前端知识点总结
知识点大纲
JavaScript:
数据类型、面向对象、继承、闭包、插件、作用域、跨域、原型链、模块化、自定义事件、内存泄漏、事件机制异步装载回调、模板引擎、Nodejs、JSON、ajax等。
1.浏览器内核
- ie:trident(三叉戟)内核
- firefox:gecko(壁虎)内核
- safari:webkit(浏览器核心)内核
- opera:以前是presto(急速)内核,现在是和谷歌共同开发的blink(闪烁)内核
- chrome:blink(基于webkit,谷歌和opera software共同开发)
附:浏览器内核的理解
浏览器内核分为两部分:渲染引擎和js引擎
渲染引擎:负责取得网页内容、整理讯息,以及计算网页的显示方式,然后输出至显示器或打印机。浏览器内核不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其他需要编辑、显示网络内容英语程序都需要审核。
js引擎:解析和执行js来实现网页的动态效果。
2.每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
<!DOCTYPE>声明位于文档的最前面的位置,处于<html>标签之前。此标签会告诉浏览器文档使用那种HTML或者XHTML规范。(重点:告诉浏览器按照何种规范即系页面)
Doctype不存在或者格式不正确会导致文档以兼容模式呈现。
附:html5为什么只需要写<!DOCTYPE html>?
- html5不基于SGML(标准通用标记语言/Standard Generalized Markup Language),因为不需要对DTD(文档类型声明/Document Type Declaration)进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照他们告知的方式来运行)
- HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
3.xhtml和html有什么区别
html是一种基本的web网页设计语言,xhtml是基于xml的标记语言。
区别:
- xhtml元素必须被正确的嵌套
- xhtml元素必须被关闭
- 标签名必须用小写
- xhtml必须有根元素
4.什么是BFC,什么会生成BFC
BFC(block formatting context)块级格式化上下文
它是一个独立的渲染区域,它规定了内部如何布局,并且与这个区域外部毫不相干。
什么会生成BFC
- 根元素
- float不为none的浮动框
- position为absolute、fixed
- display为:inline-block、table-cell、flex、table-caption、inline-flex非块框的块容器
- overflow不为visibility的块框
- 触发ie的hasLayout特性
5.Quirks模式是什么?它和Standard模式有什么区别?
从ie6开始,引入了Standards模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到指定浏览器中的程度。
在ie6之前css还不够成熟,所以ie5等之前的浏览器对css的支持很差,ie6将对css提供更好的支持,然而这时候问题就来了,因为有很多页面都是基于旧的布局方式写的,而如果ie6支持css则将令这些页面显示不正常,如何在既保证不破坏现有页面,又提供新的渲染机智呢?
在写程序时我们也经常遇到这样的问题,如何保障原来的接口不变,又提供更强大的功能,尤其是新功能不兼容旧功能时。遇到这种问题时的一个常见的做法是增加参数和分支,即当某个参数为真时,我们就使用新功能,如果不为真,就使用旧功能,这样做既不破坏原有的程序,又提供新功能。ie6也是类似这样做的,它将DTD当成了这个“参数”,因为以前的页面大家都不会写DTD,所以ie6就假定如果写了DTD,就意味着这个页面将采用对css支持更好的布局,如果没有,就采用兼容之前的布局方式。这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。
区别:总体会有布局、样式解析和脚本三个方面的区别。
盒模型:在W3C标准中,如果设置了一个元素的宽度和高度,指的是元素的内容宽度和高度,而在Quirks模式下,ie的快读和高度还白喊了padding和border。
盒模型:在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在Quirks 模式下,IE的宽度和高度还包含了padding和border。
设置行内元素的高度:在standards模式下,给<span>等行内元素设置width和height都不会生效,在quirks模式下,会生效。
设置百分比高度:在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置百分比的高度,子元素设置了一个百分比高度是无效的。
水平居中:在standards模式下使用margin:0 auto可以使元素水平居中,但是在quirks模式下会失效。
6.什么是语义化的html
直观的认识标签,让页面内容结构化,便于对浏览器、搜索引擎解析,爬虫依赖于标签来确定上下文和各个关键字的权重,方便其他设备解析(屏幕阅读器、盲人阅读器、移动设备)。在没有css样式的时候也可以以一种清晰的文档结构显示。
7.div+css的布局特别较table有什么优点?
- 改版的时候方便,只需要更改css文件
- 页面加载速度快、结构清晰、页面显示简洁
- 表现与结构分离
- 易于优化seo,排名更容易靠前
8.渐进增强和优雅降级之间的区别?
渐进增强:首先针对低版本的浏览器进行页面构建,保证最基本的功能,然后针对高级的浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级:一开始就构建完整的功能,然后再针对低版本进行兼容。
区别:优雅降级从复杂的情况开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级意味着往回看,而渐进增强以为这朝前看,同时保证其根基处于安全地带。
9.src与href的区别
src(source)指向外部资源的位置,指向的内容将会嵌套入文档中当时标签所在的位置;在请求src资源时将会将其所指向的资源下载并应用到文档中,如js脚本,img图片和iframe等元素。
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,类似于将所只想到额资源嵌套入当期标签内。
href(hypertext reference/超文本引用)指向网络资源所在的位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如果我们在文档中添加<link href="common.css" rel="stylesheet"/>那么浏览器会识别该css文件,就会并行下载资源并且不会停止对当前文档的处理。这也就是为什么建议使用link方式加载css而不是使用@import方式。
11.页面中有大量图片,如何优化加载,优化用户体验?
- 图片懒加载。在页面的未可视区域添加一个滚动时间,判断图片位置与浏览器顶端的距离和页面顶端的距离(页面被卷去的高度)来判断,如果图片到达了可视区域,则加载图片。
- 如果是幻灯片、相册等,可以使用图片预加载技术,将当前展示的图片的前一张和后一张优先加载。
- 如果图片为css图片,可以使用css Sprite,SVG Sprite等技术。
- 如果图片过大,可以使用特殊的编码技术,加载时会优先加载一张压缩的特别厉害的缩略图,可以提高用户体验。
- 如果图片展示区域小于图片的真实大小,应在服务器端根据业务需求先进行图片压缩,图片压缩后大小与展示一致。
12.什么是微格式
微格式(Microformats)是一种让机器可读的语义化的XHTML词汇的集合,是结构化数据的开放标准。是为特殊应用而制定的特殊格式。
优点:将智能数据添加到网页上,让网站内容在搜素引擎结果界面可以显示额外的提示。(应用范例:豆瓣,有兴趣自行google)
13.在css/js的代码上线后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有哪些地方会有缓存处理?
dns缓存、cdn缓存、浏览器缓存、服务器缓存。
附:缓存介绍
DNS(Domain Name System/域名解析系统):
短时间内多次访问某个网址,系统会设计一个本地“dns缓存”,当第一次访问baidu.com,dns返回了正确的ip后,系统就会将这个结果临时储存起来,这就是dns缓存。它会有一个失效时间,在这时间内,当再次访问时,系统会从电脑本地的dns缓存中把结果交还给你,而不必再去询问dns服务器,变相“加速”了网址的解析。
CDN(Content Delivery Network/内容分发网络):
通过在不同的地点缓存内容,然后通过负载平衡等技术将用户请求定向到最近的缓存服务器上获取内容,提高用户访问网站的响应速度。
浏览器缓存:
为了节约网络资源的加速浏览器,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问这再次请求这个页面时,浏览器可以从本地磁盘显示文档,这样就可以加速页面的阅读。
web服务器缓存:
web缓存服务器的应用模式主要是正向代理和反向代理。正向代理(Proxy)模式是代理网络用户访问internet,客户端将本来要直接发送到internet上源服务器的连接请求发送给代理服务器处理。正向代理的目的是加速用户在使用浏览器访问Internet时的响应时间,并提高广域网线路的利用率。正向代理浏览器无需和该站点建立联系,只访问到Web缓存即可。通过正向代理,大大提高了后续用户的访问速度,使他们无需再穿越Internet,只要从本地Web缓存就可以获取所需要的信息,避免了带宽问题,同时可以大量减少重复请求在网络上的传输,从而降低网络流量,节省资费。
反向代理(Reverse Proxy)模式是针对Web服务器加速功能的,在该模式中,缓存服务器放置在web应用服务器的前面,当用户访问web应用服务器的时候,首先经过缓存服务器,并将用户的请求和应用服务器应答的内容写入缓存服务器中,从而为后续用户的访问提供更快的响应。
1.XHTML和HTML有什么区别
- HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言
最主要的不同:- XHTML 元素必须被正确地嵌套。
- XHTML 元素必须被关闭。
- 标签名必须用小写字母。
- XHTML 文档必须拥有根元素。
2.前端页面有哪三层构成,分别是什么?作用是什么?
- 结构层 Html 表示层 CSS 行为层 js;
3.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?- Ie(Ie内核) 火狐(Gecko) 谷歌(webkit,Blink) opera(Presto),Safari(wbkit)
4.什么是语义化的HTML?
- 直观的认识标签 对于搜索引擎的抓取有好处,用正确的标签做正确的事情!
- html语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析;
在没有样式CCS情况下也以一种文档格式显示,并且是容易阅读的。搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重,利于 SEO。- 使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
5.HTML5 为什么只需要写 !DOCTYPE HTML?
- HTML5 不基于 SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照它们应该的方式来运行);而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
6.Doctype作用?标准模式与兼容模式各有什么区别?
- !DOCTYPE声明位于位于HTML文档中的第一行,处于html 标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。
- 标准模式的排版 和JS运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。
7.html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和
HTML5?
- HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。
- 绘画 canvas
- 用于媒介回放的 video 和 audio 元素
- 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
- sessionStorage 的数据在浏览器关闭后自动删除
- 语意化更好的内容元素,比如 article、footer、header、nav、section
- 表单控件,calendar、date、time、email、url、search
- 新的技术webworker, websockt, Geolocation
移除的元素- 纯表现的元素:basefont,big,center,font, s,strike,tt,u;
- 对可用性产生负面影响的元素:frame,frameset,noframes;
支持HTML5新标签:- IE8/IE7/IE6支持通过document.createElement方法产生的标签,
- 可以利用这一特性让这些浏览器支持HTML5新标签,
- 浏览器支持新标签后,还需要添加标签默认的样式:
8.请描述一下 cookies,sessionStorage 和 localStorage 的区别?
- cookie在浏览器和服务器间来回传递。 sessionStorage和localStorage不会
- sessionStorage和localStorage的存储空间更大;
- sessionStorage和localStorage有更多丰富易用的接口;
- sessionStorage和localStorage各自独立的存储空间;
9.如何实现浏览器内多个标签页之间的通信?
- 调用localstorge、cookies等本地存储方式
CSS面试题
1.简要说一下CSS的元素分类
- 块级元素:div,p,h1,form,ul,li;
- 行内元素 : span>,a,label,input,img,strong,em;
2.CSS隐藏元素的几种方法(至少说出三种)
- Opacity:元素本身依然占据它自己的位置并对网页的布局起作用。它也将响应用户交互;
- Visibility:与 opacity 唯一不同的是它不会响应任何用户交互。此外,元素在读屏软件中也会被隐藏;
- Display:display 设为 none 任何对该元素直接打用户交互操作都不可能生效。此外,读屏软件也不会读到元素的内容。这种方式产生的效果就像元素完全不存在;
- Position:不会影响布局,能让元素保持可以操作;
- Clip-path:clip-path 属性还没有在 IE 或者 Edge 下被完全支持。如果要在你的 clip-path 中使用外部的 SVG 文件,浏览器支持度还要低;
3.CSS清除浮动的几种方法(至少两种)
- 使用带clear属性的空元素
- 使用CSS的overflow属性;
- 使用CSS的:after伪元素;
- 使用邻接元素处理;
4.CSS居中(包括水平居中和垂直居中)
内联元素居中方案
水平居中设置:
1.行内元素
- 设置 text-align:center;
2.Flex布局
- 设置display:flex;justify-content:center;(灵活运用,支持Chroime,Firefox,IE9+)
垂直居中设置:
1.父元素高度确定的单行文本(内联元素)
- 设置 height = line-height;
2.父元素高度确定的多行文本(内联元素)
- a:插入 table (插入方法和水平居中一样),然后设置 vertical-align:middle;
- b:先设置 display:table-cell 再设置 vertical-align:middle;
块级元素居中方案
水平居中设置:
1.定宽块状元素- 设置 左右 margin 值为 auto;
2.不定宽块状元素
- a:在元素外加入 table 标签(完整的,包括 table、tbody、tr、td),该元素写在 td 内,然后设置 margin 的值为 auto;
- b:给该元素设置 displa:inine 方法;
- c:父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:50%;
垂直居中设置:
- 使用position:absolute(fixed),设置left、top、margin-left、margin-top的属性;
- 利用position:fixed(absolute)属性,margin:auto这个必须不要忘记了;
- 利用display:table-cell属性使内容垂直居中;
- 使用css3的新属性transform:translate(x,y)属性;
- 使用:before元素;
5.写出几种IE6 BUG的解决方法
- 双边距BUG float引起的 使用display
- 3像素问题 使用float引起的 使用dislpay:inline -3px
- 超链接hover 点击后失效 使用正确的书写顺序 link visited hover active
- Ie z-index问题 给父级添加position:relative
- Png 透明 使用js代码 改
- Min-height 最小高度 !Important 解决’
- select 在ie6下遮盖 使用iframe嵌套
- 为什么没有办法定义1px左右的宽度容器(IE6默认的行高造成的,使用over:hidden,zoom:0.08 line-height:1px)
6.对于SASS或是Less的了解程度?喜欢那个?
- 语法介绍
7.Bootstrap了解程度
- 特点,排版,插件的使用;
8.页面导入样式时,使用link和@import有什么区别?
- link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
- 页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
- import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题;
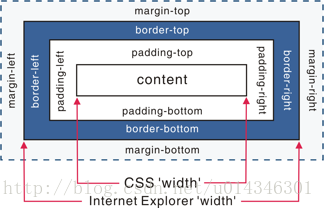
9.介绍一下CSS的盒子模型?
- 有两种, IE 盒子模型、标准 W3C 盒子模型;IE的content部分包含了 border 和 pading;
- 盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border).
10.CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?
- id选择器( # myid)
- 类选择器(.myclassname)
- 标签选择器(div, h1, p)
- 相邻选择器(h1 + p)
- 子选择器(ul > li)
- 后代选择器(li a)
- 通配符选择器( * )
- 属性选择器(a[rel = “external”])
- 伪类选择器(a: hover, li: nth – child)
- 可继承的样式: font-size font-family color, UL LI DL DD DT;
- 不可继承的样式:border padding margin width height ;
- 优先级就近原则,同权重情况下样式定义最近者为准;
- 优先级为:
11.CSS3有哪些新特性?
- CSS3实现圆角(border-radius:8px),阴影(box-shadow:10px),
对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)- transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);//旋转,缩放,定位,倾斜
增加了更多的CSS选择器 多背景 rgba
JavaScript面试题
1.javascript的typeof返回哪些数据类型
- Object number function boolean underfind;
2.例举3种强制类型转换和2种隐式类型转换?
- 强制(parseInt,parseFloat,number)隐式(== – ===);
3.数组方法pop() push() unshift() shift()
- Push()尾部添加 pop()尾部删除
- Unshift()头部添加 shift()头部删除
4.ajax请求的时候get 和post方式的区别?
- 一个在url后面 一个放在虚拟载体里面
有大小限制- 安全问题
应用不同 一个是论坛等只需要请求的,一个是类似修改密码的;
5.call和apply的区别
- Object.call(this,obj1,obj2,obj3)
- Object.apply(this,arguments)
6.ajax请求时,如何解释json数据
- 使用eval parse,鉴于安全性考虑 使用parse更靠谱;
7.事件委托是什么
- 让利用事件冒泡的原理,让自己的所触发的事件,让他的父元素代替执行!
8.闭包是什么,有什么特性,对页面有什么影响?简要介绍你理解的闭包
- 闭包就是能够读取其他函数内部变量的函数。
9.添加 删除 替换 插入到某个接点的方法
obj.appendChidl()
obj.innersetBefore
obj.replaceChild
obj.removeChild
10.说一下什么是javascript的同源策略?
- 一段脚本只能读取来自于同一来源的窗口和文档的属性,这里的同一来源指的是主机名、协议和端口号的组合
11.编写一个b继承a的方法;
1 2 3 4 5 6 7 8 9 10 11 | functionA(name){ this.name=name; this.sayHello=function(){alert(this.name+”sayHello!”);}; } functionB(name,id){ this.temp=A; this.temp(name); //相当于new A(); deletethis.temp; this.id=id; this.checkId=function(ID){alert(this.id==ID)}; } |
12.如何阻止事件冒泡和默认事件
1 2 3 4 5 6 7 8 | function stopBubble(e) { if (e && e.stopPropagation) e.stopPropagation() else window.event.cancelBubble=true } return false |
13.下面程序执行后弹出什么样的结果?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | functionfn(){ this.a=0; this.b=function(){ alert(this.a) } } fn.prototype={ b:function(){ this.a=20; alert(this.a); }, c:function(){ this.a=30; alert(this.a); } } varmyfn=newfn(); myfn.b(); myfn.c(); |
14.谈谈This对象的理解。
this是js的一个关键字,随着函数使用场合不同,this的值会发生变化。
但是有一个总原则,那就是this指的是调用函数的那个对象。
this一般情况下:是全局对象Global。 作为方法调用,那么this就是指这个对象
15.下面程序的结果
1 2 3 4 5 6 7 8 9 10 11 | function fun(n,o) { console.log(o) return { fun:function(m){ return fun(m,n); } }; } var a = fun(0); a.fun(1); a.fun(2); a.fun(3); var b = fun(0).fun(1).fun(2).fun(3); var c = fun(0).fun(1); c.fun(2); c.fun(3); |
//答案:
//a: undefined,0,0,0
//b: undefined,0,1,2
//c: undefined,0,1,1
16.下面程序的输出结果
1 2 3 4 5 6 7 8 9 | varname='World!'; (function(){ if(typeofname==='undefined'){ varname='Jack'; console.log('Goodbye '+name); }else{ console.log('Hello '+name); } })(); |
17.了解Node么?Node的使用场景都有哪些?
- 高并发、聊天、实时消息推送
18.介绍下你最常用的一款框架
- jquery,rn,angular等;
19.对于前端自动化构建工具有了解吗?简单介绍一下
- Gulp,Grunt等;
20.介绍一下你了解的后端语言以及掌握程度
其它
1.对Node的优点和缺点提出了自己的看法?
(优点)
因为Node是基于事件驱动和无阻塞的,所以非常适合处理并发请求,
因此构建在Node上的代理服务器相比其他技术实现(如Ruby)的服务器表现要好得多。
此外,与Node代理服务器交互的客户端代码是由javascript语言编写的,
因此客户端和服务器端都用同一种语言编写,这是非常美妙的事情。
(缺点)
Node是一个相对新的开源项目,所以不太稳定,它总是一直在变,
而且缺少足够多的第三方库支持。看起来,就像是Ruby/Rails当年的样子。
2.你有哪些性能优化的方法?
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。
(2)前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数
(3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。
(4) 当需要设置的样式很多时设置className而不是直接操作style。
(5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。
(6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。
(7) 图片预加载,将样式表放在顶部,将脚本放在底部 加上时间戳。
(8) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示div+css布局慢。对普通的网站有一个统一的思路,就是尽量向前端优化、减少数据库操作、减少磁盘IO。向前端优化指的是,在不影响功能和体验的情况下,能在浏览器执行的不要在服务端执行,能在缓存服务器上直接返回的不要到应用服务器,程序能直接取得的结果不要到外部取得,本机内能取得的数据不要到远程取,内存能取到的不要到磁盘取,缓存中有的不要去数据库查询。减少数据库操作指减少更新次数、缓存结果减少查询次数、将数据库执行的操作尽可能的让你的程序完成(例如join查询),减少磁盘IO指尽量不使用文件系统作为缓存、减少读写文件次数等。程序优化永远要优化慢的部分,换语言是无法“优化”的。3.http状态码有那些?分别代表是什么意思?
100-199 用于指定客户端应相应的某些动作。
200-299 用于表示请求成功。
300-399 用于已经移动的文件并且常被包含在定位头信息中指定新的地址信息。
400-499 用于指出客户端的错误。400 1、语义有误,当前请求无法被服务器理解。401 当前请求需要用户验证 403 服务器已经理解请求,但是拒绝执行它。
500-599 用于支持服务器错误。 503 – 服务不可用
4.一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?(流程说的越详细越好)
- 查找浏览器缓存
- DNS解析、查找该域名对应的IP地址、重定向(301)、发出第二个GET请求
- 进行HTTP协议会话
- 客户端发送报头(请求报头)
- 文档开始下载
- 文档树建立,根据标记请求所需指定MIME类型的文件
- 文件显示
- 浏览器这边做的工作大致分为以下几步:
- 加载:根据请求的URL进行域名解析,向服务器发起请求,接收文件(HTML、JS、CSS、图象等)。
- 解析:对加载到的资源(HTML、JS、CSS等)进行语法解析,建议相应的内部数据结构(比如HTML的DOM树,JS的(对象)属性表,CSS的样式规则等等)
5.你常用的开发工具是什么,为什么?
- Sublime,Atom,Nodepad++;
6.说说最近最流行的一些东西吧?常去哪些网站?
- Node.js、MVVM、React-native,Angular,Weex等
- CSDN,Segmentfault,博客园,掘金,Stackoverflow,伯乐在线等
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular入门总结
学习angular已经两周了,简单的基本知识已经掌握,在学习的过程中遇到很多问题,和大家分享一下~ 1. [(ngModel)]数据双向绑定,即数据在DOM和组件之间是双向传递的,为了实现低耦合实现数据的封装,通常会引入自…...
2024/5/3 2:07:25 - 双眼皮埋线可不可怕
...
2024/4/27 13:41:43 - 双眼皮埋线结节
...
2024/4/22 15:45:45 - 武汉Web前端开发到底值不值得去学?看看这些
近几年,市场上对Web前端开发人员需求不断增加。因此,不少人冲着Web前端的发展前景而去学习。但Web前端到底值不值得去学成为困扰大家的问题。下面,我为大家分析一下。 1、Web前端就业形势 随着智能手机和移动互联网的普及,PC端、…...
2024/5/3 5:53:40 - 零基础带你快速入门web前端开发!
首先无论你要学习任何技能,必须有一个清晰的版图,什么是清晰的版图呢?首先了解你学的技术将来要从事什么工作,这个工作的条件是哪些? 然后你要有一个非常清晰的学习大纲,切记学习任何东西都要系统…...
2024/4/22 4:57:41 - web前端学习知识点总结!
web前端学习知识点总结:基础:HTMLCSS网站页面搭建,CS核心和PC端页面开发,HTML5移动端页面开发核心:web前端核心技术JavaScript,ecmasript,dom,ajax,json,正则…...
2024/4/28 12:49:26 - 前端开发规范之项目架构
前端开发whqet,csdn,王海庆,whqet,前端开发专家 翻译自:www.sitepoint.com 翻译人员:前端开发whqet,意译为主,不当之处敬请指正。 译者说:临近期末,大部分的基础教学内容已经讲解完毕,在进行比较…...
2024/5/3 2:18:35 - Web开发就业方向有哪些?前端自学能找到工作?
Web前端自学好学吗?Web前端开发就业方向有哪些呢?很多朋友都想拥有一门IT技术,很多人首先是会选择自学的方式。但是没有基础的同学自学起来就比较费劲一些,因为自学Web前端的路上,会出现各种问题,遇到各种障碍,如果无…...
2024/4/21 14:13:57 - 转行HTML5前端开发,该怎么学才能最快入门
首先无论你要学习任何技能,必须有一个清晰的版图,什么是清晰的版图呢?首先了解你学的技术将来要从事什么工作,这个工作的条件是哪些? 然后你要有一个非常清晰的学习大纲,切记学习任何东西都要系统…...
2024/4/21 16:25:13 - 前端工程师如何进行职业规划?
对于零基础的前端新手来说,早知道前端的一个入门规划知道的越早越好。 1.确定目标 人之所以迷茫和焦虑就是因为没有目标,不知道自己该往哪里走。 对于任何一个技术岗位,都有固定的两个方向:技术专家(架构师…...
2024/5/2 16:05:23 - web前端开发,自学的流程可以怎样?
前几天自学团一个伙伴和我说顺利就业了,在北京11k被一家上市公司录取,我之前给他规划的学习路线是这样的: 第一阶段,基础 html css JavaScript。打好基础,这部分学完就可以写一些静态的Web页面了。 然后需要学习前后…...
2024/4/21 16:25:10 - 笔记本光驱位换SSD固态硬盘之硬盘格式化
笔记本光驱位换SSD固态硬盘之硬盘格式化系列文章:ThinkPad E430c加装内存和SSD固态硬盘笔记本光驱位换SSD固态硬盘之Ghost克隆原来的系统到SSD固态硬盘分区概述加装SSD固态硬盘后,如果需要使用GHOST将原来的系统克隆到新的SSD固态硬盘上,需要对硬盘进行分区和格式化;有人会…...
2024/5/2 7:40:26 - 前端开发人员必备的十项技能
前端开发人员必备的十项技能什么是前端开发谁是前端开发人员工作和薪资趋势前端开发人员技能:技术前端开发人员技能:非技术大前端开发工程师直播班Web 开发由两个重要部分组成,每个部分都需要不同的技能和技术知识。前端开发人员处理用户与之…...
2024/4/29 5:06:06 - web前端入门到实战:CSS单位讲解
像 px、rem、em、% 这样的长度单位大家肯定都很熟悉,前者为绝对单位,后者为相对单位。CSS3 又引入了新单位:vw、vh、vmin、vmax。下面对它们做个详细介绍。 单位作用特性px页面按精确像素展示绝对单位rem相对根节点html字体大小来计算相对单位…...
2024/4/26 20:53:06 - 如何规划前端工程师职业发展路线?
前端学不动的根本原因是目标感不强或者根本就没有目标。在学习前端之前,我们需要先思考我们要成为一个什么样前端工程师。 接下来我们以时间线的方式,来告诉我们什么时间该做什么事儿。本文以普通人为例,也是想给普通人一些思路,…...
2024/4/25 8:01:25 - C语言学习
空白符包括空格,制表符,换行符,回车符和换页符...
2024/4/29 4:11:39 - 学习哪些技能才能胜任web前端开发岗位?
当前IT的发展,已经成为我国的重大产业之一,很多的企业为了争夺优秀的专业人才,不惜给出丰厚的薪资待遇。据知名部门统计,每年IT行业的人才缺口可达到数百万,尤其是前端软件人才的缺口。而我国信息化人才培养还处于发展…...
2024/4/21 2:29:58 - 双眼皮埋线节会开吗
...
2024/4/21 16:35:16 - 终结恶魔
序呼,终于把“狼王”展少昂出清,欠了许久的债偿清,奸子大大松了一口气。说起这本《终结恶魔》真是多灾多难。写它的念头由来已久(奸子绝对是把众家英雄美女的愿望时时刻刻记在心头),原本是写在《PARTl4》之前的,却惨遭退稿。问:为什么呢?答案:因为是…...
2024/4/23 23:27:23 - 双眼皮埋线后眼角痒疼
...
2024/4/24 3:43:18
最新文章
- dns服务器是什么,dns服务器工具如何选?
“http”“.com”这些我们都不陌生,这就是我们平时所输入的网址的前后缀,其实他们都是某台服务器的主机名依靠DNS服务器转化的。有时我们会遇到网络访问慢或者网址打不开的情况,一般都是网速问题。但如果只有你访问慢,而其他人正常…...
2024/5/3 9:23:44 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Locust分布式压力测试】
Locust分布式压力测试 https://docs.locust.io/en/stable/running-distributed.html Distributed load generation A single process running Locust can simulate a reasonably high throughput. For a simple test plan and small payloads it can make more than a thousan…...
2024/5/2 10:47:24 - 腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践
腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践 文章目录 腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践引言《2023腾讯云容器和函数计算技术实践精选集》整体评价特色亮点分析Serverless与Kubernetes的…...
2024/5/2 2:36:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57