Vue 学习笔记-入门(1)
Vue入门
简述
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。 [5] 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
MVVM模式的实现者
- Model:模型层,在这里表现 JavaScript 对象
- View:视图层,在这里表示 DOM(HTML操作的元素)
- ViewModel:连接驶入和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者
- 在MVVM 架构中,是不允许数据和视图直接通信的,只能通过 ViewModel 来通信,而ViewModel 就是定义了一个Observer观察者
- ViewModel 能够观察到数据的变化,并对试图对应的内容进行更新
- ViewModel 能够监听到试图的变化,并能够通知数据发生改变
- Vue.js 就是一个MVVM的实现者,他的核心就是实现了 DOM 监听 与 数据绑定
为什么要使用Vue.js
- 轻量级,体积小是一个重要指标,它压缩之后只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
- 移动优先,更适合移动端,比如移动端的Touch时间
- 易上手,学习曲线平稳,文档齐全
- 吸取了Angular(模块化)和React(虚拟DOM)的长处,并拥有自己独特的功能,如计算属性
- 开源,社区活跃度高
第一个Vue程序
IDEA可以安装 Vue 的插件
注意:Vue 不支持 IE8 及以下的版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性,但它支持所有兼容ECMAScript 5的浏览器。
下载
地址:https://vuejs.org/v2/guide/installation.html
开发版本:

CDN:
出于原型设计或学习目的,可以使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
对于生产,建议链接到特定版本号并构建以避免较新版本意外损坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
如果使用原生 ES 模块,还有一个 ES 模块兼容构建:
<script type="module">import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.esm.browser.js'
</script>
示例:
hello vue
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>hello vue</title></head><body><div id="app">{{message}} <br/></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data:{message : "hello vue"}});
</script>
动态绑定:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>动态绑定</title></head><body><div id="app">{{message}} <br/><span v-bind:title="msg">鼠标悬停几秒查看此处动态绑定的信息</span></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data:{message : "hello vue",msg: "hello world"}});
</script>
效果:

基本语法:
if-else if-else:
修改type值,展示不同内容
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>if判断</title></head><body><div id="app"><p v-if="type==='A'">A</p><p v-else-if="type==='B'">B</p><p v-else-if="type==='C'">C</p><p v-else>D</p></div></body>
</html><script>var vm = new Vue({el: "#app",data:{type: 'e'}});
</script>
for
循环打印内容
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>for循环</title></head><body><div id="app"><ul><li v-for="(item,index) in items">{{item.msg}} -- {{index}}</li></ul></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data:{items: [{msg: "Sakura"},{msg: "World"},{msg: "筑梦师"}]}});
</script>
绑定事件:
点击按钮弹出窗口展示msg内容
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>绑定事件</title></head><body><div id="app"><button v-on:click="sayHi">Click Me</button></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data:{msg: "world"},methods: {sayHi: function (event){alert(this.msg);}}});
</script>
双向数据绑定
什么是双向数据绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,试图也就发生滨化,当视图发生变化的时候,数据也会跟着同步变化,也算是Vue.js 的精髓之处。
需要注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定,单向数据绑定是使用状态管理工具的前提,如果我们使用 vuex,那么数据流也是单项的,这是就会何双向数据绑定有冲突。
为什么要实现数据的双向绑定
在Vue.js 中,如果使用 vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js 的双向数据绑定用起来就特别舒服了,及两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双星,简单易操作。
在表单中使用双向数据绑定
可以用 v-model 指令在表单 、、及 元素上创建双向数据绑定,它会根据控件类型自动选取正确的方法来更新元素,尽管有些什么,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model 会忽略所有表单的 value、cheked、selected特性的初始值二总是将 Vue 实例的数据作为数据来源,应该在 JavaScript 在组件的 data 选项中声明初始值。
示例:
文本双向绑定:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>文本双向绑定</title></head><body><div id="app">文本:<input type="text" v-model="msg" /><br/><textarea rows="3" v-model="msg"></textarea><br/>{{msg}}</div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data: {/* 不设置默认值 */msg: ""/* 设置默认值 *//*msg: "123"*/}});
</script>
单选按钮双向绑定:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>单选按钮双向绑定</title></head><body><div id="app">性别:<input type="radio" name="sex" value="男" v-model="msg"/> 男<input type="radio" name="sex" value="女" v-model="msg" /> 女<br/>选择了:{{msg}}</div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data: {msg: ''}});
</script>
下拉框双向绑定:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>下拉框双向绑定</title></head><body><div id="app">下拉框:<select v-model="msg"><option value="" disabled>---请选择---</option><option>A</option><option>B</option><option>C</option></select><br/>选择了:{{msg}}</div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data: {msg: ''}});
</script>
Vue组件
什么是组件
组件时可复用的 vue 实例,说白了就是一组可以重复使用的膜拜你,跟 JSTL 的自定义标签、Thymeleaf的 th: fragment 等框架有着异曲同工之妙,通常一个应用会以一棵嵌套的组件树的形式来组织。

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式挨罚,以下方法只是为了让大家理解什么是组件
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>组件示例</title></head><body><div id="app"><!-- 组件:传递给组件中的值:props --><world v-for="item in items" v-bind:sak="item"></world></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>//定义一个Vue组件componentVue.component("world",{props: ['sak'],template: '<li>{{sak}}</li>'});var vm = new Vue({el: "#app",data: {items: ['Java','Linux','Vue.js']}});
</script>
Axios异步通信
什么是Axios
Axios 是一个开源的可以用在浏览器端何 NodeJS 的异步通信框架,它的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求何响应数据
- 转换请求数据何响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
文档:http://axios-js.com/zh-cn/docs/
https://cn.vuejs.org/v2/cookbook/using-axios-to-consume-apis.html
为什么要使用 Axios
由于 Vue.js 是一个 视图层 框架 并且作者(尤雨溪)严格准守SoC(关注度分离原则),所以 Vue.js 并不包含 Ajax 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了 Axios 框架,少用 jQuery ,因为它的操作Dom太频繁。
第一个 Axios 应用程序
CDN:
<script src="https://cdn.jsdelivr.net/npm/axios@0.21.1/dist/axios.js"></script>
开发的接口大部分都是采用JSON格式,可以先在项目里模拟一段JSON数据,数据内容如下:
{"name": "World","url": "https://baidu.com","page": 1,"isNonProfit":true,"address": {"street": "含光门","city": "陕西西安","country": "中国"},"links": [{"name": "B站","url": "https://www.bilibili.com/"},{"name": 4399,"url": "https://www.4399.com/"},{"name": "百度","url": "https://www.baidu.com/"}]
}
Vue 的生命周期
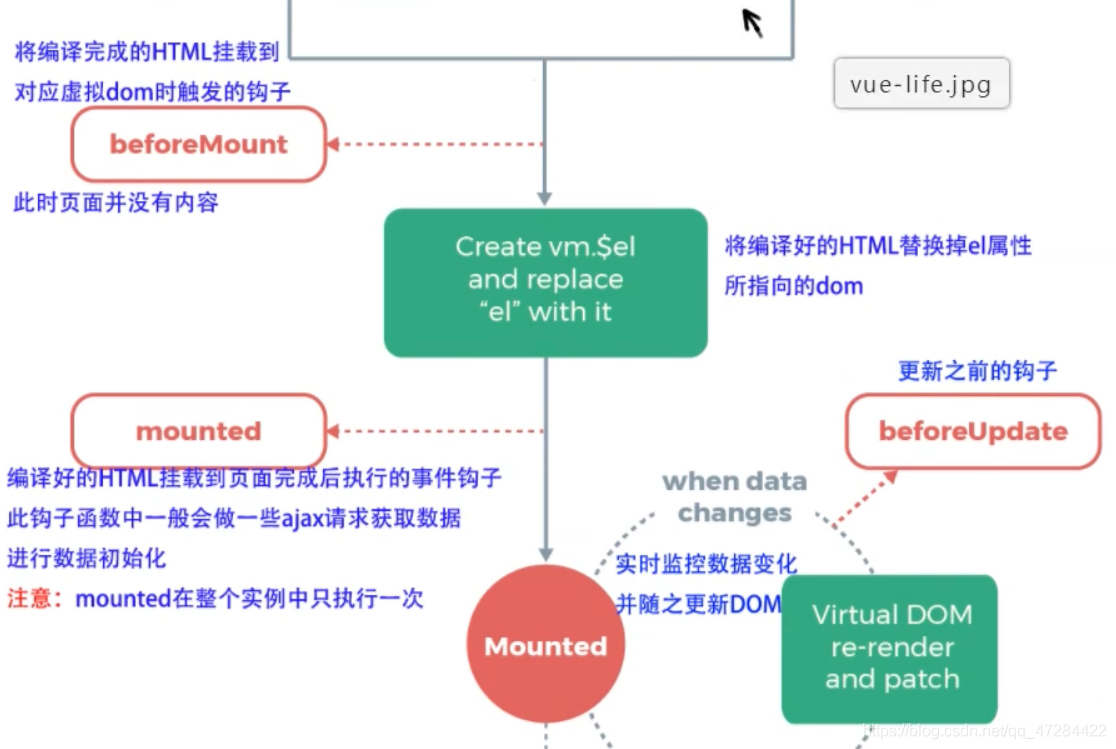
Vue 实例有一个完整的生命周期,也就是从开始创建。初始化数据、编译模板、挂载DOM、渲染–>更新–> 渲染、卸载等一系列过程,我们称这是 Vue 的生命周期,通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们字事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。



示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Axios</title><!-- 解决闪烁问题 --><style>[v-cloak]{display: none;}</style></head><body><div id="vue" v-cloak><div>{{info.name}}</div><div>{{info.address.country}}</div><a v-bind:href="info.url">百度一下</a></div></body>
</html>
<!-- 引入js文件 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.21.1/dist/axios.js"></script>
<script type="text/javascript">var vm = new Vue({el: "#vue",data(){return {// 请求的返回参数合适,必须和json字符串一样info: {name: null,url: null,address: {street: null,city: null,country: null}}}},mounted(){ //钩子函数,链式编程,ES6新特性axios.get("../data.json").then(response=>(this.info=response.data));}});
</script>
data.json位置如下:

计算机属性
计算机属性重点突出在 属性 两个字上(属性是名词),首先它是个 属性,其次这个属性有 计算 的能力(计算是动词),这里的 计算 就是个函数;简单说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已,可以想象为缓存。
计算机属性:计算出来的结果,保存在属性中,内存中运行:虚拟Dom
示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>计算机属性</title><!-- 导入Vue.js --><script src="https://unpkg.com/vue/dist/vue.js"></script></head><body><div id="app"><p>currentTime1 {{currentTime1()}}</p><p>currentTime2 {{currentTime2}}</p></div></body></html><script>var vm = new Vue({el: "#app",data: {msg: "hello vue"},methods: {currentTime1: function () {return Date.now(); //返回一个时间戳}},computed: { //计算属性:methods,computed 方法名不能重名,重名之后,只会调用 methods 的方法currentTime2: function () {return Date.now(); //返回一个时间戳}}});
</script>
- methods:定义方法,调用方法使用currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号; this.message是为了能够让currentTime2观察到数据变化而变化心
- 如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm.me s sage=“qinjiang” ,改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点, **计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销 **;
内容分发
在 Vue.js 中我们使用 元素作为承载分发内容的出口,作者称其为 插槽,可以应用在组合组件的场景中。
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>插槽slot</title></head><body><div id="app"><todo><todo-title slot="todo-title" :title="title"></todo-title><todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items></todo></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>// slot插槽Vue.component("todo",{template: '<div>' +'<slot name="todo-title"></slot>' +'<ul>' +'<slot name="todo-items"></slot>' +'</ul>' +'</div>'});Vue.component("todo-title",{props: ['title'],template: "<div>{{title}}</div>"});Vue.component("todo-items",{props: ['item'],template: "<li>{{item}}</li>"});var vm = new Vue({el: "#app",data:{title: "World",todoItems: ["Java","Vue.js","MySQL"]}});
</script>
自定义事件
通过以上代码不难发现,数据项在 Vue 的实例中,但删除操作要在组件中完成,那么组件如何才能删除 Vue 实例中的数据呢? 此时就设计到参数传递与事件分发了,Vue 为我们提供了自定义事件的共呢个很好的帮助我们解决了这个问题,使用 this.$emit(‘自定义事件名’, 参数),操作过程如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>自定义事件</title>
</head>
<body><div id="app"><todo><todo-title slot="todo-title" :title="title"></todo-title><todo-items slot="todo-items" v-for="(item,index) in todoItems":item="item" :index="index" v-on:remove="removeItems(index)" :key="index"></todo-items></todo>
</div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>// slot插槽Vue.component("todo",{template: '<div>' +'<slot name="todo-title"></slot>' +'<ul>' +'<slot name="todo-items"></slot>' +'</ul>' +'</div>'});Vue.component("todo-title",{props: ['title'],template: "<div>{{title}}</div>"});Vue.component("todo-items",{props: ['item','index'],template: "<li>{{index}}---{{item}} <button @click='remove'>删除</button></li>",methods: {remove: function (index) {// this.$emit 自定义事件分发this.$emit('remove',index);}}});var vm = new Vue({el: "#app",data:{title: "World",todoItems: ["Java","Vue.js","MySQL"]},methods: {removeItems: function (index) {console.log(this.todoItems[index]);this.todoItems.splice(index,1); //一次删除一个元素}}});
</script>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 在将NPM软件包添加到项目中之前要问什么
by Jacob Worrel雅各布沃雷尔(Jacob Worrel) 在将NPM软件包添加到项目中之前要问什么 (What to ask yourself before adding an NPM package to your project) One of the greatest things about being a JavaScript developer today is the ability to leverage its incredib…...
2024/4/28 13:00:35 - Vue-第一个Vue程序
文章目录Vue-第一个Vue程序三、第一个Vue程序1、什么是MVVM?2、为什么要使用MVVM(1)View(2)Model(3)ViewModel3、Vue**(2)为什么要使用Vue.js**4、第一个Vue程序**&#…...
2024/4/28 18:47:29 - 我的web开发最强组合:Play1+angularjs+bootstrap ++ (idea + livereload)
原文 http://freewind.me/blog/20121226/1167.html首先说明我开发web的情况: 个人开发前后端全部自己搞定网站类型多为传统多页面程序注重开发效率Javascritp能力不强美术细胞很少 由于每个人情况不同,选择技术及方案的重点也不同,所以内容仅…...
2024/4/28 19:48:24 - Vue:MVVM模式、第一个Vue程序、基础语法
Vue MVVM概述 什么是MVVM MVVM(Model-View-ViewModel)是一种软件架构设计模式,由微软 WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和 Silverlight(类似于 Java Applet,简单点说就是在浏览器上运行的 WPF)的架构师 Ken Coo…...
2024/4/28 15:07:36 - 西京谁做的双眼皮好
...
2024/4/28 6:13:01 - 吴氏卓星西安割双眼皮徐楠楠
...
2024/4/28 6:05:53 - 纹绣双眼皮宣传单
...
2024/4/28 6:50:29 - 2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇
★★★ React 事件绑定原理 ★★★ React中的 setState 缺点是什么呢 ★★★ React组件通信如何实现 ★★★ 类组件和函数组件的区别 ★★★ 请你说说React的路由是什么? ★★★★★ React有哪些性能优化的手段? ★★★★ React hooks 用过吗&…...
2024/4/27 22:29:48 - vue知识总结点
1.Vue的概念? (1).vue是目前目前比较火、比较流行的框架。 (2).vue是目前三大主流框架之一, ReactJs AngularJS (3).Vue.js是一套用于构建用户界面的渐进式框架,与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层&…...
2024/4/20 14:14:46 - Express
Express 第一章 Express简介 npm提供了大量的第三方模块,其中不乏许多Web框架,我们没有必要重复发明轮子,因而选择使用 Express作为开发框架,因为它是目前最稳定、使用最广泛,而且Node.js官方推荐的唯一一个 Web开发…...
2024/4/28 0:21:56 - 每日优鲜供应链前端团队微前端改造
前言最近接触到一种是根据路由去加载不同的子项目。每个子项目独立一个文件。一、需求以及成果我所在团队是做toB业务的,技术栈是Vue,团队目前有十多个典型的toB业务(菜单内容布局),这些业务都是服务于一个大平台的&am…...
2024/4/20 14:14:43 - 前端面试六
26、用js或jQuery获取id为container的div里边的所有a标签,并把字体大小设置为18px;同 时把第三个a标签设置为块级元素,并把他的宽高分别设置为300px和500px。 这里主要是第几个子元素使用css属性nth-child(index),index从1开始 27…...
2024/4/20 14:14:42 - 纹绣非手术纹绣双眼皮的图片
...
2024/4/19 18:45:50 - 为什么突然为什么突然双眼皮了
...
2024/4/19 19:10:06 - 微创双眼皮可以拆吗
...
2024/4/21 16:46:26 - 王海涛王军王世勇 王艳微创双眼皮多久才会好
...
2024/4/21 16:46:25 - 4、Angular2 pipe
1、 stateless pipe 2、stateful pipe 转载于:https://www.cnblogs.com/dandingjun/p/5562292.html...
2024/4/21 16:46:25 - 贴双眼皮总能漏出来
...
2024/4/21 16:46:23 - 宋明义 贴双眼皮还能眨眼睛吗
...
2024/4/21 16:46:22 - 双眼皮做完能沾水吗
...
2024/4/21 16:46:21
最新文章
- LLaMA 3:大模型之战的新序幕
作者 | 符尧 OneFlow编译 翻译|杨婷、宛子琳、张雪聃 本文要点概览: 文本数据的扩展可能已经达到了极限,因为易于获取的网络文本资源(如Common Crawl、GitHub、ArXiv等)已基本被充分利用。 尽管如此,通过更…...
2024/4/28 20:49:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Vue3学习笔记+报错记录
文章目录 1.创建Vue3.0工程1.1使用vue-cli创建1.2 使用vite创建工程1.3.分析Vue3工程结构 2.常用Composition2.1 拉开序幕的setup2.2 ref函数_处理基本类型2.3 ref函数_处理对象类型2.4 ref函数使用总结 1.创建Vue3.0工程 1.1使用vue-cli创建 查看vue/cli版本,确保…...
2024/4/25 2:10:28 - 【C++】类和对象①(什么是面向对象 | 类的定义 | 类的访问限定符及封装 | 类的作用域和实例化 | 类对象的存储方式 | this指针)
目录 前言 什么是面向对象? 类的定义 类的访问限定符及封装 访问限定符 封装 类的作用域 类的实例化 类对象的存储方式 this指针 结语 前言 最早的C版本(C with classes)中,最先加上的就是类的机制,它构成…...
2024/4/28 12:13:12 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
