实现双向固定表头的表格
实现目标
- 包含横向表头和纵向表头的表格
- 在横向滚动轴滚动时,横向表头随之滚动,纵向表头固定不变
- 在纵向滚动轴滚动时,纵向表头随之滚动,横向表头固定不变
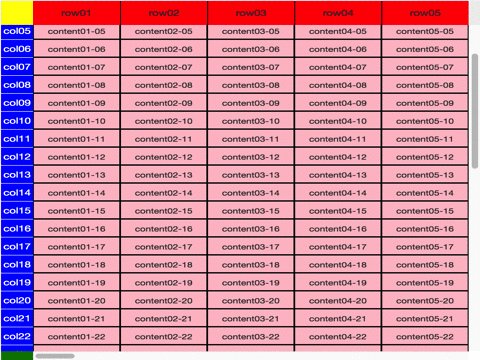
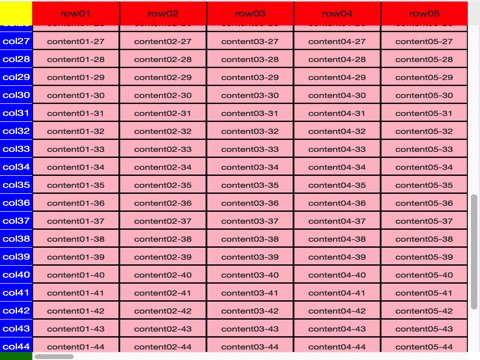
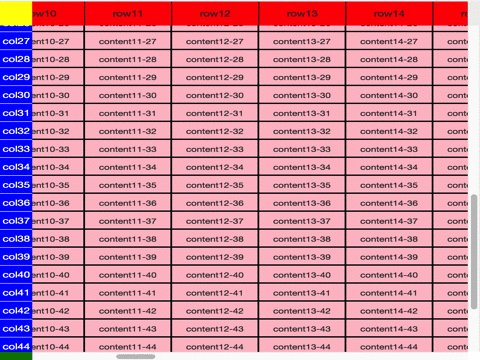
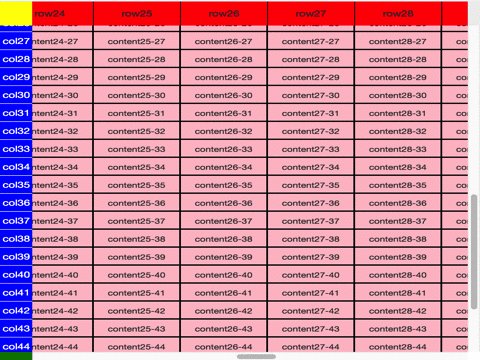
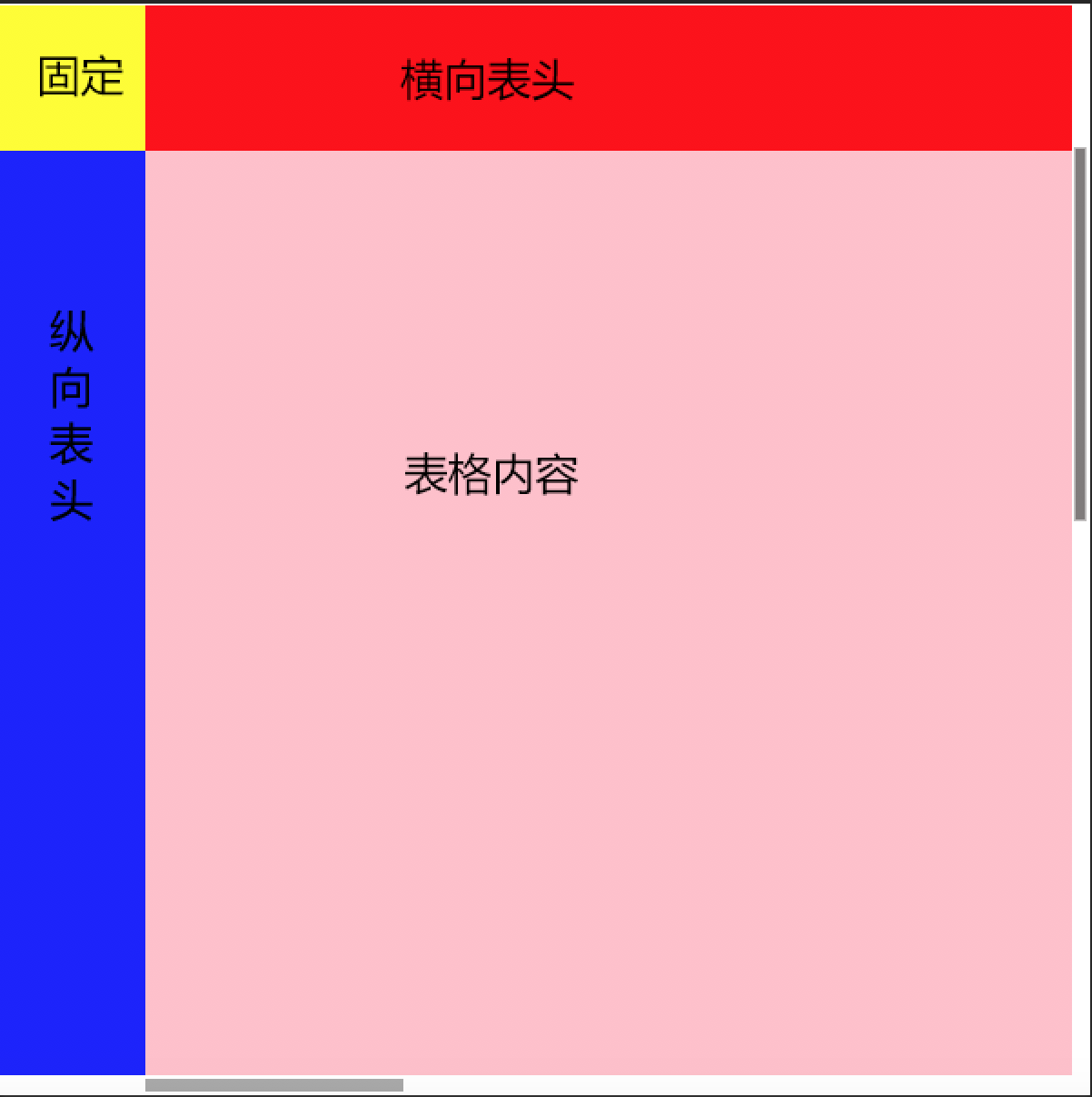
效果图
使用资源
- angularjs
- jquery
- sublime
实现
1.基本结构
由于滚动轴会占据一定位置所以在横向表头和纵向表头计算时需要排除掉滚动条的宽动,如果希望使用插件scrollbar.js。
scrollbar.js是由jQuery写成的自定义样式的滚动条插件,特点是不会占用位置,并且在鼠标移出时隐藏显示,移入时正常显示,具有较好的浏览器兼容性。如果在angular中使用的话,可以通过directive对其进行封装。
由图中展示,整体结构分为四块,固定标题,横向表头,纵向表头和表格内容,滚动条只存在于表格内容块中。使用CSS的绝对定位便可达到如图的效果。
html代码,如下所示
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>双表头固定表格实现</title><link rel="stylesheet" type="text/css" href="fixHeaderTable.css"><link rel="stylesheet" type="text/css" href="base.css">
</head><body ng-app="app"><div class="fixed-header-table" ng-controller="tableController"><div class="first-row"><!-- 固定标题 --><div class="fixed-title"></div><!-- 横向表头 --><div class="fixed-row-header"><!-- 循环生成横向表头的标题 --><ul id="rowHeader" class="row-header-list"><li class="row-header-item" ng-repeat="row in mockData.rowHeader"><span class="row-header-text">{{row}}</span></li></ul></div></div><div class="second-row"><!-- 纵向表头 --><div class="fixed-col-header"><!-- 循环生成总向表头的标题 --><ul id="colHeader" class="col-header-list"><li class="col-header-item" ng-repeat="col in mockData.colHeader"><span class="col-header-text">{{col}}</span></li></ul></div><!-- 表格内容 --><div id="scrollPanel" class="content-wrapper"><!-- 循环生成模拟的表格数据 --><ul class="content-list" ng-repeat="col in mockData.content"><li class="content-item" ng-repeat="row in col"><span class="content-text">{{row}}</span></li></ul></div></div></div><!-- 类库文件加载 --><script src="node_modules/angular/angular.min.js"></script><script src="node_modules/jQuery/tmp/jquery.js"></script><!-- 自定义脚本文件加载 --><script src="fixHeaderTable.js"></script>
</body>
</html>说明:将整体结构分成两行first-row和second-row,并在first-row中实现固定标题和横向表头的结构,在second-row中实现纵向表头和表格内容结构。
注意:在生成表格内容,横向表头标题和纵向表头标题时,使用angular的ng-repeat指令,根据数据循环生成dom展示结构,详情将官方API。
CSS代码,如下所示
/*整体结构样式*/
.fixed-header-table {width: 600px;height: 600px;margin: 80px auto;background: #eee;position: relative;
}
/*第一行样式*/
.first-row {width: calc(100% - 15px);background: red;height: 40px;margin-right: 15px;
}
/*固定标题样式*/
.fixed-title {position: absolute;top: 0;left: 0;width: 40px;height: 40px;background: yellow;z-index: 2;
}
/*第二行样式*/
.second-row {background: green;width: 100%;height: calc(100% - 40px);position: relative;
}
/*横向表头样式*/
.fixed-row-header {height: 40px;padding-left: 40px;z-index: 0;overflow: hidden;/*在这里设置overflow属性,已隐藏超出的标题*/
}
.row-header-list {white-space: nowrap;/*因为标题横向排列时为inline-block样式,此属性使其不自动换行*/height: 100%;
}
.row-header-item {width: calc(100% / 5);display: inline-block;line-height: 40px;height: 100%;text-align: center;border-left: 1px solid black;
}
.row-header-item:first-child {border-left: none;
}
/*纵向表头样式*/
.fixed-col-header {position: absolute;top: 0;left: 0;width: 40px;height: calc(100% - 15px);background: blue;overflow: hidden;/*在这里设置overflow属性,已隐藏超出的标题*/
}
.col-header-list {}
/*纵向时不涉及li的横向排列问题,无需设置white-space*/
.col-header-item {height: 30px;line-height: 30px;text-align: center;border-bottom: 1px solid #fff;
}
.col-header-item:first-child {border-bottom: none;
}
.col-header-text {color: #fff;
}
/*表格内容样式*/
.content-wrapper {position: absolute;top: 0;left: 40px;width: calc(100% - 40px);height: 100%;background: pink;white-space: nowrap;/*因为表格内容分为纵向和横向,横向为inline-block样式,此属性使其不自动换行*/overflow: auto;/*用于展示横纵滚动条*/
}
.content-list {display: inline-block;width: calc(100% / 5);
}
.content-item {height: 30px;line-height: 30px;text-align: center;border: 1px solid black;
}
.content-text {font-size: 12px;
}注意:在编写样式时,需要注意代码中注释的几个位置,包括inline-block,white-space,overflow等属性的使用,在其中还是用calc,CSS样式计算表达式,来计算相应的宽度和高度。
2.JS联动滚动处理
基本结构和样式编写完成后,已经可以实现表格内容的滚动,但是无法做到横向表头和纵向表头相对于内容滚动式的对应联动效果,这就需要通过js进行实现,在这里将主要使用jQuery的.css()方法和CSS中的transform-translate3d属性,以及js中event.target.scrollTop和event.target.scrollLeft属性。
a..css()方法:jQuery的内置方法,通过对象(key-value)在JavaScript文件中对指定的DOM元素的样式进行变更;
b.transform-translate3d:为CSS样式,标准写法为
transform:translate3d(x,y,z);其中x,y,z为在横向,纵向和前后的移动距离,详情见transform详解。在这里使用translate3d是为了强制开启浏览器的3d加速效果,以保证滚动式的平滑过渡效果,在这里需要注意的是,连带滚动的DOM元素(在这里指横向表头和纵向表头)需要在发生滚动的元素之外,否则在safari中会出现闪烁、摇摆的现象,在Chrome中如果数据量较大时同时会出项相应问题。
另外,如果在angular中使用此方式进行联动时,尽量避免表格中的双向绑定数量控制在一定范围内,并且不要在监听事件时使用$apply(),$digest等深层检测方法,否则会出现严重卡顿现象。
c. event.target.scrollTop和event.target.scrollLeft:是当前时间对象中包含的元素的滚动上边距和滚动左边距,详见
JavaScript代码,如下所示。
angular.module('app', []).controller('tableController', ['$scope', '$timeout', function($scope, $timeout) {/*** 生成虚拟数据* @return {[type]} [description]*/function mockData() {var _mockData = {rowHeader: [],colHeader: [],content: []};var NUM = 50;var i = NUM;while (i) {_mockData.rowHeader.push('row' + ((NUM + 1 - i) < 10 ? '0' + (NUM + 1 - i) : (NUM + 1 - i)));_mockData.colHeader.push('col' + ((NUM + 1 - i) < 10 ? '0' + (NUM + 1 - i) : (NUM + 1 - i)));var j = NUM;while (j) {_mockData.content[(NUM - i)] = _mockData.content[(NUM - i)] ? _mockData.content[(NUM - i)] : [];_mockData.content[(NUM - i)].push('content' + ((NUM + 1 - i) < 10 ? '0' + (NUM + 1 - i) : (NUM + 1 - i)) + '-' + ((NUM + 1 - j) < 10 ? '0' + (NUM + 1 - j) : (NUM + 1 - j)));j--;}i--;}return _mockData;}$scope.mockData = mockData();$timeout(function() {var _scrollPanel = $('#scrollPanel');var _rowHeader = $('#rowHeader');var _colHeader = $('#colHeader');_scrollPanel.on('scroll', function(event) {// 根据表格内容横向滚动的距离,将横向表头在x方向进行translate_rowHeader.css({transform: 'translate3d(-' + event.target.scrollLeft + 'px,0,0)'});// 根据表格内容纵向滚动的距离,将纵向表头在y方向进行translate_colHeader.css({transform: 'translate3d(0,-' + event.target.scrollTop + 'px,0)'});});});}]);
文件中虚拟数据生成函数基本无需关注,最主要的部分为:
$timeout(function() {var _scrollPanel = $('#scrollPanel');var _rowHeader = $('#rowHeader');var _colHeader = $('#colHeader');_scrollPanel.on('scroll', function(event) {// 根据表格内容横向滚动的距离,将横向表头在x方向进行translate_rowHeader.css({transform: 'translate3d(-' + event.target.scrollLeft + 'px,0,0)'});// 根据表格内容纵向滚动的距离,将纵向表头在y方向进行translate_colHeader.css({transform: 'translate3d(0,-' + event.target.scrollTop + 'px,0)'});});});在angular中使用jQuery的方法需要在外部包裹$timeout,以确保angular双向绑定数据的及时更新。之后通过id获取对应元素,监听表格内容的滚动事件,根据滚动的左边距和右边距对横向和纵向表头进行位移操作,即可实现最终效果。
再会,呵呵,祝好!!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 暴肝!7000 字的前端性能优化总结 | 干货建议收藏
为什么要做性能优化?性能优化到底有多重要? 网站的性能优化对于用户的留存率、转化率有很大的影响,所以对于前端开发来说性能优化能力也是重要的考察点。性能优化的点非常的多,有的小伙伴觉得记起来非常的麻烦,所以这里…...
2024/4/21 16:10:19 - 割双眼皮什么价格
...
2024/4/20 14:35:09 - wx:if的条件渲染不支持字符串
贼j坑…… 按以往使用vue,angular的习惯 在html文件中直接使用if条件渲染是可以与字符串进行匹配的…… 今天这么写的 <button wx:if"{{item.status 待付款}}">付款</button> 奈何会语法报错…… <button wx:if"{{item.status …...
2024/4/20 14:35:08 - 判断字符串中是否含有中文
var str test中; if(check()){alert(该字符串中含有中文); }function check(){if(escape(str).indexOf(%u)>-1){return true;}else{return false;} }...
2024/5/2 20:31:08 - python从字符串提取日期_从文本Python识别和提取日期的最佳方法? - python
作为我正在从事的大型个人项目的一部分,我试图从各种文本源中分离出内联日期。 例如,我有大量的字符串(通常采用英语句子或语句的形式),并采用多种形式: 中央设计委员会会议,星期二10/22 6:30 pm 9/19 LAB:串行编码(第2.2节) 12月…...
2024/5/2 19:50:26 - 计算字符串的字节数
str.charCodeAt(index)返回字符串中字符的unicode编码 unicode大于255的是两个字节 小于等于255的是一个字节UNICODE 是目前用来解决 ASCII 码 256 个字符限制问题的一种比较流行的解决方案。 大家知道,ASCII 字符集只有256个字符,用 0-255 之间的数字来…...
2024/4/21 16:10:18 - 微创双眼皮手术过短
...
2024/4/21 16:10:17 - 判断两个字符串是否相等存在的问题?a==b 返回false情况
今天在写js的时候,遇到一个奇怪的问题,明明两个字符串相等,用alert()打印出来都一样,typeof的结果都是string,可是用ab却判断为不相等, 后来在网上查了资料, 虽然两个字符串看上去没有区别&am…...
2024/4/21 16:10:16 - 微创双眼皮手术恢复过程图
...
2024/4/21 16:10:16 - 苏州美贝尔长沙割双眼皮认真艺星
...
2024/4/21 16:10:14 - 在angular中简单使用Echarts图表库
1.安装相关依赖 npm install echarts --save npm install ngx-echarts --save2.在app.moudle.ts中导入NgxEchartsModule模块 import {NgxEchartsModule} from ngx-echarts; import * as echarts from echarts; imports: [NgxEchartsModule.forRoot({echarts,})],3.在组件的ts…...
2024/4/21 16:10:13 - 双眼皮纱网
...
2024/4/27 3:40:09 - 缝线双眼皮后悔
...
2024/4/21 16:10:11 - 微创几点好 韩国缝线双眼皮可以拆除吗
...
2024/4/21 16:10:10 - 埋线双眼皮睁眼为什么是鼓的
...
2024/4/20 16:40:25 - 西安做双眼皮多少钱
...
2024/4/21 16:10:09 - 2018最新java版区块链开发视频教程免费下载
连马云都说过,未来的方向只有AI(人工智能)和区块链。可见区块链的重要性,所以现在各招聘网站都对区块链方向有大量的需求。目前很多培训机构也都开始主打区块链培训了,乘着国庆,我给大家免费分享一套区块链开发视频教程给大家,希望能帮助到大家!这套视频共有40多个章节…...
2024/4/24 9:53:57 - html保存为pdf保存css风格,javascript-将CSS样式的HTML导出为PDF
我正在申请工作,需要简历.因为我真的很讨厌使用Word,并且出于这个目的它使我发疯,所以我只是用HTML和CSS来完成它,因此以后将它导出到pdf相当容易.但是,事实证明,这比预期的要难.我已经尝试过使用jsPDF以及关于此主题的stackoverflow帖子中介绍的几乎所有方法,但是它总是以某种…...
2024/4/20 14:35:16 - 【转载】不同文件格式导出HttpServletResponse响应头设置
编码格式为UTF-8 response.setCharacterEncoding("UTF-8"); 让服务器告诉浏览器它发送的数据属于excel文件类型 response.setContentType("application/vnd.ms-excel;charsetUTF-8"); 其他常用类型: doc > application/msword,bin >…...
2024/4/20 14:35:15 - 西京医院做双眼皮怎么样
...
2024/4/20 14:35:14
最新文章
- Element-UI库:Web前端开发的强大助力
Element-UI库:Web前端开发的强大助力 一、引言二、Element-UI概述三、Element-UI的使用场景四、Element-UI的最佳实践五、Element-UI的未来发展趋势六、Element-UI的进阶应用七、Element-UI的性能优化八、结语使用Element-UI框架的代码示例示例1:基本按钮…...
2024/5/3 19:58:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...
2024/5/2 22:48:30 - 算法——匹配算法
匹配算法有很多种,常见的包括暴力匹配算法、KMP算法、Boyer-Moore算法、Rabin-Karp算法、正则表达式匹配算法等。每种算法都有其适用的场景和特点,可以根据具体需求选择合适的算法来进行匹配操作。 1.匈牙利匹配 匈牙利匹配,也称为二分图最…...
2024/5/2 4:12:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57