Vue到底是怎样个框架?
一、Vue介绍
过去的十年,我们的网页变得更加动态化和强大,是因为有JAVAScript,我们已经把很多传统服务端代码放到浏览器中这样就产生了成千上万行的JavaScript代码,他们链接了各种各样的HTML和CSS文件,但缺乏正规的组织形式,这也是为什么越来越多的开发者使用JavaScript框架,例如:angular、REACT和VUE这样的框架。这里我们就说一下vue,vue是一款有好的、多用途且高性能的JavaScript框架,它能够帮助你创建可维护性和课测试性更强的代码库,vue是渐进式的JavaScript框架,也就是说如果你已经有一个现成的服务端应用你可以将vue作为该应用的一部分嵌入其中,带来更加丰富的交互体验或者如果你希望将更多的业务逻辑放到前端来实现那么vue的核心库机器生态系统也可以满足你的各式需求。与其他框架相同,vue允许你讲一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript以用来渲染网页中相应的地方。
二、使用VUE
1、引入vue.js文件
//下载后导入 <script src=vue.js></script>
2、通过下面的代码展示用,创建一个Vue的实例,然后通过应用的id嵌入根元素,将数据放入一个对象data中,并且将表达式传入div中{{msg}}(一定注意必须是双大括号)
//展示的HTML <div id="app">{{ msg}} </div>//建立vue对象,固定格式 new Vue({el: '#app', //通过id嵌入元素,el是元素ELEMENT的缩写data: { msg: 'Holle Word!'} })
三 、指令
指令:带有前缀 v-,以表示它们是 Vue 提供的特殊特性,通过属性来操作元素。
1、v-model
v-model:实现了数据和视图的双向绑定分成了3步:1)把元素的值和数据相互绑定2)当输入内容时,数据同步发生变化,视图 ---数据的驱动3)当改变数据时,输入内容也会发生变化,数据-》视图的驱动 例子:利用vue中的v-model把input标签与data数据中msg属性进行双向绑定,msg可以有默认值也可以默认为空! <div id="app"><input type="text" v-model="msg"><h1>{{msg}}</h1> </div><script>new Vue({el:"#app",data:{msg:"Holle Word !"}})
2、v-bind
// 绑定元素的属性来执行相应的操作,鼠标悬浮几秒后显示出绑定的提示信息 <div id="app"><a v-on:href="url">我想去百度</a> </div> <script>new Vue({el: "#app", //表示在当前这个元素内开始使用VUE data:{url: "http://www.qq.com"},})</script>
3、v-text
// v-text 在元素中插入文本,比较单一 <div id="app"> <h1 v-text="msg">{{msg}}</h1> </div><script>new Vue({el:"#app",data:{msg:"Holle Word !"}})
4、v-html
// v-html:在元素不中不仅可以插入文本,还可以插入标签,多样化 <div id="app"> <h1 v-html="hd"></h1> </div> <script>new Vue({el:"#app",data:{hd: "<input type='button' value='提交'>",str: "我要发财!"}})
5、v-if -- v-show -- v-on
// v-if: 根据表达式的真假值来动态插入和移除元素,下面的例子演示了我们不仅可以把数据绑定到 DOM 文本或特性,还可以绑定到 DOM 结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果。
// v-show:根据表达式的真假值来隐藏和显示元素


<div id="app"><p v-if="pick">我是刘德华</p><p v-else>我是张学友</p><p v-show="temp">我是赵本山</p><p v-show="ok">你喜欢我吗?</p></div> <script>var vm = new Vue({el: "#app", //表示在当前这个元素内开始使用VUE data:{pick: false,temp: true,ok: true}})<!--不属于vue,单纯是js的语法,没过多少时间就会改变当前状态-->window.setInterval(function(){vm.ok = !vm.ok;},1000)


// 对循环的数据进行删除v-on点击事件(也可以写成:@click) <div id="app"><input type="button" value="点我吧!" v-on:click="show()"></div><script>new Vue({el: "#app", //表示在当前这个元素内开始使用VUE data:{arr: [11,22,3344,55],},methods: {show: function () {this.arr.pop();}}})</script>
6、v-for
根据变量的值来循环渲染元素


<div id="app"><ul><li v-for="item in todos">{{ item.text }}</li></ul> </div> var app = new Vue({el: '#app',data: {todos: [{ text: '学习 JavaScript' },{ text: '学习 Vue' },{ text: '整个牛项目' }]} })


// 循环列表有两个参数,一个为元素中的数据,另一个为索引值<div id="app"><ul><li v-for="(item,index2) in arr">{{item}}: {{index2}}</li></ul></div><script>new Vue({el: "#app", //表示在当前这个元素内开始使用VUE data:{arr: [11,22,33,44,55],}})</script>


// 循环字典时,有三个参数,元素中的value值,key,索引值 <div id="app"><ul><li v-for="(item,key,index) in obj">{{item}}: {{key}}:{{index}}</li></ul></div><script>new Vue({el: "#app", //表示在当前这个元素内开始使用VUE data:{obj: {a:"张三",b:"李四",c:"王大拿",d:"谢大脚"},},})</script>


// 循环数组中的对象,点出来(理解但是不知道怎么表达,参考之前学的知识) <div id="app"><ul><li v-for="item in obj2">{{item.username}}{{item.age}}{{item.sex}}</li></ul></div><script>new Vue({el: "#app", //表示在当前这个元素内开始使用VUE data:{obj2:[{username: "jason"},{age: 20},{sex: "male"}],},})</script>
对数组的操作:
push
pop
shift
unshift
splice
reverse
7、输入信息表(low逼)


<div id="app"><div><p><input type="text" placeholder="姓名" v-model="username"></p><p><input type="text" placeholder="年龄" v-model="age"></p><p><input type="button" value="提交" v-on:click="add"></p></div><div><table cellpadding="1" border="1" ><tr v-for="(item,index) in arr"><td><input type="text" class="txt" v-model="item.username"></td><td>{{item.age}}</td><td>{{index}}</td><td><input type="text" class="txt"></td><td><input type="button" value="删除" v-on:click="del(index)"></td></tr></table></div> </div><script>new Vue({el:"#app",data:{username:"",age:"",arr:[]},methods:{add:function () {this.arr.push({username:this.username,age:this.age})console.log(this.arr);},del:function (index) {this.arr.splice(index,1);}}}) </script>
四、相关代码展示
利用所学知识点做一些简单的页面在展示(烂到家了)
1、显示动态生成




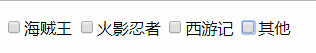
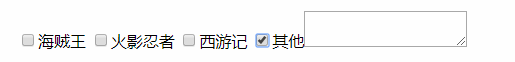
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script><style>/*<!--把li标签的黑点去掉-->*/ul li {display: inline-block;}</style> </head> <body> <div id="app"><ul><!--CheckBox是选项框框--><li><input type="checkbox">海贼王</li><li><input type="checkbox">火影忍者</li><li><input type="checkbox">西游记</li><li><!--对create添加一个点击事件,后面的focus是一个自定义指令,HTML和show指令--><input type="checkbox" v-on:click="create()">其他<li v-focus v-html="htmlstr" v-show="test"></li></li></ul> </div><script> // <!--定义一个vue对象,内部生成n个方法-->var vm = new Vue({el: "#app", //表示在当前这个元素内开始使用VUE data: {htmlstr: "<textarea></textarea>", //生成一个标签,就是那个框框 test: false},methods: {create: function () {this.test = !this.test;}}}) </script> </body> </html>
2、增加信息表功能
插曲:
 只想说一句MMP,以为索引英文是别的单词,找了 半天pycharm替换快捷键,最后有道一下,索引英文竟然是index。
只想说一句MMP,以为索引英文是别的单词,找了 半天pycharm替换快捷键,最后有道一下,索引英文竟然是index。
正文:


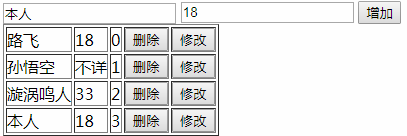
通过点击增加按钮,增加数据,基本的增删改,以上页面通过多个知识点 进行拼接而成。


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script><style>ul li{list-style: none;}.tipbox{width: 200px;height:200px;border: 1px solid cornflowerblue;position: absolute;background-color: #aaaaaa;top: 200px;left: 600px;}</style> </head> <body><div id="app"><div><input type="text" placeholder="姓名" v-model="username"><input type="text" placeholder="年龄" v-model="age"><input type="button" value="增加" @click="add"></div><div><table cellpadding="0" border="1"><tr v-for="(item,index) in arr"><td>{{item.username}}</td><td>{{item.age}}</td><td>{{index}}</td><td><input type="button" value="删除" @click="del(index)"></td><td><input type="button" value="修改" @click="showBox(index)"></td></tr></table></div><div class="tipbox" v-show="isShow"><p><input type="text" placeholder="姓名" v-model="m_username"></p><p><input type="text" placeholder="年龄" v-model="m_age"></p><p><input type="button" value="确定" @click="save()"><input type="button" value="取消" @click="cancel()"></p></div></div><script>new Vue({el: "#app", //表示在当前这个元素内开始使用VUE data:{username: "",age: "",arr: [],isShow:false,m_username: "",m_age: "",n: 0},methods: {add: function () {this.arr.push({username:this.username,age: this.age});console.log(this.arr);},// 删除 del: function (index) {this.arr.splice(index,1);},// 修改 showBox: function (index) {this.isShow = true;this.n = index;this.m_username = this.arr[index].username;this.m_age = this.arr[index].age;},cancel: function () {this.isShow = false},save: function () {this.arr[this.n].username = this.m_username;this.arr[this.n].age = this.m_age;this.isShow = false}}})</script> </body> </html>
还有很多实例和知识点,请看官网https://cn.vuejs.org/v2/guide/index.html
相关博客:http://www.cnblogs.com/keepfool/p/5619070.html
http://www.cnblogs.com/zhaodagang8/category/1134528.html
转载于:https://www.cnblogs.com/f1443526266/p/8352991.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮术前可以吃东西
...
2024/5/9 0:49:18 - 双眼皮术后一年恢复图
...
2024/5/8 12:13:55 - 双眼皮术后眼睛向上看
...
2024/4/21 16:27:29 - angular表单经验分享
原文 https://www.jianshu.com/p/af359bd04f32 大纲 1、表单的名字不可以和传入的值的名字相同 2、在模板驱动表单的时候要使用angular表单的验证功能,需要将ngModel绑定到模板变量,通过模板变量来判断调用验证器 3、模板驱动表单如何绑定radio单选…...
2024/4/21 16:27:28 - 双眼皮术后眼睛弄破了
...
2024/4/21 16:27:27 - 双眼皮术后能外出
...
2024/4/21 16:27:26 - 双眼皮术后两个月疤痒
...
2024/4/21 16:27:25 - 双眼皮术后可以吃芒果
...
2024/4/28 13:11:29 - 双眼皮术后禁食牛羊肉
...
2024/4/21 16:27:24 - VARIANT、COleVariant 和_variant_
在OLE、ActiveX和COM中,VARIANT数据类型提供了一种非常有效的机制、由于它既包含了数据本身,也包含了数据的类型,因而它可以实现各种不同的自动化数据的传输。下面让我们来看看OAIDL.H文件中VARIANT定义的一个简化版: struct tagVARIANT { VARTYPE vt; union { …...
2024/4/21 16:27:22 - 双眼皮术后禁食
...
2024/4/21 16:27:21 - 双眼皮术后睫毛根部痛
...
2024/4/21 16:27:21 - Swift:字符串格式化
字符串格式化1、单个变量格式化1.1、字符串类型格式化let string = "lazy" print(String(format:"%@ boy", arguments:[string]))//输出结果:lazy boy1.2、Number类型格式化let num = 10 print(String(format:"%4d 个", arguments:[num]))//输出…...
2024/4/20 14:24:21 - 双眼皮术后敷生理盐水
...
2024/4/20 14:24:19 - 双眼皮术后刀口特别深
...
2024/4/23 10:21:37 - angular.js学习
1.第一个小例子 <!DOCTYPE html> <html> <body><div ng-app""><p>在输入框中尝试输入:</p><p>姓名:<input type"text" ng-model"name"></p><p ng-bind"na…...
2024/4/20 7:47:11 - (二)angular.js
<div ng-app"" ng-init"firstNameJohn;lastNameDoe"> <p>姓名: {{ firstName " " lastName }}</p> </div>一、标签了解 AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。 1、ng-app" " 指令初…...
2024/4/20 14:24:16 - 双眼皮术后吃了
...
2024/4/20 14:24:15 - 双眼皮手术做完那个线
...
2024/4/29 23:32:39 - Ionic2入门教程 实现TodoList App-2 实现TodoList App
在上一篇教程Ionic2入门教程 实现TodoList App-1 初识Ionic2 中,我们介绍了Ionic2框架和使用Ionic2的命令行工具创建一个项目,并介绍了创建的项目结构和各个部分。在这一部分教程中,我们还是来实现一个TodoList的实例,来看看怎么用…...
2024/4/20 14:24:14
最新文章
- Python基础详解三
一,函数的多返回值 def methodReturn():return 1,2x,ymethodReturn() print(x,y) 1 2 二,函数的多种参数使用形式 缺省参数: def method7(name,age,address"淄博"):print("name:"name",age"str(age)&quo…...
2024/5/9 3:21:09 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 关于搭建elk日志平台
我这边是使用docker compose进行的搭建 所以在使用的时候 需要自行提前安装docker以及dockercompose环境 或者从官网下载对应安装包也可以 具体文章看下一章节:【ELK】搭建elk日志平台(使用docker-compose),并接入springboot项目...
2024/5/2 20:59:18 - c++类的继承方式
在 C 中,类的继承方式有三种:公有继承(public inheritance)、保护继承(protected inheritance)和私有继承(private inheritance)。这些继承方式决定了派生类对基类成员的访问权限。 …...
2024/5/8 20:45:20 - ps教程谁教的好
在Photoshop(PS)教程方面,有多位老师被推荐为教学水平较高。以下是一些被提及的老师: 敬伟:被认为是很多人的PS启蒙老师,提供基本功能介绍与高级效果案例,教学风格被认为是免费且不拖沓的。1…...
2024/5/6 13:28:04 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
