Web应用的创建笔记(2)_增加CRUD API以及前端路由
在上一篇的博文,我们建立了一个简单的WEB应用。现在让我们丰富一下功能,包括以下2个主要方面的改动:
1. 前端增加Routes路由的功能,可以点击跳转到不同的模块。
2. 后端增加了CRUD的功能,可以实现对产品的增加,删除,修改。
先来做后端的改动。对上次创建的ProductController.java文件做改动,增加了显示单个产品详细信息,增加产品,更新产品属性,删除产品这4个API,具体代码如下:
package com.example.myweb;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.CrossOrigin;
import java.util.List;@RestController
@CrossOrigin(origins ="http://localhost:4200") //这个用于解决跨域访问的问题
public class ProductController {private ProductRepository productRepository;@Autowiredpublic ProductController(ProductRepository productRepository) {this.productRepository= productRepository;}@RequestMapping("/all")public List allProducts(Model model) {List<Product> productList =productRepository.findAll();return productList;}@GetMapping("/productdetail/{id}")public Product getProduct(@PathVariable("id") long id) {Product product =productRepository.getOne(id);return product;}@RequestMapping(value = "/updateproduct", method = RequestMethod.PUT)public void updateProduct(@RequestBody Product product) {Product updatedProduct = new Product();updatedProduct.setId(product.getId());updatedProduct.setName(product.getName());updatedProduct.setDescription(product.getDescription());this.productRepository.save(updatedProduct);}@RequestMapping(value = "/createproduct", method = RequestMethod.PUT)public void createProduct(@RequestBody Product product) {Product newProduct = new Product();newProduct.setName(product.getName());newProduct.setDescription(product.getDescription());this.productRepository.save(newProduct);}@RequestMapping(value = "/deleteproduct", method = RequestMethod.PUT)public void deleteProduct(@RequestBody Product product) {this.productRepository.deleteById(product.getId());}
}在IDEA中的Maven Projects的Spring boot:run下运行。
对于前端,需要增加路由功能。在my-app/目录下,命令行输入以下命令来创建一个AppRoutingModule:
ng generate module app-routing --flat --module=app对my-app/src/app/生成的app-routing.module.ts文件做修改,增加routes, 如以下:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { ProductsComponent } from './products/products.component';
import { ProductDetailComponent } from './product-detail/product-detail.component';
import { AddProductComponent } from './add-product/add-product.component';const routes: Routes = [{ path: 'products', component: ProductsComponent },{ path: 'productdetail/:id', component: ProductDetailComponent },{ path: 'createproduct', component: AddProductComponent }
];@NgModule({imports: [ RouterModule.forRoot(routes) ],exports: [ RouterModule ]
})
export class AppRoutingModule {}文件中的routes就是指向不同component的路径。
对于product.service.ts文件,需要做修改,增加几个新的方法来调用后端新增加的API,如以下代码:
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs/Observable';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Product } from './product'; const httpOptions = {headers: new HttpHeaders({ 'Content-Type': 'application/json' })
};@Injectable()
export class ProductService { private productsUrl ='http://localhost:9090/all'; //这是REST API的URL private productDetailUrl ='http://localhost:9090/productdetail';private productUpdateUrl ='http://localhost:9090/updateproduct';private productCreateUrl ='http://localhost:9090/createproduct';private productDeleteUrl ='http://localhost:9090/deleteproduct';constructor(private http:HttpClient) { } getProducts(): Observable<Product[]> { return this.http.get<Product[]>(this.productsUrl) } /** GET hero by id. Will 404 if id not found */getProduct(id: number): Observable<Product> {const url = `${this.productDetailUrl}/${id}`;return this.http.get<Product>(url);}/** PUT: update the product on the server */updateProduct (product: Product): Observable<any> {return this.http.put(this.productUpdateUrl, product, httpOptions);}/** PUT: add a new product to the server */createProduct (product: Product): Observable<Product> {return this.http.put<Product>(this.productCreateUrl, product, httpOptions);}/** PUT: add a new product to the server */deleteProduct (product: Product): Observable<Product> {return this.http.put<Product>(this.productDeleteUrl, product, httpOptions);}
}对于products模块的products.component.html,做一下修改,对于生成的Products列表,每一个产品增加一个链接,指向显示product-detail的模块,也就是刚才定义的其中一个route,代码如下:
<h2>Products</h2>
<ul class="products"> <li *ngFor="let product of products"><a routerLink="/productdetail/{{product.id}}"> <span class="badge">{{product.id}}</span> {{product.name}} </a></li>
</ul> Products模块的CSS样式表也更新一下,代码如下:
.products {margin: 0 0 2em 0;list-style-type: none;padding: 0;width: 15em;
}
.products li {position: relative;cursor: pointer;background-color: #EEE;margin: .5em;padding: .3em 0;height: 1.6em;border-radius: 4px;
}.products li:hover {color: #607D8B;background-color: #DDD;left: .1em;
}.products a {color: #888;text-decoration: none;position: relative;display: block;width: 250px;
}.products a:hover {color:#607D8B;
}.products .badge {display: inline-block;font-size: small;color: white;padding: 0.8em 0.7em 0 0.7em;background-color: #607D8B;line-height: 1em;position: relative;left: -1px;top: -4px;height: 1.8em;min-width: 16px;text-align: right;margin-right: .8em;border-radius: 4px 0 0 4px;
}button {background-color: #eee;border: none;padding: 5px 10px;border-radius: 4px;cursor: pointer;cursor: hand;font-family: Arial;
}button:hover {background-color: #cfd8dc;
}button.delete {position: relative;left: 194px;top: -32px;background-color: gray !important;color: white;
}对于product-detail模块做相应的修改,增加了删除和修改的功能。这些功能调用相应的product.service.ts中的相应方法。代码如下:
import { Component, OnInit, Input } from '@angular/core';
import { Product } from '../product';
import { ActivatedRoute } from '@angular/router';
import { Location } from '@angular/common';
import { ProductService } from '../product.service';
@Component({ selector:'app-product-detail', templateUrl:'./product-detail.component.html', styleUrls:['./product-detail.component.css']
}) export class ProductDetailComponent implements OnInit { product: Product; constructor(private route: ActivatedRoute,private productService: ProductService,private location: Location) { } ngOnInit() { this.getProduct()}getProduct() {const id = +this.route.snapshot.paramMap.get('id');this.productService.getProduct(id).subscribe(product => this.product = product); }goBack(): void {this.location.back();}save(): void {this.productService.updateProduct(this.product).subscribe(() => this.goBack());}delete(): void {this.productService.deleteProduct(this.product).subscribe(() => this.goBack());}
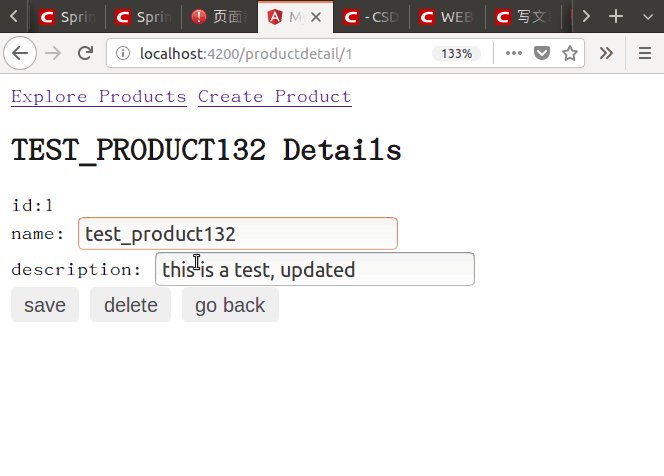
} 相应的product-detail.component.html也要修改一下,增加几个对应的按钮:
<div *ngIf="product"> <h2>{{ product.name |uppercase }} Details</h2> <div><span>id:</span>{{product.id}}</div> <div> <label>name: <input [(ngModel)]="product.name" placeholder="name"/> </label> </div> <div> <label>description: <input [(ngModel)]="product.description" placeholder="description"/> </label> </div> <button (click)="save()">save</button><button (click)="delete()">delete</button><button (click)="goBack()">go back</button>
</div> 再新增一个add-product的模块,用于创建新产品。在my-app/目录下执行以下命令:
ng generate component add-product修改新创建的add-product.component.ts文件,代码如下:
import { Component, OnInit } from '@angular/core';
import { Product } from '../product';
import { ActivatedRoute } from '@angular/router';
import { Location } from '@angular/common';
import { ProductService } from '../product.service';@Component({selector: 'app-add-product',templateUrl: './add-product.component.html',styleUrls: ['./add-product.component.css']
})
export class AddProductComponent implements OnInit {constructor(private route: ActivatedRoute,private productService: ProductService,private location: Location) { }ngOnInit() {}create(name: String, description: string): void {this.productService.createProduct({name, description} as Product).subscribe(() => this.goBack());}goBack(): void {this.location.back();}
}对于add-product.component.html文件修改如下:
<div> <h2>Create Product</h2> <div> <label>name: <input #name /> </label> </div> <div> <label>description: <input #description /> </label> </div> <button (click)="create(name.value, description.value); name.value=''; description.value=''">create</button><button (click)="goBack()">go back</button>
</div> 修改完成后,在命令行下输入:
ng serve -open最终完成的效果如下:
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angularJS1 路由配置
demo如下: <html><head><meta http-equiv"content-type" content"text/html; charsetUTF-8"><meta name"viewport" content"widthdevice-width, minimum-scale1.0, maximum-scale1.0, user-scalable0&quo…...
2024/4/27 21:52:21 - ngRoute 配置路径不能跳转问题
1.原因:AngularJS 版本更新至1.6后对地址做了特别处理。如:<a hret"#/someurl"> 在浏览器中被解析为“#!%2Fsomeurl”,导致路由无法跳转。 解决办法:如果您希望路由中没有哈希前缀,那么可以通过向应用程序添加配置…...
2024/5/10 4:31:42 - ngRoute路径出现#!#解决方案
在做一个开源项目的时候,使用了"angular-route": "^1.6.4",发现设置了<a>标签的href后,点击后路径出现的不是#/,而是#!#。然而我并没有设置hashPrefix。 <a href"#about" class"ng-b…...
2024/4/27 17:18:19 - 单县双眼皮那里做的好
...
2024/5/10 10:27:40 - 割双眼皮刀口一直长不好
...
2024/4/27 21:43:56 - 赵薇的双眼皮属于哪种
...
2024/5/4 7:01:23 - 【前端笔记】Angular学习篇之一:Angular CLI环境搭建
最近在学习Anguar2,想把成长记录下来并希望能帮助到大家。 1.关于Angular与AngularJs的区别 (1)命名变化 Angular2以后官方命名为Angular,2.0以前的版本称为AngularJs,所以一般叫Angular就是Angular2 (2)使用变化 Angular1是直接把js放在页面使用,而Angular2是通过…...
2024/4/30 18:51:42 - avalon.js学习笔记
一、下载avalon源码 github地址:https://github.com/RubyLouvre/avalon2下载gist/avalon.js或者avalon.min.js 二、第一个avalon小程序(*avalon2) <!DOCTYPE html> <html> <head><title>avalon</title><script src"js/ava…...
2024/4/30 4:22:02 - 学习笔记:JWT学习
转自 :http://www.haomou.net/2014/08/13/2014_web_token/(谢谢楼主分享) 使用json web token 由来 做了这么长时间的web开发,从JAVA EE中的jsf,spring,hibernate框架,到spring web MVC…...
2024/5/10 7:48:35 - Angular 5.x 学习笔记(1)——概述
背景 《 全栈开发之道:MongoDBExpressAngularJSNode.js 》 讲述的Angular 是 AngularJS 1.X 版本。 书中讲了很多AngularJS的思路,对于学习Angular 2.X及以上版本,好处多多。 为便于读者快速过渡到 Angular 2.X, 特在这里开始 An…...
2024/4/30 20:03:32 - ROS学习笔记一
ROS学习笔记一0、引言0.1、ROS 和ROS20.2、ROS版本0.3、大体了解ROS0.3.1、知乎一下1、开始学习ROS1.1、Ubuntu和ROS的安装1.2、[ROS文件系统导览](http://wiki.ros.org/cn/ROS/Tutorials/NavigatingTheFilesystem)1、rospack find2、roscd3、rosls4、Tab补全功能1.3 [创建ROS软…...
2024/5/1 1:07:11 - vue 第三天学习笔记
## 一、 组件component ### 1. 什么是组件? 组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码 组件是自定义元素(对象) ### 2. 定义组件的方式 方式…...
2024/5/1 14:41:49 - Vue学习笔记(一)
这里写自定义目录标题一、前端流行框架二、渐进式框架三、Vue框架1. v-for2. v-if / v-else / v-show3. 事件处理 v-on4. 系统修饰键5. 双向数据绑定:v-model6. 值绑定7. 样式绑定8. 类绑定四、Vue框架网页五、与jQuery相比1.DOM操作少了2.支持双向数据绑定3.支持组…...
2024/5/1 18:40:30 - ROS学习笔记
跟着官方教程学习,这里做个简单记录 http://wiki.ros.org/cn/ROS/Tutorials ROS文件系统介绍 rospack find [包名称] # 返回软件包的路径信息。 roscd [本地包名称[/子目录]] # 快速打开包所在路径 roscd log # 切换到ROS保存日记文件的目录下 rosls [本地包名…...
2024/5/6 14:48:26 - 双眼皮拆完线注意事项
...
2024/5/1 21:23:24 - 明明双眼皮过程
...
2024/5/1 1:06:03 - ActivityThread相关源码分析
前言先看ActivityThread相关类图分析核心的类:ActivityThread各个关键类简介:1、ActivityThread(进程内唯一):负责进程下Application、所有Activity2、Instrumentation(进程内唯一):作为ActivityThread组合部分,负责统一创建Application,创建Activity,管理某一个Act…...
2024/5/1 1:05:55 - 重庆割双眼皮?w伊实力
...
2024/4/30 18:30:14 - html 跳转页面传参、点击获取DOM参数
虽然现在前端框架已经很多,尤其是几大流行框架,比如Vue,React,Angular 等,已经去DOM化,但是还是有很多公司仍在使用 HTML CSS JS 。 这里记载一下用到的HTML传参 问题。 一、页面之间传参: HT…...
2024/5/1 14:14:21 - 埋线双眼皮会越来越窄吗
...
2024/4/30 10:34:22
最新文章
- 人工智能应用正在改变我们的生活
在这个AI蓬勃发展的时代,你如何使用人工智能?如果您认为还没有,请再想一想。人工智能已经为我们的许多日常活动提供了动力,尽管您可能还没有有意将其用作工具,但这种情况可能会在不久的将来发生变化。随着顶尖科技公司…...
2024/5/10 14:58:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - Java-运算符
运算符 Java语言支持如下运算符: 算术运算符:,-,*,/,%,,--复制运算符:关系运算符:>, <, >, <, , !instanceof逻辑运算符:&&…...
2024/5/9 18:21:40 - 链表面试题
删除链表中等于给定值 val 的所有节点 /*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode() {}* ListNode(int val) { this.val val; }* ListNode(int val, ListNode next) { this.val val; this.next next; }* }*/ …...
2024/5/10 0:06:02 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57