JS_08_库_JQuery_Prototype
JavaScript 库
JavaScript 库 - jQuery、Prototype、MooTools。
JavaScript 框架(库)
JavaScript 高级程序设计(特别是对浏览器差异的复杂处理),通常很困难也很耗时。
为了应对这些调整,许多的 JavaScript (helper) 库应运而生。
这些 JavaScript 库常被称为 JavaScript 框架。
在本教程中,我们将了解到一些广受欢迎的 JavaScript 框架:
- jQuery (v3.3.1)
- Prototype (v1.7.3)
- MooTools (v1.6)
所有这些框架都提供针对常见 JavaScript 任务的函数,包括 动画、DOM 操作以及 Ajax 处理。
jQuery
jQuery 是目前最受欢迎的 JavaScript 框架。
它使用 CSS 选择器 来 访问 和 操作 网页上的 HTML 元素(DOM 对象)。
jQuery 同时提供 companion UI(用户界面)和插件。
许多大公司在网站上使用 jQuery:
- Microsoft
- IBM
- Netflix (在线影视租赁)
Prototype
Prototype 也是一种库,它提供用于执行 常见 web 任务的简单 API。
所谓的API 是应用程序编程接口(Application Programming Interface)的缩写。
它是包含 属性和方法 的库,用于操作 HTML DOM。
Prototype 通过提供 类和继承,实现了对 JavaScript 的增强。
提示:Prototype 框架最大的部分就是 对DOM的扩展。
通过Prototype框架里的$()函数能够返回一个网页DOM元素,框架给这个元素 添加了很多方便的方法。
MooTools
MooTools 它也是一个框架,提供了可使常见的 JavaScript 编程更为简单的 API。
MooTools 也含有一些轻量级的 效果和动画 函数。
提示:虽然Mootools跟Prototype几乎拥有一样的语法,
但是MooTools它提供了比Prototype多的功能,而且更加强大,拥有非常实用且清晰的 文档和示例 帮助你轻松入门。
其他框架
下面是其他一些在上面未涉及的框架:
YUI (v3.18.1)- Yahoo! User Interface Framework,涵盖大量函数的大型库,从简单的 JavaScript 功能到完整的 internet widget。
Ext JS (v6.5)- 可定制的 widget,用于构建 富因特网应用程序(rich Internet applications)。
Dojo (v1.13)- 用于 DOM 操作、事件、widget 等的工具包。
script.aculo.us - 开源的 JavaScript 框架,针对 可视效果和界面行为。没听说过~
UIZE - Widget、AJAX、DOM、模板等等。没听说过~
CDN -内容分发网络
您总是希望网页可以尽可能地快。您希望页面的容量尽可能地小,同时您希望浏览器尽可能多地进行缓存。
如果许多不同的网站使用相同的 JavaScript 框架,那么把框架库存放在一个通用的位置供每个网页分享就变得很有意义了。
CDN (Content Delivery Network) 解决了这个问题。
CDN 是包含可分享代码库的服务器网络。
Google 为一系列 JavaScript 库提供了免费的 CDN,包括:
- jQuery
- Prototype
- MooTools
- Dojo
- Yahoo! YUI
但是由于 Google 由于某些原因,经常访问不稳定,
所以建议使用百度静态资源公共库:http://cdn.code.baidu.com/。
如需在您的网页中使用 JavaScript 框架库,只需在 <script> 标签中引用该库即可:
引用 jQuery
</script>
使用框架
在您决定为网页使用 JavaScript 框架之前,首先对框架进行测试是明智的。
JavaScript 框架很容易进行测试。您无需在计算机上安装它们,同时也没有安装程序。
通常您只需从网页中引用一个库文件。
在本教程的下一章,我们会为您完整地讲解 jQuery 的测试过程。
JavaScript - 测试 jQuery v2.1.4
测试 JavaScript 框架库 - jQuery v2.1.4
引用 jQuery
如需测试 JavaScript 库,您需要在网页中引用它。
为了引用某个库,请使用 <script> 标签,其 src 属性设置为库的 URL:
引用 jQuery
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js" >
</script>
</head>
<body>
</body>
</html>
jQuery 描述
主要的 jQuery 函数是 $() 函数(jQuery 函数)。
如果您向该函数传递 DOM 对象,它会返回 jQuery 对象,带有向其添加的 jQuery 功能。
jQuery 允许您通过 CSS 选择器来选取元素。
在 JavaScript 中,您可以分配一个函数以处理窗口加载事件:
JavaScript 方式:
{
var obj=document.getElementById("id_p_result");
obj.innerHTML="Hello Beyond";
}
window.οnlοad=myFunction;
等价的 jQuery 是不同的: 执行时机也是不同的
jQuery 方式:
{
$("#id_p_result").html("Hello Beyond~");
}
$(document).ready(myFunction);
上面代码的最后一行,HTML DOM 文档对象被传递到 jQuery :$(document)。
当您向 jQuery的参数 传递一个 DOM 对象时,jQuery 会返回以 HTML DOM 对象包装的 jQuery 对象。
jQuery 函数会返回新的 jQuery 对象,其中的 ready() 是一个jQuery对象的方法。
由于在 JavaScript 中函数就是变量,因此可以把 myFunction 作为变量传递给 jQuery 的 ready 方法。
| jQuery 返回 jQuery 对象,与已传递的 DOM 对象不同。 jQuery 对象拥有自己的属性和方法,与 DOM 对象拥有的是不同的。 您不能在 jQuery 对象 上使用 HTML DOM 的属性和方法。 |
测试 jQuery
请试一下下面这个例子:
核心代码:
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
<script>
function myFunction()
{
$("#h01").html("Hello jQuery")
}
$(document).ready(myFunction);
</script>
</head>
<body>
<h1 id="h01"></h1>
</body>
</html>
代码如下:
<!DOCTPYE html>
<html lang="zh">
<head> <link rel="icon" href="beyond.jpg" type="image/x-icon"/><meta charset="UTF-8"><meta name="author" content="beyond"><meta http-equiv="refresh" content="520"><meta name="description" content="免费零基础教程"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" /><meta name="keywords" content="HTML,CSS,JAVASCRIPT"><title>beyondの心中の动漫神作</title><link rel="stylesheet" type="text/css" href="beyondbasestylewhite3.css"><script type="text/javascript" src="nslog.js"></script><!--[if lt IE 9]><script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script><![endif]--><style type="text/css">body{font-size: 100%; /*声明margin和padding是个好习惯*/ margin: 0; padding: 0; background-image: url("sakura4.png"); background-repeat: no-repeat; background-position: center center; }</style><!-- 引入jQuery 2.1.4 --><script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
</head> <body> <h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter"> 未闻花名</h1><p class="sgcenter" id="id_p_result">anohana</p><script type="text/javascript">$(document).ready(onDocumentReady);// 定义函数function onDocumentReady() {// 根据一个id返回一个jQuery对象,并调用jQuery对象的html方法$("#id_p_result").html("Hello Beyond~");}</script><p class="sgcenter"><b>注意:</b>使用jQuery2.1.4</p><footer id="copyright"><p style="font-size:14px;text-align:center;font-style:italic;"> Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a> </p> </footer></div>
</body>
</html> 效果如下:
请再试一下这个例子:
核心代码:
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js">
</script>
<script>
function myFunction()
{
$("#h01").attr("style","color:red").html("Hello jQuery")
}
$(document).ready(myFunction);
</script>
</head>
<body>
<h1 id="h01"></h1>
</body>
</html>
代码如下:
<!DOCTPYE html>
<html lang="zh">
<head> <link rel="icon" href="beyond.jpg" type="image/x-icon"/><meta charset="UTF-8"><meta name="author" content="beyond"><meta http-equiv="refresh" content="520"><meta name="description" content="免费零基础教程"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" /><meta name="keywords" content="HTML,CSS,JAVASCRIPT"><title>beyondの心中の动漫神作</title><link rel="stylesheet" type="text/css" href="beyondbasestylewhite3.css"><script type="text/javascript" src="nslog.js"></script><!--[if lt IE 9]><script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script><![endif]--><style type="text/css">body{font-size: 100%; /*声明margin和padding是个好习惯*/ margin: 0; padding: 0; background-image: url("sakura4.png"); background-repeat: no-repeat; background-position: center center; }</style><!-- 引入jQuery 2.1.4 --><script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
</head> <body> <h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter"> 未闻花名</h1><p class="sgcenter" id="id_p_result">anohana</p><script type="text/javascript">$(document).ready(onDocumentReady);// 定义函数function onDocumentReady() {// 根据一个id返回一个jQuery对象,并调用jQuery对象的attr方法// 参数1是dom对象的 属性名;参数2是类似css中的属性值$("#id_p_result").attr("style","color:teal;font-style:italic;").html("hello beyond~");}</script><p class="sgcenter"><b>注意:</b>使用jQuery2.1.4</p><footer id="copyright"><p style="font-size:14px;text-align:center;font-style:italic;"> Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a> </p> </footer></div>
</body>
</html> 效果如下:
正如您在上面的例子中看到的,jQuery 允许链接(链式语法)。
链接(Chaining)是一种在同一对象上执行多个任务的便捷方法。
需要学习更多内容吗?敬请期待beyond接下来为您提供了非常棒的 jQuery 教程。
$(document).ready()和window.onload在表面上看都是页面加载时我们就去执行一个函数或动作,
但是在具体的细节上$(document) ready()和window onload还是有区别的。
最基本的区别1.执行时间
window.onload 必须等到页面内包括图片的 所有元素加载完毕后才能执行。
$(document).ready()是 DOM结构绘制完毕后就执行,不必等到加载完毕。
2.编写个数不同
window.onload 不能同时编写多个,如果有多个window.onload方法, 只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
3.简化写法
window.onload 没有简化写法
$(document).ready(function(){})可以简写成$(function(){});
$(document).ready()方法和window.onload方法有相似的功能,但是在执行时机方面是有区别的。
window.onload方法是在网页中所有的元素(包括元素的关联文件)完全加载到浏览器后才执行,即JavaScript此时才可以访问网页中的任何元素。
而通过jQuery中的$(document).ready()方法注册的事件处理程序,可以在DOM完全就绪时就可以被调用。此时,网页的所有元素对jQuery而言都是可以访问的,但是,这并不意味着这些元素关联的文件都已经下载完毕。
举一个例子,有一个大型的图库网站,为网页中所有图片添加某些行为,例如单击图片后让它隐藏或显示。如果使用window.onload方法来处理,那么用户必须等到每一幅图片都加载完毕后,才可以进行操作。
如果使用jQuery中的$(document).ready()方法来进行设置,只要DOM就绪时就可以操作了,不需要等待所有图片下载完毕。很显然,把网页解析为DOM树的速度比把网页中的所有关联文件加载完毕的速度快很多。
另外需要注意一点,由于在$(document).ready()方法内注册的事件,只要DOM就绪就会立马执行,因此可能此时元素的关联文件未下载完。例如与图片有关的HTML下载完毕,并且已经解析为DOM树了,但很有可能图片还未加载完毕,所以例如图片的高度和宽度这样的属性此时不一定有效。
要解决这个问题,可以使用JQuery中另一个关于页面加载的方法——load()方法。
load()方法会在元素的onload事件中绑定一个处理函数。
如果处理函数绑定给window对象,则会在所有内容(包括窗口、框架、对象和图像等)加载完毕后触发,
如果处理函数绑定在元素上,则会在元素的内容加载完毕后触发。
$(window).load(function(){ } ) 等价于js中的 window.οnlοad=funciton(){ }JavaScript - 测试 Prototype
测试 JavaScript 框架库 - Prototype
引用 Prototype v1.7.3
如需测试 JavaScript 库,您需要在网页中引用它。
为了引用某个库,请使用 <script> 标签,其 src 属性设置为库的 URL:
引用 Prototype
<html>
<head>
<script
src="http://apps.bdimg.com/libs/prototype/1.7.1.0/prototype.js">
</script>
</head>
<body>
</body>
</html>
Prototype 描述
Prototype 提供的函数可使 HTML DOM 编程更容易。
与 jQuery 类似,Prototype 也有自己的 $() 函数。
$() 函数接受 HTML DOM 元素的 id 值(或 DOM 元素),并会向 DOM 对象添加新的功能。
与 jQuery 不同,Prototype 没有用以取代 window.onload() 的 ready() 方法。
相反,Prototype 会向浏览器及 HTML DOM 添加扩展。
在 JavaScript 中,您可以分配一个函数以处理窗口加载事件:
JavaScript 方式:
{
var obj=document.getElementById("id_p_result");
obj.innerHTML="Hello Beyond";
}
window.οnlοad=myFunction;
等价的 Prototype 是不同的:
Prototype 方式:
{
$("id_p_result").insert("Hello Beyond!");
}
Event.observe(window,"load",myFunction);
Event.observe() 接受三个参数:
- 您希望处理的 HTML DOM 或 BOM(浏览器对象模型)对象
- 您希望处理的事件
- 您希望调用的函数
测试 Prototype
请试一下下面这个例子:
核心代码:
<html>
<script
src="http://apps.bdimg.com/libs/prototype/1.7.1.0/prototype.js">
</script>
<script>
function myFunction()
{
$("h01").insert("Hello Prototype!");
}
Event.observe(window,"load",myFunction);
</script>
</head>
<body>
<h1 id="h01"></h1>
</body>
</html>
代码如下:
<!DOCTPYE html>
<html lang="zh">
<head> <link rel="icon" href="beyond.jpg" type="image/x-icon"/><meta charset="UTF-8"><meta name="author" content="beyond"><meta http-equiv="refresh" content="520"><meta name="description" content="免费零基础教程"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" /><meta name="keywords" content="HTML,CSS,JAVASCRIPT"><title>beyondの心中の动漫神作</title><link rel="stylesheet" type="text/css" href="beyondbasestylewhite3.css"><script type="text/javascript" src="nslog.js"></script><!--[if lt IE 9]><script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script><![endif]--><style type="text/css">body{font-size: 100%; /*声明margin和padding是个好习惯*/ margin: 0; padding: 0; background-image: url("sakura4.png"); background-repeat: no-repeat; background-position: center center; }</style><!-- 引入prototype 1.7.1.0 --><script type="text/javascript" src="http://apps.bdimg.com/libs/prototype/1.7.1.0/prototype.js"></script>
</head> <body> <h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter"> 未闻花名</h1><p class="sgcenter" id="id_p_result">anohana</p><script type="text/javascript">// 注册事件,// 参数1,window对象;参数2:事件名;参数3:处理函数名Event.observe(window,"load",onWindowLoad);// 定义函数function onWindowLoad() {// 参数是id,返回一个prototype框架的对象// 调用prototype对象的insert方法追加$("id_p_result").writeAttribute("style","color:teal;font-style:italic;").insert(",hello beyond~");}</script><p class="sgcenter"><b>注意:</b>使用prototype 1.7.1.0</p><footer id="copyright"><p style="font-size:14px;text-align:center;font-style:italic;"> Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a> </p> </footer></div>
</body>
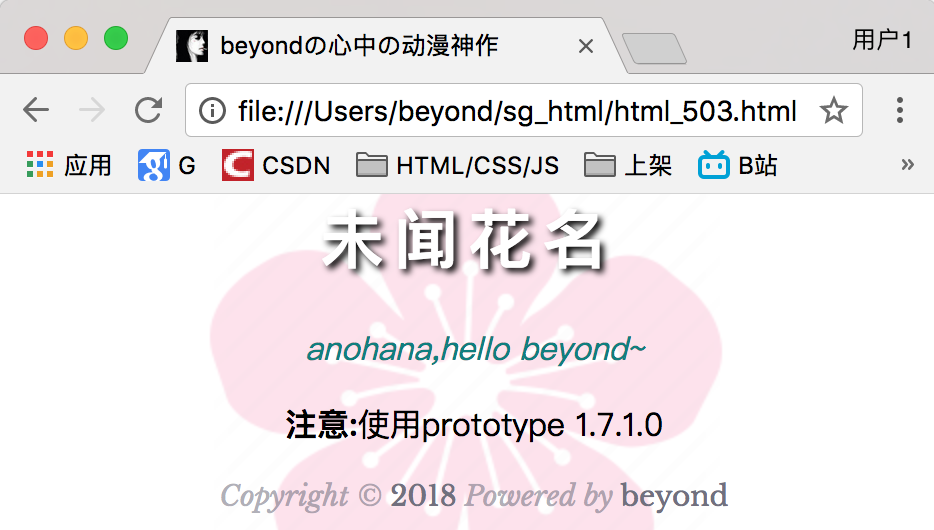
</html> 效果如下:
请再试一下这个例子:
Example
<html>
<script
src="http://apps.bdimg.com/libs/prototype/1.7.1.0/prototype.js">
</script>
<script>
function myFunction()
{
$("h01").writeAttribute("style","color:red").insert("Hello Prototype!");
}
Event.observe(window,"load",myFunction);
</script>
</head>
<body>
<h1 id="h01"></h1>
</body>
</html>
正如您在上面的例子中看到的,与 jQuery 相同,Prototype 允许链式语法。
链接(Chaining)是一种在同一对象上执行多个任务的便捷方法。
现在您已经学习了 JavaScript, 接下来该学习什么呢?
JavaScript 总结
本教程中我们向您讲授了如何向 html 页面添加 JavaScript,使得网站的动态性和交互性更强。
你已经学习了如何创建对 事件的响应,验证表单,以及如何根据不同的情况运行不同的脚本。
你也学到了如何创建和使用对象,以及如何使用 JavaScript 的内置对象。
提示:向网页中添加 JavaScript的三种方式为:
1)使用<script></script>标签内部样式;
2)使用外部js文件;
3)直接在HTML标签中的行内样式。
现在已经你已经学习了 JavaScript,接下来该学习什么呢?
下一步应该学习 HTML DOM , jQuery, Ajax。
HTML DOM
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
HTML DOM 独立于平台和语言,可被任何编程语言使用,比如 Java、JavaScript 和 VBscript。
jQuery
AJAX
AJAX = 异步 JavaScript 和 XML。
AJAX 不是一种新的编程语言,而是一种使用现有标准的新方法。
通过与服务器进行数据交换,AJAX 可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
推荐做实JavaScript实例练习之后,继续学习HTML_DOM教程,JQuery,AJAX,Bootstrap教程,
ECMAScript6,框架Vue,Angular,React,Node,然后是PHP,MYSQL,Java,Perl教程
未完待续,下一章节,つづく
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- OSI七层模型详解
本文转载于该博址:http://blog.csdn.net/yaopeng_2005/article/details/7064869OSI 七层模型通过七个层次化的结构模型使不同的系统不同的网络之间实现可靠的通讯,因此其最主要的功能就是帮助不同类型的主机实现数据传输 。完成中继功能的节点通常称为中继系统。在OSI七层模型…...
2024/4/21 16:52:00 - 埋线双眼皮眼皮不平整
...
2024/4/21 16:51:59 - 埋线双眼皮炎冰敷
...
2024/4/21 16:51:58 - angular中模板
<!DOCTYPE html><!--调用模块--><html lang"en" ng-app"myApp"><head> <meta charset"UTF-8"> <script src"js/angular.js"></script> <title>Title</title></hea…...
2024/5/6 5:43:36 - 埋线双眼皮需要抽脂么
...
2024/4/21 16:51:56 - 埋线双眼皮下眼圈很肿
...
2024/5/5 18:48:00 - 埋线双眼皮五天照片
...
2024/4/21 16:51:54 - 埋线埋线双眼皮术后淤青
...
2024/4/21 16:51:53 - Angular Compiler was detected but it was an instance of the wrong class.
Angular编译出现错误:原因: 由于是安装了几个不同版本的ngtools/webpack包所以出现些错误。 解决: 1、在文件夹中删除相应报错的包。 2、第一种不行用“cnpm ls ngtools/webpack”再安装一下。...
2024/4/21 16:51:52 - 埋线双眼皮术后冰敷
...
2024/4/21 16:51:52 - 埋线双眼皮时间久了会怎样
...
2024/4/21 16:51:50 - 解决ios键盘弹出input框失效问题
document.body.addEventListener(focusout, function () { window.scrollTo(0, 0); })...
2024/4/21 16:51:49 - input 框换背景色
设计需求 input框要求是透明的颜色 input 输入框 设置背景色直接使用background就可以,但是失去焦点的时候会变成黄色 设计图 方法一 使用阴影 仅对非透明的纯色背景有效,设置成自己想要的背景颜色即可 input:-webkit-autofill{-webkit-box-shadow…...
2024/4/28 2:28:20 - 埋线双眼皮十天拆线
...
2024/4/21 16:51:47 - 软件源代码静态分析工具(Klocwork Insight)
业界发明了程序静态分析(Program Static Analysis)技术,静态分析是指在不运行代码的方式下,通过词法分析、语法分析、控制流分析等技术对程序代码进行扫描,验证代码是否满足规范性、安全性、可靠性、可维护性等指标的一种代码分析技术。它可以帮助软件开发人员、质量保证人…...
2024/5/3 15:34:15 - 埋线双眼皮伤害大吗
...
2024/4/21 16:51:45 - 埋线双眼皮全切埋线双眼皮三次了
...
2024/5/5 9:40:21 - 埋线双眼皮前后注意
...
2024/5/5 9:56:44 - AngularJS 数据绑定
1、数据->模板 数据到表现的绑定,主要是使用模板标记直接完成的: <p>{{ w }} x{{ h }}</p> 使用 {{ }}这个标记,就可以直接引用,并绑定一个作用域内的变量。在实现上, ng 自动创建了一个 watcher。效果…...
2024/4/20 14:12:34 - 埋线双眼皮能做全切
...
2024/5/5 7:54:47
最新文章
- 图像识别——玩转YOLO网络
图像识别——玩转YOLO网络 YOLO,全称“You Only Look Once”,意为你只需要看一次,是一种快速、准确的目标检测算法。它由Joseph Redmon等人在2016年提出,其核心思想是将输入图像划分为SS个网格单元,每个网格预测B个边…...
2024/5/6 14:53:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/5/5 9:14:44 - 基于单片机的数字万用表设计
**单片机设计介绍,基于单片机的数字万用表设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机的数字万用表设计概要是关于使用单片机技术来实现数字万用表功能的一种设计方案。下面将详细概述该设计的各个…...
2024/5/6 14:06:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57