Jest + Enzyme React 组件测试实践
≈
最近把组件测试接入到日常开发,提高了项目代码健壮性,可维护性。本人也从0到1收获了组件测试的经验。
本文总结一下最近两周 组件测试 相关的研究,包括:
- Jest + Enzyme 的基本介绍
- Jest + Enzyme 的实践
- Jest 原理浅析
- Jest 生态 & 未来
文章目录
- 为什么选择Jest & Enzyme?
- 1. Jest
- 2. Enzyme
- Jest + Enzyme 的实践
- 1. 配置开发
- 2. 调试
- 3. Transform
- 4. Mock
- Jest 原理浅析
- 1. Jest的本质与Jasmine
- 2. Jest Own Test Runner与Flux
- Jest 生态 & 未来
为什么选择Jest & Enzyme?
1. Jest
Jest 是一套Facebook家背书的测试框架。
实际上,编写一个测试用例,我们需要以下准备:
- 一个测试类库
- 一个断言库(assertion)
- 一个测试执行环境(environment)
- 其他(function or module mock, snapshot etc…)
Jest是包含以上(1234)四合一的一款测试框架。
- Jest内置了jsDOM和Node的执行环境。默认开启面向浏览器端的jsDOM环境。
- Jest内置一套断言库,和Jasmine相同语法。
- Jest自带函数和模块的Mock能力;自己发明了一个专门针对组件测试的快照(snapshot)测试;Jest支持热更新;Jest支持多线程测试。
当然Jest也有一些劣势。
2019年另一款很火的测试框架Mocha,自身不带断言库,也不带Func/Module Mock,集成社区相对成熟的断言库Chai和mock库SinonJS之后,非常强大。Chai断言库相较于Jest内置的断言库API更加丰富更加强大,SinonJS的mock的API也十分完善。而且Mocha的不带其他杂七杂八功能的理念,让它十分具有可配置性。
但是最终选择Jest原因有以下几点:
1. 没有最牛逼的框架,只有最合适的框架。
- 对于组件库的项目,我们对于组件测试的需求非常大,包括组件API的测试和组件呈现效果的测试。Jest自带的snapshot的测试,很亮眼,会把组件渲染的DOM解析成JSON作为快照保存,下一次再获得新的DOM的JSON序列,与旧的序列进行对比,保证组件的呈现的稳定性。
- 组件库的测试很少涉及到网络请求,server端测试,目前是一个纯浏览器端的测试需求。所以Jest自带的断言能力,mock能力够用。而且据我所知,Jest是有一个叫做jest-extend的断言库扩展包。甚至,自己手写就好了。
2. 更简单的配置,更快地上手。
- 实现一个snapshot,只需一句话:expect(component).toMatchSnapshot(),很简单。
- 断言库来自Jasmine,很精炼,够用,简单。
3. 实际上Jest的可配置化也非常强。
- Jest有自己的生态建设(Jest Community)。目前可以配置更加强大的断言扩展,更加灵活的运行环境,甚至还有snapshot使用svg保存的拓展(实际上Jest有倾向做真正的视觉测试,像素比较???好酷鸭)
- Jest自身的配置文件可配置项非常多。我就通过Jest的config配置文件把一个storybook文章生成文件mock成测试用例了哈哈(理论上讲,任何文件都可以变成测试文件)。
4. MVVM框架支持度
- 目前Jest支持市面上主流的开发框架:Vue,React,Angular。babel支持的就是它支持的,因为它提供transform功能。使用jest-babel插件然后利用本地babel配置做文件转换皆可。(也就是说,理论上讲,支持市面上拥有babel转换插件的任何MVVM框架)。
2. Enzyme
Enzyme是Airbnb家的React组件用例测试渲染库。
实际上React官方对于React components的测试有暴露一些库:
react-dom/test-utils: 拥有一些看一遍也不知道怎么用的API。react-test-render:可以无渲染环境的基础下,通过shallow渲染拿到WHATWG规范的DOM树结构。React团队利用这个库和Jest团队一起努力打造了React的snapshot test。
Enzyme底层就是封装了以上两个库,却拥有简单精巧的API,打败了React家自带的test render(API设计的力量!React家也一直在安利Enzyme…)。它一共有三个大API:
- shallow:浅渲染。只渲染根级,不渲染子集,它就是封装的
react-test-render/shallow,生成的是虚拟DOM。 - mount:完整DOM渲染。拥有DOM API交互能力。
- render:静态渲染。用来分析HTML结构。snapshot请使用这个API。
Enzyme对于以上三种渲染方式都有详细介绍的小API查询。
最终选择Enzyme原因很明确了,这是目前为止最简单上手,功能最强大的React components render库了。
Jest + Enzyme 的实践
1. 配置开发
- 一篇入门:https://medium.com/codeclan/testing-react-with-jest-and-enzyme-20505fec4675
2. 调试
- 一篇troubleShoot: https://jestjs.io/docs/en/troubleshooting
Jest一些十分有用的Config:
3. Transform
Jest实际上可以测试任意文件:只要你的文件可以通过transform,得到的结果可以被Jest的断言库语法解析。因此一个Markdown,txt等等文件都可以被测试。
4. Mock
Jest默认会mock所有node_modules目录下的依赖文件。我们既可以在config配置文件中配置全局mock规则,也可以在测试用例编写的时候mock某一个function或module。
Jest在内部是这样处理的:拿到file code之后,包一层函数,传入重写的require,export函数。把mock的代码接在code前面。然后一起执行?。
Jest 原理浅析
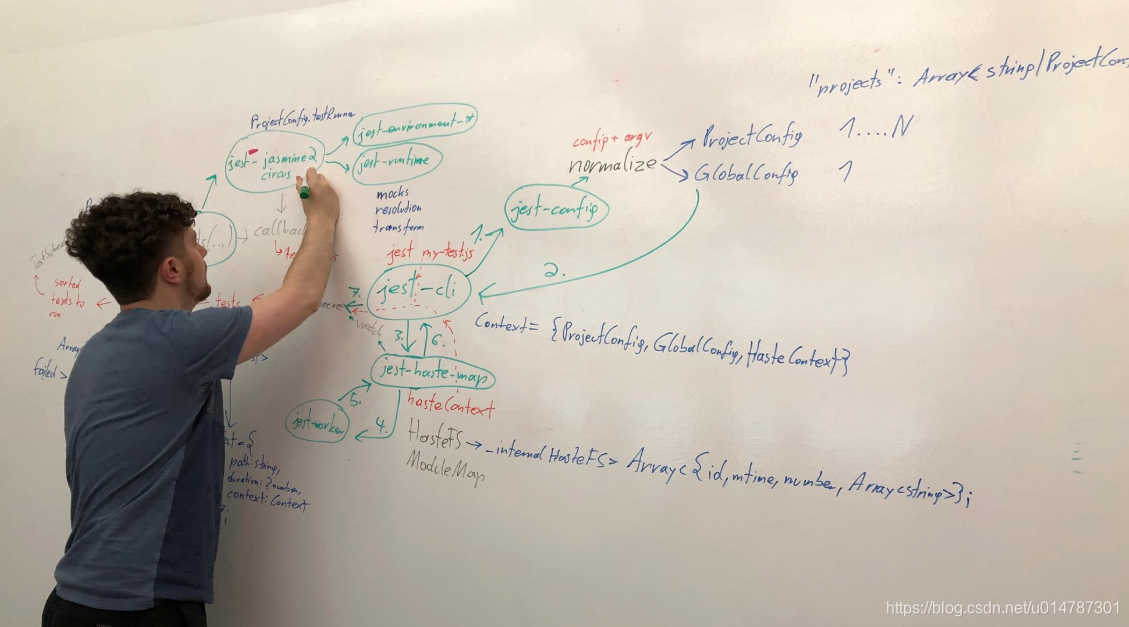
Jest一共有30多个package,从零开始看你会疯掉。如果想要研究的话,推荐看去年底,Jest官方发布的架构原理视频:https://jestjs.io/docs/en/architecture, 粗略地讲了其中几个重要的包的功能,以及一个测试用例如何被初始化,添加Mock,调度,最终执行的过程。核心内容就是下面这张图。

1. Jest的本质与Jasmine
Jest本身其实是基于Jasmine库之上封装的,Jest的断言库和具体的测试用例执行过程都是Jasmine做的。Jest本身做的是以下事情:
- CI封装
- code transform
- 更抽象的project config
- 多线程调度通信
- jsdom和node以及可以灵活配置的envrionment
- snapshot
- …
(现在还会出现栈溢出的问题,对此Jest的做法是加一个100ms的timeout解决我的天。我在用Jest的时候,snapshot稳稳栈溢出,需要加一个enzyme-to-json/serializer解决。
Jasmine是BDD(behavior-driven development行为驱动开发)的Javascript测试框架。Jasmine非常轻量,本身只有20KB。Jest目前的断言语法都是来自于Jasmine。它定义有如下两种语法:
- describe:内部定义为一个Suite。是一堆测试块的集合。
- it:内部定义为一个Spec。是一个测试块。
以下是一段测试用例代码:
describe("A suite", function() {it("contains spec with an expectation", function() {expect(true).toBe(true);});});
非常语义化,不用看API都能看懂,类似Regular English,这就是BDD。
它拿到用户配置,首先会正则匹配到所有符合要求的文件,抽取出一颗树processTree,因为它支持Suite的嵌套,所以它会先遍历这棵树,做一次order更新,然后用捕获冒泡的方式从树根遍历到树叶再从树叶的father节点再遍历到树根,在它的context下执行测试用例。目的是把测试report通知到所有祖先Suite,最后打出一份Report。(但是,你不要以为Jasmine体积小就好阅读了,Jasmine的源码就是一坨回调地狱。我认为它可以选择重构。)
2. Jest Own Test Runner与Flux
Jest独立出来的其中一个包,就是图中所说的jest-circus。我们可以通过配置选择circus而不是jasmine, 它将要替代Jasmine???
Circus is a flux-based test runner for Jest that is fast, easy to maintain, and simple to extend.
官方说Circus更加快,好维护,易拓展。它支持用户接入任何自定义的执行环境。
import {NodeEnvironment} from 'jest-environment-node';
import {Event, State} from 'jest-circus';// 自定义的环境
class MyCustomEnvironment extends NodeEnvironment {//...handleTestEvent(event: Event, state: State) {if (event.name === 'test_start') {// ...}}
}
它使用了Flux的思想,自己维护了一个state,然后通过事件的Emitter去更新state,没有回调地狱的存在。所以它说:
Mutating event or state data is currently unsupported and may cause unexpected behavior or break in a future release without warning. New events, event data, and/or state data will not be considered a breaking change and may be added in any minor release.
它只支持不可变数据和函数。
Jest 生态 & 未来
Jest有自己的平台https://jestjs.io/docs/en/jest-platform,提供了一些工具函数。
未来的话,Jest有倾向:
- 在snapshot的基础上做视觉测试。
- 多项目测试。比如同时用jest起一个server端和browser端的测试。
- 解决测试时间问题。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮埋线吃消炎药吗
...
2024/5/1 12:32:18 - PHP多种序列化/反序列化的方法 serialize,json_encode等
序列化是将变量转换为可保存或传输的字符串的过程;反序列化就是在适当的时候把这个字符串再转化成原来的变量使用。这两个过程结合起来,可以轻松地存储和传输数据,使程序更具维护性。 1. serialize和unserialize函数 这两个是序列化和反序列化PHP中数据的常用函数。 Php代码…...
2024/4/29 12:57:04 - 初学react实现路由跳转_测试React应用的完整初学者指南
初学react实现路由跳转Building web applications is not an easy task, as of today. To do so, you’re probably using something like React, Vue, or Angular. Your app is faster, the code is both more maintainable and more readable. But that’s not enough. The m…...
2024/5/1 17:58:05 - Sqoop-1.4.6安装部署及详细使用介绍
之所以选择Sqoop1是因为Sqoop2目前问题太多。无法正常使用,综合比较后选择Sqoop1。 Sqoop1安装配置比较简单 一、安装部署 (1)、下载地址:http://archive.cloudera.com/cdh5/cdh/5/sqoop-1.4.6-cdh5.5.2.tar.gz 解压到/opt/cdh5/sqoop (2)、拷贝mysql的jdbc驱动包mysql-…...
2024/5/1 6:00:19 - cnpm安装时候出现“Unexpected end of JSON input“的解决办法
在控制台输入一下命令: $ npm cache clean --force 输入运行之后再次安装淘宝镜像即可成功 $ npm install -g cnpm --registryhttps://registry.npm.taobao.org 希望能够帮到你们...
2024/5/1 12:45:17 - 持续更新,本人感觉需要的网站
1.程序员相关书籍学习网站地址,免费的编程中文书 2.jquery源码查看网址 3.nodejs的express配合websocket使用 4.判断鼠标移入移出时的位置案例 5、控制元素视差滚动效果 6、angular中文文档 7、webpack的配置 8、ionic官方网站 9、ionic中文翻译网站 10、i…...
2024/5/1 9:29:45 - fastjson 反序列化导致任意命令执行漏洞
fastjson 反序列化导致任意命令执行漏洞原理http://xxlegend.com/2017/04/29/title-%20fastjson%20%E8%BF%9C%E7%A8%8B%E5%8F%8D%E5%BA%8F%E5%88%97%E5%8C%96poc%E7%9A%84%E6%9E%84%E9%80%A0%E5%92%8C%E5%88%86%E6%9E%90/https://github.com/shengqi158/fastjson-remote-code-e…...
2024/5/1 11:20:56 - 双眼皮埋线疤痕多久会消失了
...
2024/5/1 8:28:17 - 双眼皮埋线 眼皮薄
...
2024/5/1 6:06:20 - 国内外优秀前端 CDN 加速服务
2017年03月03日 鬼知道 360 CDN 什么时候又抽了(时好时坏,极慢!) 现在 Google Fonts 在北京已有电信服务器,访问速度快快的,鼓掌! 新增一个 CDN,一“套”带走! 点这里&am…...
2024/4/20 14:25:39 - 2014 年最热门的国人开发开源软件TOP 100
不知道从什么时候开始,很多一说起国产好像就非常愤慨,其实大可不必。做开源中国六年有余,这六年时间国内的开源蓬勃发展,从一开始的使用到贡献,到推出自己很多的开源软件,而且还有很多软件被国外认可。中国…...
2024/5/1 10:08:08 - HyBrid App框架介绍
如果篮球架和人同高,则无法引起人们的兴趣;但如果篮球架有两层楼那么高,同样是人丧失兴趣。——篮球架效应 RuiMan的博客 - [混合开发]HybridApp分析!!! kingplus - Hybrid APP混合开发的一些经验和总结ch…...
2024/5/1 18:30:53 - 一位Java开发攻城狮的自我修养之项目篇
攻城狮的自我修养之项目篇基础知识Java基础SpingBootSpringCloudLeetCode题库大数据项目实战商城系统权限管理系统脚手架系统人事管理系统论坛系统博客系统微服务微服务框架服务治理框架API网关分布式管理分布式任务调度消息中间件搜索引擎数据库数据库连接池分布式数据库Redis…...
2024/5/1 15:59:40 - 双眼皮留坑了怎么办
...
2024/5/1 8:38:13 - 双眼皮留坑还会好吗
...
2024/5/1 7:49:51 - 双眼皮留坑
...
2024/4/21 16:24:49 - 双眼皮两层肉
...
2024/4/23 6:01:05 - 双眼皮脸型变了
...
2024/4/29 17:18:18 - angular——更多按钮的上拉菜单(路由跳转)
<button class"btn gray_text_btn list_item" ng-click"action.toMoreOptions()"><i class"icon ion-navicon"></i> </button> <!-------------------- 底部按钮 -----------------------><section class&qu…...
2024/4/26 1:35:20 - HybridAPP:AngularJS+Ionic+Cordova开发学习【三】添加Tab和图标
底部Tab只有3个,现在准备新添加一页,并设置图标 1. 首先创建Setting页面组建。 我没有新建,而好似复制的src/pages下的home文件夹,把代码中home相关的改成setting,变OK了 2. 设置新页面组建的全局声明 3. 在tabs.html…...
2024/4/23 12:08:09
最新文章
- 深入解析Floyd Warshall算法:原理、Java实现与优缺点
Floyd Warshall算法的简介 在我们的日常生活中,常常会遇到需要找出两点之间最短路径的问题。比如,从家到公司的最短路线,或者在旅行时,从一个景点到另一个景点的最快路线。 为了解决这类问题,科学家们设计出了许多算法…...
2024/5/1 19:41:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Redis Stack十部曲之三:理解Redis Stack中的数据类型
文章目录 前言String字符串作为计数器限制 List限制列表阻塞列表自动创建和删除聚合类型键限制 Set限制 Hash限制 Sorted Set范围操作字典操作更新分数 JSON路径限制 BitMapBitfieldProbabilisticHyperLogLogBloom filterCuckoo filtert-digestTop-KCount-min sketchConfigurat…...
2024/4/30 17:08:20 - GIS与数字孪生共舞,打造未来智慧场景
作为一名数字孪生资深用户,近日我深刻理解到GIS(地理信息系统)在构建数字孪生体中的关键作用。 数字孪生技术旨在构建现实世界的虚拟镜像,而GIS则是这一镜像中不可或缺的空间维度框架和导航灯塔。数字孪生的核心是通过数字化方式…...
2024/4/30 17:27:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
