jquery 无法绑定oninput_抛开 Vue、React、JQuery 这类第三方js,我们该怎么写代码?...
第三方js的现状
无论是新入行的小白还是有经验的开发者,前端圈里的人一定听过这类第三方js的大名。
一方面是因为它们实在太火了:
【1】各种文章对框架进行对比、源码解析以。
【2】GitHub 上 star 数量高速增长。
【3】各种针对框架的培训课程层出不穷。
…
另一方面是因为用它们开发非常方便:
【1】利用脚手架工具几行命令就可以快速搭建项目。
【2】减少大量的重复代码,结构更加清晰,可读性强。
【3】有丰富的UI库和插件库。
...
但是一则 GitHub 放弃使用 JQuery 的消息让我开始思考:
第三方js除了带来便利之外还有哪些副作用?抛弃第三方js我们还能写出高效的代码吗?
第三方js的副作用
雪球滚起来
如果现在让你开发一个项目,你会怎么做?
假设你熟悉的是React,那么用可以用create-react-app快速搭建一个项目。
【1】很好,react、react-dom、react-router-dom 已经写入了package.json,不过事情还没完。
【2】http请求怎么处理呢?引入axios吧。
【3】日期怎么处理?引入 moment 或 day 吧。
...
要知道,这种“拿来主义”是会“上瘾”的,所以第三方依赖就像一个滚动的雪球,随着开发不断增加,最后所占体积越来越大。
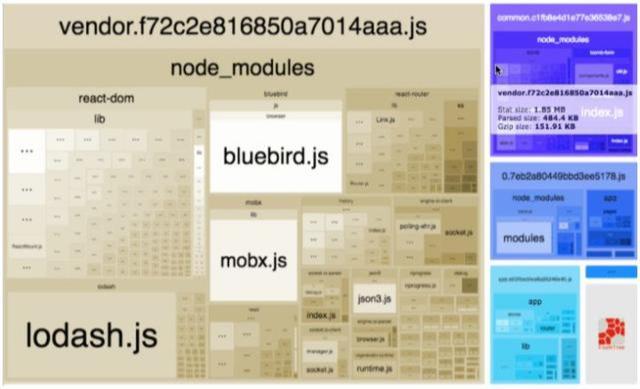
如果用 webpack-bundle-analyzer 工具来分析项目的话,会发现项目代码大部分体积都在node_modules目录中,也就意味着都是第三方js,典型的二八定律(80%的源代码只占了编译后体积的20%)。
类似下面这张图:

于是不得不开始优化,比如治标不治本的code split(代码体积并没有减小,只是拆分了),比如万试万难灵的tree shaking(你确定shaking之后的代码都只有你真正依赖的代码?),优化效果有限不说,更糟糕的是依赖的捆绑。
比如ant-design的模块的日期组件依赖了moment,那我们在使用它的时候moment就被引入了。
而且我即使发现体积更小的dayjs可以基本取代moment的功能,也不敢引入,因为替换它日期组件会出问题,同时引入又增加了项目体积。
有些第三方js被合称之为“全家桶”,这种叫法让我想起了现在PC端的一些工具软件,本来你只想装一个电脑管家,结果它不断弹窗提示你电脑不安全,建议你安装一个杀毒软件,又提示你软件很久没更新,提示你安装某某软件管家…
本来只想装一个,结果装了全家。
工具驯化
如果你注意观察,在这些第三方js的使用者中,会看到这样一些现象:
【1】排他。一些使用 MV* 框架的开发者很喜欢站队进行讨论,比如喜欢用 VueJS 的开发者很可能会吐槽 ReactJS,喜欢 Angular 的开发者会喷 VueJS。
【2】浮躁。一些经验并不丰富的开发者会觉得:使用JavaScript操作DOM多么低效,直接来个第三方js双向数据绑定好了。自己写XMLHTTPRequest发送请求多么麻烦,来第三方js直接调用好了。
【3】局限。一些面试者以为自己熟悉某种第三方js之后就觉得自己技术不错(甚至很多时候这种“熟悉”还要打上引号),大有掌握了某种第三方js就掌握了前端之意。
这些第三方js本来是为了提升开发效率的工具,却不知不觉地把开发者驯化了,让其产生了依赖。
如果每次让你开发新项目,你不得不依赖第三方js提供的脚手架来搭建项目,然后才能开始写代码。
那么很可能你已经形成工具思维,就像手里拿着锤子,是什么都是钉子,你处理问答的方式,看问题的角度很可能会受此局限。
同时也意味着你正在离底层原生编码越来越远,越不熟悉原生API,你就越只能依赖第三方js,如此循环往复。
怎么打破这种状况?
当然就是放弃它们。
这里需要注意的是,我所说的放弃并不是所有项目都自己写框架,这样在效率上而言是做不到的。
更推荐的而是在一些时间相对充裕、影响(规模)不大的项目中进行尝试。
比如开发某个公司内部使用的小工具,或者页面数量不多的时间不紧张(看个人开发速度)的小项目。
用原生API进行开发的时候我们可以参考下面两条建议。
理解精髓
虽然我们不使用任何第三方js,但是其原理及实现我们是可以学习,比如你知道实现数据绑定的方式有脏值检测、以及Object.defineProperty,那么你在写代码的时候就可以使用它们,你会发现懂这些原理和真正使用起来还有不小的距离。
换个角度而言,这也可以进一步加深我们对第三方js的理解。
当然我们的目的并不是为了再造一个山寨版的js,而是适当地结合、删减和优化已有的技术和思想,为业务定制最合适的代码。
文中提到的第三方js受欢迎很重要的一个原因是因为对DOM操作进行了优化甚至是隐藏。
JQuery号称是DOM操作的利器,将DOM封装成JQ对象并扩展了API,而MV框架取代JQuery的原因是因为在DOM操作这条路上做得更绝,直接屏蔽了底层操作,将数据映射到模板上。
如果这些MV的思考方式还只是停留在DOM的层次上的话估计也无法发展到今天的规模。
因为屏蔽DOM只是简化了代码而已,要搭建大型项目还要考虑代码组织的问题,就是抽象和复用。
这些第三方js选择的方式就是“组件化”,把HTML、js和CSS封装在一个具有独立作用域的组件中,形成可复用的代码单元。
下面我们通过不引入任何第三方js的情况下来进行实现。
无依赖实践
web components
先来考虑组件化。
其实浏览器原生就支持组件化(web components),它由3个关键技术组成,我们先来快速了解一下。
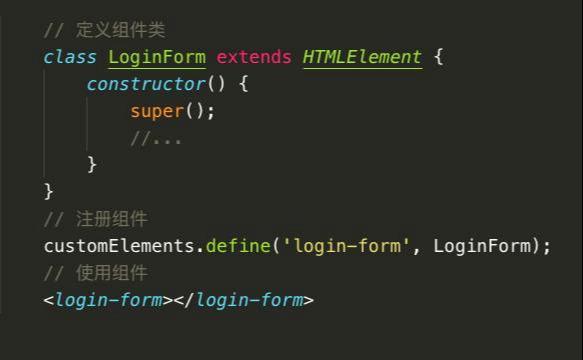
Custom elements(自定义元素)
一组js API,允许自定义元素及其行为,然后可以在您的用户界面中按照需要使用它们。
简单示例:

Shadow DOM(影子DOM)
一组js API,创建一颗可见的DOM树,这棵树会附着到某个DOM元素上。
这棵树的根节点称之为shadow root,只有通过shadow root 才可以访问内部的shadow dom,并且外部的css样式也不会影响到shadow dom上。
相当于创建了一个独立的作用域。
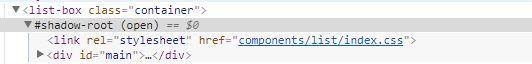
常见的shadow root可以通过浏览器的调试工具进行查看:

简单示例:
// 'open' 表示该shadow dom可以通过js 的函数进行访问const shadow = dom.attachShadow({mode: 'open'})// 操作shadow domshadow.appendChild(h1);HTML templates(HTML模板)
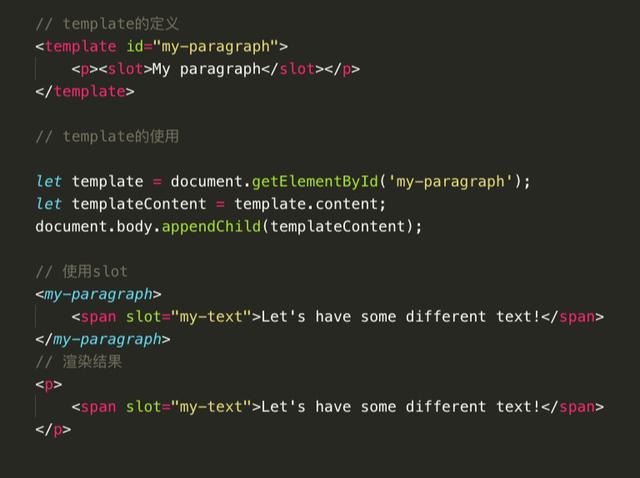
HTML模板技术包含两个标签:和 。
当需要在页面上重复使用同一个 DOM结构时,可以用 template 标签来包裹它们,然后进行复用。
slot标签让模板更加灵活,使得用户可以自定义模板中的某些内容。
简单示例如下:

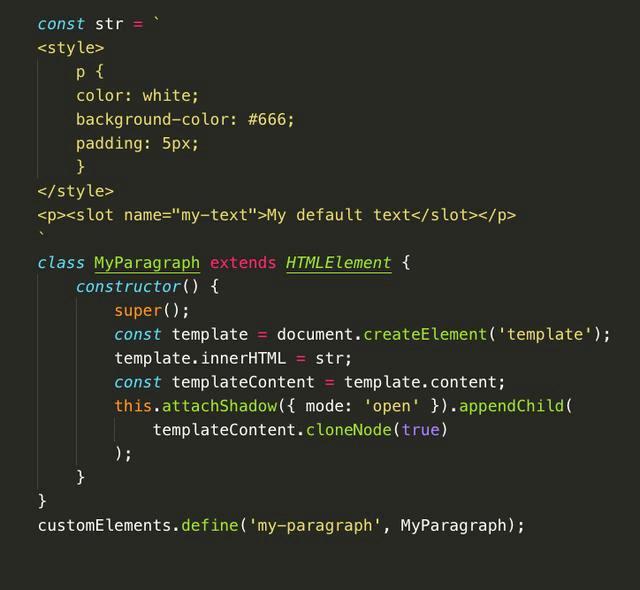
这里来一个完整的例子:

完整的组件
不过这样的组件功能还太弱了,因为很多时候组件之间是需要有交互的,比如父组件向子组件传递参数,子组件调用父组件回调函数。
因为它是HTML标签,所以很自然地想到通过属性来传递。而恰好组件也有生命周期函数来监听属性的变化,看似完美!
不过问题又来了,首先是性能问题,这样会增加对dom的读写操作。其次是数据类型问题,HTML标签上只能传递字符串这类简单的数据,而对于对象、数组、函数等这类复杂的数据就无能为力了。
你很可能想到对它们进行序列化和反序列化来实现,一来是弄得页面很不美观(想象一个长度为100的数组参数被序列化后的样子)。二来是操作复杂,不停地序列化和反序列化既容易出错也增加性能消耗。三来是一些数据无法被序列化,比如正则表达式、日期对象等。
好在我们可以通过选择器获取DOM实例来传递参数。但是这样的话就不可避免地操作DOM,这可不是个好的处理方式。
另一方面,就组件内部而言,如果我们需要动态地将一些数据显示到页面上也需要操作DOM。
组件内部视图与数据地通信
将数据映射到视图我们可以采用数据绑定的形式来实现,而视图的变化影响到数据可以采用事件的绑定的形式。
数据绑定
怎么杨将视图和数据建立绑定关系,通常的做法是通过特定的模板语法来实现,比如说使用指令。
例如用x-bind指令来将数据体虫到视图的文本内容中。
脏值检测的机制在性能上有损耗我们不考虑,那么剩下的就是利用Object.defineProperty这种监听属性值变化的方式来实现。
同时需要注意的是,一个数据可以对应多个视图,所以不能直接监听,而是要建立一个队列来处理。
整理一下实现思路:
【1】通过选择器找出带有x-bind属性的元素,以及该属性的值,比如
【2】建立一个监听队列dispatcher保存属性值以及对应元素的处理函数。比如上面的元素监听的是text属性,处理函数是this.textContent = value;
【3】建立一个数据模型state,编写对应属性的set函数,当值发生变化时执行dispatcher中的函数。
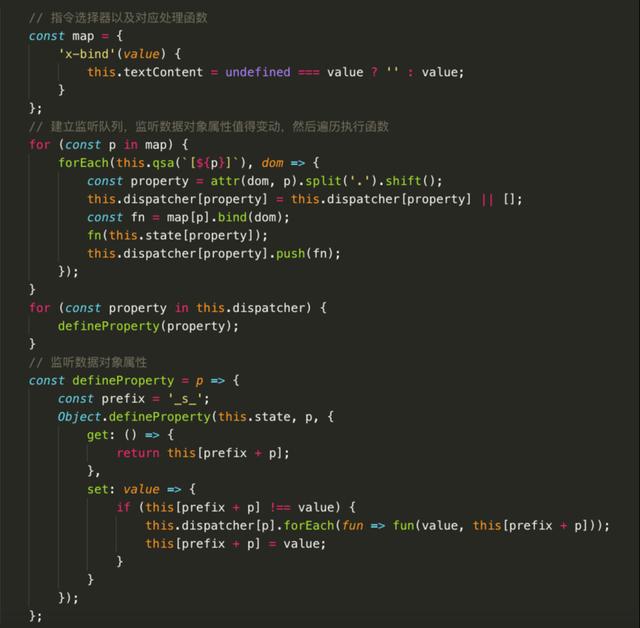
示例代码:

这里不是操作了DOM了吗?
没关系,我们可以把DOM操作放入基类中,那么对于业务组件就不再需要接触DOM了。
小结:
这里使用VueJS同样的数据绑定方式,但是由于数据对象属性只能有一个 set 函数,所以建立了一个监听队列来进行处理不同元素的数据绑定,这种队列遍历的方式和AngularJS脏值检测的机制有些类似,但是触发机制不同、数组长度更小。
事件绑定
事件的绑定思路比数据绑定更简单,直接在DOM元素上进行监听即可。
我们以click事件为例进行绑定,创建一个事件绑定的指令,比如x-click。
实现思路:
【1】利用DOM选择器找到带有x-click属性的元素。
【2】读取x-click属性值,这时候我们需要对属性值进行一下判断,因为属性值有可能是函数名比如x-click=fn,有可能是函数调用x-click=fn(a, true)。
【3】对于基础数据类型进行判断,比如布尔值、字符串,并加入到调用参数列表中。
【4】为DOM元素添加事件监听,当事件触发时调用对应函数,传入参数。
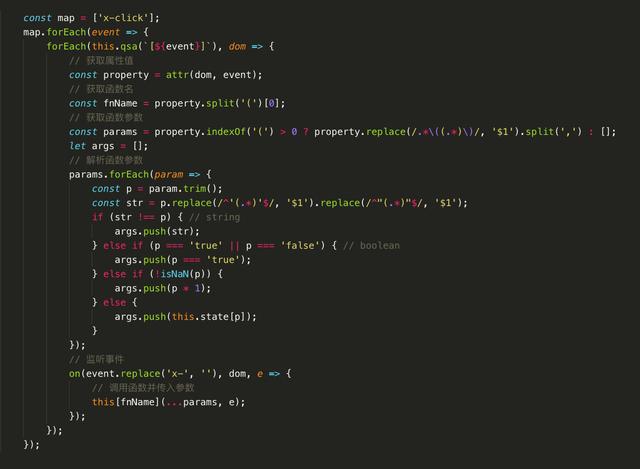
示例代码:

对于表单控件的双向数据绑定也很容易,即在建立数据绑定修改value,然后建立事件绑定监听input事件即可。
组件与组件之间的通信
解决完组件内部的视图与数据的映射问题我们来着手解决组件之间的通信问题。
组件需要提供一个属性对象来接收参数,我们设定为props。
父=>子,数据传递
父组件要将值传入子组件的props属性,需要获取子组件的实例,然后修改props属性。
这样的话就不可避免的操作DOM,那么我们考虑将DOM操作法放在基类中进行。
那么问题来了,怎么找到哪些标签是子组件,子组件有哪些属性是需要绑定的?
可以通过命名规范和选择其来获取吗?比如组件名称都以cmp-开头,选择器支不支持暂且不说,这种要求既约束编码命名,同时有没有规范保证。
简单地说就是没有静态检测机制,如果有开发者写的组件不是以cmp-开头,运行时发现数据传递失败检查起来会比较麻烦。
所以可以在另一个地方对组件名称进行采集,那就是注册组件函数。
我们通过customElements.define函数来注册组件,一种方式是直接对该函数进行重载,在注册组件的时候记录组件名称,但是实现有些难度,而且对原生API函数修改难以保证不会对其它代码产生影响。
所以折中的方式是对齐封装,然后利用封装的函数进行组件注册。
这样我们就可以记录所有注册的组件名了,然后创建实例来获取对应props我们就解决了上面提出的问题。
同时在props对象的属性上编写set函数进行监听。
到了这一步还只完成了一半,因为我们还没有把数据传递给子组件。
我们不要操作DOM的话那就只能利用已有的数据绑定机制了,将需要传递的属性绑定到数据对象上。
梳理一下思路:
【1】编写子组件的时候建立props对象,并声明需要被传参的属性, 比如this.props = {id: ''}。
【2】编写子组件的时候不通过原生customElements.define,而是使用封装过的函数,比如defineComponent来注册,这样可以记录组件名和对应的props属性。
【3】父组件在使用子组件的时候进行遍历,找出子组件和对应的props对象。
【4】将子组件props对象的属性绑定到父组件的数据对象state属性上,这样当父组件state属性值发生变化时,会自动修改子组件props属性值。
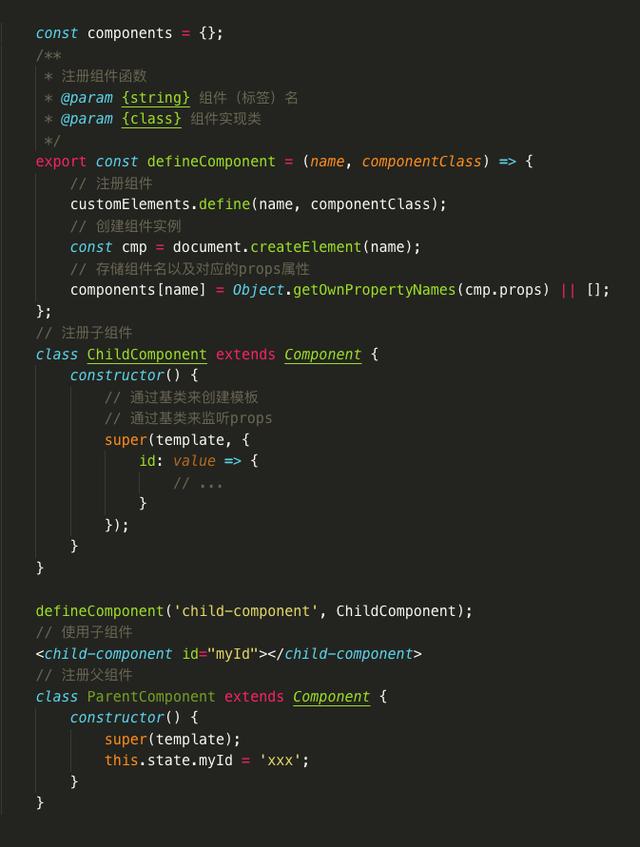
示例代码:

子=>父,回调函数
子组件的参数要传回给父组件,可以采用回调函数的形式。
比较麻烦的时候调用函数时需要用到父组件的作用域。
可以将父组件的函数进行作用域绑定然后传入子组件props对象属性,这样子组件就可以正常调用和传参了。
因为回调函数操作方式和参数不一样,参数是被动接收,回调函数是主动调用,所以需要在声明时进行标注,比如参考AngularJS指令的scope对象属性的声明方式,用“&”符号来表示回调函数。
理清一下思路:
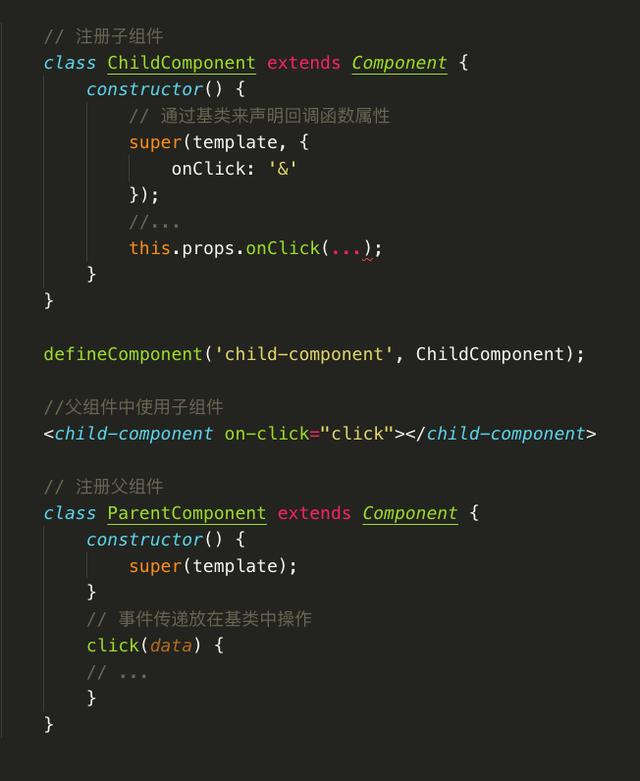
【1】子组件类中声明props的属性为回调函数,如 this.props = {onClick:'&'}。
【2】父组件初始化时,在模板上传递对应属性, 如。
【3】根据子组件属性值找到对应的父组件函数,然后将父组件函数绑定作用域并传入。如childComponent.props.onClick = this.click.bind(this)。
【4】子组件中调用父组件函数, 如this.props.onClick(...)。
示例代码:

穿越组件层级的通信
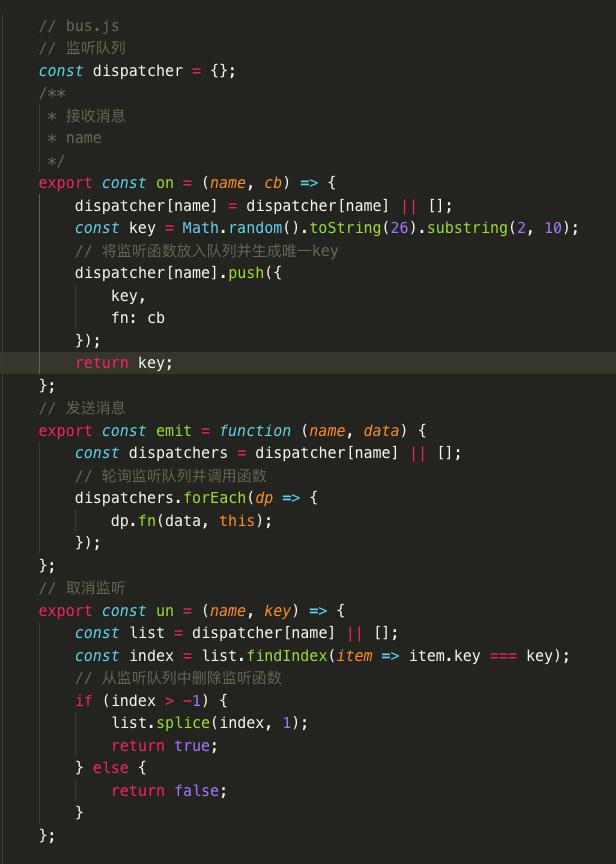
有些组件需要子孙组件进行通信,层层传递会编写很多额外的代码,所以我们可以通过总线模式来进行操作。
即建立一个全局模块,数据发送者发送消息和数据,数据接收者进行监听。
示例代码


总结
关于基类的详细代码可以参考文末的仓库地址,目前项目遵循的是按需添加原则,只实现了一些基础的操作,并没有把所有可能用到的指令写完。
所以还不足以称之为“框架”,只是给大家提供实现思路以及编写原生代码的信心。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 有jQuery背景,该如何用AngularJS编程思想?
“我可以熟练使用jQuery进行客户端应用的开发,但是现在我希望开始使用Angular.js。哪位能描述一下这个过程中必要的模式变化吗?希望您的答案能够围绕下面这些具体的问题: 1. 我如何对客户端web应用进行不同方式的架构和设计?它们之…...
2024/4/21 15:10:45 - 永久双眼皮图片
...
2024/4/21 15:10:44 - 开完双眼皮遇眼泪会影响伤口吗
...
2024/4/21 15:10:42 - 双眼皮贴的副作用
...
2024/5/1 6:25:33 - redux小记
Redux 和 React 之间没有关系。Redux 支持 React、Angular、Ember、jQuery 甚至纯 JavaScript。 reducer 就是一个纯函数,接收旧的 state 和 action,返回新的 state。 只要传入参数相同,返回计算得到的下一个 state 就一定相同。没有特殊情…...
2024/5/1 5:16:30 - redux状态管理
文章目录redux理解redux是什么什么情况下需要使用reduxredux原理图:redux三个核心概念actionreducerstore官方文档解释:react-redux使用react-redux原型图:react-redux相关APIreact-redux笔记:1. 求和案例_react-redux基本使用&am…...
2024/5/1 6:18:47 - React+Redux 入门学习总结
最近几天学习React Redux,还有Redux异步。 React比较简单,它只是负责界面渲染而已,就如同Vue或者Angular一样。官网有初始项目工具:create-react-app 。直接按照ReadMe就可以建立空项目进行React练习。 React是单向数据流&…...
2024/5/1 5:36:03 - Oracle Database RAC 11.2.0.3 for AIX6.1TL7安装记录(5)
相关文章: 《Oracle Database RAC 11.2.0.3 for AIX6.1TL7安装记录(1)》:http://blog.itpub.net/23135684/viewspace-733990/ 《Oracle Database RAC 11.2.0.3 for AIX6.1TL7安装记录(2)》:http://blog.itpub.net/23135684/viewspace-742017/ 《Oracle Database RA…...
2024/4/21 15:10:37 - angular开发者吐槽react+redux的复杂:“一个demo证明你的开发效率低下”
曾经看到一篇文章,写的是jquery开发者吐槽angular的复杂。作为一个angular开发者,我来吐槽一下reactredux的复杂。 例子 为了让大家看得舒服,我用最简单的一个demo来展示reactredux的“弯弯绕”,下面这个程序就是我用react和redux…...
2024/4/21 15:10:37 - 精雕全切双眼皮利弊
...
2024/4/21 15:10:35 - 疤痕体质做南京安安医院做双眼皮咋样
...
2024/4/21 15:10:34 - Web应用开发组件Kendo UI for jQuery - 透视网格的排序维度
Kendo UI是带有jQuery、Angular、React和Vue库的JavaScript UI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,Kendo UI可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应…...
2024/4/21 15:10:34 - 前端VUE框架+element-ui构建界面
(1)element组件使用,element组件网址:https://element.eleme.cn/#/zh-CN/component/form npm 安装,推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。 Microsoft VS Code终端窗口中输入或复…...
2024/4/26 7:07:26 - 闪客工具:Mobile Angular UI
看了一下这个UI,发现样式挺漂亮吸引人,和jq mobile 一样,一个基于Angulaer 的 杂交版,一个jq mobile 也很容易上手,但是发现这个版本还是有人在维护。社区当中支持的粉丝还是有不少。谷歌你怎么看?不知道还…...
2024/4/20 15:04:16 - jqueryui Dialog的关闭事件的回调函数
$(#aaa).removeClass(hide).dialog({resizable: true,width: 400,modal: true,title: <div class"widget-header widget-header-small"><h4 class"smaller">标题</h4></div>,title_html: true,close: function(event, ui) {$(&quo…...
2024/4/20 15:04:15 - 割的双眼皮能遗传吗
...
2024/4/20 15:04:13 - 重庆真伊双眼皮好不好
...
2024/4/26 12:32:56 - 真伊双眼皮做得怎么样
...
2024/4/25 10:09:14 - 重庆真伊双眼皮修复手术好不好
...
2024/4/28 20:00:13 - 重庆双眼皮哪家做得好
...
2024/4/20 15:04:09
最新文章
- VitePress 构建的博客如何部署到 Netlify 平台?
VitePress 构建的博客如何部署到 Netlify 平台? 前言 之前写了篇文章【使用 Vitepress 构建博客并部署到 github 平台】,有个老哥说 github page 访问太慢了,希望放到 Netlify 平台上面。 咱也没部署过,就试了一下,发…...
2024/5/1 8:16:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 阿里云8核32G云服务器租用优惠价格表,包括腾讯云和京东云
8核32G云服务器租用优惠价格表,云服务器吧yunfuwuqiba.com整理阿里云8核32G服务器、腾讯云8核32G和京东云8C32G云主机配置报价,腾讯云和京东云是轻量应用服务器,阿里云是云服务器ECS: 阿里云8核32G服务器 阿里云8核32G服务器价格…...
2024/5/1 2:13:04 - 利用Sentinel解决雪崩问题(一)
1、解决雪崩问题的常见方式有四种: 超时处理:设定超时时间,请求超过一定时间没有响应就返回错误信息,不会无休止等待;舱壁模式:限定每个业务能使用的线程数,避免耗尽整个tomcat的资源,因此也叫线程隔离;熔断降级:由断路器统计业务…...
2024/4/29 19:29:38 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
