构造函数、原型、继承原来这么简单?来吧!深入浅出
构造函数
小编上篇博客中介绍到的通过关键字class方式定义类,然后根据类再创建对象的方式,是ES6中语法,现在很多浏览器对ES6的支持还不是很好,所以也要学习通过构造函数(构建函数)的方式创建对象
问?既然浏览器对ES6的支持不是很好,是不是编写代码时不要使用ES6语法呢?(看完这篇文章你就有答案了)
1.构造函数和原型
1.1对象的三种创建方式–复习
-
字面量方式
var obj = {}; -
new关键字
var obj = new Object(); -
构造函数方式
function Person(name,age){this.name = name;this.age = age; } var obj = new Person('zs',12);
说明:
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员的值进行初始化,其与new一起使用用于创建对象
这里所说的构造函数与前面讲的类中的构造函数不太一样,类中的构造函数主要是给类中的属性赋值,这里的构造函数中,既可以包属性,也可以包含方法,与上面所说的类的概念更接近,可以看成是J S 彻底向面向对象转变过程中的一种过度,四不像
所以在编写构造函数时,可以参考类的定义方式,将对象的一些公共的属性和方法抽象出来,然后封装到这个函数中
如下面分别使用ES6中的class和ES5中的构造函数的方式生成实例对象
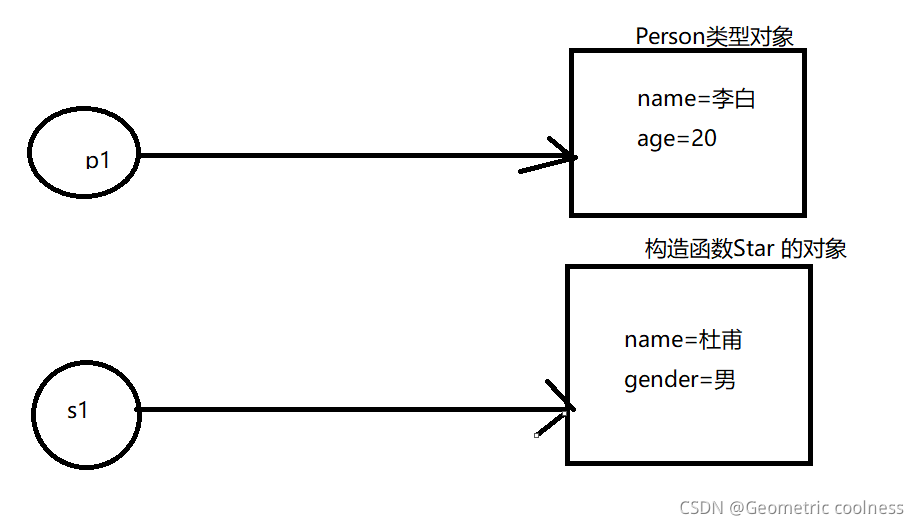
/**ES6 中创建对象的方法:先使用class关键字创建类,然后使用 new 类名() 的方式创建类的对象*/class Person {constructor(name, age) {this.name = namethis.age = age}speak(){console.log('哇哇哇哇哇哇哇')}}// 创建类的对象var p1 = new Person('李白', 20)// 访问类中的属性console.log(p1.name)p1.speak()console.log('---------------------')/**ES5 中创建对象的方法:先创建构造函数,然后使用 new 函数名称() 的方式创建这个函数的对象*/function Star(name, gender) {this.name = namethis.gender = genderthis.sing=function(){console.log('小呀嘛小二郎')}}// 通过构造函数创建对象var s1 = new Star('杜甫', '男')console.log(s1.gender)s1.sing()
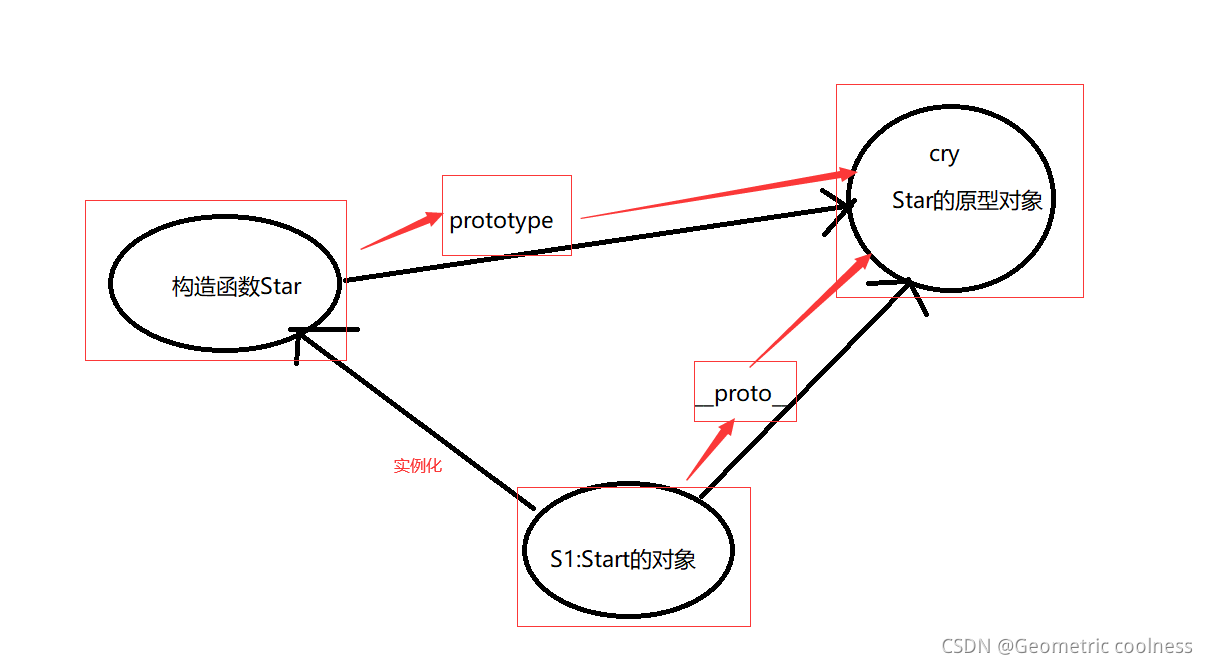
图解

注意两点
1)构造函数首字母大写,就给使用class创建类一样
2)与new关键字一起使用,这更与class一样
3)最为重要的一点是:类的编写方法更像是语法糖,目的是让我们能够快速、舒服、优雅的编写类,但是从本质上来说,类其实就是函数。初学者可能感觉不到 class 方式定义类相较于 构造函数的优势:1)没有体会到通过构造函数的方式实现继承的痛苦,所以无法理解通过 ES6 中 extends 实现继承的优势; 2)没有见识过传统的面向变成语言
console.log(typeof Person);
console.log(typeof FPerson);
结果

new的解释
在内存中创建一个新的空对象
让this指向这个对象,所以在代码中使用this,就是使用这个对象,this 跟类没有关系
执行构造函数中的代码,给这个对象添加属性和方法,但是方法中的代码不会执行
1.2静态成员和实例成员
1.2.1实例成员
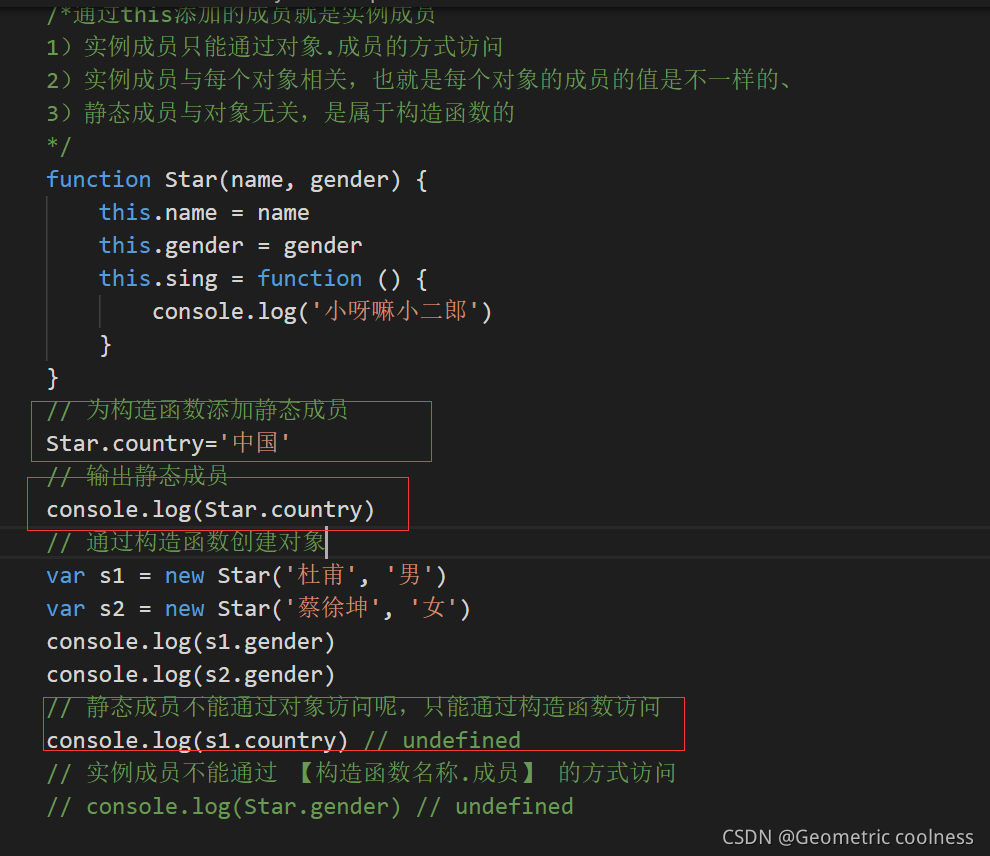
实例成员就是构造函数内部通过this添加的成员 如下列代码中 name age sing 就是实例成员,实例成员只能通过实例化的对象来访问
/*通过this添加的成员就是实例成员1)实例成员只能通过对象.成员的方式访问2)实例成员与每个对象相关,也就是每个对象的成员的值是不一样的*/function Star(name, gender) {this.name = namethis.gender = genderthis.sing = function () {console.log('小呀嘛小二郎')}}// 通过构造函数创建对象var s1 = new Star('杜甫', '男')var s2 = new Star('蔡徐坤', '女')console.log(s1.gender)console.log(s2.gender)// 实例成员不能通过 【构造函数名称.成员】 的方式访问// console.log(Star.gender) // undefined
这点与ES6中 class 创建的类是一样的
class Star {constructor(uname, age) {this.uname = unamethis.age = age}sing() {console.log('我会唱歌')}
}var ldh=new Star('刘德华',17)
console.log(ldh.uname)
1.2.2静态成员
静态成员 在构造函数本身上添加的成员 如下列代码中 就是静态成员,静态成员只能通过构造函数来访问

这与通过 class 关键字定义类时一样的
总结:
实例成员属于对象,所以两个对象的实例成员的值不一样
静态成员,属于构造函数本身,每个对象都属于这个构造函数,所以多个对象共享一个静态成员
1.3构造函数的问题
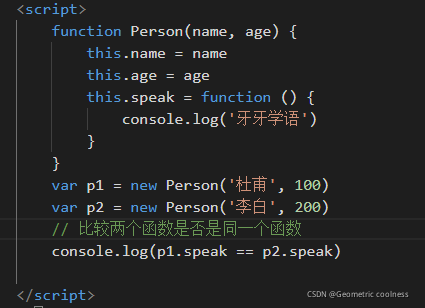
构造函数方法很好用,但是存在浪费内存的问题。

1.4构造函数原型prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript 规定,每一个构造函数都有一个prototype 属性,指向另一个对象。注意这个prototype就是一个对象,叫做原型对象
ES6 中的类也是一样,因为我们说过,类从本质上来讲,也是一个函数
function Star(name, gender) {this.name = namethis.gender = genderthis.sing = function () {console.log('小呀嘛小二郎')}}console.log(Star.prototype)

这个对象的所有属性和方法,都会被构造函数所拥有
function Star(name, gender) {this.name = namethis.gender = genderthis.sing = function () {console.log('小呀嘛小二郎')}}// 为Star的原型对象添加方法(相当于将方法添加到Star的父类上去)Star.prototype.cry=function(){console.log('我要cry,cry,cry,cry,cry')}Star.prototype.dance=function(){console.log('一步一步,似魔鬼的步伐')}// 通过输出发现,原型对象上确实有了 cry 方法console.log(Star.prototype)// 那么作为原型对象的子类的 Star 构造函数自然就拥有了cry 方法var s1 = new Star('杜甫', '男')s1.cry()s1.dance()var s2 = new Star('蔡徐坤', '女')s2.cry()s2.dance()
还可以使用对象的方式为原型添加多个方法
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
解惑:
1)这个原型,就类似于其他语言中的基类。。。。
2)不仅使我们自己使用构造函数或类定义的对象,JS中的内置对象的方法,其实都定义在这个对象的原型对象上
var arr=[]
// 查看对象的原型对象使用 __proto__ 属性
console.log(arr.__proto__)
// 查看构造函数或类的原型对象使用 prototype 属性
console.log(Array.prototype)
// 总结:对象的__proto__ 属性和 类或者构造函数的 protptype 属性指向的是同一个对象
1.5对象原型
构造函数的prototype 属性获取的是当前构造函数的原型对象
构造函数的实例的__proto__属性获取的是当前对象的对象原型
这两者是一个对象,也就是说构造函数的原型对象与此构造函数的实例的对象原型是一个对象


function Star(name, gender) {this.name = namethis.gender = genderthis.sing = function () {console.log('小呀嘛小二郎')}}// 为Star的原型对象添加方法(相当于将方法添加到Star的父类上去)Star.prototype.cry = function () {console.log('我要cry,cry,cry,cry,cry')}Star.prototype.dance = function () {console.log('一步一步,似魔鬼的步伐')}// 通过输出发现,原型对象上确实有了 cry 方法console.log(Star.prototype)// 那么作为原型对象的子类的 Star 构造函数自然就拥有了cry 方法var s1 = new Star('杜甫', '男')// s1.cry()// s1对象的 __proto__属性获取是的是s1对象的对象原型console.log(s1.__proto__)// 验证构造函数的原型对象与实力的对象原型是一个对象console.log(Star.prototype===s1.__proto__)
1.6constructor构造函数
对象原型( proto)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性(因为两个其实是一个东西) ,constructor 我们称为构造函数,因为它指回构造函数本身。
下面通过代码理解
function Star(name, gender) {this.name = namethis.gender = genderthis.sing = function () {console.log('小呀嘛小二郎')}} var s1 = new Star('杜甫', '男')// 输出构造函数的原型对象console.log(Star.prototype)// 输出对象的对象原型console.log(s1.__proto__)
通过上面的代码,我们看到,constructor 属性的值确实是这个对象对应的构造函数
不仅可以通过这个属性,获取原型对象所属的构造函数,constructor属性 还可以让原型对象重新指向原来的构造函数
一般情况下,对象的方法都在构造函数的原型对象中设置。
如下面这样
// 为构造方法的原型对象中添加speak 方法
Person.prototype.speak=function(){console.log('人类说话')
}
但是如果加入多个方法,使用上面的方式就比较麻烦
function Star(name, gender) {this.name = namethis.gender = gender
}
// 像原型添加sing方法
Star.prototype.sing = function () {console.log('红星闪闪放光彩');
}
// 向原型添加 dance 方法
Star.prototype.dance = function () {console.lo('魔鬼的步伐')
}
// 向原型添加fly
Star.prototype.fly = function () {console.log('上了飞机就拖鞋')
}像上面这样,如果要添加多个方法,我们可以给原型对象采取对象形式赋值,如下面的代码
Star.prototype = {sing: function () {console.log('红星闪闪放光彩');},dance: function () {console.lo('魔鬼的步伐')},fly: function () {console.log('上了飞机就拖鞋')}
}
但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了
此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。

结果

总结:如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数如:
完整代码
function Star(name, gender) {this.name = namethis.gender = gender
}
Star.prototype = {construcotr:Star,sing: function () {console.log('红星闪闪放光彩');},dance: function () {console.lo('魔鬼的步伐')},fly: function () {console.log('上了飞机就拖鞋')}
}
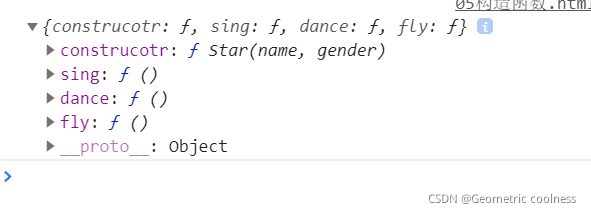
console.log(Star.prototype)
1.7原型链
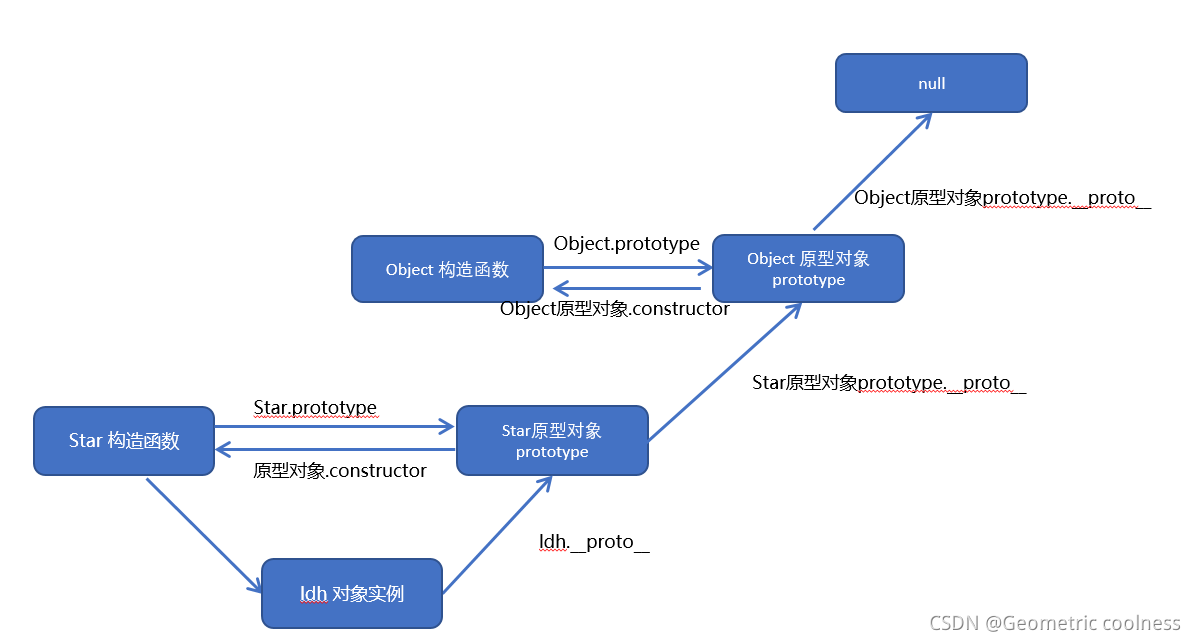
每一个实例对象又有一个__proto__属性,指向的构造函数的原型对象,构造函数的原型对象也是一个对象,也有__proto__属性,这样一层一层往上找就形成了原型链。
可以类比基类,基类就是Object
其实所有的自定义的或者系统内置的构造函数或者类的最顶级的对象原型都是 Object

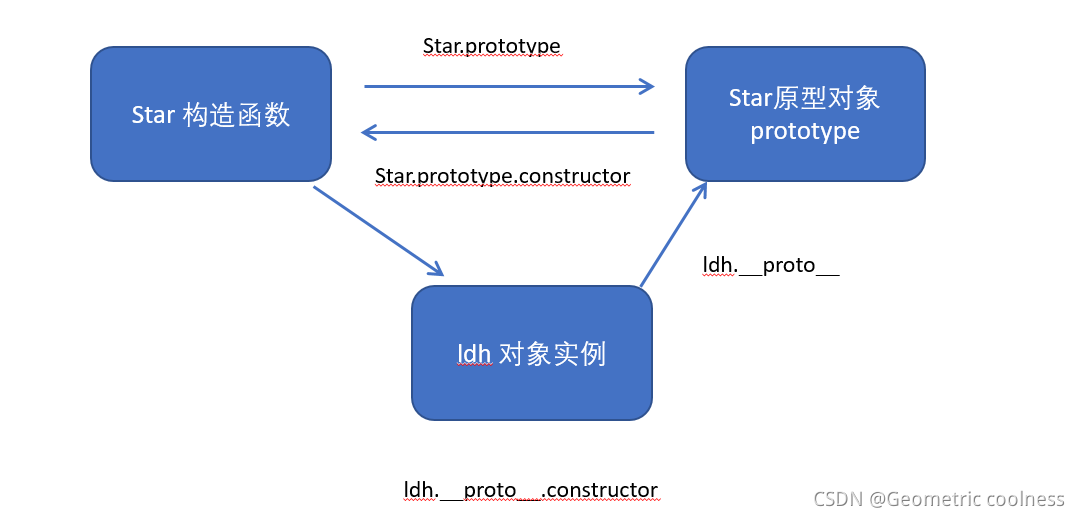
1.8构造函数实例和原型对象三角关系
1.构造函数的prototype属性指向了构造函数原型对象,构造函数的原型对象的constructor属性指向了构造函数
function Star(name, age) {this.name = namethis.age = age
}
// 获取输出构造方法的原型对象
console.log(Star.prototype)
// 获取并输出原型对象的构造函数
console.log(Star.prototype.constructor)
// 证明原型对象的constructor属性确实获取的是对应的构造函数
console.log(Star.prototype.constructor===Star)
2.实例对象是由构造函数创建的,实例对象的__proto__属性指向了构造函数的原型对象
// 实例对象由构造函数创建
var s1=new Star('肖战',18)
// 实例对象的__proto__属性指向了对应构造函数的原型对象
console.log(s1.__proto__)
3.构造函数的原型对象的constructor属性指向了构造函数,实例对象的原型就是构造函数的原型对象,此对象中有constructor属性也指向了构造函数

重要说明:上面所说的理论同样适用于ES6中
class Star {constructor(name){this.name=name}
}
var s=new Star('yhb')
console.log(Star.prototype)
console.log(s.__proto__)
1.9原型链和成员的查找机制
任何对象都有原型对象,也就是prototype属性,任何原型对象也是一个对象,该对象就有__proto__属性,这样一层一层往上找,就形成了一条链,我们称此为原型链;
当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)。
如果还没有就查找原型对象的原型(Object的原型对象)。
依此类推一直找到 Object 为止(null)。
__proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
1.10原型对象中this指向
构造函数中的this和原型对象的this,都指向我们new出来的实例对象
1、构造函数中的this指向的就是new出来的对象
function Star(name, age) {this.name = namethis.age = ageconsole.log(this)
}
var s1=new Star('李白',20)
var s2=new Star('杜甫',17)

2、构造函数的原型对象上的this指向的也是new出来的对象
function Star(name, age) {this.name = namethis.age = ageconsole.log(this)
}
Star.prototype.sing=function(){console.log(this)
}
var s1=new Star('李白',20)
var s1=new Star('杜甫',17)

通过下面的代码也可以比较两个到底是不是都只想了 new 出来对象
function Star(name, age) {this.name = namethis.age = age }var that = null// 构造函数的原型对象中的thisStar.prototype.sing = function () {that = this}var s1 = new Star('李白', 20)// 韩炳旭说:sing方法一定要调用,否则无法执行赋值操作s1.sing()console.log(that === s1)
1.11通过原型为数组扩展内置方法
查看数组的原型
console.log(Array.prototype);
为数组扩展和一个方法,可以计算数组中元素的和
var numbers = new Array(1, 2, 3, 4, 5)// 传统方法求和// var sum = 0// for (var i = 0; i < numbers.length; i++) {// sum += numbers[i]// }// 通过改变原型Array.prototype.sum = function () {var sum = 0for (var i = 0; i < this.length; i++) {sum += this[i]}return sum}console.log(numbers.sum())// 再创建一个数组,使用[]方式创建的也是Array类的实例var arr=[2,3,4,7]console.log(arr.sum())console.log(Array.prototype)
2.继承
在ES6之前,没有extends 关键字实现类的继承,需要通过构造函数+原型对象的方式模拟实现继承,这种方式叫做组合继承
2.1call()
- call()可以调用函数
- call()可以修改this的指向,使用call()的时候 参数一是修改后的this指向,参数2,参数3(普通参数)…使用逗号隔开连接
下面代码单纯的调用函数
function f1() {console.log(this) //window
}
f1.call()
下面代码修改this的指向
function f1() {/**1)默认情况下,this=window*2)使用call修改后,this=p*/console.log(this) }f1.call() // 输出window// 创建对象pvar p={}// 将函数f1的this指向修改为对象pf1.call(p) // 输出p
上面call 方法的第一个参数就是this引用的新对象,后面的参数作为函数 f1 的普通参数
代码演示
2.2子构造函数继承父构造函数中的属性
下面利用上面讲到的知识实现构造函数的继承(所谓继承,就是让一个类拥有另一个类中的属性和方法,换言之,就是将A类中的属性和方法的宿主换成B的对象)
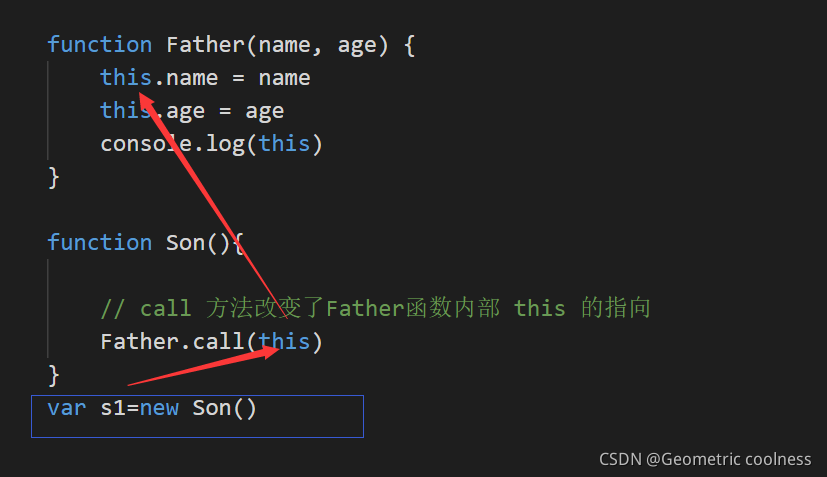
步骤如下
- 先定义一个父构造函数
- 再定义一个子构造函数
- 子构造函数继承父构造函数的属性(使用call方法)

通过调试证明上面的结论
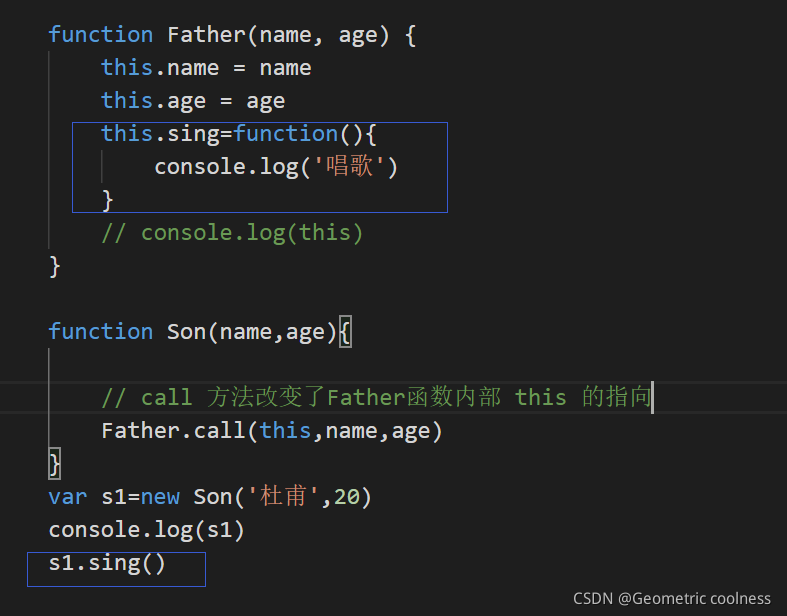
上面的案例只演示了属性的继承,方法的继承是一样的

2.3借用原型对象继承方法
上面的方式,可以继承构造函数(为了简单,以后我们称其为类)中的方法,但前面讲过,实际开发中,我们更喜欢将方法注册到类的原型上
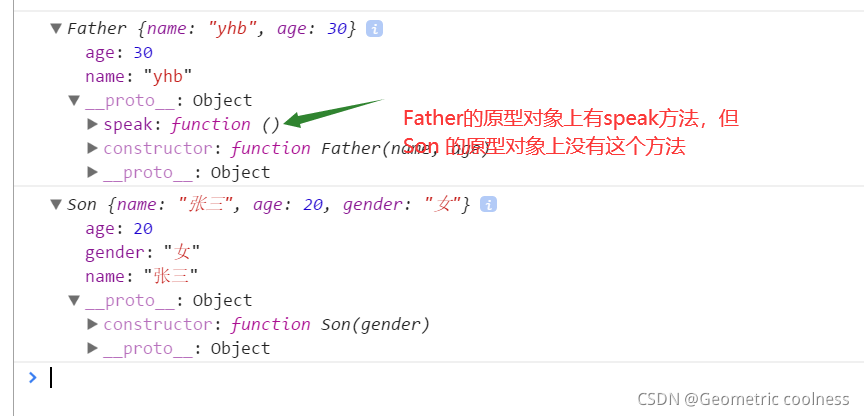
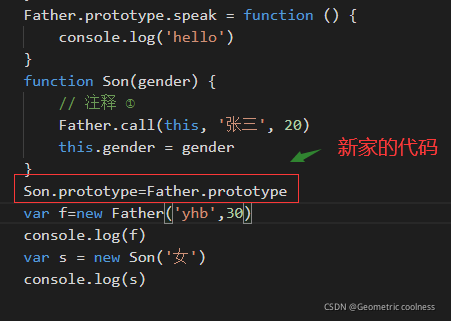
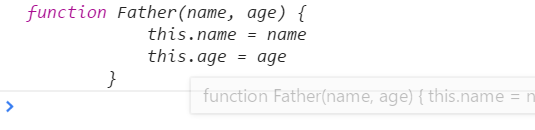
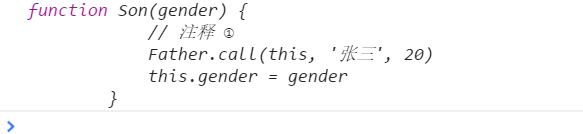
function Father(name, age) {this.name = namethis.age = age}Father.prototype.speak = function () {console.log('hello')}function Son(gender) {// 注释 ①Father.call(this, '张三', 20)this.gender = gender}var f=new Father('yhb',30)console.log(f) var s = new Son('女')console.log(s)输出结果

所以,Son 的对象中就没有 speak 方法
其实原因很简单,在Father的原型对象上添加了speak方法,那么Father会继承这个方法,但当前 Son与Father以及Father的原型并没有任何关系,我们只不过通过 call 方法巧妙的使用了其 name和age 属性而已,所以Son中自然没有speak 方法
如何解决呢?
我们可以修改Son的原型为Father的原型,这样的话Son就拥有了speak 方法

输出结果

我们发现,Son中确实拥有了speak 方法
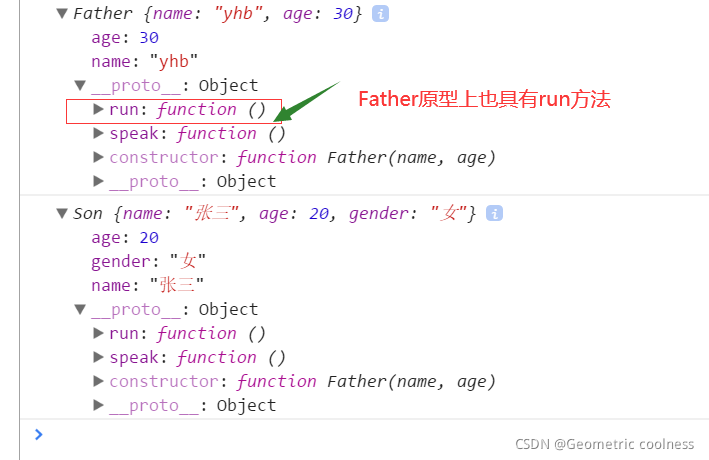
但是问题也随之出现,因为 Father 与 Son 此时的原型对象是一个,所以此时我们如果想 Son的原型对象上添加一个方法
Son.prototype.run=function(){console.log('run')}
再分别输出两个对象

这就违反了继承的原则:只能儿子继承父亲的,但现在是父亲也能继承儿子的
解决方案:将下面的代码
Son.prototype=Father.prototype
替换成下面这个
Son.prototype=new Father()
也就是让Son的原型对象指向 Father 的对象实例,这个实例的 proto 属性指向Father的对象原型,所以其中具有speak方法,但这仅仅是一个实例对象,就想从Father类拷贝了一份,修改此对象的原型,不会影响ather类的对象,所以修改此实例,不会影响到Father 的原型对象
稍微有点小问题就是,此时 Son的构造函数指向的是Father的构造函数了
console.log(s.constructor)

使用下面的代码再将其构造函数指回Son的构造函数
Son.prototype.constructor=Son

完整代码
/* 利用call 实现构造函数的继承*/function Father(name, age) {this.name = namethis.age = age}Father.prototype.speak = function () {console.log('hello')}function Son(gender) {// 注释 ①Father.call(this, '张三', 20)this.gender = gender}Son.prototype=new Father()// 修改Son的构造函数为SonSon.prototype.constructor=Son// 像Son的原型对象中添加一个方法Son.prototype.run=function(){console.log('run')}//var f=new Father('yhb',30)// console.log(f) var s = new Son('女')console.log(s)console.log(s.constructor)
图解:
3.ES5新增方法
关于 ECMAScript 与 JS 的关系,以及 ES 各个版本,大家可以自行百度,小编在这里不做展开说明
ES6 是在ES5的基础上升级,所以先学习ES5新增的特性,后面再学习ES6新增的特性
3.1数组方法forEach遍历数组
此方法用来便利数组,参数为一个函数
以后再想便利数组就不用自己编写循环了
var numbers = [1, 3, 5, 7, 9]
numbers.forEach(function (item, index, ary) {console.log('元素:' + item);console.log('索引:' + index);console.log('数组本身:' + ary);
})
案例:数组求和
var sum=0
numbers.forEach(function(item){sum+=item
})
console.log(sum)
3.2数组方法filter过滤数组
此方法有一个返回值,用于接收所有符合过滤条件的元素,返回值的类型为数组
var numbers = [1, 2, 3, 4, 5, 6]
/*下面代码从数组numbers中筛选出所有>4的元素,然后放到新数组result中注意:一定要有return 关键字*/
var result = numbers.filter(function (item, index) {return item > 4
})
console.log(result);
输出结果

3.3数组方法some
some 查找数组中是否有满足条件的元素 var arr = [10, 30, 4];var flag = arr.some(function(item,index,array) {//参数一是:数组元素//参数二是:数组元素的索引//参数三是:当前的数组return item < 3;});
console.log(flag);//false返回值是布尔值,只要查找到满足条件的一个元素就立马终止循环
**some()** 方法测试数组中是不是至少有1个元素通过了被提供的函数测试。它返回的是一个Boolean类型的值。
如果用一个空数组进行测试,在任何情况下它返回的都是false。
语法:
arr.some(callback(element[, index[, array]])[, thisArg])
1)返回值为布尔值
2)找到满足条件的元素,就终止循环,不会继续向后查找
可以利用这个函数查询数组中是否存在某个值
var numbers = [1, 2, 3, 4, 5, 6]function checkAvailability(arr, val) {var res = arr.some(function (element, index) {return element == val})return res}console.log(checkAvailability(numbers, 1))
3.4找水果案例
首先将数据定义在数组中,然后便利数组中的数据渲染到表格中,然后可以根据价格或者名称查询想吃的水果
-
定义数组对象数据
var fruits = [{id: 001,title: '苹果',price: 5},{id: 001,title: '苹果',price: 5},{id: 002,title: '梨',price: 3},{id: 003,title: '香蕉',price: 6},{id: 004,title: '砂糖橘',price: 2} ] -
使用forEach遍历数据并渲染到页面中
var tbody = document.querySelector('tbody')fruits.forEach(function (item) {var tr = ` <tr><td>${item.id}</td><td>${item.title}</td><td>${item.price}</td></tr>`tbody.insertAdjacentHTML('beforeend',tr)}) -
根据价格筛选数据
将筛选出的数据重新渲染到表中
function setData(ary) {// 先删除以前的数据tbody.innerHTML = ''ary.forEach(function (item) {var tr = ` <tr><td>${item.id}</td><td>${item.title}</td><td>${item.price}</td></tr>`tbody.insertAdjacentHTML('beforeend', tr)})}// 根据价格过滤商品var btnPrice = document.querySelector('#btnPrice')var min_price = document.querySelector('#min_price')var max_price = document.querySelector('#max_price')btnPrice.addEventListener('click', function () {var result = fruits.filter(function (item) {return item.price >= min_price.value && item.price <= max_price.value})// 重新渲染数据setData(result)})- 根据名称搜索数据
// 根据名称搜索var btnTitle = document.querySelector('#btnTitle')var title = document.querySelector('#title')btnTitle.addEventListener('click', function () {var result = fruits.filter(function (item) {return item.title == title.value
})// 重新渲染表格setData(result)})
上面数组中,水果名称是唯一的
使用filter会便利每一个对象,然后比较,查询效率相对较低
find 方法只要查询到一个符合条件的就会停止,所以效率相对较高
btnTitle.addEventListener('click', function () {// find 方法返回的不是数组,而是对象,所以要使用foreach,需要将// 返回的对象放到数组中var result = fruits.find(function (item) {console.log(item)return item.title == title.value})var arr = []arr.push(result)// 重新渲染表格setData(arr)})
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 1000px;margin: 50px auto;}table,th,td {border: 1px solid #ccc;}table {width: 800px;border-collapse: collapse;text-align: center;margin-top: 20px;}th,td {padding: 5px 10px;}</style>
</head><body><div class="box"><label for="">价格</label><input type="text" id="min_price"><span>-</span><input type="text" id="max_price"><button id="btnPrice">搜索</button><label for="">名称</label><input type="text" id="title"><button id="btnTitle">搜索</button><table><thead><tr><th>编号</th><th>名称</th><th>价格</th></tr></thead><tbody></tbody></table></div><script>var fruits = [{id: 001,title: '苹果',price: 5},{id: 002,title: '桃子',price: 10},{id: 003,title: '梨',price: 3},{id: 004,title: '香蕉',price: 6},{id: 005,title: '砂糖橘',price: 2}]// 获取tbodyvar tbody = document.querySelector('tbody')setData(fruits)// 将数组中的数据渲染到表格中function setData(ary) {// 先删除以前的数据tbody.innerHTML = ''ary.forEach(function (item) {var tr = ` <tr><td>${item.id}</td><td>${item.title}</td><td>${item.price}</td></tr>`tbody.insertAdjacentHTML('beforeend', tr)})}// 根据价格过滤商品var btnPrice = document.querySelector('#btnPrice')var min_price = document.querySelector('#min_price')var max_price = document.querySelector('#max_price')btnPrice.addEventListener('click', function () {var result = fruits.filter(function (item) {return item.price >= min_price.value && item.price <= max_price.value})// 重新渲染数据setData(result)})// 根据名称搜索var btnTitle = document.querySelector('#btnTitle')var title = document.querySelector('#title')btnTitle.addEventListener('click', function () {// find 方法返回的不是数组,而是对象,所以要使用foreach,需要将// 返回的对象放到数组中var result = fruits.find(function (item) {console.log(item)return item.title == title.value})var arr = []arr.push(result)// 重新渲染表格setData(arr)})</script>
</body></html>
3.5some和forEach区别
- 如果查询数组中唯一的元素, 用some方法更合适,在some 里面 遇到 return true 就是终止遍历 迭代效率更高
- 在forEach和filter 里面 return 不会终止迭代
3.6 trim方法去除字符串两端的空格
var str = ' hello '
console.log(str.trim()) //hello 去除两端空格
var str1 = ' he l l o '
console.log(str.trim()) //he l l o 去除两端空格
3.7获取对象的属性名
Object.keys(对象) 获取到当前对象中的属性名 ,返回值是一个数组
var obj = {id: 1,pname: '小米',price: 1999,num: 2000
};
var result = Object.keys(obj)
console.log(result)//[id,pname,price,num]
3.8Object.defineProperty
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty设置或修改对象中的属性
Object.defineProperty(对象,修改或新增的属性名,{value:修改或新增的属性的值,writable:true/false,//如果值为false 不允许修改这个属性值enumerable: false,//enumerable 如果值为false 则不允许遍历configurable: false //configurable 如果为false 则不允许删除这个属性 属性是否可以被删除或是否可以再次修改特性
})
利用上面的方法,我们可以在不为文本框添加事件的同时,将文本框的值与对象中的某个属性关联起来
var username=document.querySelector('#username')
var data = {}
Object.defineProperty(data, "title", {get: function () {return username.value},set: function (newValue) {username.value=newValue},enumerable: true,configurable: true
})

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Java 编程下的同步代码块(售票员)
Java 编程下的同步代码块(售票员) 同步代码块比较经典的例子是火车站的售票员售票的过程,下面通过代码来分析同步代码块在这里面的作用。 package cn.sunzn.synchronize;public class SynchronizeCode {public static void main(String[] args) {new TicketSeller…...
2024/4/20 14:06:03 - 树脂除铜CH-90Na
螯合树脂Tulsimer CH-90Na (一)简要介绍 Tulsimer CH-90Na适用于从一价金属离子中选择性的去除或回收二价金属离子的应用。二价金属离子可以很容易的与单价金属离子分离,如Cu2、Ni2离子。 此二价金属离子的去除应用,如电镀及金属酸…...
2024/4/20 14:06:04 - Java学习-String与StringBuffer,StringBuilder的区别
String 字符串常量,字符串长度不可变。StringBuffer 字符串变量(线程安全)。StringBuilder 字符串变量(非线程安全)。...
2024/4/28 22:23:30 - Hadoop本地运行wordcount案例
1.切换到hadoop的安装目录下 cd /usr/local/hadoop-3.2.2/ 2.创建wcinput文件夹 mkdir wcinput 3.创建TXT文件word vim word.txt 在打开的TXT文件中随便输入一些内容,输入完成后按esc键然后按:wq退出保存即可。 4.运行文件 hadoop jar share/ha…...
2024/4/21 17:07:19 - 备战春招的第二天
大家好,我是一个不愿透露学校名称的大四学生,你可以听着周杰伦的歌来读我这篇博客(如果你不知道听什么那么我推荐一首最长的电影),这一步非常重要哦,我希望我的文章可以帮助到和我处于在同一起跑线的人&…...
2024/4/21 17:07:18 - 编程语言七牛云存储 - 七牛云 移动端直传 PHP服务器
编程语言七牛云存储 - 七牛云 移动端直传 PHP服务器 PHP作为服务器端 想让IOS 和 安卓 直传到七牛 不需要通过我 我看文档 生成一个token给移动端 就可以了 但是URL 填什么,token只是作为参数拼接在URL后面才对吧... 我不知道怎么写了 求帮忙 回复内容: PHP作为服…...
2024/4/21 17:07:17 - JS中的call,apply, bind方法改变this指向
1.函数内部的this的指向 这些this的指向,当我们调用函数的时候确定的。调用方式的不同决定了this的指向不同,一般指向我们的调用者。 调用方式this指向普通函数调用window构造函数调用实例对象,原型对象里面的方法也是指向实例对象对象方法调…...
2024/4/21 17:07:16 - 怎么在Ubuntu安装和使用从GitHub下载的fpkilint。
代码网址:GitHub - GSA/fpkilint: Federal PKI, X.509 certificate linter 问题:一般从GitHub里面下载的代码文件夹,怎么在虚拟机里面安装和使用? 尝试过程:./configure(bash: ./configure: 没有那个文件或目录)....
2024/4/21 17:07:15 - vue2.0 时间控件,可单独修改年月日时分的时间控件,html5时间控件类型datetime-local
<!--作者:dingwangjun--> <!--vue2写法,应用htlm5时间控件datetime-local界面描述:开始时间输入型组件,尽量不要在里面写逻辑操作 --> 1.时间组件控件 <template><div class"datetime-local">&…...
2024/5/4 18:40:34 - 《个人笔记》input框获取不到值,绑定不上model的原因
最近在忙别的事 ,一直在前端做动画效果,最近终于来了个新活,给页面加了一个小功能,有bug瞪半天看不出来哪错了,提示datetime溢出,打断点找半天,应该是获取不到input框的值,但是死活找…...
2024/4/21 17:07:13 - 工作与心情日记
2021.10.26 星期二 多云 分享一下这两天的工作内容之一。 我所在的公司是互联网公司,公司运营着自己的互联网产品。过两天是公司的周年会,所以有一个周年会的开发需求:需要在周年会的当天,用户打开 我们的APP将弹出红包雨&#…...
2024/4/21 17:07:12 - springboot面试之提供了哪些核心功能
1:jar包方式运行 通过spring-boot-maven-plugin插件可以将springboot项目打包成一个可以直接运行的jar包,运行方式和常规jar包一样java -jar xxx.jar,启动后可以直接运行内嵌的web容器,根据具体引入的依赖来确定到底该启动哪种we…...
2024/4/21 17:07:11 - c++对文本进行词频统计(map)
要求: 对文本进行词频统计,以word frequency格式输出到新文本。 思路: 利用map<key,value>自动按key值进行排序的特性排序单词,并统计其出现频率。 部分文本: the old testament genesis genesis 11 i…...
2024/4/21 17:07:10 - 单个jar包停服shell脚本
在开发过程中,我们常常会遇到将旧的jar包停止,部署新的jar包,如果只是负责单个jar包,我们可以通过脚本来完成,当然了,我们有两种思路来杀死进程: 假设我们的jar包叫:my.jar 1. 直接…...
2024/5/4 14:32:46 - uva 548 利用中序与后序遍历还原二叉树
uva 548 给出一棵树的中序与后序遍历结果,其中每个节点的值不重复,求根节点到叶子节点的最短权和(路径上所有节点的权相加)对应的叶子节点。如果存在多个,则输出叶子权值最小的那个。 后序遍历:左子树后序遍…...
2024/4/21 17:07:08 - 编程语言php框架 - thinkPHP M模型的表前缀 什么时候用 $tablePrefix ,什么时候用 ‘DB_P
编程语言php框架 - thinkPHP M模型的表前缀 什么时候用 $tablePrefix ,什么时候用 DB_P 我知道在创建M模型的时候,有两种办法定义 表前缀, 一种是 在 $tablePrefix 一种是定义在 $connection 中, 为什么这里我用 protected $connection array(DB_TYPE > mysql, //数据…...
2024/4/21 17:07:07 - Neo4j只显示300个节点
Neo4j只显示300个节点 构建好知识图谱后查询所有的信息 MATCH (n) RETURN n构建的图谱命名不只是有300个节点啊,原来是默认设置的问题。Neo4j默认最多显示300个节点。那么如何修改这个配置呢? 重新查询所有信息,就能得到全部信息了&#x…...
2024/4/21 17:07:07 - 蓝桥杯-单词分析
蓝桥杯-单词分析 题目描述 小蓝正在学习一门神奇的语言,这门语言中的单词都是由小写英文字母组 成,有些单词很长,远远超过正常英文单词的长度。小蓝学了很长时间也记不住一些单词,他准备不再完全记忆这些单词,而是根据…...
2024/4/21 17:07:06 - 11.gpt(Generative Pre-Training)
GPT2 GPT2只采用了transformer的decode模块,由于没有了encoder,所以在decode的模块,它自然而然的去掉了encode-decode self-attention模块。理论上还是auto regression,即将输出的内容加入到下一个输入,再产生新的输出…...
2024/4/21 17:07:05 - vue-table自定义表格数据
<template><v-app><v-main><v-btn class"error" click"btnClick">测试</v-btn><v-simple-table><template v-slot:default><thead><tr><th>Узел</th><th>Наименова…...
2024/4/20 14:06:09
最新文章
- 【论文阅读】Sparse is Enough in Scaling Transformers
Sparse is Enough in Scaling Transformers 论文地址摘要1 介绍2 相关工作模型压缩。模型修剪模型蒸馏。稀疏注意力。张量分解。稀疏前馈。 3 Sparse is Enough3.1 稀疏前馈层3.2 稀疏 QKV 层3.3 稀疏损失层。 4 长序列的稀疏性4.1 长序列架构4.2 内存效率的可逆性4.3 泛化的循…...
2024/5/4 20:12:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 全自动封箱机的工作原理:科技与效率的完美结合
随着科技的不断发展,越来越多的自动化设备走进了我们的日常生活和工业生产中。其中,全自动封箱机作为物流包装领域的重要一环,凭借其高效、精准的工作性能,正逐渐成为提升生产效率、降低劳动成本的得力助手。星派就来与大家深入探…...
2024/5/1 13:53:51 - ntp服务器搭建
1、手动修改时区 CST可以为如下4个不同的时区的缩写: 美国中部时间:Central Standard Time (USA) UT-6:00 澳大利亚中部时间:Central Standard Time (Australia) UT9:30 中国标准时间:China Standard Time UT8:00 古巴标准时间&a…...
2024/5/4 14:28:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
