Javascript基础——正则表达式
Javascript基础——正则表达式
- 正则表达式学习要点
- 什么是正则表达式
- 创建正则表达式
- 1.两种创建方式
- 2.测试正则表达式
- 3.使用字符串的正则表达式方法
- 获取控制
- 常用的正则
正则表达式学习要点

什么是正则表达式
正则表达式(regular expression)是一个描述字符模式的对象。 ECMAScript的 RegExp类表示正则表达式, 而 String和 RegExp都定义了使用正则表达式进行强大的模式匹配和文本检索与替换的函数。
正则表达式主要用来验证客户端的输入数据。用户填写完表单单击按钮之后, 表单就会被发送到服务器, 在服务器端通常会用 PHP、 ASP.NET等服务器脚本对其进行进一步处理。因为客户端验证,可以节约大量的服务器端的系统资源,并且提供更好的用户体验。
创建正则表达式
创建正则表达式和创建字符串类似, 创建正则表达式提供了两种方法, 一种是采用 new运算符,另一个是采用字面量方式。
1.两种创建方式
第一种
var box = new RegExp('box'); //第一个参数字符串
var box = new RegExp('box', 'ig'); //第二个参数可选模式修饰符
模式修饰符的可选参数:
| 参数 | 含义 |
|---|---|
| i | 忽略大小写 |
| g | 全局匹配 |
| m | 多行匹配 |
第二种
var box = /box/; //直接用两个反斜杠
var box = /box/ig; //在第二个斜杠后面加上模式修饰符
2.测试正则表达式
RegExp对象包含两个方法: **test()**和 exec(), 功能基本相似, 用于测试字符串匹配。
test():方法在字符串中查找是否存在指定的正则表达式并返回布尔值, 如果存在则返回 true, 不存
在则返回 false。
exec():方法也用于在字符串中查找指定正则表达式,如果 exec()方法执行成功,则返回包含该查找字符串的相关信息数组。如果执行失败,则返回 null。
RegExp对象的方法:
| 方法 | 功能 |
|---|---|
| test | 在字符串中测试模式匹配,返回true或 false |
| exec | 在字符串中执行匹配搜索,返回结果数组 |
/*使用 new运算符的test方法示例*/
var pattern = new RegExp('box', 'i'); //创建正则模式,不区分大小写
var str = 'This is aBox!'; //创建要比对的字符串
alert(pattern.test(str)); //通过 test()方法验证是否匹配/*使用字面量方式的 test方法示例*/
var pattern = /box/i; //创建正则模式,不区分大小写
var str = 'This is a Box!';
alert(pattern.test(str));/*使用一条语句实现正则匹配*/
alert(/box/i.test('This is a Box!')); //模式和字符串替换掉了两个变量/*使用 exec返回匹配数组*/
var pattern = /box/ig;
var str = 'This is a Box Box1 Box2 Box3!';
//alert(pattern.exec(str)); //匹配了返回数组,否则返回 null
var result = null;
while((result = pattern.exec(str)) != null) {alert(result + "|" + result.index + "==>" + pattern.lastIndex);
}
3.使用字符串的正则表达式方法
除了 test()和 exec()方法, String对象也提供了 4个使用正则表达式的方法。
String对象中的正则表达式方法:
| 方法 | 含义 |
|---|---|
| match(pattern) | 返回 pattern中的子串或 null |
| replace(pattern,replacement) | 用 replacement替换pattern |
| search(pattern) | 返回字符串中 pattern开始位置 |
| split(pattern) | 返回字符串按指定 pattern拆分的数组 |
/*使用match方法获取获取匹配数组*/
var pattern = /box/ig; //全局搜索
var str = 'This is a Box! That is a Box too';
alert(str.match(pattern)); //匹配到两个Box,Box
alert(str.match(pattern).length); //获取数组的长度/*使用search来查找匹配数据*/
var pattern = /box/ig;
var str = 'This is a Box! That is a Box too';
alert(str.search(pattern)); //查找到返回位置,否则返回-1
//PS: 因为search方法查找到即返回, 也就是说无需g全局///*使用replace替换匹配到的数据*/
var pattern = /box/ig;
var str = 'This is a Box! That is a Box too';
alert(str.replace(pattern, 'Tom')); //将Box替换成了Tom
/*使用split拆分成字符串数组*/
var pattern = / /ig;
var str = 'This is a Box! That is a Box too';
alert(str.split(pattern)); //将空格拆开分组成数组
RegExp对象的静态属性:
| 属性 | 短名 | 含义 |
|---|---|---|
| input | $_ | 当前被匹配的字符串 |
| lastMatch | $& | 最后一个匹配字符串 |
| lastParen | $+ | 最后一对圆括号内的匹配子串 |
| leftContext | $* | 最后一次匹配前的子串 |
| multiline | $* | 用于指定是否所有的表达式都用于多行的布尔值 |
| rightContext | $’ | 在上次匹配之后的子串 |
/*使用静态属性*/
var pattern = /(g)oogle/;
var str = 'This is google! ';
pattern.test(str); //执行一下
alert(RegExp.input); //This is google!
alert(RegExp.leftContext); //This is
alert(RegExp.rightContext); //!
alert(RegExp.lastMatch); //google
alert(RegExp.lastParen); //g
alert(RegExp.multiline); //false
所有的属性可以使用短名来操作
RegExp.input可以改写成 RegExp[’ $ _’],依次类推。但 RegExp.input比较特殊,它还可以写成RegExp.$ _。
RegExp对象的实例属性:
| 属性 | 含义 |
|---|---|
| global | Boolean值,表示g是否已设置 |
| ignoreCase | Boolean值,表示i是否已设置 |
| lastIndex | 整数,代表下次匹配将从哪里字符位置开始 |
| multiline | Boolean值,表示m是否已设置 |
| Source | 正则表达式的源字符串形式 |
/*使用静态属性*/
/*使用实例属性*/
var pattern = /google/ig;
alert(pattern.global); //true,是否全局了
alert(pattern.ignoreCase); //true,是否忽略大小写
alert(pattern.multiline); //false,是否支持换行
alert(pattern.lastIndex); //0,下次的匹配位置
alert(pattern.source); //google,正则表达式的源字符串
var pattern = /google/g;
var str = 'google google google';
pattern.test(str); //google,匹配第一次
alert(pattern.lastIndex); //6,第二次匹配的位
PS:以上基本没什么用。并且lastIndex在获取下次匹配位置上IE和其他浏览器有偏差,主要表现在非全局匹配上。 lastIndex还支持手动设置,直接赋值操作。
获取控制
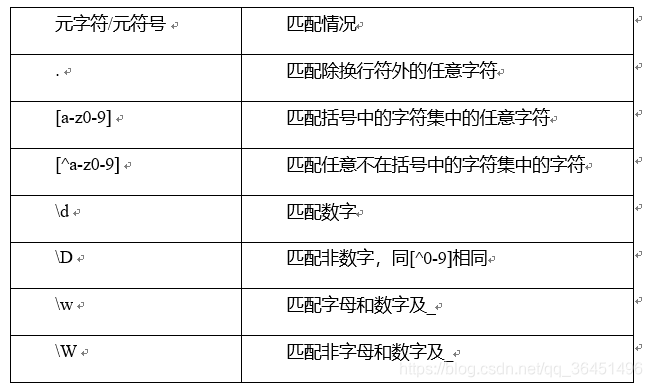
正则表达式元字符是包含特殊含义的字符。它们有一些特殊功能,可以控制匹配模式的
方式。反斜杠后的元字符将失去其特殊含义。
字符类:单个字符和数字:

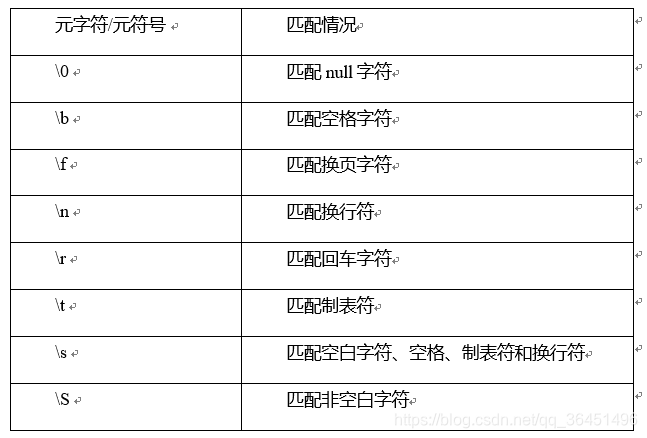
字符类:空白字符:

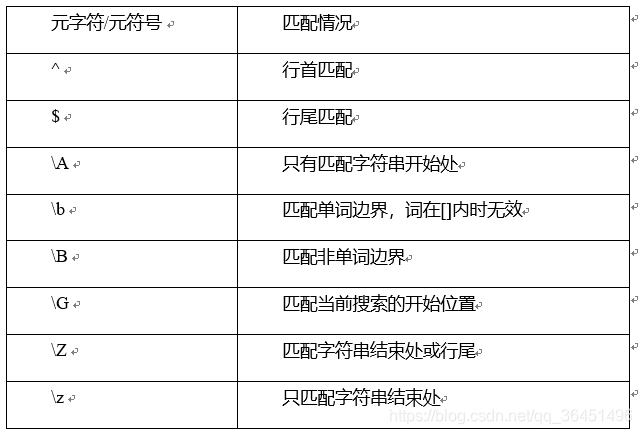
字符类:锚字符:

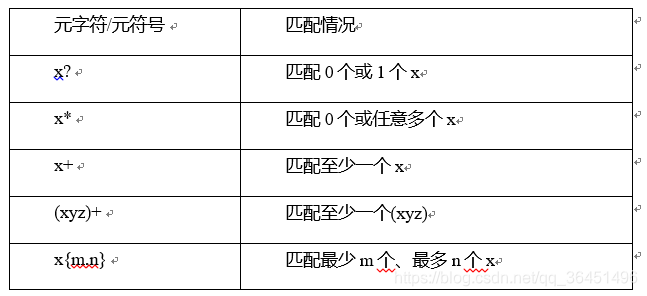
字符类:重复字符:

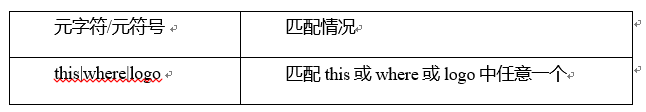
字符类:替代字符:

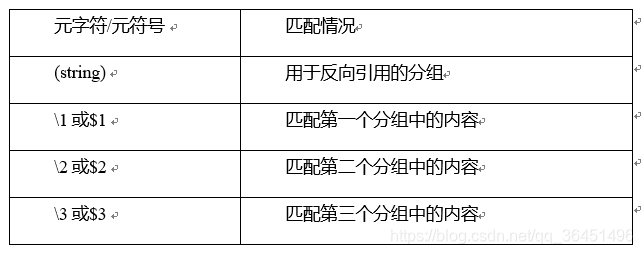
字符类:记录字符:

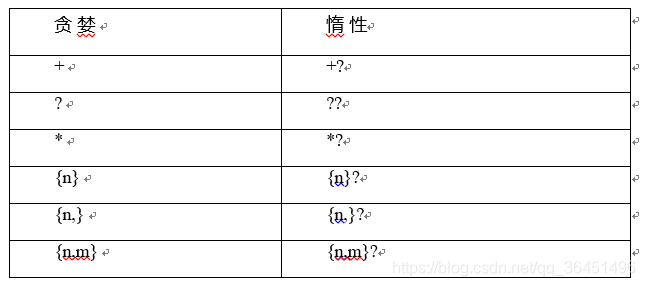
贪婪:匹配尽可能多的字符;
惰性:匹配尽可能少的字符;

/*使用静态属性*/
/*使用点元字符*/
var pattern = /g..gle/; //.匹配一个任意字符
var str = 'google';
alert(pattern.test(str));/*重复匹配*/
var pattern = /g.*gle/; //*匹配0个一个或多个
var str = 'google'; //*,?,+,{n,m}
alert(pattern.test(str));/*使用字符类匹配*/
var pattern = /g[a-zA-Z_]*gle/; //[a-z]*表示任意个a-z中的字符
var str = 'google';
alert(pattern.test(str));
var pattern = /g[^0-9]*gle/; //[^0-9]*表示任意个非0-9的字符
var str = 'google';
alert(pattern.test(str));
var pattern = /[a-z][A-Z]+/; //[A-Z]+表示A-Z一次或多次
var str = 'gOOGLE';
alert(pattern.test(str));/*使用元符号匹配*/
var pattern = /g\w*gle/; //\w*匹配任意多个所有字母数字_
var str = 'google';
alert(pattern.test(str));
var pattern = /google\d*/; //\d*匹配任意多个数字
var str = 'google444';
alert(pattern.test(str));
var pattern = /\D{7,}/; {n,m} //\D{7,}匹配至少7个非数字
var str = 'google8';
alert(pattern.test(str));/*使用锚元字符匹配*/
var pattern = /^google$/; //^从开头匹配, $从结尾开始匹配
var str = 'google';
alert(pattern.test(str));
var pattern = /goo\sgle/; //\s可以匹配到空格
var str = 'goo gle';
alert(pattern.test(str));
var pattern = /google\b/; //\b可以匹配是否到了边界
var str = 'google';
alert(pattern.test(str));/*使用或模式匹配*/
var pattern = /google|baidu|bing/; //匹配三种其中一种字符串
var str = 'google';
alert(pattern.test(str));/*使用分组模式匹配*/
var pattern = /(google){4,8}/; //匹配分组里的字符串 4-8次
var str = 'googlegoogle';
alert(pattern.test(str));
var pattern = /8(.*)8/; //获取 8..8之间的任意字符
var str = 'This is 8google8';
str.match(pattern);
alert(RegExp.$1); //得到第一个分组里的字符串内容
var pattern = /8(.*)8/;
var str = 'This is 8google8';
var result = str.replace(pattern, '<strong>$1</strong>'); //得到替换的字符串输出
document.write(result);
var pattern = /(.*)\s(.*)/;
var str = 'google baidu';
var result = str.replace(pattern, '$2 $1'); //将两个分组的值替换输出
document.write(result);/*关于贪婪和惰性*/
var pattern = /[a-z]+?/; //?号关闭了贪婪匹配,只替换了第一个
var str = 'abcdefjhijklmnopqrstuvwxyz';
var result = str.replace(pattern, 'xxx');
document.write(result + '<br />');var pattern = /8(.+?)8/g; //禁止了贪婪,开启的全局
var str = 'This is 8google8,That is 8google8,There is 8google8';
var result = str.replace(pattern, '<strong>$1</strong>');
document.write(result + '<br />');var pattern = /8([^8]*)8/g; //另一种禁止贪婪,[^8]*表示匹配非8且有一个或者多个
var str = 'This is 8google8,That is 8google8,There is 8google8';
varresult = str.replace(pattern, '<strong>$1</strong>');
document.write(result + '<br />');/*使用exec返回数组*/
var pattern = /^[a-z]+\s[0-9]{4}$/i;//强制结尾必须有四个数字
var str = 'google 2012';
document.write(pattern.exec(str) + '<br />'); //返回整个字符串
var pattern = /^[a-z]+/i; //只匹配字母
var str = 'google 2012';
document.write(pattern.exec(str) + '<br />'); //返回google
var pattern = /^([a-z]+)\s([0-9]{4})$/i; //使用分组
var str = 'google 2012';
document.write(pattern.exec(str)[0] + '<br />'); //google2012
document.write(pattern.exec(str)[1] + '<br />'); //google
document.write(pattern.exec(str)[2] + '<br />'); //2012/*捕获性分组和非捕获性分组*/
var pattern = /(\d+)([a-z])/g; //捕获性分组,匹配括号的内容并获取放到集合中
var str = '123abc';
document.write(pattern.exec(str) + '<br />');
var pattern = /(\d+)(?:[a-z])/g; //非捕获性分组,(?:[a-z])匹配括号中的内容但不获取
var str = '123abc';
document.write(pattern.exec(str) + '<br />');/*使用分组嵌套*/
var pattern = /(A?(B?(C?)))/g; //从外往内获取,?表示非贪婪
var str = 'ABC';
document.write(pattern.exec(str) + '<br />');/*使用前瞻捕获(?:pattern)正向肯定预查|(?=pattern)正向否定预查 */
var pattern = /(goo(?=gle))/; //goo后面必须跟着gle才能捕获
var str = 'google';
document.write(pattern.exec(str) + '<br />');/*使用特殊字符匹配*/
var pattern = /\.\[\/b\]/; //特殊字符,用\符号转义即可
var str = '.[/b]';
document.write(pattern.test(str) + '<br />');/*使用换行模式*/
var pattern = /^\d+/mg; //启用了换行模式
var str = '1.baidu\n2.google\n3.bing';
var result = str.replace(pattern, '#');
document.write(result + '<br />');
常用的正则
1.检查邮政编码
var pattern = /[1-9][0-9]{5}/; //共6位数字,第一位不能为0
var str = '224000';
document.write(pattern.test(str));
2.检查文件压缩包
var pattern = /[\w]+\.zip|rar|gz/; //\w表示所有数字和字母加下划线
var str = '123.zip'; //\.表示匹配.,后面是一个选择
3.删除多余空格
var pattern=/\s/g; //g必须全局,才能全部匹配
var str='111 22 23 33';
var result=str.replace(pattern,''); //把空格匹配成无空格
alert(result);4.删除首尾空格
var pattern = /^\s+/; //强制首
var str = ' goo gle ';
var result = str.replace(pattern, '');
pattern = /\s+$/; //强制尾
result = result.replace(pattern, '');
alert('|' + result + '|');var pattern = /^\s*(.+?)\s*$/; //使用了非贪婪捕获
var str = ' google ';
alert('|' + pattern.exec(str)[1] + '|');var pattern = /^\s*(.+?)\s*$/;
var str = ' google ';
alert('|' + str.replace(pattern, '$1') + '|'); //使用了分组获取5.简单的电子邮件验证
var pattern = /^([a-zA-Z0-9_\.\-]+)@([a-zA-Z0-9_\.\-]+)\.([a-zA-Z]{2,4})$/;
var str = 'yc60.com@gmail.com';
alert(pattern.test(str));var pattern = /^([\w\.\-]+)@([\w\.\-]+)\.([\w]{2,4})$/;
var str = 'yc60.com@gmail.com';
alert(pattern.test(str));6.用户名
/^[a-z0-9_-]{3,16}$/7.密码
/^[a-z0-9_-]{6,18}$/
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 天津拉双眼皮效果美莱
...
2024/4/21 16:07:19 - 合肥全切双眼皮恢复过程
...
2024/5/4 15:30:15 - 双眼皮内眼角手术
...
2024/4/21 16:07:18 - 双眼皮埋线可以拆吗
...
2024/4/21 16:07:14 - 欧式双眼皮6.5图
...
2024/4/21 16:07:13 - vue常用开发ui框架(app,后台管理系统,移动端)及插件
一、uni-app (app混合开发) uni-app是一个使用Vue.js开发跨平台个人文库应用的前端框架,开发者编写一套代码,可编译到的iOS,安卓,H5,小程序等多个 平台。官网:uni-app二、vue-cli3cordova (app混合开发) …...
2024/4/21 16:07:13 - html移动端插入mov_js移动端框架整理
1,vux基于WeUI和Vue(2.x)开发的移动端UI组件库2,vonic 一个基于 vue.js 和 ionic 样式的 UI 框架,用于快速构建移动端单页应用3,ionicionic 是一个强大的 HTML5 应用程序开发框架(HTML5 Hybrid …...
2024/4/21 16:07:11 - 2018年九个很受欢迎的vue前端UI框架
最近在逛各大网站,论坛,SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,小编自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己的公司项目…...
2024/5/5 2:00:11 - 12个常用前端UI框架集都在这了!!!
1、bootstrap ———神秘小峯 Bootstrap 是Twitter推出的一个用于前端开发的,一个用于 HTML、CSS 和 JS 开发的开源工具包,是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。 官网: 文档: …...
2024/5/5 2:41:42 - vue前端UI框架汇总
最近在逛各大网站,论坛,SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,小编自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己的公司项目…...
2024/5/4 17:20:34 - 【转】H5+css布局+js+前端和移动端ui+其他汇总
无意间发现一个博客比较好,由于内容比较多,就把链接转过来,先保存着方便看的时候看。 感谢博主“张果” 一、html5部分 二、css3与页面布局部分 三、js部分 四、前端和移动端ui 五、其他 一、html5部分 HTML5 学习总结(一&#…...
2024/5/2 18:34:03 - OnsenUI - 专为混合开发/手机 web 应用打造的开源移动端 UI 组件库
具有原生应用外观的组件库,性能表现也非常不错,适合用来开发 App,值得关注和学习使用。 关于 Onsen UI Onsen UI 是一套专为移动应用设计的丰富的 UI 组件库,使用前端开发者熟悉的javascript/html/css 来开发移动应用࿰…...
2024/4/20 14:38:01 - 大宽双眼皮几天能变窄
...
2024/5/4 21:17:54 - 全切双眼皮疤痕增生
...
2024/5/4 23:15:27 - 韩式微创双眼皮后要挂水嘛
...
2024/5/5 1:16:28 - 【软件周刊第 33 期】跳票 5 次的 Fedora 26 Beta 终发布 坐等正式版
2019独角兽企业重金招聘Python工程师标准>>> Fedora 26 Beta 版发布:默认启用 DNF 2.0 软件包管理系统 来自 Red Hat 的 John Terrill 今天宣布,Beta 版 Fedora 26 系统正式发布,本次共推出了三种不同的 flavors,包括 …...
2024/4/21 16:07:06 - 《系统解剖学》基础重点(简约版)
系解知识点整理 一、名词解释 1.标准解剖学姿势(anatomical position):身体直立,两眼平视正前方,上身自然下垂于躯干的两侧,掌心向前,下肢并拢,足尖向前。 2ÿ…...
2024/4/30 6:59:35 - 前端开发中的 MVC、MVP、MVVM 模式
MVC,MVP和MVVM都是常见的软件架构设计模式(Architectural Pattern),它通过分离关注点来改进代码的组织方式。不同于设计模式(Design Pattern),只是为了解决一类问题而总结出的抽象方法ÿ…...
2024/4/21 16:07:05 - Redis 的内存分配
我们都知道Redis是基于内存的一个数据库,那么Redis是怎么管理内存的呢?今天这篇文章主要分享一下Redis的内存分配和简单的查看Redis内存使用情况。内存分配Redis进程的内存消耗主要包括:自身内存 + 对象内存 + 缓冲内存 + 内存碎片。1 自身内存Redis自身内存消耗非常少,通常…...
2024/4/21 16:07:03 - [AngularJS]--基本用法
2019独角兽企业重金招聘Python工程师标准>>> AngularJS简介 AngularJs是Google下一代前端框架,基于mvc架构,它提供的功能如下: 1、解耦应用逻辑,数据模型和视图 2、Ajax 3、依赖注入 AngularJs初探 新建html页面&#…...
2024/4/21 16:07:03
最新文章
- 基于改进暗原色先验和颜色校正的水下图像增强,Matlab实现
博主简介: 专注、专一于Matlab图像处理学习、交流,matlab图像代码代做/项目合作可以联系(QQ:3249726188) 个人主页:Matlab_ImagePro-CSDN博客 原则:代码均由本人编写完成,非中介,提供…...
2024/5/5 2:54:31 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - TCP网络协议栈和Posix网络部分API总结
文章目录 Posix网络部分API综述TCP协议栈通信过程TCP三次握手和四次挥手(看下图)三次握手常见问题?为什么是三次握手而不是两次?三次握手和哪些函数有关?TCP的生命周期是从什么时候开始的? 四次挥手通信状态…...
2024/5/4 4:50:04 - 【物联网项目】基于ESP8266的家庭灯光与火情智能监测系统——文末完整工程资料源码
目录 系统介绍 硬件配置 硬件连接图 系统分析与总体设计 系统硬件设计 ESP8266 WIFI开发板 人体红外传感器模块 光敏电阻传感器模块 火焰传感器模块 可燃气体传感器模块 温湿度传感器模块 OLED显示屏模块 系统软件设计 温湿度检测模块 报警模块 OLED显示模块 …...
2024/5/4 0:21:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
