React和Angular的生命周期解析
React和Angular都具有生命周期,他们的生命周期分别时什么样的?二者生命周期间又有没有什么共同点呢,我们可以一起探讨一下。
1、React的生命周期
React的生命周期主要分为两个版本(以16.4版本划分),为了更好理解,我们将两个版本分为“初始版本”和“更新版本”。下面我们将首先介绍React “初始版本”的生命周期。
**1.1 React “初始版本”的生命周期。
**
React “初始版本”的生命周期方法主要有以下几种,他们的简要定义如下:
- constructor:完成了React数据的初始化 componentWillMount:在挂载之前被调用。它在render() 之前调用,因此在此方法中同步调用 setState() 不会触发额外渲染。
- componentDidMount:会在组件挂载后(插入 DOM 树中)立即调用。依赖于 DOM
节点的初始化应该放在这里。返回数据setState后组件会重新渲染。 - shouldComponentUpdate(nextProps,nextState):当 props 或 state发生变化时,shouldComponentUpdate会在渲染执行之前被调用。返回值默认为true。首次渲染或使用forceUpdate时不会调用该方法。如果shouldComponentUpdate返回false,则不会调用componentWillUpdate,render和componentDidUpdate。
- componentWillUpdate(nextProps,nextState):当组件收到新的props或state时,且shouldComponentUpdate返回true,会在渲染之前调用该方法。使用此作为在更新发生之前执行准备更新的机会。初始渲染不会调用此方法。
- componentDidUpdate(prevProps,prevState):会在更新后会被立即调用。首次渲染不会执行此方法。
- render:会插入jsx生成的dom结构,生成一份虚拟dom树,在每一次组件更新时,react会比较更新前后的新旧DOM树,然后找到最小的有差异的DOM节点,进行重新渲染。
- componentWillReceiveProps:会在已挂载的组件接收新的props之前被调用。如果你需要更新状态以响应prop更改(例如,重置它),你可以比较this.props和nextProps,将nextProps的state为当前组件的state,从而重新渲染组件.
- componentWillUnmount:会在组件卸载及销毁之前直接调用。在此方法中执行必要的清理操作,例如,清除timer,取消网络请求或清除在componentDidMount中创建的订阅等。
为了更好理解下面将结合demo,进行查看,实例demo代码如下:
https://codesandbox.io/s/nostalgic-fermat-8t67h?file=/src/App.js
export default class App extends React.Component {constructor(props) {super(props);this.state = {count: 0};console.log("constract");}handleClick = () => {this.setState({count: this.state.count + 1});};UNSAFE_componentWillMount() {console.log("componentWillMount");}componentDidMount() {console.log("conponentDidMount");}UNSAFE_componentWillReceiveProps() {console.log("componentWillReceiveProps");}shouldComponentUpdate() {console.log("shouldComponentUpdate");return true;}UNSAFE_componentWillUpdate() {console.log('componentWillUpdate')}componentDidUpdate() {console.log("componentDidUpdate");}componentWillUnmount() {console.log("componentWillUnmount");}render() {console.log("render");return (<div className="App"><h1>{this.state.count}</h1><button onClick={this.handleClick}>点击加1</button></div>);}
}
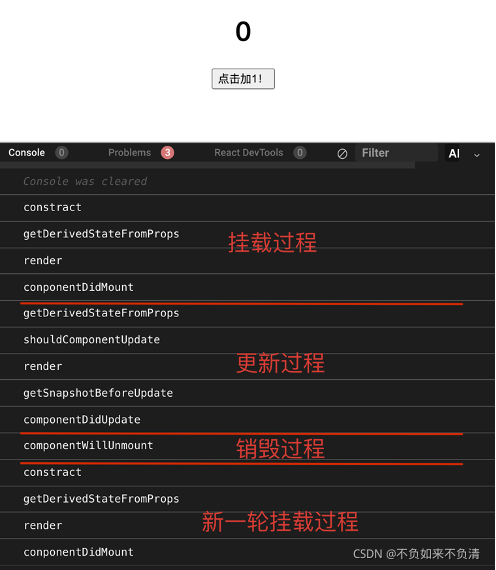
结合代码,我们可以查看生命周期函数的执行顺序。
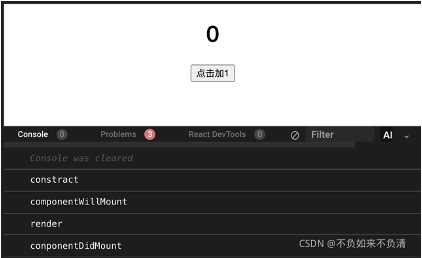
当页面初始渲染时,我们可以发现生命周期函数的执行顺序如下:

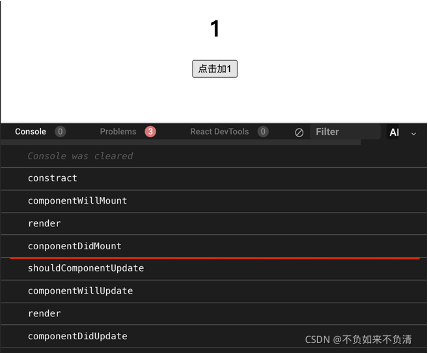
通过“点击+1”更新state后,生命周期函数的执行顺序如下:

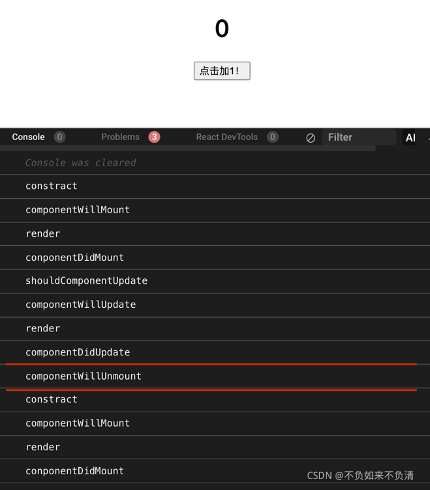
修改代码后,生命周期函数的执行顺序如下:
<button onClick={this.handleClick}>点击加1!</button>

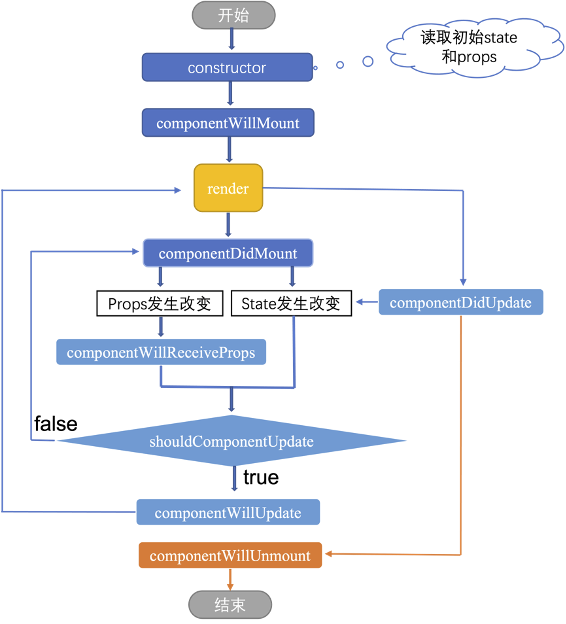
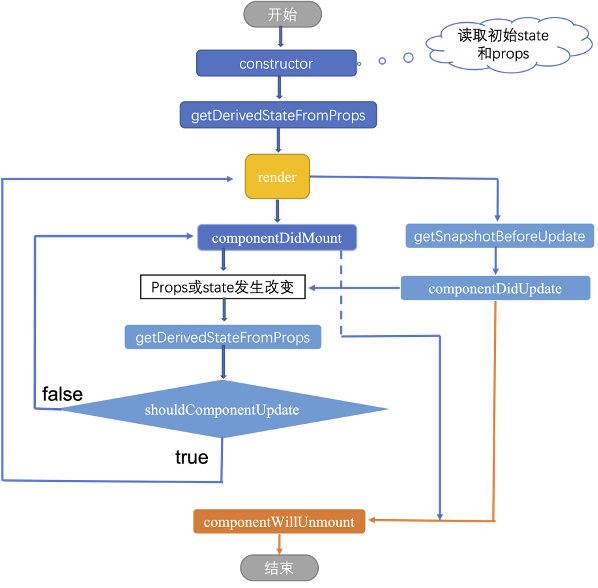
从上述流程,我们可以发现React生命周期如下图所示,主要可以分为三个过程:

图1 “初始版本”的生命周期
挂载过程(深蓝部分): 该部分包含constract(初始化)、 componentWillMount、 render、componentDidMount。
更新过程(浅蓝色部分): 该部分包括componentWillReceiveProps(该方法在demo中未展示) 、shouldComponentUpdate、 componentWillUpdate、render、componentWillUpdate
销毁阶段(橙色部分):该部分包括componentWillUnmount
**
1.2 React “更新版本”的生命周期
**
React16.4后使用了新的生命周期,具体使用getDerivedStateFromProps代替了旧的componentWillReceiveProps及componentWillMount。使用getSnapshotBeforeUpdate代替了旧的componentWillUpdate。其余的保持不变。
** getDerivedStateFromProps:**会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回null则不更新任何内容。
** getSnapshotBeforeUpdate:**该方法会在 render 之后, DOM 更新前被调用,用于读取最新的 DOM 数据。此生命周期方法的任何返回值将作为 componentDidUpdate的第三个参数。
基于上述内容,更改演示demo,演示结果如下

由此可见,“更新版本”的生命周期如下图所示:

图2 “更新版本”的生命周期
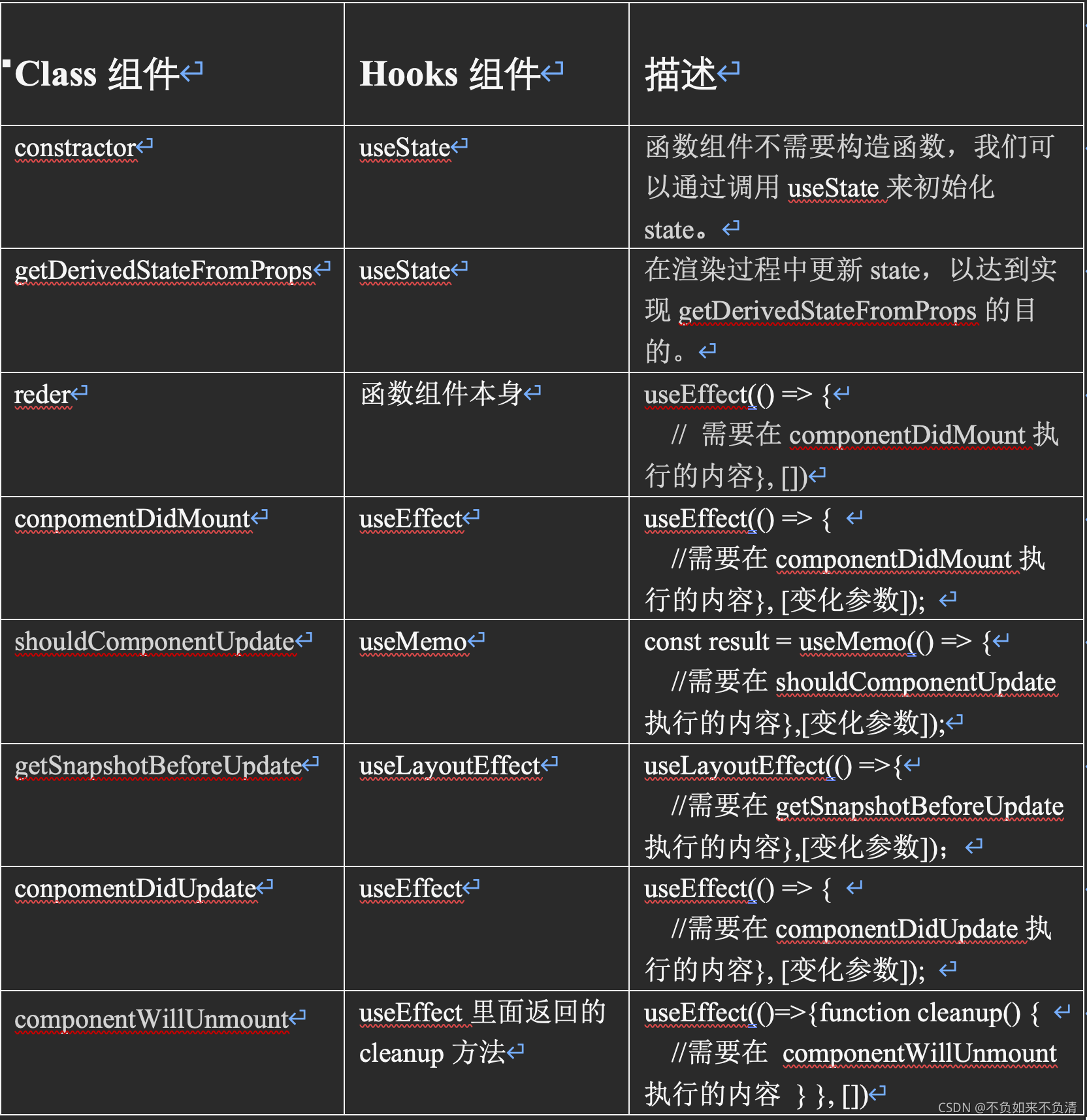
1.3 React hooks的“生命周期”
React在16.8后引入了hooks,让我们可以在不便携class的情况下使用state以及其他的react特性。hooks相比与 class 的生命周期概念来说,它更接近于实现状态同步,而不是响应生命周期事件。我们可以利用useState、useMemo、useEffect、useLayoutEffect来模拟实现生命周期,对应关系如下:

2、Angular的生命周期
Anuglar组件的生命周期钩子方法有以下八种,他们的用途和时机分别如下:

为了更好理解Angular的生命周期方法,下面我们将结合demo进行查看,
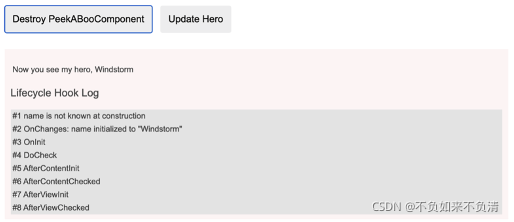
demo(下载范例)包含几个示例,其中“Peek-A-Boo”展示每个生命周期方法,每个方法调用后都会在屏幕上显示一条日志。
最开始,页面为下图所示:

点击“Create PeekABooComponent”后, 子组件内容展示,此时,生命周期方法的调用顺序为:

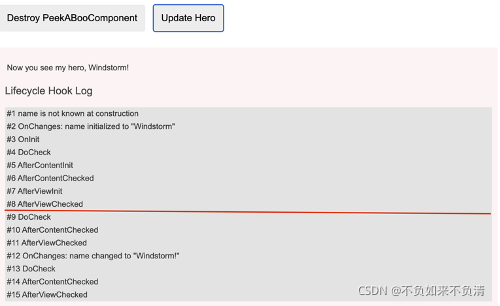
点击“Update Hero”后, 子组件内容更新,此时,生命周期方法的调用顺序为:

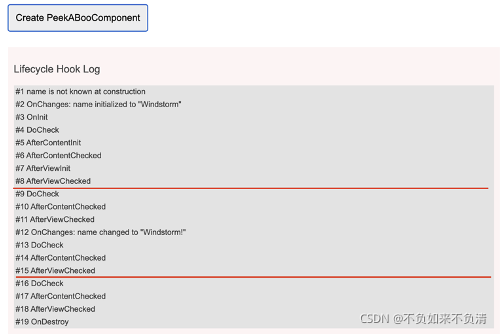
点击“Destroy PeekABooComponent”后, 子组件消失,此时,生命周期方法的调用顺序为:

基于上述demo,我们可以获知Angular的生命周期可划分为了三个阶段,分别为:组件初始化阶段,变化检测,组件销毁。
** 组件初始化阶段:**从ngOnChange开始,按照下图的顺序执行,直到ngAfterViewChecked;
** 变化检测阶段:**主要由ngOnchange、ngDeCheck、ngAfterContentChedked以及ngAfterViewChecked检测;
** 组件销毁阶段:**由ngOnDestory控制。
值得注意的是,下图紫色的都只会被调用一次,绿色的可被调用多次。
此外,AfterContent 钩子和 AfterView 相似。关键的不同点是子组件的类型不同: AfterContent 所关心的是 ContentChildren,这些子组件被 Angular 投影进该组件中。AfterView 所关心的是 ViewChildren,这些子组件的元素标签会出现在该组件的模板里面。

图3 Angular的生命周期
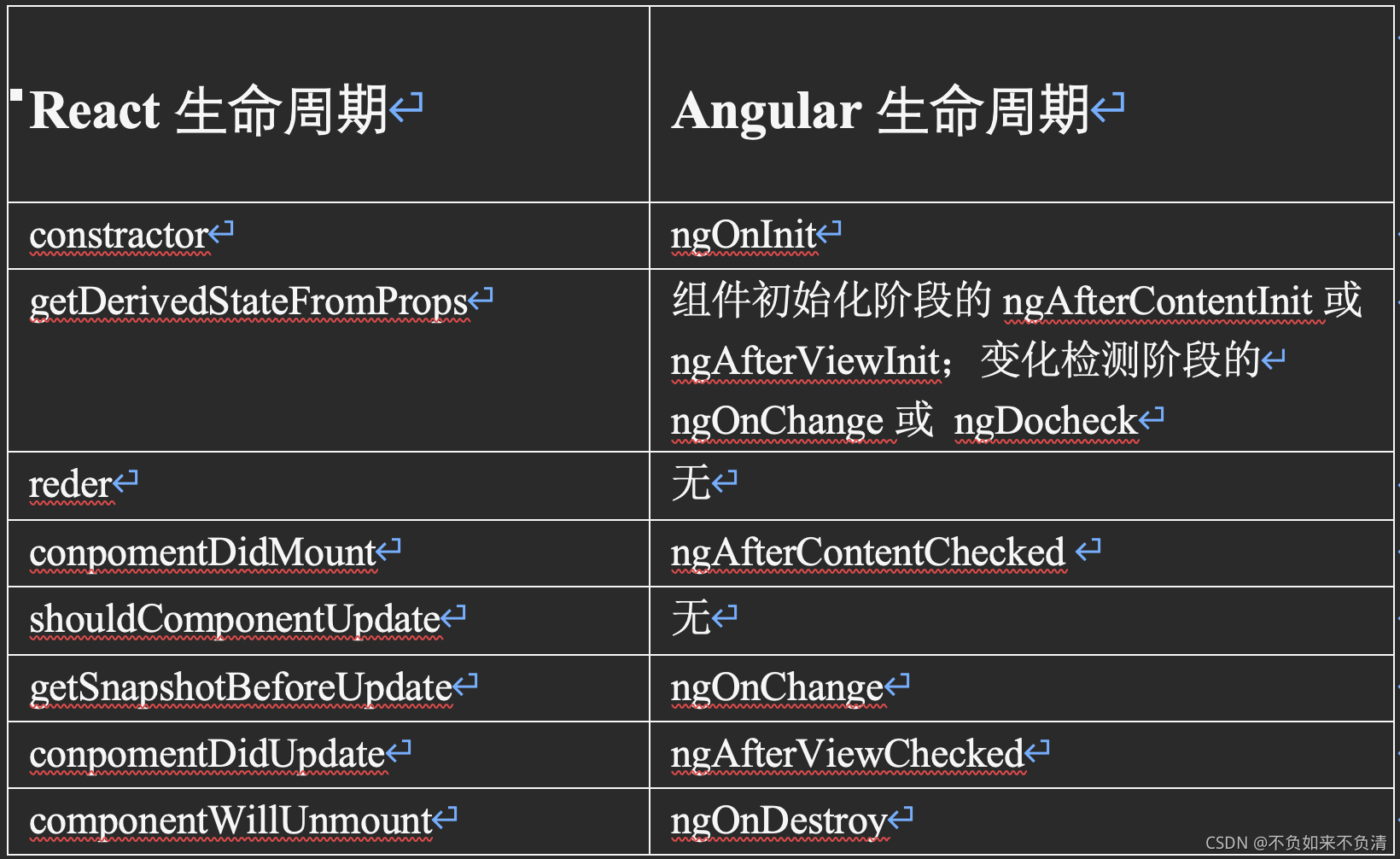
3、React和Angular生命周期的对比分析
React和Angular的生命周期差异性较大,我尝试在二者生命周期间找到一些共性,下面是我的一些发现,可能不完全匹配,欢迎共同探讨。

4、结语
以上就是我对于React和Angular生命周期的一些理解啦,如果有纰漏或错误,欢迎指出!
又是充实的一天,fighting~
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮增生修复有用吗
...
2024/4/21 16:28:49 - 想要学好C++,必看,能看完,证明你有学习C++的潜质,否则趁早放弃
【C++概述】C++这个词在中国大陆的程序员圈子中通常被读做“C加加”,而西方的程序员通常读做“C plus plus”,“CPP”。 它是一种使用非常广泛的计算机编程语言。C++是一种静态数据类型检查的,支持多重编程范式的通用程序设计语言。它支持过程化程序设计、数据抽象、面向对象…...
2024/4/21 16:28:48 - Angular--(三)服务Service
服务Service的作用 共享数据 在组件中定义的信息是固定的,假设另外一个组件也需要用到这些信息,这时候就用到服务,实现共享数据和方法 封装方法 组件不应该直接获取或保存数据,它们不应该了解是否在展示假数据。 它们应该聚焦于…...
2024/4/21 16:28:46 - Angular 快速学习笔记(1) -- 官方示例要点
创建组件 ng generate component heroes{{ hero.name }} {{}}语法绑定数据管道pipe 格式化数据 <h2>{{ hero.name | uppercase }} Details</h2>[(ngModel)] 双向绑定,form需要引入FormsModuleAppModule 放置元数据(metadata) a. …...
2024/5/7 19:37:37 - 让前端独立于后端进行开发,模拟数据生成器Mock.js
让前端独立于后端进行开发,模拟数据生成器Mock.jsMock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。 Home nuysoft/Mock Wiki GitHubhttps://github.com/nuysoft/Mock/wikiGetting Started nuysoft/…...
2024/5/7 1:07:14 - angularcli 第七篇(service 服务)
在组件中定义的信息是固定的,假设另外一个组件也需要用到这些信息,这时候就用到服务,实现 共享数据 和 方法 组件不应该直接获取或保存数据,它们不应该了解是否在展示假数据。 它们应该聚焦于展示数据,而把数据访问的…...
2024/5/7 21:49:26 - 双眼皮怎样贴窄
...
2024/5/7 21:14:52 - 双眼皮怎样保持
...
2024/4/21 16:28:43 - 双眼皮怎么样消肿快
...
2024/4/25 21:40:02 - 双眼皮怎么割显小
...
2024/5/5 15:35:00 - 双眼皮越来越窄矫正
...
2024/5/5 4:54:01 - 双眼皮有双两层的吗
...
2024/4/21 16:28:38 - 双眼皮有肉条感觉松
...
2024/5/5 15:06:59 - 双眼皮有那些修复方法
...
2024/4/20 14:23:39 - ng2-smart-table@^1.5.0 requires a peer of ng2-completer@^3.0.2 but none was installed
解决方案 npm install -save ng2-completer^3.0.2...
2024/5/3 16:07:12 - 双眼皮有那几种方法
...
2024/4/20 14:23:37 - 双眼皮有坑怎么回事
...
2024/5/5 15:18:55 - 双眼皮有个坑
...
2024/5/5 16:29:44 - 双眼皮有但不明显
...
2024/5/5 7:19:52 - 双眼皮一星期半个月
...
2024/4/21 16:28:33
最新文章
- 大厂Java面试题:MyBatis中有几种加载映射器(Mapper.xml)的方式?
大家好,我是王有志。 今天给大家带来的是一道来自京东的 MyBatis 面试题:MyBatis 中有几种加载映射器(Mapper.xml)的方式? 常见加载 MyBatis 映射器的方式有 5 种,可以根据不同的使用方式来进行具体区分&…...
2024/5/8 1:19:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - CSS使用JS变量
1. CSS变量 CSS 变量(也称为自定义属性)允许我们在 CSS 中定义可重复使用的值,并将其应用于不同的选择器。为了创建一个 CSS 变量,我们需要使用 -- 前缀,然后可以像常规属性一样使用它。 :root {--primary-color: bl…...
2024/5/3 17:12:15 - JAVA面试大全之架构篇
目录 1、架构基础 1.1、如何理解架构的演进? 1.2、如何理解架构的服务化趋势? 1.3、架构中有哪些技术点? 2、缓存...
2024/5/7 16:48:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
