angular十天急速入门开发必备,迅速上手企业级项目(三)(RXJS)
Rxjs
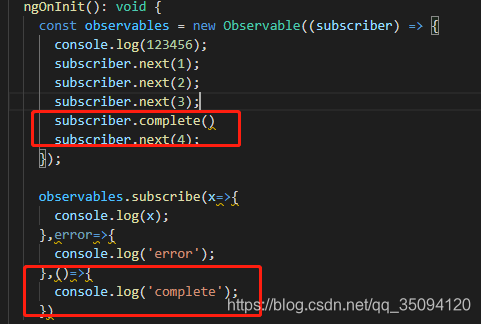
Observable的用法

使用complete结束

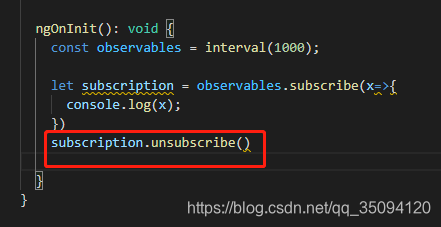
subscribtion
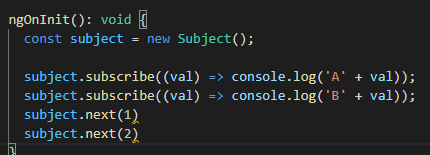
取消订阅
http、async、pipe

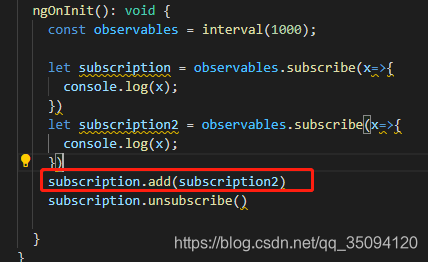
Add 方法

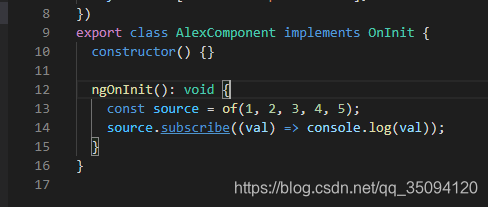
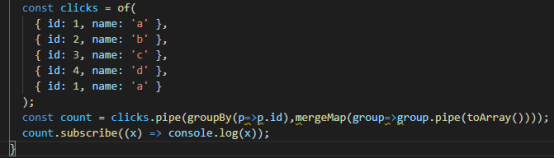
Of的用法

From 的用法(数组)

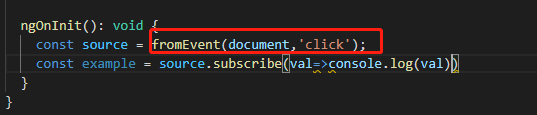
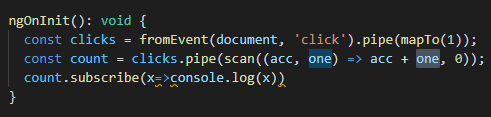
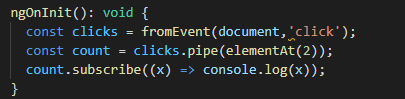
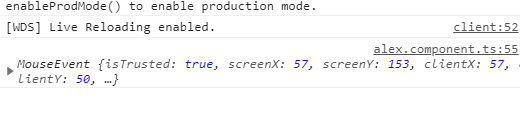
fromEvent(绑定事件)

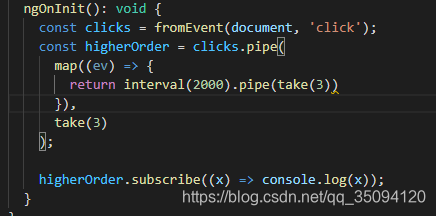
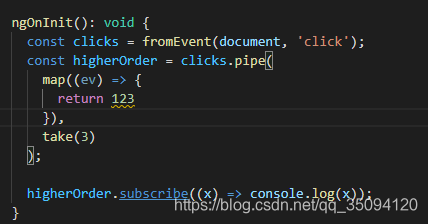
通过pipe管道处理event对象

Pipe(通道)
处理流
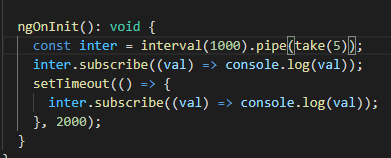
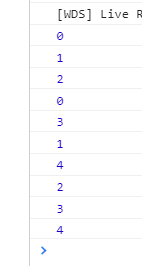
 使用take只取三次
使用take只取三次

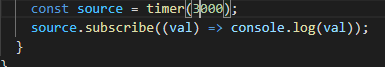
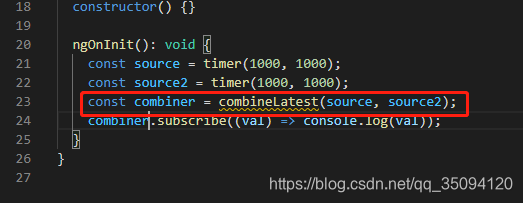
Timer(相当于setInterval)
第一个参数是duration
第二个参数是间隔多少秒再发

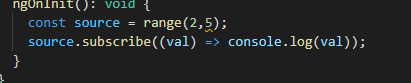
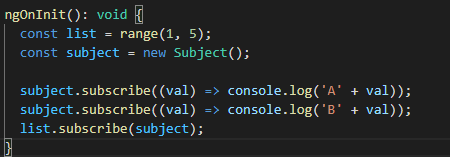
Range
第一个参数是起始值
第二个是次数
如果只有一个参数就表示从0-end

combineLatest(多次最新)
直到每个 observable 都至少发出一个值后才会发出初始值,不过如果在等待其它流时又有最新流则使用最新的流

Zip(多次非最新)
每个流都发出一次后就会发出,相当于凑齐人就发车(关心每一次流)
Forkjoin(单次)
所有的流都结束了,发射最后一次的流,也是唯一一次
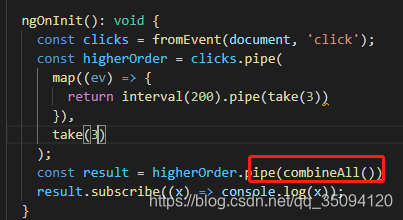
combineAll
合并所有流,3次高阶流完成后执行低阶流

Merge(同时执行两个流)
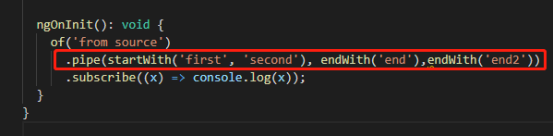
startWith和endWith

在流的开始和结尾添加值
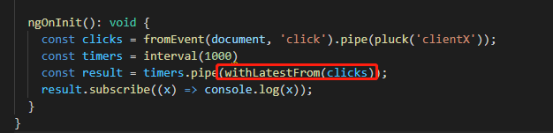
withLatestForm
很快的点击会发出很多流,但是只会取最后一次的流

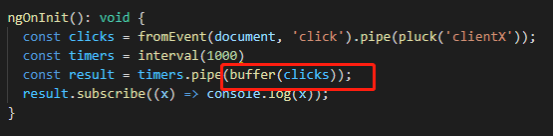
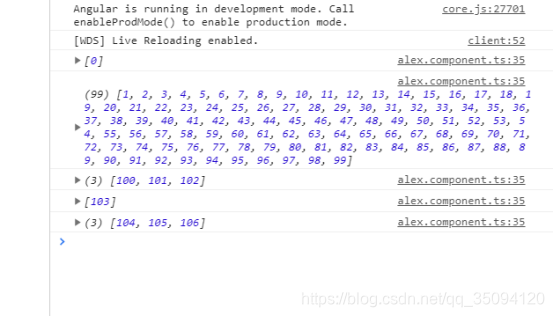
Buffer
收集流


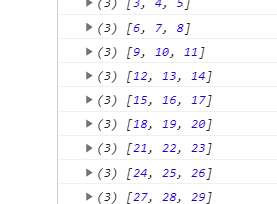
bufferCount
收集流,超过一定次数发出


第二个参数是从上一轮哪个索引开始


bufferTime
缓存时间,缓存3秒再发射流

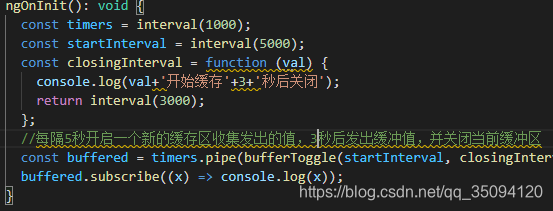
bufferToggle

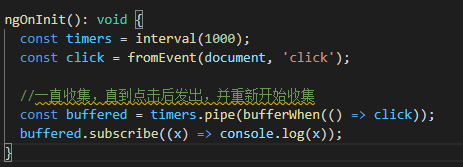
bufferWhen

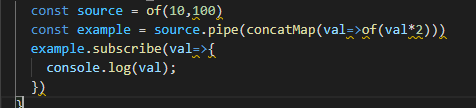
concatMap
处理值


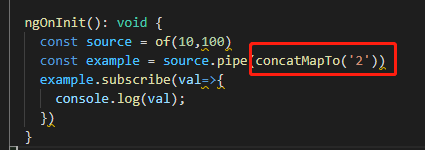
concatMapTo
将发出的值更改为固定值

Exhaust
防抖
前面未执行完之前,一直点击会忽略

exhaustMap
相当于exhaust+map

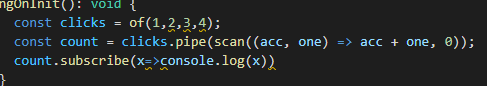
Scan
Scan相当于reduce



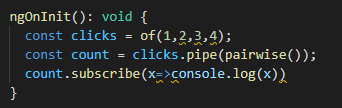
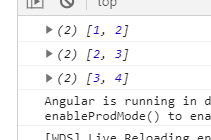
Pairwise
生成两两组合的值


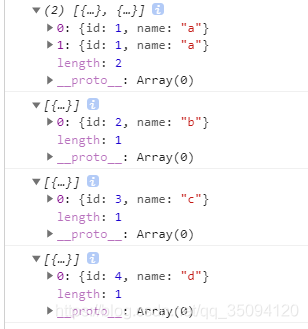
groupBy
分组


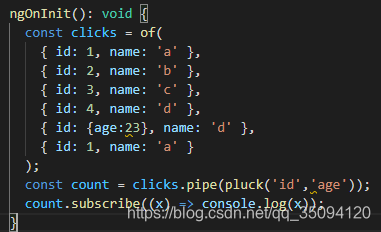
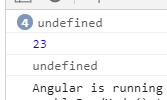
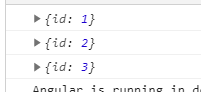
Pluck
获取属性值相当于获取item.id.age


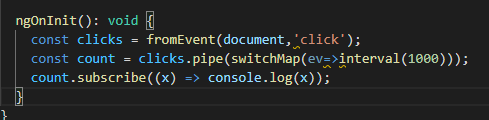
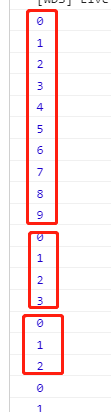
switchMap(快速点击只执行一次)
每次都会取消里面的observable,不管是否执行完,


Empty(立即完成)
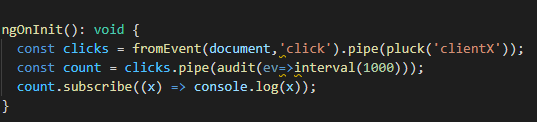
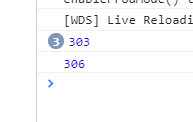
Audit
防抖
只会把最近的一次发出来


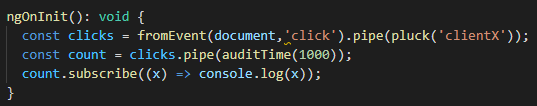
auditTime

相当于audit加定时器
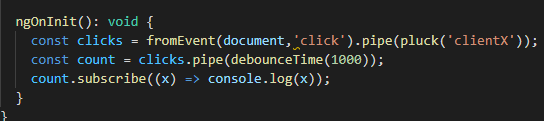
DebounceTime
停下来后才会执行,会取消以前所有

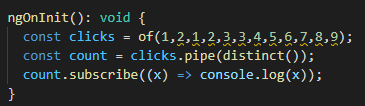
Distinct
只会发没出现过的值


指定过滤

elementAt
获取指定索引的流

Filter
过滤流


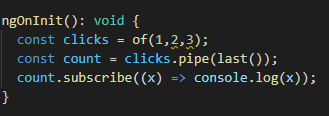
Last
取最后一次


First
一次性点击
在这里插入图片描述

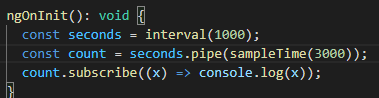
Sample
忽略源Observable的值,直到另一个Observable发出值,才推送源Observable的值


一开始不会打印定时器的值,直到点击document才会打印
sampleTime
指定发射时间
目标3秒发射一次才发射源值

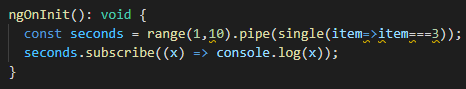
Single
只能处理一个流,否则报错


条件过滤


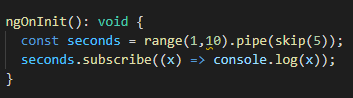
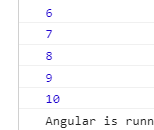
Skip

跳过前面5个值

skipLast
从后面开始忽略,忽略最后一个值


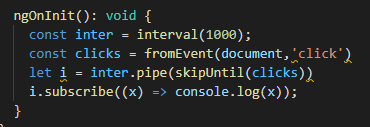
skipUntil
直到点击后才开始推送流,忽略前面发出的


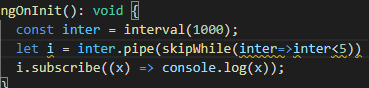
skipWhile
条件忽略
小于5会忽略


Take
只取前面的5个流


takeLast
只取最后n个值
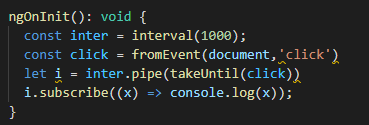
takeUntil
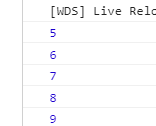
一直取源头上的值,直到点击截止

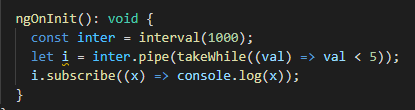
takeWhile
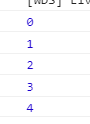
只取开始符合条件的,否则不会触发

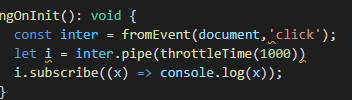
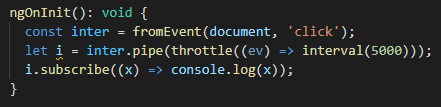
throttleTime
节流


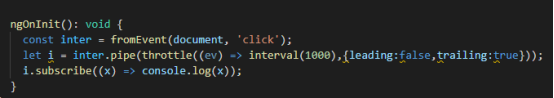
Leading
是否节流前触发
Trailing
是否节流后触发

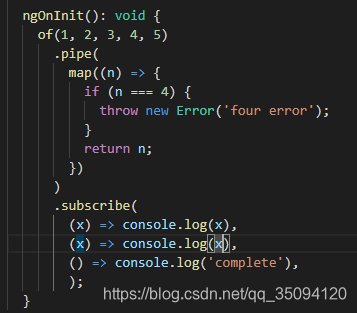
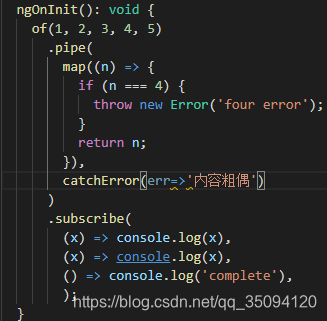
错误处理

使用catchError捕获异常

Retry
重试几次

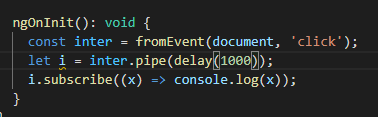
Delay
延迟

delayWhen

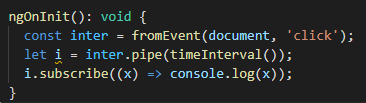
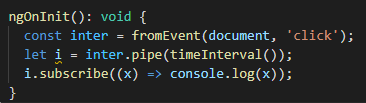
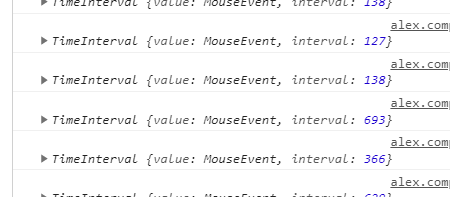
timeInterval
返回一个对象包括时间间隔



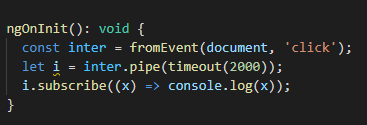
Timeout
超时报错

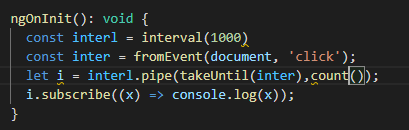
Count
计算发出几次流


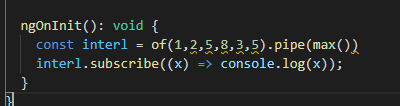
Max
求最大值


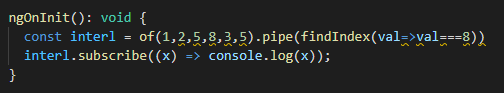
findIndex
返回索引

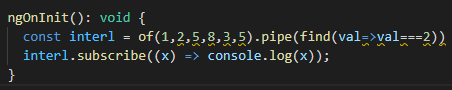
Find
返回的是一个对象

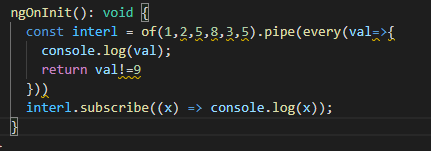
Every
返回true或false

多播
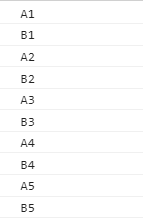
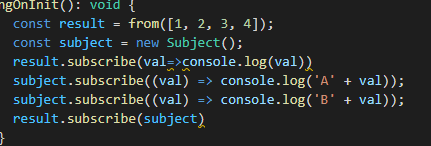
subject
同时执行两个流


使用next方法


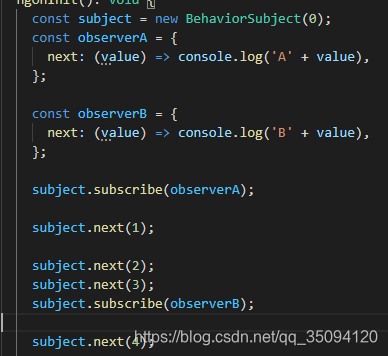
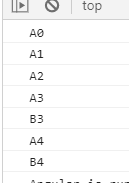
BehavorSubject
可以储存最新的一个值,有新的observor订阅会立马推送当前的最新值


即使放后面也能订阅到
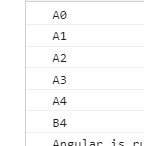
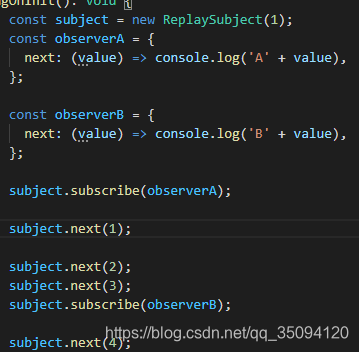
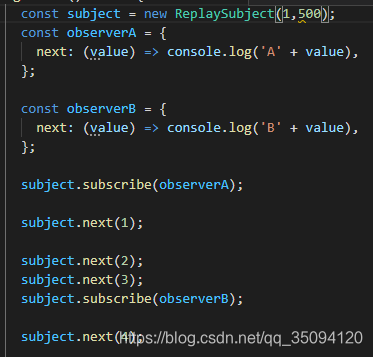
replySubject
订阅到最多前面一个值加后面所有值



设置缓存有效期

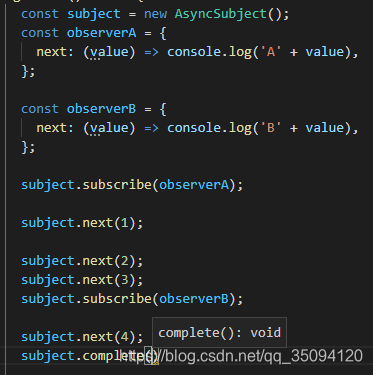
asyncSubject
结束后才推最后一个值

multicast


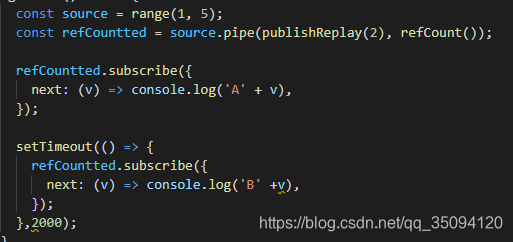
publishReply
缓存最新的两个值


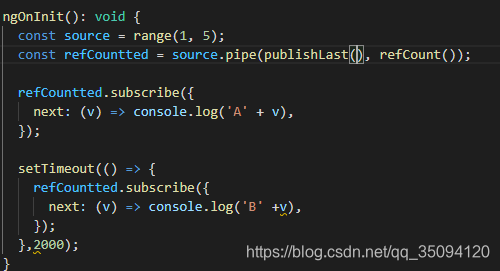
publishLast
推送最后一个值

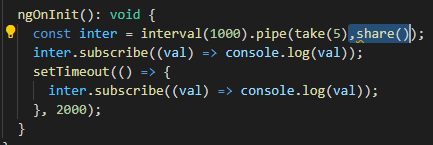
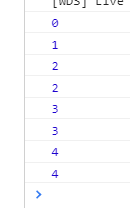
冷和热
冷
各自执行各自的


热
会共享前面的值


如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 《前端》Bootstrap表格样式使用方法
基本Bootstrap表格样式Bootstrap最基本的表格样式就是在<table>标签中加入table类,然后在标签内嵌套thead和tbody元素即可。<table class="table"><thead><tr><th>表头</th></tr></thead><tbody><tr>&…...
2024/5/2 9:34:21 - Angular Interaction for Light Field Image Super-Resolution
Angular Interaction for Light Field Image Super-Resolution阅读与复现1. 文章背景2. 光场图像存储2.1 SAIs2.2 macro Pixel3. 图像转换3.1 从SAIs到macro Pixel3.2 数据集4 网络结构4.1 特征提取4.2 特征交互4.3 特征融合与重建5. 复现结果6. 总结与思考1. 文章背景 这文章…...
2024/4/20 14:49:17 - 埋线双眼皮多久化妆
...
2024/4/20 14:49:16 - 长乐哪里有做双眼皮的
...
2024/4/20 14:49:16 - Angular 官方教程:英雄指南 下载运行不了
1、报错信息: D:\eclipse-workspace\dqgy\dqgy\toh-pt6>ng test Could not find module "angular-devkit/build-angular" from "D:\\eclipse-workspace\\dqgy\\dqgy\\toh-pt6". Error: Could not find module "angular-devkit/build-a…...
2024/4/20 14:49:14 - Angular权威教程之http篇
众所周知,我却不知,JavaScript中,通常有三种处理异步代码的方式,所以我要记下来了: 回调callback承诺promise可观察对象observable 而在angular中最常用的就是最后一个可观察对象(observable)。 首先使用angular/ht…...
2024/4/29 5:39:29 - 单眼皮都会变李正斌长期贴双眼皮怎么恢复
...
2024/4/21 15:45:15 - AngularJS 教程
AngularJS 教程http://www.apjs.net/...
2024/4/21 15:45:14 - [Angular JS教程] HeroService: getHeroes failed: undefined 问题解决方法
最近在学习入门Angular JS,学习资源是https://angular.cn/tutorial, 在学习到 “https://angular.cn/tutorial/toh-pt6模拟数据服务器” 阶段时,客户端访问http://localhost:4200/无法get到英雄列表,Message系统记录日志如下&…...
2024/4/21 15:45:13 - AngularJS教程 AngularJS从0到1——AngularJS模块
一、为什么要使用模块 封装javascript代码,类似java中用包进行封装告诉页面AngularJS的入口在哪里,从哪里启动 二、什么是模块 AngularJS将相关的代码封装起来,通过某种命名方式进行调用。类似Java中的包。 AngularJS模块通常包括两部分&…...
2024/4/21 15:45:11 - 辽宁切双眼皮修复失败
...
2024/4/24 8:41:46 - 唐山金凤凰双眼皮可以变单眼皮吗
...
2024/4/21 15:45:09 - JS模块化规范管理
一、理解 1.1 什么是模块化 将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起 块的内部数据/实现是私有的, 只是向外部暴露一些接口(方法)与外部其它模块通信 模块化的进化史 最早 简单封装:Namespace模式 匿名闭包:…...
2024/4/21 15:45:08 - JS 模块化规范
JS 模块化 什么是模块化? 将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起 模块化的好处 1.提高复用性 2.高可维护 3.更好的分离,按需加载 4.避免命名冲突模块化的缺点 1.增加请求 2.依赖过多 3.难以维护CommonJS 说明…...
2024/4/21 15:45:07 - js模块化学习
一、可以暴露函数的方式: 1、 全局函数模式: 将不同的功能封装成不同的全局函数 问题: Global被污染了, 很容易引起命名冲突,比如两个js文件暴露的函数对象命名是相同的,在HTML同时引入时,会导致命名产生冲突。 2、 namespace模…...
2024/4/21 15:45:06 - 已有 JS 模块化和打包方案收集
模块化方案 RequireJS AMD 方案, 常用的 define 语法, 异步加载模块, 目前很多支持: 官网 http://requirejs.org/Github https://github.com/jrburke/requirejsGetting started https://gist.github.com/willurd/6054834打包工具 http://jamjs.org/ 相似方案: ozjs: http://o…...
2024/4/21 15:45:06 - JavaScript 模块化发展史
JavaScript 模块化发展史 {ignore} 第一阶段 在 JavaScript 语言刚刚诞生的时候,它仅仅用于实现页面中的一些小效果 那个时候,一个页面所用到的 JS 可能只有区区几百行的代码 在这种情况下,语言本身所存在的一些缺陷往往被大家有意的忽略…...
2024/4/21 15:45:04 - 工程化,模块化,模块化规范,ES Modules,CommonJs , 模块打包工具webpack
技术是为了解决问题而存在的,切忌畏惧技术,为了技术而技术。但凡能解决实际问题或者简化问题的技术,就是值得使用的好技术。 webpack面试题 什么是工程化:工程化不是一个工具,工程化是一个目标。 工程化主要解决的问…...
2024/4/21 15:45:03 - 模块化开发,AMD,CMD,Commonjs规范
angular、vue、react三大框架模块管理遵循的规范 webpack打包成一个文件,一次都加载完,需要哪个就去执行哪个。不像传统的页面,引入很多文件,要一个个按顺序加载。 生成的都是闭包,变量隔离,并能避免污染…...
2024/4/21 15:45:02 - 小记JS模块化
有很长一段时间,我对JS模块化的概念就是处于模糊的状态。感觉自己的智商真的有点低。后来,突然发现模块化其实就是C中的include功能,说白了有点像类的封装。茅塞顿开!!! 本文就稍微整理下JS的模块化。 模…...
2024/4/21 15:45:01
最新文章
- LeetCode 198—— 打家劫舍
阅读目录 1. 题目2. 解题思路3. 代码实现 1. 题目 2. 解题思路 此题使用动态规划求解,假设 d p [ i ] [ 0 ] dp[i][0] dp[i][0] 代表不偷窃第 i i i 个房屋可以获得的最高金额,而 d p [ i ] [ 1 ] dp[i][1] dp[i][1] 代表偷窃第 i i i 个房屋可以获…...
2024/5/2 13:40:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Linux mount用法
在Linux系统中,系统自动挂载了以下挂载点: /: xfs文件系统,根文件系统, 所有其他文件系统的挂载点。 /sys: sysfs文件系统,提供内核对象的信息和接口。 /proc: proc文件系统,提供进程和系统信息。 /dev: devtmpfs文件系…...
2024/5/2 2:43:39 - CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*…...
2024/5/1 13:11:32 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
