jQuery(二)—— jQuery 属性操作 \ jQuery 内容文本值 \ jQuery 尺寸、位置操作
原以为 jQuery 不需要学习,但是接触了一些 VUE 框架,发现用到了好多 jQuery 的知识,于是返回来重新学习。本系列笔记大概分为三篇,陆续更新。
参考:jQuery API 3.5.1 速查表;黑马 pink 老师前端入门
系列笔记:
jQuery(一)—— jQuery 概述 / jQuery 选择器 / jQuery 样式操作 / jQuery 效果
文章目录
- 一、jQuery 属性操作
- 1. 设置或获取元素固有属性 prop()
- 2. 设置或获取元素自定义属性 attr()
- 3. 数据缓存 data()
- 案例:购物车模块 — 全选
- 二、jQuery 内容文本值
- 1. 普通元素内容 html()
- 2. 普通元素文本内容 text()
- 3. 表单的值 val()
- 案例:购物车模块 — 增减商品数量
- 案例:购物车模块 — 修改商品小计
- 三、jQuery 元素操作
- 1. 遍历元素
- 案例:购物车模块 — 总计和总额
- 2. 创建元素
- 3. 添加元素
- 4. 删除元素
- 案例:购物车模块 — 删除商品
- 案例:购物车模块 — 选中商品添加背景颜色
- 四、jQuery 尺寸、位置操作
- 1. jQuery 尺寸
- 2. jQuery 位置
- 案例:电梯导航
一、jQuery 属性操作
1. 设置或获取元素固有属性 prop()
所谓元素固有属性就是元素本身自带的属性,比如 <a> 元素中的 href 属性;或者 <input> 元素里面的 type。
介绍一下获取和设置元素的方法 prop()。prop() 方法设置或返回被选元素的属性和值。当该方法用于返回属性值时,则返回第一个匹配元素的值。
- 获取属性
prop("属性")
当该方法用于返回属性值时,则返回第一个匹配元素的值。
- 设置属性
prop("属性","属性值")
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
- 示例
<a href="http://www.mi.com"></a><script>$(function () {console.log($("a").prop("href")); // http://www.mi.com/$("a").prop("href", "http://www.huawei.com")console.log($("a").prop("href")); // http://www.huawei.com/})</script>
注意: prop 方法只能用于获取元素固定的属性值,而不能获取自定义属性值。如下:
<div index="1"></div><script>$(function () {console.log($("div").prop("index")); // undefined})</script>
而要获取元素自定义属性值,可以通过下面的 attr() 方法。
2. 设置或获取元素自定义属性 attr()
attr() 方法设置或返回被选元素的属性值。
<div index="1"></div><script>$(function () {console.log($("div").attr("index")); // 1})</script>
- 获取属性
attr("属性");
类似于原生 JS 中 getAttribute()。
- 设置属性
attr("属性","属性值");
类似于原生 JS 中 setAttribute()。
- 有个问题
这样看,貌似 attr() 比 prop 功能更多、更方便啊,它们分别在什么场景下应用呢 ?
官方的建议:具有 true 和 false 两个属性的属性,如 checked,selected 或者 disabled 使用 prop(),其他的使用 attr()。
看下区别:

3. 数据缓存 data()
data() 方法可以在指定的元素上存取数据或者从被选元素获取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。
- 附加数据
data("name", "value") // 向被选元素附加数据
- 获取数据
data("uname") // 向被选元素获取数据
- 示例
$("span").data("uname", "andy");console.log($("span").data("uname")); // andy
此外,attr() 和 data() 方法都可以读取 HTML5 自定义属性 data-*。下面先简单介绍一下 HTML5 自定义属性,再给出示例。
关于HTML5自定义属性说明可以查看此文档 HTML data-* 属性
data-*属性用于存储私有页面后应用的自定义数据。data-*属性可以在所有的 HTML 元素中嵌入数据。- 自定义的数据可以让页面拥有更好的交互体验(不需要使用 Ajax 或去服务端查询数据)。
data-*属性由以下两部分组成:
属性名不要包含大写字母,在 data- 后必须至少有一个字符;
该属性可以是任何字符串。
可以在标签中直接设置自定义属性 data-age,
<span id="test" data-age="21">test</span>
等同于 jQuery 中下面两种写法:
$("#test").data("age", "21");
$("#test").attr("data-age", "21");
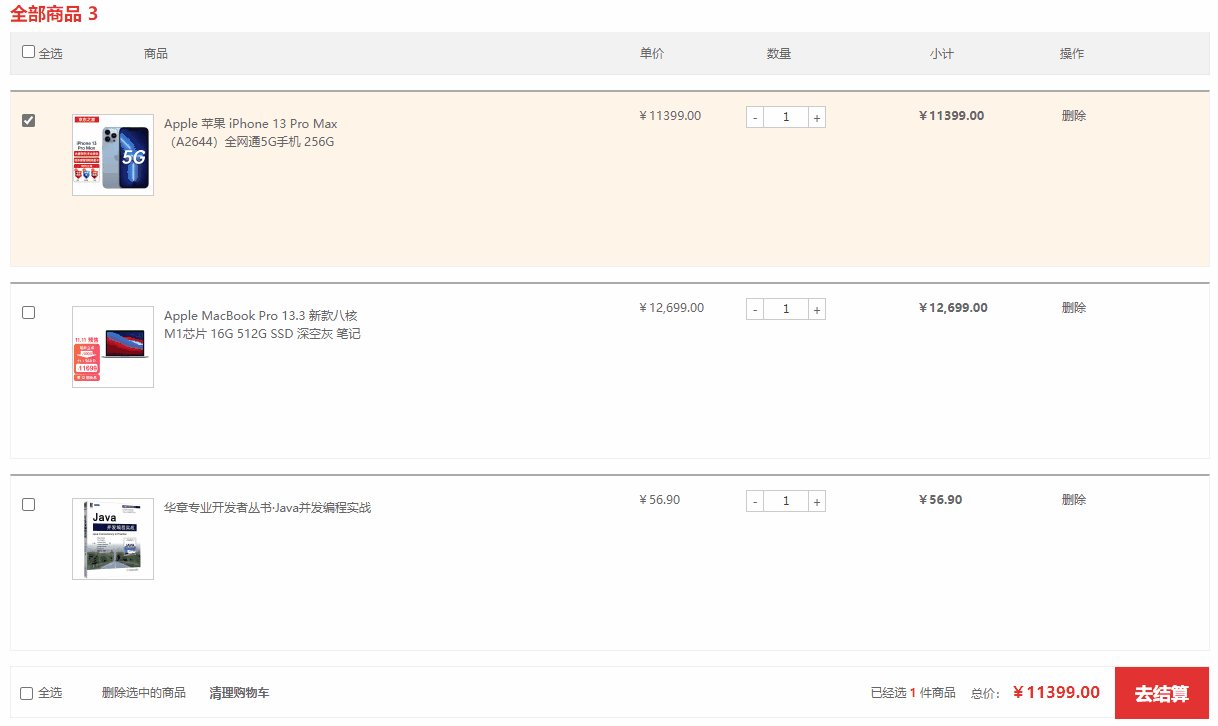
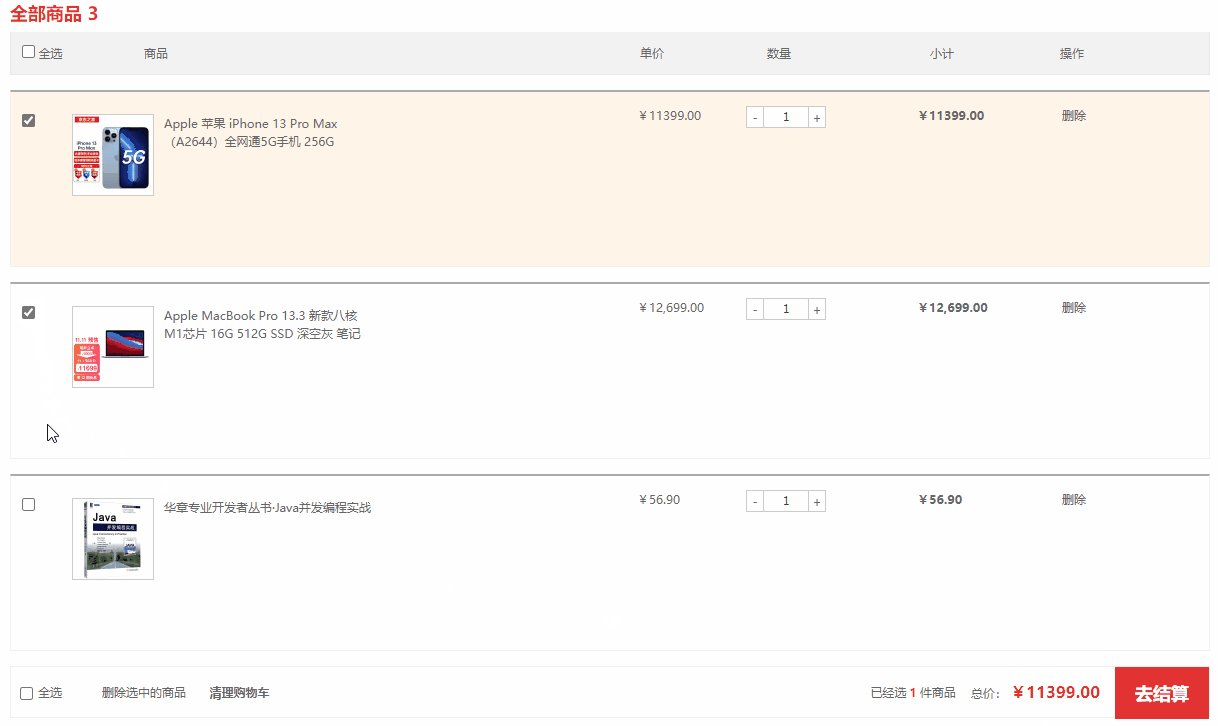
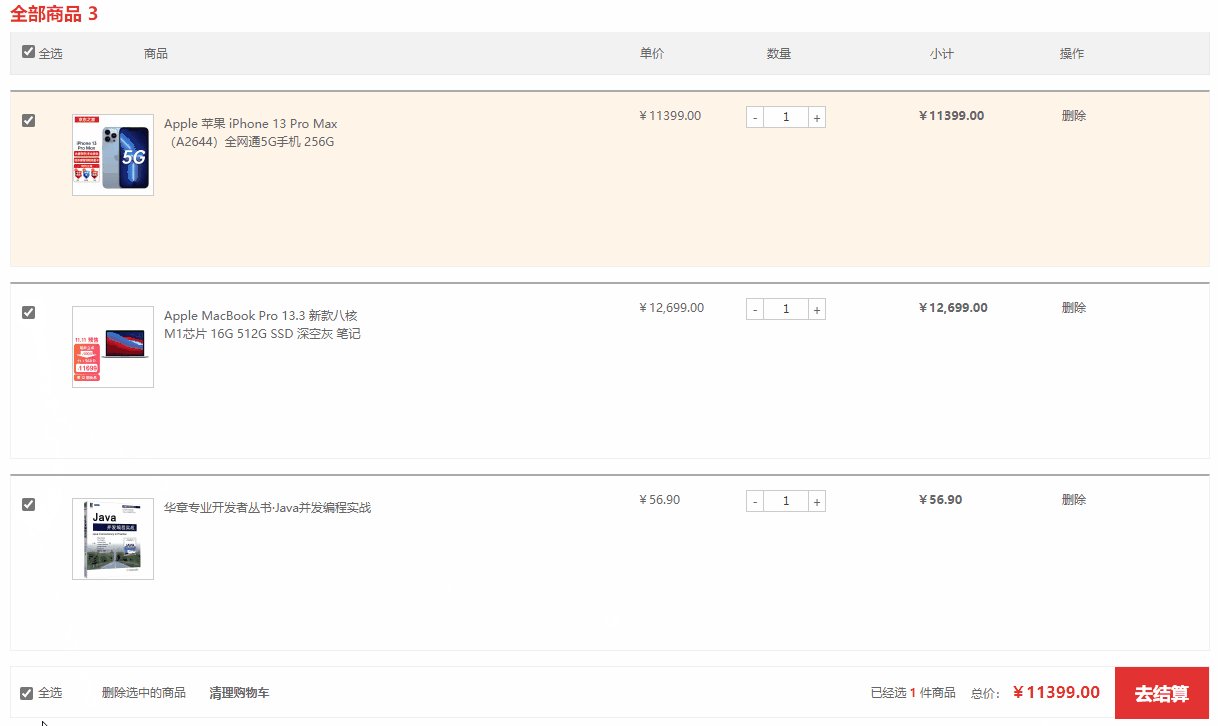
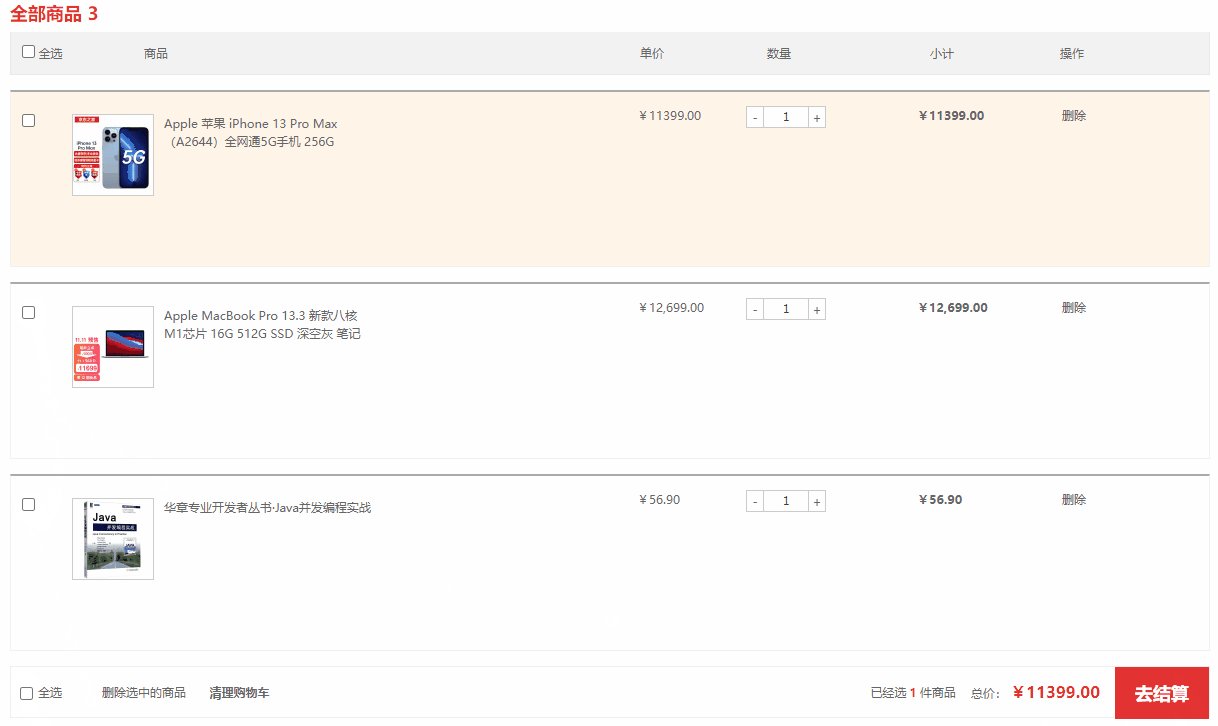
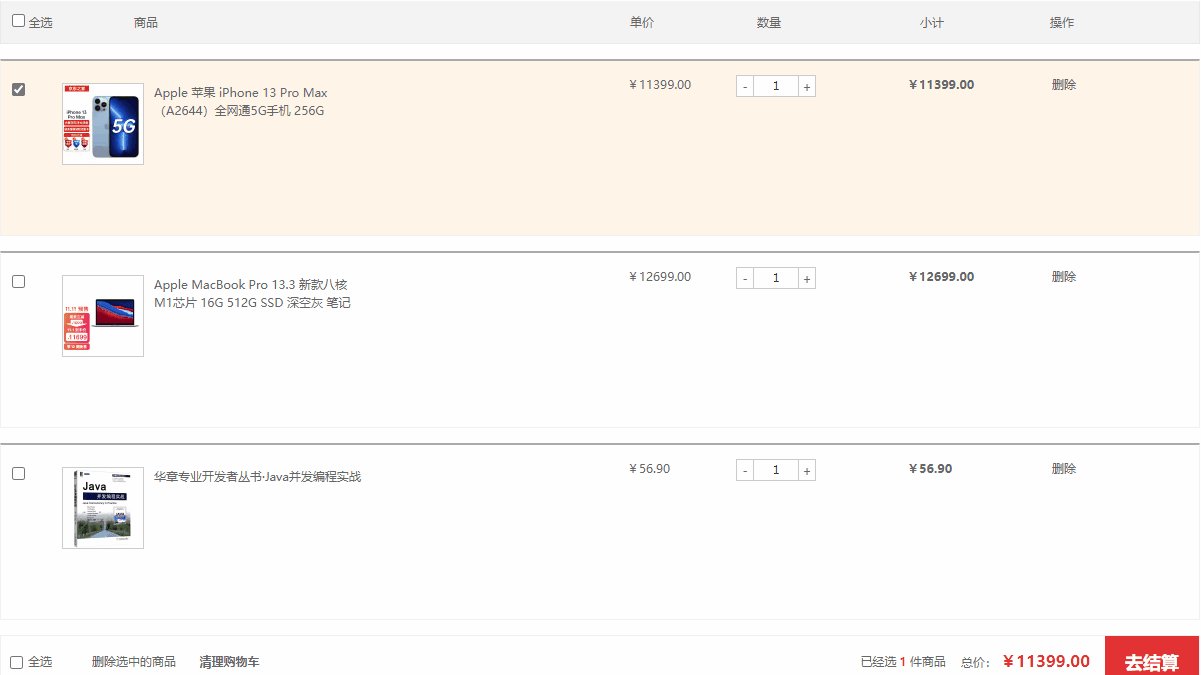
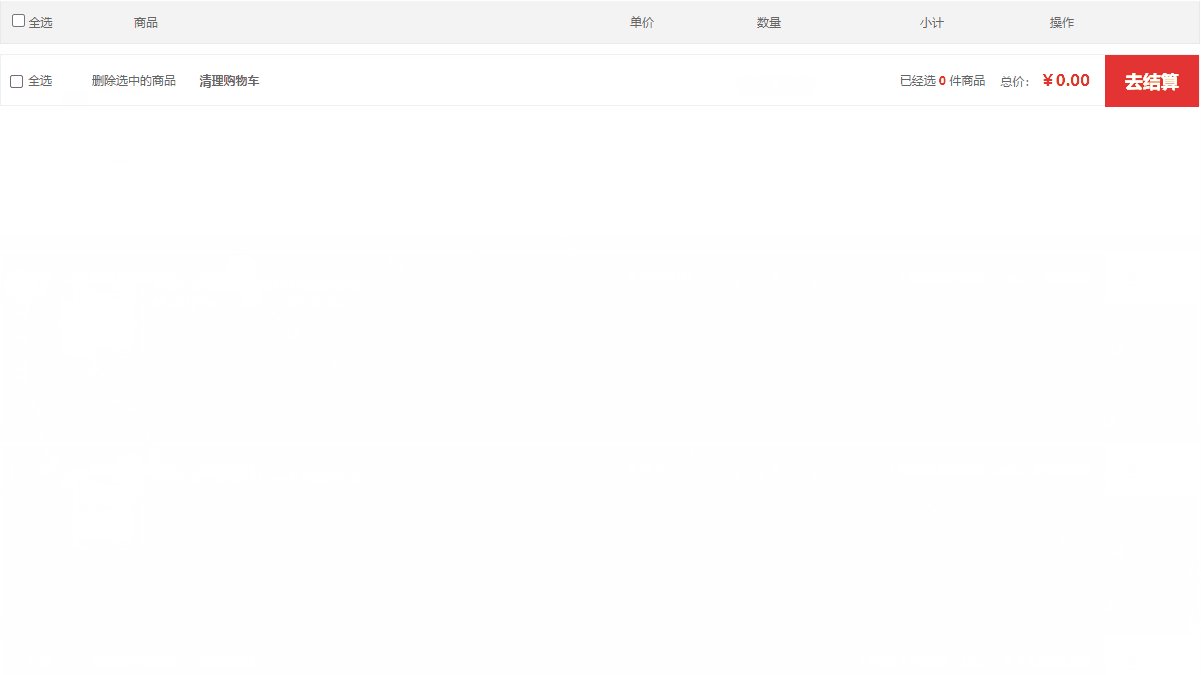
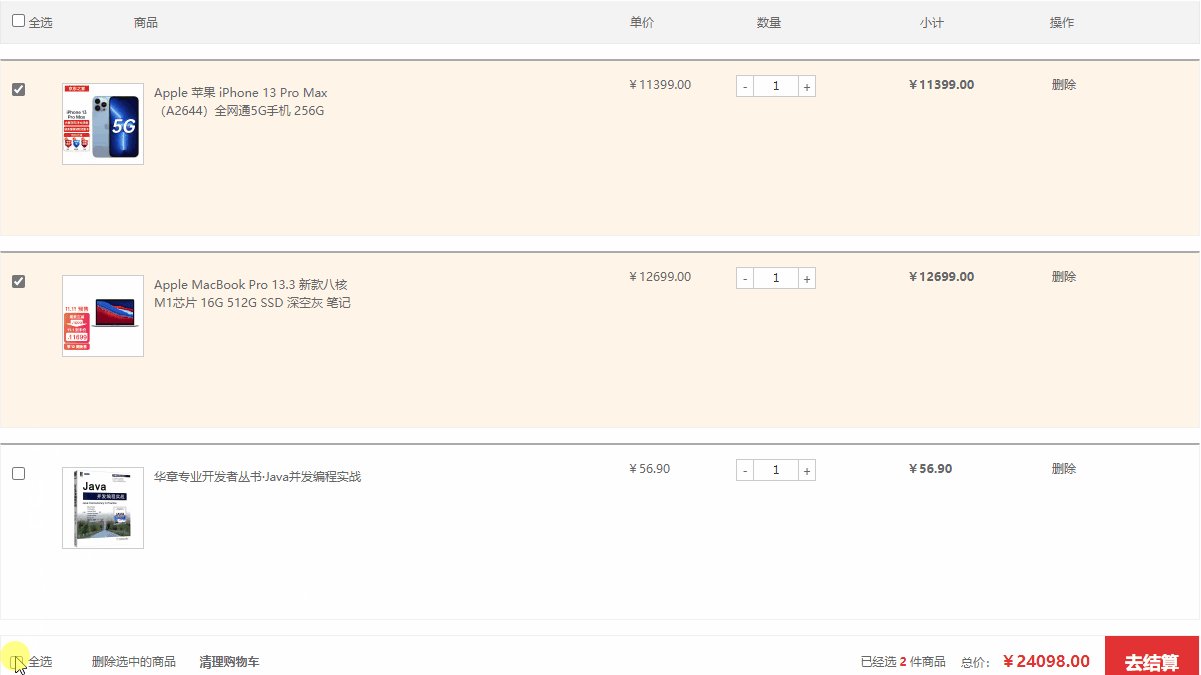
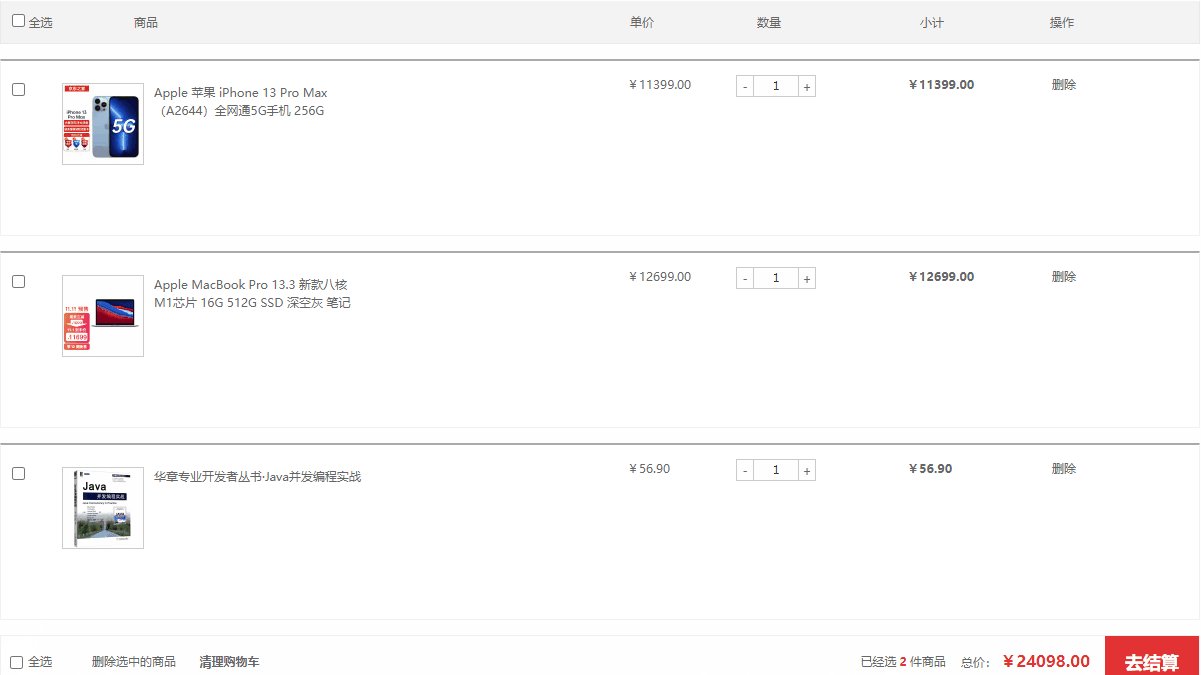
案例:购物车模块 — 全选

几点说明
- 此案例只是实现了全选和取消全选功能,更多功能后文逐一实现。
- 代码中
.checkall是全选按钮所属类,.j-checkbox是单选按钮所属类。 - 可以利用
$(".j-checkbox:checked").length来判断被选中小按钮个数。
jQuery
:checked选择器
:checked选择器选取所有选中的复选框或单选按钮。- 如此案例中
$(".j-checkbox:checked")表示被选中的单选按钮
JS 代码如下:
$(function () {// 全选 (checkall) 改变,状态赋给小按钮 (j-checked)$(".checkall").change(function () {$(".j-checkbox, .checkall").prop("checked", $(this).prop("checked"));})// 小按钮全被选中,则全选按钮也被选中$(".j-checkbox").change(function () {if ($(".j-checkbox:checked").length === $(".j-checkbox").length) { // <== 小按钮个数!!$(".checkall").prop("checked", true);} else {$(".checkall").prop("checked", false);}})
})
二、jQuery 内容文本值
jQuery 内容文本值主要是针对 元素的内容 还有 表单的值 进行操作。
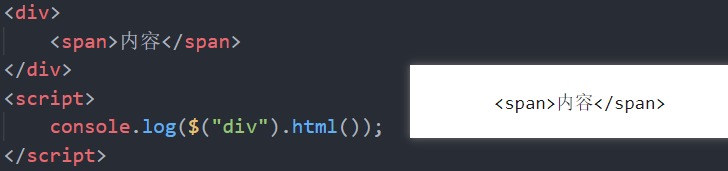
1. 普通元素内容 html()
jQuery 中 html() 相当于原生 JS 中的 innerHTML()。
- 获取元素内容
$(selector).html()
- 设置元素内容
$(selector).html("内容")
- 示例

可以发现,打印结果包含文本内容(含换行)还有标签。那如果单纯想获得文本内容,可以利用下面的 text()。
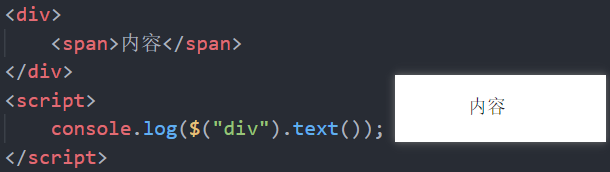
2. 普通元素文本内容 text()
jQuery 中 text() 相当于原生 JS 中的 innerText()。
- 获取元素内容

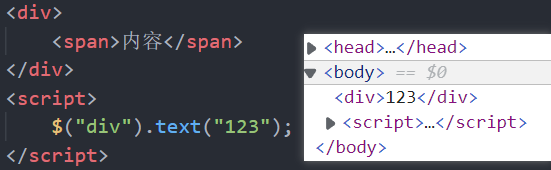
- 设置元素值

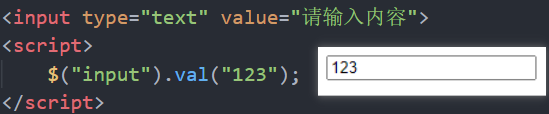
3. 表单的值 val()
jQuery 中 val() 相当于原生 JS 中的 value。
- 获取值
$(selector).val()
- 设置值
$(selector).val("内容")
- 示例

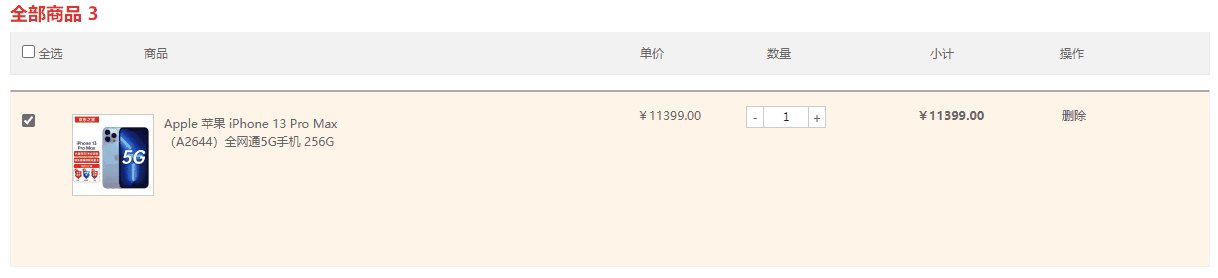
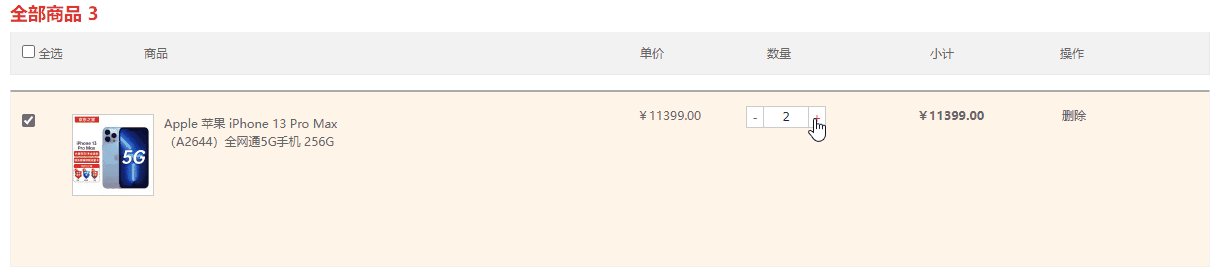
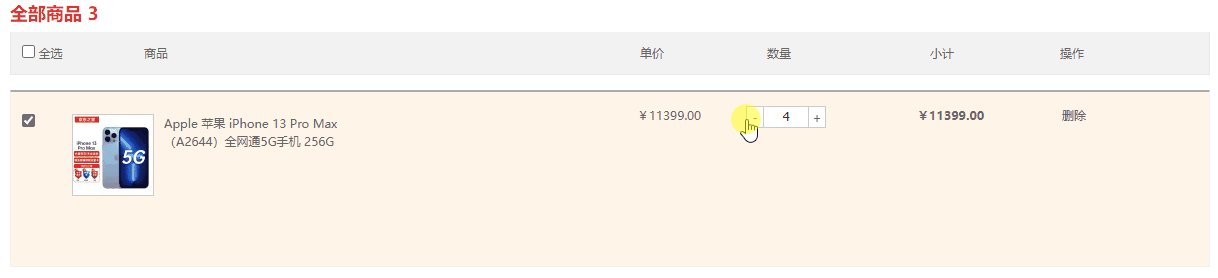
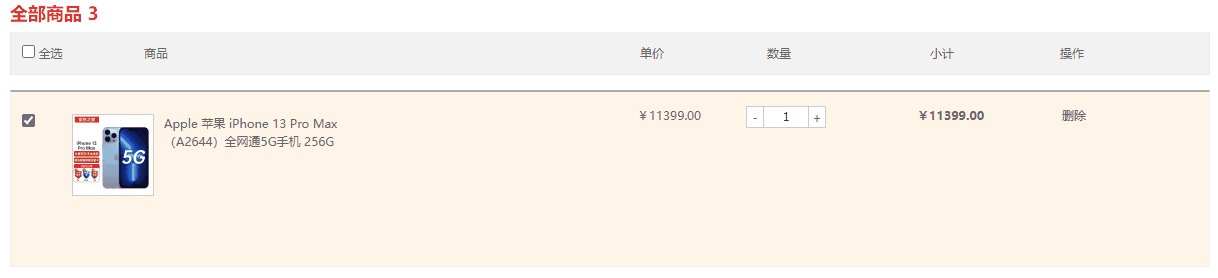
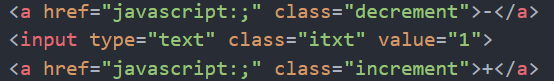
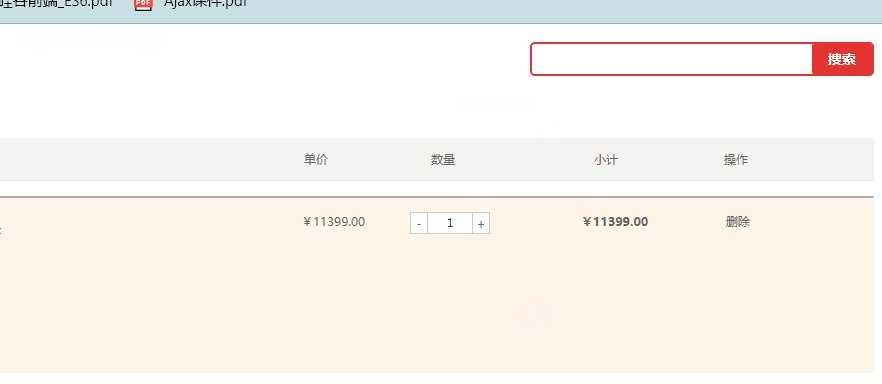
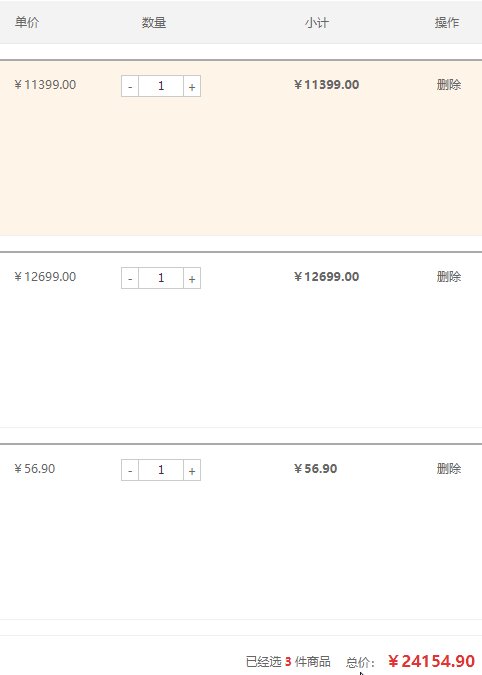
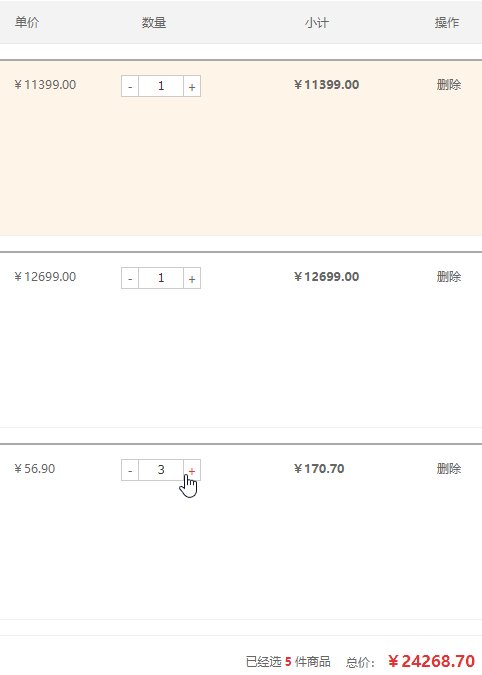
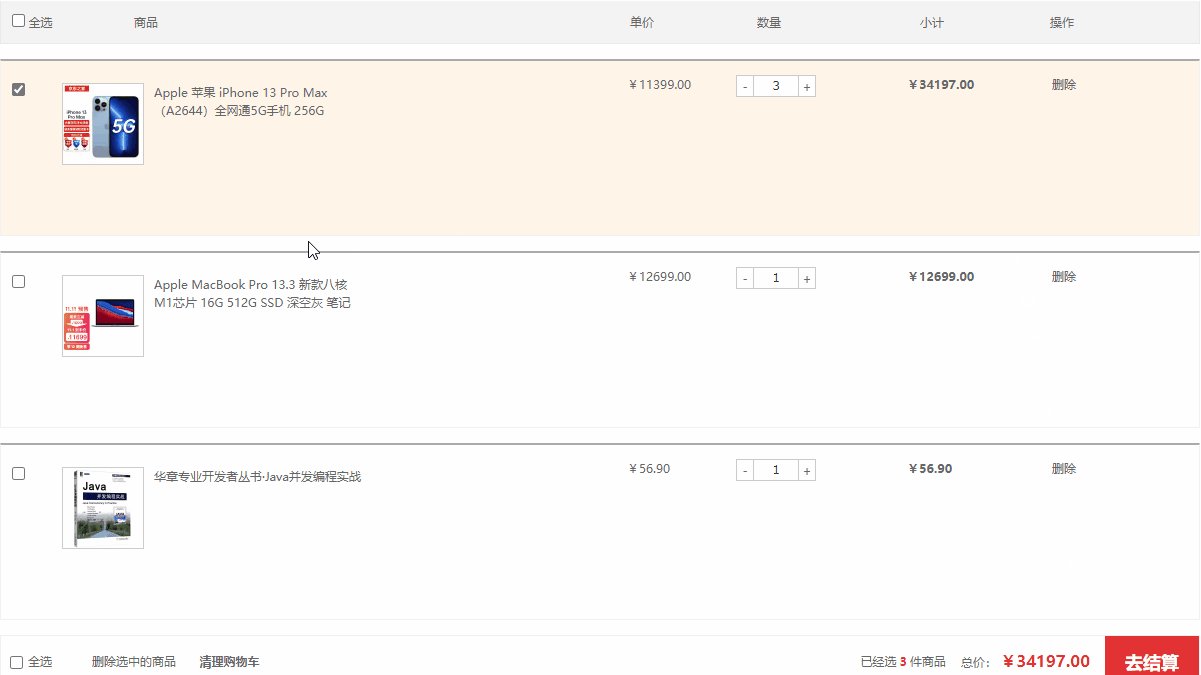
案例:购物车模块 — 增减商品数量

几点说明
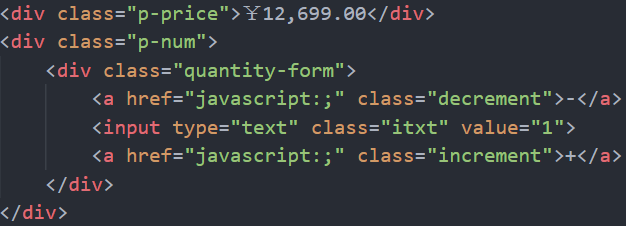
- 部分 HTML 结构和类说明,如下图

- 注意商品数量最多减少到 0
JS 代码
// 点击 + 让新声明的变量 n++$(".increment").click(function () {var n = $(this).siblings(".itxt").val();n++;$(this).siblings(".itxt").val(n);})// 点击 - 让新声明的变量 n--$(".decrement").click(function () {var n = $(this).siblings(".itxt").val();if (n == 1) return false;n--;$(this).siblings(".itxt").val(n);})
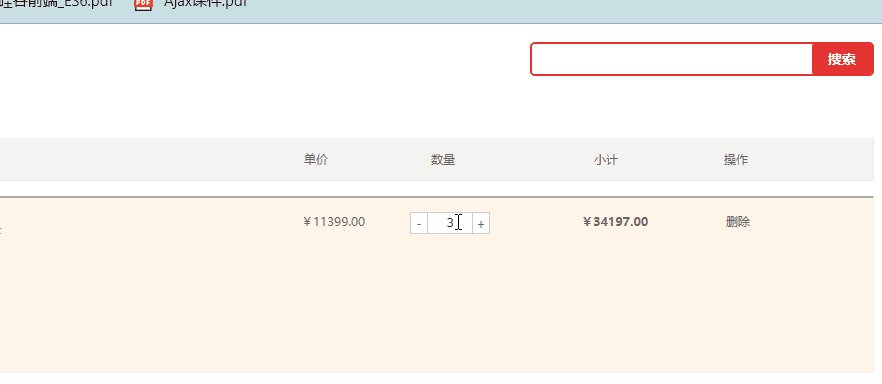
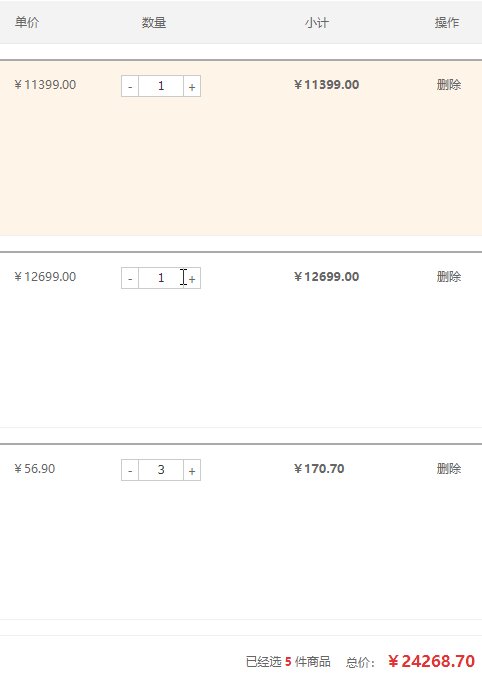
案例:购物车模块 — 修改商品小计

几点说明
-
部分 HTML 结构和类说明,如下图

-
修改的是当前元素的
p-price,即$(this).parent().parent().siblings(".p-price")。不能直接对p-price做修改,否则所有商品的小计都会被改动。
还有更简单的方法
parents()
parents()获得当前匹配元素集合中每个元素的祖先元素,使用选择器进行筛选是可选的。- 因此上述代码可以用
$(this).parents(".p-num").siblings(".p-price")来代替,写法更简单。
- 获得当前商品价格时,需要利用
substr(1)截取字符串,将¥符号截取掉。 (p * n).toFixed(2),将p*n的计算结果保留两位小数。
JavaScript
toFixed()方法 (原生 JS 方法)
- toFixed() 方法可把 Number 四舍五入为指定小数位数的数字。
NumberObject.toFixed(num)
- 还需考虑,如果用户直接修改表单值时,该如何处理?答:表单修改 (
chang事件)时,小计及时改正。
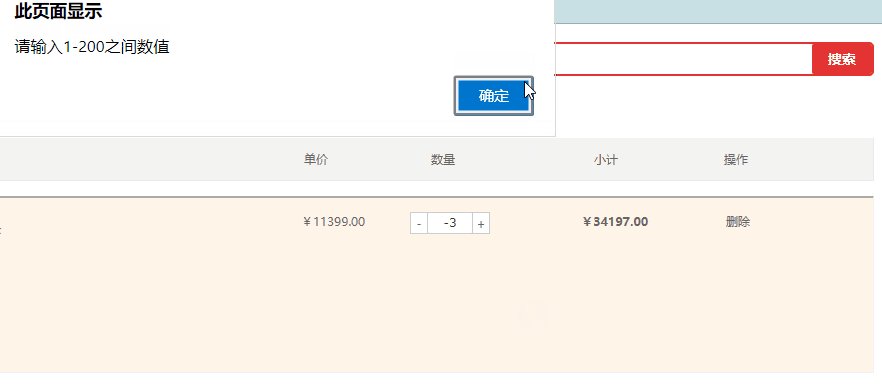
其实还是有个 bug
- 如果修改成了负数,或者汉字,该怎么办?
- 京东实现时,限定了文本框只能输入正整数,这也是目前我没有解决的,即如何限定只能输入正整数(尚未解决)
- 姑且,利用正则将非正整数情况统一改为正整数 1
JS 代码
// 用户修改文本框$(".itxt").change(function () {var reg_n = /^[1-9]\d*$/;// 获取文本框值var n = $(this).val();var p = $(this).parents(".p-num").siblings(".p-price").html();p = p.substr(1);if (!reg_n.test(n)) {$(this).val(1); // 存在问题:改变为定值alert('请输入1-200之间数值');$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * 1).toFixed(2));return false;}$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));})
三、jQuery 元素操作
主要讲述 jQuery 中遍历、创建、添加、删除元素的操作。
1. 遍历元素
我们知道,隐式迭代可以对同一类元素做同样的操作,可如果想对同一类元素进行不同操作,就需要用到此处的 jQuery 遍历方法。
each()方法
each() 方法规定为每个匹配元素规定运行的函数。其实,也就是通过循环,每次获取元素索引,然后进行当前循环的操作。此外,返回 false 可用于及早停止循环。
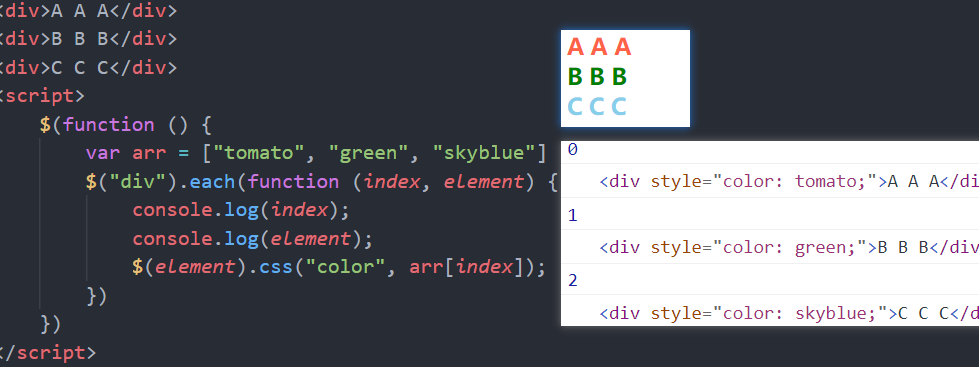
$(selector).each(function (index,element) { })
each()方法遍历匹配的每一个元素。主要用 DOM 处理。- 里面的回调函数有 2 个参数:
index是每个元素的索引;element是索引对应元素。 - 注意获取的元素是 DOM 元素对象,而不是 jQuery 对象,不能直接用 jQuery 方法对其操作,需要转换,即
$(element)
- 示例一

- 示例二
<div>1</div><div>2</div><div>3</div><script>$(function () {var sum = 0;$("div").each(function (index, element) {sum += parseInt($(element).text());})console.log(sum); // 6})</script>
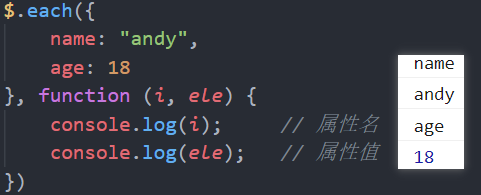
$.each()方法
$.each() 方法可用于遍历任何对象。主要用于处理数据,比如处理数组、对象。
$.each(object, function (index,element) { })
- 函数的两个参数:
index:元素索引;element遍历的内容。 - 当 object 为对象时,
index对应属性名,element对应属性值。

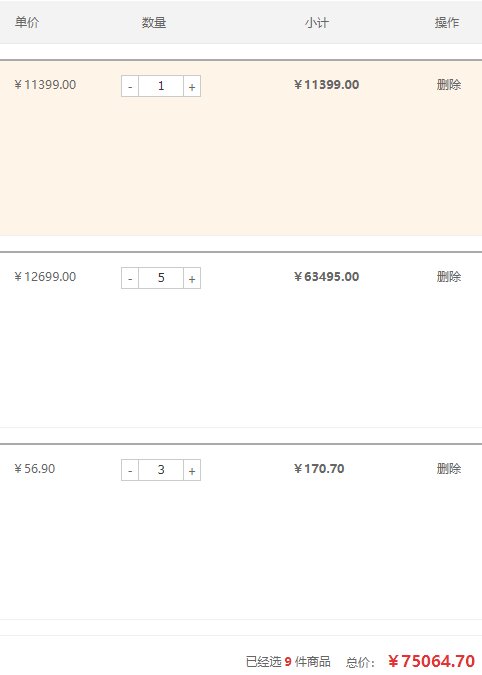
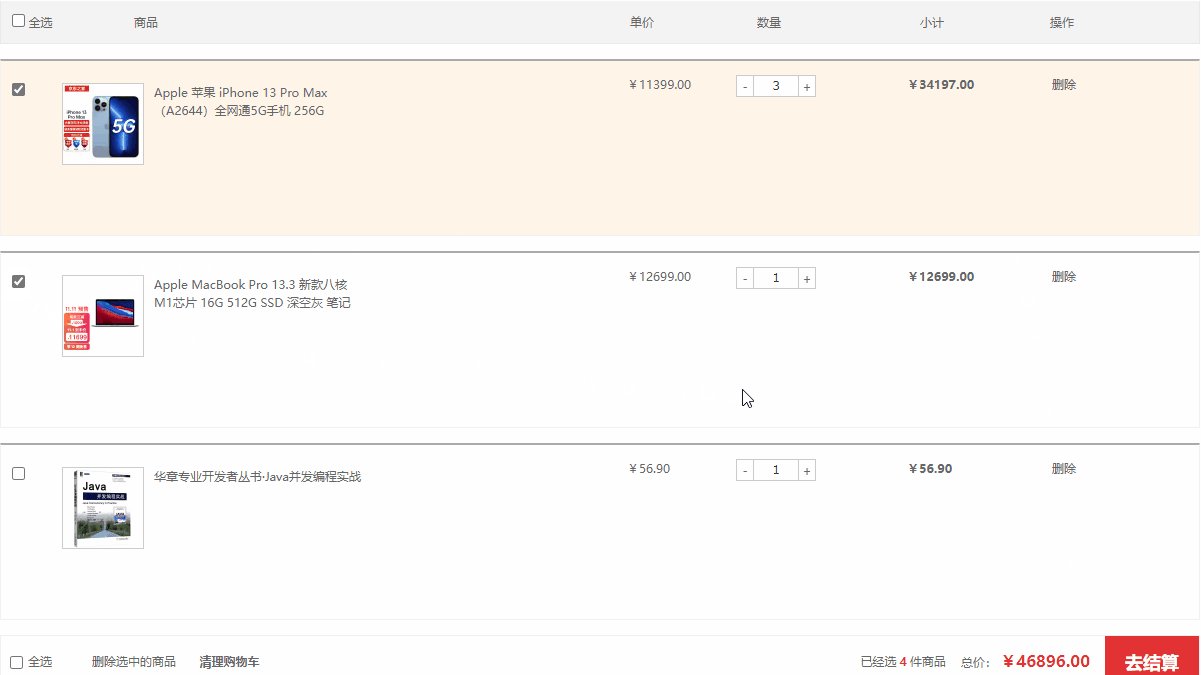
案例:购物车模块 — 总计和总额


定义一个计算总额和总件数的函数 getSum(),每次进行 +、- 、改变表单值、勾选商品时就对此函数调用。注意,在页面初始化时要先调用此函数,初始化件数和总价。
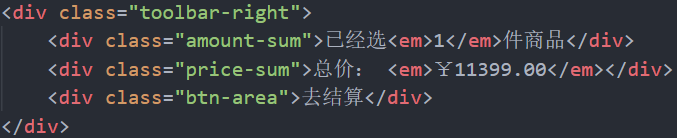
底侧 HTML 结构如下

// 首次打开页面时就调用getSum();// 总计和总额function getSum() {var count = 0; // 总件数var money = 0; // 总额$(".itxt").each(function (i, ele) {if ($(".j-checkbox").eq(i).prop("checked")) {count += parseInt($(ele).val());}});$(".amount-sum em").text(count);$(".p-sum").each(function (i, ele) {if ($(".j-checkbox").eq(i).prop("checked")) {money += parseFloat($(ele).text().substr(1));}});$(".price-sum em").text("¥" + money.toFixed(2));}
2. 创建元素
如下代码,动态创建一个 <li> 标签
$("<li></li>")
但是如果只是将标签创建出来是没什么用的,还要将标签添加至 HTML 结构中。
3. 添加元素
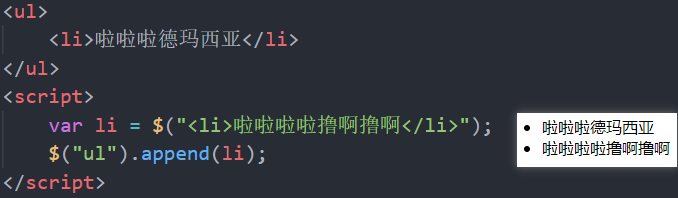
- 内部添加
element.append("内容")
注意: 此方法是将内容放在匹配元素的最后,类似于原生 JS 的 appendChild() 。
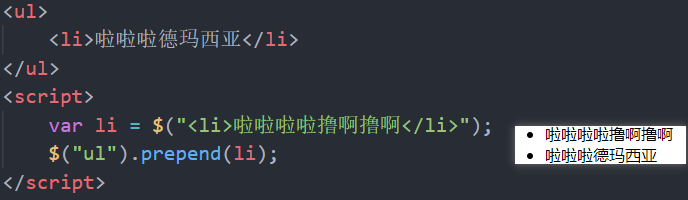
如果我想添加到匹配元素最前面呢?可以使用 prepend() 。
element.prepend("内容")
- 示例
和上节创建元素的方法配合起来,就有了下面效果


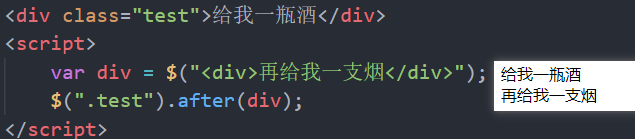
- 外部添加
element.after("内容") // 把内容放入目标元素后面
element.before("内容") // 把内容放入目标元素前面
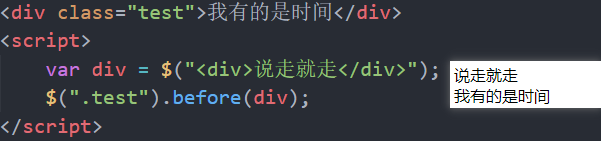
- 示例


总的来说,内部添加元素:生成后,是父子关系;外部添加元素:生成后,是兄弟关系。
4. 删除元素
三种方法,但各有千秋。前一种相当于是把自己删除了,而后两种是把自己的孩子删除。
element.remove() // 删除匹配元素本身
element.empty() // 删除匹配的元素集合中所有的子节点
element.html("") // 清空匹配的元素内容
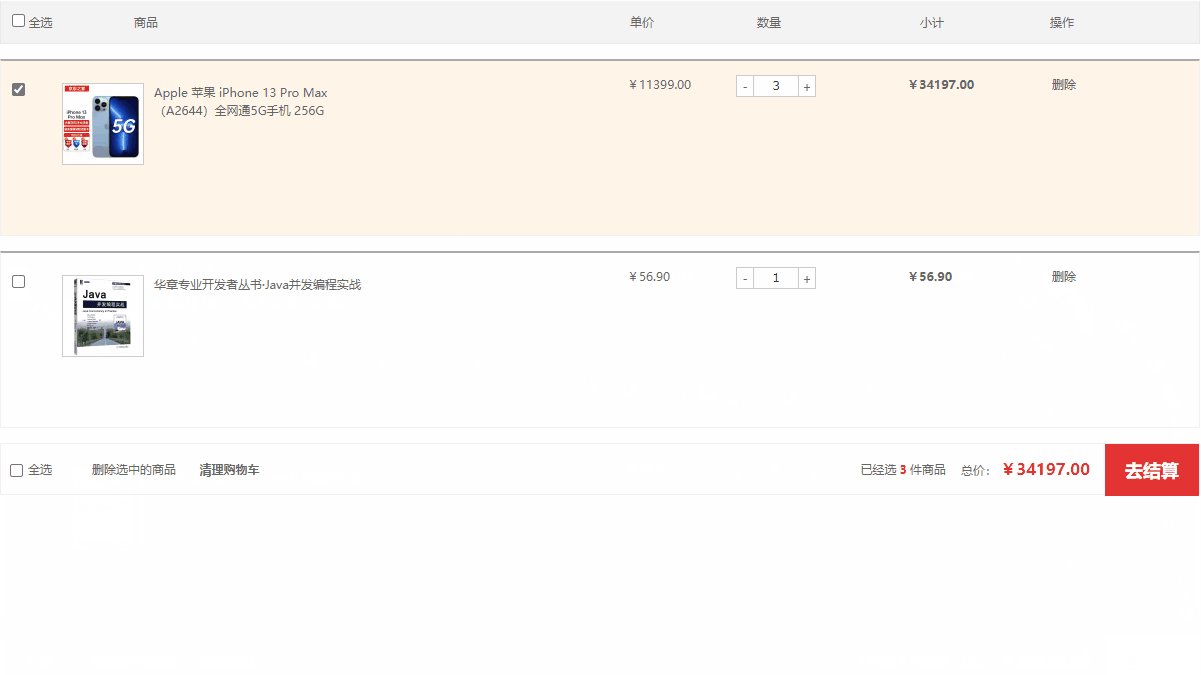
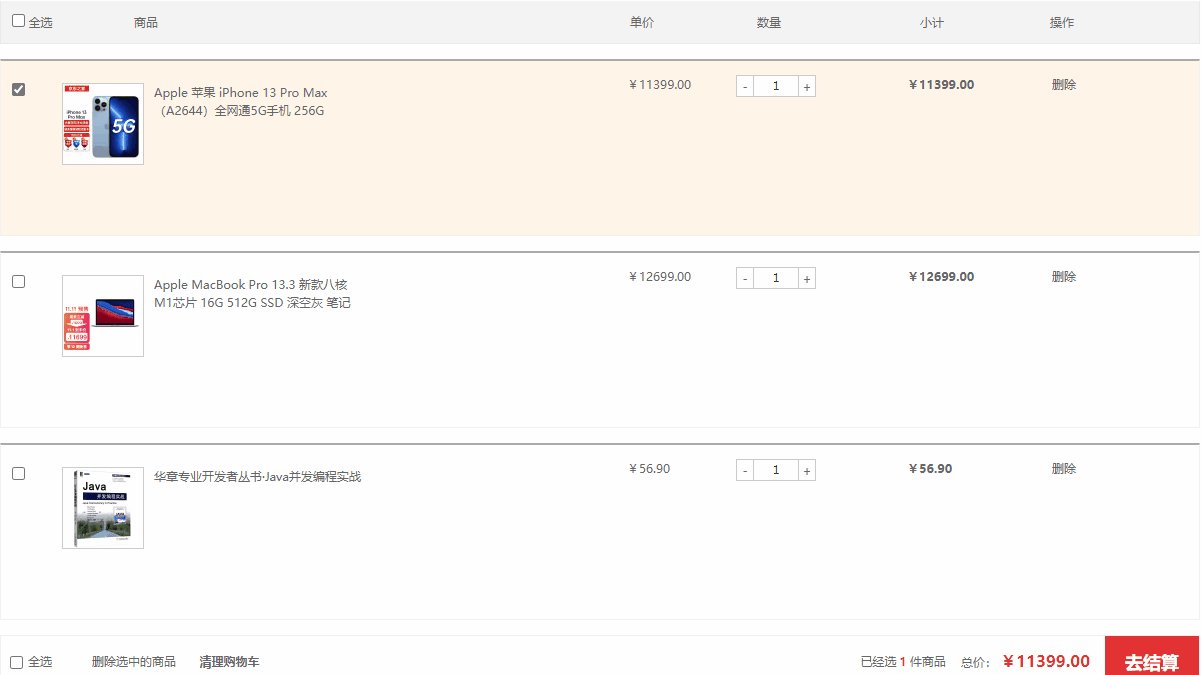
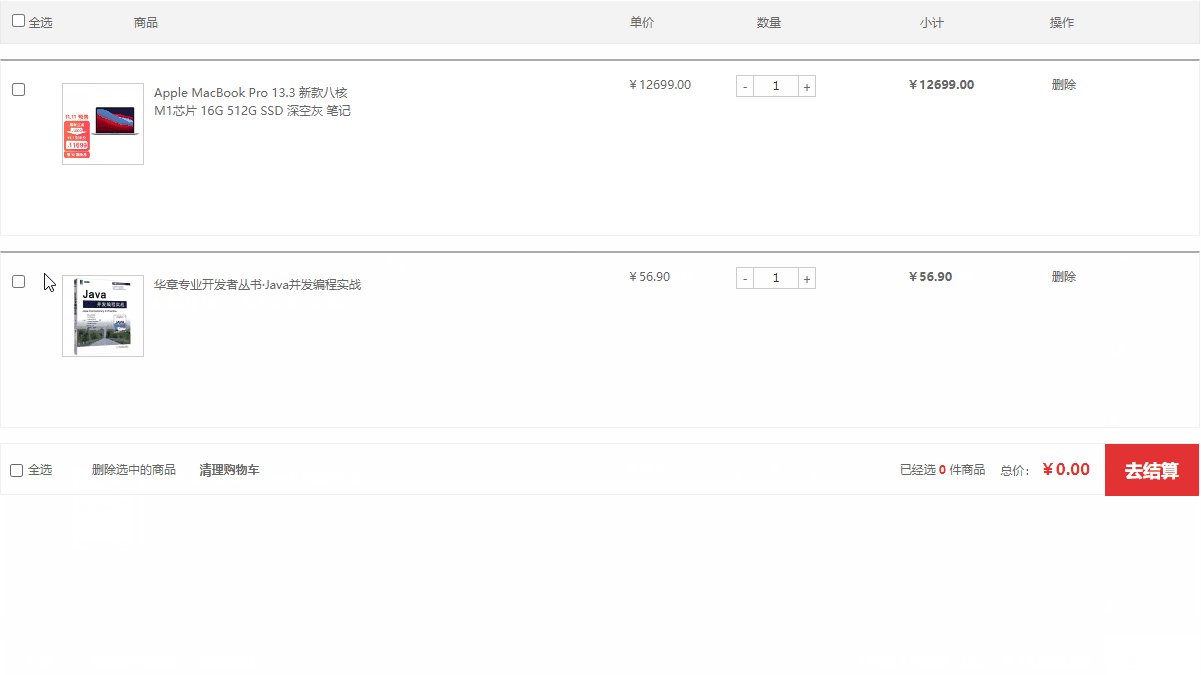
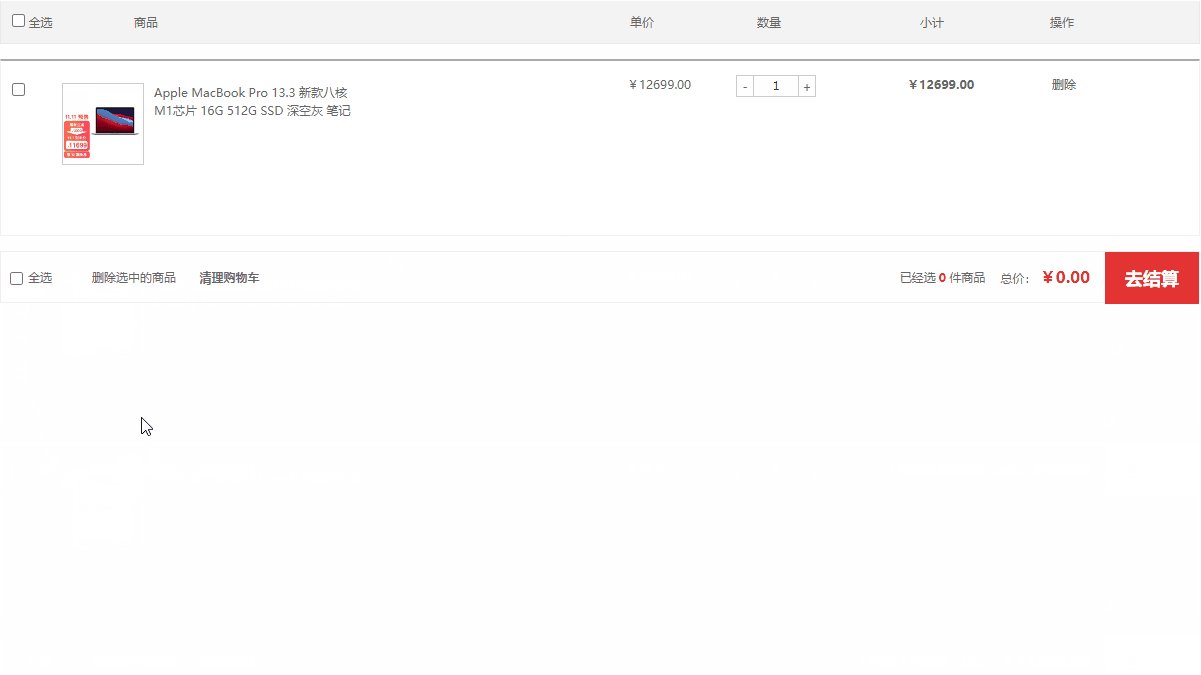
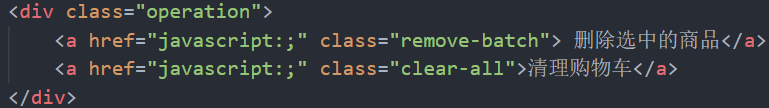
案例:购物车模块 — 删除商品

几点说明
.cart-item是单样商品所在的顶层盒子.remove-batch和.clear-all在 HTML 结构中关系如下图

- 注意每次操作后,要计算总件数、总价
// 1.商品后面删除按钮$(".p-action a").click(function () {$(this).parents(".cart-item").remove();getSum();});// 2.选中的商品$(".remove-batch").click(function () {$(".j-checkbox:checked").parents(".cart-item").remove();getSum();});// 3.清理购物车$(".clear-all").click(function () {$(".cart-item").remove();getSum();})
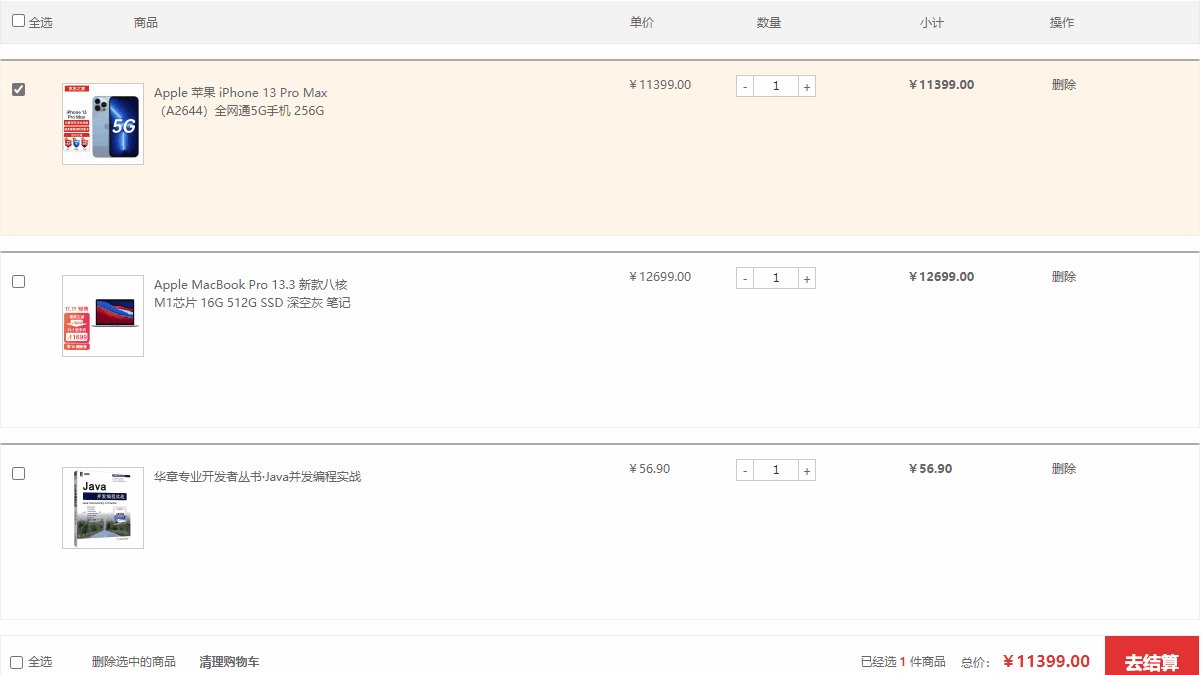
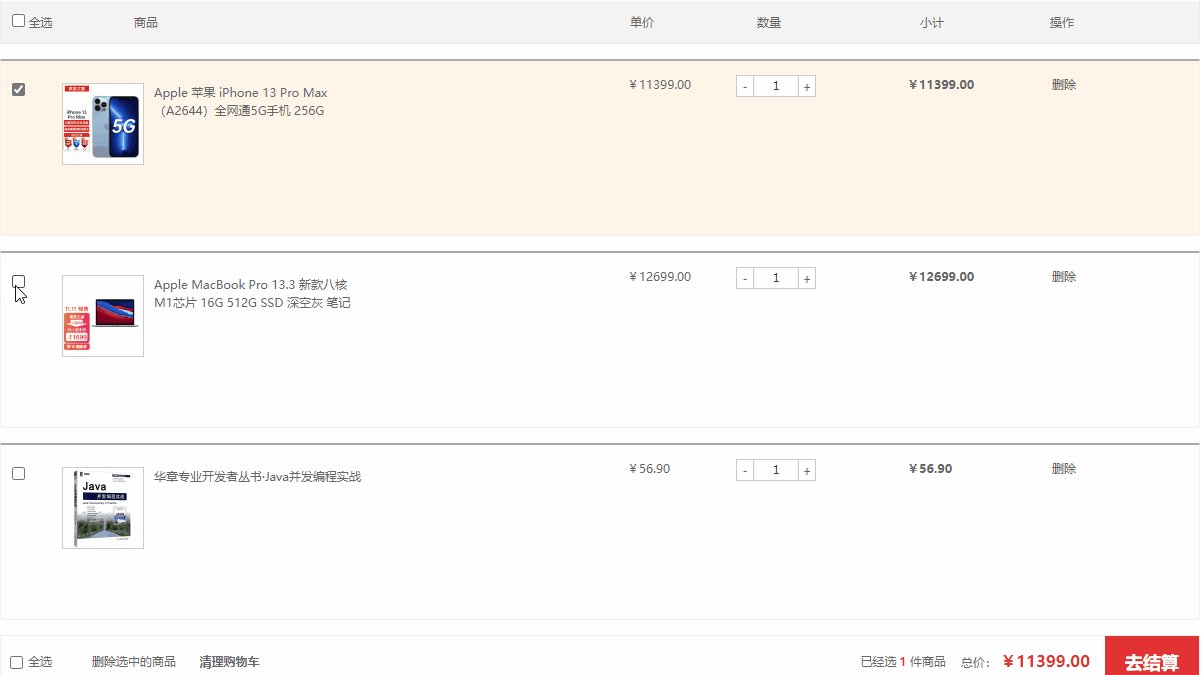
案例:购物车模块 — 选中商品添加背景颜色

几点说明
- 设置背景类
.check-cart-item - 当选中时,
addClass添加此类;否则,removeClass移除此类
全选按钮改变时,所有商品背景都会变化,代码如下:
if ($(this).prop("checked")) {$(".cart-item").addClass("check-cart-item");} else {$(".cart-item").removeClass("check-cart-item");}
单选按钮改变时,只改变当前商品背景
if ($(this).prop("checked")) {$(this).parents(".cart-item").addClass("check-cart-item");} else {$(this).parents(".cart-item").removeClass("check-cart-item");}
四、jQuery 尺寸、位置操作
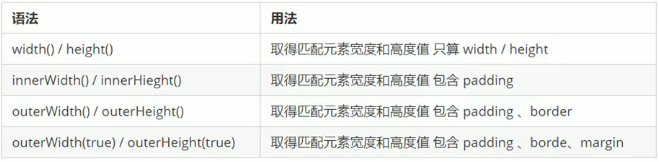
1. jQuery 尺寸

- 以上参数为空,则是获取相应值,返回的是数字型
- 如果参数为数字,则是修改相应值
- 参数可以不必写单位
2. jQuery 位置
jQuery 关于位置主要有三个方法:offset()、scrollTop() / scrollLeft()
- offset() 设置或获取元素偏移
$("div").offset({top: 200,left: 200});console.log($("div").offset()); // {top: 200, left: 200}
offset()方法设置或返回被选元素 相对于文档 的偏移坐标,跟父级没有关系- 该方法有 2 个属性
left、top。offset().top用于获取距离文档顶部距离,offset().left用于获取距离文档左侧的距离
- position() 获取元素偏移
- position() 方法用于返回被选元素 相对于带有定位的父级 偏移坐标。如果父级都没有定位,则以文档为准
- 此方法只能用于获取偏移,而不能进行设置偏移
- scrollTop() / scrollLeft() 设置或获取元素被卷去的头部和左侧
- scrollTop()
$(selector).scrollTop() // 返回垂直滚动条位置$(selector).scrollTop(position) // 设置垂直滚动条位置
- scrollLeft()
$(selector).scrollLeft() // 返回水平滚动条位置$(selector).scrollLeft(position) // 设置水平滚动条位置案例:电梯导航

几点说明
-
.recommend为推荐模块所含的类,当滚动到此位置时,使用fadeIn()fadeOut()实现左侧电梯导航淡入淡出效果。

-
利用
animate函数实现动画滚动,设置其参数scrollTop值指定滚动位置。注意做动画的元素是$("body,html")。 -
搞清楚节流阀(互斥锁)的应用原理,见文末。
$(function () {// 节流阀、互斥锁var flag = true;// 获取推荐模块距离页面顶部距离var toolTop = $(".recommend").offset().top;toggleTool();function toggleTool() {if ($(document).scrollTop() >= toolTop) {$(".fixedtool").fadeIn();} else {$(".fixedtool").fadeOut();}}$(window).scroll(function () {toggleTool();if (flag) {$(".floor .w").each(function (i, ele) {// 滚动到某区域,当前区域对应的导航变色if ($(document).scrollTop() >= $(ele).offset().top) {console.log(i);$(".fixedtool li").eq(i).addClass("current").siblings().removeClass();}})}})// 滚动到指定模块$(".fixedtool li").click(function () {flag = false;// 对应索引的盒子 var current = $(".floor .w").eq($(this).index()).offset().top;// 页面动画$("body, html").stop().animate({scrollTop: current}, function () {flag = true;})// 点击后变色$(this).addClass("current").siblings().removeClass();})})
有个小 bug ,虽然代码中已经解决,还是强调一下。当点击左侧导航栏时,页面会进行滚动,因此会不断触发 $(window).scroll(function () {} 事件,出现下面效果:

而代码中采取的解决方式是 节流阀,也就是 互斥锁 。设置全局变量 flag 当点击导航栏时,将滚动事件内容上锁,即 flag = false 。当点击事件结束时,可以调用动画函数 animate 里的回调函数,重新设置 flag = true。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 2021-10-27 python 函数
一、认识: > 函数是可重用的程序代码块,函数的作用,不仅可以实现代码的复用,更能实现代码的一致性。一致性指的是只要修改函数的代码,则所调用该函数的地方都能得到体现。 > 在编写函数时,只是对代码实现了…...
2024/4/21 17:42:34 - Java工程师高薪训练营
## download:Java工程师高薪训练营 代码完成 JavaScript 实例 //LSD Radix Sort var counter []; function radixSort(arr, maxDigit) { var mod 10; var dev 1; for (var i 0; i < maxDigit; i, dev * 10, mod * 10) { for(var j 0; j < a…...
2024/4/28 21:09:58 - ros必备知识点4:ros之参数服务器的使用
#include"ros/ros.h" int main(int argc, char *argv[]) {setlocale(LC_ALL,"");ros::init(argc,argv,"ergouzi_colass");// 基于节点句柄发布不同话题名称的四种方式// 注意:带有~都会自动加入节点名,否则就直…...
2024/4/20 13:48:21 - Java-流程控制5--打印九九乘法表
使用for循环打印乘法表 可以使用嵌套式定义两个数 自增的前提下 并附加条件<9 注意避免重复项所以定义j<i 最后使用print输出后不自动换行 添加制表符和换行符 代码演示 for (int i 1; i <9; i) {//初始化值为1 并且循环不会大于9,自增更迭for (int j …...
2024/4/27 22:14:51 - FreeRTOS软件定时器
一、软件定时器简介 1、软件定时器概述 软件定时器允许设置一段时间,当设置的时间到达之后就执行指定的功能函数,被定时器调用的这个功能函数叫做定时器的回调函数。回调函数的两次执行间隔叫做定时器的定时周期,简而言之,当定时…...
2024/4/20 13:48:18 - 单片机ADC采样算法----消抖滤波法
消抖滤波法的实现步骤为:设置一个滤波计数器,将每次采样值与当前有效值比较,如果采样值等于当前有效值,则计数器清零。如果采样值不等于当前有效值,则计数器+1,并判断计数器是否>=上限N(溢出),如果计数器溢出,则将本次值替换当前有效值,并清计数器。也就是只有采样值连续…...
2024/4/28 20:32:38 - UVA 10976 java
我这个没有像他们一样存进list,而是直接算了两遍,第一遍计算出count先输出了, 第二遍再输出答案,因为这个是0~10000不是很大的数据量import java.util.ArrayList; import java.util.List; import java.util.Scanner; public class…...
2024/4/20 13:48:15 - pip各个镜像源
目录阿里云 http://mirrors.aliyun.com/pypi/simple/中国科技大学 https://pypi.mirrors.ustc.edu.cn/simple/豆瓣(douban) http://pypi.douban.com/simple/清华大学 https://pypi.tuna.tsinghua.edu.cn/simple/中国科学技术大学 http://pypi.mirrors.ustc.edu.cn/simple/阿里云…...
2024/4/28 1:10:39 - zynq入门系列(1)AXI_Lite总线使用方法—上(PS PL通过BRAM双工通信)
(一)引言 第一次写博客,算是记录一下2021年开始zynq和fpga方向入门学习的东西吧,算是督促自己学习。 为什么突然想起写博客,在学习过程中,所有店铺的教程的pdf,都讲了如何去使用搭建一个…...
2024/4/28 16:22:58 - (二) 三维点云课程---聚类的总结
三维点云课程—聚类的总结 K-MeansGMMSpectralMean ShiftDBSCAN度量模式欧式空间欧式空间图论密集/欧式空间密集/欧式空间聚类数人为设定人为设定可以推导出来自动获取自动获取噪声点的影响坏中等好好好高维数据的影响中等中等好坏坏时间复杂度O(tknd)O(t\times k \times n \t…...
2024/4/28 12:13:06 - 折纸问题(树的应用)
需求: 请把一段纸条竖着放在桌子上,然后从纸条的下边向上方对折1次,压出折痕后展开。此时 折痕是凹下去的,即折痕突起的方向指向纸条的背面。如果从纸条的下边向上方连续对折2 次,压出折痕后展开,此时有三条…...
2024/4/21 17:42:32 - 超过50%的测试员不懂“测试”,凭什么月薪20k?
不知不觉已经从事软件测试六年了,2015年毕业到进入外包公司外包给微软做软件测试, 到现在加入著名的外企。六年的时间过得真快。长期的测试工作也让我对软件测试有了比较深入的认识。但是我至今还是一个底层的测试人员,我的看法都比较狭隘&am…...
2024/4/21 17:42:32 - C++字符串输入缓冲区机制
一、缓冲定义 1.缓冲定义 缓冲是在两种不同速度设备之间传输信息时平滑传输过程的常用手段。 2.为什么引入缓冲区 操作系统这门课有明确的说明缓冲的作用,是为了解决高速设备和低速设备之间速度不匹配的问题,直接举个书上的CPU和打印机的例子࿱…...
2024/4/21 17:42:31 - 多级页表示例分析
详细的多级示例 问题提出:为什么多级页表会节省空间以及在多级页表的情况下如何将虚拟地址VA转换为物理地址PA? 条件设定: 地址空间大小:16kb 页大小:64byte 过程说明: 对于16kb(214)(2^{14})(214)的地址大小空间…...
2024/4/21 17:42:29 - <JavaScript>BOM
目录 1.BOM(Browser Object Model,浏览器对象模型) 1.1 window对象 1.2 内置函数普遍是window方法 1.3 窗口尺寸相关属性innerHeight,innerWidth,outerHeight,outerWidth 1.3.1 resize事件:当窗口大小改变是会出发resize事件 1.3.2 已卷动高度 1.3.3 scr…...
2024/4/21 17:42:28 - git入门及如何第一次提交代码到公司git仓库
## 参考资料 ###### https://www.bilibili.com/video/BV1BE411g7SV?fromsearch&seid18079811304776446653&spm_id_from333.337.0.0 ###### https://www.jianshu.com/p/4079284dd970 ###### https://blog.csdn.net/u010312474/article/details/107915694 ## 为什么…...
2024/4/21 17:42:27 - 【详解】二维数组的长度问题。int[][] arr = new arr[3][4];arr.length;arr[0].length;
二维数组可以看成一个一维数组。二维数组的行可以看成一维数组的元素,列可以看成具体其中的元素。 1、arr.length代表的是二维数组的行 2、arr[0].length是二维数组的列。 具体看下面测试代码:...
2024/4/21 17:42:26 - 【C语言深度剖析】第一篇:关键字
文章目录前言一、关键字分类1.数据类型关键字(12个)2.控制语句关键字(12个)2.1循环控制(5个)2.2条件语句(3个)2.3开关语句 (3个)2.4返回语句(1个)3.存储类型关键字(5个&a…...
2024/4/21 17:42:25 - 在Vue中如何使用moment时间插件
1.使用npm包管理工具下载moment npm install moment--save 2.在main.js中挂载moment插件 import moment from moment Vue.prototype.$moment moment 3.就可以使用 this.$moment()....
2024/4/21 17:42:24 - 绘制决策树时不能显示文字
绘制决策树时不能显示文字 得到的结果如下图 解决方法:设置字体环境 在构造节点的代码段加入一行代码 plt.rcParams[font.sans-serif] [simHei] # 指定默认字体这样就可以显示文字了...
2024/4/21 17:42:24
最新文章
- MyBatis 核心配置讲解(下)
大家好,我是王有志,一个分享硬核 Java 技术的互金摸鱼侠。 我们书接上回,继续聊 MyBatis 的核心配置,我们今天分享剩下的 5 项核心配置。 不过正式开始前,我会先纠正上一篇文章 MyBatis 核心配置讲解(上&…...
2024/4/28 22:49:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - app上架-您的应用存在最近任务列表隐藏风险活动的行为,不符合华为应用市场审核标准。
上架提示 您的应用存在最近任务列表隐藏风险活动的行为,不符合华为应用市场审核标准。 修改建议:请参考测试结果进行修改。 请参考《审核指南》第2.19相关审核要求:https://developer.huawei.com/consumer/cn/doc/app/50104-02 造成原因 …...
2024/4/26 2:20:33 - 17、Lua 文件 I-O
Lua 文件 I/O Lua 文件 I/O简单模式完全模式 Lua 文件 I/O LuaI/O 库用于读取和处理文件。分为简单模式(和C一样)、完全模式。 简单模式(simple model)拥有一个当前输入文件和一个当前输出文件,并且提供针对这些文件…...
2024/4/27 11:09:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
