使用 Angular 12、ASP.NET Core Web API 和 SQL Server 开发 Web 应用程序
介绍
在本文中,我们将使用最新技术以一种简单易懂的方式从头开始开发一个 Web 应用程序。
- 后端 = ASP.NET Core Web API
- 数据库 = SQL Server
- 前端 = ANGULAR 12.
首先,我们将创建一个数据库、表并插入一些数据。
其次,我们使用ASP.NET Core Web API开发 API。
第三,我们使用 angular 12 开发前端。
步骤 1 -(数据库相关活动)
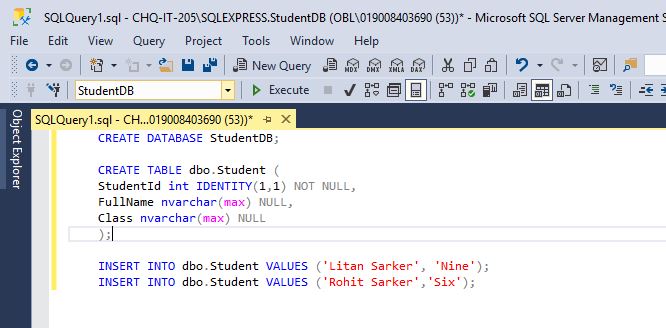
打开 SQL Server Management Studio 并连接到本地数据库后,创建一个名为 StudentDB 的数据库。
CREATE DATABASE StudentDB;
CREATE TABLE dbo.Student (StudentId int IDENTITY(1,1) NOT NULL,FullName nvarchar(max) NULL,Class nvarchar(max) NULL
);INSERT INTO dbo.Student VALUES ('Litan Sarker', 'Nine');
INSERT INTO dbo.Student VALUES ('Rohit Sarker','Six');

第 2 步 -(Web API 相关活动)
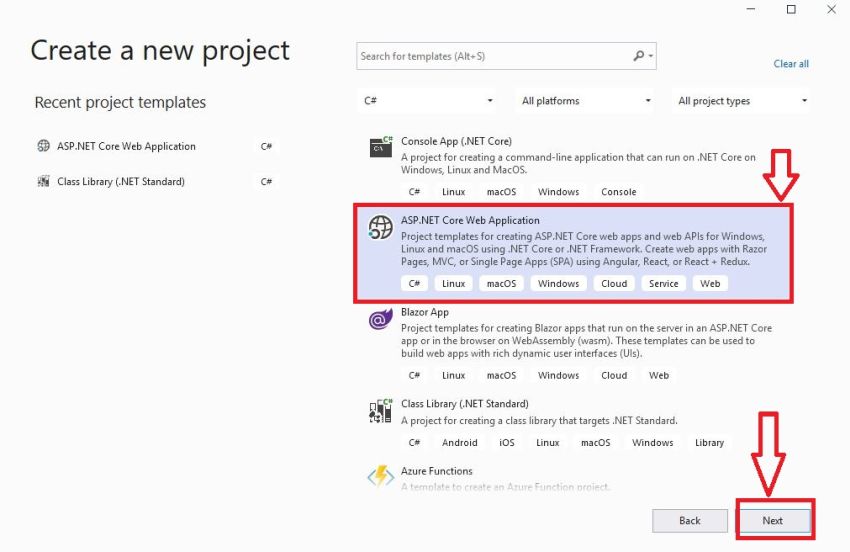
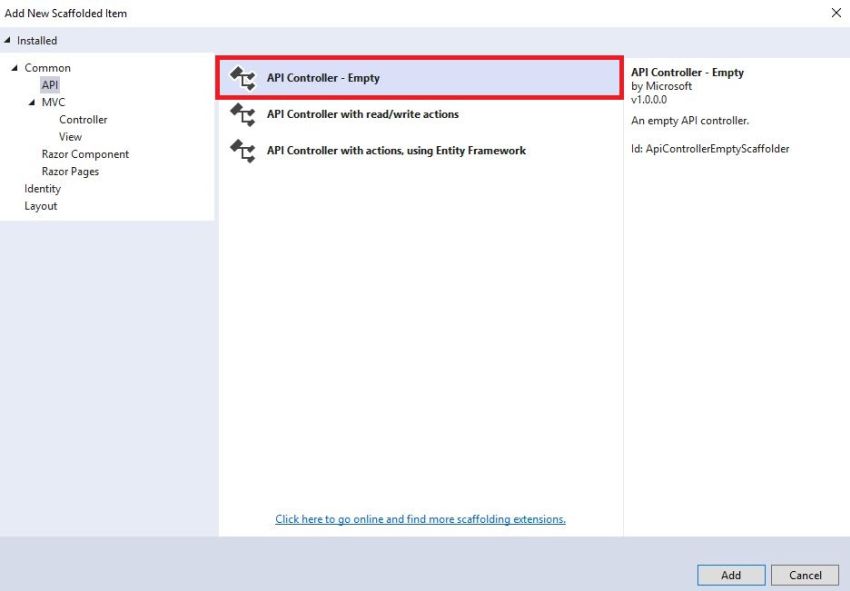
现在,在打开 Visual Studio 2019 后创建一个新项目。




第 3 步 – 现在更改启动类
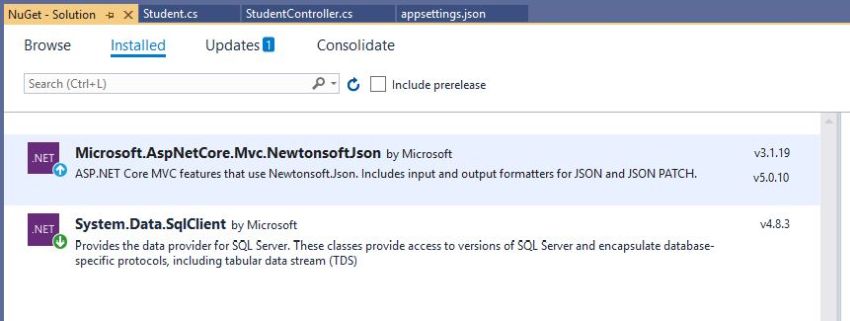
首先,安装这些,
- Microsoft.AspNetCore.Mvc.NewtonsoftJson
- System.Data.SqlClient
来自管理用于 JSON 序列化和数据库的 Nuget 包。

我们启用 CORS 以禁用安全性并允许来自其他域的请求。安装 NewtonSoft.json 后,我们默认使用 JSON 序列化程序。
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Newtonsoft.Json.Serialization;namespace WebAPI
{public class Startup{public Startup(IConfiguration configuration){Configuration = configuration;}public IConfiguration Configuration { get; }// This method gets called by the runtime. Use this method to add services to the container.public void ConfigureServices(IServiceCollection services){//Enable Corsservices.AddCors(c =>{c.AddPolicy("AllowOrigin", options => options.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());});//Json Serializerservices.AddControllersWithViews().AddNewtonsoftJson(options =>options.SerializerSettings.ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore).AddNewtonsoftJson(options => options.SerializerSettings.ContractResolver= new DefaultContractResolver());services.AddControllers();}// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.public void Configure(IApplicationBuilder app, IWebHostEnvironment env){app.UseCors(options => options.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());if (env.IsDevelopment()){app.UseDeveloperExceptionPage();}app.UseRouting();app.UseAuthorization();app.UseEndpoints(endpoints =>{endpoints.MapControllers();});}}
}
第四步
现在,创建一个名为 Models 的文件夹并添加两个名为 Student.cs、department.cs 的类文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;namespace WebAPI.Models
{public class Student{public int StudentId { get; set; }public string FullName { get; set; }public string Class { get; set; }}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;namespace WebAPI.Models
{public class Department{public int DepartmentId { get; set; }public string DepartmentName { get; set; }}
}
现在,打开 appsettings.json 文件并将其替换为以下内容,
{"ConnectionStrings": {"StudentAppCon": "Data Source=.; Initial Catalog=StudentDB; Integrated Security=true"},"Logging": {"LogLevel": {"Default": "Information","Microsoft": "Warning","Microsoft.Hosting.Lifetime": "Information"}},"AllowedHosts": "*"
}
第 6 步
现在,添加 StudentController。

现在,在 StudentController 中进行以下更改,在这里我们实现依赖注入并使用原始 SQL 查询执行 CRUD 操作。
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Threading.Tasks;
using WebAPI.Models;namespace WebAPI.Controllers
{[Route("api/[controller]")][ApiController]public class StudentController : ControllerBase{private readonly IConfiguration _configuration;public StudentController(IConfiguration configuration){_configuration = configuration;}[HttpGet]public JsonResult Get(){string query = @"Select StudentId, FullName, Class from dbo.Student";DataTable table = new DataTable();string sqlDataSource = _configuration.GetConnectionString("StudentAppCon");SqlDataReader myReader;using(SqlConnection myCon = new SqlConnection(sqlDataSource)){myCon.Open();using (SqlCommand myCommand = new SqlCommand(query, myCon)){myReader = myCommand.ExecuteReader();table.Load(myReader);myReader.Close();myCon.Close();}}return new JsonResult(table);}[HttpPost]public JsonResult Post(Student objStudent){string query = @"Insert into dbo.Student values('" + objStudent.FullName + "','" + objStudent.Class + "')";DataTable table = new DataTable();string sqlDataSource = _configuration.GetConnectionString("StudentAppCon");SqlDataReader myReader;using (SqlConnection myCon = new SqlConnection(sqlDataSource)){myCon.Open();using (SqlCommand myCommand = new SqlCommand(query, myCon)){myReader = myCommand.ExecuteReader();table.Load(myReader);myReader.Close();myCon.Close();}}return new JsonResult("Added Successfully");}[HttpPut]public JsonResult Put(Student objStudent){string query = @"Update dbo.Student setFullName = '" + objStudent.FullName + @"',Class='" + objStudent.Class + "' where StudentId = " + objStudent.StudentId;DataTable table = new DataTable();string sqlDataSource = _configuration.GetConnectionString("StudentAppCon");SqlDataReader myReader;using (SqlConnection myCon = new SqlConnection(sqlDataSource)){myCon.Open();using (SqlCommand myCommand = new SqlCommand(query, myCon)){myReader = myCommand.ExecuteReader();table.Load(myReader);myReader.Close();myCon.Close();}}return new JsonResult("Updated Successfully");}[HttpDelete("{id}")]public JsonResult Delete(int id){string query = @"Delete from dbo.Student where StudentId = " + id;DataTable table = new DataTable();string sqlDataSource = _configuration.GetConnectionString("StudentAppCon");SqlDataReader myReader;using (SqlConnection myCon = new SqlConnection(sqlDataSource)){myCon.Open();using (SqlCommand myCommand = new SqlCommand(query, myCon)){myReader = myCommand.ExecuteReader();table.Load(myReader);myReader.Close();myCon.Close();}}return new JsonResult("Deleted Successfully");}}
}
步骤 7 – Angular(前端)相关活动
现在,让我们创建一个 Angular 项目。
首先,通过以下方式从 https://nodejs.org/en/download/ 和 angular CLI 安装 Node.js,
npm install -g @angular/cli
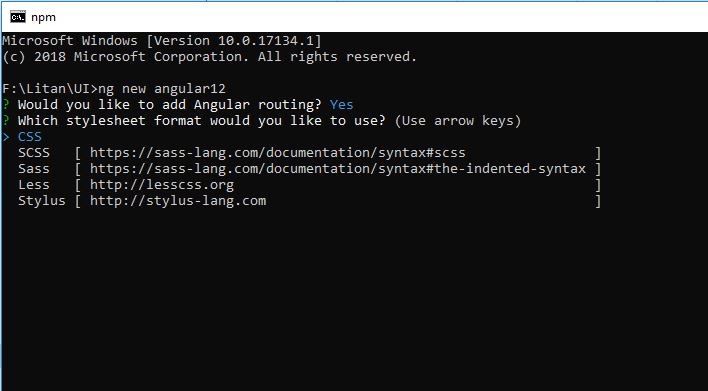
现在在特定文件夹中,打开命令提示符并通过以下方式创建一个 angular 项目,
ng new angular12
? Would you like to add Angular routing? (y/N) y
CSS
需要几分钟才能完成。

现在,通过以下命令创建组件,
- ng g c student
- ng g c student/show-stu
- ng g c student/add-edit-stu

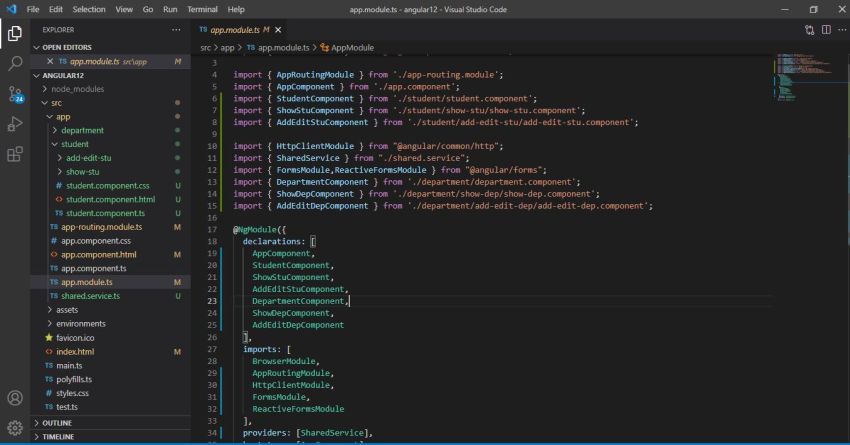
然后,打开app.module.ts,修改如下代码,
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { StudentComponent } from './student/student.component';
import { ShowStuComponent } from './student/show-stu/show-stu.component';
import { AddEditStuComponent } from './student/add-edit-stu/add-edit-stu.component';import { HttpClientModule } from "@angular/common/http";
import { SharedService } from "./shared.service";
import { FormsModule,ReactiveFormsModule } from "@angular/forms";
import { DepartmentComponent } from './department/department.component';
import { ShowDepComponent } from './department/show-dep/show-dep.component';
import { AddEditDepComponent } from './department/add-edit-dep/add-edit-dep.component';@NgModule({declarations: [AppComponent,StudentComponent,ShowStuComponent,AddEditStuComponent,DepartmentComponent,ShowDepComponent,AddEditDepComponent],imports: [BrowserModule,AppRoutingModule,HttpClientModule,FormsModule,ReactiveFormsModule],providers: [SharedService],bootstrap: [AppComponent]
})
export class AppModule { }
现在,让我们创建一个共享服务。
ng g s shared
导入 HttpCient 和 observables 模块。Observables 用于处理异步请求和响应。
import { Injectable } from '@angular/core';
import { HttpClient } from "@angular/common/http";
import { Observable } from "rxjs";@Injectable({providedIn: 'root'
})
export class SharedService {readonly APIUrl = "http://localhost:5000/api";constructor(private http: HttpClient) {}getStudentList(): Observable < any[] > {return this.http.get < any > (this.APIUrl + '/Student');}addStudent(val: any) {return this.http.post(this.APIUrl + '/Student', val);}updateStudent(val: any) {return this.http.put(this.APIUrl + '/Student', val);}deleteStudent(id: any) {return this.http.delete(this.APIUrl + '/Student/' + id);}getDepartmentList(): Observable < any[] > {return this.http.get < any > (this.APIUrl + '/Department');}addDepartment(val: any) {return this.http.post(this.APIUrl + '/Department', val);}updateDepartment(val: any) {return this.http.put(this.APIUrl + '/Department', val);}deleteDepartment(id: any) {return this.http.delete(this.APIUrl + '/Department/' + id);}
}
步骤 9
现在,在 app.routing.ts 文件中进行以下更改。
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { StudentComponent } from "./student/student.component";
import { DepartmentComponent } from "./department/department.component";const routes: Routes = [{path:'student', component:StudentComponent},{path:'department', component:DepartmentComponent}
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { }
第 10 步
为设计添加引导程序文件。
打开 index.html 并使用 BootStrap 安装更改它。
<!doctype html>
<html lang="en">
<head><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous"><meta charset="utf-8"><title>Angular12</title><base href="/"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body><app-root></app-root><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ" crossorigin="anonymous"></script>
</body>
</html>
现在打开 student.component.html 并将其替换为以下代码,
<app-show-stu></app-show-stu>
现在,打开 show-stu.component.ts 并将其替换为以下代码
import { Component, OnInit } from '@angular/core';
import { SharedService } from "src/app/shared.service";@Component({selector: 'app-show-stu',templateUrl: './show-stu.component.html',styleUrls: ['./show-stu.component.css']
})
export class ShowStuComponent implements OnInit {studentList:any = [];modalTitle:any;activateAddEditStuCom:boolean = false;student:any;constructor(private sharedService: SharedService) { }ngOnInit(): void {this.refreshStudentList();}refreshStudentList() {this.sharedService.getStudentList().subscribe(data =>{this.studentList = data;});}AddStudent(){this.student={StudentId:0,FullName:"",Class:""}this.modalTitle = "Add Student";this.activateAddEditStuCom = true;}EditStudent(item: any){this.student = item;this.activateAddEditStuCom = true;this.modalTitle = "Update Student";}deleteClick(item: any){if(confirm('Are you sure??')){this.sharedService.deleteStudent(item.StudentId).subscribe(data =>{alert(data.toString());this.refreshStudentList();})}}closeClick(){this.activateAddEditStuCom=false;this.refreshStudentList();}
}
现在,打开 show-stu.component.html 并将其替换为以下代码
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal"
(click)="AddStudent()" data-keyborad="false">Add Student
</button><!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h5 class="modal-title" id="exampleModalLabel">{{modalTitle}}</h5><button type="button" class="btn-close" (click)="closeClick()" data-bs-dismiss="modal" aria-label="Close"></button></div><div class="modal-body"><app-add-edit-stu [student]="student" *ngIf="activateAddEditStuCom"></app-add-edit-stu></div><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button><button type="button" class="btn btn-primary">Save changes</button></div></div></div>
</div><table class="table table-striped"><thead><tr><th>Student ID</th><th>Full Name</th><th>Class</th><th>Options</th></tr></thead><tbody><tr *ngFor="let dataItem of studentList"><td>{{dataItem.StudentId}}</td><td>{{dataItem.FullName}}</td><td>{{dataItem.Class}}</td><td><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal"(click)="EditStudent(dataItem)">Edit</button><button type="button" class="btn btn-primary" (click)="deleteClick(dataItem)">Delete</button></td></tr></tbody></table>
现在,打开 add-edit-stu.component.ts 并将其替换为以下代码
import { Component, OnInit, Input } from '@angular/core';
import { SharedService } from "src/app/shared.service";@Component({selector: 'app-add-edit-stu',templateUrl: './add-edit-stu.component.html',styleUrls: ['./add-edit-stu.component.css']
})
export class AddEditStuComponent implements OnInit {@Input() student:any;StudentId:string = "";FullName: string ="";Class: string ="";constructor(private service: SharedService) { }ngOnInit(): void {this.StudentId = this.student.StudentId;this.FullName = this.student.FullName;this.Class = this.student.Class;}addStudent(){var val = {StudentId:this.StudentId,FullName:this.FullName,Class:this.Class};this.service.addStudent(val).subscribe(res =>{alert(res.toString());})}updateStudent(){var val = {StudentId:this.StudentId,FullName:this.FullName,Class:this.Class};this.service.updateStudent(val).subscribe(res =>{alert(res.toString());})}
}
现在,打开 add-edit-stu.component.html 并将其替换为以下代码
<div class="form-group row"><label class="col-sm-2">Student FullName</label><div class="col-sm-10"><input type="text" class="form-control" [(ngModel)]="FullName"placeholder="Enter Full Name"></div>
</div><div class="form-group row"><label class="col-sm-2">Class</label><div class="col-sm-10"><input type="text" class="form-control" [(ngModel)]="Class"placeholder="Enter Class"></div>
</div><button (click)="addStudent()" *ngIf="student.StudentId==0" class="btn btn-primary">Add
</button><button (click)="updateStudent()" *ngIf="student.StudentId!=0" class="btn btn-primary">Update
</button>
结论
在本文中,我们逐步讨论了如何使用 .Net core angular 12 和 SQL Server 构建应用程序。希望通过阅读和学习,您将从本文中受益,想要了解更多.Net Core请点击链接。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮提肌图解
...
2024/4/20 14:34:05 - 做了双眼皮很丑
...
2024/4/20 14:34:00 - 双眼皮重睑术
...
2024/4/20 14:33:59 - 【转】AngularJS Eclipse——新手入门【翻译+整理】JS可以提示
本文介绍如何安装和配置 AngularJS Eclipse。AngularJS Eclipse 插件是基于强大的 JavaScript 推断引擎(javascript inference engine)Tern.js, 它由 JavaScript 编写。若在 java 环境下使用该引擎,需要使用 tern.java。它用 node…...
2024/5/4 20:55:16 - 割双眼皮眼睛闭不紧
...
2024/4/28 17:34:11 - 上睑提肌不足能做济南美莱整形做双眼皮怎么样
...
2024/5/3 15:04:59 - ionic4升级到ionic5踩坑记录
ionic3升级到ionic4之后,大半年没升级了,一直用的版本是"ionic/angular": "4.11.7"。 ionic4这个版本总体感觉还行,比较大的一个问题是,页面会飘,如果在ngOnInit里面渲染数据,在ionVi…...
2024/4/20 14:33:55 - 双眼皮提肌贴吧
...
2024/4/20 14:33:54 - 提肌双眼皮失败图
...
2024/4/30 23:49:04 - 割双眼皮做提肌有必要吗
...
2024/4/20 14:34:04 - 缙云人民医院会做双眼皮么
...
2024/4/20 14:34:02 - 韩式双眼皮和的有什么不一样
...
2024/4/26 11:14:22 - html路由怎样做div,Angular JS路由不会在div上显示我的html文件
我想制作菜单并在div部分中显示我的所有.html文件。 但是,当我点击链接,没有任何显示 - 没有反应。Angular JS路由不会在div上显示我的html文件这里我的index.htmlTitreV3Titre V3{{ x }}OKKO这里我app.js:var PrincipaleApp angular.module…...
2024/4/20 14:34:33 - 肌无力双眼皮 常德 医生
...
2024/5/3 11:53:42 - 割完双眼皮后盖住眼睛
...
2024/4/20 14:34:30 - 双眼皮提肌有大小眼有图吗
...
2024/4/20 14:34:29 - 全切双眼皮提肌贴吧
...
2024/4/20 14:34:29 - 背着父母做割完双眼皮容易累
...
2024/5/2 20:25:06 - 递归
1.概念: 当函数直接或间接调用自己的时候,则发生了递归 2.场景: (1)数据的定义是按递归定义的。(Fibonacci函数) (2)问题解法按递归算法实现。(回溯) (3)数据的结构形式是按递归定义的。&#x…...
2024/4/20 14:34:26 - 用函数式编程对JavaScript进行断舍离
译者按: 当从业20的JavaScript老司机学会函数式编程时,他扔掉了90%的特性,也不用面向对象了,最后发现了真爱啊!!! 原文: How I rediscovered my love for JavaScript after throwing 90% of it in the tra…...
2024/4/29 10:47:46
最新文章
- Docker in Docker:深入解析与实战应用
Docker in Docker:深入解析与实战应用 一、引言 随着容器化技术的日益普及,Docker已经成为开发、测试、部署应用的标配工具。而在某些特定的场景下,如持续集成/持续部署(CI/CD)流水线中,我们可能需要在Do…...
2024/5/5 16:46:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 图像处理相关知识 —— 椒盐噪声
椒盐噪声是一种常见的图像噪声类型,它会在图像中随机地添加黑色(椒)和白色(盐)的像素点,使图像的质量降低。这种噪声模拟了在图像传感器中可能遇到的问题,例如损坏的像素或传输过程中的干扰。 椒…...
2024/5/5 8:37:08 - 蓝桥杯加训
1.两只塔姆沃斯牛(模拟) 思路:人和牛都记录三个数据,当前坐标和走的方向,如果人和牛的坐标和方向走重复了,那就说明一直在绕圈圈,无解 #include<iostream> using namespace std; const i…...
2024/5/3 9:22:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
