Vue前端开发
文章目录
- 1. Vue
- 1.1 概念
- 1.1.1 vue是什么?
- 1.1.2 vue优缺点
- 1.1.3 一个vue页面(在html中)以及插值表达式
- 1.2 V指令(vue最核心的语法)
- V-bind:单向绑定(可简化为:)
- V-model:双向数据绑定(可省略 :value)
- V-text,V-html:类似更新元素的innerText、innerHtml
- V-show:标签控制隐藏(display设置none)
- V-if:根据表达式的值的真假渲染元素
- V-on:用于事件监听(可简化为@)
- V-pre:阻止预编译
- V-once:只编译一次
- V-cloak:延迟加载
- V-for:基于源数据多次渲染元素或模板块(循环渲染元素)
- 1.3 计算属性computed :指一个属性通过其他属性计算而来
- 1.4 侦听器watch:监听一个属性改变触发一个事件
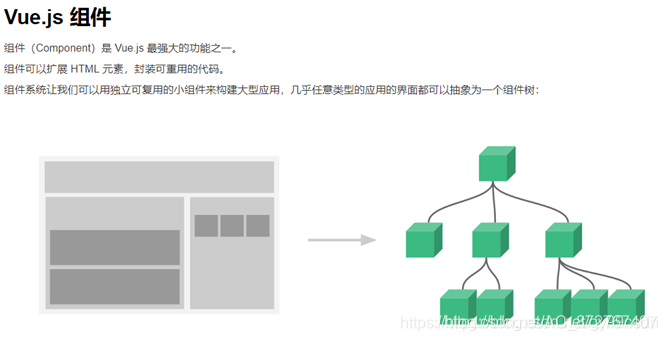
- 2. 模板和组件
- 2.1 模板
- 2.2组件
- 2.3 生命周期(2创建 + 2挂载 + 2修改 + 2销毁)
- 2.4 前后端分离
- 3. Vue项目(创建一个项目)
- 3.1 创建一个vue项目
- 安装node
- 安装cnmp
- 安装vue-cli
- Webpack(模块打包机)
- 创建项目
- 启动前端项目:nmp run dev
- 给一个前端项目怎么启动(做项目的时候)(只需要做一件事情,如下)
- 3.2 要了解的配置文件
- 3.3 组件传值
- 3.3.1 父子组件传值
- 3.3.1.1 子组件向父组件传值
- 3.3.1.2 父组件向子组件传值
- 3.3.2 中央总线/bus
- 3.3.3 使用第三方插件/包的步骤
- 3.3.4 Axios
- 3.3.5 补充
1. Vue
1.1 概念
1.1.1 vue是什么?
Vue.js------ 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持开发复杂单页应用。
- 渐进式:从核心到完备的全家桶
- 增量:从少到多,从一页到多页,从简单到复杂
- 单文件组件: 一个文件描述一个组件
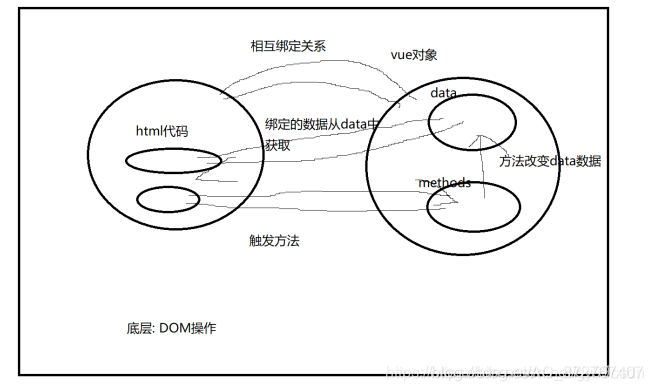
- 单页应用: 经过打包生成一个单页的html文件和一些js文件vue对象与HTML关系
Vue对象与html关系

1.1.2 vue优缺点
- Vue 不缺入门教程,可是很缺乏高阶教程与文档
- Vue不支持IE8
- 量级问题(angular和react)
1.1.3 一个vue页面(在html中)以及插值表达式
按照Vue的语法 {{}}: 插值表达式
插值表达式: 根据表达式的内容 找到’对应的Vue对象’ 的 参数自定义的地方(一般是data),里面 获取对应参数值, 替换 — 运算 -->
引入vue.js最好放在head部分引入(避免页面抖屏)
执行过程:
- 创建了一个Vue对象(根据Vue语法)
- 这个Vue对象一旦创建, 会立即检查 它的el属性
- 他会根据el属性找到一个对应id的html代码
- 如果找到了, 把找到的html代码所对应的作用域 和 这个Vue对象’绑定起来’
- 这个html代码所对应的作用域 就不在仅仅是html代码作用域, 还是这个Vue对象作用域
- 这个作用域代码 会重新, 按照Vue语法再解析一遍
- el data: Vue固有属性
3\18 Lesson5
01_index2.html
| 下面很重要,入门理解 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./vue.js"></script>
</head>
<body>dom解析:是一个从上而下的过程1, div被解析,{{msg}}只是一个普通的文本,没有任何别的特殊的地方2, script被解析,创建了一个对象,这个对象是vue对象3, {{msg}}按照vue语法, 就不再是单纯的文本, 而是叫插值表达式插值表达式: 是个可以做运算的式子, 参数是在对应的vue对象中取出来的一般是在对应的vue对象 的data中取出的<div id="root">
<!-- 插值表达式-->{{msg}}<!-- 双向绑定--><input v-model="msg"></div><script>// 创建一个vue对象dom解析从上而下,解析到这个创建对象的时候1, 检查这个vue对象的el属性,它会根据el属性所指向的内容,查找对应的html元素2, 如果找到了这个id相同的html标签/结点/元素, 建立绑定关系(这个vue对象和对应的html域)3, 那么, 对应html域就不在是单纯的html语法域, 而是vue+html语法域4, 这个曾经被解析过的html标签域, 会按照vue语法重新再解析一遍new Vue({el:"#root",data: {// 我们自定义一些属性msg: "123"}})</script></body>
</html>Note:绑定的vue对象和html域分别是html域:<div>标签包裹的部分,即插值表达式msg和input标签<div id="root">{{msg}}<input v-model="msg"></div>new Vue({el:"#root",data: {msg: "123"}})
遇到错误,第一步是打开浏览器的控制台
| 上面很重要,入门理解 |
3\19 Lesson1
最最常用的2个微指令:单向绑定和双向绑定
1.2 V指令(vue最核心的语法)
前端程序员最常用的3个东西(习惯):index、root、app
V-bind:单向绑定(可简化为:)
用来绑定数据和属性以及表达式
可以简化为一个冒号: 如下等价
<img v-bind:src="msg">
<img :src="msg">
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../vue.js"></script>
</head>
<body>//Vue对象的作用域就是外层div标签内的部分<div id="root" ><img src="1111.png"><!-- 单向绑定: 把html中的一些属性,绑定一个值(在vue对象中定义的值/参数)-->
<!-- 单向: src 依赖于 url这个参数-->
<!-- <img src="url">是不可以的--><img v-bind:src="url">
<!-- 相当于, 从vue对象中取出url的参数, 赋值给这个src属性-->
<!-- 另外, 如果vue对对象中这个url参数一旦改变, 这个src指向内容会跟着改变 --><!-- 单向: title 依赖于 msg这个参数--><div v-bind:title="msg">div</div></div><script>new Vue({el: "#root",data: {msg: "zs",url: '1111.png'}})</script></body>
</html>
注:移动到div上面会显示zs
V-model:双向数据绑定(可省略 :value)
双向绑定: 是在单向绑定的基础上, 双向/相互影响
只能用于表单元素的value上
如下等价: (原因是双向绑定只能绑定表单元素的value值)
<input v-model:value="msg">
<input v-model ="msg">
03_双向绑定.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../vue.js"></script>
</head>
<body><div id="root" >{{msg}}
<!-- 输入1111.png则显示图片。输入框写图片路径很奇怪。-->
<!-- 因为双向绑定,msg值改变,所有引用msg值的都会跟着改变。--><img v-bind:src="msg"><!-- value 和 msg 相互影响 -->
<!-- 输入导致value改变,value改变则msg改变,msg改变则插值表达式改变--><input v-model:value="msg"></div><script>new Vue({el: "#root",data: {msg: "zs"}})</script></body>
</html>

03_双向绑定2.html
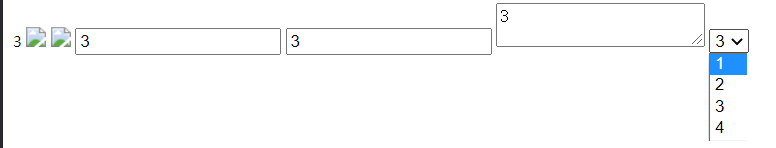
<body>
<!-- 3个表单元素:input、textarea、select-option--><div id="root" >{{msg}}<img v-bind:src="msg"><img :src="msg"><!-- value 和 msg 相互影响 --><input v-model:value="msg">
<!-- 只能绑定value值,所以可以不写--><input v-model ="msg"><textarea v-model ="msg"></textarea><select v-model="msg"><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option></select></div><script>new Vue({el: "#root",data: {msg: "3"}})</script></body>

V-text,V-html:类似更新元素的innerText、innerHtml
类似于innertext innerhtml
<body><div id="root"><div>{{msg}}</div><hr>
<!-- 不会解析--><div v-text="msg"></div>
<!-- 会解析--><div v-html="msg"></div><hr><div v-text="obj.name"></div><div v-text="obj.age"></div><div v-html="obj.name"></div><div v-html="obj.age"></div></div><script>new Vue({el: "#root",data: {msg: "<b>zs</b>",obj:{name: "<b>zs</b>",age: 18}}})</script></body>

V-show:标签控制隐藏(display设置none)
隐藏和显示
对于v-show而言, 无论显示与否, 都要加载到dom上
面试前端必问题,java面试中的hashmap
<body><div id="root"><div v-show="bool1">123</div></div>
<script>new Vue({el: "#root",data: {// true:控制台为display:none// 改为false则不显示,控制台无bool1: true}})
</script></body>
V-if:根据表达式的值的真假渲染元素
分支语句的隐藏和显示
对于v-if而言, 如果不显示, 不会加载到dom上(区别于V-show)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../vue.js"></script>
</head>
<body><div id="root"><div v-if="1 == 1">v-if</div><div v-else-if="bool2">v-else-if</div><div v-else>v-else</div></div>
<script>new Vue({el: "#root",data: {bool1: false ,bool2: true}})
</script></body>
</html>

V-on:用于事件监听(可简化为@)
<button v-on:click="f">按钮</button>
<button @click="f">按钮</button>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../vue.js"></script>
</head>
<body><div id="root"><div>{{msg}}</div><!-- v-on监听了一个事件(click点击事件), 意味着button一旦被点击, 就会被(v-on)监听到监听之后触发, 触发到对应vue对象中去--><!-- Vue写法是把onclick的on去掉,改为click--><button v-on:click="f">按钮</button><button @click="f">按钮</button>
<!-- <button οnclick="f()">按钮</button>-->
</div>
<script>new Vue({el: "#root",data: {// 存储vue我们自定义的数据msg: "zs"},// 我们希望把方法创建到里面,来改变msg的值methods: {// 写我们自定义方法//f这么写f:function () {// 一定要加this(不加访问不到), 这个this代指这个vue对象// 语法规定可以直接找到,不用this.data.msgthis.msg = "ls"}}})// function f() {// alert(123)// }
</script></body>
</html>
vue的核心(环状结构)(以后感受)

作业:Dom实现改为使用vue实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{width: 100px;height: 100px;line-height: 100px;text-align: center;background: red;margin: 0 auto;font-size: 35px;color: white;}.div2{width: 100px;height: 100px;line-height: 100px;text-align: center;margin: 0 auto;background: none;}</style><script src="../vue.js"></script>
</head>
<body><div id="root"><div id="div1">{{msg}}</div><div class="div2"><button v-on:click="getname">点名</button></div></div><script>new Vue({el: "#root",data: {list : ['zs', 'ls', 'wu', 'zl'],mid : -1,msg: "zs"},methods: {getname: function () {var index = Math.floor(Math.random()*this.list.length)while (index == this.mid){index = Math.floor(Math.random()*this.list.length)}this.mid = indexthis.msg = this.list[this.mid]}}})</script></body>
</html>

V-pre:阻止预编译
<body><div id="root">
<!-- 不会再被解析--><div v-pre>{{msg}}</div></div>
<script>new Vue({el: "#root",data: {}})</script></body>

V-once:只编译一次
<body><div id="root"><!-- 需求:希望插值表达式的值不要跟着改变(即input输入改变导致data中msg改变后)-->
<!-- 只编译一次:插值表达式替换为zs的时候编译一次--><div v-once>{{msg}}</div><input v-model="msg"></div>
<script>new Vue({el: "#root",data: {msg: 'zs'}})</script></body>

V-cloak:延迟加载
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../vue.js"></script><style>/*属性选择器*/[v-clock]{/*隐藏*/display: none;/*font-size: 100px;*/}</style>
</head>
<body><div id="root">
<!-- 在div自定义了一个属性, v-clock , -->
<!-- 3s后,当html代码按照vue语法重新解释的时候, 遇到v-clock会把这个属性立马删除--><div v-clock>{{msg}}</div></div><script>// 定时器: 3秒之后, 执行 f方法setTimeout('f()', 3000)function f() {// 3秒之后,才触发f方法,才创建Vue对象,才建立绑定关系,才按照vue语法解释上面的域,即msgnew Vue({el:"#root",data: {msg: 123}})}</script></body>
</html>

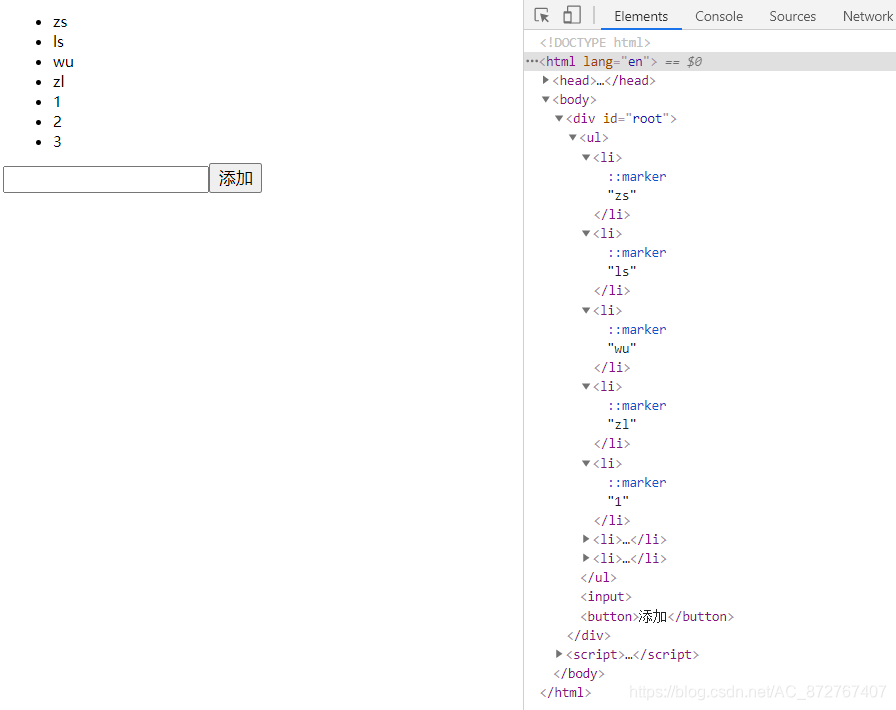
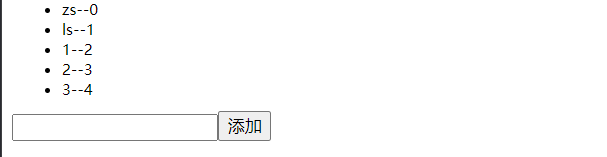
V-for:基于源数据多次渲染元素或模板块(循环渲染元素)
注意1:
v-for: 写在那个标签上, 循环遍历的就是那个标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../vue.js"></script>
</head>
<body><div id="root"><!-- 无序列表:ul-li--><ul>
<!-- <li>{{list[0]}}</li>-->
<!-- <li>{{list[1]}}</li>-->
<!-- <li>{{list[2]}}</li>-->
<!-- <li>{{list[3]}}</li>-->
<!-- v-for是一个循环, 写在那个标签上循环渲染出多个这样的标签 --><li v-for="aaaa in list">{{aaaa}}</li></ul><input v-model="str"><button v-on:click="addli">添加</button></div><script>new Vue({el: "#root",data: {list: ["zs", "ls", "wu", "zl"],str: ''},methods: {addli: function () {this.list.push(this.str)this.str = ''}}})</script></body>
</html>
注意2:
对于v-for遍历 in/of 都可以, 没有什么区别
注意3:
在vue中如果使用v-for这个指令, 那么必须给每一个v-for指令所遍历出的元素/标签, 加一个:key=”唯一值” key不可重复
Key是一个底层标记(给底层代码用的): 不是给我们(程序员)用的
方式1:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../vue.js"></script>
</head>
<body><div id="root"><ul>
<!-- v-for是一个循环, 写在那个标签上循环渲染出多个这样的标签 -->
<!-- in/of 都可以用来遍历, 没有区别 --><!-- <li v-for="aaaa of list">{{aaaa}}</li>-->
<!-- 不正确--><!-- 对于v-for: 如果要做循环遍历, 必须要有key, 并且key要唯一 -->
<!-- :是双向绑定的缩写--><!-- <li v-for="aaaa of list" :key="aaaa">{{aaaa}}</li>-->
<!-- key绑定下标tag,这不是最终手段--><li v-for="(aaaa, tag) of list" :key="tag">{{aaaa}}--{{tag}}</li></ul><input v-model="str"><button v-on:click="addli">添加</button></div><script>new Vue({el: "#root",data: {list: ["zs", "ls", "wu", "zl"],str: ''},methods: {addli: function () {this.list.push(this.str)this.str = ''}}})</script></body>
</html>PM Lesson
方式2:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../vue.js"></script>
</head>
<body><div id="root"><ul>
<!-- v-for是一个循环, 写在那个标签上循环渲染出多个这样的标签 -->
<!-- in/of 都可以用来遍历, 没有区别 -->
<!-- 对于v-for: 如果要做循环遍历,必须要有key, 并且key要唯一 (这个key不是给程序员使用的), 底层-->
<!-- <li v-for="aaaa of list" :key="aaaa">{{aaaa}}</li>--><li v-for="aaaa of list" :key="aaaa.id">{{aaaa.name}}</li><!-- 只想显示name,就写aaaa.name。否则就是对象--></ul><input v-model="str"><button v-on:click="addli">添加</button></div><script>new Vue({el: "#root",// 对象数组,上面遍历出来的是对象,用id来充当key即key="aaaa.id",这才是常见的写法data: {list: [{id: 1,name: 'zs'}, {id: 2,name: 'zs'}, {id: 3,name: 'ls'}],str: ''},methods: {addli: function () {this.list.push(this.str)this.str = ''}}})</script></body>
</html>方式3:(向列表中添加元素,点击某个元素,就删除某个元素)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../vue.js"></script>
</head>
<body><div id="root"><ul>
<!-- v-for是一个循环, 写在那个标签上循环渲染出多个这样的标签 -->
<!-- in/of 都可以用来遍历, 没有区别 -->
<!-- 对于v-for: 如果要做循环遍历, 必须要有key, 并且key要唯一 -->
<!-- <li v-for="aaaa of list" :key="aaaa">{{aaaa}}</li>--><li v-for="(aaaa, tag) of list":key="tag"
<!-- tag为要删除的下标-->@click="deleteli(tag)">{{aaaa}}--{{tag}}</li></ul><input v-model="str"><button v-on:click="addli">添加</button></div><script>new Vue({el: "#root",data: {list: ["zs", "ls", "wu", "zl"],str: ''},methods: {addli: function () {this.list.push(this.str)this.str = ''},deleteli: function (index) {this.list.splice(index, 1)}}})</script></body>
</html>

1.3 计算属性computed :指一个属性通过其他属性计算而来
计算属性, 首先是一个属性(外在表现), 这个属性是通过别的属性计算来的(依赖于别的属性而存在)
方式1:用方法来计算比较麻烦:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
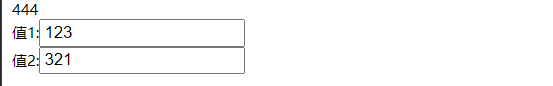
<body><div id="root">{{sum}}<br>值1:<input v-model="input1" V-on:change="getsum"><br>值2:<input v-model="input2" @change="getsum"></div><script>new Vue({el: "#root",data: {sum: 0,input1: '',input2: ''},methods: {getsum: function () {this.sum = parseInt(this.input1) + parseInt(this.input2)}},computed: { // 表示的是计算属性}})</script></body>
</html>方式2:改为使用计算属性来写:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="root">
<!-- 找值,data找, 如果在data里面找不到, 去计算属性找 -->{{sum}}<br>
<!-- 双向绑定:value和input1相互影响-->值1:<input v-model:value="input1" ><br><!-- 注意:这里是双向绑定的省略写法。只能绑定value值,所以可以不写。--><!-- 值1:<input v-model="input1" ><br>-->值2:<input v-model="input2" ></div><script>new Vue({el: "#root",data: {input1: '',input2: ''},computed: { // 表示的是计算属性// 计算属性, 首先是一个属性,// 这个属性是通过别的属性计算来的(依赖于别的属性而存在)// 方法名, 这个计算属性的属性名sumsum: function () {// 不要在这里面写过多的逻辑(必要的逻辑是可以的)return parseInt(this.input1) + parseInt(this.input2)}}})</script></body>
</html>1.4 侦听器watch:监听一个属性改变触发一个事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="root">{{sum}}<br>值1:<input v-model="input1" ><br>值2:<input v-model="input2" ></div><script>new Vue({el: "#root",data: {sum: 0,input1: '',input2: ''},computed: {sum1: function () {return parseInt(this.input1) + parseInt(this.input2)}},watch: {// 侦听器, 侦听一个属性的改变// // 侦听input1的改变, input1一旦改变就会触发这个方法// input1: function () {// this.sum = parseInt(this.input1) + parseInt(this.input2)// },//// input2: function () {// this.sum = parseInt(this.input1) + parseInt(this.input2)// },// 也可以侦听计算属性sum1:计算属性当做属性来看待sum1: function () {this.sum = this.sum1}}})</script></body>
</html>

2. 模板和组件
vue核心3个
微指令、模板(组件的补充)和组件(核心)
2.1 模板
模板的好处: 以后只需要在html留一个入口, 一切的内容都可以转移到vue对象中去
<div id="root"></div>
先基础性地理解模板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><!-- 这里的div会被忽略,即被下面的模板替换--><div id="root">{{msg}} 123</div><script>//template://一个字符串模板作为 Vue 实例的标识使用。//模板将会 替换 挂载的元素。挂载元素的内容都将被忽略.// 所谓挂载: html解析生成dom结点, 和dom树建立联系(对象引用关系)new Vue({el: "#root",data: {msg: 123},template: "<div>aaaa</div>"})</script></body>
</html>模板的好处: 以后只需要在html留一个入口, 一切的内容都可以转移到vue对象中去
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
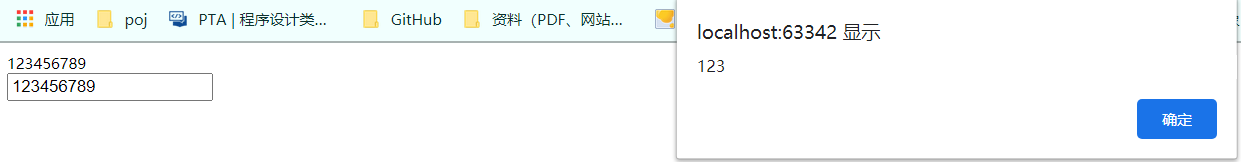
<body><div id="root"></div><script>// 模板的好处: 以后只需要在html留一个入口, 一切的内容都可以转移到vue对象中去// 解耦:// 所谓挂载: html解析生成dom结点, 和dom树建立联系(对象引用关系)//template://一个字符串模板作为 Vue 实例的标识使用。//模板将会 替换 挂载的元素。挂载元素的内容都将被忽略.new Vue({el: "#root",data: {msg: 123},template: "<div> <div @click='f'>{{msg}}</div> <input v-model='msg'> </div>",methods: {f: function () {alert(123)}}})</script></body>
</html>

2.2组件
一个Vue对象就叫一个Vue组件
组件.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="root">
<!-- 重新解析的时候,可以识别自定义标签aaaa,aaaa代表一个test1的对象-->
<!-- 这个对象有模板,模板<div>123</div>替换挂载的元素<aaaa></aaaa>--><aaaa></aaaa></div><script>// 普普通通的js对象var test1 = {template: "<div>123</div>"}// componentnew Vue({el: "#root",data: {},components: {// 导入子组件, 导入子Vue对象\// 别名: 原对象名aaaa: test1// 上面的js对象test1导入进来,和vue语法建立联系,就成为vue对象}})</script></body>
</html>组件2.html:详细分析整个过程
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- step1:加载Vue语法--><script src="vue.js"></script>
</head>
<body><!-- step2:普通的div和div下面普通的aaaa标签--><div id="root">
<!-- step4:发现这不是html语法,在子组件中检查有没有定义aaaa标签。有,对应test1就是Vue的子对象了,也就是一个Vue对象了-->
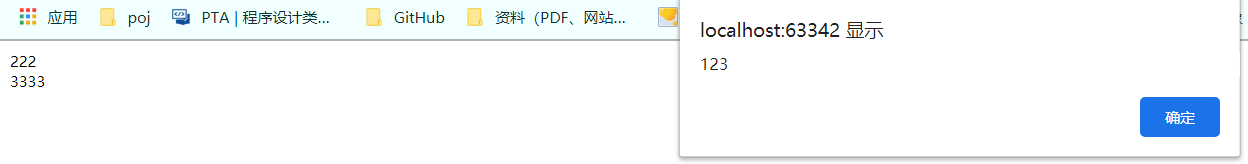
<!-- 这里的内容就变成test1的所有内容,检查有没有模板;有模板,<div><div @click='f'>{{msg}}<div></div>替换<aaaa></aaaa>--><aaaa></aaaa><!-- 使用了才会有显示--><bbbb></bbbb></div><script>// step3:普普通通的js对象var test1 = {template: "<div><div @click='f'>{{msg}}<div></div>",// msg引发到这里了data(){return{msg: 222}},// 点击触发到这里methods: {f: function () {alert(123)}}}// 可以有多个Vue对象,再注册一个test2就可以var test2 = {template: "<div><div @click='f'>{{msg}}<div></div>",data(){return{msg: 3333}},methods: {f: function () {alert(123)}}}// step3:创建Vue对象,检查el,重新解析step2中的Vue域// componentnew Vue({el: "#root",data: {msg: 123},// 在这里注册之后,上面的才成为Vuecomponents: {// 导入子组件, 导入子Vue对象\// 别名: 原对象名aaaa: test1,bbbb: test2}})</script></body>
</html>
组件3.html: (上面的清空,这里加一个模板,显示的结果同上)

模板和组件加在一起构建出Vue的一个核心理论:把页面拆分成很多Vue对象,每一个Vue对象管控一小 片区域,Vue对象间通过父子的Vue对象,构建引用关系,最终汇合成一个页面。(这就是Vue的本质的东西)
3/19 PM Lesson2
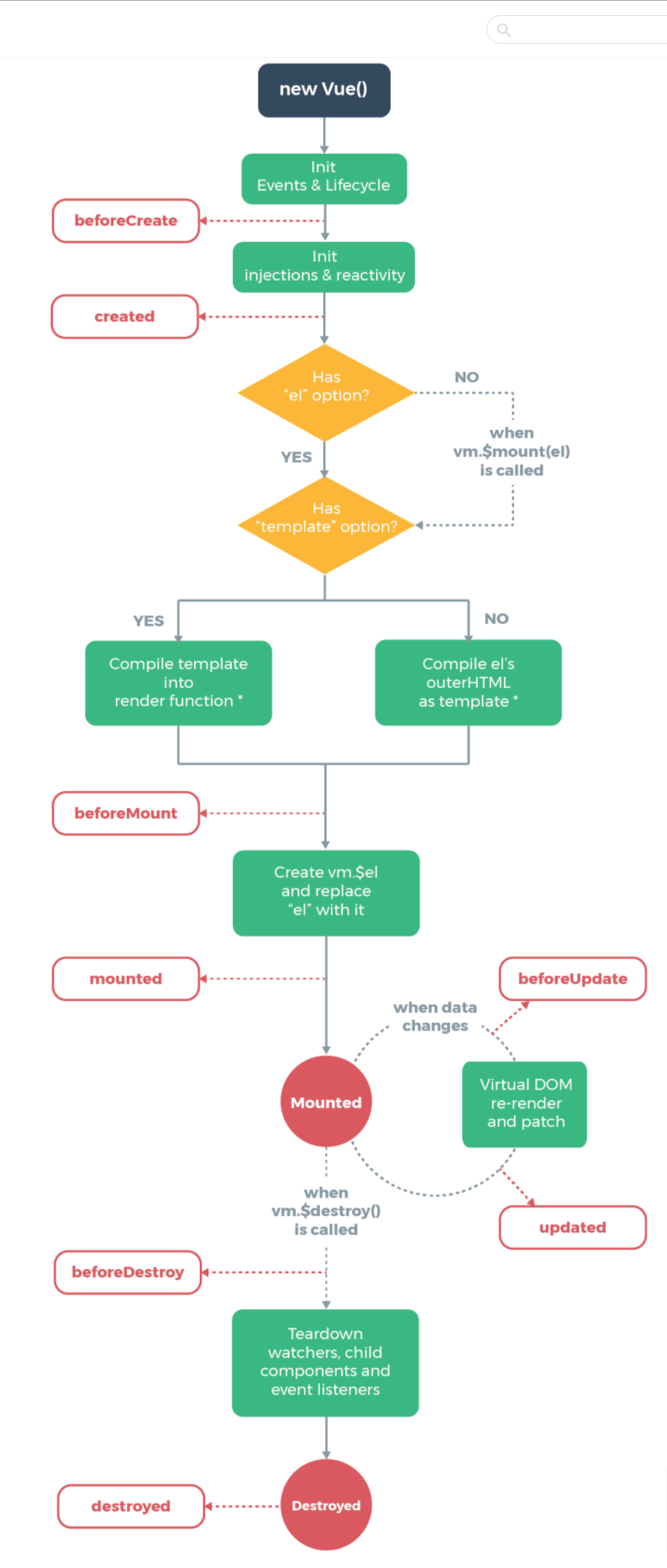
2.3 生命周期(2创建 + 2挂载 + 2修改 + 2销毁)
重要程度和组件与模板不在一个量级上面
beforeCreate
CreatedbeforeMount
MountedbeforeUpdtae
UpdatedbeforeDestroy
destoryed
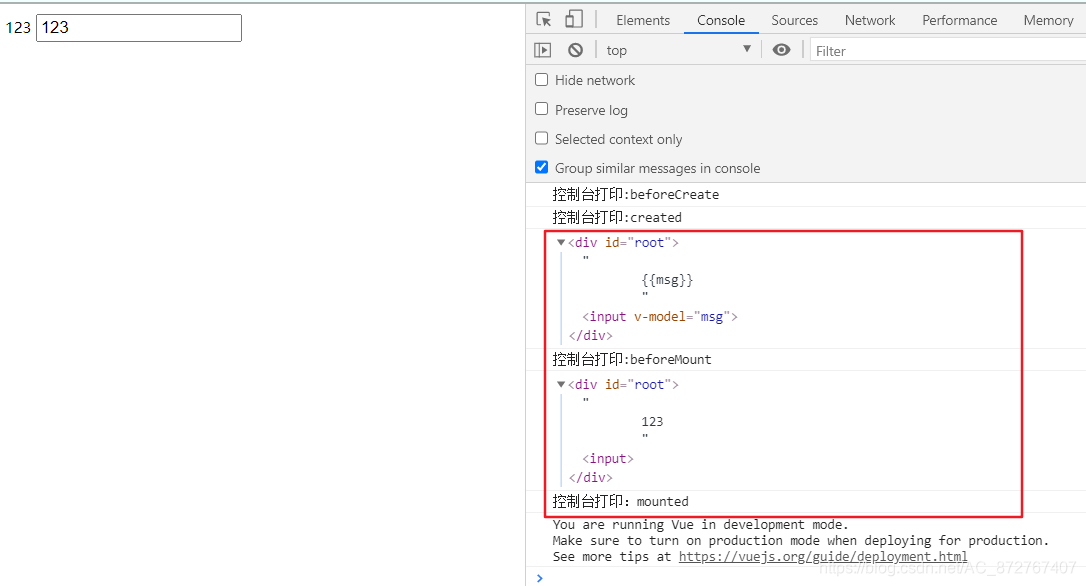
创建对象的时候触发2个方法

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="root">
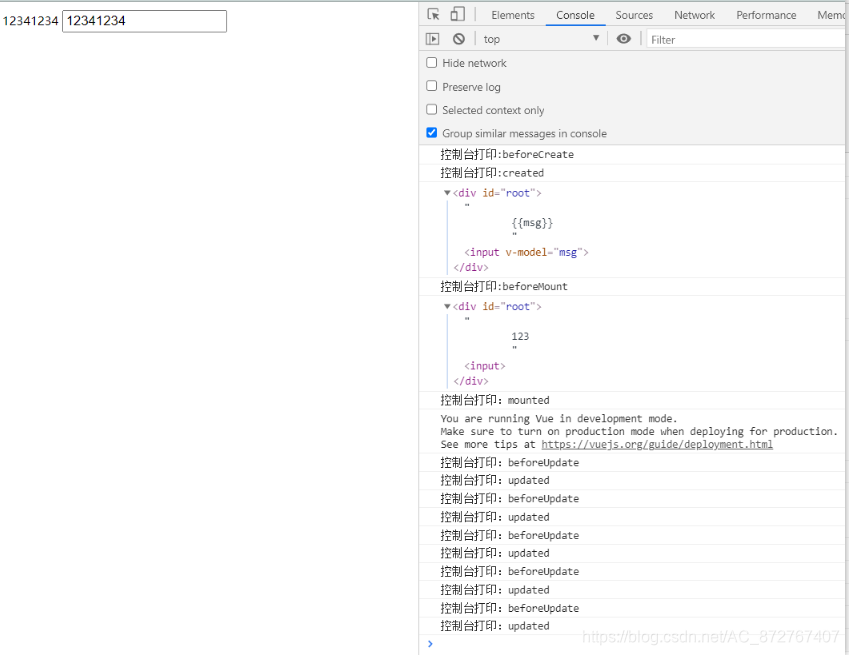
<!-- 执行创建和挂载的4个-->{{msg}}<!-- 修改msg,beforeUpdate和updated--><input v-model="msg"></div><script>var root = new Vue({el: "#root",data: {msg: 123},beforeCreate:function () {console.log("控制台打印:beforeCreate")},created:function () {// 请求// 获得后端数据// 赋值给data数据// 就可以显示了console.log("控制台打印:created")},beforeMount:function () {//页面还未被渲染console.log(this.$el),console.log("控制台打印:beforeMount")},mounted:function () {//页面渲染完成console.log(this.$el),console.log("控制台打印:mounted")},beforeUpdate:function () {console.log("控制台打印:beforeUpdate")},updated:function () {console.log("控制台打印:updated")},beforeDestroy:function () {console.log("控制台打印:beforeDestory")},destroyed:function () {console.log("控制台打印:destroyed")}})</script></body>
</html>


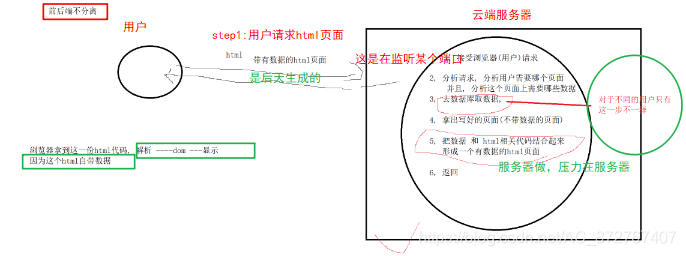
讲为什么created和mounted常用,先讲前后端分离

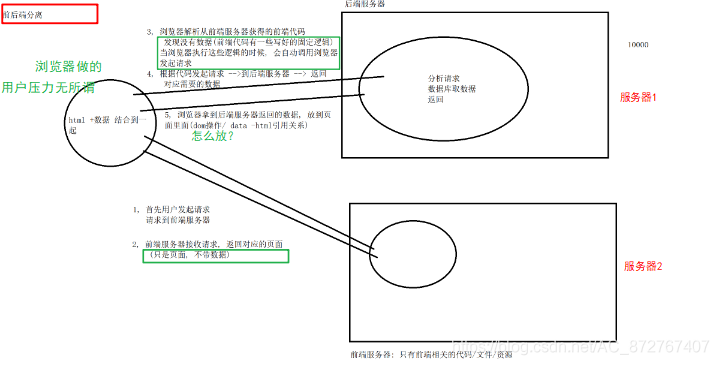
2.4 前后端分离

3. Vue项目(创建一个项目)
安装jdk(运行环境) idea 通过idea创建project 写代码.java 编译打包发布安装node(js运行环境) vue-cli 通过vue-cli创建一个vue项目 写vue代码 编译打包发布
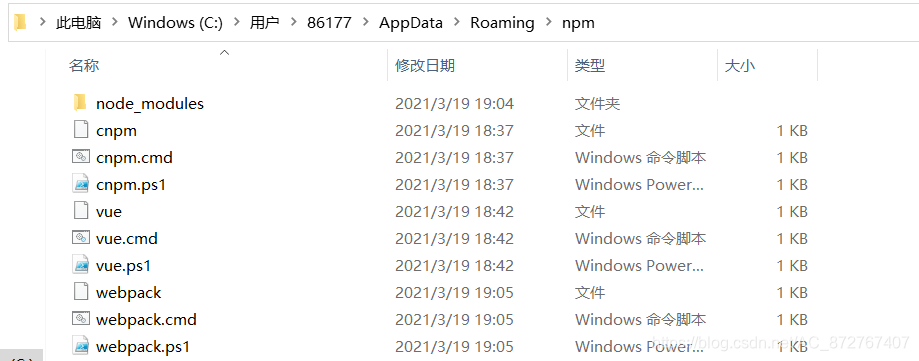
3.1 创建一个vue项目
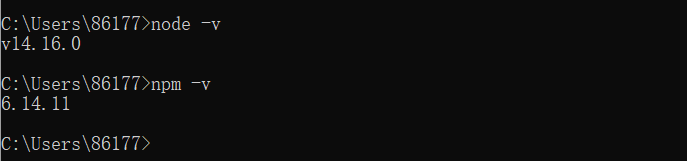
安装node
http://nodejs.cn/download/
默认安装(一直next)就可以
如下成功

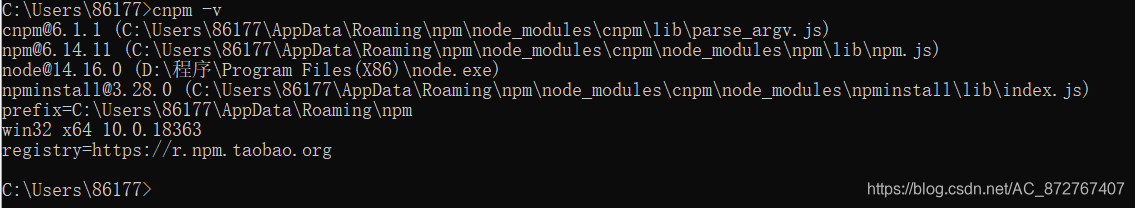
安装cnmp
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm: 命令
install 安装
-g: 全局安装
Cnpm : 安装的那个包
--registry=https://registry.npm.taobao.org: 去那个地方下载这个包
如下成功


安装vue-cli
安装脚手架工具
cnpm install -g @vue/cli
cnpm install -g @vue/cli-init
如下成功
vue -V (v必须大写)

Webpack(模块打包机)
cnpm install -g webpack
Java war jar
前端 html css js
| 上面都是在配置环境 |
创建项目
路径在哪里,项目就创建在哪里比如想把项目创建在桌面,就在命令符窗口把路径切换到桌面desktop下
vue init webpack 项目名(不要大写)
如
vue init webpack vuetest
默认回车
y/n 统一选n 再回车
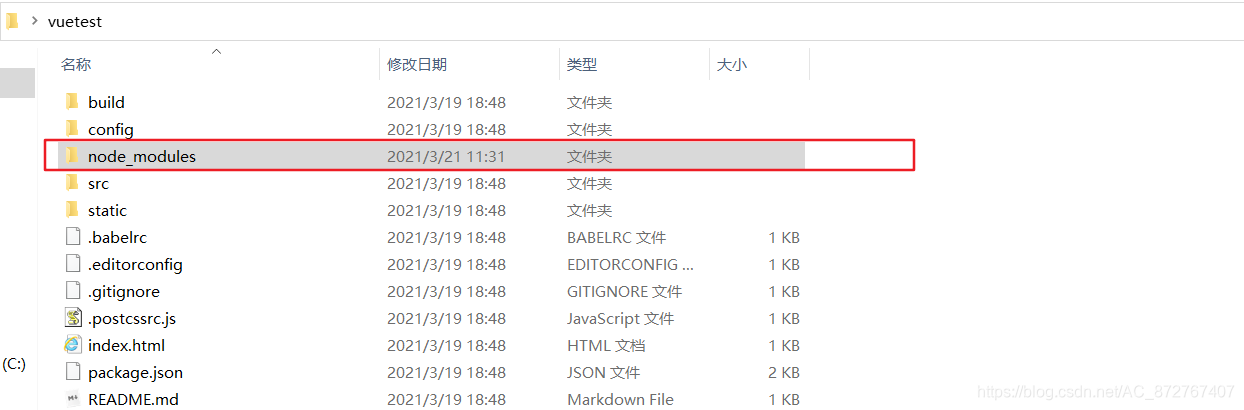
注意最后一步: 手动安装
切换路径到项目目录下(如vuetest下)
执行cnpm install安装包node_modules
如下成功

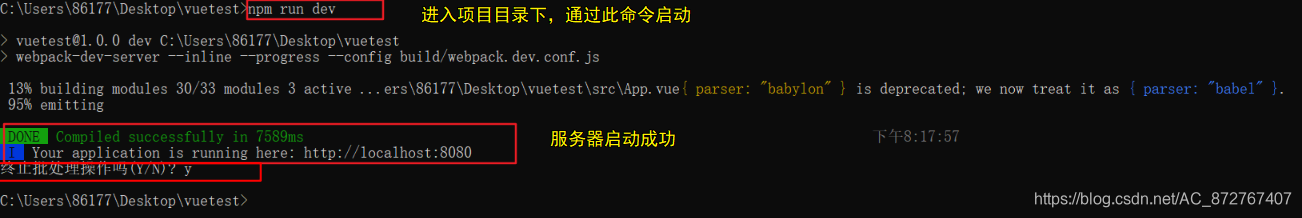
启动前端项目:nmp run dev
实际上启动的是一个前端服务器

前端服务器启动成功
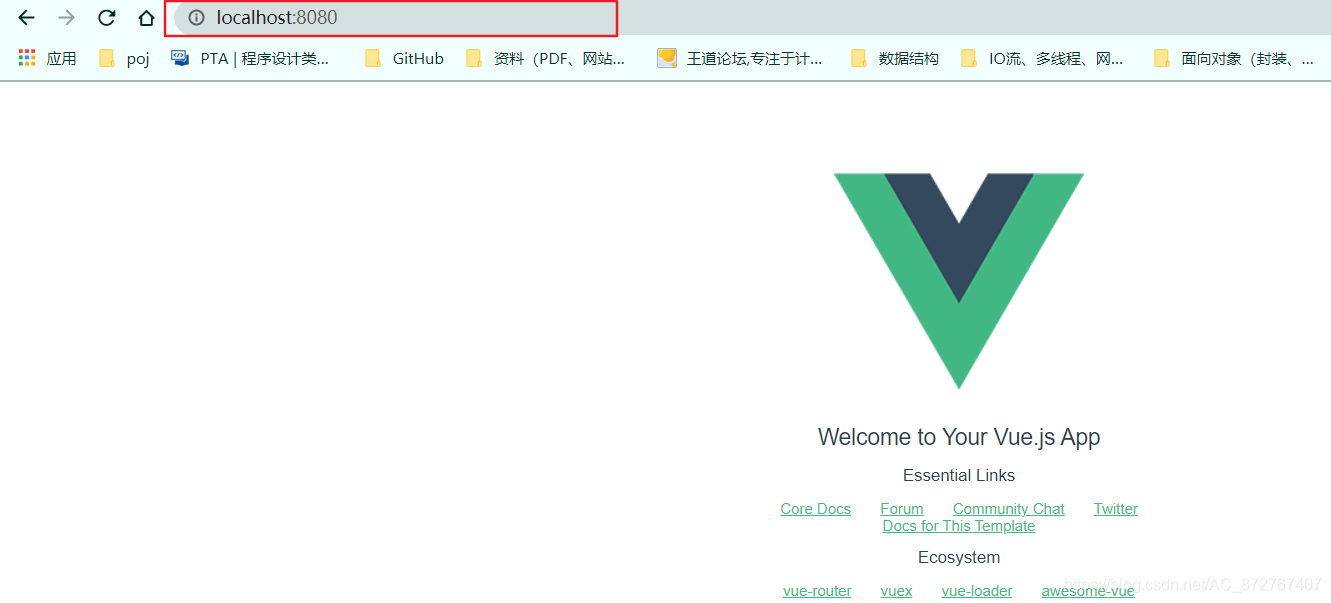
在浏览器中输入
http://localhost:8080
如下成功

day 6 AM
给一个前端项目怎么启动(做项目的时候)(只需要做一件事情,如下)
1, 下载下来
2, 给它装包: node_modules
3, 启动: npm run dev

37 KB

cnpm install
只多了一个包node_modules
80 MB

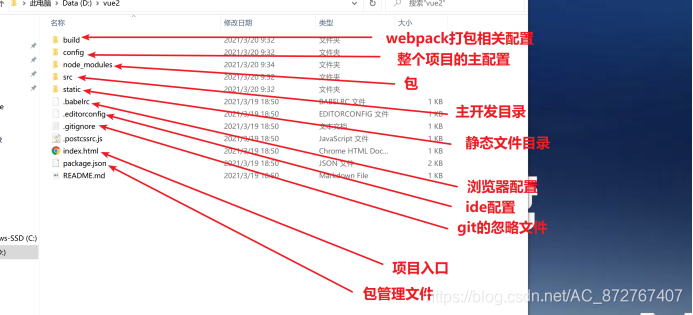
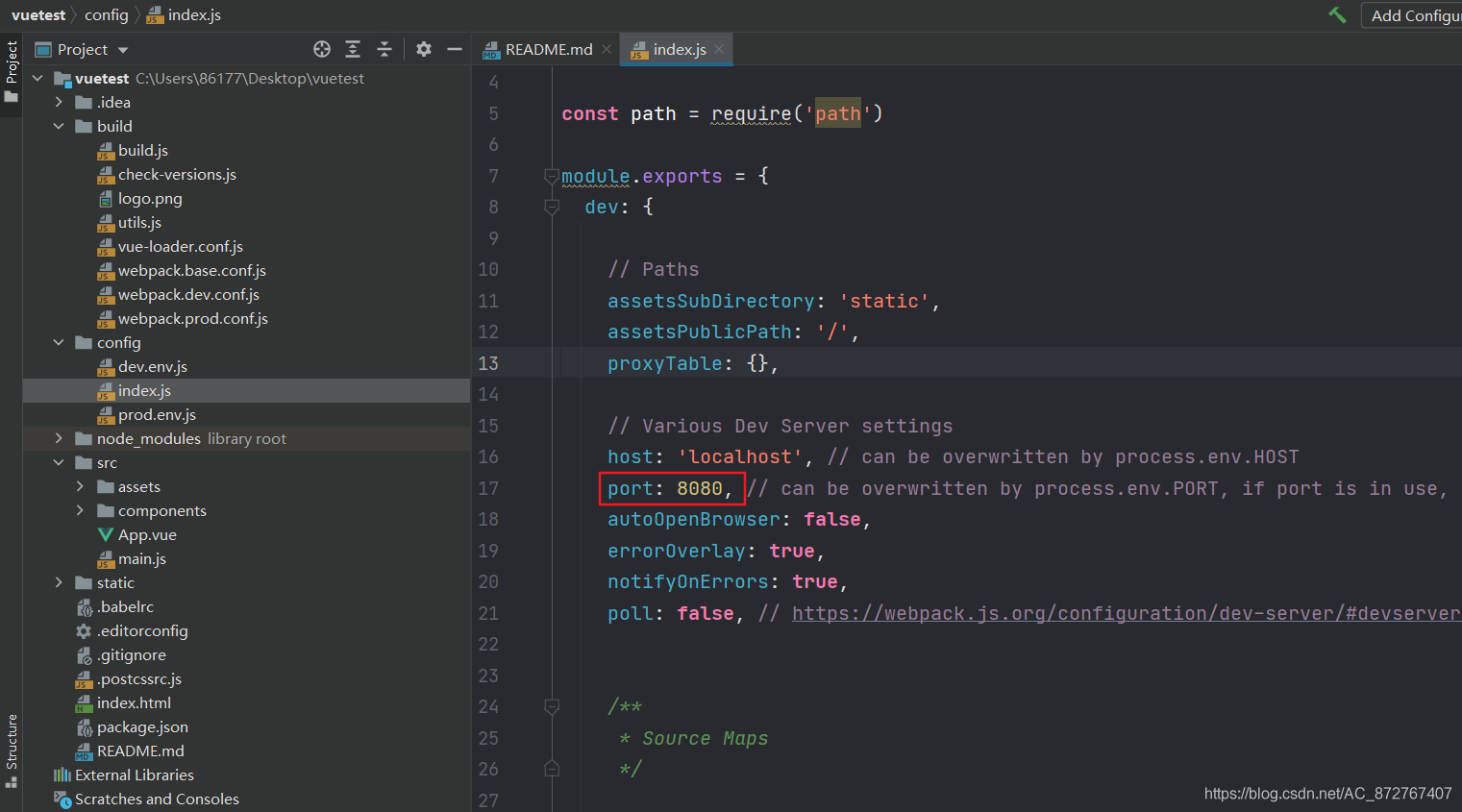
3.2 要了解的配置文件
第一个:index.js
关于端口的设置,一般默认8080就可以

第二个:package.json
Vue项目下执行Cnpm install安装包(没写包名怎么知道安装哪个?)(安装下面package.json文件中的包)(都在node_modules文件下)
Cnpm install -g @vue/cliCnpm install Npm run dev 启动的是一个前端服务器

启动一个项目不一定通过nmp run dev

第3个:index.html
整个项目的入口
index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>vuetest</title></head><body><div id="app"></div><!-- built files will be auto injected --></body>
</html>main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',components: { App },template: '<App/>'
})App.vue

Q:显示123创建了几个vue对象?
A:2个。main.js中new的一个,其中还导入了一个App子对象
3.3 组件传值
3.3.1 父子组件传值
3.3.1.1 子组件向父组件传值
子组件抛出方法:
this.$emit("changeinput", this.inputstr)
父组件接受方法:
<left class="left" v-on:changeinput="appchange"></left>
3.3.1.2 父组件向子组件传值
父组件传递
<right class="right" v-bind:rightparame="str"></right>
子组件接收
props: ['rightparame']
props:等价看做data(一个区别, props里面的参数不可修改)
3.3.2 中央总线/bus
中转站
第一步: 创建bus文件
import Vue from 'vue' // 导入Vue语法// 创建一个Vue对象
const bus = new Vue()// 整个js文件, 默认向外界暴露只有一个bus对象
export default bus
第二步: 在main.js引入
import bus from './bus'
Vue.prototype.$bus = bus
第三步使用
3.3.3 使用第三方插件/包的步骤
1, 导入包, 或者引入配置文件
2, 在main.js配置
3, 使用
cnpm i element-ui --save
3.3.4 Axios
异步请求
3.3.5 补充
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Deno开发REST API实战
说明:Deno正处于快速发展阶段,版本发布较为频繁,标准库尚不稳定,本文会不定期更新以保证其可用性。完整源码已上传到GitHub https://github.com/sunjc/heroes-deno。 Deno简介 Deno与Node.js 2009年11月8日,在JavaS…...
2024/5/9 3:38:18 - carla官方文档笔记1
介绍 介绍 CARLA是一个开源的自动驾驶模拟器。它是从零开始构建的,作为一个模块化和灵活的API来解决一系列涉及到自动驾驶问题的任务。carla的主要目标之一是帮助实现自主驾驶研发的灵活化,作为一种用户可以方便地访问和定制的工具。为此,模…...
2024/4/21 16:11:58 - 割割了双眼皮啥感觉
...
2024/5/8 19:08:01 - 有谁在延世做的在韩国割小眼睛做男人做埋线双眼皮需要热敷吗
...
2024/5/6 6:31:56 - 【Angular学习】(五)HTTPClient
angular/common/http 中的 HttpClient 类为 Angular 应用程序提供了一个简化的 API 来实现 HTTP 客户端功能。它基于浏览器提供的 XMLHttpRequest 接口。 使用方法 导入 导入 HttpClientModule 模块 import { BrowserModule } from "angular/platform-browser"; …...
2024/5/8 19:43:57 - 金奇龙 北京切开修复做内双双眼皮眼睛埋线
...
2024/5/8 7:05:48 - 昆明切双眼皮整容术怎么样
...
2024/5/8 14:25:53 - 无锡肿眼泡贴金炳键 肿眼泡吴氏嘉美昆明双眼皮手术的效果如何
...
2024/5/5 21:51:25 - 埋线双眼皮的锯齿线有什么副作用
...
2024/5/9 0:26:14 - 杭州做杭州格莱美医院双眼皮做的怎么样
...
2024/5/9 3:19:56 - angular配置本机ip启动项目(mac查看ip)
mac查看本机ip 打开终端,输入ifconfig;过滤使用 ifconfig|grep inet 在项目中打开package.json 在启动项的json后追加 --host 你的ip...
2024/4/23 0:29:47 - 上海拉杭州昆明那家双眼皮艺星有
...
2024/5/8 13:23:46 - 魏志香双眼皮做得好吗
...
2024/4/26 1:46:18 - 全切双眼皮后脸都肿了
...
2024/5/5 9:03:19 - 割双眼皮脸肿怎么办
...
2024/4/20 14:31:23 - 北京双眼皮靳小雷
...
2024/4/20 14:31:23 - 韩式平行贴双眼皮三个月
...
2024/5/6 14:59:58 - 双眼皮的魅力
...
2024/4/20 14:31:25 - 巴掌脸适合做双眼皮吗
...
2024/4/23 13:40:42 - 3层双眼皮是真的吗
...
2024/4/21 16:11:48
最新文章
- 速盾:cdn怎么防止恶意流量?
CDN(内容分发网络)是一种将内容分发至全球多个节点的网络架构。它的目标是提供高速、高效的内容传输,并保护源服务器免受恶意流量攻击。恶意流量是指那些有意破坏网络和服务器的流量,如DDoS(分布式拒绝服务)…...
2024/5/9 9:13:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - javaWeb网上零食销售系统
1 绪 论 目前,我国的网民数量已经达到7.31亿人,随着互联网购物和互联网支付的普及,使得人类的经济活动进入了一个崭新的时代。淘宝,京东等网络消费平台功能的日益完善,使得人们足不出户就可以得到自己想要的东西。如今…...
2024/5/8 15:41:52 - 磁盘管理与文件管理
文章目录 一、磁盘结构二、MBR与磁盘分区分区的优势与缺点分区的方式文件系统分区工具挂载与解挂载 一、磁盘结构 1.硬盘结构 硬盘分类: 1.机械硬盘:靠磁头转动找数据 慢 便宜 2.固态硬盘:靠芯片去找数据 快 贵 硬盘的数据结构:…...
2024/5/8 2:36:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
