vue2.0用法以及环境配置
一、配置环境搭建
1.安装node.js (可以去官网看)
2.安装git (推荐看廖雪峰文章,点击查看)
3.安装vue:
cmd:npm install vue //最新稳定版本
npm install -g vue-cli //最新稳定版本
vue init webpack my-project //创建一个基于 "webpack" 模板的新项目,首先进入项目的文件夹,在创建; 例如:进入D盘:(D:);
cd my-project //安装创建的文件夹,
npm install -g cnpm --registry=https://registry.npm.taobao.org //安装(cnpm)依赖,安装的cnpm,之后使用npm是换成cnpm
cnpm run dev //起环境;

在浏览器里面输入 http://localhost:8080/;成功

二、启动原理
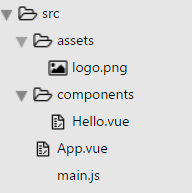
打开我们的src目录,能看到这样的结构:
很简单有木有,assets存放资源。components存放组件,也就是说我们的.vue文件就存放在这里,App.vue是我们挂载的组件,main.js是入口文件。
.vue 文件是什么?
不得不说,.vue文件真的很像一个小盒子,它把一个组件的html,css,js都存放到了一起,就像一副扑克,非常的完整,拆开就能打斗地主,多拿两幅扑克可以玩升级,虽然我不玩。App.vue
<template><div id="app"><img src="./assets/logo.png"><hello></hello></div>
</template><script>
/*js是些什么鬼,看都看不懂*/
import Hello from './components/Hello'export default {name: 'app',components: {Hello}
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
除了js部分比较陌生,其他的都是old friend了。
先从入口文件说起....
太简单了把,整个入口文件,引入了vue(这里是node_modules中的vue模块,也就是vue框架),还有App(也就是App.vue)。new 了一个 Vue并传入了一个对象。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' // 没有加路径,会默认去node_modules找
import App from './App' // 没有加后缀会根据对应的名称匹配/* eslint-disable no-new */
new Vue({el: '#app', // 挂载到id=app的element上 提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例template: '<App/>', // 一个字符串模板作为 Vue 实例的标识使用。模板将会 替换 挂载的元素。挂载元素的内容都将被忽略,除非模板的内容有分发 slot。components: { App } // 包含 Vue 实例可用组件的哈希表,这里只有一个App组件,也就是指App.vue
})
上面的注释其实都是从vue官网扒下来的...http://cn.vuejs.org/
关于更详细的vue教程,请以官网为准。
根据上面的内容,我们很容易就能得出这样的启动原理:根据引入的vue模块和APP.vue,创建一个挂载到id为app的元素上面的对象,并配置了tempate和components属性。然后根据配置对document进行渲染。
原理看似很简单,但是vue做了大量的工作。
三、组件的使用
还是看我们的App.vue
<template><div id="app"><img src="./assets/logo.png"><hello></hello> // 类似angular中的自定义指令</div>
</template><script>
import Hello from './components/Hello' // 引入了Hello.vueexport default {name: 'app', // 给组件指定名字components: { // 包含 Vue 实例可用组件的哈希表 和main.js中的用法一样Hello // 将导入的hello组件赋给对象,这样在渲染dom的时候遇到<hello>就将Hello.vue中的tamplate替换}
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
export default ?
这是ES6的语法,使用关键字default,可将对象标注为default对象导出。default关键字在每一个模块中只能使用一次。它既可以用于内联导出,也可以用于一组对象导出声明中。也就是将default后面跟着的对象当作default对象导出。
default导出的对象(可以看作是组件对象)属性有很多,官网上都有非常详细的解释。http://cn.vuejs.org/v2/api/#c...
根据main.js和App.js可以得到这样的一个层级关系:
Vue.comenonts ==> { App } ===> App.conenonts ==> { Hello }
看上去貌似就是定义了组件的包含关系呢。这样的话不是很简单?写一个组件测试下:
Test.vue
<template><!--最外层只能有一个标签 --><div class="test"><p>我是全英雄联盟最骚的骚猪</p><p></p> </div><!-- <div>加了我会报错</div> -->
</template><script>
export default {name: 'test'
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
p {color: red;
}
</style>
然后在App.vue中引用
<template><div id="app"><img src="./assets/logo.png"><hello></hello>
<!-- 这里加上对应的标签 注意名字不能和html原有的标签重复 --><test></test></div>
</template><script>
import Hello from './components/Hello'
import Test from './components/Test' // 这里引入Test组件export default {name: 'app',components: {Hello,Test // 在components中添加Test}
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
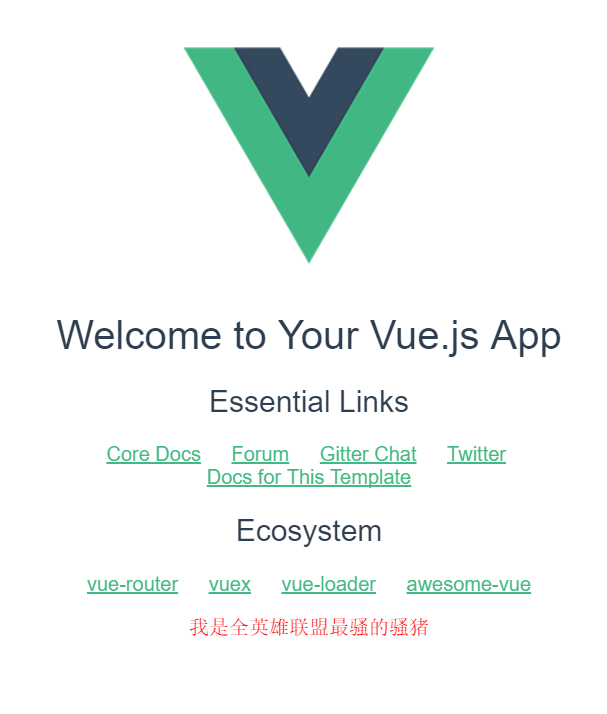
然后在浏览器打开:
红色的字就是我们的Test.vue组件的内容了。
四、增加路由
需要在页面显示一个组件,像上面那样添加上去就好了,那想切换组件的显示呢?当然是用路由了。vue提供了一个vue-router的插件,用来实现路由之间的转换。关于这个插件的文档在这里:http://router.vuejs.org/zh-cn/
首先,先增加我们的路由插件。在根目录下安装:
npm install vue-router --save
--save代表将在你的package.json中添加对应的依赖。安装成功会看到如下信息:
C:\Users\59227\Desktop\x-chat>npm install vue-router --save
x-chat@1.0.0 C:\Users\59227\Desktop\x-chat
`-- vue-router@2.1.1npm WARN optional Skipping failed optional dependency /chokidar/fsevents:
npm WARN notsup Not compatible with your operating system or architecture: fsevents@1.0.15
然后在入口文件main.js中引用:
官网上的例子:
// 0. 如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter)// 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [{ path: '/foo', component: Foo },{ path: '/bar', component: Bar }
]// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({routes // (缩写)相当于 routes: routes
})// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({router
}).$mount('#app')
// 现在,应用已经启动了!main.js
import Vue from 'vue'
import App from './App'
import Apart from './components/Apart' // 新创建的组件
import Bpart from './components/Bpart' // 新创建的组件
import VueRouter from 'vue-router' // 引入vue-router模块Vue.use(VueRouter) // 安装 Vue.js 插件
/* 创建一个组件 并指定组件的template属性,类似穿件一个 const为ES6语法,标识声明一个不可改变的变量 */
const Error = {template: '<p style="color: red">is Error!!</p>'}const routes = [ //创建一个路由数组{path: '/',component: Apart //将组件Apart作为路由‘/’下显示的组件},{path: '/bb',component: Bpart },{path: '*', // ‘*’代表在上面的路由中查找不到就默认显示‘*’路由的内容,必须放在最后,不然在‘*’之后的路由都不起作用component: Error}
]const router = new VueRouter({ routes }) //创建一个router对象
/* eslint-disable no-new */
new Vue({el: '#app',router, // 将router对象传给vue,这样就可以通过this.$router获取到router对象了template: '<App/>', components: { App }
})
新建的组件:
Apart.vue
<template><div><p>我是Apart</p><!-- 类似anguar的ng-click,用于绑定事件监听 --><a v-on:click="goPage">点我切换</a></div>
</template><script>
export default {name: 'test',methods: { // methods参数用来声明组件下的方法goPage: function () {
/*push方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。*/this.$router.push('/bb')}}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
p {color: red;
}
div {width: 100%;height: 100px;background-color: green;
}
</style>
Bpart.vue:
<template><div><p>我是Bpart</p><a v-on:click="goPage">点我切换</a></div>
</template><script>
export default {name: 'test',methods: {goPage: function () {this.$router.push('/')}}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
p {color: red;
}
div {width: 100%;height: 100px;background-color: yellow;
}
</style>
然后修改我们的App.vue:
<template><div id="app"><img src="./assets/logo.png"><test></test><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view></div>
</template><script>
import Test from './components/Test' // 这里引入Test组件export default {name: 'app',components: {Test // 在components中添加Test}
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
完成以上步骤之后,在cmd输入:
npm run dev
打开浏览器就可以看到如下效果了:
很完美,路由功能撸好了。还有嵌套路由又该怎么做呢?官网上有很详细的例子,对着官网撸,绝对能搞得很完美。
五扩展:路由嵌套使用方法:
<script>//组件const Home = {template:'<h3>我是主页</h3>'};const Users = {template:`<div><h3>我是用户信息</h3><ul><li><router-link to="/users/teemo">teemo</router-link></li></ul><div><router-view></router-view> </div> </div>`}const About = {template:'<h3>我是关于</h3>'}const Teemo={template:'<div>提莫</div>'}//配置路由const routes = [ {path:'/home', component :Home},{path:'/users', component:Users,children:[{path:'teemo',component:Teemo}]},{path:'/about',component:About},//404重定向{path:'*',redirect:'/home'}]//生成路由实例const router = new VueRouter({routes})//挂载到vue上new Vue({router,el:'#box'})</script>
转载于:https://www.cnblogs.com/holy-amy/p/6951454.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 基于vue2.0的一个系统
前言 这是一个用vue做的单页面管理系统,这里只是介绍架子搭建思路 前端架构 沿用Vue全家桶系列开发,主要技术栈:vue2.xvue-routervuexelement-ui1.xaxios 工程目录 项目浅析 webpack打包配置 webpack的配置主要是vue-cli生成的,经…...
2024/4/21 15:43:41 - vue2.0学习(一)
1.解决双花括号在初始化时的闪烁,两种方式,一种是<div v-text"name"></div>,将用v-text指令来显示,类似于angular的ng-bind; 另外一种是用v-clock配合css: <div v-cloak>{{name}}</div> <style> …...
2024/4/20 14:50:04 - 双眼皮台阶
...
2024/4/20 14:50:03 - 大学毕业后,我成功拿下B站offer,分享下B站五面面经(附过程、答案)
面试准备 1、前面找一些小公司面试练练手,找找感觉,总结统计下不会的问题,然后再去找相关资料学习相关知识点,我这2个月大概面试有近10加公司吧,一共拿了3家offer,前面很多都没过,但是为后面拿更…...
2024/4/20 14:50:02 - 大学毕业三年后,我成功拿下B站offer,分享下B站五面面经(附过程、答案)
面试准备 1、前面找一些小公司面试练练手,找找感觉,总结统计下不会的问题,然后再去找相关资料学习相关知识点,我这2个月大概面试有近10加公司吧,一共拿了3家offer,前面很多都没过,但是为后面拿…...
2024/4/20 14:50:01 - Windows10中macOS10.14虚拟机性能优化教程
Python 全栈工程师核心面试 300 问深入解析(2020 版)----全文预览 Python 全栈工程师核心面试 300 问深入解析(2020 版)----欢迎订阅 Windows10中采用VMware15安装安装macOS10.14教程参考我的博文:https://blog.csdn.net/u011318077/article/details/101473137 虚拟机中masOS运…...
2024/4/20 14:50:01 - 在JNI_OnLoad中获得context
Putting JavaScript Bridges into (Android) Context https://labs.mwrinfosecurity.com/blog/2014/06/12/putting-javascript-bridges-into-android-context/This post attempts to put into ‘Context’ the process of exploiting the WebViewaddJavascriptInterface Remote…...
2024/4/19 23:33:02 - 成都前端好找工作吗?
成都前端好找工作吗? 成都前端好找工作吗?只要你学专了,工作不是问题,web前端开发的发展前景还是不错的。WEB前端开发工程师的简历基本都是HR先过一遍,然后再到WEB前端部门的,HR不懂技术,筛简历…...
2024/4/20 14:49:59 - 再见,JSP!
点击“开发者技术前线”,选择“星标????”在看|星标|留言, 真爱回复“666”,获取一份技术人专属大礼包 作者:陈龙知乎来源:https://zhuanlan.zhihu.com/p/71937497自从在知乎回答问题以来,以及根据最近几年给企业…...
2024/4/20 14:49:57 - 做前端码农没有技术含量?难道真是这样!
前端开发作为一个由网页制作演变成的新兴岗位,其实在国内外来说,受到重视的时间并不长,在前几年间技术快速的发展和其应用普及率的迅猛增长,使得前端人才市场一片盛况空前的景象,由于其的易入门性和不错的发展前景&…...
2024/4/24 17:57:35 - Web前端新手经典学习路线
做前端开发八九年的时间,到2015年的时候,Web前端因为HTML5技术的高速发展,成为IT行业中最受欢迎和未来需求人才发展最好的职业,各个行业都想转行做前端开发,包括一些在校的学生,土木工程,一些不…...
2024/4/21 15:43:39 - 【程序人生】Web前端工程师岗位分析报告
Web前端工程师岗位分析报告 报告说明: 一、分析目标 第一:分析Web前端工程师岗位涉及的技能需求第二:分析Web前端工程师岗位的招聘需求和薪资情况 二、数据采集 数据来源:经过对各招聘网站的分析,从规模、更新程度…...
2024/4/21 15:43:37 - 前端到底是求职者的乐士还是日渐成为烫手的山芋?
web前端技术是近年来一个新兴职业,是伴随着web兴起而细分进去的行业。web前端技术是由网页制作演变而来的,有鲜明的时代特性,Web前端在国内乃至国际上真正开始受到重视的时间不超过10年。 既有sass/gulp/angular/react/vue等技术万花筒的大放…...
2024/4/21 15:43:37 - Web前端,初学Web前端应了解的一些知识
随着互联网的快速发展,技术型人才更是受到了企业的欢迎,更多的人倾向于学习软件开发技术,达到更有市场前景的职位。Web前端是一个入行门槛较低的开发技术,更是近几年热门的职业,Web前端不仅薪资高发展前景好࿰…...
2024/4/21 15:43:35 - --》【日常】程序员常用网站
程序员常用到的网站: 1、搜索类 百度 搜狗 MBA lib 虫部落 GooGle WiKi 2、资源下载 小不点搜索 凌风云搜索 盘搜 搜百盘 盘搜搜 盘多多 百…...
2024/4/21 15:43:34 - 在2017年生日这天上一堂2012年的Web开发课
如果有机会,我很想回到那个程序员默默无闻的年代,帮助他人,提升自己,做一名纯粹的Web开发者。 现在是2017年10月21号晚上,大概写完这篇文章我就又老了一岁,24了。计算机专业毕业后,选择了做Web相…...
2024/4/21 15:43:33 - 2018 dnc .NET Core、.NET开发的大型网站列表、各大公司.NET职位精选,C#王者归来
简洁、优雅、高效的C#语言,神一样的C#创始人Anders Hejlsberg,async/await编译器级异步语法,N年前就有的lambda表达式,.NET Native媲美C的原生编译性能,新一代.NET全面开源、免费、跨平台,支持Windows、Lin…...
2024/4/21 15:43:32 - Web前端新手建议学习路线,前端开发学习课程大纲
Web前端高速发展得追溯到2015年的时候,Web前端因为HTML5技术的高速发展,成为IT行业中最受欢迎和未来需求人才发展最好的职业,各个行业都想转行做前端开发,包括一些在校的学生,土木工程,一些不相关的其他行业…...
2024/4/21 15:43:32 - 韩国多点定位双眼皮是永久的吗
...
2024/4/21 15:43:30 - 扇形双眼皮 感觉没精神
...
2024/4/21 15:43:29
最新文章
- 【Linux】信号的产生
目录 一. 信号的概念signal() 函数 二. 信号的产生1. 键盘发送2. 系统调用kill()raise()abort() 3. 软件条件alarm() 4. 硬件异常除零错误:野指针: 三. 核心转储 一. 信号的概念 信号是消息的载体, 标志着不同的行为; 是进程间发送异步信息的一种方式, 属于软中断. 信号随时都…...
2024/4/25 7:38:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/4/23 6:26:03 - 【Redis】安装Redis后报ERR Client sent AUTH, but no password is set
一、问题描述 安装Redis后使用auth验证是否安装成功(或者其它应用访问redis时报错),报ERR Client sent AUTH, but no password is set 127.0.0.1:6379> auth 123456 (error) ERR Client sent AUTH, but no password is set二、问题解决 …...
2024/4/21 15:48:41 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57