AngularJS开发实战(1)
从接触angularjs到现在已经有1年多的时间期间已经用这个框架开发了大大小小的好几个项目,参考了其他一些项目的结构模版和自己摸索尝试,从一开始项目结构错乱复杂到现在我自认为是比较良好的结构划分,现在整理成一个系列留作团队培训内容和分享,如果有更好的方案欢迎一起研究讨论。
我们以一个简单的新闻管理系统作为引子从无到有的创建一个基于angularjs框架的系统,第一篇我们先从创建一个angularjs的框架开始。系列中包含gulp、bower、sass极angular中的指令、服务、过滤器、拦截器的使用,我们使用sublime text3 作为开发编辑器。
这个系列的github地址:https://github.com/chenfengjw163/angular-news.git
在github上创建angular-news项目后在本地clone:
git clone https://github.com/chenfengjw163/angular-news.git用sublime 打开:
好了,我们开始吧!
gulp、bower和sass安装
如果使用过gulp和bower的同学可以跳过下面的文字到下一步。
gulp、bower和sass不知道什么东西的同学自行google。
下面我们来简单介绍下如何安装:
安装nodejs:https://nodejs.org/en/download/
sass则需要安装ruby环境:http://www.w3cplus.com/sassguide/install.html
安装好之后命令行执行:
npm -vruby -v显示版本号就表示安装成功了,接下来执行:
npm install -g bower npm install -g gulp 安装bower和gulp。
因为这个项目我们会用到gulp构建工具和bower管理所以我们先初始化gulp和bower的配置在项目目录下打开命令行,执行:
gulp init和
bower init根据提示填写信息完成之后两个工具的配置文件就创建完毕了。
接下来我们安装一些npm工具:
npm install --save gulp-concat gulp-connect gulp-sassgulp-concat用于合并文件、gulp-connect用于创建一个web调试环境、gulp-sass用于编译sass文件。
和一些bower依赖包:
bower install --save angular angular-resource angular-ui-router bootstarp jqueryps:如果安装慢或者直接不能安装的情况,则用vpn链接看看。
安装好之后我们项目目录下会多出两个文件夹:bower_components和node_moudules分别是bower和gulp工具的安装目录。
在根目录下创建scss文件夹作为我们sass源文件(后缀名.scss)目录和www作为我们的开发资源目录。
www中我们创建以下文件夹把开发文件分类:
bower_components
node_moudules
www
——css #sass源文件编译为css文件的存放目录
——directive #angular指令的存放目录
——img #图片资源文件
——js #公共js脚本文件目录
——views #页面极页面js文件
——index.html #angular应用的启动页面
gulpfile.js #gulp构建任务文件
package.json #npm项目文件
bower.json #bower项目文件
文件夹创建好了,我们在根目录创建一个gulpfile.js文件作为gulp的任务列表,任务执行编译sass文件、合并js文件和实现livereload,并编辑以下内容,如果不了解gulp task写法的可以自己去了解下:
var gulp = require('gulp'),connect = require('gulp-connect'),concat = require('gulp-concat');sass = require('gulp-sass');//connect任务开启一个web调试服务,访问http://localhost:8080
gulp.task('connect', function () {connect.server({port:8080,livereload: true});
});
//allJs任务,执行合并js任务
gulp.task('allJs', function () {//合并数组中所有的js文件为all.js放入www文件夹中return gulp.src(['www/js/*.js', 'www/directive/*/*.js', 'www/views/*/*.js']).pipe(concat("all.js")).pipe(gulp.dest("www/"));
});
//sass任务,执行编译sass任务
gulp.task('sass',function () {//编译scss文件把编译后的文件合并为css.css放入www/css文件夹中return gulp.src(['scss/*.scss']).pipe(sass().on('error', sass.logError)).pipe(concat("css.css")).pipe(gulp.dest("www/css"));
})
//reload任务,在执行reload之前先执行allJs和sass任务
gulp.task('reload', ['allJs','sass'], function () {//刷新web调试服务器return gulp.src(['www/']).pipe(connect.reload());
})
//watch任务,开启一个监控
gulp.task('watch', function () {//监控数组中文件的修改,如果有修改则执行reload任务gulp.watch(['scss/*.scss', 'www/index.html', 'www/js/*.js', 'www/directive/*/*', 'www/views/*/*'], ['reload']);
});
//默认的gulp任务,直接执行gulp即可启动default,启动default前启动connect和watch任务
gulp.task('default', ['connect', 'watch']);
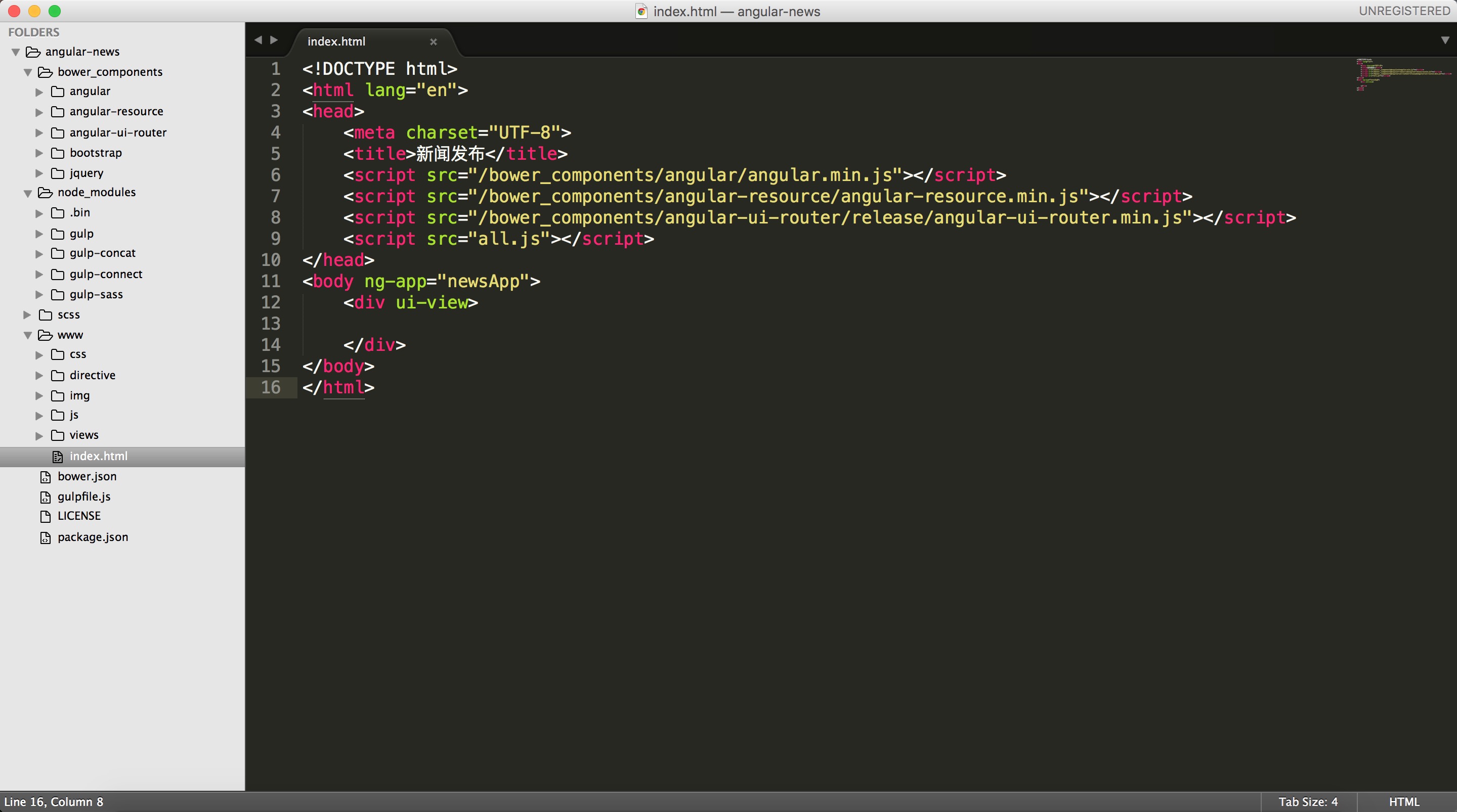
OK准备工作已经差不多了,我们来编写index.html的内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>新闻发布</title><script src="/bower_components/angular/angular.min.js"></script><script src="/bower_components/angular-resource/angular-resource.min.js"></script><script src="/bower_components/angular-ui-router/release/angular-ui-router.min.js"></script><script src="all.js"></script>
</head>
<body ng-app="newsApp"><div ui-view></div>
</body>
</html>引用了bower安装的资源文件和我们自己的all.js文件,在body上添加ng-app内容是angular的应用名,因为我们使用的是ui-router作为我们的路由管理我们需要使用ui-view指令作为内容页标签(如果使用angular默认的路由管理则是ng-view)。
所以我们的项目目录变成介个样子:
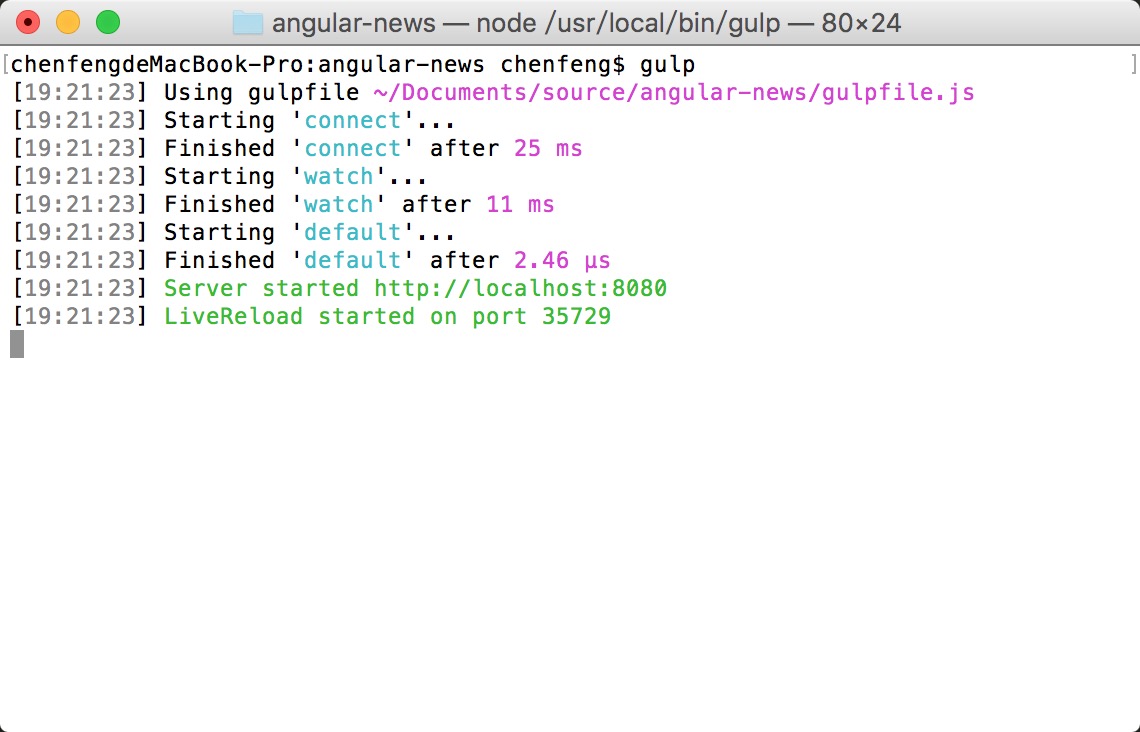
开启一个web调试服务只需要在项目下启动命令行执行:
gulp打开http://localhost:8080/www我们只能看到一个空白的页面,因为我们还没有添加页面,我们接下来尝试添加一个测试页面看看。
在www/js目录下创建app.js作为angular的应用主文件,当然它最后也要被合并到all.js中去的!
app.js:
(function() {
'use strict';angular.module('newsApp', ['ngResource','ui.router','newsApp.home']).config(function($urlRouterProvider) {$urlRouterProvider.otherwise('/home');});
})();创建newsApp模块,引用ngResource和ui.router,分别是实现restful接口的服务和ui-router路由服务,newsApp.home则是我们自己创建的子模块。
.config中配置了路由默认的路径。
在www/views文件夹中创建home子功能文件夹并创建两个文件home.html和对应的home.js
home.html:
<p>hello world!</p>home.js:
(function () {
'use strict';angular.module("newsApp.home", []).config(function ($stateProvider) {$stateProvider.state('home', {url: '/home',controller: "homeCtrl",templateUrl: 'views/home/home.html'})}).controller("homeCtrl", homeCtrl);function homeCtrl ($scope) {}
})();大家可以看到home.js中创建了子模块newsApp.home并配置了一个名称为home路由它的对应的controller和模版页面。
当我们创建了这些文件后我们可以在www文件夹下看到一个自动生成的all.js文件,这就是我们通过gulp工具把我们所有分散在各个文件夹中的js合并后的js文件,这样的好处是我们在项目开发时可以根据不同的功能创建不同的目录把开发文件分类的很清楚清晰,也不需要在页面上引用这么多数量的文件,在gulp我们也可以增加处理步骤比如:混淆js、压缩js
我们不需要刷新页面我们就可以在页面上看到我们最熟悉的两个单词:
hello world~
OK,一个angular的框架已经搭建好了!
下一期我们将会演示如果使用angular开发具体的功能。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 割双眼皮 分别
...
2024/4/23 14:23:02 - (angularjs) 数据的增删改查(添加用户,查询年龄,批量删除,全部删除,修改密码) 类似题
上图: 上代码: <!DOCTYPE html> <html ng-app"UMApp"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width,minimum-scale1.0,maximum-scale1.0,user-scalable…...
2024/4/24 1:52:29 - (angularjs) 数据的增删改查比之前的模板漂亮
上图: 上代码: <!DOCTYPE html> <html ng-app"OrderApp"> <head><meta charset"UTF-8"><title>订单管理</title><script type"text/javascript" src"jquery.1.12.4.js"…...
2024/4/24 2:14:25 - AnjularJs的增删改查(单页网站)
2016.6.4 学习文献: 你的第一个AngularJS应用:https://segmentfault.com/a/1190000000347412 AngularJS 提交表单的方式:http://www.oschina.net/translate/submitting-ajax-forms-the-angularjs-way AngularJS中$http服务的简单用法:http://…...
2024/4/25 11:23:28 - 割了双眼皮淤血
...
2024/4/24 1:50:00 - 割了双眼皮影响月经吗
...
2024/4/23 6:12:40 - 割了双眼皮一个星期了
...
2024/4/24 0:44:51 - 割了双眼皮能吃瘦肉吗
...
2024/4/23 6:11:14 - 割了双眼皮露白
...
2024/4/23 9:15:37 - 为什么虚拟DOM更优胜一筹
注意: 虚拟DOM只是实现MVVM的一种方案,或者说是视图更新的一种策略。没有虚拟DOM比MVVM更好一说。 我们回顾传统MVC框架,如backbone,它是将某个模板编译成模板函数,需要更新时,是自己手动将数据整体传入模板函数, 得到一个字符串,使用innerHTML刷新某个容…...
2024/4/23 13:15:23 - 既然Vue通过数据劫持可以精准探测数据变化,为什么还需要虚拟DOM进行diff检测差异?
既然Vue通过数据劫持可以精准探测数据变化,为什么还需要虚拟DOM进行diff检测差异? 考点: Vue的变化侦测原理 前置知识: 依赖收集、虚拟DOM、响应式系统 现代前端框架有两种方式侦测变化,一种是pull一种是push pull: 其代表为React,我们可以回忆一下React是如何侦测到变化的…...
2024/4/26 21:43:49 - 割了双眼皮可以出门吗
...
2024/4/26 12:19:49 - 割了双眼皮紧张
...
2024/4/26 22:14:46 - 割了双眼皮后要疼多久可以恢复正常
...
2024/4/26 11:51:24 - 割了双眼皮多久可以用洗面奶
...
2024/4/26 7:27:10 - 割了双眼皮变好漂亮
...
2024/4/26 13:02:11 - 如何成为优秀的技术主管,技术篇
2019独角兽企业重金招聘Python工程师标准>>> 阿里妹导读:技术主管,又叫「技术经理」,英文一般是 Tech Leader ,简称 TL。随着工作经验的不断积累,能力的不断提升,每个人都有机会成为Team Leader…...
2024/4/26 13:04:17 - 使用Maven构建 整合Dubbo+Zookeeper+SpringMVC+Spring+MyBatis支持分布式 高效便捷开发框架
Yan 项目简介(Instruction) 项目已托管至Github,请前往https://github.com/micyo202/yan查看源码 logo 注:最新基于SpringCloud的完整微服务架构体系已经逐步完成,查看详细内容请前往https://www.jianshu.com/p/a061ef…...
2024/4/26 18:41:45 - 一个靠谱的前端开源项目需要什么?
0. 前言 写前端代码一段时间之后,你可能会萌生做一个开源项目的想法,一方面将自己的好点子分享出去让更多的人受益,另一方面也可以在社区贡献的环境下学到更多的东西从而快速成长。但是开源项目也有开源项目的玩法,一些可能没有注…...
2024/4/27 0:29:58 - C语言学习——前言
走入工作岗位之后,我终于明白了大学时候那些看似没有用的基础知识是多么的重要。于是乎开始了重新构建知识体系的进程。博主在网上买到一套某知名培训机构的教学视频,看了两节之后有种欲哭无泪的感觉。可能教师的目的性很强要在几个月内上手工作拿高薪,填鸭式教育,不讲原理…...
2024/4/26 4:31:39
最新文章
- 电脑提示msvcp100.dll丢失的解决方法,多种有效的解决方法分享
在日常使用电脑进行工作的时候,我们常常依赖于各种高效软件来辅助完成任务,提升工作效率。然而,当你满怀期待地双击启动某个至关重要的办公软件时,屏幕上却弹出了一个令人措手不及的错误提示:“msvcp100.dll文件丢失”…...
2024/4/28 23:33:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Golang Gin框架
1、这篇文章我们简要讨论一些Gin框架 主要是给大家一个基本概念 1、Gin主要是分为路由和中间件部分。 Gin底层使用的是net/http的逻辑,net/http主要是说,当来一个网络请求时,go func开启另一个协程去处理后续(类似epoll)。 然后主协程持续…...
2024/4/23 6:22:17 - 编译amd 的 amdgpu 编译器
1,下载源码 git clone --recursive https://github.com/ROCm/llvm-project.git 2, 配置cmake cmake -G "Unix Makefiles" ../llvm \ -DLLVM_ENABLE_PROJECTS"clang;clang-tools-extra;compiler-rt" \ -DLLVM_BUILD_EXAMPLESON …...
2024/4/27 7:17:33 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57