Javascript基础——面向对象及原型
Javascript基础——面向对象及原型
- 面向对象及原型学习要点
- 创建对象
- 原型
- 继承
面向对象及原型学习要点

ECMAScript有两种开发模式:
1.函数式(过程化);
2.面向对象(OOP)。
面向对象的语言有一个标志,那就是类的概念,而通过类可以创建任意多个具有相同属性和方法的对象。但是, ECMAScript没有类的概念,因此它的对象也与基于类的语言中的对象有所不同。
创建对象
创建一个对象,然后给这个对象新建属性和方法。
var box = new Object(); //创建一个 Object对象
box.name = 'Mao'; //创建一个 name属性并赋值
box.age = 34; //创建一个 age属性并赋值
box.run = function() { //创建一个 run()方法并返回值return this.name + this.age + '运行中...';
};
alert(box.run()); //输出属性和方法的值
上面创建了一个对象, 并且创建属性和方法, 在 run()方法里的 this, 就是代表box对象本身。这种是 JavaScript创建对象最基本的方法,但有个缺点,想创建一个类似的对象, 就会产生大量的代码。
var box2 = box; //得到 box的引用
box2.name = 'Jack'; //直接改变了 name属性
alert(box2.run()); //用 box.run()发现 name也改变了//要创建一个类似的对象box2,要像下面这样做:
var box2 = new Object();
box2.name = 'Jack';
box2.age = 200;
box2.run = function() {return this.name + this.age + '运行中...';
};
alert(box2.run()); //这样才避免和 box混淆,从而保持独立
为了解决多个类似对象声明的问题, 我们可以使用一种叫做工厂模式的方法, 这种方法就是为了解决实例化对象产生大量重复的问题。
function createObject(name, age) { //集中实例化的函数var obj = new Object();obj.name = name;obj.age = age;obj.run = function() {return this.name + this.age + '运行中...';};return obj;
}
var box1 = createObject('Lee', 100); //第一个实例
var box2 = createObject('Jack', 200); //第二个实例
document.write(box1.name+'<br />');
document.write(box2.name+'<br />');
document.write(box1.run()+'<br />');
document.write(box2.run()+'<br />');
工厂模式解决了重复实例化的问题, 但还有一个问题, 那就是识别问题, 因为根本无法搞清楚他们到底是哪个对象的实例。
document.write(typeof box1+'<br />'); //Object
document.write((box1 instanceof Object) +'<br />'); //true
ECMAScript中可以采用构造函数(构造方法)可用来创建特定的对象。类型于 Object对象。
function Box(name, age) { //构造函数模式this.name = name;this.age = age;this.run = function() {return this.name + this.age + '运行中...';};
}
var box1 = new Box('Lee', 100); //new Box()即可
var box2 = new Box('Jack', 200);
document.writeln(box1.run());
document.write('<br />');
document.writeln(box1 instanceof Box); //很清晰的识别他从属于 Box
document.write('<br />');
使用构造函数的方法, 即解决了重复实例化的问题, 又解决了对象识别的问题, 但问题是,这里并没有 new Object(),为什么可以实例化 Box(),这个是哪里来的呢?
使用了构造函数的方法,和使用工厂模式的方法他们不同之处如下:
1.构造函数方法没有显示的创建对象(new Object());
2.直接将属性和方法赋值给 this对象;
3.没有 return语句。
构造函数的方法有一些规范:
1.函数名和实例化构造名相同且大写, (PS:非强制,但这么写有助于区分构造函数和普通函数);
2.通过构造函数创建对象,必须使用 new运算符。
既然通过构造函数可以创建对象,那么这个对象是哪里来的, new Object()在什么地方执行了?
执行的过程如下:
1.当使用了构造函数,并且 new 构造函数(),那么就后台执行了 new Object();
2.将构造函数的作用域给新对象, (即 new Object()创建出的对象), 而函数体内的 this就代表 new Object()出来的对象。
3.执行构造函数内的代码;
4.返回新对象(后台直接返回)。
关于 this的使用, this其实就是代表当前作用域对象的引用。 如果在全局范围 this就代表 window对象,如果在构造函数体内,就代表当前的构造函数所声明的对象。
var box = 2;
document.write(this.box); //全局,代表 window,在页面上打印2
构造函数和普通函数的唯一区别, 就是他们调用的方式不同。 只不过,构造函数也是函数,必须用 new运算符来调用,否则就是普通函数。
function Box(name, age) {this.name = name;this.age = age;this.run = function() {return this.name + this.age + '运行中...';}
}var box = new Box('Lee', 100); //构造模式调用
document.write(box.run() + '<br />');
document.write((box instanceof Box) + '<br />');
Box('Lee', 20); //普通模式调用,无效
var o = new Object();
Box.call(o, 'Jack', 200) //对象冒充调用
document.write(o.run() + '<br />'); // Jack200运行中...
document.write((o instanceof Box) + '<br />'); // false
探讨构造函数内部的方法(或函数)的问题, 首先看下两个实例化后的属性或方法是否相等。
var box1 = new Box('Mao', 100); //传递一致
var box2 = new Box('Mao', 100); //同上
alert(box1.name == box2.name); //true,属性的值相等
alert(box1.run == box2.run); //false,方法其实也是一种引用地址
alert(box1.run() == box2.run()); //true,方法的值相等,因为传参一致
我们可以通过构造函数外面绑定同一个函数的方法来保证引用地址的一致性,但这种做法没什么必要,只是加深学习了解:
function Box(name, age) {this.name = name;this.age = age;this.run = run;
}function run() { //通过外面调用,保证引用地址一致return this.name + this.age + '运行中...';
}
虽然使用了全局的函数 run()来解决了保证引用地址一致的问题,但这种方式又带来了一个新的问题, 全局中的 this在对象调用的时候是 Box本身, 而当作普通函数调用的时候,this又代表window。
原型
我们创建的每个函数都有一个 prototype(原型)属性, 这个属性是一个对象, 它的用途是包含可以由特定类型的所有实例共享的属性和方法。逻辑上可以这么理解: prototype通过调用构造函数而创建的那个对象的原型对象。使用原型的好处可以让所有对象实例共享它所包含的属性和方法。也就是说, 不必在构造函数中定义对象信息, 而是可以直接将这些信息添加到原型中。
function Box() {} //声明一个构造函数
Box.prototype.name = 'Lee'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function() { //在原型里添加方法return this.name + this.age + '运行中...';
};
比较一下原型内的方法地址是否一致(注意比较和构造函数中方法引用地址的结果差别):
var box1 = new Box();
var box2 = new Box();
alert(box1.run == box2.run); //true,方法的引用地址保持一致
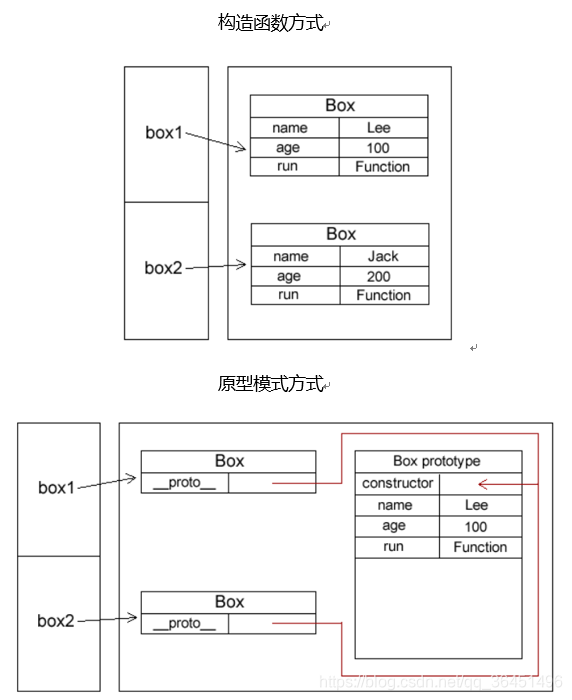
为了更进一步了解构造函数的声明方式和原型模式的声明方式,我们通过图示来了解一下:

在原型模式声明中, 多了两个属性, 这两个属性都是创建对象时自动生成的。 __proto__属性是实例指向原型对象的一个指针,它的作用就是指向构造函数的原型属性 constructor。通过这两个属性,就可以访问到原型里的属性和方法了。
PS: IE浏览器在脚本访问__proto__会不能识别,火狐和谷歌浏览器及其他某些浏览器均能识别。虽然可以输出,但无法获取内部信息。
alert(box1.__proto__); //[object Object]
判断一个对象是否指向了该构造函数的原型对象,可以使用 isPrototypeOf()方法来测试。
alert(Box.prototype.isPrototypeOf(box1)); //true,只要实例化对象,即都会指向原型对象
原型模式的执行流程:
1.先查找构造函数实例里的属性或方法,如果有,立刻返回;
2.如果构造函数实例里没有,则去它的原型对象里找,如果有,就返回;
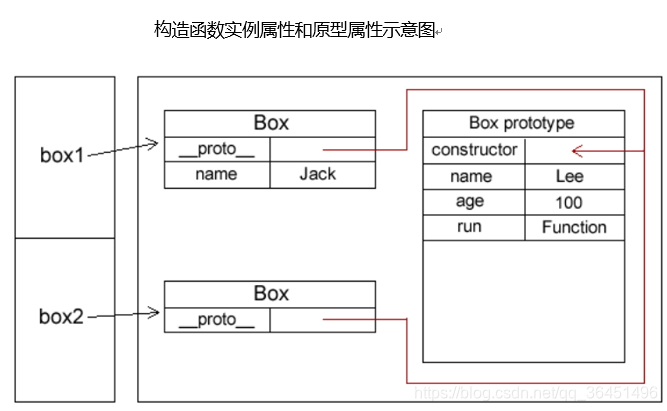
虽然我们可以通过对象实例访问保存在原型中的值,但却不能访问通过对象实例重写原型中的值。
var box1 = new Box();
alert(box1.name); //Lee,原型里的值
box1.name = 'Jack';
alert(box1.name); //Jack,就近原则,
alert(box1.__proto__.name); //原型里的值
var box2 = new Box();
alert(box2.name); //Lee,原型里的值,没有被box1修改
如果想要 box1也能在后面继续访问到原型里的值,可以把构造函数里的属性删除即可,具体如下:
delete box1.name;
alert(box1.name);
如何判断属性是在构造函数的实例里, 还是在原型里?可以使用 hasOwnProperty()函数来验证:
alert(box1.hasOwnProperty('name')); //实例里有返回 true,否则返回 false

in操作符可以判断属性是否存在于原型或实例中,存在返回true,无论该属性存在于实例中还是原型中。
alert('name' in box); //true,存在实例中或原型中
我们可以通过hasOwnProperty()方法检测属性是否存在实例中,也可以通过 in来判断。
实例或原型中是否存在属性。那么结合这两种方法,可以判断原型中是否存在属性。
function isProperty(object, property) { //判断原型中是否存在属性return !object.hasOwnProperty(property) && (property in object);
}
var box = new Box();
alert(isProperty(box, 'name')) //true,如果原型有
// 前面box.hasOwnProperty('name')是false,属性不存在于实例box中,取反为true;后面由于属性存在于原型中,所以为true
为了让属性和方法更好的体现封装的效果, 并且减少不必要的输入, 原型的创建可以使用字面量的方式:
function Box() {};
Box.prototype = { //使用字面量的方式name: 'Lee',age: 100,run: function() {return this.name + this.age + '运行中...';}
};
使用构造函数创建原型对象和使用字面量创建对象在使用上基本相同,但还是有一些区别, 字面量创建的方式使用constructor属性不会指向实例, 而会指向Object, 构造函数创建的方式则相反。
function Box() {};
Box.prototype = { //使用字面量的方式name: 'Lee',age: 100,run: function() {return this.name + this.age + '运行中...';}
};function Box(){} //使用原型对象的方式
Box.prototype.run=function(){}alert(Box.prototype.constructor);
如果想让字面量方式的constructor指向实例对象,那么可以这么做:
Box.prototype = {constructor: Box, // 直接强制constructor指向即可
};
PS:字面量方式为什么constructor会指向Object?
因为Box.prototype={};这种写法其实就是创建了一个新对象。而每创建一个函数,就会同时创建它prototype,这个对象也会自动获取constructor属性。 所以, 新对象的constructor重写了Box原来的constructor, 因此会指向新对象,那个新对象没有指定构造函数,那么就默认为Object。
原型的声明是有先后顺序的,所以,重写的原型会切断之前的原型。
function Box() {};
Box.prototype = { //原型被重写了constructor: Box,name: 'Lee',age: 100,run: function() {return this.name + this.age + '运行中...';}
};
Box.prototype = {age: 200
};
var box = new Box(); //在这里声明
alert(box.run()); //box只是最初声明的原型, 结果box.run is not a function
原型对象不仅仅可以在自定义对象的情况下使用, 而ECMAScript内置的引用类型都可以使用这种方式,并且内置的引用类型本身也使用了原型。
alert(Array.prototype.sort); //sort就是Array类型的原型方法,结果:function sort() { [native code] }
alert(String.prototype.substring); //substring就是String类型的原型方法
String.prototype.addstring = function() { //给String类型添加一个方法return this + ',被添加了! '; //this代表调用的字符串
};
alert('Mao'.addstring()); //使用这个方法
PS:尽管给原生的内置引用类型添加方法使用起来特别方便,但我们不推荐使用这种方法。因为它可能会导致命名冲突,不利于代码维护。
原型模式创建对象也有自己的缺点, 它省略了构造函数传参初始化这一过程, 带来的缺点就是初始化的值都是一致的。而原型最大的缺点就是它最大的优点,那就是共享。
原型中所有属性是被很多实例共享的, 共享对于函数非常合适, 对于包含基本值的属性也还可以。但如果属性包含引用类型,就存在一定的问题:
function Box() {};
Box.prototype = {constructor: Box,name: 'Mao',age: 100,family: ['父亲', '母亲', '妹妹'], //添加了一个数组属性run: function() {return this.name + this.age + this.family;}
};
var box1 = new Box();
box1.family.push('哥哥'); //在实例中添加'哥哥'
alert(box1.run());
var box2 = new Box();
alert(box2.run()); //共享带来的麻烦,也有'哥哥'了
PS:数据共享的缘故,导致很多开发者放弃使用原型,因为每次实例化出的数据需要保留自己的特性,而不能共享。
为了解决构造传参和共享问题,可以组合构造函数+原型模式:
function Box(name, age) { //不共享的使用构造函数this.name = name;this.age = age;this.family = ['父亲', '母亲', '妹妹'];
};
Box.prototype = { //共享的使用原型模式constructor: Box,run: function() {return this.name + this.age + this.family;}
};var box = new Box('Mao', 34);
box.family.push('哥哥');
alert(box.run()); //Mao34父亲,母亲,妹妹,哥哥
var box1 = new Box('Mao', 34);
alert(box1.run()); //Mao34父亲,母亲,妹妹
PS: 这种混合模式很好的解决了传参和引用共享的大难题。 是创建对象比较好的方法。原型模式, 不管你是否调用了原型中的共享方法, 它都会初始化原型中的方法, 并且在声明一个对象时, 构造函数+原型部分让人感觉又很怪异, 最好就是把构造函数和原型封装到一起。为了解决这个问题,我们可以使用动态原型模式。
function Box(name, age) { //将所有信息封装到函数体内this.name = name;this.age = age;this.family = ['父亲', '母亲', '妹妹'];if(typeof this.run != 'function') { //仅在第一次调用的初始化Box.prototype.run = function() {return this.name + this.age + this.family + '运行中...';};}
}
var box = new Box('Mao', 34);
box.family.push('哥哥');
alert(box.run()); //Mao34父亲,母亲,妹妹,哥哥
var box1 = new Box('Mao', 34);
alert(box1.run()); //Mao34父亲,母亲,妹妹
当第一次调用构造函数时, run()方法发现不存在,然后初始化原型。当第二次调用,就不会初始化, 并且第二次创建新对象, 原型也不会再初始化了。 这样及得到了封装, 又实现了原型方法共享,并且属性都保持独立。
Box.prototype={};//使用字面量的方式重写原型,会切断实例和原型之间的关系
PS:使用动态原型模式,要注意一点,不可以再使用字面量的方式重写原型,因为会切断实例和新原型之间的联系。
以上讲解了各种方式对象创建的方法, 如果这几种方式都不能满足需求, 可以使用一开始那种模式:寄生构造函数。
function Box(name, age) {var obj = new Object();obj.name = name;obj.age = age;obj.run = function() {return this.name + this.age + '运行中...';};return obj;
}
寄生构造函数, 其实就是工厂模式+构造函数模式。 这种模式比较通用, 但不能确定对象关系,所以,在可以使用之前所说的模式时,不建议使用此模式。
在什么情况下使用寄生构造函数比较合适呢?假设要创建一个具有额外方法的引用类型。由于之前说明不建议直接String.prototype.addstring,可以通过寄生构造的方式添加。
function MyString(string) {var str = new String(string);str.addstring = function() {return this + ',被添加了! ';};return str;
}
var box = new MyString('Mao'); //比直接在引用原型添加要繁琐好多
alert(box.addstring());
在一些安全的环境中, 比如禁止使用this和new, 这里的this是构造函数里不使用this,这里的new是在外部实例化构造函数时不使用new。这种创建方式叫做稳妥构造函数。
function Box(name, age) {var obj = new Object();obj.run = function() {return name + age + '运行中...'; //直接打印参数即可};return obj;
}
var box = Box('Lee', 100); //直接调用函数
alert(box.run());
PS:稳妥构造函数和寄生类似。
继承
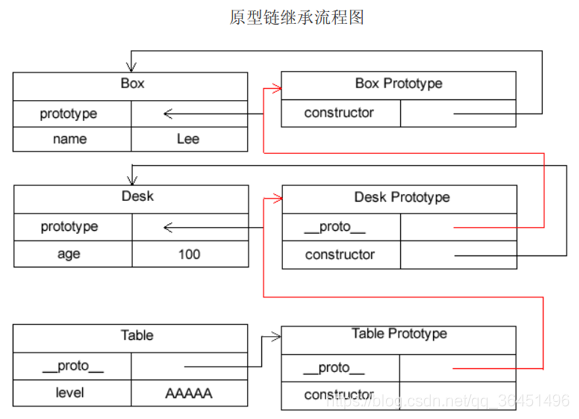
继承是面向对象中一个比较核心的概念。其他正统面向对象语言都会用两种方式实现继承: 一个是接口实现, 一个是继承。 而ECMAScript只支持继承, 不支持接口实现, 而实现继承的方式依靠原型链完成。
function Box() { //Box构造this.name = 'Mao';
} function Desk() { //Desk构造this.age = 34;
}Desk.prototype = new Box();
//Desk通过原型继承了Box
//(可以理解为在new Box()的时候就可以通过Desk.prototype访问Box的属性和方法)
alert(Desk.prototype.name);
var desk = new Desk();
alert(desk.age);
alert(desk.name); //得到被继承的属性function Table() { //Table构造this.level = 'S';
}
Table.prototype = new Desk(); //继续原型链继承
var table = new Table();
alert(table.name); //继承了Box和Desk

如果要实例化Table,那么Desk实例中有age=100,原型中增加相同的属性age=200,最后结果是多少呢?(就近原则)
Desk.prototype.age = 200; //实例和原型中均包含age
PS:以上原型链继承还缺少一环,那就是Obejct,所有的构造函数都继承自Obejct。而继承Object是自动完成的,并不需要程序员手动继承。经过继承后的实例,他们的从属关系会怎样呢?
alert(table instanceof Object); // true
alert(desk instanceof Table); // false,desk是table的超类(父类)
alert(table instanceof Desk); // true
alert(table instanceof Box); // true
在JavaScript里,被继承的函数称为超类型(父类,基类也行),继承的函数称为子类型(子类,派生类)。继承也有之前问题,比如字面量重写原型会中断关系, 使用引用类型的原型,并且子类型还无法给超类型传递参数。为了解决引用共享和超类型无法传参的问题,我们采用一种叫借用构造函数的技术,或者成为对象冒充(伪造对象、经典继承)的技术来解决这两种问题。
function Box(age) {this.name = ['Mao', 'Jack', 'Hello']this.age = age;
}function Desk(age) {Box.call(this, age); //对象冒充,给超类型传参//call:调用一个对象的一个方法,用另一个对象替换当前对象//在这里是this调用Box对象,替换age的值
}
var desk = new Desk(200);
alert(desk.age); // 200
alert(desk.name); // Mao,Jack,Hello
desk.name.push('AAA'); //添加的新数据,只给 desk
alert(desk.name); // Mao,Jack,Hello,AAA
借用构造函数虽然解决了刚才两种问题, 但没有原型, 复用则无从谈起。 所以, 我们需要原型链+借用构造函数的模式,这种模式称为组合继承。
function Box(age) {this.name = ['Mao', 'Jack', 'Hello'];this.age = age;
}
Box.prototype.run = function() {return this.name + this.age;
}function Desk(age) {Box.call(this, age); // 属性使用对象冒充解决传参问题
}
Desk.prototype = new Box(); // 原型链继承
var desk = new Desk(100);
alert(desk.run());
还有一种继承模式叫做:原型式继承;这种继承借助原型并基于已有的对象创建新对象,同时还不必因此创建自定义类型。
function obj(o) { //传递一个字面量函数function F() {} //创建一个构造函数F.prototype = o; //把字面量函数赋值给构造函数的原型return new F(); //最终返回出实例化的构造函数
}
var box = { //字面量对象name: 'Mao',arr: ['哥哥', '妹妹', '姐姐']
};
var box1 = obj(box); //传递,box1完成了对box的继承
alert(box1.name);
box1.name = 'Jack';
alert(box1.name);
alert(box1.arr);
box1.arr.push('父母');
alert(box1.arr);
var box2 = obj(box); //传递
alert(box2.name);
alert(box2.arr); //引用类型共享了
组合式继承是 JavaScript最常用的继承模式; 但,组合式继承也有一点小问题, 就是超类型在使用过程中会被调用两次: 一次是创建子类型的时候, 另一次是在子类型构造函数的内部。
function Box(name) {this.name = name;this.arr = ['哥哥', '妹妹', '父母'];
}
Box.prototype.run = function() {return this.name;
};function Desk(name, age) {Box.call(this, name); //第二次调用 Boxthis.age = age;
}
Desk.prototype = newBox(); //第一次调用 Box
以上代码是之前的组合继承,那么寄生组合继承,解决了两次调用的问题。
//寄生组合模式继承 原型中转模式+寄生模式
//原型中转模式
function obj(o) {var F = function() {};F.prototype = o;return new F();
}
//寄生模式
function extend(parent, child) {var f = obj(parent.prototype); //将父类的原型给空函数child.prototype = f; //继承child.prototype.constructor = child; //还原子类的构造器 //判断父类的原型对象构造器(加保险)if(parent.prototype.constructor = Object.prototype.constructor) {parent.prototype.constructor = parent; //还原父类原型对象的构造器}
}function Box(name) {this.name = name;
}
//抽象方法:父类提供的接口
Box.prototype.fn = function() {throw new Error('这是一个抽象方法');
}function Desk(name) {Box.call(this, name);
}function Table(name) {Box.call(this, name);
}extend(Box, Desk);Desk.prototype.fn = function() {alert(this.name + 'desk');
}extend(Box, Table);
Table.prototype.fn = function() {alert(this.name + 'table')
}
var d = new Desk('桌子');
d.fn();var t = new Table('房子');
t.fn();
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- rxjs合并对象_RxJS技巧—承诺为可观察对象
rxjs合并对象This article follows on from my previous articles startWith and flatMap vs switchMap.本文从我之前的文章 startWith 和 flatMap vs switchMap继承而来 。 I like writing about RxJS. Even though I’ve spent so much time with it lately with my active …...
2024/4/21 15:12:02 - 双眼皮半年了宽度不一样
...
2024/4/21 15:12:01 - 双眼皮几年自然
...
2024/5/8 11:53:35 - Java: Hook技术
一、什么是HookHook翻译成中文就是勾子的意思,在java中它表示在事件到达终点前进行拦截或监控的一种行为。二、Hook的实现实现hook我们必须要知道java的反射和动态代理。1、反射反射是java的查看、检测、修改自身的一种行为。在编译阶段,编译器将我们编写的java文件编译成.cl…...
2024/5/6 22:29:08 - 做完双眼皮多久才能正常吃东西
...
2024/5/8 17:43:23 - 双眼皮两周图片
...
2024/4/23 12:04:41 - 武汉全切双眼皮多少钱
...
2024/4/21 15:11:57 - 做对双眼皮要多少钱
...
2024/4/21 15:11:56 - 双眼皮修复来南京连天美
...
2024/5/8 13:27:14 - 如何查看angular、react 、vue最新版本
1.查看angular版本最新版本。 点我查看 如下图所示:最新版本为9.0 2.查看vue版本最新版本。 点我查看稳定版本 如下图所示,最新稳定版为2.6.10 3.查看React版本最新版本。 任意门 如下图所示,最新版本为16.10.2...
2024/4/29 6:50:30 - 哪里医院做双眼皮好呀
...
2024/4/21 15:11:52 - 哪里切双眼皮医院好
...
2024/5/8 17:11:00 - 06【JS 高级】-【移动端网页特效】 触屏事件,移动端常见特效,移动端常用开发插件,移动端开发框架
06【JS 高级】-【移动端网页特效】 学习内容:触屏事件,移动端常见特效,移动端常用开发插件,移动端开发框架 1. 触屏事件 1.1 触屏事件概述 移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题࿰…...
2024/4/29 3:12:53 - 双眼皮一般几天消肿
...
2024/4/28 0:32:50 - JS的DOM操作6--触屏事件与移动端常用插件
1.获取元素与修改元素https://blog.csdn.net/TroyeSivanlp/article/details/1205800552.创建自定义属性和节点https://blog.csdn.net/TroyeSivanlp/article/details/1205804763.删除事件,注册事件与冒泡⭐⭐⭐https://blog.csdn.net/TroyeSivanlp/article/details/1…...
2024/4/25 3:35:30 - 在做双眼皮要多少钱
...
2024/4/20 15:03:52 - 想在python中找类似于java api手册一样的存在?
刚刚入门python的同学,尤其是有过java开发经历的,是否一直好奇,为什么找不到像java一样api手册?在这里博主推荐两种与java api具有相似功能的方法。1、首先对于windows系统,安装python后都会有一个python Docs链接:点击即可看到python各个模块之间的继承关系以及函数。2、…...
2024/4/20 15:03:52 - 如何使用 Angular 内存 (in-memory) 服务器
除了通过 json-server 来设置和使用模拟的 REST API外,Angular内提供了一个可以快速建立测试用web服务的方法:内存 (in-memory) 服务器。在前后端分离开发中,一般在功能开发前,前端人员与服务端会制定相关的api,制定好…...
2024/4/20 3:48:40 - 双眼皮手术品北京艺星
...
2024/5/4 19:28:11 - 如何变双眼皮排名 美莱
...
2024/5/4 21:07:38
最新文章
- 基础设施即代码——灵活构建具备弹性和可扩展性的基础设施
本书的初衷是帮助大家更好地编写基础设施即代码(Infrastructure as Code,IaC),并且能够在不影响关键业务系统的情况下,稳定高效地变更基础设施资源。本书重点介绍了个人、团队或公司在基础设施系统中应用的模式与实践,聚焦能够应用…...
2024/5/8 19:12:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*…...
2024/5/7 6:09:12 - promise.all方式使用
romise.all( ).then( ) 处理多个异步任务,且所有的异步任务都得到结果时的情况。 比如:用户点击按钮,会弹出一个弹出对话框,对话框中有两部分数据呈现,这两部分数据分别是不同的后端接口获取的数据。 弹框弹出后的初…...
2024/5/8 5:48:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
