Angular 实战教程 - 手把手教你构建待办事项应用 Today (Part 1)



这是什么?我适合阅读吗?
ng.ant.design/docs/introd…
NG-ZORRO 是由阿里巴巴阿里云和计算平台事业部的小伙伴为 Ant Design 开发的 Angular 版本,是一个适用于构建中后台应用的组件库。该系列文章是为 ng-zorro 的用户提供的教程项目 Today 的配套教程。如果你是新用户,想要了解一下 ng-zorro 的使用姿势,或者你是 Angular 初学者,想要通过一个项目来锻炼自己的开发能力,欢迎阅读。
目录和链接
本系列文章共有以下几篇(更新中):
- (本篇)项目简介,学习在项目中添加 ng-zorro,编写最简单的 setup(初始设置)界面
你可以点击下面的链接预览:
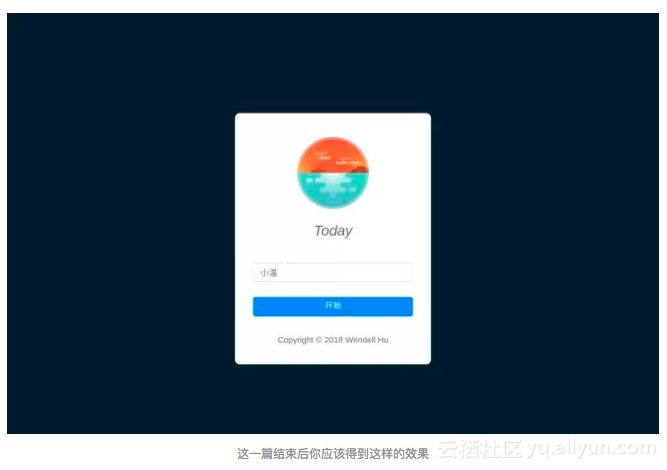
Today
点击下面的链接获取源代码:
today-ng
点击下面的链接获取按照行文顺序 commit 的源代码:
wendzhue/today-ng-steps
项目介绍
我们的教程项目要编写一个名为 Today 的待办事项应用。
Today 还有一个基于 electron 和 Vue 的版本,完成度比较高,建议你浏览该项目的主页(对于 Mac 用户我们还提供了能直接运行的 dmg,其他平台的用户请自行 build)。
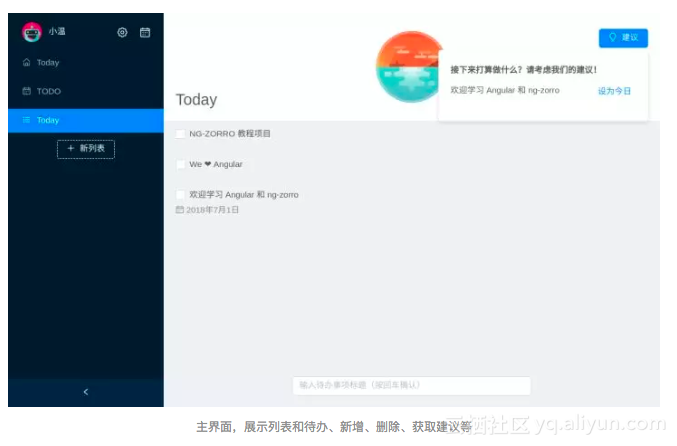
该应用主要包含以下几个界面,并提供如下的功能:
- 主界面,分为左边的清单列表和右边的待办事项列表。除了最基本的增加、删除、重命名清单和待办事项外,我们还要支持改变待办事项的排序方法,特别的,我们还要提供“建议”帮助用户确定今天(或者说接下来)要做的事情
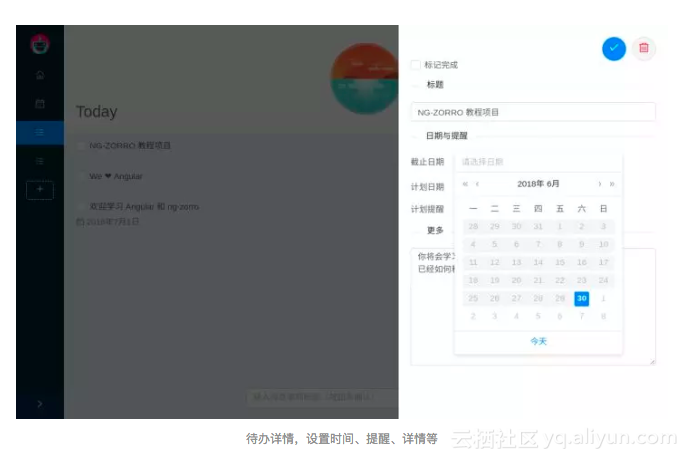
- 待办详情界面:在用户点击一个待办事项之后,这个界面会弹出以让用户对改办事项进行更多的修改,包括修改截止时间、计划时间、待办标题、详情、是否需要提醒等等
- 总结界面,我们帮助用户记录他们每一天完成任务的情况,并且通过日历的形式展示
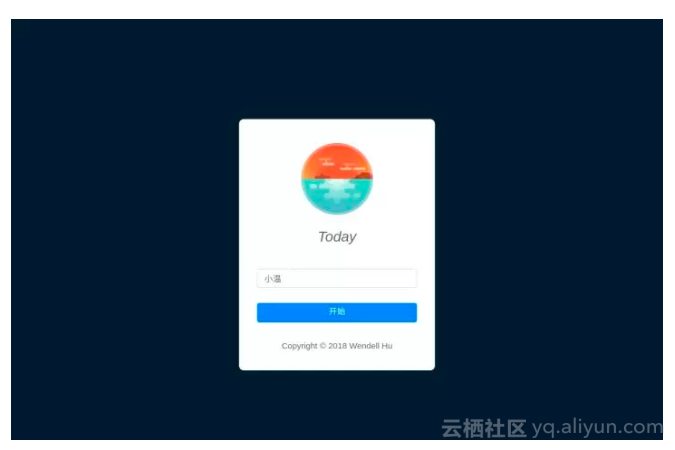
- 初始化(setup)界面
- 设置界面
是不是有点期待了呢?我们现在就开始!
项目构建
想要了解更多关于项目构建的内容,请阅读 ng-zorro 的文档。
我们先构建一个新项目,然后在这个项目里安装 ng-zorro。
$ ng new today-ng
$ cd today-ng
$ ng add ng-zorro-antd现在尝试 ng serve,并打开 locahost:4200,你应该可以看到 ng-zorro 的标志了,恭喜你顺利的为你的项目引入了 ng-zorro!

划分模块并设置路由
我们的应用分为好几个页面,为了在代码的层面也有对应的划分,并保持好的拓展性和可维护性,我们将每个大页面都划分为一个独立的模块。这篇文章里,我将会向你展示如何做最简单的一个模块 setup。
我们先创建 setup module 和对应的 component:
ng g m pages/setup
ng g c pages/setup --module pages/setup给项目添加路由。创建 app/app-routing.module.ts 文件,然后编写如下内容:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { SetupComponent } from './pages/setup/setup.component';const routes: Routes = [{ path: 'setup', component: SetupComponent },{ path: '', redirectTo: '/setup', pathMatch: 'full' }
];@NgModule({imports: [ RouterModule.forRoot(routes) ],exports: [ RouterModule ]
})
export class AppRoutingModule {}修改 app.module.ts 来引入 setup 以及路由模块:
// ...import { AppRoutingModule } from './app-routing.module';
import { SetupModule } from './pages/setup/setup.module';registerLocaleData(zh);@NgModule({declarations: [AppComponent],imports: [BrowserModule,BrowserAnimationsModule,FormsModule,HttpClientModule,NgZorroAntdModule,AppRoutingModule,SetupModule],providers: [ { provide: NZ_I18N, useValue: zh_CN } ],bootstrap: [ AppComponent ]
})
export class AppModule { }最后再更新 app.component.html 的内容为 <router-outlet></router-outlet>,这样,我们就划分好了第一个模块并处理了部分路由,现在请看浏览器,是不是显示 setup works! 了呢?
Setup 模块

在我们开始写界面之前,先简单分析一下。显然,我们需要把用户名和初始化标记存入 local storage,也很显然,我们不应该把 localStorage.set 等代码直接下载组件文件中,一是因为其他 module 和 component 肯定也要访问用户名信息,二是这提高了代码的耦合性——如果我们切换了存储机制,我们需要到处修改——所以我们要在这里引入 local storage service。除此之外,既然多个 module 需要读取同一信息,我们就要对键值 key 做出约定。
想清楚了,我们再开始写代码,在命令行中输入:
$ ng g s services/local-storage --module app然后在 local-storage.service.ts 中编码:
import { Injectable } from '@angular/core';const ls = localStorage;@Injectable()
export class LocalStorageService {constructor() { }public get<T>(key: string): any {return JSON.parse(ls.getItem(key)) as T;}public getList<T>(key: string) {const before = ls.getItem(key);return before ? (JSON.parse(before) as T[]) : [];}public set(key: string, value: any): void {if (!value && value === undefined) { return; }const arr = JSON.stringify(value);ls.setItem(key, arr);}
}在 local-storage.service.ts 同目录下创建 local-storage.namespace.ts 文件(为了简化后面的教程,我这里就把后面会用到的键全告诉你了):
export const GLOBAL_NAMESPACE = 'today.';export const APP_INFO_NAMESPACE = GLOBAL_NAMESPACE + 'appInfo.';
export const INIT_FLAG = APP_INFO_NAMESPACE + 'initFlag';
export const START_USING_DATE = APP_INFO_NAMESPACE + 'startUsingDate';export const USER_INFO_NAMESPACE = GLOBAL_NAMESPACE + 'userInfo.';
export const USERNAME = USER_INFO_NAMESPACE + 'username';
export const AVATAR_CODE = USER_INFO_NAMESPACE + 'avatarCode';export const TODO_NAMESPACE = GLOBAL_NAMESPACE + 'todo.';
export const TODOS = TODO_NAMESPACE + 'todos';export const LIST_NAMESPACE = GLOBAL_NAMESPACE + 'list.';
export const LISTS = LIST_NAMESPACE + 'lists';export const SUMMARY_NAMESPACE = GLOBAL_NAMESPACE + 'summary.';
export const LAST_SUMMARY_DATE = SUMMARY_NAMESPACE + 'lastSummaryDate';
export const SUMMARIES = SUMMARY_NAMESPACE + 'summaries';在用 local storage 进行存储的时候使用命名空间是个最佳实践,命名空间可以是应用名加模块名等形式。
这样就搞定了 service 了,接下来写组件,在 setup.module.html 当中编写界面内容:
<div class="full-screen page-content"><div class="wrapper"><img class="logo-img" src="./assets/img/logo.png" alt=""><div class="text-wrapper"><h1 class="title-text">Today</h1></div><input nz-input placeholder="请输入你喜欢的用户名" #usernameInput [(ngModel)]="username"><button nz-button [nzType]="'primary'" (click)="completeSetup()" [disabled]="!usernameInput.value">开始</button><div class="copy-right">Copyright © 2018 Wendell Hu</div></div>
</div>在 setup.module.ts 当中编写界面逻辑:
import { Component, HostBinding, OnInit } from '@angular/core';
import { LocalStorageService } from '../../services/local-storage/local-storage.service';
import {USERNAME,INIT_FLAG,START_USING_DATE
} from '../../services/local-storage/local-storage.namespace';
import { getTodayTime } from '../../../utils/time';@Component({selector: 'app-setup',templateUrl: './setup.component.html',styleUrls: [ './setup.component.less' ]
})export class SetupComponent implements OnInit {username: string;constructor(private store: LocalStorageService) {}ngOnInit() {}completeSetup(): void {this.store.set(INIT_FLAG, true);this.store.set(START_USING_DATE, getTodayTime());this.store.set(USERNAME, this.username);}
}完成(CSS 请自行编写,推荐使用 CSS 的各种预处理器)!你可以在这个界面输入用户名,点击按钮之后,你就能在 local storage 检视面板中看到有三个字段存储了值。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮做的一长一短
...
2024/4/20 14:23:22 - 双眼皮做出来脸显得胖
...
2024/5/8 15:34:13 - 双眼皮最晚多久恢复
...
2024/5/8 13:35:13 - angular js和一些个人总结小技巧
获取url中的网络后缀元素function getParam(paramName) {paramValue "";isFound false;if (this.location.search.indexOf("?") 0 && this.location.search.indexOf("") > 1) {arrSource unescape(this.location.search).substr…...
2024/5/5 14:54:02 - js控制滚动条在内容更新超出时自动滚到底部
//滚动条在内容更新时自动滚到底部var message document.getElementById(message);message.scrollTop message.scrollHeight;转载于:https://www.cnblogs.com/licurry/p/9518964.html...
2024/5/8 14:36:56 - 双眼皮组织水肿
...
2024/4/21 16:29:04 - 使用驱动器X:中的光盘之前需要将其格式化,是否将其格式化格式化の解决办法
很多朋友在不小心的情况下或者就是个人习惯,直接拔下U盘或移动硬盘,然后再次插上是系统提示:使用驱动器X:中的光盘之前需要将其格式化,是否将其格式化格式化?时整个人就呆了,啊,我的资源,我的资源啊,几百G的资源啊,整么办,然后网上的答案更是高端大气上档次,什么用…...
2024/5/6 22:27:20 - 双眼皮肿胀怎么消肿
...
2024/5/4 1:45:40 - 双眼皮肿后下垂
...
2024/5/5 22:35:18 - 双眼皮脂肪厚图片
...
2024/4/21 16:28:59 - Angular 为什么要引入 injection token 的概念
你可以定义和使用一个 InjectionToken 对象来为非类的依赖选择一个提供者令牌。 这里的重点是:非类。 下列例子定义了一个类型为 InjectionToken 的 APP_CONFIG . import { InjectionToken } from angular/core;export const APP_CONFIG new InjectionToken<…...
2024/4/21 16:28:59 - 双眼皮整容图片
...
2024/5/6 0:35:16 - 双眼皮整容恢复期多长
...
2024/4/26 23:23:15 - 双眼皮征集
...
2024/5/5 0:20:26 - 双眼皮真正有几种
...
2024/5/7 20:37:12 - 双眼皮褶皱严重图片
...
2024/5/8 8:59:48 - 实现 select中指定option选中触发事件
我们在用到下拉列表框select时,需要对选中的<option>选项触发事件,其实<option>本身没有触发事件方法,我们只有在select里的onchange方法里触发。 当我们触发select的双击事件时,用ondblclick方法。当我们要取得selec…...
2024/5/8 1:14:21 - select选择框切换内容显示的两种方法
1.ng-include 指令用于包含外部的 HTML 文件。包含的内容将作为指定元素的子节点。ng-include 属性的值可以是一个表达式,返回一个文件名。默认情况下,包含的文件需要包含在同一个域名下。 1、标签方式:<ng-include src“”>…...
2024/5/7 20:15:51 - 双眼皮褶皱浅图片
...
2024/5/8 7:46:50 - 双眼皮褶皱不稳定
...
2024/5/5 0:44:07
最新文章
- 中国 Copilot 能在笔记本电脑上起飞吗?
AI PC 是 PC 的下一个进化体? 中国能打造出自己的 AI 研发助手吗? 企业如何构建 AI 竞争力? AI 时代,个体如何避免被取代? 如果你也有此困惑,那就锁定这场直播吧! 视频号搜索【极狐GitLab】预约…...
2024/5/8 16:18:22 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 分享一个Python爬虫入门实例(有源码,学习使用)
一、爬虫基础知识 Python爬虫是一种使用Python编程语言实现的自动化获取网页数据的技术。它广泛应用于数据采集、数据分析、网络监测等领域。以下是对Python爬虫的详细介绍: 架构和组成:下载器:负责根据指定的URL下载网页内容,常用的库有Requests和urllib。解析器:用于解…...
2024/5/6 20:11:28 - 逆向案例十二——看准网企业信息json格式的信息
网址:【全国公司排行|排名榜单|哪家好】-看准网 打开开发者工具——刷新——网络——XHR——下滑页面加载新的页面——找到数据包 发现参数加密,返回的数据也进行了加密 按关键字在下方搜索 kiv进入第一个js文件 ctrlf打开文件里面的搜索框继续搜kiv找到…...
2024/5/7 18:56:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
