第93天学习打卡(Vue 初识Vue)
Vue:前端体系,前后端分离
1.概述
MVVM(Model- View-ViewModel)是一种软件架构设计模式,是一种简化用户界面的事件驱动编程模式。
MVVM源自经典的MVC(Model(在后台)-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互

View
View是视图层,也就是用户界面。前端主要由HTML和CSS来构建,为了方便地展现ViewModel或者Model层的数据,已经产生了各种各样的前后端模板语言,比如FreeMarker、Thymeleaf等,各大MVVM框架如Vue.js,AngularJS,EJS等也都有自己用来构建用户界面的内置模板语言。
Model
Model是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则。
ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的Model数据进行转换处理,做二次封装,以生成符合View层使用预期的视图数据模型。
需要注意的是ViewModel所封装出来的数据模型包括视图的状态和行为两部分,而Model层的数据模型是只包含状态的。
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了ViewModel里,这样的封装使得ViewModel可以完整的去描述View层。由于实现了双向绑定,ViewModel的内容会实时展现在view层。
View层展现的不是Model层的数据,而是ViewModel的数据,由ViewModel负责与Model层交互,这就完全解耦了View层和Model层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
Vue是一套用于构建用户界面的渐进式框架,Vue被设计为可以自底向上逐层应用。
Vue的核心库只关注视图层,HTML+ CSS+ JS, 不仅易于上手,还便于第三方库(如“vue-router: 跳转, vue-resource:通信。vuex:状态管理)或既有项目整合。
HTML+ CSS+ JS:视图:给用户看,刷新后台给的数据
网络通信:axios :http://www.axios-js.com/(vue不做网络通信)
VUE遵守SOC:关注点分离原则
为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处。
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据开发(ViewModel).设计人员可于专注于页面设计。
- 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
2.前端知识体系
2.1 前端三要素
- HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现):层叠式表(Cascading Style Sheets),设定网页的表现形式
- JavaScript(行为):是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为。
2.2表现层(CSS)
CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可引用等,不具备支持任何语法支持,主要缺陷如下:
- 语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护。
**CSS预处理器:**提供CSS缺失的样式层复用机制,减少冗余代码,提高样式代码的可维护性。大大提高了前端在样式上的开发效率。
CSS预处理器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行CSS的编码工作。用一种专门的编程语言,进行web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用。
常用的CSS预处理器有:
- SASS:基于Ruby,通过服务器端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS.
- LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,后台人员需要的话,建议使用LESS.
2.3行为层JavaScript
JavaScript是一门弱类型脚本语言,其源代码在发往客户端运行之前不需要经过编译,而是将文本格式的字符代码发送给浏览器解释运行。
Native原生JS开发
原生JS开发,即按照[ECMAScript]标准的开发模式,简称ES,特点是所有浏览器都支持。
TypeScript微软的标准
TypeScript是一种由微软开发的自由和开源的编程语言,是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
JavaScript 框架
-
JQuery :优点简化了DOM操作,缺点DOM操作台频繁,影响前端性能;
-
Angular:其特点是将后台的MVC(M:模型 V:视图 C:控制器 View:JSP{{}} ;DATA: ; vm:数据双向绑定)模式搬到前端并增加了模块化开发的理念,采用TypeScript语法开发,最大的缺点是版本迭代不合理。
-
React: 一款高性能的JS前端框架;特点是提出了新概念【虚拟DOM:利用内存】用于减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点:使用复杂,且要额外学一门【JSX】语言;
-
VUE:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发的、路由、状态管理等新特性。其特点是综合了Angular(模块化),和React(虚拟DOM)的优点。(MVVM + DOM)
-
Axios:前端通信框架;因为vue的边界明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;也可以直接选择使用JQuery提供的AJAX通信功能。
UI框架
- Ant-Design:阿里巴巴出品 基于React的UI框架
- ElementUI、iview、ice:饿了么出品,基于VUE的UI框架
- Bootstrap:Twitter推出的一个用于前端开发的开源工具包
- AmazeUI:一款HTML5跨屏前端框架 官网地址:http://tpl.amazeui.org/
JavaScript构建工具
- Bable:Js编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
- WebPack:模拟打包器,主要作用是打包,压缩、合并及按序加载
2.4 三端统一
混合开发(Hybrid App)
主要目的是实现一套代码三端统一(PC、Android:.apk、IOS:.ipa)并能够调用设备到底层硬件(如:传感器、GPS、摄像头等),打包方式主要有以下两种:
- 云打包:HBuild->HBuildX,DCloud出品; API Cloud
- 本地打包:Cordova(前身是PhoneGap)
2.5 后端技术
NodeJS框架及项目管理工作如下:
- Express: NodeJS框架
- Koa:Express简化版
- NPM:项目综合管理工具,类似于Maven
- YARN:NPM的替代方案,类似于Maven和Gradle的关系
2.6 主流前端框架
Vue.js
iView
iview是一个强大是基于Vue的UI库,有很多实用的基础组件比elementui的组件更丰富,主要服务于PC界面的中后台产品。使用单文件的VUE组件化开发模式,基于npm + webpack + babel 开发,支持ES2015高质量,功能丰富友好的API,自由灵活的使用空间。
属于前端主流框架,选型时可以考虑使用,主要特点是移动端支持较多
ElementUI
是饿了么前端开源维护的VUE UI组件库,组件齐全,基本涵盖后台所需的所有组件。主要用于开发PC端的页面,是一个质量比较高的VUE UI组件库。
属于前端主流框架,选型时可考虑使用,主要特点是桌面端支持较多
地址:https://element-plus.gitee.io/#/zh-CN
https://panjiachen.github.io/vue-element-admin-site/zh/
ICE
飞冰是阿里巴巴团队基于React/Angular/vue的中后台应用解决方案,在阿里巴巴内部,已经有270多个来自几乎所有的BU的项目在使用。飞冰包含了一条从设计端到开发端的完整链路,帮助用户快速搭建属于自己的中后台应用。
3.了解前后端分离的演变史
3.1后端为主的MVC时代
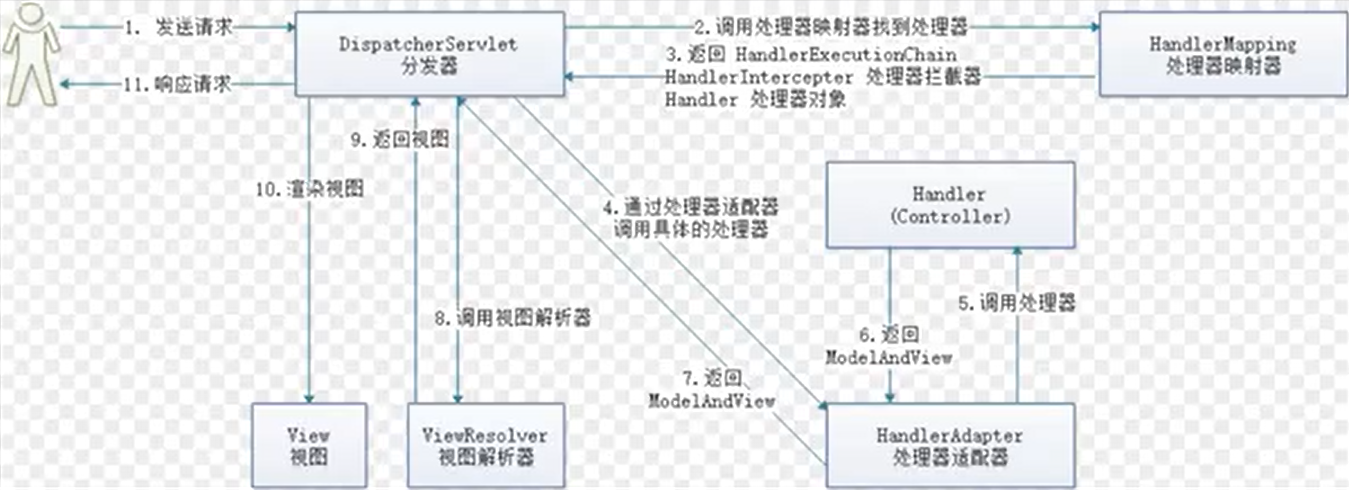
为了降低开发是复杂度,以后端为出发点,比如:Struts、SpringMVC等框架的使用,就是后端的MVC时代。

- 发起请求到前端控制器(DispatcherServlet)
- 前端控制器请求HandlerMapping 查找Handler,可以根据xml配置,注解进行查找。
- 处理器映射器HandlerMapping向前端控制器返回Handler
- 前端控制器调用处理器适配器去执行Handler
- 处理器适配器去执行了Handler
- Handler执行完成给适配器返回ModelAndView
- 处理器适配器向前端控制器返回ModelAndView, ModelAndView是SpringMVC框架的一个底层对象,包括Model和Voew
- 前端控制器请求视图解析器去进行视图解析,根据逻辑视图名解析成为真正的视图(JSP)
- 视图解析器向前端控制器返回view
- 前端控制器进行视图渲染,视图渲染将模型数据(在ModelAndView对象中)填充到request域。
- 前端控制器向用户响应结果
优点:
MVC是一个非常好的协作模式,能够有效降低代码的耦合度,从架构上能够让开发者明白代码应该写在哪里。为了让View更纯粹,还可以使用Thymeleaf、Freemarker等模板引擎,使模板里面无法写入Java代码,让前后端分工更加清晰。
缺点:

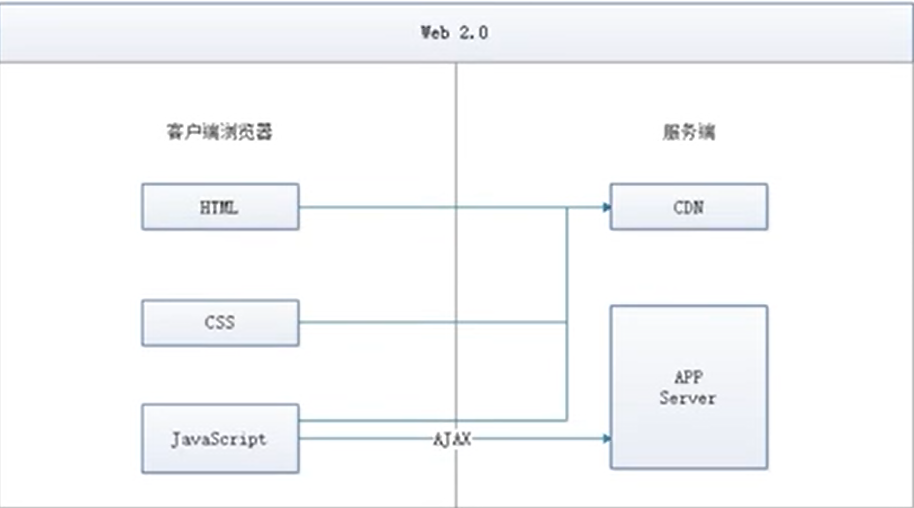
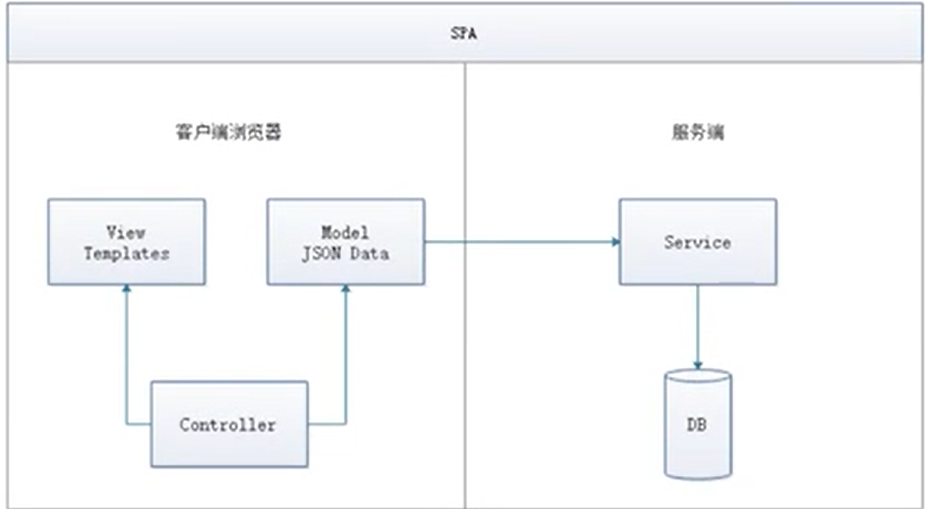
3.2基于AJAX带来的SPA时代
SPA:单页面应用时代

优点:
这种模式下,前后端的分工非常清晰,前后端的关键协作点是AJAX接口。复杂度从服务端的JSP里移到了浏览器的JavaScript,浏览器变得很复杂。类似Spring MVC,这个时代开始出现浏览器端的分层架构。

缺点
- 前后端接口的约定:如果后端的接口一塌糊涂,如果后端的业务模型不够稳定,那么前端开发会很痛苦。有了和后端一起沉淀的接口规则,还可以用来模拟数据,使得前后端可以在约定接口后实现高效并行开发。
- 前端开发的复杂度控制:SPA应用大多以功能交互为主。
3.3 前端为主的MV*时代
此处的MV*模式如下:
- MVC(同步通信为主):Model View Controller
- MVP(异步通信为主):Model View Presenter
- MVVM(异步通信为主):Model View ViewModel
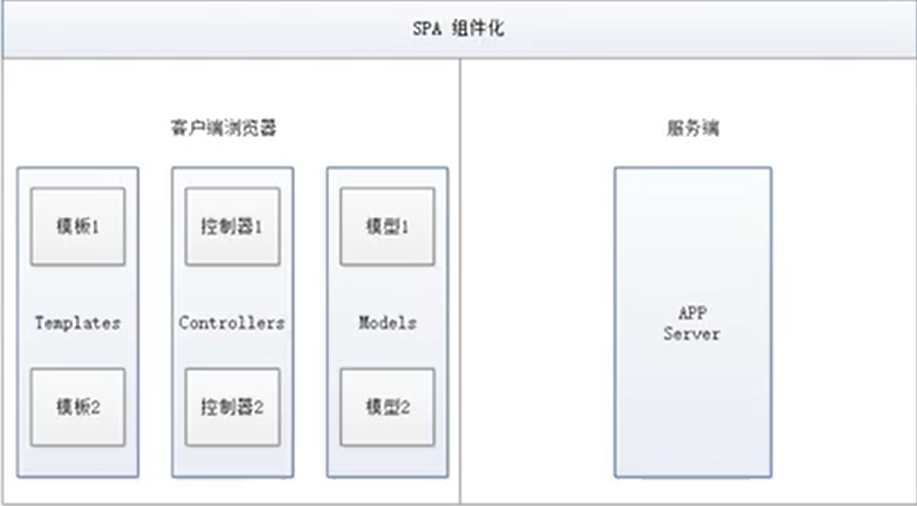
为了降低前端开发复杂度,涌现了大量的前端框架,如:AngularJS、React、Vue.js、EmberJS等。这些框架总的原则是先按类型分层,比如Templates、Controllers、Models,然后再在内层做切分。

优点:
- 前后端职责很清晰:前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测试数据的模拟不难,前端可以本地开发,后端则可以专注于业务逻辑的处理,输出RESTful等接口。
- 前端开发的复杂度可控:前端代码很重,但合理的分层,让前端代码能各司其职。
- 部署相对独立:可以快速改进产品体验
缺点:
- 代码不能复用
- 全异步,对SEO(搜索引擎优化)不利。往往还需要服务端做同步渲染的降级方案。
- 性能并非最佳,特别是移动互联网环境下。
- SPA不能满足所有需求,依旧存在大量多页面应用。URL Design需要后端配合,前端无法完全掌控。
基于NodeJS的全栈模式,依旧面临很多挑战:
-
需要前端对服务器编程有更进一步的认识。比如TCP/IP等网络知识的掌握。
-
NodeJS层与Java层的高效通信。NodeJS模式下,都在服务器端,RESTful HTTP通信未必高效,通过SOAP等方式通信更高效,一切需要在验证中前行。
-
对部署、运维层面的熟练了解,需要更多知识点和实验操作。
4.MVVM模式的实现者
- Model:模型层,在这里表示JavaScript对象
- View:视图层,在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者。
在MVVM构架中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者。
- ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化,并能够通知数据发生改变。
Vue.js就是一个MVVM的实现者,核心就是实现了DOM监听与数据绑定。
为什么要使用Vue.js
- 轻量级,体积小是一个重要指标。
- 移动优先。更适合移动端,比如移动端的Touch事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了Angular(模块化)和React(虚拟DOM)的长处,并拥有自己独特的功能,如:计算属性
- 开源。社区活页度高
5.第一个Vue程序
IDEA:插件 Vue
vue.js官网地址:https://cn.vuejs.org/
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body><h1>狂神说Java</h1><!--vue层变为模板-->
<div id="app">{{message}}
</div>
<!--1.导入Vue.js new一个vue对象 绑定一个元素 放数据 通过模板取出来-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm = new Vue({el:"#app",//model层相当于datadata:{message:"hello,vue!"}})
</script></body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body><h1>狂神说Java</h1><!--vue层变为模板-->
<div id="app"><span v-bind:title="message">
鼠标悬停几秒中查看此处动态绑定的提示信息!</span>
</div>
<!--1.导入Vue.js new一个vue对象 绑定一个元素 放数据 通过模板取出来-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm = new Vue({el:"#app",//model层相当于datadata:{message:"hello,vue!"}})
</script></body>
</html>
v-bind等被称为指令。指令带有前缀v-,以表示它们是Vue提供的特殊特性。它们会在渲染DOM上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的title特性和Vue实例的message属性保持一致”。
判断-循环
if
else-if
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app">
<!--三个等号是全等--><h1 v-if="type==='A'">A</h1><h1 v-else-if="type==='B'">B</h1><h1 v-else>C</h1>
</div>
<!--1.导入Vue.js new一个vue对象 绑定一个元素 放数据 通过模板取出来-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm = new Vue({el:"#app",data:{type:'A'}});
</script>
</body>
</html>
可以点击网页检查进行修改

for:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><li v-for="item in items">{{item.message}}</li></div>
<!--1.导入Vue.js new一个vue对象 绑定一个元素 放数据 通过模板取出来 数组[]表示 对象{}表示-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm = new Vue({el:"#app",data:{items:[{message:'狂神说java'},{message:'狂神说前端'},{message:'狂神说运维'}]}});
</script>
</body>
</html>
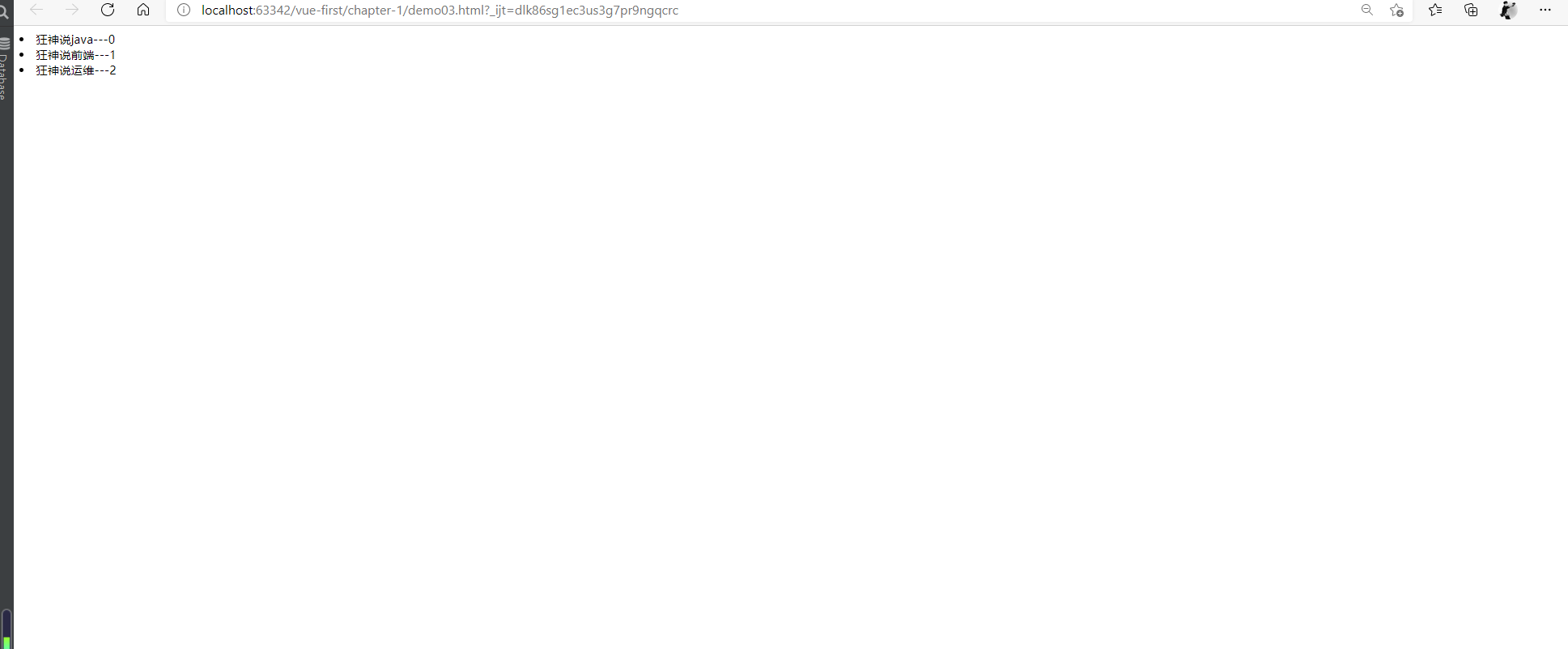
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><!--这里要注意括号和 in 之间是有空格的 不然页面显示不了结果--><li v-for="(item,index) in items">{{item.message}}---{{index}}</li></div>
<!--1.导入Vue.js new一个vue对象 绑定一个元素 放数据 通过模板取出来 数组[]表示 对象{}表示-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm = new Vue({el:"#app",data:{items:[{message:'狂神说java'},{message:'狂神说前端'},{message:'狂神说运维'}]}});
</script>
</body>
</html>
结果:

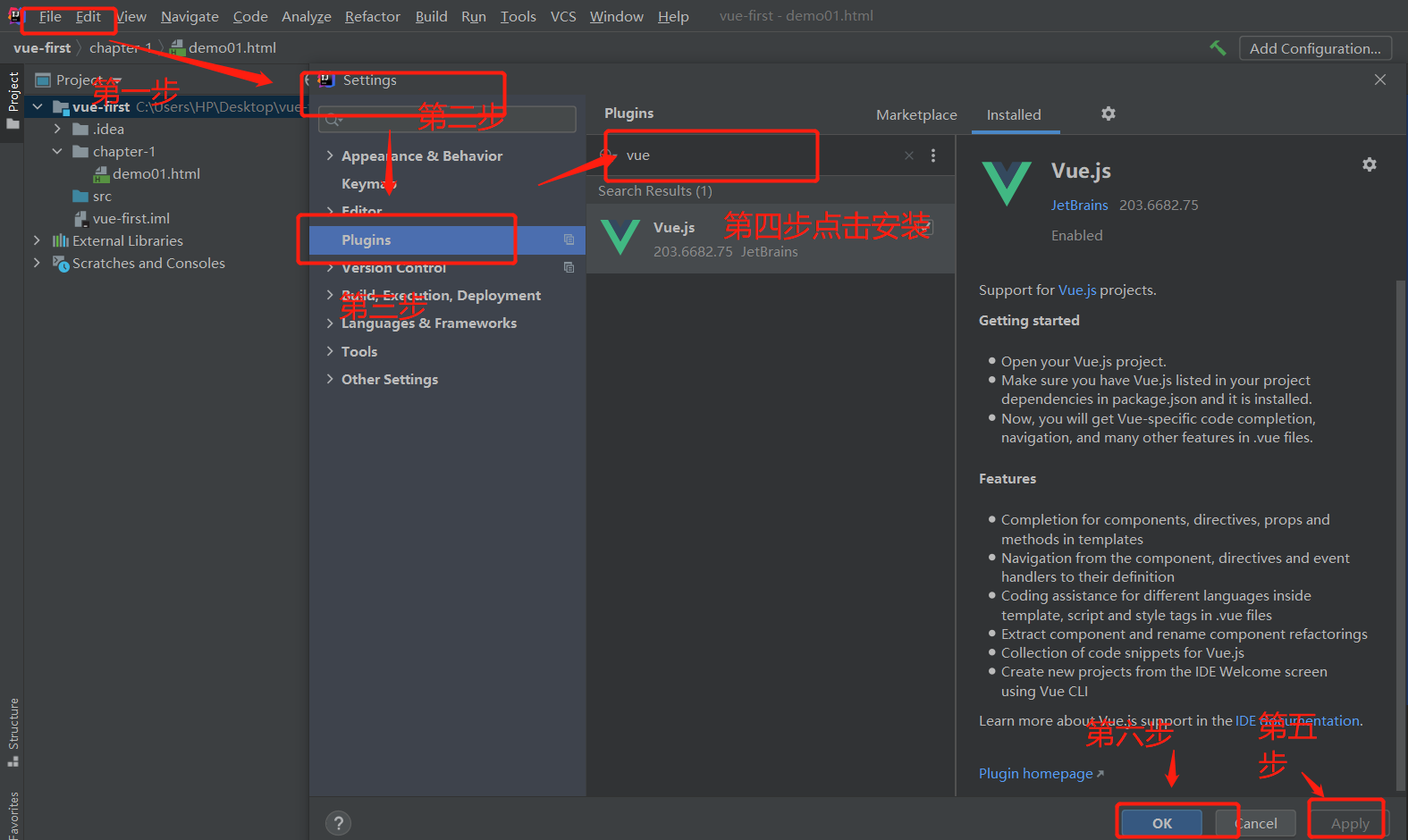
6.vue的安装
第一种安装方法:

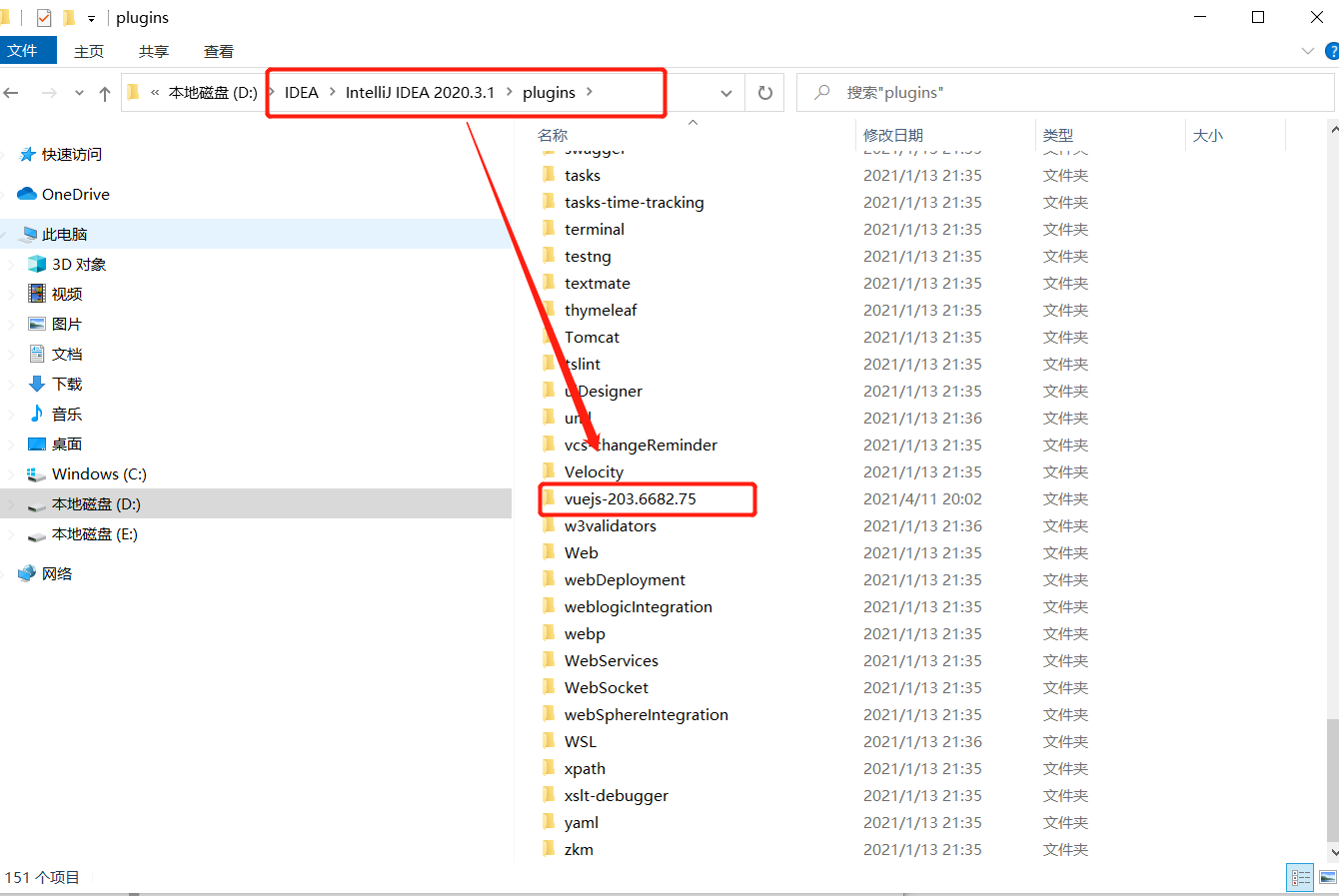
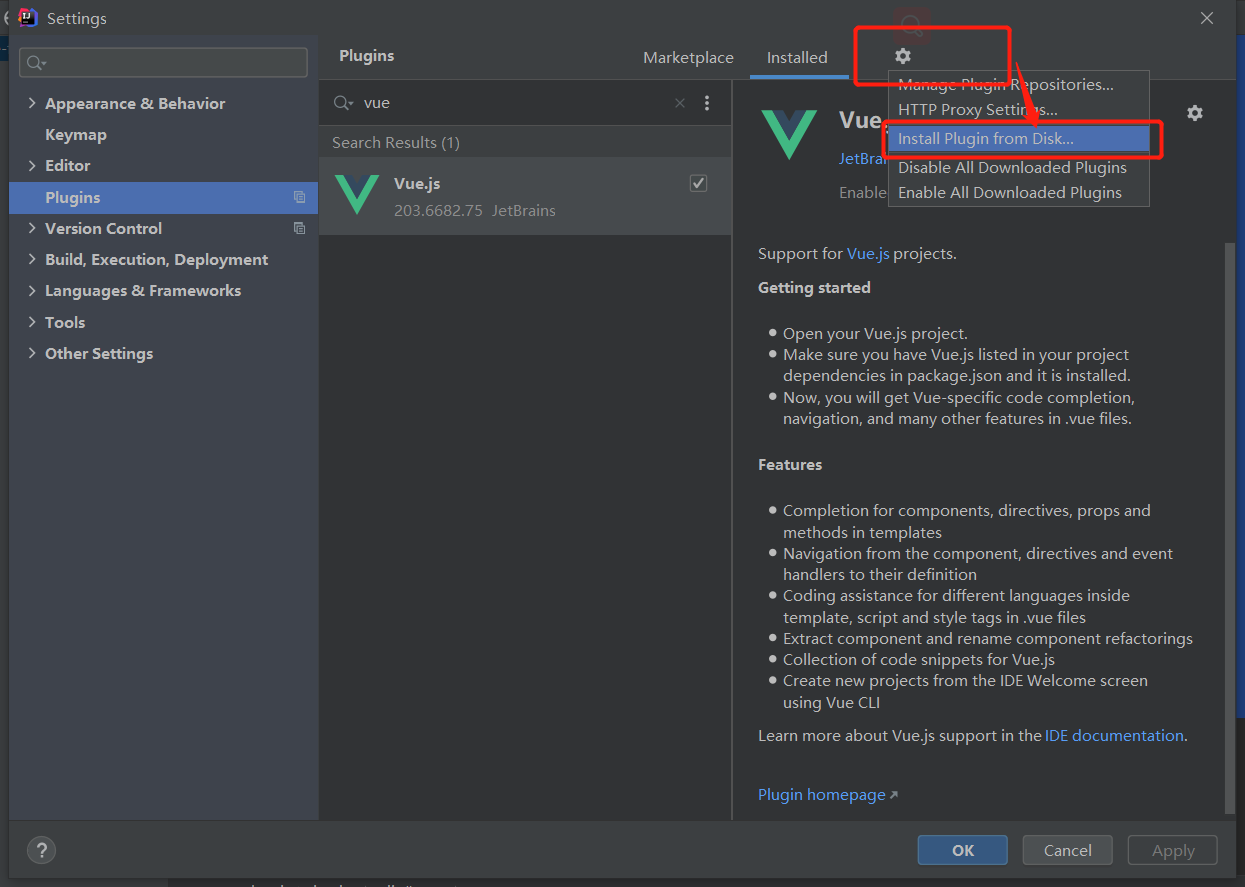
第二种安装方法是第一种没有成功的情况下去官网下载vue 然后解压放在IDEA文件的plugins下

然后在IDEA中进行配置 在IDEA文件夹的plugin中找到vue然后加入就可以了。

下载官网地址:https://plugins.jetbrains.com/plugin/9442-vue-js/versions
B站学习地址:https://space.bilibili.com/95256449
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- WEB 面试题(六) ASP.NET 高级
102.谈谈你对MVC和三层架构的理解 a.MVC即模型、视图、控制器,模型表示业务数据及业务处理,用来封装数据及行为;视图是用户看到并与之交互的界面;控制器接受用户输入并调用模型和视图去完成用户的请求。使用MVC有利于关注点分离&a…...
2024/4/30 17:41:47 - Java基础组件快速入门
最近需要上线很多新的JAVA项目,然而很多JAVA的相关库都不太熟悉,项目实现起来遇到了不小阻力,熬了好几天夜。现在手头的工作基本完成了,因此打算好好来归纳下java的相关工具库,将来需要借助你们,好好的在JAVA的汪洋下&…...
2024/4/25 10:52:40 - matlab中var函数的用法,Matlab中cellfun函数的使用
Compute the mean of each vector in cell array C.C {1:10, [2; 4; 6], []};averages cellfun(mean, C)This code returnsaverages 5.5000 4.0000 NaN.............................................................该函数就是专门对cell数组进行操作的,个人认为…...
2024/4/20 14:21:40 - HTTP协议一览
HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。 HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片…...
2024/4/20 11:47:36 - SOA演进到微服务
2016-08-25 14:52 251人阅读 评论(0) 收藏 举报 本文章已收录于: 分类: java(38) 作者同类文章X目录(?)[] 单体架构Monolithic Architecture 微服务架构Microservices Architecture 微服务设计规模范围业务功能微服务消息同步…...
2024/4/21 16:33:32 - 前端发展概述
目录01、前端知识体系1.1、前端三要素:HTML,CSS,JS1.2、HTML1.3、CSS1.3.1、什么是CSS预处理器?1.4 、JavaScript1.4.1 常用的JavaScript框架1.5、主流UI框架(View层框架)1.6 JavaScript构建工具1.7、nodeJs02、了解前后端分离的演…...
2024/4/21 16:33:30 - 【前端】第一章 前端三要素、前后端分离的演变史
第一章 前端三要素、前后端分离的演变史 文章目录第一章 前端三要素、前后端分离的演变史一、前端三要素结构层(HTML)表现层(CSS)行为层(JavaScript)二、前后端分离的演变史1.后端为主的MVC时代2.基于AJAX带…...
2024/4/21 16:33:30 - 麦当劳是做房地产的吗?
麦当劳是干什么的?什么使麦当劳赚钱?许多人理所当然地认为,作为一个快餐连锁店的麦当劳靠出售汉堡包和薯条赚钱。但令人吃惊的是,麦当劳公司的支柱其实并不是汉堡包,更不是薯条,竟然是与之毫不相干的房地产。1974年,麦当劳的创始人雷.克罗克,被邀请去奥斯汀为得克萨斯州…...
2024/4/21 16:33:29 - ava StringTokenizer 类使用方法
菜鸟教程 -- 学的不仅是技术,更是梦想! 首页笔记首页Android互联网程序员人生程序员笑话编程技术红包 首页Android鸡汤逗乐Search Java StringTokenizer 类使用方法 分类 编程技术 Java StringTokenizer 属于 java.util 包,用于分隔字符串。…...
2024/4/21 16:33:28 - 韩式韩式无痕抽脂韩式无痕抽脂韩式一点术焊接的杭州开杭州拉杭州埋线杭州埋线双眼皮咨询
...
2024/5/2 23:26:39 - 韩国微创双眼皮一个月
...
2024/4/21 16:33:26 - 韩彩英双眼皮是假的吗
...
2024/4/21 16:33:25 - vue页面(兄弟组件)之间传值
最近重温了《射雕英雄传》,郭靖学习了降龙十八掌、九阴真经等一身绝世武功,却不懂得如何运用,他也说一直自己蠢,真是蠢啊。 今天面试,面试官问我页面A跳转到B怎么传值,我想了半天没想到,后面他…...
2024/4/21 16:33:23 - 兄弟组件及任意组件间传值
最经典的是父子之间的传值: 官网推荐方式: 父组件html: <div class"content"><div class"left"> <!-- 这里的这/ 不能少--><a [routerLink]"[/home/welcomeHome]">欢迎首页</a…...
2024/4/21 16:33:22 - 移动磁盘提示使用驱动器中的光盘之前需要格式化,要怎么恢复资料
使用驱动器中的光盘之前需要格式化说明这个盘的文件系统结构损坏了。在平时如果数据不重要,那么可以直接格式化就能用了。但是有的时候里面的数据很重要,那么就必须先恢复出数据再格式化。具体恢复方法可以看正文了解(不格式化的恢复方法)工具/软件:流星数据恢复软件步骤1…...
2024/4/21 16:33:21 - 割完双眼皮脂肪还是多
...
2024/4/21 16:33:21 - 割完双眼皮怎么遮
...
2024/4/21 16:33:20 - 数据库触发器
触发器实际上就是一种特殊类型的存储过程,其特殊性表现在:它是在执行某些特定的T-SQL语句时自动的。 11.1 触发器简介 触发器实际上就是一种特殊类型的存储过程,它是在执行某些特定的T-SQL语句时自动执行的一种存储过程。在SQLServer 2005中,根据SQL语句的不同,把触发器分…...
2024/4/21 16:33:19 - 割完双眼皮用什么眼药水
...
2024/4/21 16:33:18 - 割完双眼皮用吃药吗
...
2024/4/21 16:33:17
最新文章
- Python实战开发及案例分析(5)—— 贪心算法
贪心算法是一种在每一步选择中都采取当前状态下最好或最优(即最有利)的选择,从而希望导致结果是全局最好或最优的算法。贪心算法不能保证得到最优解,但在某些问题中非常有效,并容易实现。 案例分析:找零问…...
2024/5/4 14:57:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Ubuntu】 Github Readme导入GIF
1.工具安装 我们使用 ffmpeg 软件来完成转换工作1.1 安装命令 sudo add-apt-repository ppa:jonathonf/ffmpeg-3sudo apt-get updatesudo apt-get install ffmpeg1.2 转换命令 (1)直接转换命令: ffmpeg -i out.mp4 out.gif(2) 带参数命令&…...
2024/5/2 10:32:23 - 如何转行成为产品经理?
转行NPDP也是很合适的一条发展路径,之后从事新产品开发相关工作~ 一、什么是NPDP? NPDP 是产品经理国际资格认证,美国产品开发与管理协会(PDMA)发起的,是目前国际公认的唯一的新产品开发专业认证ÿ…...
2024/5/1 13:02:24 - OpenHarmony开发-连接开发板调试应用
在 OpenHarmony 开发过程中,连接开发板进行应用调试是一个关键步骤,只有在真实的硬件环境下,我们才能测试出应用更多的潜在问题,以便后续我们进行优化。本文详细介绍了连接开发板调试 OpenHarmony 应用的操作步骤。 首先…...
2024/5/3 10:28:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
