激发云力量--打造我的云端工具集
0.前言
日常工作中,有很多小需求,作为码农,总喜欢自己动手做点小东西出来,也成为学习与实践的好机会。
在使用腾讯云过程中,从环境搭建、各个小需求的构思,前后端技术的琢磨、学习、使用,收获很大。
现在整理出来和大家分享。
先说说做了哪些事情(都来源于实际小需求):
- 问卷系统:借鉴Google表单,支持文本、单选、多选、分页以及问卷的复制、导出
- 二维码工具集:支持生成二维码、解析/扫描二维码,微信加群短网址生成
- 地图搜索:按中心搜索周边多个位置
- XCode dmg / docset下载地址获取
其他用途
- 个人博客
- 运行phantomjs,在服务器上跑浏览器去模拟访问页面、截图、自动化测试
- 架设Charles Proxy,不用单独开wifi ap,比Fiddler更简单的抓包
- 物联时代,和你的智能设备联动起来:魔豆路由器-云消息
- 抓豆瓣妹子
1.环境搭建(php)
使用了腾讯云¥65/月 的 ubuntu 14 x64,经济实惠,适合投入有限的程序猿猿。

我的云端工具集都是基于后端php、前端h5实现。php可以和apache或nginx配套使用。
配置好的同学可以跳过
网络上资料很多,也可以根据自己的系统、喜欢的方式来配置、搭建环境
例如CentOS参考这里:http://blog.sina.com.cn/s/blog_505bf9af010137gf.html
apache2+php+mysql安装非常简单:
sudo apt-get update
sudo apt-get install apache2 php5
service apache2 start然而更喜欢 nginx + php 的组合:
# 安装最新的nginx,模块、功能全。参考:http://nginx.org/en/linux_packages.html#stable
# 加入nginx官方key
wget http://nginx.org/keys/nginx_signing.key
sudo apt-key add nginx_signing.key
rm nginx_signing.key
# 加入nginx官方源
codename=$(lsb_release -a|grep Codename|awk '{print $2}')
echo deb http://nginx.org/packages/ubuntu/ $codename nginx > nginx.list
echo deb-src http://nginx.org/packages/ubuntu/ $codename nginx >> nginx.list
sudo cp nginx.list /etc/apt/sources.list.d/nginx.list
# 开始安装,默认已经开启,没开就service nginx start开启下
sudo apt-get update
sudo apt-get install nginx
# 看看安装好了没,默认80已经开啦
netstat -tln
# 如果无法访问,可以看看安全组有没有加上80: https://console.qcloud.com/cvm/securitygroup# 安装php和常用库。也是默认就已经开启啦,没有就运行service php5-fpm开启
sudo apt-get install php5-common php5-fpm php5-cli php5-curl php5-gd php5-sqlite php5-mcrypt# nginx使用用户“nginx”运行,php5-fpm使用“www-data”运行
# nginx无权限访问php5-fpm的sock来通信的
# 所以加个组,就有权限啦
sudo usermod -a -G www-data -G nginx nginx
修改sudo vim /etc/nginx/conf.d/default.conf (假定代码放到/home/ubuntu/www目录)
server {listen 80;server_name localhost;root /home/ubuntu/www;index index.php index.html index.htm;error_page 500 502 503 504 /50x.html;location = /50x.html {root /home/ubuntu/www;}location ~ \.php$ {try_files $uri = 404;fastcgi_split_path_info ^(.+\.php)(/.+)$;fastcgi_pass unix:/var/run/php5-fpm.sock;fastcgi_index index.php;include fastcgi_params;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;}
}可选:允许 <?php 简化为 <?
sed -i 's/short_open_tag = Off/short_open_tag = On/g' /etc/php5/fpm/php.ini重新启动nginx、php5-fpm
sudo service php5-fpm restart
sudo service nginx restart写个demo页面访问http://server ip/看看
echo "<? phpinfo(); ?>" > /home/ubuntu/www/index.php2.问卷系统
背景
Google Docs的表单功能很棒,支持很多种类型:文本框、单选、多选、下拉框、网格,分页等,然而在墙内不可用。
在腾讯问卷出来前,试过很多其他问卷系统,搭建复杂;第三方的问卷系统也不是那么好用,于是早先自己写了套,也是一个学习的过程。
(老早写的代码,风格、组织不太好,就不开源了^_^,有需要的可以拿去看看)
在很长一段时间里,大家中午一起订外卖。一直用这个东西来收集大家菜单,轮流担任外卖PM,负责下单、拿外卖。
前端:从Google表单分离了前端js代码,略作调整
后台:php来收集表单元素的json,存储;组装问卷页面;问卷回答的存储和下载
实现思路
- step1:前端使用js,添加各类表单元素元素,记录对应数据。其中EntryType表示是文本、单选、网格等类型,Choices字段记录对应选项。
{"EntryId": 3,"Composite": false,"QuestionTitle": "无标题的问题","HelpText": "","EntryType": 4,"Choices": [{"SelectedByDefault": false,"Value": "选项 1","Label": "","GoToPage": -2},{"SelectedByDefault": false,"Value": "选项 2","Label": "","GoToPage": -2}],"OtherOptionEnabled": false,"Required": false,"GoToPageEnabled": false,"Position": 3}
- step2:点“保存”按钮,以json格式,post整个表单数据,后台php存储下来,使用随机id标识。(目前以文件方式,没有使用db)。
- step3:打开问卷时,使用id读取到对应问卷的json配置,根据EntryType生成html代码,返回给前端
- step4:问卷回答后,以k=v&x=y提交,后台按题目顺序,将答案整理为csv,存储到文件
- step5:为问卷生成了特殊的链接,可以查看、下载数据,把csv发给前端即可。
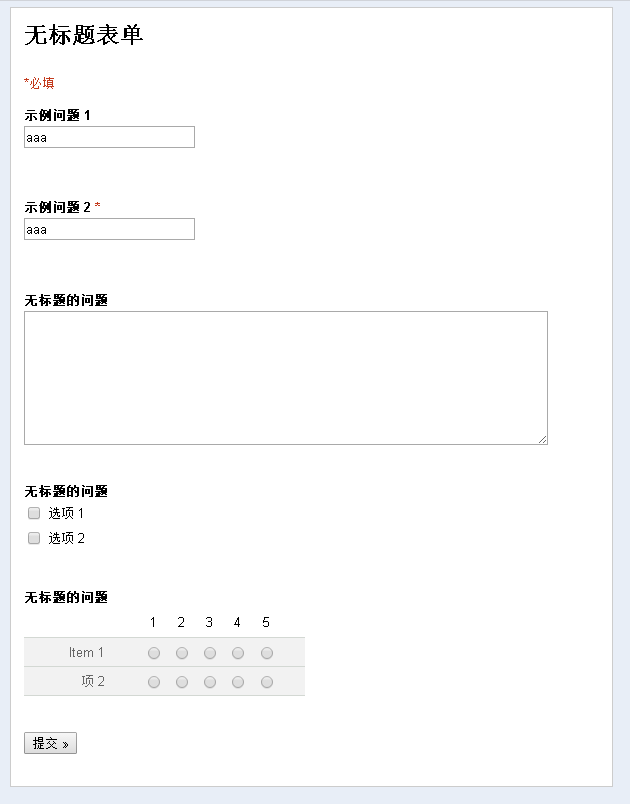
看看效果
创建表单

填写表单

可以改进的地方
当时是一只菜鸟,很多代码偏于实现,现在看来
- 代码结构很乱,可以优化。
- 表单元素的渲染采用了纯html的拼接,如果在后端使用tinybutstrong/前端使用art-template或angular.js/react/vue.js这类MVVM框架,可以更优雅的完成。
3.二维码工具
背景
经常有需要生成二维码,但:
- 第三方二维码生成页面都会有很多其他元素,不喜欢
- 不能保证第三方会不会收集、存储你输入的文本信息,例如网址、电话号码、wifi密码
- 就想做一个自己玩
生成二维码
html5中,调用这个js即可
http://jeromeetienne.github.io/jquery-qrcode/
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript" src="http://jeromeetienne.github.io/jquery-qrcode/src/jquery.qrcode.js"></script>
<div id="qrcode"></div>$('#qrcode').qrcode({width: 64,height: 64,text: 'hello, world'
});但是jquery-qrcode生成的二维码在table或canvas中,无法右击保存
所以改造下,渲染成能右击-另存为的< img >标签
<img id="qr_img"/>function make_qrcode(text, width) {width = width || 256;var div = $('<div></div>');//生成到这个虚拟的domdiv.qrcode({width: width,height: width,text: text});// 获取实际DataUrl,给真实的img元素// 这个img就可以右击-另存为啦var url = div.find('canvas')[0].toDataURL();$('#qr_img').attr('src', url);
}make_qrcode(256, 'hello, world')突然来的一个需求
不是产品经理提的,自己挖掘的
玩手机游戏,家族里,大家想加个微信群:
- 族长告诉大家自己的微信号,然后大家加
- 族长把群二维码发给加她的人
好麻烦,如果能聊天中发二维码多简单。。。
- 微信群中,群二维码,保存到手机
- 上传这个二维码,假如结果为xxx
- 生成一个短网址t.cn/abcd,发到游戏聊天会话中
- 家族的小伙伴们 复制或手动打开,跳到一个页面,这个页面出现一个二维码,用微信扫描后加群
以后,族长只要上传群二维码,然后生成短网址,把网址发给大家,小伙伴们就可以愉快的加群啦
实现
二维码解析用这个js库
- https://github.com/LazarSoft/jsqrcode
// 从input[type=file]或drop获得的file中解析二维码
var reader = new FileReader();
reader.onload = function(e) {qrcode.decode(e.target.result);
};
reader.readAsDataURL(file);// navigator.getUserMedia开启摄像头扫描二维码
// 代码60多行,可以直接看http://t.ydjiao.com/qr/index.js,核心部分start_scan
// 定时采集video到canvas,然后调用qrcode.decode尝试解析canvas以上二维码生成、解析都是纯js、前端完成
短网址只能依赖后台做转换了,写个php调用api.t.sina.com.cn的api就好
效果
- 手机、PC都可用 http://t.ydjiao.com/qr
- 二维码生成、解析、扫描

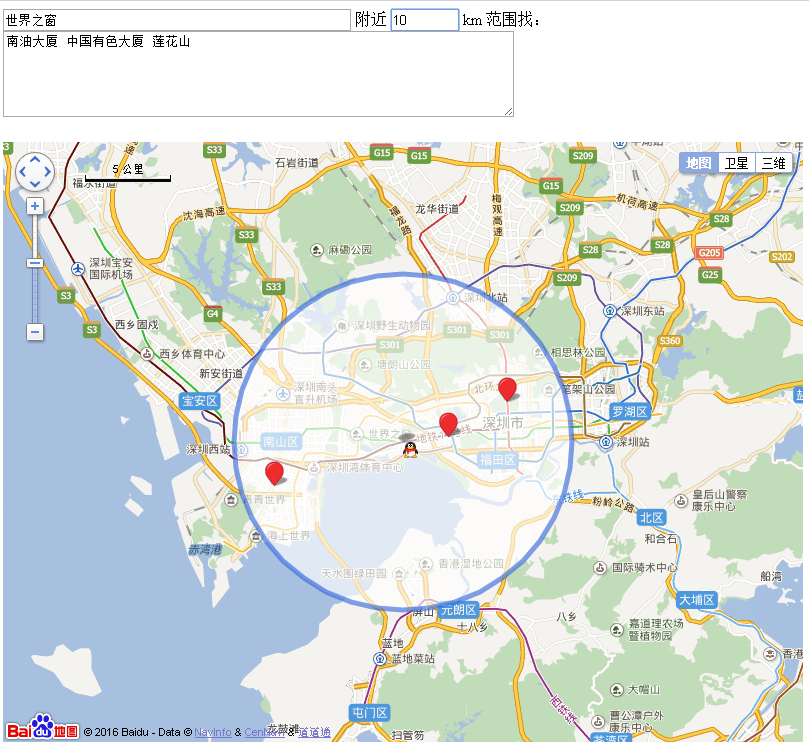
4.地图搜索
背景
- 知道公司班车几条线路所有停靠站点,先看看家附近哪里可以乘坐
- 最好能在地图直观看到 家、所有站点位置
思路
- 调用百度地图api,把所有地址转换成经纬度,在地图上标记出来
实现
这个比较简单,做下用户输入的查询的解析,发请求给百度地图api
但是确实做了些交互体验的东西,输入立刻查询、已查询地点缓存等
var city = '深圳';
var geocoder = new BMap.Geocoder();
var geolocation = new BMap.Geolocation();
var map = new BMap.Map('container');geocoder.getPoint(city, function(point) {console.info('point:', point);map.centerAndZoom(point, 11);map.addControl(new BMap.MapTypeControl());map.addControl(new BMap.NavigationControl());map.addControl(new BMap.ScaleControl({anchor: BMAP_ANCHOR_TOP_LEFT}));...// 更多代码可以直接打开http://t.ydjiao.com/map,右击,查看网页源代码
});
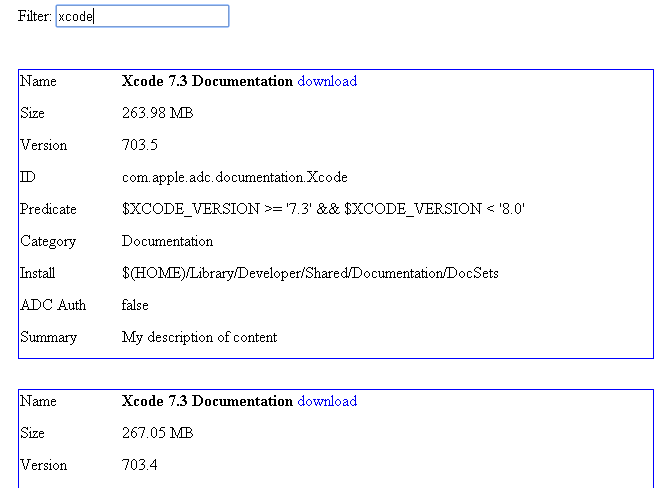
5.XCode dmg / docset下载地址获取
背景
- 从Mac上的App Store下载XCode太慢,而且无法和同事分享安装包
- 相关文档docset只能从XCode里面下载,太慢,也不方便分享
- 第三方下载安全风险大 XCodeGhost安全事件
思路
- 抓取XCode更新过程中,从Apple获取的下载地址,用工具下载
实现
跑起XCode,抓包看看,发现访问了https://developer.apple.com/library/downloads/docset-index.dvtdownloadableindex
打开看看,大礼包都在
这个文件是apple加的CFProperty,找了个php版本的解析工具CFPropertyList
$url = 'https://developer.apple.com/library/downloads/docset-index.dvtdownloadableindex';
$xml = file_get_contents($url);
$plist = new CFPropertyList\CFPropertyList();
$plist->parse($xml);
$docs = $plist->toArray();
// 然后按友好的格式输出就行啦效果

本文首发腾云阁 激发云力量–打造我的云端工具集

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 前端oss上传接口_前端部署发展史
前端一说起刀耕火种,那肯定紧随着前端工程化这一话题。随着 React/Vue/Angular,ES6,Webpack,Babel,TypeScript 以及 Node.js 的发展,前端已经在逐渐替代过去 Script 引 CDN 开发的方式了,掀起了…...
2024/4/21 16:35:15 - 埋线双眼皮能够永久吗
...
2024/4/30 22:15:50 - 埋线双眼皮能吃泡面么
...
2024/4/21 16:35:15 - 埋线双眼皮麻药时间
...
2024/4/21 16:35:14 - ng-repeat指令中使用track by子语句解决重复数据遍历的错误
用ng-repeat指令遍历一个javascript数组,当数组中有重复元素的时候,angularjs会报错,这是因为ng-Repeat不允许collection中存在两个相同Id的对象。 对于数字或者字符串等基本数据类型来说,它的id就是它自身的值。因此数组中是不允许存在两个相同的数字的…...
2024/4/30 1:13:25 - 通过angularjs的ng-repeat指令看scope的继承关系
ng-repeat指令的使用方式可以参考如下代码: <!doctype html> <html lang"en"><head><meta charset"utf-8"><title>ng-repeat</title><script src"jquery-1.8.3.js"></script><sc…...
2024/4/21 16:35:10 - AngularJS 指令ng-repeat
ng-repeat用来遍历一个集合或为集合中的每个元素生成一个模板实例。集合中的每个元素 都会被赋予自己的模板和作用域。同时每个模板实例的作用域中都会暴露一些特殊的属性。 $index:遍历的进度(0...length-1)。 $first:当元素是遍…...
2024/4/21 16:35:09 - angularjs ng-repeat指令
对于遍历一个数组或对象已经不陌生了,而在angularjs中也是有遍历的方法,即ng-repeat指令。 一、遍历数组 直接给例子: a: <ul><li ng-repeat number in [1,2,3]>{{number}}</li><ul> 这样输出的结果就是依次输出1&a…...
2024/4/28 10:09:50 - angularjs的作用域(ng-repeat 和 ng-controller)
ng-repeat ng-repeat:遍历数组 1. 用法:ng-repeat”item in array” 这是ng-repeat自己的语法,item:数据中的每一项;array:要遍历的数组 item和array都可以根据实际情况来改的 2. ng-repeat都做了什么&…...
2024/4/20 14:21:01 - 获取上一级ng-repeat的index
原理其实也不难,在父级ng-repeat时利用ng-init写入一个变量即可,子循环是可以访问到的。 <div ng-controller"MainCtrl"><dl ng-repeat"user in users"><dt ng-init"p_index$index">Name:{{ user.name …...
2024/4/20 14:20:59 - ng-repeat
ng-repeat用来遍历一个集合或为集合中的每个元素生成一个模板实例。集合中的每个元素都会被赋予自己的模板和作用域。同时每个模板实例的作用域中都会暴露一些特殊的属性。 $index:遍历的进度(0...length-1)。 $first:当元素是遍历的第一个时值为true。 $middle:当元素…...
2024/4/29 12:43:36 - ng-repeat 中的 track by $index 解决相同的ID的对象
ng-repeat 中的 track by $index 解决相同的ID的对象 ng-repeat"item in resultLists track by $index" 用ng-repeat指令遍历一个javascript数组,当数组中有重复元素的时候,angularjs会报错,这是因为ng-Repeat不允许collection中存在两个相同Id的对象。 对…...
2024/4/29 7:39:56 - angularjs初识ng-app、ng-model、ng-repeat指令
ng-app属性是angular.js的标志语句,它标记了angular.js的作用域。ng-app可以添加在很多地方,像上面那样添加到html标签上,说明angular脚本对整个页面都起作用。也可以在局部添加ng-app属性,比如在某一个div内添加ng-app࿰…...
2024/4/20 14:20:58 - angular 学习笔记(2) ng-repeat遍历json
视图: <div ng-app"myApp" ng-controller"myCtrl"> <ul><li ng-repeat"(k,v) in data"> //k定义的是列表的索引值,页面中也要输出{{k}}名称:{{v.name}}网址:{{v.url}}</li></ul></div&…...
2024/4/20 14:20:55 - ng-repeat 循环时
<p ng-repeat" item in [1,2,3,4,5]">会显示 1,2,3,4,5 <p ng-repeat" item in [1,2,3,4,5,4,3,2,1]">会报错 angular 在遍历数组的时候,会给每一个内容加一个$$hashkey,用于区分是不是重复的内容,所以内容重…...
2024/4/23 0:14:11 - (十二)ng-repeat指令中使用track by子语句解决重复数据遍历的错误
我们可以使用ng-repeat指令遍历一个javascript数组,当数组中有重复元素的时候,angularjs会报错: Error: [ngRepeat:dupes] Duplicates in a repeater are not allowed. Use track by expression to specify unique keys. Repeater: user in users, Duplicate key: …...
2024/4/30 6:30:08 - AngularJS中ng-repeat渲染完成事件和中间变量的引用
ng-repeat渲染完成事件 因为在用AngularJS期间, 经常用到ng-repeat, 而有时需要在其渲染完成时操作已经渲染的对象, 所以特在此记录一下添加渲染事件的方法, 以方便以后的使用; 代码如下 myApp.directive(onRepeatFinishedRender, function ($timeout) {return {restrict: A,…...
2024/4/21 16:35:07 - 埋线双眼皮漏线剪掉了
...
2024/4/23 3:49:54 - 埋线双眼皮流汗
...
2024/4/21 16:35:05 - 微信小程序入门笔记(上)
目前项目正在开发中,总结地比较少,也不全,后续会更新。 踩坑点 scroll-view标签设置横向滚动时,需要以下设置 设置滚动项display:inline-block; 设置滚动视图容器white-space: nowrap;滚动项不要用float背景图可以用…...
2024/4/21 16:35:04
最新文章
- Redis发布-订阅模式之Channel的发布订阅
文章目录 一、简介二、通过频道(Channel)实现三、代码示例(1)发布者发送消息(2)订阅者订阅频道 一、简介 Redis 发布订阅(Pus/Sub)是一种消息通信模式:发送者通过 publi…...
2024/5/4 23:19:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 比nestjs更优雅的ts控制反转策略-依赖查找
一、Cabloy5.0内测预告 Cabloy5.0采用TS对整个全栈框架进行了脱胎换骨般的大重构,并且提供了更加优雅的ts控制反转策略,让我们的业务开发更加快捷顺畅 1. 新旧技术栈对比: 后端前端旧版js、egg2.0、mysqljs、vue2、framework7新版ts、egg3…...
2024/5/4 7:06:50 - Mockito 学习及使用
Mockito 学习并使用 1. Mock List Test void action001() {// org.mockito.Mockito#mock()// mock creationList mockedList mock(List.class);// using mock objectmockedList.add("one");mockedList.clear();// org.mockito.Mockito#verify()// verificationver…...
2024/5/1 22:54:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
