练手项目1笔记 day08
广告管理与缓存解决方案
目标
- 了解网站前台的页面以及广告相关表结构
- 完成运营商后台广告类型管理与广告管理
- 完成前台工程广告轮播图的展示
- 使用SpringDataRedis操作字符串、set、list、hash等类型缓存
- 使用SpringDataRedis实现广告数据的缓存
1. 网站前台分析
1. 网站前台有哪些页面
- 网站首页
- 商家(店铺)页面
- 商品详情页
- 商品搜索页
- 购物车列表页
- 购物选项选择页
- 支付页
- 用户注册页
- 用户登录页
- 用户中心页
等
2. 网站首页广告
- 首页海报(轮播图)
- 今日推荐
- 猜你喜欢
- 楼层广告
3. 数据库表结构分析
tb_content_category 广告分类表
tb_content 广告表
2. 运营商后台-广告类型及广告管理
1. 需求分析
实现广告类型表与广告表的增删改查
2. 准备工作
1. 构建工程
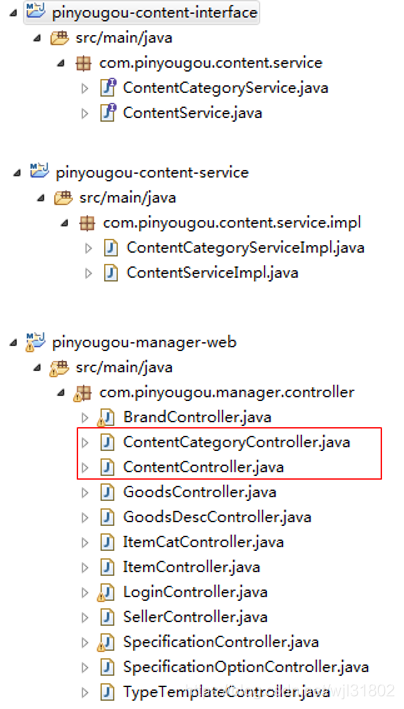
1. content-interface
引入依赖pinyougou-pojo
创建包com.pinyougou.content.service
2. pinyougou-content-service(WAR)
引入依赖同pinyougou-sellergoods-service
引入tomcat插件配置,指定运行端口为9002
为pinyougou-content-service工程提那家web.xml
创建包com.pinyougou.content.service.impl
添加spring相关配置文件 复制sellergoods-service的即可,将它的dobbo的port改为20882,包改为自己的包
3. manager-web工程引入依赖content-interface
2. 生成代码拷贝到工程

拷贝js代码到manager-web
包括service、controller和admin的广告相关代码
3. 测试运行
广告分类管理和广告管理页面
注意:需要将content和sellergoods两个service都开启。
3. 广告管理
1. 广告图片上传
1. 将shop-web的以下资源拷贝到manager-web
- UploadController.java
- uploadService.js
- application.properties
- fdfs_client.conf
2. 在manager-web的springmvc.xml添加配置多媒体解析器
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><property name="defaultEncoding" value="UTF-8"/><!--设置文件上传的最大值5MB--><property name="maxUploadSize" value="5242880"/>
</bean>
3. 在contentController.js引入uploadService
app.controller('contentController' ,function($scope,$controller ,contentService,uploadService,contentCategoryService){...}
4. 在content.html引入js
<script type="text/javascript" src="../js/service/uploadService.js"> </script>
5. 在contentController.js编写代码
注意上传出错,写到error
// 上传图片
$scope.uploadFile = function () {uploadService.uploadFile().success(function (response) {if(response.success){// 上传成功,取出url$scope.entity.pic = response.message;// 设置文件地址}else{alert(response.message);}}).error(function () {alert("上传出错!");});
}
6. 修改content.html实现上传功能
<td>图片</td>
<td><input type="file" id="file"><button ng-click="uploadFile()">上传图片</button><img alt="" src="{{entity.pic}}" height="100px" width="200px">
</td>
2. 广告类目选择
将contentCategoryService引入contentController,见之前代码
在content.html引入contentCategoryService.js
在contentController.js添加代码
// 加载广告分类的列表
$scope.findContentCategoryList = function () {contentCategoryService.findAll().success(function (response) {$scope.contentCategoryList = response;})
}
在content.html初始化该调用方法
<body class="hold-transition skin-red sidebar-mini" ng-app="pinyougou" ng-controller="contentController" ng-init="findContentCategoryList()" >
将广告分类改为下拉列表
<td>内容类目ID</td>
<td><select class="form-control" ng-model="entity.categoryId"ng-options="item.id as item.name for item in contentCategoryList"></select>
</td>
3. 广告状态
修改content.html
<td>状态</td>
<td><input type="checkbox" ng-model="entity.status"ng-true-value="1" ng-false-value="0" placeholder="状态" >
</td>
修改contentController.js
$scope.status = ["无效","有效"];
修改content.html的列表
<td><img src="{{entity.pic}}" alt="" height="50px" width="100px">
</td>
<td>{{status[entity.status]}}</td>
一个是状态的修改,一个是图片的展示
3. 网站首页- 广告展示
1. 需求分析
修改首页,当其轮播广告图根据后台设置的广告列表动态生成
2. 准备工作
1. 工程搭建
各种配置文件,不需要springsecurity框架
另外,pom.xml配置的tomcat穹顶端口为9103
2. 前端
拷贝资源,将静态资源里面的index.html和相关目录都拷过去
添加angularJS库
在js文件夹拷贝base.js和base_pagination.js,创建service和controller文件夹
3. 后端代码
1. 服务接口层
在content-interface工程ContentService接口增加方法
// 根据广告类型id查询列表public List<TbContent> findByCategoryId(Long categoryId);
2. 服务实现层
content-service的ContentServiceImpl类增加方法
@Override
public List<TbContent> findByCategoryId(Long categoryId) {TbContentExample example = new TbContentExample();Criteria criteria = example.createCriteria();criteria.andCategoryIdEqualTo(categoryId);criteria.andStatusEqualTo("1");//状态必须为1example.setOrderByClause("sort_order");// 排序return contentMapper.selectByExample(example);
}
3. 控制层
在portal-web创建控制器类ContentController
@RestController
@RequestMapping("/content")
public class ContentController {@Referenceprivate ContentService contentService;@RequestMapping("/findByCategoryId")public List<TbContent> findByCategoryId(Long categoryId) {return contentService.findByCategoryId(categoryId);}
}
4. 前端代码
1. 服务层
在portal-web工程创建contentService.js
app.service("contentService",function ($http) {// 根据分类id查询广告列表this.findByCategoryId=function (categoryId) {return $http.get("content/findByCategoryId.do?categoryId="+categoryId);}
});
2. 控制层
在portal-web创建contentController.js
app.controller("contentController",function ($scope, contentService) {$scope.contentList = [];//广告集合// contentList[1] 是轮播图,contentList[2] 是今日推荐$scope.findByCategoryId = function (categoryId) {contentService.findByCategoryId(categoryId).success(function (response) {$scope.contentList[categoryId] = response;});}
});
3. 页面
修改portal-web的index.html引入js
<script src="plugins/angularjs/angular.min.js"></script>
<script type="text/javascript" src="js/base.js"></script>
<script type="text/javascript" src="js/service/contentService.js"></script>
<script type="text/javascript" src="js/controller/contentController.js"></script>
在body上添加指令
<body ng-app="pinyougou" ng-controller="contentController" ng-init="findByCategoryId(1)">
修改轮播图
<!--banner轮播-->
<div id="myCarousel" data-ride="carousel" data-interval="4000" class="sui-carousel slide"><ol class="carousel-indicators"><li data-target="#myCarousel" data-slide-to="{{$index}}" class="{{$index==0?'active':''}}"ng-repeat="item in contentList[1]"></li></ol><div class="carousel-inner"><div class="{{$index==0?'active':''}} item" ng-repeat="item in contentList[1]"><a href="{{item.url}}"><img src="{{item.pic}}" /></a></div>
启动后再地址栏输入页面,看到首页效果
4. SpringDataRedis
1. 项目常见问题思考
项目实现了广告后台管理和广告前台展示,但是对于首页来说,每天大量用户访问,对数据库压力巨大,如何解决?一种是数据缓存,一种是网页静态化。今天看第一种方案
2. redis和Jedis
参见自己的java-web3的笔记
3. Spring Data Redis
是spring家族的一员,提供在spring应用中通过简单的配置访问redis服务,对redis底层开发包(Jedis,JRedis,RJC)进行高度封装,RedisTemplate提供redis的各种操作,异常处理以及序列化,支持发布订阅,对spring 3.1 cache进行实现。
针对jedis提供的功能:
- 连接池自动管理,提供了一个高度封装的“RedisTemplate”类
- 针对jedis客户端中大量api进行了归类封装,将同一类型操作封装为operation接口
- ValueOperations:简单K-V操作
- SetOperations:set类型数据操作
- ZSetOperations:zset类型数据操作
- HashOperations:针对map类型的数据操作
- ListOperations:针对list类型的数据操作
4. 入门demo
1. 准备工作
构架maven项目,引入spring和junit的依赖
引入Jedis和SpringDataRedis依赖。
<!--缓存-->
<dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>2.8.1</version>
</dependency>
<dependency><groupId>org.springframework.data</groupId><artifactId>spring-data-redis</artifactId><version>1.7.2.RELEASE</version>
</dependency>
在src/main/resources下创建properties文件将爱,建立redis-config.properties
# Redis settings
# server IP
redis.host=127.0.0.1
# server port
redis.port=6379
# server pass
redis.pass=
# use dbIndex
redis.database=0
# \u63A7\u5236\u4E00\u4E2Apool\u6700\u591A\u6709\u591A\u5C11\u4E2A\u72B6\u6001\u4E3Aidle(\u7A7A\u95F2\u7684)\u7684jedis\u5B9E\u4F8B
redis.maxIdle=300
# \u8868\u793A\u5F53borrow(\u5F15\u5165)\u4E00\u4E2Ajedis\u5B9E\u4F8B\u65F6\uFF0C\u6700\u5927\u7684\u7B49\u5F85\u65F6\u95F4\uFF0C\u5982\u679C\u8D85\u8FC7\u7B49\u5F85\u65F6\u95F4(\u6BEB\u79D2)\uFF0C\u5219\u76F4\u63A5\u629B\u51FAJedisConnectionException\uFF1B
redis.maxWait=3000
# \u5728borrow\u4E00\u4E2Ajedis\u5B9E\u4F8B\u65F6\uFF0C\u662F\u5426\u63D0\u524D\u8FDB\u884Cvalidate\u64CD\u4F5C\uFF1B\u5982\u679C\u4E3Atrue\uFF0C\u5219\u5F97\u5230\u7684jedis\u5B9E\u4F8B\u5747\u662F\u53EF\u7528\u7684
redis.testOnBorrow=true
创建spring文件夹,创建applicationContext-redis.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:cache="http://www.springframework.org/schema/cache"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/cache http://www.springframework.org/schema/cache/spring-cache.xsd"> <context:property-placeholder location="classpath*:properties/*.properties" /><!-- redis 相关配置 --> <bean id="poolConfig" class="redis.clients.jedis.JedisPoolConfig"> <property name="maxIdle" value="${redis.maxIdle}" /> <property name="maxWaitMillis" value="${redis.maxWait}" /> <property name="testOnBorrow" value="${redis.testOnBorrow}" /></bean> <bean id="jedisConnectionFactory" class="org.springframework.data.redis.connection.jedis.JedisConnectionFactory"p:host-name="${redis.host}" p:port="${redis.port}" p:password="${redis.pass}" p:pool-config-ref="poolConfig"/> <bean id="redisTemplate" class="org.springframework.data.redis.core.RedisTemplate"> <property name="connectionFactory" ref="jedisConnectionFactory" /></bean> </beans>
其中maxIdle:最大空闲数;maxWaitMills:连接时的最大等待毫秒数;testOnBorrow:在提取一个jedis实例时,是否提前进行验证操作;如果true,得到的jedis实例是可用的。
2. 值类型操作
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations = "classpath:spring/applicationContext-redis.xml")
public class ValueTest {@Autowiredprivate RedisTemplate template;@Testpublic void setValue(){template.boundValueOps("namea").set("itcast");}@Testpublic void getValue(){String str = (String) template.boundValueOps("name").get();System.out.println(str);}@Testpublic void deleteValue(){template.delete("name");}
}
3. set类型操作
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations = "classpath:spring/applicationContext-redis.xml")
public class SetTest {@Autowiredprivate RedisTemplate template;@Testpublic void setValue(){template.boundSetOps("nameSet").add("曹操");template.boundSetOps("nameSet").add("刘备");template.boundSetOps("nameSet").add("孙权");}@Testpublic void getValue(){Set set = template.boundSetOps("nameSet").members();System.out.println(set);}@Testpublic void removeValue(){template.boundSetOps("nameSet").remove("孙权");}@Testpublic void delete(){template.delete("nameSet");}
}
4. List类型操作
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations = "classpath:spring/applicationContext-redis.xml")
public class ListTest {@Autowiredprivate RedisTemplate template;// 右压栈:后添加的元素排在后边@Testpublic void testSetValue1(){template.boundListOps("nameList1").rightPush("刘备");template.boundListOps("nameList1").rightPush("关羽");template.boundListOps("nameList1").rightPush("张飞");}@Testpublic void testGetValue1(){List list = template.boundListOps("nameList1").range(0, 10);System.out.println(list);}// 左压栈@Testpublic void testSetValue2(){template.boundListOps("nameList2").leftPush("刘备");template.boundListOps("nameList2").leftPush("关羽");template.boundListOps("nameList2").leftPush("张飞");}@Testpublic void testGetValue2(){List list = template.boundListOps("nameList2").range(0, 10);System.out.println(list);}// 显示左压栈的值,根据索引查询元素@Testpublic void testSearchByIndex(){String str = (String) template.boundListOps("nameList1").index(1);System.out.println(str);}// 移除某个元素的值 参数1为移除的个数@Testpublic void testRemoveValue(){template.boundListOps("nameList1").remove(1,"刘备");}}
5. hash类型操作
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations = "classpath:spring/applicationContext-redis.xml")
public class HashTest {@Autowiredprivate RedisTemplate template;@Testpublic void testSetValue(){template.boundHashOps("nameHash").put("a","tom");template.boundHashOps("nameHash").put("b","jack");template.boundHashOps("nameHash").put("c","rose");template.boundHashOps("nameHash").put("d","pony");}// 获取所有的key@Testpublic void testGetKeys(){Set keys = template.boundHashOps("nameHash").keys();System.out.println(keys);}// 获取所有的值@Testpublic void testGetValues(){List list = template.boundHashOps("nameHash").values();System.out.println(list);}// 根据key取值@Testpublic void searchValueByKey(){String str = (String) template.boundHashOps("nameHash").get("b");}// 移除某个小key的值@Testpublic void removeValue(){template.boundHashOps("nameHash").delete("c");}
}
5. 网站首页-缓存广告数据
1. 需求分析
现在首页的广告每次都是从数据库读取,这样网站数据库压力很大,并且影响执行效率。需要将这部分数据缓存。
2. 读取缓存
1. 公共组件层
缓存对于整个的系统是通用功能。其他部分的数据可能也需要,放置到common里面。
1. 引入依赖
<!--缓存-->
<dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>2.8.1</version>
</dependency>
<dependency><groupId>org.springframework.data</groupId><artifactId>spring-data-redis</artifactId><version>1.7.2.RELEASE</version>
</dependency>
2. 创建配置文件
将redis-config.properties和applicationContext-redis.xml拷贝到common对应的部分
3. content-service 依赖common
2. 后端服务实现层
修改content-service的ContentServiceImpl
@Override
public List<TbContent> findByCategoryId(Long categoryId) {List<TbContent> list = (List<TbContent>) redisTemplate.boundHashOps("content").get(categoryId);if(list==null){System.out.println("get data from db");TbContentExample example = new TbContentExample();Criteria criteria = example.createCriteria();criteria.andCategoryIdEqualTo(categoryId);criteria.andStatusEqualTo("1");//状态必须为1example.setOrderByClause("sort_order");// 排序list= contentMapper.selectByExample(example);redisTemplate.boundHashOps("content").put(categoryId,list);}else{System.out.println("get data from redis");}return list;
}
3. 更新缓存
广告数据发生变更后,需要将缓存数据清除,再次查询才能获取最新数据
1. 新增广告后清除缓存
修改content-service的ContentServiceImpl.java
@Override
public void add(TbContent content) {contentMapper.insert(content);// 清除缓存redisTemplate.boundHashOps("content").delete(content.getCategoryId());
}
// 修改的话可能修改广告的分类,需要把原分类的缓存和新分类的缓存都删除
@Override
public void update(TbContent content){// 查询修改前的分类idLong oldCategoryId = contentMapper.selectByPrimaryKey(content.getId()).getCategoryId();redisTemplate.boundHashOps("content").delete(oldCategoryId);contentMapper.updateByPrimaryKey(content);// 如果分类id发生修改,清除修改后的分类id的缓存if(oldCategoryId.longValue()!=content.getCategoryId().longValue()){redisTemplate.boundHashOps("content").delete(content.getCategoryId());}
}
@Override
public void delete(Long[] ids) {for(Long id:ids){// 先清除缓存// 广告分类的idLong categoryId = contentMapper.selectByPrimaryKey(id).getCategoryId();redisTemplate.boundHashOps("content").delete(categoryId);contentMapper.deleteByPrimaryKey(id);}
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- java 项目相关 学习笔记
一位资深程序员大牛给予Java初学者的学习路线建议 【任何时期都可以好好看看】 https://www.imooc.com/article/8993 https://www.jianshu.com/p/4f1c7badd6a9 【java书籍】 Java编程语言(第三版)---Java四大名著----James Gosling(Java之父) Java编程思想&#x…...
2024/4/21 15:58:41 - 小程序用户信息解密乱码
在进行小程序开发的过程中,当前端调用getUserInfo,然后传给后端之后,后端进行解密,偶尔会解密乱码报错,概率大概是2%左右,但是又不知道为什么会解密乱码。百度之后,还有看了官方的API,他们说的原因大概如下:1.前端传给后台,丢失某些特殊的符号。 这个前后端对比下就能…...
2024/4/28 0:24:27 - 压线双眼皮哪些东西不可以吃
...
2024/4/21 15:58:39 - 压双眼皮的过程
...
2024/4/28 0:37:27 - PWA(propressive web app)概念
一. 下一代web应用:WPA 现状: (1) Webpack, Rollup等打包工具 (2)Babel, PostCSS等转译工具 (3)TypeScript等可转译为Javascript的编程语言 (4)React, Angular, Vue 等现…...
2024/4/27 22:57:14 - 一文详解下一代web应用模型—PWA
去年apple在iOS11.3的正式更新中,添加了对service worker的支持。新的桌面版Safari会默认打开Service Worker。这意味着我们可以通过Safari将支持PWA的站点像原生app一样添加到桌面,并且支持在离线状态下访问。至此,Microsoft, Chrome, Apple…...
2024/4/26 0:59:28 - PWA是移动开发的未来吗?
译者 | 弯月,责编 | 屠敏转载于 CSDN(ID:CSDNnews)为了构建原生且可离线工作的移动应用程序,可以采用的方式主要有两种:使用移动操作系统原生编程语言的原生开发;使用 React Native、Ionic、Xam…...
2024/4/21 15:58:37 - 苹果拒绝支持PWA,有损Web的未来
作者:Greg Blass 翻译:疯狂的技术宅 说明:本文是美国的资深开发者 Greg Blass 针对对苹果公司的激烈吐槽 英文原文:https://medium.com/philly-dev-shop/apples-refusal-to-support-progressive-web-apps-is-a-serious-detrime…...
2024/4/21 15:58:34 - 用ionic 4 创建 PWA
将下列代码添加到 ionic 4工程 ng add angular/pwa --project app ionic build --prod将www内文件上传到服务器,访问index.html即可...
2024/4/21 15:58:38 - angular/cli命令总结(未完待续)
服务端渲染 ng generate universal --client-project *project-name* ng add angular/pwa --project *project-name* 复制代码ng new <name> [options] --collection --directory --dryRun --force --inline-style --inline-template --new-project-root --prefix --rou…...
2024/4/27 23:19:47 - PWA(Progressive Web App)初探总结
【 PWA 】今天开始 Research 一个新的前端技术,PWA( 全称:Progressive Web App )也就是说这是个渐进式的网页应用程序。这个技术的呢是 Google 公司于2015 年提出的,2016 年 6 月才推广的项目。针对这一项技术目前在国…...
2024/4/28 2:05:36 - pwa开发_在Windows中开发PWA变得容易一些
pwa开发渐进式Web应用程序(PWA)是跨越Web和应用程序之间界限的Web应用程序。 它们在您的浏览器中运行, 并且可以下载以作为独立应用程序运行。 有了Microsoft Edge浏览器的最新版本的支持,它们现在已成为Window生态系统的完整组成…...
2024/4/28 5:41:58 - PWA 简介和个人看法
前言 想起这个思路的缘由是在medium上看到很多关于PWA的文章,但是国内接受度似乎还不高,因此我也没太在意,看了下PWA的简洁,知道它的一些优点之后就没打算深入学习。直到今天看见一篇文章这样形容PWA: 可以把它&#…...
2024/4/27 22:53:56 - 关系型数据库的ACID(原子性、一致性、隔离性与持久性)
文章目录ACID特性#1 原子性#2 一致性#3 隔离性#4 持久性 ACID特性数据库管理系统中事务(transaction)的四个特性(分析时根据首字母缩写依次解释):原子性(Atomicity)、一致性(Consistency)、隔离性(Isolation)、持久性(Durability)所谓事务,它是一个操作序列,这些操…...
2024/4/22 11:10:36 - 机压双眼皮是永久的吗
...
2024/4/20 14:42:36 - 长春压双眼皮的方法
...
2024/4/27 20:34:15 - 长春哪压双眼皮最好
...
2024/4/20 14:42:33 - 辽源哪里做双眼皮好
...
2024/4/21 15:58:33 - 单眼皮怎样变成双眼皮仪器操作视频
...
2024/4/21 15:58:31 - 压管双眼皮图
...
2024/4/21 15:58:30
最新文章
- 6 Zookeeper 配置说明
Zookeeper 的三种工作模式 单机模式:存在单点故障。集群模式:在多台机器上部署 Zookeeper 集群,适合线上环境使用。伪集群模式:在一台机器同时运行多个 Zookeeper 实例,仍然有单点故障问题,当然其中配置的端口号要错开的,适合实验环境模拟集群使用。Zookeeper 的三种端口…...
2024/4/28 5:45:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 面试经典算法系列之双指针1 -- 合并两个有序数组
面试经典算法题1 – 合并两个有序数组 LeetCode.88 公众号:阿Q技术站 问题描述 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中&#…...
2024/4/27 20:48:48 - STM32实现软件SPI对W25Q64内存芯片实现读写操作
先看看本次实验的成果吧: 这么简单的一个程序,我学习了一个星期左右,终于把所有的关节都打通了。所有代码都能什么都不看背着敲出来了。为了使自己的记忆更为清晰,特意总结了一个思维导图,感觉自己即便是日后忘记了看一…...
2024/4/25 7:00:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
