小兔鲜项目起步-1
项目起步
#01-创建项目
目的:使用vue-cli创建一个vue3.0项目。
第一步:打开命令行窗口。

- 注意,所在目录将会是你创建项目的目录。
第二步:执行创建项目命令行

第三步:选择自定义创建

第四步:选中vue-router,vuex,css Pre-processors选项
第五步:选择vue3.0版本
第六步:选择hash模式的路由
第七步:选择less作为预处理器
第八步:选择 standard 标准代码风格
第九步:保存代码校验代码风格,代码提交时候校验代码风格
第十步:依赖插件或者工具的配置文件分文件保存
第十一步:是否记录以上操作,选择否
第十二步:等待安装...
最后:安装完毕
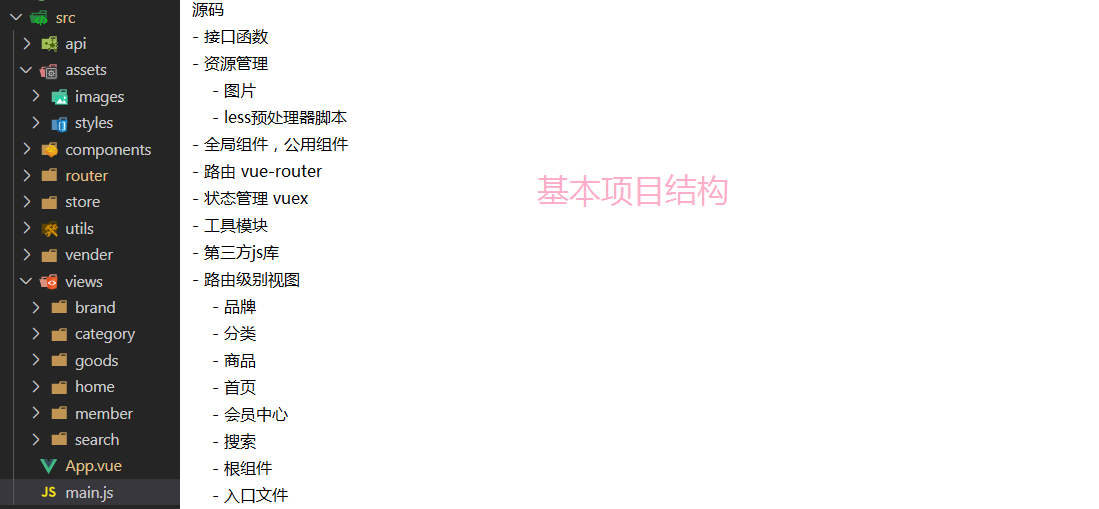
#02-目录调整
目的:对项目功能模块进行拆分。
大致步骤:
- 删除无用代码和文件
- 完善项目的基础结构
- 读懂默认生成的代码
落的代码:

注意:以上结构目录及供参考
需要注意的一些文件有:
router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'const routes = []// 创建路由实例
const router = createRouter({// 使用hash方式实现路由history: createWebHashHistory(),// 配置路由规则,写法和之前一样routes
})export default routervue3.0中createRouter来创建路由实例,createWebHashHistory代表使用hash模式的路由。
store/index.js
import { createStore } from 'vuex'// 创建vuex仓库并导出
export default createStore({state: {// 数据},mutations: {// 改数据函数},actions: {// 请求数据函数},modules: {// 分模块},getters: {// vuex的计算属性}
})
vue3.0中createStore来创建vuex实例。
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'// 创建一个vue应用实例
createApp(App).use(store).use(router).mount('#app')
vue3.0中createApp来创建应用app。
额外增加两个配置文件:
jsconfig.json
{"compilerOptions": {"baseUrl": ".","paths": {"@/*": ["./src/*"],}},"exclude": ["node_modules", "dist"]
}
当我们使用路径别名@的时候可以提示路径。
.eslintignore
/dist
/src/vender
eslint在做风格检查的时候忽略 dist 和 vender 不去检查。
总结:
- 调整目录,解释生成代码
- 添加配置文件,路径提示,忽略风格校验的。
#03-vuex-基础
目的:知道每个配置作用,根模块vue3.0的用法,带命名空间模块再vue3.0的用法
- 根模块的用法
定义
vue2.0 创建仓库 new Vuex.Store({})
vue3.0 创建仓库 createStore({})
export default createStore({state: {username: 'zs'},getters: {newName (state) {return state.username + '!!!'}},mutations: {updateName (state) {state.username = 'ls'}},actions: {updateName (ctx) {// 发请求setTimeout(() => {ctx.commit('updateName')}, 1000)}},modules: {}
})使用
<template><!-- vue2.0需要根元素,vue3.0可以是代码片段 Fragment --><div>App<!-- 1. 使用根模块state的数据 --><p>{{$store.state.username}}</p><!-- 2. 使用根模块getters的数据 --><p>{{$store.getters['newName']}}</p><button @click="mutationsFn">mutationsFn</button></div>
</template>
<script>
import { useStore } from 'vuex'
export default {name: 'App',setup () {// 使用vuex仓库const store = useStore()// 1. 使用根模块state的数据console.log(store.state.username)// 2. 使用根模块getters的数据console.log(store.getters.newName)const mutationsFn = () => {// 3. 提交根模块mutations函数// store.commit('updateName')// 4. 调用根模块actions函数store.dispatch('updateName')}return { mutationsFn }}
}
</script>
- modules (分模块)
- 存在两种情况
- 默认的模块,
state区分模块,其他gettersmutationsactions都在全局。 - 带命名空间
namespaced: true的模块,所有功能区分模块,更高封装度和复用。
- 默认的模块,
import { createStore } from 'vuex'const moduleA = {// 子模块state建议写成函数state: () => {return {username: '模块A'}},getters: {changeName (state) {return state.username + 'AAAAAA'}}
}const moduleB = {// 带命名空间的模块namespaced: true,// 子模块state建议写成函数state: () => {return {username: '模块B'}},getters: {changeName (state) {return state.username + 'BBBBBB'}},mutations: {// 修改名字的mutationupdate (state) {state.username = 'BBBB' + state.username}},actions: {update ({ commit }) {// 假设请求setTimeout(() => {commit('update')}, 2000)}}
}// 创建vuex仓库并导出
export default createStore({state: {// 数据person: [{ id: 1, name: 'tom', gender: '男' },{ id: 2, name: 'lucy', gender: '女' },{ id: 3, name: 'jack', gender: '男' }]},mutations: {// 改数据函数},actions: {// 请求数据函数},modules: {// 分模块a: moduleA,b: moduleB},getters: {// vuex的计算属性boys: (state) => {return state.person.filter(p => p.gender === '男')}}
})使用:
<template><div>APP组件</div><ul><li v-for="item in $store.getters.boys" :key="item.id">{{item.name}}</li></ul><!-- 使用模块A的username --><p>A的username --- {{$store.state.a.username}}</p><p>A的changeName --- {{$store.getters.changeName}}</p><hr><p>B的username --- {{$store.state.b.username}}</p><p>B的changeName --- {{$store.getters['b/changeName']}}</p><button @click="$store.commit('b/update')">修改username</button><button @click="$store.dispatch('b/update')">异步修改username</button>
</template>
#04-vuex-持久化
目的:让在vuex中管理的状态数据同时存储在本地。可免去自己存储的环节。
- 在开发的过程中,像用户信息(名字,头像,token)需要vuex中存储且需要本地存储。
- 再例如,购物车如果需要未登录状态下也支持,如果管理在vuex中页需要存储在本地。
- 我们需要category模块存储分类信息,但是分类信息不需要持久化。
1)首先:我们需要安装一个vuex的插件vuex-persistedstate来支持vuex的状态持久化。
npm i vuex-persistedstate
2)然后:在src/store 文件夹下新建 modules 文件,在 modules 下新建 user.js 和 cart.js
src/store/modules/user.js
// 用户模块
export default {namespaced: true,state () {return {// 用户信息profile: {id: '',avatar: '',nickname: '',account: '',mobile: '',token: ''}}},mutations: {// 修改用户信息,payload就是用户信息对象setUser (state, payload) {state.profile = payload}}
}src/store/modules/cart.js
// 购物车状态
export default {namespaced: true,state: () => {return {list: []}}
}
src/store/modules/category.js
// 分类模块
export default {namespaced: true,state () {return {// 分类信息集合list: []}}
}3)继续:在 src/store/index.js 中导入 user cart 模块。
import { createStore } from 'vuex'import user from './modules/user'
import cart from './modules/cart'
import cart from './modules/category'export default createStore({modules: {user,cart,category}
})4)最后:使用vuex-persistedstate插件来进行持久化
import { createStore } from 'vuex'
+import createPersistedstate from 'vuex-persistedstate'import user from './modules/user'
import cart from './modules/cart'
import cart from './modules/category'export default createStore({modules: {user,cart,category},
+ plugins: [
+ createPersistedstate({
+ key: 'erabbit-client-pc-store',
+ paths: ['user', 'cart']
+ })
+ ]
})
注意:
===> 默认是存储在localStorage中
===> key是存储数据的键名
===> paths是存储state中的那些数据,如果是模块下具体的数据需要加上模块名称,如user.token
===> 修改state后触发才可以看到本地存储数据的的变化。
测试: user模块定义一个mutation在main.js去调用下,观察浏览器application的localStorage下数据。
src/App.js
<template><div class="container"><!-- 修改数据,测试是否持久化 -->App {{$store.state.user.profile.account}}<button @click="$store.commit('user/setUser',{account:'zhousg'})">设置用户信息</button></div>
</template>
<script>
export default {name: 'App'
}
</script>#05-请求工具
目的:基于axios封装一个请求工具,调用接口时使用。
- 安装 axios
npm i axios
- 新建
src/utils/request.js模块,代码如下
// 1. 创建一个新的axios实例
// 2. 请求拦截器,如果有token进行头部携带
// 3. 响应拦截器:1. 剥离无效数据 2. 处理token失效
// 4. 导出一个函数,调用当前的axsio实例发请求,返回值promiseimport axios from 'axios'
import store from '@/store'
import router from '@/router'// 导出基准地址,原因:其他地方不是通过axios发请求的地方用上基准地址
export const baseURL = 'http://pcapi-xiaotuxian-front-devtest.itheima.net/'
const instance = axios.create({// axios 的一些配置,baseURL timeoutbaseURL,timeout: 5000
})instance.interceptors.request.use(config => {// 拦截业务逻辑// 进行请求配置的修改// 如果本地又token就在头部携带// 1. 获取用户信息对象const { profile } = store.state.user// 2. 判断是否有tokenif (profile.token) {// 3. 设置tokenconfig.headers.Authorization = `Bearer ${profile.token}`}return config
}, err => {return Promise.reject(err)
})// res => res.data 取出data数据,将来调用接口的时候直接拿到的就是后台的数据
instance.interceptors.response.use(res => res.data, err => {// 401 状态码,进入该函数if (err.response && err.response.status === 401) {// 1. 清空无效用户信息// 2. 跳转到登录页// 3. 跳转需要传参(当前路由地址)给登录页码store.commit('user/setUser', {})// 当前路由地址// 组件里头:`/user?a=10` $route.path === /user $route.fullPath === /user?a=10// js模块中:router.currentRoute.value.fullPath 就是当前路由地址,router.currentRoute 是ref响应式数据const fullPath = encodeURIComponent(router.currentRoute.value.fullPath)// encodeURIComponent 转换uri编码,防止解析地址出问题router.push('/login?redirectUrl=' + fullPath)}return Promise.reject(err)
})// 请求工具函数
export default (url, method, submitData) => {// 负责发请求:请求地址,请求方式,提交的数据return instance({url,method,// 1. 如果是get请求 需要使用params来传递submitData ?a=10&c=10// 2. 如果不是get请求 需要使用data来传递submitData 请求体传参// [] 设置一个动态的key, 写js表达式,js表达式的执行结果当作KEY// method参数:get,Get,GET 转换成小写再来判断// 在对象,['params']:submitData ===== params:submitData 这样理解[method.toLowerCase() === 'get' ? 'params' : 'data']: submitData})
}#06-路由设计
目的:知道项目路由层级的设计

| 路径 | 组件(功能) | 嵌套级别 |
|---|---|---|
| / | 首页布局容器 | 1级 |
| / | 首页 | 2级 |
| /category/:id | 一级分类 | 2级 |
| /category/sub/:id | 二级分类 | 2级 |
| /product/:id | 商品详情 | 2级 |
| /login | 登录 | 1级 |
| /login/callback | 第三方登录回调 | 1级 |
| /cart | 购物车 | 2级 |
| /member/checkout | 填写订单 | 2级 |
| /member/pay | 进行支付 | 2级 |
| /member/pay/result | 支付结果 | 2级 |
| /member | 个人中心布局容器 | 2级 |
| /member | 个人中心 | 3级 |
| /member/order | 订单管理 | 3级 |
| /member/order/:id | 订单详情 | 3级 |
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- LeetCode——合并两个有序数组(双指针)
题目描述 解题思路 首先使用splice方法,将nums1和nums2指定位置之后的无关元素去除。如果二者其中有一个是空数组,则直接push到nums1中。定义双指针,进行依次比较,小的放到nums1中。判断左右指针谁先走到头的情况。 AC代码 var…...
2024/5/2 11:50:05 - 浅谈localStorage跨域的解决方案——postMessage和iframe
postMessage(data,origin)方法允许来自不同源的脚本采用异步方式进行通信,可以实现跨文本档、多窗口、跨域消息传递。接受两个参数: ① data:要传递的数据,html5规范中提到该参数可以是JavaScript的任意基本类型或可复制的对象,然而并不是所有浏览器支持任意类型的参数,…...
2024/4/20 13:43:14 - 如何在Android应用程序中使用传感器模拟器SensorSimulator
原文地址; 如何在Android应用程序中使用传感器模拟器 - 移动平台应用软件开发技术 - 博客频道 - CSDN.NET http://blog.csdn.net/pku_android/article/details/7596864 (OpenIntents开源项目SensorSimulator) 1. OpenIntents项目和可用资源介绍 [1]. 项目介绍…...
2024/5/1 2:15:39 - 【python基础】python字典
Python 字典(Dictionary) | 菜鸟教程 仅仅作为自己的笔记,有需要的话直接看原文吧。 python字典: 字典是另一种可变容器模型,且可存储任意类型对象。 字典的每个键值 key>value 对用冒号 : 分割,每个对之间用逗号(,)分割&…...
2024/4/30 0:11:28 - C#中的数据类型转换
类型转换的概念:C#是强类型的语言,对类型比较严格,在一定的条件下也是可以互相转换的,有两种转换方式:隐式转换和显示转换。隐式类型转换:C#默认以安全的方式进行的转换,不会导致数据丢失&#…...
2024/5/2 12:08:50 - 调用接口处理数据时点击取消让接口停止并让数据回滚多线程实现Thread
根据线程名停止线程工具类 public class ThreadUtils {public static boolean killThreadByName(String name) {ThreadGroup currentGroup Thread.currentThread().getThreadGroup();int noThreads currentGroup.activeCount();Thread[] lstThreads new Thread[noThreads];…...
2024/4/20 13:43:08 - JAVA设计模式——【原型模式】
目录 传统方式 原型模式基本介绍 原型模式在spring框架中源码分析 深入讨论-浅讨论和深拷贝 原型模式的注意事项和细节 传统方式 克隆羊问题 现在有一只羊 tom,姓名为: tom,年龄为:1,颜色为:白色,请编写程序创建和 tom羊属…...
2024/4/20 13:43:08 - Swing panel布局
http://zhangjunhd.blog.51cto.com/113473/128174...
2024/4/20 13:43:06 - 若依上传下载功能实现
新建一个mysql表表名为attachment 字段为: attachmentId name filePath //注释:下载地址 若依代码生成——导入数据库表attachment——编辑——字段:filePath(显示类型选择——上传控件),其他看…...
2024/4/20 13:43:05 - pclpy RANSAC拟合直线
目录 一、算法原理1、概述2、直线拟合3、模型系数4、参考文献二、代码实现1、实现方式一2、实现方式二三、结果展示一、算法原理 1、概述 有时激光雷达扫描的点云图中会显得较为杂乱,是由于其中包含了大量的地面点,这些地面点一般为无用点,而且会对后续点云的分类、障碍物识…...
2024/4/21 17:53:11 - Python和java二选一该学啥
这个问题可能需要非常辩证的来看待,需要结合自己个人的职业规划以及现阶段的学习需求。 在这里,致敬一下Linus,“C是最纯粹的语言,也是所有程序员必须要会的语言”。根据我个人这几年的工作学习经历来看,这两门语言如果…...
2024/4/21 17:53:10 - 2021-10-27 从今天开始刷题记录,慢慢来(python)
顺序结构(洛谷题单) 1.薄弱到爆的基础,竟然忘了map()函数 题目:输入两个整数 a, ba,b,输出它们的和(|a|,|b| \le {10}^9∣a∣,∣b∣≤109) import os import sys a,bma…...
2024/4/21 17:53:10 - 势函数算法的迭代训练 预习报告
一.实验目的 通过本实验的学习,使学生了解或掌握模式识别中利用势函数思想设计非线性判别函数的方法,能够实现模式的分类。学会运用已学习的先导课程如数据结构和算法设计知识,选用合适的数据结构完成算法的设计和程序的实现。并通…...
2024/4/20 13:43:28 - list 和 tuple 的 11 个经典使用案例
大家好我是邓哥, 今天给大家介绍list 和 tuple 的 11 个经典使用案例,一起来看看吧! 1. 判断 list 内有无重复元素 我们可以实现一个判断是否重复的is_duplicated方法,使用 list 封装的 count 方法,依次判断每个元素…...
2024/4/20 13:43:27 - HDU5094 Maze
目录知识点:状态压缩、bfs题意思路代码知识点:状态压缩、bfs 题目链接 题意 n∗mn*mn∗m网格中一段网格线可能代表钥匙扣型号为gig_igi的锁住的门或墙(无法穿越网格线),方格可能代表存在多个型号为qiq_iqi的钥匙…...
2024/4/20 13:43:26 - [AI术语]AI及机器学习及深度学习及神经网络区别
1.概要 类别 概要 详情AI为机器赋予人的智能“强人工智能”(General AI)。这个无所不能的机器,它有着我们所有的感知(甚至比人更多),我们所有的理性,可以像我们一样思考。 “弱人工智能…...
2024/5/2 1:15:26 - 从0开始学习C#-part 1
C#学习笔记 1. 变量 递增递减的前缀和后缀 x 和 x的区别 int x 35; Console.WriteLine(x); Console.WriteLine(x);输出的值是?对,x 返回的值是x本身,之后才进行递增。但 x 是返回递增一次后的值,所以正确的返回结果是 35 37隐…...
2024/4/30 2:06:09 - 数据库—子查询
子查询 我们可能会提出这样的问题,在雇员中谁的工资最高,或者谁的工资比SCOTT高。通过把一个查询的结果作为另一个查询的一部分,可以实现这样的查询功能。具体的讲:要查询工资高于SCOTT的雇员的名字和工资,必须通过两…...
2024/4/20 13:43:23 - FAQ:LP16播放器是否能开机自动播放?
在LP-16中没有自动播放功能,Live Player "现场"播放器是为现场播放而设计的,由用户操作设备。 我们有一个更好的设备uTrack24,它更适合于固定安装的用途 uTrack24可以播放24个音轨,并且可以与另一个uTrack24同步&#…...
2024/4/20 13:43:22 - 从零学Java(22)之do while 语句
作者简介 作者名:编程界明世隐 简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注&…...
2024/4/27 12:31:55
最新文章
- Baumer工业相机堡盟工业相机如何通过NEOAPISDK查询和轮询相机设备事件函数(C#)
Baumer工业相机堡盟工业相机如何通过NEOAPISDK查询和轮询相机设备事件函数(C#) Baumer工业相机Baumer工业相机NEOAPI SDK和相机设备事件的技术背景Baumer工业相机通过NEOAPISDK在相机中查询和轮询相机设备事件函数功能1.引用合适的类文件2.通过NEOAPISDK…...
2024/5/2 14:35:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 如何转行成为产品经理?
转行NPDP也是很合适的一条发展路径,之后从事新产品开发相关工作~ 一、什么是NPDP? NPDP 是产品经理国际资格认证,美国产品开发与管理协会(PDMA)发起的,是目前国际公认的唯一的新产品开发专业认证ÿ…...
2024/5/1 13:02:24 - 数据结构——二叉树——二叉搜索树(Binary Search Tree, BST)
目录 一、98. 验证二叉搜索树 二、96. 不同的二叉搜索树 三、538. 把二叉搜索树转换为累加树 二叉搜索树:对于二叉搜索树中的每个结点,其左子结点的值小于该结点的值,而右子结点的值大于该结点的值 一、98. 验证二叉搜索树 给你一个二叉树的…...
2024/5/1 9:45:26 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
