模板引擎的整理归纳
文章目录
- 1. 模板引擎是什么
- 2. 不使用模板引擎的示例
- 字符串拼接
- 构造DOM对象
- 3. 使用模板引擎的方式
- 置换型模板引擎
- JS代码函数型模板语法
- dom-based模板引擎
- 4. 前端与后端的模板引擎渲染发展变化
- 发展阶段
- 后端模板引擎渲染
- 客户端渲染
- node中间层
- 服务器端渲染(SSR)
- 使用建议
- 5. 开源的模板引擎
- 6. 参考博客
最近项目中涉及到模板引擎,参考了一些博客文章进行了一些学习,并在此进行记录
1. 模板引擎是什么
首先我们来了解什么是模板,模板就我个人理解而言其产生的目的是为了解决展示与数据的耦合,简单来说模板还是一段字符,只不过其中有一些片段跟数据相关,实际开发中根据数据模型与模板来动态生成最终的HTML(或者其他类型片段,本文都以HTML
为例子)
而模板引擎就是可以简化该拼接过程,通过一些声明与语法或格式的工具,尽可能让最终HTML的生成简单且直观
搬一下网上的概念:模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的文档。
模板引擎的核心原理就是两个字:替换。将预先定义的标签字符替换为指定的业务数据,或者根据某种定义好的流程进行输出。

2. 不使用模板引擎的示例
这里我们通过一个例子来更加直白的了解模板引擎。
首先我们需要实现这样的一个界面:

有如下要求:
- 数据必须来源一个指定的数组
- 具有动态性,不能写死数据
如果不使用模板引擎,希望最终HTML页面跟数据绑定的话常见的实现有两种。
字符串拼接
直接上相关代码,其实就是将HTML作为字符串一个个拼出来:
var songs =[{name:'刚刚好', singer:'薛之谦', url:'http://music.163.com/xxx'},{name:'最佳歌手', singer:'许嵩', url:'http://music.163.com/xxx'},{name:'初学者', singer:'薛之谦', url:'http://music.163.com/xxx'},{name:'绅士', singer:'薛之谦', url:'http://music.163.com/xxx'},{name:'我们', singer:'陈伟霆', url:'http://music.163.com/xxx'},{name:'画风', singer:'后弦', url:'http://music.163.com/xxx'},{name:'We Are One', singer:'郁可唯', url:'http://music.163.com/xxx'} ]//拼接字符串,有一定恶意脚本注入风险 遍历var html = '';html +='<div class="song-list">'html +=' <h1>热歌榜</h1>'html +=' <ol>'for(var i=0;i<songs.length;i++){html += '<li>'+songs[i].name+' - '+songs[i].singer+'</li>'}html +=' </ol>'html +='</div>'document.body.innerHTML =html;构造DOM对象
借助DOM对象和数据源来操作
// 构造DOM对象 遍历 缺点复杂;var elDiv = document.createElement('div')elDiv.className = 'song-list';var elH1 =document.createElement('h1')elH1.appendChild(document.createTextNode('热歌榜'))var elList = document.createElement('ol')for(var i = 0; i<songs.length;i++){var li = document.createElement('li')li.textContent = songs[i].name +' - ' + songs[i].singerelList.appendChild(li)}elDiv.appendChild(elH1);elDiv.appendChild(elList);document.body.appendChild(elDiv);
可以看到上述两种方式虽然可以达成需求,但是尤其繁琐且缺乏规范,很容易出错。
我们这样思考,其实这些数据替换的地方都是固定的也有一定的逻辑,那能不能将这个替换逻辑抽离出来形成规范,来统一进行处理呢?
3. 使用模板引擎的方式
置换型模板引擎
这种模板引擎原理比较直观,实现也相对简单,我们先来看一下:
var template = '<p>Hello,my name is <%name%>. I am <%age%> years old.</p>';var data ={name:'zyn',age:31}var TemplateEngine = function (tpl,data){var regex = /<%([^%>]+)?%>/g;while(match = regex.exec(tpl)){tpl = tpl.replace(match[0],data[match[1]])}return tpl}var string = TemplateEngine(template,data)console.log(string);
这里其实就是把模板中需要替换的字符串做了个标记,这里是以<%…%>作为标记,然后替换时基于正则捕捉该标记并进行数据源的替换(通过同一个key进行)
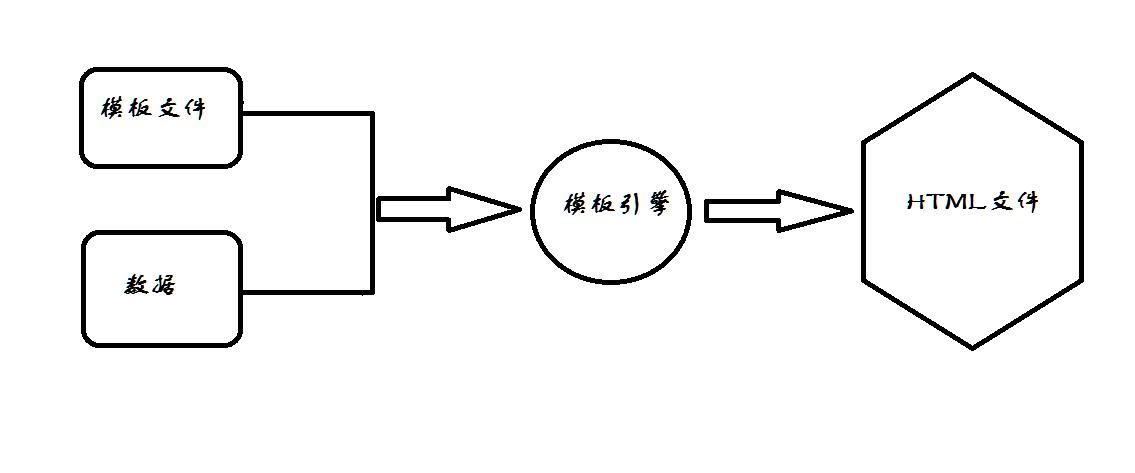
模板文件: var template = '<p>Hello,my name is <%name%>. I am <%age%> years old.</p>';数据: var data ={name:'zyn',age:31}模板引擎: var TemplateEngine = function (tpl,data){var regex = /<%([^%>]+)?%>/g;while(match = regex.exec(tpl)){tpl = tpl.replace(match[0],data[match[1]])}return tpl}HTML文件:var string=TemplateEngine(template,data)document.body.innerHTML= string
JS代码函数型模板语法
上述方式存在一个问题,就是基本上以data[“property”]方式来使用简单对象传递数据,但是如果对象是嵌套对象就有点难办:
var data ={name:'zyn',profile:{age:31}}
在模板中使用<%profile.age%>的话,代码会被替换成data[‘profile.age’],结果是undefined,因为括号型没办法认识.符号,当然我们可以改进Template函数来分解复杂对象转换为[][]的形式。但是这里我们换一个方式。
这里我们思考是否一定要在标记中写key或者常规字符,能不能写一段有逻辑的JS代码进去,类似这样:
var template = '<p>Hello, my name is <%this.name%>. I\'m <%this.profile.age%> years old.</p>'
这里为了之后的示范,我们补充一下关于new Function的知识,这个函数的构造函数可以根据传入参数来动态生成一个函数,包括函数入参,函数体等:
var fn = new Function("num", "console.log(num + 1);");
fn(2); //3
等同于:
var fn = function(num) {console.log(num + 1);
}
fn(2); // 3
这里我们思路基本明确了,就是希望构建一个函数体字符串,然后利用JS代码执行过程帮我们把数据绑定到模板上面。
这里我们把所有字符串统一放到一个数组中,在程序最后将其拼接起来,然后借助new Function帮助我们处理JS逻辑:
var Arr=[];
Arr.push("<p>Hello,my name is");
Arr.push(this.name);
Arr.push("i am");
Arr.push(this.proflie.age)
Arr.push("years old</p>")
return Arr.join('')
接下来需要做的还是去寻找模板中的标记位,即<%…%>片段,然后遍历所有的匹配项将其push到字符串数组中去,最后借助new Function完成。
我们来看下初步的代码:
var TemplateEngine = function(tpl, data) {// 正则全局匹配// code用于保存函数体字符串// cursor是游标,用于记录tpl处理的位置var re = /<%([^%>]+)?%>/g,code = 'var Arr=[];\n',cursor = 0;// 函数add负责将解析的代码行添加到code函数体中// 后面的replace是将code包含的双引号进行转义var add = function(line) {code += 'Arr.push("' + line.replace(/"/g, '\\"') + '");\n';}// 循环处理模板,每当存在匹配项就进入循环体while(match = re.exec(tpl)) {add(tpl.slice(cursor, match.index));add(match[1]);cursor = match.index + match[0].length;}add(tpl.substr(cursor, tpl.length - cursor));code += 'return Arr.join("");'; // <-- return the resultconsole.log(code);return tpl;
}
var template = '<p>Hello, my name is <%this.name%>. I\'m <%this.profile.age%> years old.</p>';
var data = {name: "zyn",profile: { age: 29 }
}
console.log(TemplateEngine(template, data));
循环过程:
第一次循环:match=[0:<%this.name%>",1:"this.name",index:21,input:"<p>Hello, my name is<%this.name%>.I'm<%this.profile.age%>years old.</p>",length:2]
tpl.slice(cursor, match.index) = "<p>Hello, my name is "
执行函数add("<p>Hello, my name is ")
code=
"
var Arr=[];
Arr.push("<p>Hello, my name is ");
"
在执行add(match[1]);match[1]="this.name"
code =
"
var Arr=[];
Arr.push("<p>Hello, my name is ");
Arr.push("this.name");
"cursor = match.index + match[0].length;
cursor = 21+13=34;//就是<%this.name%>最后一位的位置;第二次循环跟第一次一样继续把模板文件添加到code上;两次循环完成后code =
"
var Arr[];
Arr.push("<p>Hello, my name is ");
Arr.push("this.name");
Arr.push(". I'm ");
Arr.push("this.profile.age")
"
cursor =60 ;
然后执行: add(tpl.substr(cursor, tpl.length - cursor));
cursor =60 ; tpl.length=75
tpl.substr(cursor, tpl.length - cursor)
截取最后一段模板文件 years old.</p>
code += 'return Arr.join("");'
code =
"
var Arr[];
Arr.push("<p>Hello, my name is ");
Arr.push("this.name");
Arr.push(". I'm ");
Arr.push("this.profile.age")
Arr.push("years old </p>")
return Arr.join("")
"
如果还不明白可以复制代码在代码上打几个断点看下执行的过程,很快就能明白;
最后我们会在控制台里面看见如下的内容:
var Arr[];
Arr.push("<p>Hello, my name is ");
Arr.push("this.name");
Arr.push(". I'm ");
Arr.push("this.profile.age")
Arr.push("years old </p>")
return Arr.join("")<p>Hello, my name is <%this.name%>. I'm <%this.profile.age%> years old.</p>
这里还存在一些问题:
- this.name和this.profile.age不应该存在引号
- 还没有创建函数
- 是否可以支持更多复杂的语句
最后完善之后的如下:
var TemplateEngine = function(html, options) {var re = /<%([^%>]+)?%>/g, reExp = /(^( )?(if|for|else|switch|case|break|{|}))(.*)?/g,code = 'var Arr=[];\n', cursor = 0;var add = function(line, js) {js? (code += line.match(reExp) ? line + '\n' : 'r.push(' + line + ');\n') :(code += line != '' ? 'r.push("' + line.replace(/"/g, '\\"') + '");\n' : '');return add;}while(match = re.exec(html)) {add(html.slice(cursor, match.index))(match[1], true);cursor = match.index + match[0].length;}add(html.substr(cursor, html.length - cursor));code += 'return r.join("");';return new Function(code.replace(/[\r\t\n]/g, ''));
}
这里感兴趣的可以基于上面的示例自己尝试去实现一下上一小节的例子~
dom-based模板引擎
dom-based模板引擎基本用于HTML相关领域,输出模板直接是dom了(当然,很多dom-based模板引擎也可以很方便的挂载string输出端,从而在服务端也能输出)
而输入是没有具体规定的,你可以基于也有的DOM树,也可以是字符串(例如Angular)。还可以是自己定义的语言,只要你的模板引擎认识就行了(例如React的JSX,JSX可以说是AST-based的,因为其不依赖DOM,这里就不区分那么细了)。
前者是需要模板引擎把字符串解析为AST,而后者就是定义了一套语法,给你语法糖让你自己去写AST了。得到AST后再解析得到模板语法,例如变量bind,循环,条件判断等。
dom-based模板引擎基本上不考虑输出HTML/XML以外的东西
目前前端MVVM框架基本都内置了相关的模板引擎用于快速且最小化完成DOM更新操作
4. 前端与后端的模板引擎渲染发展变化
上面介绍的基本围绕模板引擎的实现原理和概念,下面主要分析一下目前模板引擎的应用和发展阶段,以及区别
发展阶段
后端模板引擎渲染
最初模板引擎是放在后端的,那个时候静态网页居多,基本返回的都是后端拼接好的HTML,前端拿来直接渲染,然后再用JS进行一些交互处理就行。

该方式存在一些不足:
- 前后端是在一个工程,不方便开发调试,与自动化测试
- 前端没办法使用自己的生态
- 前后端职责混淆
但是该方式也拥有页面渲染快,SEO友好,当下不少纯展示性网页仍然使用该方式进行处理
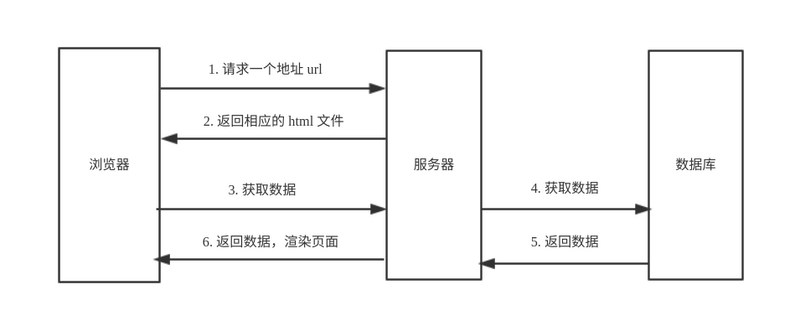
客户端渲染
随着后续前端工程化以及前后端职责分离概念明确后,一系列前端MVVM框架也出现了,客户端进行模板渲染渐渐成为主流。
此时后端只负责Model层处理,不再关心任何渲染相关内容。
前后端解耦,数据通过ajax方式进行交互

优势显而易见:
- 前端独立出来,可以充分使用各个生态与工具
- 更好管理
- 职责明确
仍有不足:
- 首屏加载缓慢,因为要等JS加载完毕之后才能处理模板,渲染最终页面
- SEO能力弱,因为html中基本都是模板信息,没有啥实际内容
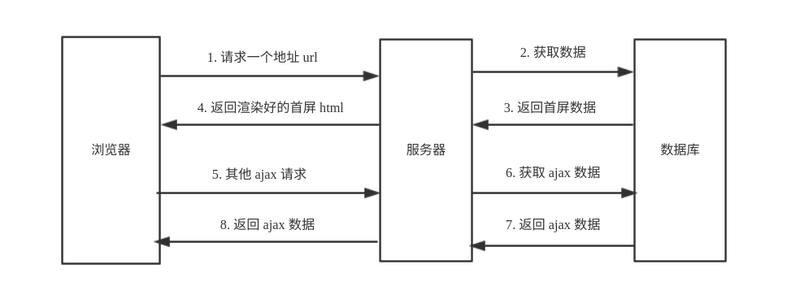
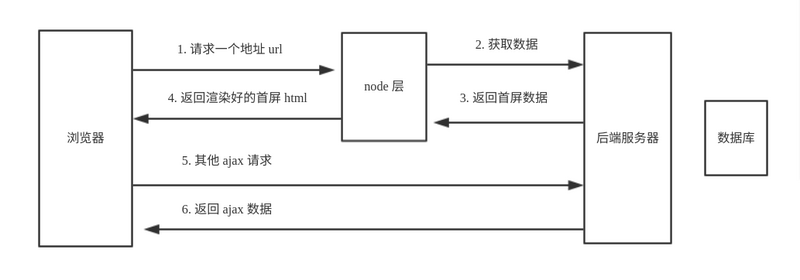
node中间层
为了解决上述不足,便出现了node中间层概念。
整个流程变为:浏览器 -> node -> 后端服务器 -> node -> 浏览器

一个典型的 node 中间层应用就是后端提供数据、node 层渲染模板、前端动态渲染。
这个过程中,node 层由前端开发人员掌控,页面中哪些页面在服务器上就渲染好,哪些页面在客户端渲染,由前端开发人员决定。
这样做,达到了以下的目的:
- 保留后端模板渲染、首屏快速响应、SEO 友好
- 保留前端后分离、客户端渲染的功能(首屏服务器端渲染、其他客户端渲染)
但这种方式也有一些不足:
- 增加了一个中间层,应用性能有所降低
- 增加了架构的复杂度、不稳定性,降低应用的安全性
对开发人员要求高了很多
服务器端渲染(SSR)
大部分情况下,服务器端渲染(SSR)与 node 中间层是同一个概念。只不过是在上文的基础上加上前端组件化技术,优化服务器端的渲染,例如针对react或vue
react、vue、angular 等框架的出现,让前端组件化技术深入人心,但在一些需要首屏快速加载与 SEO 友好的页面就陷入了两难的境地了。
因为前端组件化技术天生就是给客户端渲染用的,而在服务器端需要被渲染成 html 文本,这确实不是一件很容易的事,所以服务器端渲染(ssr)就是为了解决这个问题。
好在社区一直在不断的探索中,让前端组件化能够在服务器端渲染,比如 next.js、nuxt.js、razzle、react-server、beidou 等。
一般这些框架都会有一些目录结构、书写方式、组件集成、项目构建的要求,自定义属性可能不是很强。
以 next.js 为例,整个应用中是没有 html 文件的,所有的响应 html 都是 node 动态渲染的,包括里面的元信息、css, js 路径等。渲染过程中,next.js 会根据路由,将首页所有的组件渲染成 html,余下的页面保留原生组件的格式,在客户端渲染。
使用建议
把模板引擎渲染的过程放在前端(客户端)还是后端是要看具体应用场景的。
如果你的网页只是传统展示型网页,且需要SEO优化,很少需要实时刷新,交互少,那么传统的后端渲染模式还是可以使用的,再配合缓存,那么前端直接请求可以拿到最终页面了。
另一方面,如果你不需要首屏快速加载,也不需要SEO优化,那么可以选择全客户端渲染,开发方式最直观
又或者你可以尝试在需要首屏快速渲染与SEO的地方不适用react、vue等框架技术,而在其他页面使用这些框架进行纯客户端渲染。
最终如果你的技术团队出色且支持,而且又需要快速渲染和SEO优化,且用了react,vue等技术,那你可以尝试搭建SSR渲染架构
5. 开源的模板引擎
这里简单推荐几个较优秀的模板引擎,感兴趣的可以自己看一下源码继续深入学习~
- Art-template
- Jinja
- pug
6. 参考博客
- 五分钟了解模板引擎原理,阅读后做出自己的模板引擎
- 细说后端模板渲染、客户端渲染、node 中间层、服务器端渲染(ssr)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- vue- 模板语法
模板语法 mustache(双大括号) 语法中是支持写js的 用法有两种: 1.内容: 必须加 {{ js语法 }} 2.属性: 属性中属性值可以直接写js语法,并且属性值中的数据相当于全局变量 给一个标签加一个自定义属性/已有属性 img中的src就是已有属性 <…...
2024/4/28 13:14:16 - 割双眼皮拆线后有血荚怎么办
...
2024/4/21 16:12:16 - 切开双眼皮没按切口
...
2024/4/21 16:12:15 - 【求助】Angular2开发微信H5,无报错,样式却混乱,页面重叠怎么破?(已解决)
最近测试给我提交了一些BUG,内容描述是 “刚进入微信H5页面的时候是正常的,但是当点击返回键的时候,样式就错乱了” ,有点懵逼,我和他的手机都是安卓的,那么我开发完,肯定是我自己的实机先测试过…...
2024/4/21 16:12:14 - 双眼皮 拆线 结痂
...
2024/4/21 16:12:13 - 双眼皮免费重做
...
2024/4/21 16:12:15 - Hive元数据库信息对应mysql表介绍
目录概述一、存储Hive版本的元数据表(VERSION)二、Hive数据库相关的元数据表(DBS、DATABASE_PARAMS)1、DBS2、DATABASE_PARAMS三、Hive表和视图相关的元数据表1、TBLS2、TABLE_PARAMS3、TBL_PRIVS四、Hive文件存储信息相关的元数据表1、SDS2、SD_PARAMS3、SERDES4、SERDE_P…...
2024/4/21 16:12:11 - 使用 MEAN 进行全栈开发基础篇——6、接着前面玩儿删除
GitHub 项目地址:https://github.com/maxsky/ForUsers 删除用户 在本节中,你将学习如何使用 Monk 删除用户。你还将复习一下你对 Express 和 Angular 的学习过程。在本章结束时,所有部分应该像拼图合在一起。 我们将在几个步骤实现此功能。…...
2024/4/21 16:12:11 - MEAN全堆栈javascript开发框架
什么是MEAN全堆栈javascript开发框架 使用JavaScript能够完整迅速做出Web应用程序,目前一套工具包括MongoDB、ExpressJS,AngularJS和Node.js越来越受到欢迎,其开发的灵活性和易用性加快开发效率,简化开发者的工作。 在今天你…...
2024/4/21 16:12:09 - 9毫米平行刚割的双眼皮觉的太长了
...
2024/4/21 16:12:09 - Codeforces858C Did you mean
标签:贪心 Beroffice text editor has a wide range offeatures that help working with text. One of the features is an automaticsearch for typos and suggestions of how to fix them. Beroffice works only with small English letters (i.e.with 26 lette…...
2024/4/21 16:12:08 - 什么是MEAN全堆栈javascript开发框架
使用JavaScript能够完整迅速做出Web应用程序,目前一套工具包括MongoDB、ExpressJS,AngularJS和Node.js越来越受到欢迎,其开发的灵活性和易用性加快开发效率,简化开发者的工作。 在今天你有很多架构可以选择建立一个Web应用&#x…...
2024/4/21 16:12:06 - MEAN Tutorial
MEAN Tutorial 为了熟悉MEAN基本架构,参考了 https://blog.udemy.com/node-js-tutorial/ 提供的实例。本文对该实例涉及的文件进行梳理。 实例使用的 Express Generator 由 npm 进行安装 npm install express-generator -g -g 参数说明该nodejs模块采用全局安装…...
2024/4/21 16:12:05 - MEAN框架学习笔记
MEAN框架学习笔记 MEAN开发框架的资料很少,主要的资料还是来自于learn.mean.io网站上的介绍。于是抱着一种零基础学习的心态,在了解的过程中,通过翻译加上理解将MEAN框架一点点消化并且吸收,一步一步来,慢慢地记录我学…...
2024/4/27 9:31:36 - 有么有五十多岁割了双眼皮的
...
2024/4/21 16:12:05 - 三十年前割割双眼皮疼痛指数
...
2024/4/24 9:46:47 - 19岁这个年龄做双眼皮怎么样
...
2024/4/19 18:07:51 - 盐城双眼皮割显老
...
2024/4/20 14:31:19 - Gitlab 开发规范
Git 是目前最流行的源代码管理工具。 为规范开发,保持代码提交记录以及 git 分支结构清晰,方便后续维护,现规范 git 的相关操作。 1.分支管理 1.1 分支命名 master 分支 (主分支、稳定分支,不能直接修改代码&#…...
2024/4/20 14:31:18 - Java基于stanford-corenlp实现英文词形还原
本文作者:合肥工业大学 管理学院 钱洋 email:1563178220@qq.com 内容可能有不到之处,欢迎交流。 未经本人允许禁止转载。 文章目录简介stanford-corenlpjava程序 简介 在做英文文本数据分析时,第一步便是词形还原。例如,一段文本中了出现‘options’和‘option’,其实这两…...
2024/4/21 22:43:56
最新文章
- 小毛驴 40km 通勤上班:不一样的工作日!
从到公司上班之后因为距离变远了,也不能像之前一样小毛驴上下班了。 所以通勤方案就变成了: 上班:小毛驴 15min ----- 地铁 40min ----- 公交OR共享单车 12min 步行 5min下班:公交 12min ----- 地铁 40min ----- 小毛驴 15min通…...
2024/4/28 16:43:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 磁盘管理与文件管理
文章目录 一、磁盘结构二、MBR与磁盘分区分区的优势与缺点分区的方式文件系统分区工具挂载与解挂载 一、磁盘结构 1.硬盘结构 硬盘分类: 1.机械硬盘:靠磁头转动找数据 慢 便宜 2.固态硬盘:靠芯片去找数据 快 贵 硬盘的数据结构:…...
2024/4/23 6:16:19 - 数据挖掘中的PCA和KMeans:Airbnb房源案例研究
目录 一、PCA简介 二、数据集概览 三、数据预处理步骤 四、PCA申请 五、KMeans 聚类 六、PCA成分分析 七、逆变换 八、质心分析 九、结论 十、深入探究 10.1 第 1 步:确定 PCA 组件的最佳数量 10.2 第 2 步:使用 9 个组件重做 PCA 10.3 解释 PCA 加载和特…...
2024/4/27 16:11:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
