使用 JS 操作 HTML 元素
文档对象模型(DOM)
JS 有很多地方让咱们吐槽,但没那么糟糕。作为一种在浏览器中运行的脚本语言,它对于处理web页面非常有用。在本中,我们将看到我们有哪些方法来交互和修改HTML文档及其元素。但首先让我们来揭开文档对象模型的神秘面纱。
文档对象模型是一个基本概念,它是咱们在浏览器中所做的一切工作的基础。但那到底是什么? 当咱们访问一个 web 页面时,浏览器会指出如何解释每个 HTML 元素。这样它就创建了 HTML 文档的虚拟表示,并保存在内存中。HTML 页面被转换成树状结构,每个 HTML 元素都变成一个叶子,连接到父分支。考虑这个简单的HTML 页面:
<!DOCTYPE html>
<html lang="en">
<head><title>A super simple title!</title>
</head>
<body>
<h1>A super simple web page!</h1>
</body>
</html
当浏览器扫描上面的 HTML 时,它创建了一个文档对象模型,它是HTML结构的镜像。在这个结构的顶部有一个 document 也称为根元素,它包含另一个元素:html。html 元素包含一个 head,head 又有一个 title。然后是含有 h1的 body。每个 HTML 元素由特定类型(也称为接口)表示,并且可能包含文本或其他嵌套元素
document (HTMLDocument)|| --> html (HTMLHtmlElement)| | --> head (HtmlHeadElement)| || | --> title (HtmlTitleElement)| | --> text: "A super simple title!"|| --> body (HtmlBodyElement)| || | --> h1 (HTMLHeadingElement)| | --> text: "A super simple web page!"
每个 HTML 元素都是从 Element 派生而来的,但是它们中的很大一部分是进一步专门化的。咱们可以检查原型,以查明元素属于什么“种类”。例如,h1 元素是HTMLHeadingElement
document.quertSelector('h1').__proto__
// 输出:HTMLHeadingElement
HTMLHeadingElement 又是 HTMLElement 的“后代”
document.querySelector('h1').__proto__.__proto__// Output: HTMLElement
Element 是一个通用性非常强的基类,所有
Document对象下的对象都继承自它。这个接口描述了所有相同种类的元素所普遍具有的方法和属性。一些接口继承自Element并且增加了一些额外功能的接口描述了具体的行为。例如,HTMLElement接口是所有HTML元素的基本接口,而SVGElement接口是所有SVG元素的基础。大多数功能是在这个类的更深层级(hierarchy)的接口中被进一步制定的。
在这一点上(特别是对于初学者),document 和 window 之间可能有些混淆。window 指的是浏览器,而 document 指的是当前的 HTML 页面。window 是一个全局对象,可以从浏览器中运行的任何 JS 代码直接访问它。它不是 JS 的“原生”对象,而是由浏览器本身公开的。window 有很多属性和方法,如下所示:
window.alert('Hello world'); // Shows an alert
window.setTimeout(callback, 3000); // Delays execution
window.fetch(someUrl); // makes XHR requests
window.open(); // Opens a new tab
window.location; // Browser location
window.history; // Browser history
window.navigator; // The actual device
window.document; // The current page
由于这些属性是全局属性,因此也可以省略 window:
alert('Hello world'); // Shows an alert
setTimeout(callback, 3000); // Delays execution
fetch(someUrl); // makes XHR requests
open(); // Opens a new tab
location; // Browser location
history; // Browser history
navigator; // The actual device
document; // The current page
你应该已经熟悉其中的一些方法,例如 setTimeout()或 window.navigator,它可以获取当前浏览器使用的语言:
if (window.navigator) {var lang = window.navigator.language;if (lang === "en-US") {// show something}if (lang === "it-IT") {// show something else}
}
要了解更多 window 上的方法,请查看MDN文档。在下一节中,咱们深入地研究一下 DOM。
节点、元素 和DOM 操作
document 接口有许多实用的方法,比如 querySelector(),它是用于选择当前 HTML 页面内的任何 HTML 元素:
document.querySelector('h1');
window 表示当前窗口的浏览器,下面的指令与上面的相同:
window.document.querySelector('h1');
不管怎样,下面的语法更常见,在下一节中咱们将大量使用这种形式:
document.methodName();
除了 querySelector() 用于选择 HTML 元素之外,还有很多更有用的方法
// 返回单个元素
document.getElementById('testimonials'); // 返回一个 HTMLCollection
document.getElementsByTagName('p'); // 返回一个节点列表
document.querySelectorAll('p');
咱们不仅可以选 择HTML 元素,还可以交互和修改它们的内部状态。例如,希望读取或更改给定元素的内部内容:
// Read or write
document.querySelector('h1').innerHtml; // Read
document.querySelector('h1').innerHtml = ''; // Write! Ouch!
DOM 中的每个 HTML 元素也是一个“节点”,实际上咱们可以像这样检查节点类型:
document.querySelector('h1').nodeType;
上述结果返回 1,表示是 Element 类型的节点的标识符。咱们还可以检查节点名:
document.querySelector('h1').nodeName;"H1"
这里,节点名以大写形式返回。通常我们处理 DOM 中的四种类型的节点
-
document: 根节点(nodeType 9)
-
类型为Element的节点:实际的HTML标签(nodeType 1),例如
<p>和<div> -
类型属性的节点:每个HTML元素的属性(属性)
-
Text 类型的节点:元素的实际文本内容(nodeType 3)
由于元素是节点,节点可以有属性(properties )(也称为attributes),咱们可以检查和操作这些属性:
// 返回 true 或者 false
document.querySelector('a').hasAttribute('href');// 返回属性文本内容,或 null
document.querySelector('a').getAttribute('href');// 设置给定的属性
document.querySelector('a').setAttribute('href', 'someLink');
前面我们说过 DOM 是一个类似于树的结构。这种特性也反映在 HTML 元素上。每个元素都可能有父元素和子元素,我们可以通过检查元素的某些属性来查看它们:
// 返回一个 HTMLCollection
document.children;// 返回一个节点列表
document.childNodes;// 返回一个节点
document.querySelector('a').parentNode;// 返回HTML元素
document.querySelector('a').parentElement;
了解了如何选择和查询 HTML 元素。那创建元素又是怎么样?为了创建 Element 类型的新节点,原生 DOM API 提供了 createElement 方法:
var heading = document.createElement('h1');
使用 createTextNode 创建文本节点:
var text = document.createTextNode('Hello world');
通过将 text 附加到新的 HTML 元素中,可以将这两个节点组合在一起。最后,还可以将heading元素附加到根文档中:
var heading = document.createElement('h1');
var text = document.createTextNode('Hello world');
heading.appendChild(text);
document.body.appendChild(heading);
还可以使用 remove() 方法从 DOM 中删除节点。在元素上调用方法,该节点将从页面中消失:
document.querySelector('h1').remove();
这些是咱们开始在浏览器中使用 JS 操作 DOM 所需要知道的全部内容。在下一节中,咱们将灵活地使用 DOM,但首先要绕个弯,因为咱们还需要讨论“DOM事件”。
DOM 和事件
DOM 元素是很智能的。它们不仅可以包含文本和其他 HTML 元素,还可以“发出”和响应“事件”。浏览任何网站并打开浏览器控制台。使用以下命令选择一个元素:
document.querySelector('p')
看看这个属性
document.querySelector('p').onclick
它是什么类型:
typeof document.querySelector('p').onclick // "object"
"object"! 为什么它被称为“onclick”? 凭一点直觉我们可以想象它是元素上的某种神奇属性,能够对点击做出反应? 完全正确。
如果你感兴趣,可以查看任何 HTML 元素的原型链。会发现每个元素也是一个 Element,而元素又是一个节点,而节点又是一个EventTarget。可以使用instanceof 来验证这一点。
document.querySelector('p') instanceof EventTarget // true
我很乐意称 EventTarget 为所有 HTML 元素之父,但在JS中没有真正的继承,它更像是任何 HTML 元素都可以看到另一个连接对象的属性。因此,任何 HTML 元素都具有与 EventTarget 相同的特性:发布事件的能力。
但事件到底是什么呢?以 HTML 按钮为例。如果你点击它,那就是一个事件。有了这个.onclick对象,咱们可以注册事件,只要元素被点击,它就会运行。传递给事件的函数称为“事件监听器”或“事件句柄”。
事件和监听
在 DOM 中注册事件监听器有三种方法。第一种形式比较陈旧,应该避免,因为它耦合了逻辑操作和标签
<!-- 不好的方式 -->
<button onclick="console.log('clicked')">喜欢,就点点我</button>
第二个选项依赖于以事件命名的对象。例如,咱们可以通过在对象.onclick上注册一个函数来监听click事件:
document.querySelector("button").onclick = handleClick;function handleClick() {console.log("Clicked!");
}
此语法更加简洁,是内联处理程序的不错替代方案。还有另一种基于addEventListener的现代形式:
document.querySelector("button").addEventListener("click", handleClick);function handleClick() {console.log("Clicked!");
}
就我个人而言,我更喜欢这种形式,但如果想争取最大限度的浏览器兼容性,请使用.on 方式。现在咱们已经有了一 个 HTML 元素和一个事件监听器,接着进一步研究一下 DOM 事件。
事件对象、事件默认值和事件冒泡
作为事件处理程序传递的每个函数默认接收一个名为“event”的对象
var button = document.querySelector("button");
button.addEventListener("click", handleClick);function handleClick() {console.log(event);
}
它可以直接在函数体中使用,但是在我的代码中,我更喜欢将它显式地声明为参数:
function handleClick(event) {console.log(event);
}
事件对象是“必须要有的”,因为咱们可以通过调用事件上的一些方法来控制事件的行为。事件实际上有特定的特征,尤其是“默认”和“冒泡”。考虑一 个HTML 链接。使用以下标签创建一个名为click-event.html的新HTML文件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Click event</title>
</head>
<body>
<div><a href="/404.html">click me!</a>
</div>
</body>
<script src="click-event.js"></script>
</html>
在浏览器中运行该文件并尝试单击链接。它将跳转到一个404的界面。链接上单击事件的默认行为是转到href属性中指定的实际页面。但如果我告诉你有办法阻止默认值呢?输入preventDefault(),该方法可用于事件对象。使用以下代码创建一个名为click-event.js的新文件:
var button = document.querySelector("a");
button.addEventListener("click", handleClick);function handleClick(event) {event.preventDefault();
}
在浏览器中刷新页面并尝试现在单击链接:它不会跳转了。因为咱们阻止了浏览器的“事件默认” 链接不是默认操作的惟一HTML 元素,表单具有相同的特性。
当 HTML 元素嵌套在另一个元素中时,还会出现另一个有趣的特性。考虑以下 HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Nested events</title>
</head>
<body>
<div id="outer">I am the outer div<div id="inner">I am the inner div</div>
</div>
</body>
<script src="nested-events.js"></script>
</html>
和下面的 JS 代码:
// nested-events.jsvar outer = document.getElementById('inner');
var inner = document.getElementById('outer');function handleClick(event){console.log(event);
}inner.addEventListener('click', handleClick);
outer.addEventListener('click', handleClick);
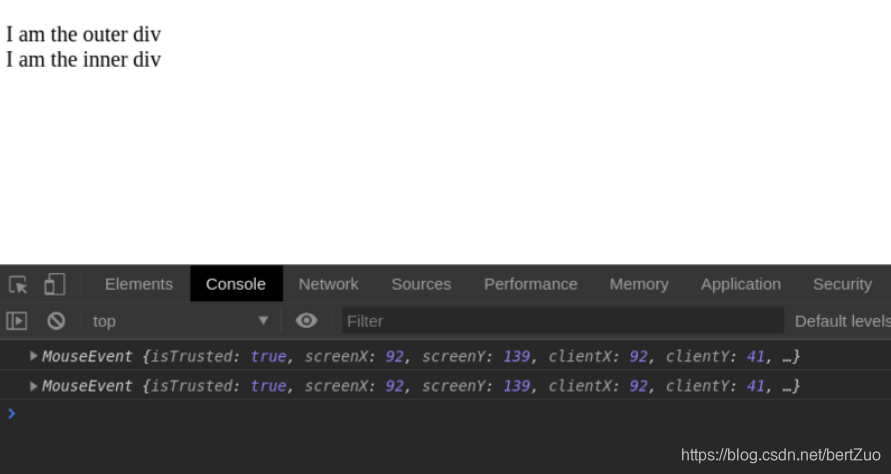
有两个事件监听器,一个用于外部 div,一个用于内部 div。准确地点击内部div,你会看到:

两个事件对象被打印。这就是事件冒泡在起作用。它看起来像是浏览器行为中的一个 bug,使用 stopPropagation() 方法可以禁用,这也是在事件对象上调用的
//
function handleClick(event) {event.stopPropagation();console.log(event);
}
///
尽管看起来实现效果很差,但在注册过多事件监听器确实对性能不利的情况下,冒泡还是会让人眼前一亮。考虑以下示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Event bubbling</title>
</head>
<body>
<ul><li>one</li><li>two</li><li>three</li><li>four</li><li>five</li>
</ul>
</body>
<script src="event-bubbling.js"></script>
</html>
如果要兼听列表的点击事件,需要在列表中注册多少事件监听器?答案是:一个。只需要一个在ul上注册的侦听器就可以截获任何li上的所有单击:
// event-bubbling.jsvar ul = document.getElementsByTagName("ul")[0];function handleClick(event) {console.log(event);
}ul.addEventListener("click", handleClick);
可以看到,事件冒泡是提高性能的一种实用方法。实际上,对浏览器来说,注册事件监听器是一项昂贵的操作,而且在出现大量元素列表的情况下,可能会导致性能损失。
用 JS 生成表格
现在咱们开始编码。给定一个对象数组,希望动态生成一个HTML 表格。HTML 表格由 <table> 元素表示。每个表也可以有一个头部,由 <thead> 元素表示。头部可以有一个或多个行 <tr>,每个行都有一个单元格,由一个 <th>元 素表示。如下所示:
<table><thead><tr><th>name</th><th>height</th><th>place</th></tr></thead><!-- more stuff here! -->
</table>
不止这样,大多数情况下,每个表都有一个主体,由 <tbody> 定义,而 <tbody>又包含一组行<tr>。每一行都可以有包含实际数据的单元格。表单元格由<td>定义。完整如下所示:
<table><thead><tr><th>name</th><th>height</th><th>place</th></tr></thead><tbody><tr><td>Monte Falco</td><td>1658</td><td>Parco Foreste Casentinesi</td></tr><tr><td>Monte Falterona</td><td>1654</td><td>Parco Foreste Casentinesi</td></tr></tbody>
</table>
现在的任务是从 JS 对象数组开始生成表格。首先,创建一个名为build-table.html的新文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Build a table</title>
</head>
<body>
<table>
<!-- here goes our data! -->
</table>
</body>
<script src="build-table.js"></script>
</html>
在相同的文件夹中创建另一个名为build-table.js的文件,并使用以下数组开始:
"use strict";var mountains = [{ name: "Monte Falco", height: 1658, place: "Parco Foreste Casentinesi" },{ name: "Monte Falterona", height: 1654, place: "Parco Foreste Casentinesi" },{ name: "Poggio Scali", height: 1520, place: "Parco Foreste Casentinesi" },{ name: "Pratomagno", height: 1592, place: "Parco Foreste Casentinesi" },{ name: "Monte Amiata", height: 1738, place: "Siena" }
];
考虑这个表格。首先,咱们需要一个 <thead>:
document.createElement('thead')
这没有错,但是仔细查看MDN的表格文档会发现一个有趣的细节。<table> 是一个 HTMLTableElement,它还包含有趣方法。其中最有用的是HTMLTableElement.createTHead(),它可以帮助创建咱们需要的 <thead>。
首先,编写一个生成 thead 标签的函数 generateTableHead
function generateTableHead(table) {var thead = table.createTHead();
}
该函数接受一个选择器并在给定的表上创建一个 <thead>:
function generateTableHead(table) {var thead = table.createTHead();
}var table = document.querySelector("table");generateTableHead(table);
在浏览器中打开 build-table.html:什么都没有.但是,如果打开浏览器控制台,可以看到一个新的 <thead> 附加到表。
接着填充 header 内容。首先要在里面创建一行。还有另一个方法可以提供帮助:HTMLTableElement.insertRow()。有了这个,咱们就可以扩展方法了:
function generateTableHead (table) {var thead = table,createThead();var row = thead.insertRow();
}
此时,我们可以生成我们的行。通过查看源数组,可以看到其中的任何对象都有咱们需要信息:
var mountains = [{ name: "Monte Falco", height: 1658, place: "Parco Foreste Casentinesi" },{ name: "Monte Falterona", height: 1654, place: "Parco Foreste Casentinesi" },{ name: "Poggio Scali", height: 1520, place: "Parco Foreste Casentinesi" },{ name: "Pratomagno", height: 1592, place: "Parco Foreste Casentinesi" },{ name: "Monte Amiata", height: 1738, place: "Siena" }
];
这意味着咱们可以将另一个参数传递给我们的函数:一个遍历以生成标题单元格的数组:
function generateTableHead(table, data) {var thead = table.createTHead();var row = thead.insertRow();for (var i = 0; i < data.length; i++) {var th = document.createElement("th");var text = document.createTextNode(data[i]);th.appendChild(text);row.appendChild(th);}
}
不幸的是,没有创建单元格的原生方法,因此求助于document.createElement("th")。同样值得注意的是,document.createTextNode(data[i])用于创建文本节点,appendChild()用于向每个标记添加新元素。
当以这种方式创建和操作元素时,我们称之为“命令式” DOM 操作。现代前端库通过支持“声明式”方法来解决这个问题。我们可以声明需要哪些 HTML 元素,而不是一步一步地命令浏览器,其余的由库处理。
回到我们的代码,可以像下面这样使用第一个函数
var table = document.querySelector("table");
var data = Object.keys(mountains[0]);
generateTableHead(table, data);
现在我们可以进一步生成实际表的数据。下一个函数将实现一个类似于generateTableHead的逻辑,但这一次咱们需要两个嵌套的for循环。在最内层的循环中,使用另一种原生方法来创建一系列td。方法是HTMLTableRowElement.insertCell()。在前面创建的文件中添加另一个名为generateTable的函数
function generateTable(table, data) {for (var i = 0; i < data.length; i++) {var row = table.insertRow();for (var key in data[i]) {var cell = row.insertCell();var text = document.createTextNode(data[i][key]);cell.appendChild(text);}}
}
调用上面的函数,将 HTML表 和对象数组作为参数传递:
generateTable(table, mountains);
咱们深入研究一下 generateTable 的逻辑。参数 data 是一个与 mountains 相对应的数组。最外层的 for 循环遍历数组并为每个元素创建一行:
function generateTable(table, data) {for (var i = 0; i < data.length; i++) {var row = table.insertRow();// omitted for brevity}
}
最内层的循环遍历任何给定对象的每个键,并为每个对象创建一个包含键值的文本节点
function generateTable(table, data) {for (var i = 0; i < data.length; i++) {var row = table.insertRow();for (var key in data[i]) {// inner loopvar cell = row.insertCell();var text = document.createTextNode(data[i][key]);cell.appendChild(text);}}
}
最终代码:
var mountains = [{ name: "Monte Falco", height: 1658, place: "Parco Foreste Casentinesi" },{ name: "Monte Falterona", height: 1654, place: "Parco Foreste Casentinesi" },{ name: "Poggio Scali", height: 1520, place: "Parco Foreste Casentinesi" },{ name: "Pratomagno", height: 1592, place: "Parco Foreste Casentinesi" },{ name: "Monte Amiata", height: 1738, place: "Siena" }
];function generateTableHead(table, data) {var thead = table.createTHead();var row = thead.insertRow();for (var i = 0; i < data.length; i++) {var th = document.createElement("th");var text = document.createTextNode(data[i]);th.appendChild(text);row.appendChild(th);}
}function generateTable(table, data) {for (var i = 0; i < data.length; i++) {var row = table.insertRow();for (var key in data[i]) {var cell = row.insertCell();var text = document.createTextNode(data[i][key]);cell.appendChild(text);}}
}
其中调用:
var table = document.querySelector("table");
var data = Object.keys(mountains[0]);
generateTable(table, mountains);
generateTableHead(table, data);
执行结果:

当然,咱们的方法还可以该进,下个章节将介绍。
总结
DOM 是 web 浏览器保存在内存中的 web 页面的虚拟副本。DOM 操作是指从 DOM 中创建、修改和删除 HTML 元素的操作。在过去,咱们常常依赖 jQuery 来完成更简单的任务,但现在原生 API 已经足够成熟,可以让 jQuery 过时了。另一方面,jQuery 不会很快消失,但是每个 JS 开发人员都必须知道如何使用原生 API 操作 DOM。
这样做的理由有很多,额外的库增加了加载时间和 JS 应用程序的大小。更不用说 DOM 操作在面试中经常出现。
DOM 中每个可用的 HTML 元素都有一个接口,该接口公开一定数量的属性和方法。当你对使用何种方法有疑问时,参考MDN文档。操作 DOM 最常用的方法是document.createElement() 用于创建新的 HTML 元素,document.createTextNode() 用于在 DOM 中创建文本节点。最后但同样重要的是 .appendchild(),用于将新的 HTML 元素或文本节点附加到现有元素。
HTML 元素还能够发出事件,也称为DOM事件。值得注意的事件为“click”、“submit”、“drag”、“drop”等等。DOM 事件有一些特殊的行为,比如“默认”和冒泡。
JS 开发人员可以利用这些属性,特别是对于事件冒泡,这些属性对于加速 DOM 中的事件处理非常有用。虽然对原生 API 有很好的了解是件好事,但是现代前端库提供了不容置疑的好处。用 Angular、React 和 Vue 来构建一个大型的JS应用程序确实是可行的。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- web前端开发与iOS终端开发的异同[转]
Untitled Note http://blog.cnbang.net/tech/2495/ web前端开发与iOS终端开发的异同2014-12-22毕业之前一直在做前端开发,毕业后就转成做iOS开发,这两者有很多挺有意思的对比,尝试写下我能想到的它们的一些相同点和不同点。语言前端和终端作为…...
2024/4/30 21:16:52 - 前端基础知识整理汇总(下)
接上前面两期的内容,《前端基础知识整理汇总(上)》、《前端基础知识整理汇总(中)》,如果你还没有看前面内容的话,建议你可以点开连接看看,也可以收藏着有空的时候,慢慢看…...
2024/4/30 17:26:07 - Web前端开发与iOS终端开发的异同
百度知道看到的一篇文章,比较认可,转载至此. 原文链接 语言 前端和终端作为面向用户端的程序,有个共同特点:需要依赖用户机器的运行环境,所以开发语言基本上是没有选择的,不像后台想用什么就用什么,iOS只能用Objectiv…...
2024/4/30 19:30:15 - 割双眼皮有多疼
...
2024/4/30 17:46:16 - 割双眼皮之前医生会设计吗
...
2024/5/1 0:23:33 - 为什么一生病就是割割完双眼皮眼睛流泪就刺痛
...
2024/4/30 17:04:44 - 双眼皮术后一周眨眼疼
...
2024/4/30 16:23:40 - 割双眼皮流脓
...
2024/4/28 21:00:08 - 经常贴双眼皮会变双吗
...
2024/4/30 6:57:16 - 双眼皮割太宽折不进去
...
2024/4/30 23:34:25 - 平行黄寺割开双眼皮图片
...
2024/4/30 21:50:22 - 沈阳协和修复外双眼皮 加开内眼角恢复
...
2024/4/21 15:55:25 - 埋线双眼皮伤口有多大
...
2024/4/20 14:45:05 - 自定义jinja2 过滤器
今天,我们要讲的是自定义jinja2 过滤器这个知识点,因为官方文档对此一代而过,讲得不够清楚,所以我们专门拿出来讲一下。 例子 例子写了两个自定义过滤器,一个是转换字典到字符串的过滤器,一个是返回当前参数…...
2024/4/20 14:45:03 - AngularJS -自定义过滤器
发现我们所使用的都是Angular已经封装好的过滤器,现在,自己定义过滤器比自带的用起来更加的心应手,下面,我分享下我在使用自定义过滤器的心得吧 自定义过滤器 1、过滤器中,直接return function(value) {},…...
2024/4/21 23:10:47 - ionic3自定义管道
1、ionic start demo tabs,创建项目 2、ionic g pipe change-text, 创建一个管道,创建成功后目录中会多一个pipe目录,如图: 3、我们做一个改变字符串的管道,相当于ng1中的过滤,需要在app.module.ts中引入: app.module.ts: import { NgModule, ErrorHan…...
2024/4/20 14:45:00 - 长沙割双眼皮美 莱名
...
2024/4/20 14:44:59 - 先做双眼皮还是先纹眉
...
2024/4/20 14:44:59 - 双眼皮埋线线结
...
2024/4/20 14:44:57 - 埋线双眼皮消失后图片
...
2024/4/20 14:45:01
最新文章
- Llama images - 记录我看到的那些羊驼
来自 : DREAM: Distributed RAG Experimentation Framework...
2024/5/1 1:14:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Go语言中如何实现继承
完整课程请点击以下链接 Go 语言项目开发实战_Go_实战_项目开发_孔令飞_Commit 规范_最佳实践_企业应用代码-极客时间 Go语言中没有传统意义上的类和继承的概念,但可以通过嵌入类型(embedded types)来实现类似的功能。嵌入类型允许一个结构…...
2024/4/30 4:14:53 - Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的
Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的 我有一个这样的变量值类型 一、在没用 ts 之前的 props 类型指定方式 我们都知道之前在没用 ts 之前的 props 变量值类型指定方式: 如下图,billFood 定义方式是这样的&…...
2024/4/30 3:53:31 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
