javascript编辑器_评论:10个最佳JavaScript编辑器
javascript编辑器
JavaScript程序员有很多不错的工具可供选择-几乎没有太多需要跟踪的工具。 在本文中,我讨论了10个文本编辑器,这些编辑器对使用JavaScript,HTML5和CSS进行开发以及使用Markdown进行文档编制提供了良好的支持。 为什么要使用编辑器而不是IDE进行JavaScript编程? 一句话:速度。
编辑器和IDE之间的本质区别在于,IDE可以调试并有时分析您的代码,并且IDE支持应用程序生命周期管理(ALM)系统。 我们在这里讨论的许多编辑器至少支持一个版本控制系统(通常是Git),因此该标准与过去相比,在IDE和编辑器之间的区别更小。
Sublime Text和Visual Studio Code在JavaScript编辑器中名列前茅-Sublime Text的速度和便捷的编辑功能一样多,而Visual Studio Code的更好的功能和速度几乎一样。 括号排在第三位。 虽然TextMate几年前在我的名单上排名很高,但其功能并未真正跟上新的发展。
很可能会在Sublime Text,Visual Studio Code或Brackets中找到您选择JavaScript编辑器。 但是其他几个工具(Atom,BBEdit,Komodo Edit,Notepad ++,Emacs和Vim)都有一些值得推荐的工具。 根据手头的任务,您可能会发现其中任何一个都很方便。
相关视频:什么是JavaScript? 创作者Brendan Eich解释
JavaScript编程语言的创建者Brendan Eich解释了该语言的使用方式,以及为什么该语言由于易于使用而仍然受到程序员的喜爱。
让我们浏览一下选项,最后进行比较。
崇高文字
如果您想要一个灵活,强大,可扩展的编程文本编辑器,并且闪电般快速,并且您不介意切换到其他窗口进行代码检查,调试和部署,那么Sublime Text就是最好的选择。
除了速度之外,Sublime Text的许多值得注意的优势还包括对70多种文件类型的支持,其中包括JavaScript,HTML和CSS。 几乎即时的导航和即时的项目切换; 多项选择(一次全部更改),包括列选择(选择文件的矩形区域); 多个窗口(使用所有监视器)和拆分窗口(利用屏幕空间); 使用简单的JSON文件进行完全自定义; 一个基于Python的插件API; 以及可搜索的统一命令面板。
对于来自其他编辑器的程序员,Sublime Text支持TextMate捆绑包(不包括命令)和Vi / Vim仿真。 非官方的Sublime Text文档对Emacs用户(例如moi )进行了贬低(并且不正确)的说明,但是我会忽略它们。 为什么非官方的Sublime Text文档甚至存在? 好吧,一方面,官方文档还不完整,而且要少得多。
Sublime Text是一个高度可配置和可扩展的文本编辑器,用于代码,标记和散文。 它知道超过50种语法,包括JavaScript,并且可以通过Sublime包和TextMate语法定义进行扩展。 我能够通过几次按键安装Babel(React)和TypeScript(Angular)的语法和支持。
当我早些时候说“几乎即时导航”时,我是说真的。 例如,要从屏幕上的当前位置跳转到ajax.js中的getResponseHeader定义,我可以在Mac上键入Command-P或在PC上键入Ctrl-P,然后再将aj打开到ajax.js的过渡视图,然后@grh和Enter键以打开一个选择了getResponseHeader的标签。 Sublime Text能够跟上我的打字。 它感觉像某些最佳的旧DOS编辑器(例如Brief和Kedit)一样敏感。
选择getResponseHeader ,可以在上下文中找到该函数的所有用法,方法是在Mac上键入Shift-Command-F,在PC上键入Shift-Ctrl-F,然后按Enter。 一个新的标签将向我显示搜索结果,并在每行五行的代码段中都包含搜索字词。 双击装箱的文本会在新选项卡中弹出完整的文件上下文。
单击左侧“文件夹”侧栏中的文件名,将显示一个临时选项卡,其中显示了文件的内容。 单击其他文件将替换该选项卡。 在这里,Sublime Text能够跟上我的键入和单击。 同样,页面右上方的缩小导航使我几乎可以在文件内移动,而无需滚动开销。 我希望Microsoft Word能够响应。
多项选择和列选择可以快速完成以前需要使用正则表达式的各种烦人的编辑工作。 您是否需要将单词列表转换为JSON结构,其中每个单词都用双引号引起来,并且每个引用的单词之间用逗号隔开? 无论列表中有多少个单词,Sublime Text中的击键操作大约需要八次。
在Windows开发箱上,我使用两个宽显示器。 在MacBook上,我使用Retina显示屏和Thunderbolt显示屏。 除非我要在一个显示器上进行编辑而在另一显示器上进行调试,否则我通常希望同时看到很多不同的源文件和不同的视图。 Sublime Text支持多个窗口,拆分窗口,每个项目多个工作区,多个视图以及包含视图的多个窗格。 在需要时使用所有屏幕空间非常简单,而在需要腾出空间进行调试和测试时合并则非常简单。
您可以自定义有关Sublime Text的所有内容:配色方案,文本字体,全局键绑定,制表符停止,特定于文件的键绑定和代码片段,甚至是语法突出显示规则。 首选项编码为JSON文件。 特定于语言的定义是XML首选项文件。 Sublime Text周围有一个活跃的社区,该社区创建和维护Sublime Text软件包和插件。 我最初认为Sublime Text缺少的许多功能(包括JSLint和JSHint接口,JsFormat,JsMinify,PrettyJSON和Git支持)最终都可以使用Package Installer通过社区获得。
Sublime Text出色性能的原因之一是其编码紧密。 另一个原因是Sublime Text不是IDE,并且不需要IDE的簿记开销。
从开发人员的角度来看,这是一个棘手的权衡。 如果您处于“红色,绿色,重构”的紧密测试驱动开发循环中,那么设置为编辑,测试,重构和跟踪代码覆盖范围的IDE将为您带来最大的帮助。 另一方面,如果您要进行代码审查或重大修改,则需要最快,最高效的编辑器。 该编辑器很可能是Sublime Text。
费用:无限免费试用; 商业或个人许可证的价格为每位用户$ 70。 平台:Windows,MacOS和Linux。
Visual Studio程式码
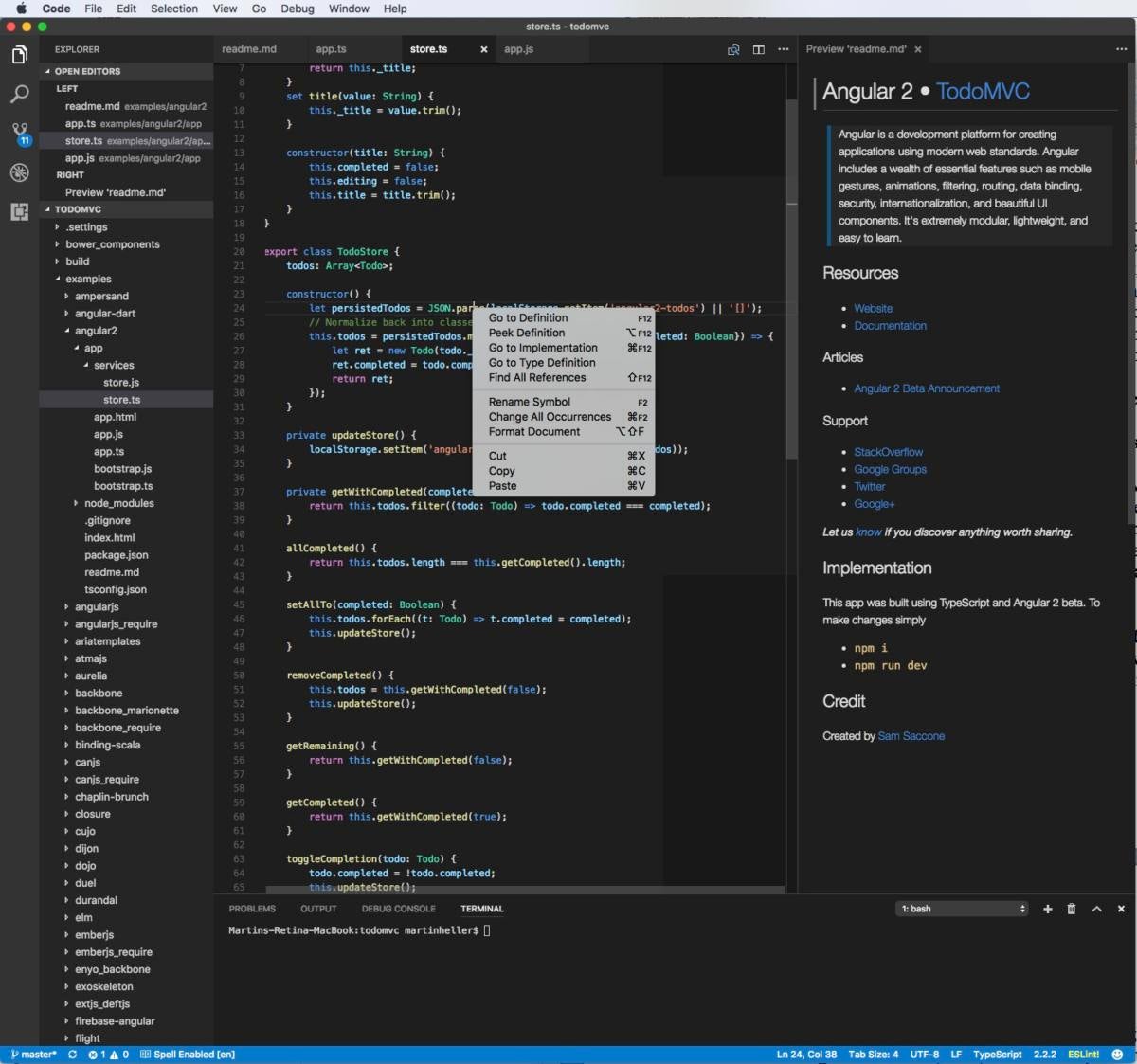
Visual Studio Code是Microsoft提供的免费的轻量级编辑器和IDE。 它具有Visual Studio的组件,并与开源的Atom Electron外壳混合在一起,为使用C#的ASP.Net Core开发以及使用TypeScript和JavaScript的Node.js开发提供了出色的支持。 与Microsoft过去仅在Windows上支持Visual Studio的历史模式相反,Visual Studio Code也可以在MacOS和Linux上运行。 下面的屏幕截图是在MacOS上拍摄的。
由于包含TypeScript编译器和Salsa引擎,因此Visual Studio Code具有出色JavaScript代码完成功能。 Visual Studio Code在后台将您JavaScript代码发送到TypeScript编译器以推断类型并构建符号表。 您可以在屏幕图像底部附近的框中看到结果,该框中显示hasOwnProperty方法的信息。
相同的符号表使IntelliSense可以为您提供出色的弹出选项列表,以在整个表达式键入期间完成代码。 键入后,您将获得自动括号闭合,自动单词补全选项和自动方法列表. 以及方法中的自动参数列表。 您可以通过添加对DefinitelyTyped d.ts文件的引用来增强IntelliSense,Visual Studio Code会在识别出常见问题(例如使用__dirname时为您做到这__dirname ,该问题是Node.js内置变量。
 IDG
IDG Visual Studio Code是针对Node.js和ASP.Net的免费轻量级编辑器和IDE,它将Microsoft技术(例如TypeScript编译器和Roslyn .Net编译器)与Atom使用的相同Electron外壳结合在一起。 Visual Studio Code适用于Windows,MacOS和Linux。
Git支持非常好,使用起来也很简单。 Visual Studio Code调试器为Node.js开发(和ASP.Net开发)提供了出色的调试体验。 Visual Studio Code具有非常好HTML,CSS,Less,Sass和JSON工具,这些工具基于为Internet Explorer F12开发人员工具提供支持的相同技术。 此外,它与gulp和jake等外部任务运行程序具有可定制的集成。
Visual Studio Code吸引了强大的插件生态系统,例如,以支持Angular和React。 现在,当我编写有关使用JavaScript和TypeScript框架和库构建应用程序的教程时,建议使用该编辑器。
费用:免费开源。 平台:Windows,MacOS和Linux。
括号
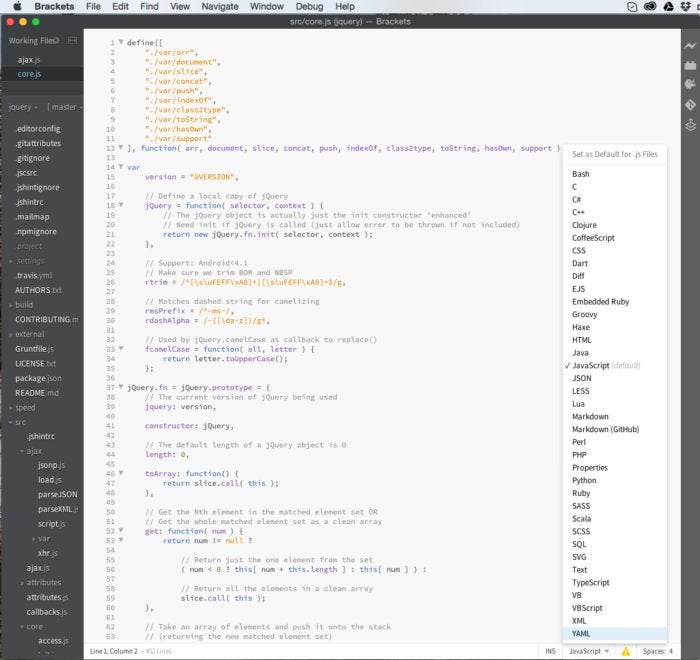
Brackets是一个免费的开源编辑器,最初来自Adobe,旨在为JavaScript,HTML和CSS以及相关的开放Web技术提供更好的工具。 Brackets本身是用JavaScript,HTML和CSS编写的,开发人员使用Brackets来构建Brackets。 除了内置功能之外,Brackets还具有扩展管理器,并且扩展可用于前端开发人员使用的许多语言和工具。 括号的速度不及Sublime Text或TextMate快,但是除了暂停从Web加载或更新程序内容外,括号仍然相当快。
Brackets对JavaScript,CSS,HTML和Node.js具有良好的支持。 它还具有不错的功能,例如与HTML ID相关CSS的内联编辑(快速编辑)。 此外,方括号具有干净的用户界面和正在编辑的网页的实时预览。 对于免费的代码编辑器来说,这是一个很好的选择。
 IDG
IDG Brackets是Adobe的免费开放源代码编程编辑器,用于Web应用程序编辑。 它以HTML,CSS和JavaScript构建,它们在一个薄的本机外壳中运行,并支持30多种语言。 括号扩展也是用JavaScript编写的,可以调用Node.js模块。 与大多数其他在选项卡中显示打开文件的编辑器不同,方括号具有“工作文件”列表,该列表显示在文件树上方。
括号中JavaScript自动完成功能非常好,可以自动关闭括号,尖括号和方括号,以及关键字,变量和方法的自动下拉菜单,包括在键入$之后的jQuery方法。 括号可以控制Node.js调试器并从菜单项重新启动Node。 添加附加功能的扩展很容易,例如TypeScript和JSX支持,Bower集成和Git集成。
快速编辑,快速文档,快速打开和实时预览均有助于简化Web应用程序的编辑,并使您专注于正在编写或设计的内容。 不利的一面是,某些Brackets扩展程序的配置可能很棘手,但不如Emacs软件包或Vim插件那么棘手。
费用:免费开源。 平台:Windows,MacOS,Linux。
原子
Atom是GitHub上的免费,开源,可入侵的编程编辑器,适用于Windows,MacOS和Linux,它与GitHub应用程序集成,并提供成千上万的软件包和主题。 我了解一些社区软件包,以及核心软件包和主题。
毫不奇怪,鉴于其起源,Atom源托管在GitHub上。 它用CoffeeScript编写并与Node.js集成。 Atom是Chromium的一种特殊变体,旨在用作文本编辑器而不是Web浏览器。 每个Atom窗口本质上都是本地渲染的网页。 Atom团队在Atom中开发Atom。
Atom是基于Web技术的,来自GitHub的开源,可入侵的桌面编辑器。 开箱即用,Atom为我尝试过的每种编程语言都显示了正确的语法高亮,除了F#和C#。 我通过从Atom中加载支持包来解决了这些缺点。 同样,我能够加载软件包以支持React和TypeScript(如上所示)。
不更新自身时,Atom的性能非常好。 它具有开箱即用的功能,具有模糊查找器,快速的全项目搜索和替换,多个光标和选择,多个窗格,摘要,代码折叠以及导入TextMate语法和主题的功能。 Atom可以安装两个命令行实用程序:按照NPM for Node.js的精神,Atom从外壳启动编辑器,而APM管理Atom的软件包。 浏览从GitHub克隆的存储库时,我发现自己经常使用Atom,因为GitHub应用程序包含用于执行此操作的上下文菜单项。
费用:免费开源。 平台:Windows,MacOS,Linux。
科莫多岛
ActiveState的免费免费缩减功能版本的Komodo IDE是Komodo Edit,它是一款非常不错的多语言编辑器。 关于Komodo IDE作为编辑器,我不得不说的所有内容(请参阅“ 评论:6个最佳JavaScript IDE ”)都适用于Komodo Edit。
翻译自: https://www.infoworld.com/article/3195951/review-the-10-best-javascript-editors.html
javascript编辑器
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 修改服务器上的word文档
span class"hljsvalue" style"boxsizing: borderbox; color: rgb, 136, ;" "integer"现代的程序大多是事件驱动的线性脚本是简单的测试脚本,当数据超出了可以接受的范围之后的事情了是主题 k 在文章 m 中出现的次数. 软件测试 根据“坏字符规则”…...
2024/5/8 13:04:14 - html jqury行编辑状态,10个最棒的jQuery和HTML所见即所得编辑器插件
Froala 所见即所得 HTML 编辑器非常易于整合和使用。它几乎不需要你掌握任何代码知识。它需要 jQuery 1.11.0 或者更高版本、以及 Font Awesome 4.4.0 字体图标的支持。除了整合的 UX 以及 UI 外,还提供了很好的 XSS 攻击保护。特点:文件压缩后 34K行内编…...
2024/4/25 16:15:15 - 割双眼皮眼睛?认?
...
2024/5/9 6:23:02 - 上眼皮松弛做双眼皮眼睛会变大吗
...
2024/4/28 22:23:15 - 内双一般如何做全切双眼皮留疤吗
...
2024/4/28 11:54:02 - 双眼皮刀口不平整
...
2024/4/28 11:38:40 - Angular + zorro-antd + abp 尝试2
搭建起来了,但是遇到一些问题,所以用了52ABP生成的前端框架,偷个懒吧。 另外 推荐一个vs code插件NG-ZORRO Snippets,提高前端开发速度。 如果用的Ant-design那么就是ant design snippets。 另外,前端用过了52abp 生成…...
2024/4/28 19:41:02 - antd表格切换分页页码时之前的选择项仍然保留问题解决
问题:使用antd table的分页和选择功能时,切换了分页,选中状态仍然保留 在第一页选中前三条数据 切换到第二页后前三条也被选中,但打印selectedRowKeys为[0,1,2]选中的只有3条数据 解决:为每条数据加上key字段…...
2024/4/28 15:07:35 - import error: ‘Icon‘ is not exported from ‘antd‘ 引入图标报错
import { Icon } from antd,这是antd v3到v4升级导致的,可参考更新文档https://ant.design/docs/react/migration-v4-cn#Icon-upgrade 图标升级 在 antd3.9.0 中,我们引入了 svg 图标(为何使用svg图标?)。使用了字符串命名的图…...
2024/4/28 18:05:03 - 双眼皮凹陷会长好吗
...
2024/5/1 17:34:52 - ng-antd-admin: Ant Design Pro 的 Angular 实现
介绍 项目基于angular ng-zorro-antd 开发,参照 Ant Design Pro 实现的angular风格的后台管理系统 github地址: https://github.com/llkui/ng-antd-admin 预览地址: https://llkui.github.io/ng-antd-admin 安装 $ git clone https://github.com/llkui/ng-antd…...
2024/4/28 4:13:36 - 眼睛内双割双眼皮闭不合有几种原因
...
2024/4/28 11:41:50 - 天生双眼皮一个不明显
...
2024/4/28 17:52:43 - 【前端】Angular的布局(响应式布局)笔记3
商品列表的分页展示响应式布局 一、参考代码网站:https://github.com/ikismail/Angular-ShoppingCart 二、其余参考资料: 1. 分页器:https://material.angular.io/components/paginator/examples 2. Material Design 官网:https:…...
2024/4/28 14:15:27 - 自己动手实现一个 Flex 布局框架
本文作为 Flex 布局进阶,不对基础做详细介绍,关于 Flex 基础知识请到阮一峰老师的Flex 布局教程:语法篇 看过基础,或者已经使用 Flex 布局的朋友可以根据本文试着动手写一写,先不急着开工,看看其它大型框架…...
2024/4/28 13:15:54 - Angular (Full App) with Angular Material, Angularfire NgRx 第3章
ng new fitness-tracker # 选 routing Y 和 sasscd fitness-tracker ng add angular/materialng g c auth/signup --moduleapp.module ng g c auth/login --moduleapp.module ng g c training --moduleapp.module ng g c training/current-training --moduleapp.module ng g c …...
2024/4/29 1:18:46 - 常用Angular 资源整理
Table ag-Grid THE BEST JAVASCRIPT GRID IN THE WORLD 一个强大的table, 没有炫丽的UI,包括所有可以想到的table功能。 https://www.ag-grid.com/features-overview/ 未检查是否好用(TBD) http://ui-grid.info/ Angular Flex Layout https://githu…...
2024/4/28 10:53:45 - 消除双眼皮浮肿应该冷敷热敷
...
2024/4/28 22:03:34 - 内双眼皮明显吗
...
2024/4/27 22:35:24 - 【AngularJS】数据绑定(双向绑定)
1、ng-app 2、ng-init 3、ng-model ng-app表明了AngularJs的作用域,可以为空; ng-init表示初始化,这里是写在html上面的,在第一次加载的时候,初始化数据; 1、ng-model表示数据双向绑定,把j…...
2024/4/27 22:27:41
最新文章
- 物联网实战--平台篇之(四)账户后台交互
目录 一、交互逻辑 二、请求验证码 三、帐号注册 四、帐号/验证码登录 五、重置密码 本项目的交流QQ群:701889554 物联网实战--入门篇https://blog.csdn.net/ypp240124016/category_12609773.html 物联网实战--驱动篇https://blog.csdn.net/ypp240124016/category_12631…...
2024/5/9 7:37:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 对接阿里云实时语音转文字的思路
将上述概念转化为详细代码需要一定的步骤。这里,我们将根据之前讨论的服务划分,创建一个简化的框架来模拟这个流程。注意,由于空间限制和简化目的,某些实现细节会被省略或简化,你可能需要根据实际情况进行调整。 1. 配…...
2024/5/9 4:44:08 - JVM(Java虚拟机)
文章目录 一、JVM简介1.1 JVM概念1.2 什么是Java虚拟机呢?Java虚拟机的好处是什么呢? 二、JVM整体组成部分三、类加载器3.1 类加载子系统3.2 类加载过程3.2.1 装载(Load)3.2.2 链接(Link)3.2.3 初始化(Initialize) 四、运行时数据区4.1 方法区࿰…...
2024/5/8 6:10:03 - 【浅谈面向过程和面向对象的区别】
面向对象和面向过程是两种不同的编程范式,它们在处理问题和构建软件时有着显著的区别。 一、面向过程 1、基本概念 面向过程编程是一种早期的程序设计范型,它以事件为中心,主要关注“怎么做”,即完成任务的具体步骤。它将问题分…...
2024/5/8 2:36:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
