HTML5 实现本地图片裁剪
HTML5 实现本地图片裁剪
文章目录
- HTML5 实现本地图片裁剪
- 1.知识点
- 1.HTML 结构与 CSS 样式
- 2.初始化
- 3 实现 handleFiles,获取文件,读取文件并生成 url
- 4.实现 paintImage 方法
- 5 实现 cutImage 方法
- 6 编写 drag 方法
- 7 保存截图
- 8 完整 js 代码
这次小的案例是利用 HTML5 的 canvas 技术,结合 HTML5 的 File API 来实现图片的本地裁剪,从一个大图片中选取裁剪区域,
1.知识点
- canvas
- JavaScript
代码1的目录如下
创建下面的目录结构:
imgcut|__index.html|__main.js
然后在该目录下下载实验需要用到的图片:
https://labfile.oss.aliyuncs.com/courses/363/aviary_heibai.jpg
可以自行去下载
1.HTML 结构与 CSS 样式
我们在 index.html 中写下下面的代码:
<!DOCTYPE html>
<html><head><title>HTML5 Crop Image</title></head><style type="text/css">body {text-align: center;}#label {border: 1px solid #ccc;background-color: #fff;text-align: center;height: 300px;width: 300px;margin: 20px auto;position: relative;}#get_image {position: absolute;}#edit_pic {position: absolute;display: none;background: #000;}#cover_box {position: absolute;z-index: 9999;display: none;top: 0px;left: 0px;}#show_edit {margin: 0 auto;display: inline-block;}#show_pic {height: 100px;width: 100px;border: 2px solid #000;overflow: hidden;margin: 0 auto;display: inline-block;}</style><body><input type="file" name="file" id="post_file" /><button id="save_button">SAVE</button><div id="label"><canvas id="get_image"></canvas><p><canvas id="cover_box"></canvas><canvas id="edit_pic"></canvas></p></div><p><span id="show_edit"></span><span id="show_pic"><img src="" /></span></p><script type="text/javascript" src="main.js"></script></body>
</html>
以上的三个 <canvas> 标签都是用来处理跟图片相关的内容的,详细的处理会在后续的 js 代码中给出。而 id 为 show_edit 和 id 为 show_pic 这两个是为了图片的预览和查看最后的图片生成结果。做完 html 和 css 的布局之后,我们就可以进入 js 代码,实现本节课的图片裁剪功能。
2.初始化
var postFile = {init: function () {var t = this;t.regional = document.getElementById('label');t.getImage = document.getElementById('get_image');t.editPic = document.getElementById('edit_pic');t.editBox = document.getElementById('cover_box');t.px = 0; //background image xt.py = 0; //background image yt.sx = 15; //crop area xt.sy = 15; //crop area yt.sHeight = 150; //crop area heightt.sWidth = 150; //crop area widthdocument.getElementById('post_file').addEventListener('change', t.handleFiles, false);},
};
这样子,我们就实现了初始化
我们所有的函数和变量都是封装在postFile这个对象里面的,上面的 init 函数主要是设置一些初始值。
t.px = 0;
t.py = 0;
t.sx = 15;
t.sy = 15;
t.sHeight = 100;
t.sWidth = 100;
以上的t.px, t.py分别表示在实时预览区域的背景图片的坐标;t.sx,t.sy, t.sHeight, t.sWidth分别表示图片的横纵坐标和宽高。
并且我们通过document.getElementById获取了多个稍后需要操作的元素,注意到:
document.getElementById('post_file').addEventListener('change', t.handleFiles, false);
我们通过监听id为post_file的input表单的change事件来处理用户上传的文件,在这我们交给了handleFiles函数来处理,所以下面我们就来实现handleFiles函数。
3 实现 handleFiles,获取文件,读取文件并生成 url
handleFiles: function() {var fileList = this.files[0];var oFReader = new FileReader();oFReader.readAsDataURL(fileList);oFReader.onload = function (oFREvent) {postFile.paintImage(oFREvent.target.result);};},
上面这几行代码就可以基本实现handleFiles的处理功能,我们在这里就使用了 HTML5 的 File API,首先通过new FileReader()来实例化一个 FileReader 对象oFReader,再调用其readAsDataURL()方法将文件的内容读取出来并处理成 base64 编码的格式。
最后,当文件读取完毕并完成加载的时候,我们通过 postFile.paintImage(oFREvent.target.result)处理我们读取到的图片,说白了就是将读取到的图片数据重新绘画到浏览器上。
关于oFREvent究竟是什么东西,你可以通过 console.log(oFREvent)来查看。你还可以查看这里的链接来获取更多的 FileReader 的知识:
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
4.实现 paintImage 方法
paintImage: function(url) {var t = this;var createCanvas = t.getImage.getContext("2d");var img = new Image();img.src = url;img.onload = function(){if ( img.width < t.regional.offsetWidth && img.height < t.regional.offsetHeight) {t.imgWidth = img.width;t.imgHeight = img.height;} else {var pWidth = img.width / (img.height / t.regional.offsetHeight);var pHeight = img.height / (img.width / t.regional.offsetWidth);t.imgWidth = img.width > img.height ? t.regional.offsetWidth : pWidth;t.imgHeight = img.height > img.width ? t.regional.offsetHeight : pHeight;}t.px = (t.regional.offsetWidth - t.imgWidth) / 2 + 'px';t.py = (t.regional.offsetHeight - t.imgHeight) / 2 + 'px';t.getImage.height = t.imgHeight;t.getImage.width = t.imgWidth;t.getImage.style.left = t.px;t.getImage.style.top = t.py;createCanvas.drawImage(img,0,0,t.imgWidth,t.imgHeight);t.imgUrl = t.getImage.toDataURL();t.cutImage();t.drag();};},
以上最重要的就是根据容器的大小使用 canvas 绘制图片。在上一步使用 File API 的 FileReader 已经得到了需要上传图片的地址了(oFREvent.target.result 这个值),接下来需要使用 canvas 把这个图片绘制出来。我们首先使用到 getImage.getContext 来获取<canvas id="get_image"></canvas>的 2d 内容,简单理解就是图像内容,然后利用 new Image()来得到一个<img>标签,设置 src 属性的值,如果你 console.log(img),得到的大概是这样的结果:
<img src="images/background.png" />
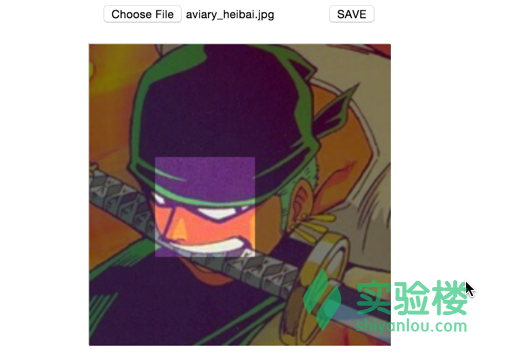
在img.onload函数里,我们的主要目的是为了将图片按照原大小等比例地重画出来,所以才有 if 条件判断,最后我们通过createCanvas.drawImage(img,0,0,t.imgWidth,t.imgHeight);这一行代码来实现真正的绘画图片,效果大概是这样的:

这里为什么不直接插入img而用canvas重新绘制呢,这不是多此一举了吗?其实不然。如果用img直接插入页面,就无法自适应居中了,如果使用canvas绘制图片,不但能使图片自适应居中以及能等比例缩放,并且方便把图片的坐标,尺寸大小传给后来的遮罩层(id为label的 div),这样能根据图片的坐标以及图片的尺寸大小来绘制遮罩层。
如果你对drawImage()有任何疑问,点击下面的链接进行详细的了解:
https://developer.mozilla.org/zh-CN/docs/Web/API/CanvasRenderingContext2D/drawImage
到这里,前期的一小半工作其实已经完成了。我们按照上面的思路,接下来就把cutImage和drag这两个方法实现就可以了。
5 实现 cutImage 方法
在上一张图片中,我们其实很清楚地看到了两个明暗不一的层,这是因为我们根据背景图的坐标和尺寸来绘制遮罩层覆盖在背景上面,并且使用 canvas 的clearRect方法清空出一块裁剪区域,使之与不裁剪的地方做明暗对比,这样的目的一个是为了更好地看到对比,一个就是为了用户体验:
cutImage: function() {var t = this;t.editBox.height = t.imgHeight;t.editBox.width = t.imgWidth;t.editBox.style.display = 'block';t.editBox.style.left = t.px;t.editBox.style.top = t.py;var cover = t.editBox.getContext("2d");cover.fillStyle = "rgba(0, 0, 0, 0.5)";cover.fillRect (0,0, t.imgWidth, t.imgHeight);cover.clearRect(t.sx, t.sy, t.sHeight, t.sWidth);document.getElementById('show_edit').style.background = 'url(' + t.imgUrl + ')' + -t.sx + 'px ' + -t.sy + 'px no-repeat';document.getElementById('show_edit').style.height = t.sHeight + 'px';document.getElementById('show_edit').style.width = t.sWidth + 'px';
},
以上的cutImage方法主要是负责两个事情,一个是制造遮罩层,一个是利用 css 的background属性将选中的裁剪区域实时预览。

但是需要注意的是,这里的遮罩层仅仅是用来做显示效果,并没有做裁剪图片的工作。
6 编写 drag 方法
在很多 web 应用中,使用截图上传头像功能时我们希望能裁剪到满意的图片,所以裁剪框就需要不停的变动才得以裁剪出完美的图片。前几步已经把裁剪图片的基本功能做出来了,所以现在需要做的就是裁剪框跟进鼠标的移动来实时裁剪图片
drag: function() {var t = this;var draging = false;var startX = 0;var startY = 0;document.getElementById('cover_box').onmousemove = function(e) {var pageX = e.pageX - ( t.regional.offsetLeft + this.offsetLeft );var pageY = e.pageY - ( t.regional.offsetTop + this.offsetTop );if ( pageX > t.sx && pageX < t.sx + t.sWidth && pageY > t.sy && pageY < t.sy + t.sHeight ) {this.style.cursor = 'move';this.onmousedown = function(){draging = true;t.ex = t.sx;t.ey = t.sy;startX = e.pageX - ( t.regional.offsetLeft + this.offsetLeft );startY = e.pageY - ( t.regional.offsetTop + this.offsetTop );}window.onmouseup = function() {draging = false;}if (draging) {if ( t.ex + (pageX - startX) < 0 ) {t.sx = 0;} else if ( t.ex + (pageX - startX) + t.sWidth > t.imgWidth) {t.sx = t.imgWidth - t.sWidth;} else {t.sx = t.ex + (pageX - startX);};if (t.ey + (pageY - startY) < 0) {t.sy = 0;} else if ( t.ey + (pageY - startY) + t.sHeight > t.imgHeight ) {t.sy = t.imgHeight - t.sHeight;} else {t.sy = t.ey + (pageY - startY);}t.cutImage();}} else{this.style.cursor = 'auto';}};}
这个方法你要理解以下几个主要的点:
var pageX = e.pageX - (t.regional.offsetLeft + this.offsetLeft);
var pageY = e.pageY - (t.regional.offsetTop + this.offsetTop);
我们通过上面两行代码来获取鼠标距离背景图片的距离,e.pageX 代表鼠标到浏览器左边缘的距离,t.regional.offsetLeft + this.offsetLeft 可以计算出图片到浏览器的左边边缘的距离。上边的距离同理可得。
if ( pageX > t.sx && pageX < t.sx + t.sWidth && pageY > t.sy && pageY < t.sy + t.sHeight )
在理解了鼠标距离背景图片的距离之后,这个应该很容易理解:就是判断鼠标是否在图片的区域内部。
t.ex = t.sx;
t.ey = t.sy;startX = e.pageX - (t.regional.offsetLeft + this.offsetLeft);
startY = e.pageY - (t.regional.offsetTop + this.offsetTop);
这两段代码也是要拿出来说说的,头两行是为了记录上一次截图时候的坐标(没有上一次就是初始化的时候的坐标);后两行记录鼠标按下时候的坐标。你都可以通过console.log()来分别查看这几个值。
if (draging) {if (t.ex + (pageX - startX) < 0) {t.sx = 0;} else if (t.ex + (pageX - startX) + t.sWidth > t.imgWidth) {t.sx = t.imgWidth - t.sWidth;} else {t.sx = t.ex + (pageX - startX);}if (t.ey + (pageY - startY) < 0) {t.sy = 0;} else if (t.ey + (pageY - startY) + t.sHeight > t.imgHeight) {t.sy = t.imgHeight - t.sHeight;} else {t.sy = t.ey + (pageY - startY);}t.cutImage();
}
上面这一行代码就是说:如果是在拖动的情况下,我们需要根据坐标的变化来实时更新t.sx和t.sy的值,并且实时调用cutImage方法实现预览。
移动时裁剪区域的坐标 = 上次记录的定位 + (当前鼠标的位置 - 按下鼠标的位置)
7 保存截图
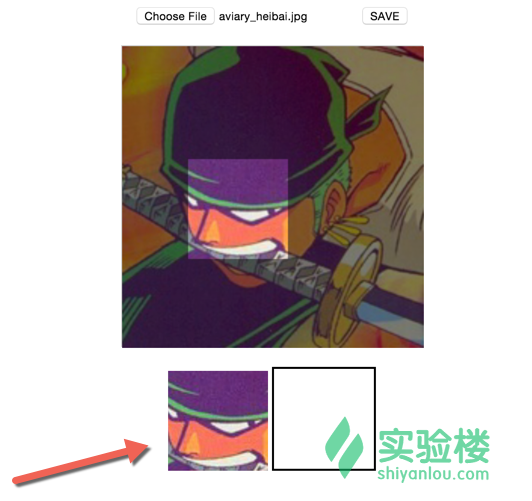
从一开始,我们就有一个save按钮在页面上,我们的目的就是在用户点击 save 按钮的时候,将裁剪出来的图片保存到预览右边的方框内,预览框并不是真正的截图,鼠标右键点击是不能保存的,点击 Save 后产生的图片才是可以保存的。于是,我们在 init 方法里面添加下面的代码:
document.getElementById('save_button').onclick = function () {t.editPic.height = t.sHeight;t.editPic.width = t.sWidth;var ctx = t.editPic.getContext('2d');var images = new Image();images.src = t.imgUrl;images.onload = function () {ctx.drawImage(images,t.sx,t.sy,t.sHeight,t.sWidth,0,0,t.sHeight,t.sWidth);document.getElementById('show_pic').getElementsByTagName('img')[0].src = t.editPic.toDataURL();};
};
跟实现paintImage方法类似,首先监听 save 按钮的点击事件,然后我们将选中区域的图片利用drawImage方法绘制出来,最后利用toDataURL方法转换成 base64 编码格式,并将该值赋予show_pic下img的src属性,这样就完成了图片的裁剪保存。
8 完整 js 代码
var postFile = {init: function () {var t = this;t.regional = document.getElementById('label');t.getImage = document.getElementById('get_image');t.editPic = document.getElementById('edit_pic');t.editBox = document.getElementById('cover_box');t.px = 0; //background image xt.py = 0; //background image yt.sx = 15; //crop area xt.sy = 15; //crop area yt.sHeight = 100; //crop area heightt.sWidth = 100; //crop area widthdocument.getElementById('post_file').addEventListener('change', t.handleFiles, false);document.getElementById('save_button').onclick = function () {t.editPic.height = t.sHeight;t.editPic.width = t.sWidth;var ctx = t.editPic.getContext('2d');var images = new Image();images.src = t.imgUrl;images.onload = function () {ctx.drawImage(images,t.sx,t.sy,t.sHeight,t.sWidth,0,0,t.sHeight,t.sWidth);document.getElementById('show_pic').getElementsByTagName('img')[0].src = t.editPic.toDataURL();};};},handleFiles: function () {var fileList = this.files[0];var oFReader = new FileReader();oFReader.readAsDataURL(fileList);oFReader.onload = function (oFREvent) {postFile.paintImage(oFREvent.target.result);};},paintImage: function (url) {var t = this;var createCanvas = t.getImage.getContext('2d');var img = new Image();img.src = url;img.onload = function () {if (img.width < t.regional.offsetWidth &&img.height < t.regional.offsetHeight) {t.imgWidth = img.width;t.imgHeight = img.height;} else {var pWidth = img.width / (img.height / t.regional.offsetHeight);var pHeight = img.height / (img.width / t.regional.offsetWidth);t.imgWidth = img.width > img.height ? t.regional.offsetWidth : pWidth;t.imgHeight =img.height > img.width ? t.regional.offsetHeight : pHeight;}t.px = (t.regional.offsetWidth - t.imgWidth) / 2 + 'px';t.py = (t.regional.offsetHeight - t.imgHeight) / 2 + 'px';t.getImage.height = t.imgHeight;t.getImage.width = t.imgWidth;t.getImage.style.left = t.px;t.getImage.style.top = t.py;createCanvas.drawImage(img, 0, 0, t.imgWidth, t.imgHeight);t.imgUrl = t.getImage.toDataURL();t.cutImage();t.drag();};},cutImage: function () {var t = this;t.editBox.height = t.imgHeight;t.editBox.width = t.imgWidth;t.editBox.style.display = 'block';t.editBox.style.left = t.px;t.editBox.style.top = t.py;var cover = t.editBox.getContext('2d');cover.fillStyle = 'rgba(0, 0, 0, 0.5)';cover.fillRect(0, 0, t.imgWidth, t.imgHeight);cover.clearRect(t.sx, t.sy, t.sHeight, t.sWidth);document.getElementById('show_edit').style.background ='url(' + t.imgUrl + ')' + -t.sx + 'px ' + -t.sy + 'px no-repeat';document.getElementById('show_edit').style.height = t.sHeight + 'px';document.getElementById('show_edit').style.width = t.sWidth + 'px';},drag: function () {var t = this;var draging = false;var startX = 0;var startY = 0;document.getElementById('cover_box').onmousemove = function (e) {var pageX = e.pageX - (t.regional.offsetLeft + this.offsetLeft);var pageY = e.pageY - (t.regional.offsetTop + this.offsetTop);if (pageX > t.sx &&pageX < t.sx + t.sWidth &&pageY > t.sy &&pageY < t.sy + t.sHeight) {this.style.cursor = 'move';this.onmousedown = function () {draging = true;t.ex = t.sx;t.ey = t.sy;startX = e.pageX - (t.regional.offsetLeft + this.offsetLeft);startY = e.pageY - (t.regional.offsetTop + this.offsetTop);};window.onmouseup = function () {draging = false;};if (draging) {if (t.ex + (pageX - startX) < 0) {t.sx = 0;} else if (t.ex + (pageX - startX) + t.sWidth > t.imgWidth) {t.sx = t.imgWidth - t.sWidth;} else {t.sx = t.ex + (pageX - startX);}if (t.ey + (pageY - startY) < 0) {t.sy = 0;} else if (t.ey + (pageY - startY) + t.sHeight > t.imgHeight) {t.sy = t.imgHeight - t.sHeight;} else {t.sy = t.ey + (pageY - startY);}t.cutImage();}} else {this.style.cursor = 'auto';}};},
};postFile.init();
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 利用QT的树形存储结果,快速对同类控件进行操作
对页面上所有的QLineEdit进行非空验证: auto lineEditGroup this->findChildren<QLineEdit*>(); for(auto each:lineEditGroup) { auto requiredeach->property(“required”); if(required.isValid()&&required.toBool()) { _infoCompletedTip…...
2024/5/9 21:20:02 - 1.1.2 执行Android程序
通过上一节课创建了一个Android的Hello World项目,项目默认包含一系列源文件,它让我们可以立即运行应用程序。 如何运行Android应用取决于两件事情:是否有一个Android设备和是否正在使用Android Studio开发程序。本节课将会教使用Android Studio和命令行两种方式在真实的and…...
2024/5/9 21:05:18 - Jackson 之 ObjectMapper 对象的使用
文章目录1. 简介2. Jackson 的数据绑定3. Jackson ObjectMapper 对象示例4. 反序列化4.1 ObjectMapper 从 JSON 属性匹配到 Java 属性的过程4.2 从 JSON 字符串读取 Java 对象4.3 从 JSON Reader 对象读取 Java 对象4.4 从 JSON 文件读取 Java 对象4.5 从 URL 获取 JSON 数据读…...
2024/5/9 20:42:29 - STA series --- 4.Interconnect Parasitics(PART-II)
序: 本篇内容,基于阅读J. Bhasker • Rakesh Chadha著作《Static Timing Analysis for Nanometer Designs》后进行的总结以及自己的观点和感想,如有不正确的地方,还请指点。读者有微电子基础将更好理解内容。(图片内容…...
2024/5/9 17:23:30 - Spring-Cloud分布式事物Seata
分布式事务就是为了保证多个jdbc实例 同时成功或同时失败 分布式事务模型DTP DTP模型由5个元素组成 应用程序(Application Program ,简称AP):用于定义事务边界(即定义事务的开始和结束),并且在事务边界内对资源进行操作。 资源管理器(Reso…...
2024/5/10 1:54:51 - Git同步远程仓库和自己的本地仓库(private fork)
有时,比起fork他人的git,我们更想建立自己的git仓库,并与他人的远程仓库进行同步。 此外,fork git是public的,但有时我们更想要private fork,那就可以使用这种办法. 初始化:添加远程仓库 (publ…...
2024/5/2 23:43:03 - leetcode高频题-003.无重复字符的最长子串
3.Longest Substring Without Repeating Characters-无重复字符的最长子串题目思路线性法线性法复杂度线性法代码优化的线性法题目 题目链接 思路 暴力 线性法 从前到后扫描,如果有重复字符,更新长度 优化的线性法 慢指针不需要从左到右移动…...
2024/4/30 20:50:05 - C++中的RAII机制
什么是RAII? RAII是Resource Acquisition Is Initialization(wiki上面翻译成 “资源获取就是初始化”)的简称,是C语言的一种管理资源、避免泄漏的惯用法。利用的就是C构造的对象最终会被销毁的原则。RAII的做法是使用一个对象&am…...
2024/4/21 17:38:03 - 接口知识点整理
接口的引入 真实的设计往往含有数百个端口信号,在verilog中需要数页代码来声明信号和端口,这些连接都很容易出错的,因为一个信号可能流经几个设计层次,它必须一遍一遍地被声明和连接。更糟糕的是如果想添加一个新的信号ÿ…...
2024/4/21 17:38:01 - 基类和派生类中构造函数和析构函数的执行顺序,一图看懂。
#include<iostream> using namespace std; class A{ public:A() {cout << "基类A 构造函数!" << endl;}~A() {cout << "基类A ~~~析构函数!" << endl;} };class B :public A { public:B() {cout <…...
2024/4/21 17:38:00 - 虚拟主机5—基于python的动态虚拟主机
虚拟主机5—基于python的虚拟主机 文章目录虚拟主机5—基于python的虚拟主机一、添加虚拟主机ip地址并启用二、添加python脚本三、编写主机配置文件host.conf (注意文件放置的路径)四、前往/var/www路径下创建cgi-bin目录五、重启httpd并关闭防火墙六、修改权限七、检查是否成功…...
2024/4/21 17:38:00 - 数据挖掘第四周
...
2024/4/30 15:12:31 - 中科大 计算机网络16 P2P应用
P2P架构 每一个节点即是客户端又是服务器,分布式的,可靠性高 钉钉,QQ打电话采用P2P的方式 文件分发:C/S和P2P 上载:客户端向服务器发送文件 下载:客户端从服务器拉取文件 C/S: 所有的客户端…...
2024/4/19 20:49:28 - MaltReport2:基于 OpenDocument-OpenOfficeXML 的开源报表引擎
MaltReport 是我几年前写的开源单据、报表引擎,最近进行了较大的更新,尤其是几年来在生产项目中应用取得了非常好的效果,特别写篇介绍文字给大家分享一下。 首先先介绍几个名词: OpenDocument:国际标准文档格式,开源办公软件 OpenOffice.org/LibreOffice 的 ODT/ODS 即为…...
2024/5/3 3:27:41 - 修复前面的文章
标题 小标题 标题 字体 “hello,world” “hello,world” “hello,world” 链接,图片 百度链接 表格 姓名年龄性别张三18男 列表 a b 引用 百度云 分割线 "Hellow,Wrowd"...
2024/5/3 8:15:16 - k8s搭建前的master和node的前提配置
不了解环境的也可以搭配本专栏系列文章看 设置静态网络和hostname和关闭防火墙(老操作了) 个节点配置差不多 关闭selinux setenforce 0 sed -ir /^SELINUX/c SELINUXdisabled /etc/selinux/config 或者 sed -ir s/^SELINUX.*/SELINUXdisabled/ /etc/selinux/config使用iptab…...
2024/4/20 13:51:09 - 小公司咸鱼无意间在Github获得面试神技,逆袭美团拿下26Koffer
前言 大多数情况下,程序员的个人技能成长速度,远远大于公司规模或业务的成长速度。所以,跳槽成为了这个行业里最常见的一个词汇。 实际上,跳槽的目的无非是为了涨薪或是职业发展,我也不例外。普通本科毕业后…...
2024/4/25 15:54:29 - 内卷,阿里自爆虐心万字面试手册,Github上获赞89.7K
开篇小叙 现在Java面试可以说是老生常谈的一个问题了,确实也是这么回事。面试题、面试宝典、面试手册......各种Java面试题一搜一大把,根本看不完,也看不过来,而且每份面试资料也都觉得Nice,然后就开启了收藏之路。 …...
2024/5/3 2:43:07 - SSM框架学习笔记之Spring的AOP
Spring的AOP简介 1.什么是AOP? AOP是AspectOrientedProgramming的缩写,意思为面向切面编程,是通过预编译方式和运行期动态代理实现程序功能的统一维护的一种技术。 AOP是OOP的延续,是软件开发中的一个热点,也…...
2024/4/20 13:51:06 - C 语言_第一章.C语言数据类型及语句
第一章 C 语言数据类型及语句 1.1 我的第一个 C 语言程序 #include <stdio.h> // 头文件包含, stdio.h 是 C 语言的标准输入输出头文件 int main() // 每一个完整的 C 程序有且仅有一个 main 函数, C 程序都是从 main 开始执行 { // C 语言中, () [] {} "" …...
2024/4/20 13:51:05
最新文章
- 【C++ STL 容器】map 和 set 详解
文章目录 1.什么是关联式容器呢?2.键值对的定义 1.什么是关联式容器呢? 🍎① vector、list、deque、forward_list(C11)等,这些容器统称为序列式容器,因为其底层为线性序列的数据结构,里面存储的是元素本身…...
2024/5/10 2:27:21 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 如何注册midjourney账号
注册Midjourney账号比较简单,准备好上网工具,进入官网 Midjourney访问地址: https://www.midjourney.com/ 目前没有免费使用额度了,会员最低 10 美元/月,一般建议使用30美元/月的订阅方案。了解如何订阅可以查看订阅…...
2024/5/9 19:03:13 - 磁盘管理与文件管理
文章目录 一、磁盘结构二、MBR与磁盘分区分区的优势与缺点分区的方式文件系统分区工具挂载与解挂载 一、磁盘结构 1.硬盘结构 硬盘分类: 1.机械硬盘:靠磁头转动找数据 慢 便宜 2.固态硬盘:靠芯片去找数据 快 贵 硬盘的数据结构:…...
2024/5/9 18:24:37 - spark on hive
由于spark不存在元数据管理模块,为了能方便地通过sql操作hdfs数据,我们可以通过借助hive的元数据管理模块实现。对于hive来说,核心组件包含两个: sql优化翻译器,翻译sql到mapreduce并提交到yarn执行metastore…...
2024/5/10 0:18:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
