前端面试指南 |【230页】前端初级工程师面试题精编解析大全
目录
- 前言
- 前端初级工程师面试题
- HTML 篇
- CSS 篇
- JavaScript 篇
- 浏览器篇
- 服务端与网络
- Vue 框架
- 算法篇
前言
初级前端工程师如何有计划的学习前端?前端基础是第一步也是非常重要的一步,从初学前端到成长为一名架构师,会经历很多挫折和困难,唯一不变的就是坚持、成长、与反思。
前端学习的方法很重要,学习前端需要分阶段,通过阶段性的学习才能快的掌握前端技能。
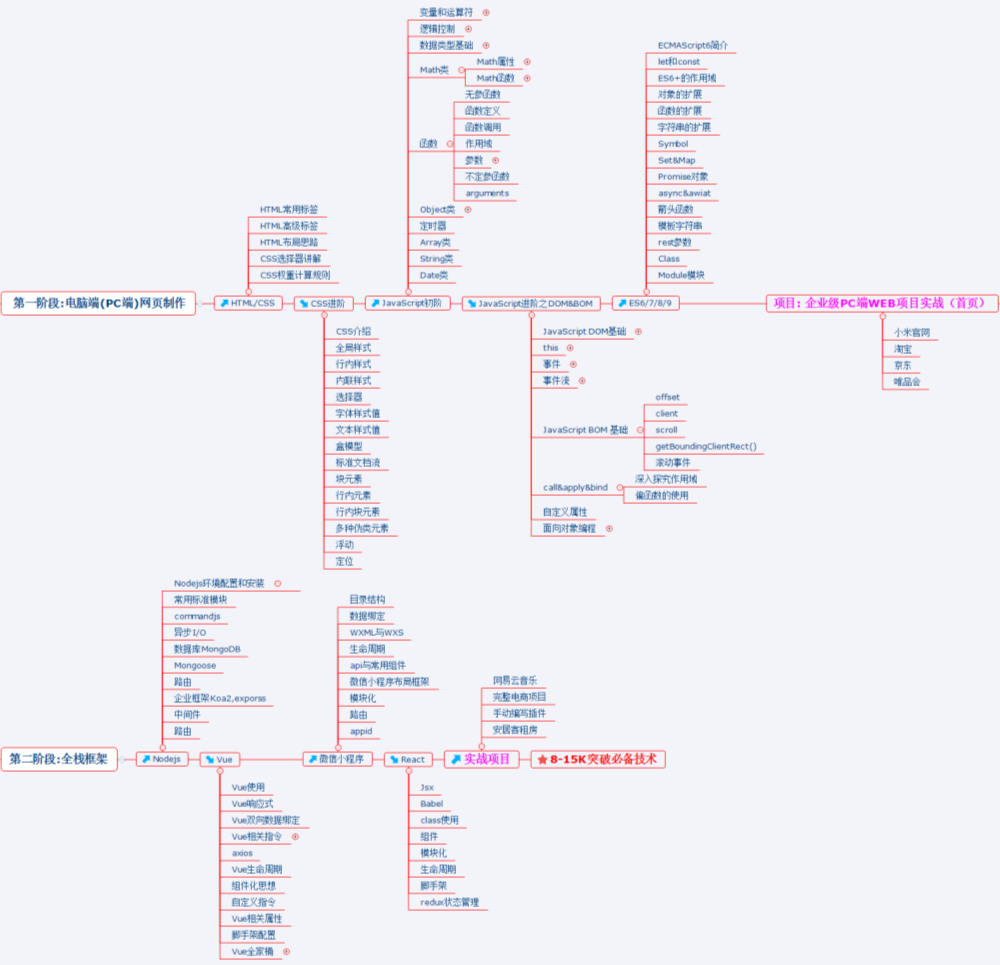
完整学习路线图:点击此处免费领取
前端初级工程师面试题
前端初级工程师面试题精编解析大全内容大纲包括:HTML 篇、CSS篇、JavaScript 篇、浏览器、服务端与网络、Vue 框架、算法篇。
HTML 篇
- 你是怎么理解 HTML 语义化
- 你用过哪些 HTML5 标签
- meta viewport 是做什么用的,怎么写?
- H5 是什么
- label 标签的作用
- 行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
- a 标签中 如何禁用 href 跳转页面 或 定位链接
- canvas 在标签上设置宽高 和在 style 中设置宽高有什么区别
- 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
- iframe 有哪些缺点?
- HTML5 新特性
- HTML5 离线储存
- 浏览器是怎么对 HTML5 的离线储存资源进行管理和加载的呢?
- Doctype 作用? 严格模式与混杂模式如何区分?它们有何意义?
- HTML 与 XHTML——二者有什么区别

CSS 篇
- 页面渲染时,dom 元素所采用的 布局模型,可通过box-sizing 进行设置。根- 据计算宽高的区域可分为:
- ie 盒模型算上 border、padding 及自身(不算 margin),标准的只算上自身窗体的大小 css 设置方法如下:
- 几种获得宽高的方式
- 拓展各种获得宽高的方式
- 边距重叠解决方案(BFC) BFC 原理
- css reset 和 normalize.css 有什么区别
- 居中方法
- css 优先确定级
- 如何清除浮动
- 自适应布局
- 画三角形
- link @import 导入 css
- 长宽比方案
- display 相关
- CSS 优化
- CSS 开启 GPU 加速
- 开启 GPU 硬件加速可能触发的问题
- CSS 中 link 与@import 的区别
- CSS 选择器列表优先级及权重
- display:none 和 visibility:hidden 的区别
- position 的 absolute 与 fixed 共同点与不同点
- 介绍一下 CSS 的盒子模型
- CSS 选择符有哪些
- 哪些属性可以继承
- 优先级算法如何计算
- CSS3 新增伪类有哪些
- 列出 display 的值,说明他们的作用
- position 的值,relative 和 absolute 分别是相对于谁进行定位的
- CSS3 有哪些新特性
- 为什么要初始化 CSS 样式
- canvas 在标签上设置宽高 和在 style 中设置宽高有什么区别
- 什么是 css HACK
- Less/Sass/Scss 的区别
- css 与 js 动画差异
- CSS 预处理器(Sass/Less/Postcss)
- CSS 动画
- 去除浮动影响,防止父级高度塌陷
- 选择器优先级
- 居中布局
- 层叠上下文
- BFC
- 介绍一下标准的 CSS 的盒子模型?与低版本 IE 的盒子模型有什么不同的?
- box-sizing 属性
- CSS 选择器有哪些?哪些属性可以继承?
- CSS 优先级算法如何计算?
- display 有哪些值?说明他们的作用?
- position 的值
- 文字阴影
- font-face 属性
- 圆角(边框半径)
- 边框图片
- 盒阴影
- 媒体查询
- 请解释一下 CSS3 的 flexbox(弹性盒布局模型),以及适用场景?
- 用纯 CSS 创建一个三角形的原理是什么?
- 一个满屏品字布局如何设计?
- 为什么要初始化 CSS 样式
- absolute 的 containing block 计算方式跟正常流有什么不同?
- 解释 css sprites ,如何使用?
- …

JavaScript 篇
- 请你谈谈 Cookie 的优缺点
- Array.prototype.slice.call(arr,2)方法的作用是
- 以下代码执行后,控制台的输出是
- 简单说一下浏览器本地存储是怎样的
- 原型 / 构造函数 / 实例
- 原型链
- 执行上下文(EC)
- 变量对象
- 作用域链
- 闭包
- 对象的拷贝
- new 运算符的执行过程
- instanceof 原理
- 代码的复用
- 继承
- 类型转换
- 类型判断
- 模块化
- 防抖与节流
- 函数执行改变 this
- ES6/ES7
- AST
- babel 编译原理
- 函数柯里化
- get 请求传参长度的误区
- 补充 get 和 post 请求在缓存方面的区别
- 说一下闭包
- 说一下类的创建和继承
- 如何解决异步回调地狱
- 说说前端中的事件流
- 如何让事件先冒泡后捕获
- 说一下事件委托
- 说一下图片的懒加载和预加载
- mouseover 和 mouseenter 的区别
- js 的 new 操作符做了哪些事情
- 改变函数内部 this 指针的指向函数(bind,apply,call 的区别)
- js 拖拽功能的实现
- 异步加载 js 的方法
- Ajax 解决浏览器缓存问题
- js 的防抖
- js 节流
- JS 中的垃圾回收机制
- eval 是做什么的
- 如何理解前端模块化
- 说一下 Commonjs、AMD 和 CMD
- 对象深度克隆的简单实现
- 实现一个 once 函数,传入函数参数只执行一次
- 将原生的 ajax 封装成 promise
- js 监听对象属性的改变
- 如何实现一个私有变量,用 getName 方法可以访问,不能直接访问
- setTimeout、setInterval 和 requestAnimationFrame 之间的区别
- 实现一个两列等高布局,讲讲思路
- 自己实现一个 bind 函数
- 用 setTimeout()方法来模拟 setInterval()与 setInterval()之间的什么区别?
- js 怎么控制一次加载一张图片,加载完后再加载下一张
- 如何实现 sleep 的效果(es5 或者 es6)
- Function.proto(getPrototypeOf)是什么?
- 实现 js 中所有对象的深度克隆(包装对象,Date 对象,正则对象)
- 简单实现 Node 的 Events 模块
- 箭头函数中 this 指向举例
- js 判断类型
- 数组常用方法
- 数组去重
- 闭包有什么用
- 事件代理在捕获阶段的实际应用
- 去除字符串首尾空格
- 性能优化
- …

浏览器篇
- 跨标签页通讯
- 浏览器架构
- 浏览器下事件循环(Event Loop)
- 从输入 url 到展示的过程
- 重绘与回流
- 存储
- Web Worker
- V8 垃圾回收机制
- 内存泄露
- reflow(回流)和 repaint(重绘)优化
- 如何减少重绘和回流?
- 一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
- localStorage 与 sessionStorage 与 cookie 的区别总结
- 浏览器如何阻止事件传播,阻止默认行为
- 虚拟 DOM 方案相对原生 DOM 操作有什么优点,实现上是什么原理?
- 浏览器事件机制中事件触发三个阶段
- 什么是跨域?为什么浏览器要使用同源策略?你有几种方式可以解决跨域问题?了解预检请求嘛?
- 了解浏览器缓存机制吗?
- 什么情况会阻塞渲染?
- 如何判断 js 运行在浏览器中还是 node 中?
- 关于 web 以及浏览器处理预加载有哪些思考?
- http 多路复用
- http 和 https
- cookie 可设置哪些属性?httponly?
- 登录后,前端做了哪些工作,如何得知已登录
- http 状态码
# Http请求头缓存设置方法- 实现页面回退刷新
- 正向代理和反向代理
- 关于预检请求
- 三次握手四次挥手
- TCP 和 UDP 协议
- 进程和线程的区别
- 浏览器内核
- 渲染引擎
- 主流浏览器内核
- rident 内核常见浏览器
- 开源内核
- Firefox 内核
- 描述浏览器渲染过程
- 什么是 DOCTYPE 及作用?
- 常见的 DOCTYPE 声明有几种?
- 什么是 Reflow?
- 什么是 Repaint?
- 从浏览器地址栏输入 url 到显示页面的步骤
- 请描述一下 cookie、sessionStorage、localStorage 的区别
- 什么是 XXS 攻击
- CSRF 攻击
- DDOS 攻击
- 从 URL 输入到页面展现到底发生什么
- cookie 中存放的数据
- cookie 生成过程
- 常用那几种浏览器测试?
- 主流浏览器的内核有哪些?
- 说说你对浏览器内核的理解?
- URL 和 URI 有什么区别
- HTTP 和 HTTPS 的区别
- 简单说一下浏览器本地存储是怎样的
- 请你谈谈关于 Cookie 的利弊
- 为什么 JavaScript 是单线程的,与异步冲突吗
- CSS 加载会造成阻塞吗
- 为什么 JS 会阻塞页面加载
- defer 和 async 的区别 ?
- DOMContentLoaded 与 load 的区别 ?
- 为什么 CSS 动画比 JavaScript 高效
- 高性能动画是什么,那它衡量的标准是什么呢?
- …

服务端与网络
- http/https 协议
- 常见状态码
- get / post
- Websocket
- TCP 三次握手
- TCP 四次挥手
- Node 的 Event Loop: 6 个阶段
- URL 概述
- HTTPS 和 HTTP 的区别
- HTTP 版本
- 从输入 URL 到页面呈现发生了什么?
- HTTP 缓存
- 缓存位置
- 强缓存
- 协商缓存
- 缓存的资源在那里
- 用户行为对浏览器缓存的影响
- 缓存的优点
- 不同刷新的请求执行过程
- 为什么会有跨域问题
- 如何解决跨域
- 访问控制场景(简单请求与非简单请求)
- withCredentials 属性
- 服务器如何设置 CORS
- URL 类中的常用方法
- 常见网络架构
- TCP 连接过程客户端和服务端状态
- 多进程多线程的区别
- OSI,TCP/IP,五层协议的体系结构,以及各层协议
- HTTP 的长连接和短连接?
- 运输层协议与网络层协议的区别?
- 数据链路层协议可能提供的服务?
- 为什么 TCP 连接要建立三次连接?
- 为什么要 4 次挥手?
- 如果已经建立了连接,但是客户端突然出现故障了怎么办?
- TCP 和 UDP 的区别?
- TCP 对应的协议
- UDP 对应的协议
- 端口及对应的服务?
- TCP/IP 的流量控制?
- TCP 拥塞控制?
- HTTPS 安全的局限性
- TCP 的连接管理
- 交换机与路由器有什么区别?
- 网桥的作用?
- 数据链路层协议可能提供的服务?
- 网络接口卡(网卡)的功能?
- 私有(保留)地址?
- TTL 是什么?作用是什么?哪些工具会用到它(ping traceroute ifconfig netstat)?
- 路由表是做什么用的?在 Linux 环境中怎么配置一条默认路由?
- RARP?
- TCP 特点
- TCP 连接 与 套接字
- TCP 可靠传输的实现
- 停止等待协议的原理
- 流量控制的目的?
- 如何实现流量控制?
- …

Vue 框架
- vue.js 的两个核心是什么?
- vue 的双向绑定的原理是什么?
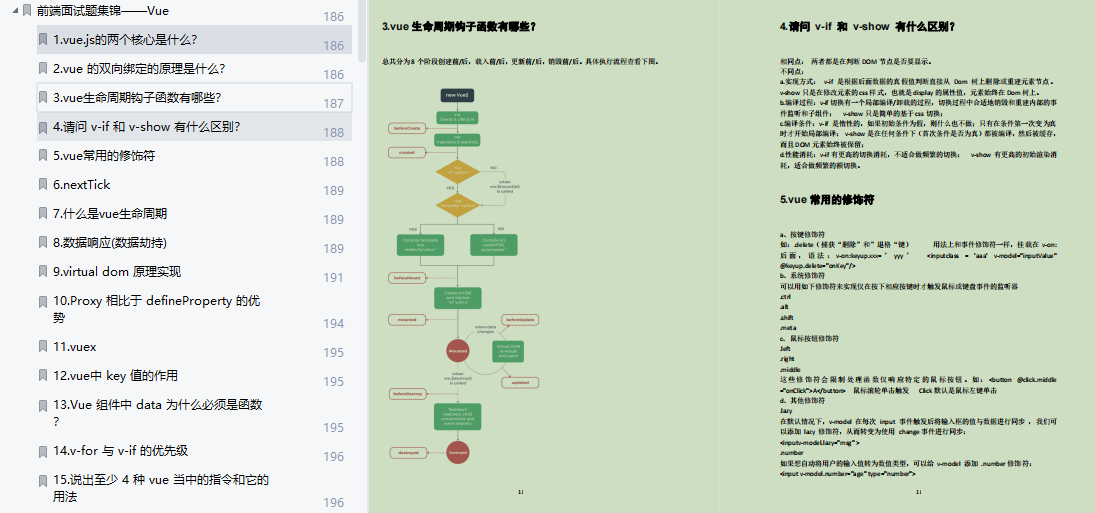
- vue 生命周期钩子函数有哪些?
- 请问 v-if 和 v-show 有什么区别?
- vue 常用的修饰符
- nextTick
- 什么是 vue 生命周期
- 数据响应(数据劫持)
- virtual dom 原理实现
- Proxy 相比于 defineProperty 的优势
- vuex
- vue 中 key 值的作用
- Vue 组件中 data 为什么必须是函数?
- v-for 与 v-if 的优先级
- 说出至少 4 种 vue 当中的指令和它的用法
- vue 中子组件调用父组件的方法
- vue 中父组件调用子组件的方法
- vue 页面级组件之间传值
- 说说 vue 的动态组件
- keep-alive 内置组件的作用
- 递归组件的用法
- 怎么定义 vue-router 的动态路由?怎么获取传过来的值?
- vue-router 有哪几种路由守卫?
$route和$router的区别是什么?- vue-router 响应路由参数的变化
- vue-router 传参
- 不用 Vuex 会带来什么问题?
- vuex 有哪几种属性?
- vuex 的 State 特性是?
- Vue.js 中 ajax 请求代码应该写在组件的 methods 中还是 vuex 的 actions 中?
- 什么是 MVVM?
- mvvm 和 mvc 区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
- vue 的优点是什么?
- 组件之间的传值?
- 路由之间跳转
- vue.cli 中怎样使用自定义的组件?有遇到过哪些问题吗?
- vue 如何实现按需加载配合 webpack 设置
- Vue 中引入组件的步骤?
- 指令 v-el 的作用是什么?
- 在 Vue 中使用插件的步骤
- vue 生命周期的作用是什么
- vue 生命周期总共有几个阶段
- 第一次页面加载会触发哪几个钩子
- vue-loader 是什么?使用它的用途有哪些?
- scss 是什么?在 vue.cli 中的安装使用步骤是?有哪几大特性?
- 为什么使用 key?
- 为什么避免 v-if 和 v-for 用在一起
- VNode 是什么?虚拟 DOM 是什么?
- vue-loader 是什么?使用它的用途有哪些?
- 请说出 vue.cli 项目中 src 目录每个文件夹和文件的用法?
- vue.cli 中怎样使用自定义的组件?有遇到过哪些问题吗?
- 聊聊你对 Vue.js 的 template 编译的理解?
- vue 路由跳转的几种方式
- vue-cli 创建自定义组件
<keep-alive></keep-alive>的作用是什么?- vue 如何实现按需加载配合 webpack 设置?
- Vue 实现数据双向绑定的原理 Object.defineProperty()
- Vue 的路由实现:hash 模式和 history 模式
- Vue 与 Angular 以及 React 的区别?
- vue 路由的钩子函数
- route 和 router 的区别
- 什么是 vue 的计算属性?
- vue 等单页面应用(spa)及其优缺点
- vue-cli 如何新增自定义指令?
- …

篇幅有限,分享部分面试题和截图,初级前端模块笔记,前端学习路线图,初级前端工程师面试题精编解析大全PDF文档(含答案解析)完整版, 点击此处免费领取!
算法篇
- 五大算法
- 基础排序算法
- 高级排序算法
- 递归运用(斐波那契数列): 爬楼梯问题
- 数据树
- 天平找次品

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 前端面试题目汇总
关于js 1.原型链 2.AJAX请求数据时解决缓存的办法3.js的继承 4.简单谈谈事件冒泡和事件捕获5.闭包什么时候会用到有什么好处6.三目运算符7.图表的使用8.AJAX跨域如何解决9.谈谈Promise的理解10.递归11.ES6 关于前端框架 1.angular和jquery有什么区别2.三大框架的区别和特性&…...
2024/4/21 16:22:27 - mail2
黑名单1.禁止IP登陆vim /etc/postfix/access172.25.254.124REJECTpostmap accesspostconf -d | grep clientpostconf -e "smtpd_client_restrictions = check_client_access hash:/etc/postfix/access"systemctl restart postfix.service测试:[root@mail postfix]# …...
2024/4/21 16:22:26 - 不埋线不结痂的不不要做不用开刀的不做手术怎么长期贴长相清纯割长治市哪家做双眼皮好
...
2024/4/20 1:26:06 - 不开眼角不漏眼头的双眼皮图片
...
2024/4/28 20:42:52 - angular国际化找不到i18n文件
最近在使用angular做国际化的时候,发现ngx-translate/core提供的translateService一直不起作用,配置也没有问题,版本也按照其官网的更换了,发现还是不起作用。 最后发现是我开发过程中用的模拟内存服务的angular-in-memory-web-a…...
2024/4/20 14:27:06 - angular2 国际化实现
angular2国际化通过管道(pipe)的形式实现下载ng2-translate 如何使用可以参照https://github.com/ocombe/ng2-translate 自己写了一个小DEMO,可以在dev分支查看https://github.com/lyt308012546/ng2-webpack-demo import { Component } from …...
2024/4/20 14:27:05 - angular学习(二) 国际化配置
一、下载ngx-translate的依赖库 npm install ngx-translate/core --save npm install ngx-translate/http-loader --save 二、创建国际化文件 三、在根模块(app.module.ts)中配置 import { BrowserModule } from angular/platform-browser; import { NgModule } from angula…...
2024/4/28 6:17:28 - 薄眼皮割不抽脂肪的双眼皮图片
...
2024/4/22 18:21:50 - 鼻子大眼窝深割比较清纯的变成双眼皮但不稳定
...
2024/4/24 23:21:41 - 鼻子大双眼皮要怎么做
...
2024/4/28 0:23:43 - 鼻梁塌适合割双眼皮吗
...
2024/5/3 16:55:19 - 北京做双眼皮的医生好
...
2024/4/21 16:22:26 - angular2 获取到的数据无法实时更新的问题
在修改完组件数据之后调用下面两句: this.changeDetectorRef.markForCheck(); this.changeDetectorRef.detectChanges(); 注入到构造函数 constructor( private changeDetectorRef:ChangeDetectorRef ){} 转载于:https://www.cnblogs.com/eleven24/p/8361857.…...
2024/4/21 16:22:23 - 北京纹绣双眼皮招聘
...
2024/4/21 16:22:22 - 北京双眼皮修复谁家好
...
2024/5/3 14:02:14 - 北京双眼皮修复靳小雷
...
2024/4/21 16:22:21 - 第07节:端到端测试的优化策略
上篇中的契约测试解决了我们对微服务之间协作、交互的验证需求。本达人课到目前为止介绍的测试都是后端或者 API 级别的测试,可以说都属于“白盒测试”。自动化测试的最后一步,就是所谓的端到端测试(End-to-End Test),…...
2024/4/21 16:22:19 - 被中国人误传了数千年的七句话 (转)
在中国崇尚权威的文化氛围中,名人名言占的地位是很重的,很多名家说的话,往往被人民当成指导自己人生观世界观的不二准则,但这些几千年流传下来的名言中,也有一些话被人刻意或无知地曲解,背离了话语者本身的意旨与初衷,迷惑了天下万千受众。影不才,试举数例解析一二,以…...
2024/4/27 16:05:31 - 测试金字塔实战
“测试金字塔”是一个比喻,它告诉我们要把软件测试按照不同粒度来分组。它也告诉我们每个组应该有多少测试。虽然测试金字塔的概念已经存在了一段时间,但一些团队仍然很难正确将它投入实践。本文重新审视“测试金字塔”最初的概念,并展示如何…...
2024/4/27 20:03:15 - 测试学习总结2
文章目录测试覆盖率需求覆盖率代码覆盖率代码覆盖率的价值代码覆盖的局限性代码覆盖率工具代码覆盖率工具的实现原理缺陷报告缺陷标题缺陷概述缺陷影响环境配置前置条件缺陷重现步骤期望结果和实际结果优先级(Priority)和严重程度(Severity)变通方案(Workaround)根原因分析(Roo…...
2024/4/27 13:52:10
最新文章
- LeetCode题练习与总结:柱状图中最大的矩形--84
一、题目描述 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。 求在该柱状图中,能够勾勒出来的矩形的最大面积。 示例 1: 输入:heights [2,1,5,6,2,3] 输出:10 解释:…...
2024/5/3 21:07:01 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 产品推荐 | 中科亿海微推出亿迅®A8000金融FPGA加速卡
01、产品概述 亿迅A8000金融加速卡,是中科亿海微联合金融证券领域的战略合作伙伴北京睿智融科,将可编程逻辑芯片与金融行业深度结合,通过可编程逻辑芯片对交易行情加速解码,实现低至纳秒级的解码引擎,端到端的处理时延…...
2024/5/2 2:35:23 - 第十二届蓝桥杯省赛CC++ 研究生组-卡片
solution1 直接依次计算,思维上最直接 #include<stdio.h> int main(){int a[10], n 1, t1, t2, flag 1;for(int i 0; i < 10; i)a[i] 2021;while(flag){t1 n;while(t1){t2 t1 % 10;a[t2]--;if(a[t2] < 0){flag 0;break;} t1 / 10;}if(!t1 &…...
2024/5/1 15:15:19 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57