefined ]
fun3( ...arr ); //[ 'a', 'b', 'c' ]
let z = { a: 3, b: 4 };
let n = { …z }; // { a: 3, b: 4 }
- 应用:合并数组
var arr1 = [‘a’, ‘b’];
var arr2 = [‘c’];
var arr3 = [‘d’, ‘e’];
//通过 concat函数合并
console.info( arr1.concat(arr2 ,arr3 ) );
//通过扩展运算符合并
console.info( […arr1 ,…arr2 ,…arr3] );
- 应用:字符串拆分
//通过split拆分字符串
console.info( “abc”.split("") );
//通过扩展运算符拆分
console.info( […“abc”] );
2.2模块化
-
在ES6之前,JavaScript一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。
-
在ES6之前,社区提供了一些解决方案,最主要两种:CommonJS和AMD
- CommonJS ,静态优化,用于服务器。
- 模块参考:https://blog.csdn.net/arsaycode/article/details/78959780
- AMD两种,运行时加载,用于浏览器。
- AMD参考:https://efe.baidu.com/blog/dissecting-amd-what/
- CommonJS ,静态优化,用于服务器。
2.2.1ES5 CommonJS解决方案
- CommonJS一个服务器端的解决方案(commonsJs可以在node.js运行)
- CommonJS 需要一个兼容的脚本加载器,来支持require 和 module.exports 函数,用于模块导入导出。
- Node.js支持此种思想
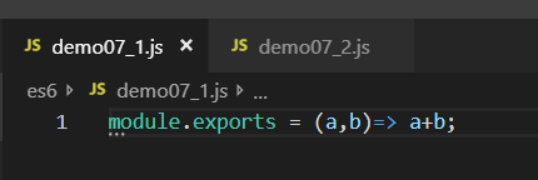
- 模块导出
module.exports = (a,b)=> a+b;
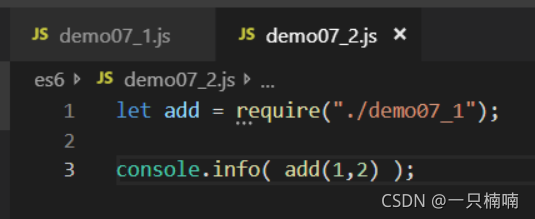
- 模块导入
let add = require("./demo07_1");
console.info( add(1,2) );

-
运行

-
require 运行剖析
当 Node 遇到 require(X) 时,按下面的顺序处理。
(1)如果 X 是内置模块(比如 require(‘http’))
a. 返回该模块。
b. 不再继续执行。
(2)如果 X 以 “./” 或者 “/” 或者 “…/” 开头
a. 根据 X 所在的父模块,确定 X 的绝对路径。
b. 将 X 当成文件,依次查找下面文件,只要其中有一个存在,就返回该文件,不再继续执行。
X
X.js
X.json
X.node
c. 将 X 当成目录,依次查找下面文件,只要其中有一个存在,就返回该文件,不再继续执行。
X/package.json(main字段)
X/index.js
X/index.json
X/index.node
(3)如果 X 不带路径
a. 根据 X 所在的父模块,确定 X 可能的安装目录。
b. 依次在每个目录中,将 X 当成文件名或目录名加载。
(4) 抛出 “not found”
- 特殊用法:导入的同时,执行函数

2.2.2ES6 module 隐式要求
- ES6的模块自动采用严格模式,不管你有没有在模块头部加上"use strict";。
- 严格模式主要有以下限制。
变量必须声明后再使用
函数的参数不能有同名属性,否则报错
不能使用with语句
不能对只读属性赋值,否则报错
不能使用前缀0表示八进制数,否则报错
不能删除不可删除的属性,否则报错
不能删除变量delete prop,会报错,只能删除属性delete global[prop]
eval不会在它的外层作用域引入变量
eval和arguments不能被重新赋值
arguments不会自动反映函数参数的变化
不能使用arguments.callee
不能使用arguments.caller
禁止this指向全局对象
不能使用fn.caller和fn.arguments获取函数调用的堆栈
增加了保留字(比如protected、static和interface)
2.2.3ES6 module
-
一个模块,就是一个对其他模块暴露自己的属性或者方法的文件。
- ES6 模块主要由两个命令构成:export和import。
- export命令:规定模块的对外接口。一条export语句声明一次,一个文件中可有多条。
- import命令:导入其他模块。
-
export 对外声明成员
// 写法一:声明一个成员
export var m = 1;
//写法二:批量声明成员
var m = 1;
export {m};
// 写法三:声明成员时起别名
var n = 1;
export {n as m};
- import 导入模块
// 方式1:使用其他模块的成员
import { 成员 } from ‘模块’;
// 方式2:导入模块时,给成员起别名
import { 成员 as 别名 } from ‘模块’;
// 方式3:导入所有
import { * as 别名 } from ‘模块’;
- Node.js演示 【注意:扩展名为mjs】
- Node.js早起版本不支持 export/import,9版本之后支持,但需要进行特殊处理。
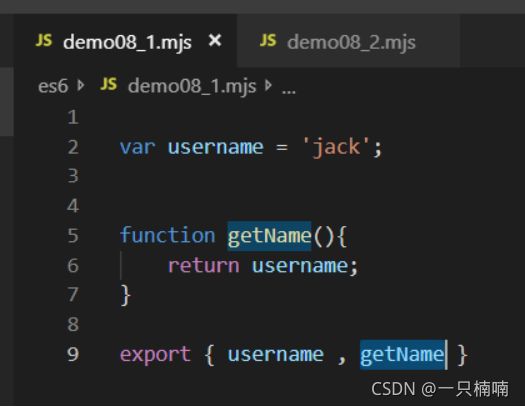
- 步骤一:编写 demo08_1.mjs文件
var username = ‘jack’;
function getName(){
return username;
}
export { username , getName }

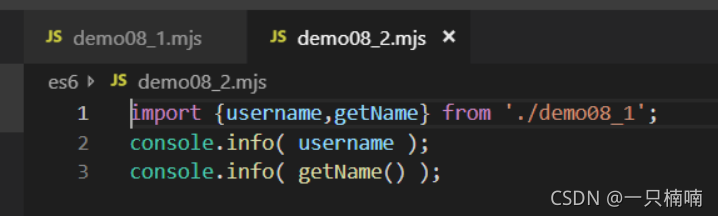
- 步骤二:编写demo08_2.mjs文件,导入demo02_1模块
import {username,getName} from ‘./demo08_1’;
console.info( username );
console.info( getName() );
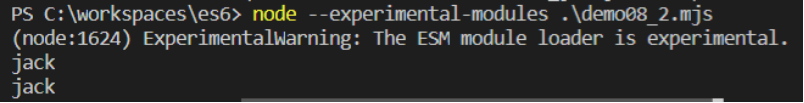
- 步骤三:使用node运行
node --experimental-modules .\demo08_2.mjs
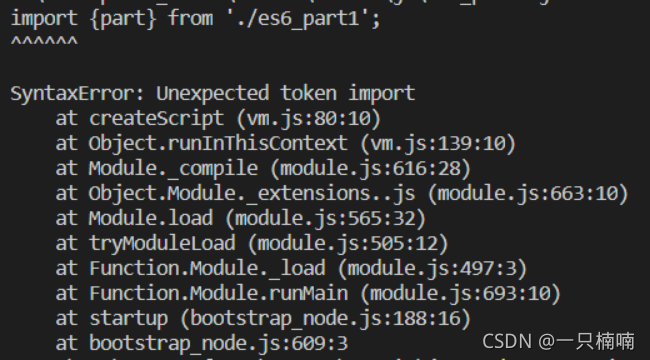
- 如果使用的不是mjs文件,如果执行时没有添加参数 --experimental-modules,会出现如下异常:

2.2.4默认导出 export default
- 使用import命令加载模块,必须知道模块中的的变量名或函数名,否则无法加载。
- 为了方便使用模块,模块允许使用export default 定义默认输出。一个模块只允许一个
- 默认输出。
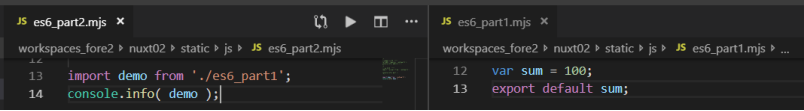
- 默认导出变量
- 编写 es6_part1.mjs,声明变量
var sum = 100;
export default sum;
- 编写 es6_part2.mjs,自定义变量名
import demo from ‘./es6_part1’;
console.info( demo ); //demo是变量名

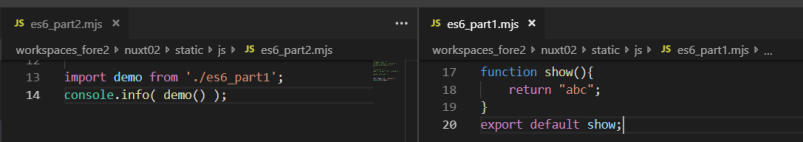
- 默认导出函数
- 编写 es6_part1.mjs,声明函数
function show(){
return “abc”;
}
export default show;
- 编写 es6_part2.mjs,自定义函数名
import demo from ‘./es6_part1’;
console.info( demo() ); //demo是函数名,需要调用必须使用()

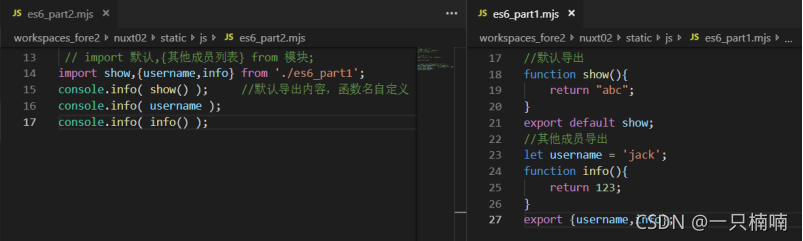
- 默认和其他导出内容结合使用
- 导出
export default 默认导出内容;
export {其他成员列表};
- 导入
import 默认,{其他成员列表} from 模块;

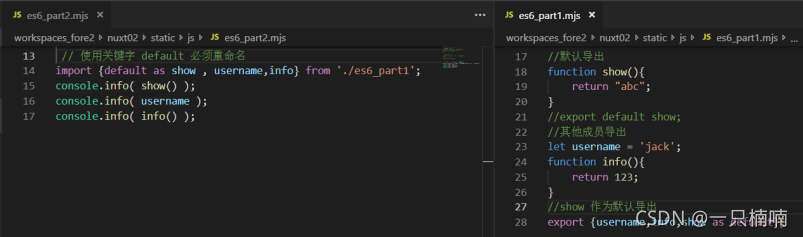
- 扩展内容:
- 本质上,export default就是输出一个叫做default的变量或函数名,导入时允许重命名。
- 导出
function add(x, y) {
return x * y;
}
//方式1:默认导出
//export default add;
//方式2:普通导出,将变量名重命名成default。与“方式1等同”
export {add as default};
- 导入
//方式1:默认导入
import xxx from ‘模块’;
//方式2:普通导入,并将变量名default重命名成xxx,与“方式1等同”
import { default as xxx } from ‘模块’;

3.ajax使用
3.1前置技术:Promise对象
-
Promise是异步编程的一种解决方案.
-
Promise对象以同步操作,完成异步编程。
-
比传统的解决方案——回调函数和事件——更合理和更强大
-
异步操作演示
console.info(“1.异步执行前”);
setTimeout(function(){
console.info(“2.异步执行中”);
} , 1000);
console.info(“3.异步执行后”);
/* 输出结果如下:(第二条会在1秒后执行)
1.异步执行前
3.异步执行后
2.异步执行中
*/
- Promise演示
console.info(“1.异步执行前”);
new Promise( (resolve) => {
setTimeout(function(){
console.info(“2.异步执行中”);
resolve(); //成功执行
});
}).then( () => {
console.info(“3.异步执行后”);
});
/*输出结果如下:
1.异步执行前
2.异步执行中
3.异步执行后
*/
- 基本语法
- 之后使用Promise的对象是已经创建好的,我们只需要编写then就可以了。
new Promise( (resolve, reject) => {
if(异步操作成功){
resolve(成功参数); //固定内容,成功时执行
}
}).then( (res) => {
//异步操作成功执行后,将执行then块。
})
;
- 高级语法
new Promise( (resolve, reject) => {
if(异步操作成功){
resolve(成功参数); //固定内容,成功时执行
} else {
reject(失败参数); //固定内容,失败时执行
});
}).then( (res) => {
//异步操作成功执行后,将执行then块。
}).catch( (res ) => {
//异步操作失败后,将执行catch块
});
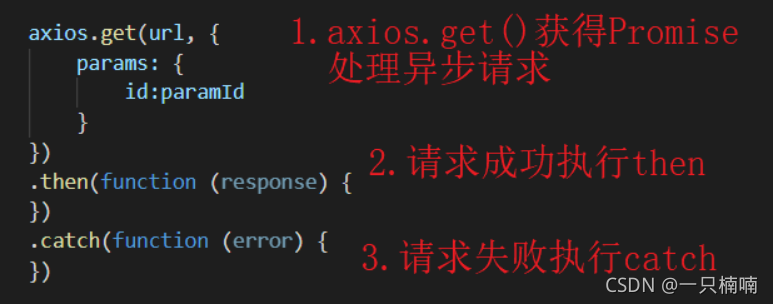
- 应用:axios处理ajax

3.2axios模块使用
3.2.1概述
- axios是什么?
- Axios,基于 Promise 的 HTTP 客户端,可以工作于浏览器中,也可以在 node.js 中使用。
- 官网:http://www.axios-js.com/
- 功能
- 从浏览器中创建 XMLHttpRequest
- 从 node.js 中创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防止 XSRF 攻击
3.2.2发送各种请求

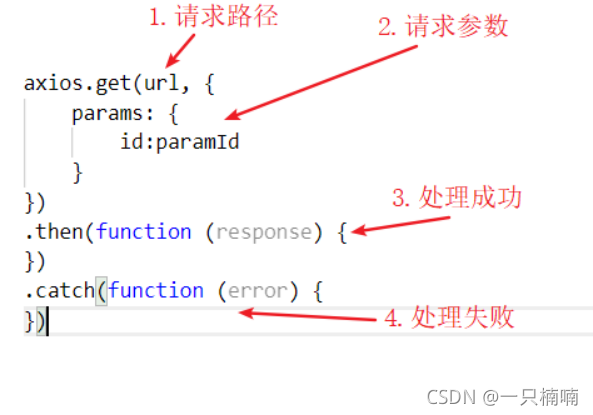
- GET请求
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="js/axios.js"></script><script>// axios.get("请求路径").then(成功函数).catch(失败函数)var url = "http://data.javaliang.com/data/jack/student"axios.get(url).then(function (response) {// 查询结果response.data.data.forEach(student => {console.info(student)});console.info(response)}).catch(function (error) {console.info(error)})</script>
</head>
<body></body>
</html>
- POST请求
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="js/axios.js"></script><script>// axios.post("请求路径",参数对象).then(成功函数).catch(失败函数)var url = "http://data.javaliang.com/data/jack/student"var obj = {"id":"s001","name":"张三","age":"18","sex":"男",}axios.post(url, obj).then(function (response) {// 查询结果console.info(response.data)}).catch(function (error) {console.info(error)})</script>
</head>
<body></body>
</html>
- put请求
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="js/axios.js"></script><script>// axios.put("请求路径",参数对象).then(成功函数).catch(失败函数)var url = "http://data.javaliang.com/data/jack/student"var obj = {"id":"s001","name":"张三33","age":"182","sex":"男",}axios.put(url, obj).then(function (response) {// 查询结果console.info(response.data)}).catch(function (error) {console.info(error)})</script>
</head>
<body></body>
</html>
- delete请求
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="js/axios.js"></script><script>// axios.put("请求路径",参数对象).then(成功函数).catch(失败函数)var url = "http://data.javaliang.com/data/jack/student/s001"axios.delete(url).then(function (response) {// 查询结果console.info(response.data)}).catch(function (error) {console.info(error)})</script>
</head>
<body></body>
</html>3.2.3async异步写法(es8)
async function 函数名() {
let response = await axios.get(‘请求路径’)
}
- GET请求
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="js/axios.js"></script><script>/*async function 函数名() {let response = await axios.get('请求路径')}*/async function findAll() {var url = "http://data.javaliang.com/data/jack/student"let { data } = await axios.get(url)// 遍历数据data.data.forEach(student => {console.info(student)});}findAll()</script>
</head>
<body></body>
</html>
- POST请求
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="js/axios.js"></script><script>/*async function 函数名() {let response = await axios.post('请求路径',参数对象)}*/async function save() {var url = "http://data.javaliang.com/data/jack/student"var obj = {"id":"s002","name":"张三","age":"18","sex":"男",}let { data } = await axios.post(url, obj)console.info(data)}save()</script>
</head>
<body></body>
</html>
- PUT请求
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="js/axios.js"></script><script>/*async function 函数名() {let response = await axios.put('请求路径',参数对象)}*/async function update() {var url = "http://data.javaliang.com/data/jack/student"var obj = {"id":"s002","name":"张三","age":"18","sex":"男",}let { data } = await axios.put(url, obj)console.info(data)}update()</script>
</head>
<body></body>
</html>
- DELETE请求
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="js/axios.js"></script><script>/*async function 函数名() {let response = await axios.delete('请求路径',参数对象)}*/async function del() {var url = "http://data.javaliang.com/data/jack/student/s001"let { data } = await axios.delete(url)console.info(data)}del()</script>
</head>
<body></body>
</html>
3.3Node中的使用
3.3.1安装
Node.js的安装教程再另一篇笔记嗷~
3.3.2发送各种请求
- 导入axios模块,并设置基本项
//1. 导入axios模块
const axios = require(‘axios’)
//2. 设置基本项
//2.1 确定后端服务器基本地址
axios.defaults.baseURL = ‘http://localhost:8080’;
- 发送get请求

//1. 导入axios模块
const axios = require(‘axios’)
//2. 设置基本项
//2.1 确定后端服务器基本地址
axios.defaults.baseURL = ‘http://localhost:8080’;
//3. 发送get请求
axios.get(’/test’)
.then(function (response) {
console.info(‘get请求成功’)
//console.info(response)
})
.catch(function (error) {
console.info(‘get请求失败’)
//console.info(error)
})
- 发送post请求
//4 发送post请求
//4.1 准备请求数据
let user = {
username:‘jack’,
password:‘1234’
}
//4.2 发送post请求
axios.post(’/test’, user)
.then(function (response) {
//1) 响应状态码
console.info(response.status)
//2) 响应数据
console.info(response.data)
})
.catch(function (error) {
console.info(‘post请求失败’)
})
- 发送put请求
//5 发送put请求
axios.put(’/test/100’, user)
.then(function (response) {
console.info(response.status)
})
.catch(function (error) {
console.info(‘put请求失败’)
console.info(error)
})
- 发送delete请求
//6 发送delete请求
axios.delete(’/test/100’)
.then(function (response) {
console.info(response.data)
})
.catch(function (error) {
console.info(‘delete请求失败’)
})
3.3.3async异步写法(es8)
-
Promise使用then函数进行链式调用,编写风格是“从左向右”。
-
ES8提供async/await改变异步的编写风格,从上到下,像写同步代码来完成异步操作。
- 特点:async 必须修饰外层调用函数,await必须修饰异步函数(也就是Promise)
-
改写get请求
//3. 发送get请求
async function findAll () {
let {status,data} = await axios.get(’/test’);
console.info(${status} , ${data})
}
findAll();
- 改写post请求
//4 发送post请求
//4.1 准备请求数据
let user = {
username:‘jack’,
password:‘1234’
}
//4.2 发送post请求
async function save(){
let {data} = await axios.post(’/test’, user);
console.info( data )
}
save();
- 改写put请求
//5 发送put请求
async function update(){
let {status} = await axios.put(’/test/100’, user);
console.info(status)
}
update();
- 改写delete请求
//6 发送delete请求
async function deleteDemo(){
let {data} = await axios.delete(’/test/100’);
console.info(data)
}
deleteDemo();
3.3.4拦截器
- 请求拦截器
//2.2 请求/响应 拦截器
axios.interceptors.request.use( config => {
config.headers.Authorization = ‘custom content’;
return config;
}, error => {
return Promise.reject(error);
});
- 修改controller
@GetMapping
public ResponseEntity findAll(HttpServletRequest request){
String authorization = request.getHeader(“Authorization”);
return ResponseEntity.ok("查询所有: " + authorization);
}
- 测试
//3. 发送get请求
async function findAll () {
let {status,data} = await axios.get(’/test’);
console.info(${status} , ${data})
}
findAll();
增删改查都练会了嘛~
准备准备学Vue啦
蹲蹲我的Vue叭~
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 2021-2027全球与中国铷原子钟市场现状及未来发展趋势
2021-2027全球与中国铷原子钟市场现状及未来发展趋势 【报告篇幅】:129 【报告图表数】:158 【报告出版时间】:2021年5月 【报告出版机构】:恒州博智(QYR)电子及半导体研究中心 报告摘要 全球铷原子钟主要厂商有Microsemi (Mi…...
2024/4/20 13:29:33 - vue 事件修饰符
v-on绑定事件 简写为 使用v-on已经进行一些事件绑定, 最常用的比如click点击事件 事件修饰符 .stop 阻止冒泡 当多对标签进行重叠的时候, 你点击最上面的一层标签的时候, 会自动的冒泡到他下面的所有标签上面 而.stop就是阻止冒泡使用的 .prevent 阻止默认事件 在form表单提…...
2024/4/20 13:29:33 - xshell修改编辑文件并保存
一、使用命令打开需要修改的文件,如下图: 将盘符切换到需要修改的目录(当然你也可以直接修改文件) # cd /user/local/appache-tomcat-8.5.72/conf/ # vi server.xml,回车即可打开需要修改的文件 二、找到需要修改的…...
2024/4/20 13:29:31 - 决策树的熵原理
什么是决策树? 决策树的思想类似于找对象。 现想象一个女孩的母亲要给这个女孩介绍男朋友,于是有了如下对话: 熵这个概念最早起源于物理学,在物理学中是用来度量一个热力学系统的无序程度。 而在信息学里面,熵是对…...
2024/4/20 13:29:30 - OO ALV实现
REPORT zmmd0063.INCLUDE zmmd0063_top. INCLUDE zmmd0063_c01. INCLUDE zmmd0063_f01. INCLUDE zmmd0063_i01. INCLUDE zmmd0063_o01.*&---------------------------------------------------------------------* *& 包含 ZMMR0063_TOP *&---------…...
2024/4/20 13:29:29 - JAVA 贪吃蛇
package com.lv.snake; import javax.swing.*; //游戏的主启动类 public class StartGame {public static void main(String[] args) {JFrame frame new JFrame(); frame.setBounds(10,10,900,720);frame.setResizable(false);//窗口大小不可变frame.setVisible(true)…...
2024/4/21 18:23:53 - sklearn之reshape(-1,1)在python3以后发生了相应的改变的
predictedY clf.predict(newRowY) print("predictedY:" str(predictedY)会出现这样的错误的 Reshape your data either using array.reshape(-1, 1) if your data has a single feature or array.resha现在要改变成为 predictedY clf.predict(np.arra…...
2024/4/21 18:23:51 - 哈夫曼树及哈夫曼编码(c语言)
#include <stdio.h> #include "tree.h" #include <string.h>//创建哈夫曼树 void CreateHT(HTNode ht[],int n) {int i,k,lnode,rnode;double min1,min2;for (i0;i<2*n-1;i) /*所有结点的相关域置初值-1*/ht[i].parentht[i].lchildht[i].r…...
2024/4/21 18:23:50 - c语言 模拟memmove
#include<stdio.h> #include<stddef.h> #include<assert.h> void * my_memmove(void *x,const void *y,size_t num) //定义函数为void * ,返回拷贝之后内存的地址 { void *zy; // 存储下y的地址,返回时用到 assert(x && y)…...
2024/4/21 18:23:49 - 解决 xshell(远程连接工具) 连接 虚拟机(linux) 不成功的解决方案
1 这是最常见的一种方法 在你的虚拟机中(linux操作系统) 中 输入 ifconfig 查看版本 然后打开xshell 新建连接 上图锁圈数字 即为ip 接下来点击用户身份验证 2 上一种方法 有些小伙伴试过之后可能当时可以连接,当过两天就不行了,下面我来说一…...
2024/4/25 14:42:51 - 微博新增“炸毁”评论功能,网友:新型掩耳盗铃
微博上新有趣新功能。 10月27日消息,多位网友表示,微博上线“炸毁”评论区的新功能,可以炸毁自己微博下方其他用户发表的评论内容。被炸毁的评论将对你隐藏,你自己看不见,而其他人依旧可以看到和评论。 在新版的手机微…...
2024/4/27 22:56:32 - mysql系列文章(一)简单介绍
文章目录前言一、mysql服务器架构二、锁三、事务1.隔离级别前言 mysql因为其开源性质和性能优越比较受大家欢迎的一种RDBMS。随着mysql的几经易主,也吸取了一些前几任东家的工程师解决方案的优势,本章着重介绍下mysql的一些架构、锁、事务的介绍。 一、…...
2024/4/21 18:23:47 - 数据结构和算法笔记--16设计模式
设计模式 面向对象三大特性: 封装:共有私有继承:两个类复用代码多态:python是一门多态语言 接口:若干抽象方法的集合 作用:限制实现接口的类必须按照接口给定的调用方式实现这些方法;对高层模…...
2024/4/21 18:23:45 - C++,第二小数问题
给定一个序列,找出序列中的第二小数。重复的数字只计算一次 Input 第一行输入一个n (1 ≤ n ≤ 100)表示序列的数字个数。 第二行是n个用空格隔开的数字,表示数组内的元素。每个数字的绝对值不超过100。 Output 如果序列存在第二小数,…...
2024/4/21 18:23:44 - cloudcompare编译
cloudcompare编译 amd 也能正常运行...
2024/4/26 22:22:11 - golang配置GOROOT的一个问题
#golang配置GOROOT的一个问题 最近在使用vscode写go程序, 原来用pycharm写python,各种快捷方式调用来很符合自己的习惯,想尝试一下goland IDE, 发现了版本匹配问题 1.尝试了goland 从2018-2010各个版本安装后发现, 设置GOROOT环境变量时, 如果golang版本为最新的go1.17.2版本时…...
2024/4/21 18:23:42 - finally return时详解
finally return时详解 具体如下代码: package com.example.demo.java;import java.util.ArrayList; import java.util.List;/*** Finally 详解* finally 都是和try catch 配合使用的,代表* 无论 try catch中的代码是否执行,抛出异常&#x…...
2024/4/21 18:23:42 - 单独替换jar包中的指定文件
#!/bin/sh echo "功能:替换jar包中的指定文件" echo "\$1要替换的jar包名" echo "\$2要替换的jar包内的文件名" jar$1 class$2 if [[ -z "$jar" || -z "$class" ]] then echo "请输入jar包名和要替换的…...
2024/4/20 13:29:44 - cocos2d-x VS2012 UTF8码导致的错误的解决办法
如果代码的格式是UTF8,那么用VS2012编译的时候,会导致如下的错误: \classes\gameview.cpp(65): error C2001: 常量中有换行符 \classes\gameview.cpp(66): error C2143: 语法错误 : 缺少“)”(在“}”的前面)解决的办法就是转码,把UTF8转换为GB2312码, 有两种办法: 1.网上…...
2024/4/22 4:44:02 - 新兴架构模式:微应用架构
文章目录01 前言02 什么是微应用?03 微应用程序的基础3.1 面向用户的应用3.2 特性模块3.3 特性模块3.4 基础与实用模块3.5 工具04 挑战与权衡05 微应用架构之路01 前言 本文讲述了微服务(Microservice)所启发的新兴架构模式如何为特性开发注…...
2024/4/23 11:53:30
最新文章
- 【视频打架行为数据集】打斗场景视频数据集简要介绍
一、UBI-Fight(异常事件检测数据集) 介绍 UBI-Fights 数据集是一个独特的全新大型数据集,涉及特定的异常检测并仍然在打斗场景中提供广泛的多样性,该数据集包含 80 小时的视频,在帧级别进行了完全注释。由 1000 个视…...
2024/4/28 2:12:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - llama.cpp运行qwen0.5B
编译llama.cp 参考 下载模型 05b模型下载 转化模型 创建虚拟环境 conda create --prefixD:\miniconda3\envs\llamacpp python3.10 conda activate D:\miniconda3\envs\llamacpp安装所需要的包 cd G:\Cpp\llama.cpp-master pip install -r requirements.txt python conver…...
2024/4/26 8:21:14 - JVM笔记
1.JVM与Java体系结构 1.1. 前言 作为Java工程师的你曾被伤害过吗?你是否也遇到过这些问题? 运行着的线上系统突然卡死,系统无法访问,甚至直接OOM想解决线上JVM GC问题,但却无从下手新项目上线,对各种JVM…...
2024/4/26 0:12:59 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57