ssm框架搭建maven工程实现上传图片功能和选择、展示
网站前台分析
1.1网站前台有哪些页面
- 网站首页
- 商家(店铺)首页
- 商品详细页
- 商品搜索页
- 购物车列表页
- 购物选项选择页
- 支付页
- 用户注册页
- 用户登陆页
- 用户中心页等
1.2网站首页广告
- 首页海报(轮播图)
- 今日推荐
- 猜你喜欢
- 楼层广告
1.3数据库表结构分析
tb_content_category 广告分类表
| 字段 | 类型 | 长度 | 含义 |
| id | Bigint |
| 主键 |
| name | Varchar | 255 | 广告分类名称 |
tb_content 广告表
| 字段 | 类型 | 长度 | 含义 |
| id | Bigint |
| 主键 |
| category_id | Bigint |
| 广告分类ID |
| title | varchar | 200 | 广告标题 |
| url | varchar | 500 | 广告链接 |
| pic | varchar | 300 | 图片地址 |
| status | varchar | 1 | 状态 |
| sort_order | int |
| 排序 |
2.运营商后台-广告类型及广告管理
2.1需求分析
实现广告类型表与广告表的增删改查
2.2准备工作
2.2.1构建工程
构建工程
- mall-content-interface
引入依赖mall-pojo
创建包com.cblue.content.service
- mall-content-service (WAR)
引入依赖参见mall-sellergoods-service
引入tomcat插件配置 ,指定tomcat的运行端口为9002
为mall-content-service 工程添加web.xml
创建包 com.cblue.content.service.impl
添加spring相关配置文件(改图)
applicationContext-service.xml
| <dubbo:protocol name="dubbo" port="20882"></dubbo:protocol> <dubbo:application name="mall-content-service"/> <dubbo:registry address="zookeeper://192.168.25.129:2181"/> <dubbo:annotation package="com.mall.content.service.impl" /> |
注意:我们目前有两个服务工程,当两个工程同时启动时会发生端口冲突,因为连接dubbox注册中心的端口默认是20880。所以我们需要配置一下mall-content-service工程的dubbox端口
(3)mall-manager-web工程引入依赖mall-content-interface
2.2.2生成代码拷入工程(换图)
拷贝JS代码到mall-manager-web
测试运行广告分类管理 和广告管理页面
2.3广告管理
2.3.1广告图片上传
将mall-seller-web的以下资源拷贝到mall-manager-web
(1)UploadController.java
(2)uploadService.js
(3)application.properties
(4)fdfs_client.conf
在mall-manager-web 的springmvc.xml中添加配置
| <!-- 配置多媒体解析器 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="defaultEncoding" value="UTF-8"></property> <!-- 设定文件上传的最大值 5MB,5*1024*1024 --> <property name="maxUploadSize" value="5242880"></property> </bean> |
在contentController.js引入uploadService
| //控制层 app.controller('contentController' ,function($scope,$controller,contentService,uploadService){ |
在content.html 引入JS
| <script type="text/javascript" src="../js/service/uploadService.js"> </script> |
在contentController.js编写代码
| //上传广告图 $scope.uploadFile=function(){ uploadService.uploadFile().success( function(response){ if(response.success){ $scope.entity.pic=response.message; }else{ alert("上传失败!"); } } ).error( function(){ alert("上传出错!"); } ); } |
修改content.html实现上传功能
| <tr> <td>图片</td> <td> <input type="file" id="file"> <button ng-click="uploadFile()">上传</button> <img alt="" src="{{entity.pic}}" height="100px" width="200px"> </td> </tr> |
列表中显示图片
| <img alt="" src="{{entity.pic}}" height="50px" width="100px"> |
2.3.2广告类目选择
运营后台将服务contentCategoryService引入contentController.js中
在content.html 引入contentCategoryService.js
在contentController.js中添加代码
| //加载广告分类列表 $scope.findContentCategoryList=function(){ contentCategoryService.findAll().success( function(response){ $scope.contentCategoryList=response; } ); } |
在content.html 初始化调用此方法
| <body class="hold-transition skin-red sidebar-mini" ng-app="mall" ng-controller="contentController" ng-init="findContentCategoryList()"> |
将广告分类改为下拉列表
| <select class="form-control" ng-model="entity.categoryId" ng-options="item.id as item.name for item in contentCategoryList"></select> |
2.3.3广告状态显示
修改content.html
| <input type="checkbox" ng-model="entity.status" ng-true-value="1" ng-false-value="0"> |
修改contentController.js
| $scope.status=["无效","有效"]; |
修改content.html的列表
| {{status[entity.status]}} |
3.网站首页-广告展示
3.1需求分析
修改首页,当其轮播广告图根据后台设置的广告列表动态产生。
3.2准备工作
3.2.1工程搭建
创建war模块mall-main-web ,此工程为网站前台的入口,参照其它war模块编写配置文件。不需要添加SpringSecurity框架
pom.xml中配置tomcat启动端口为9103
3.2.2前端
(1)拷贝资源:资源文件夹中 “前台页面”目录下的index.html以及相关目录拷贝到mall-main-web
(2)添加angularJS库
- 在js文件夹创建base.js 和 base_pagination.js ,创建service 和controller文件夹
3.3后端代码
3.3.1服务接口层
在mall-content-interface工程ContentService接口增加方法定义
| /** * 根据广告类型ID查询列表 */ public List<TbContent> findByCategoryId(Long categoryId); |
3.3.2服务实现层
在mall-content-service工程ContentServiceImpl类增加方法
| @Override public List<TbContent> findByCategoryId(Long categoryId) { //根据广告分类ID查询广告列表 TbContentExample contentExample=new TbContentExample(); Criteria criteria2 = contentExample.createCriteria(); criteria2.andCategoryIdEqualTo(categoryId); criteria2.andStatusEqualTo("1");//开启状态 contentExample.setOrderByClause("sort_order");//排序 return contentMapper.selectByExample(contentExample); } |
3.3.3控制层
在mall-main-web创建控制器类 ContentController
| @RestController @RequestMapping("/content") public class ContentController { @Reference private ContentService contentService; /** * 根据广告分类ID查询广告列表 */ @RequestMapping("/findByCategoryId") public List<TbContent> findByCategoryId(Long categoryId) { return contentService.findByCategoryId(categoryId); } } |
3.4前端代码
3.4.1服务层
在mall-main-web工程创建contentService.js
| app.service("contentService",function($http){ //根据分类ID查询广告列表 this.findByCategoryId=function(categoryId){ return $http.get("content/findByCategoryId.do?categoryId="+categoryId); } }); |
3.4.2控制层
创建contentController.js
| //广告控制层(运营商后台) app.controller("contentController",function($scope,contentService){ $scope.contentList=[];//广告集合 $scope.findByCategoryId=function(categoryId){ contentService.findByCategoryId(categoryId).success( function(response){ $scope.contentList[categoryId]=response; } ); } }); |
3.4.3页面
(1)修改mall-main-web工程的index.html,引入JS
| <script type="text/javascript" src="plugins/angularjs/angular.min.js"></script> <script type="text/javascript" src="js/base.js"></script> <script type="text/javascript" src="js/service/contentService.js"></script> <script type="text/javascript" src="js/controller/contentController.js"></script> |
在body上添加指令
| <body ng-app="mall" ng-controller="contentController" ng-init="findByCategoryId(1)"> |
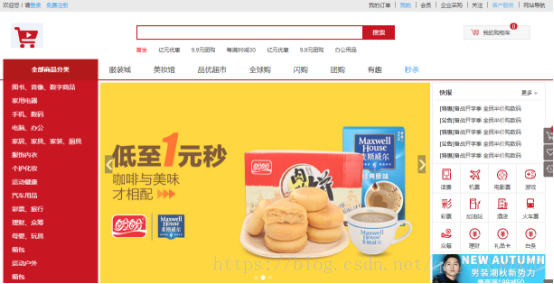
(2)修改首页轮播图
| <!--banner轮播--> <div id="myCarousel" data-ride="carousel" data-interval="4000" class="sui-carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="{{$index}}" class="{{$index==0?'active':''}}" ng-repeat="item in contentList[1]" ></li> </ol> <div class="carousel-inner"> <div class="{{$index==0?'active':''}} item" ng-repeat="item in contentList[1]"> <a href="{{item.url}}"> <img src="{{item.pic}}" /> </a> </div> </div> <a href="#myCarousel" data-slide="prev" class="carousel-control left"> ‹</a><a href="#myCarousel" data-slide="next" class="carousel-control right">›</a> </div> |
启动后地址栏输入 http://localhost:9003/index.html 即可看到首页效果
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 无代码编程
中台之后,便无代码。 规模化的组织,经常要面临这样的挑战:每个应用的基础设施是相同的,部分的代码也是相同的,甚至于它们可能只是数据模型不同而已。结果却导致了,他/她们要一次又一次地重新编写一个应用。…...
2024/4/21 15:04:51 - 利于前台开发的两大工具flex和vue
1 简介 今次给大家安利的这两种工具,flex当为页面显示布局中很强大的一个属性,属于css范畴. 而vue则属于一种js插件,其作用在于将页面显示与js数据近乎完美的完全区分开,而又使两者遥相控制(当然主要是js数据控制页面显示). 2 flex 1.背景 谈到页面布局,我想很多人都曾经遇到过…...
2024/4/21 15:04:50 - web框架之Vue渐进式框架-安装及入门
1 vue: js渐进式框架 2 优点: 单页面、轻量级、数据驱动、数据双向绑定、虚拟DOM、组件化开发(页面代码的服用) 3 vue实例成员: el(挂载点)、data(数据)、methods(方法) 4 vue指令:v-text(纯文本指令)、v-html(可以解析…...
2024/4/21 15:04:50 - “菁英汇项目”(angular)个人总结,以及经验总结
整个项目下来,真正开发时间没有十天,两个前端一个负责后台,一个负责前台。开会的时候自告奋勇了,说要做前台,感觉更有挑战些。这是我的第一个angular项目,做起来非常的顺利。 一、浏览器的兼容性bug总结 1.…...
2024/4/21 15:04:48 - Yii2.0 探究三 :用户登录机制
前言:做后台管理的首要任务当然是登陆、注册;就yii来说,它为我们封装好了用户的验证方法,验证过程,所以,我们要做的就是模仿,既然接触了这个框架,就要照这个框架来思考,也…...
2024/4/21 15:04:48 - 【python】详解字典sorted函数(高级篇)
在之前的一篇文章中:根据dict字典的键key或者值value排序,我们用到了sorted 如何进行按照键或者值进行排序,解决了字典的排序问题。本文将进一步详细介绍sorted的强大。sorted 用于对集合进行排序(这里集合是对可迭代对象的一个统称,他们可以是列表、字典、set、甚至是字符…...
2024/4/21 15:04:46 - Vue.js框架的基础指令
Vue.js 渐进式 javascript 框架,可以独立完成前后端分离式web项目的javascript框架 js是页面脚本语言,用来控制或是辅助页面搭建,vue是js功能的集合体. 三大主流前端框架之一:angular React vue; 可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:…...
2024/4/21 7:01:11 - 1.1.0 AngularJS前端框架学习-笔记
一、AngularJS的主要简介:AngularJS 把应用程序数据绑定到 HTML 元素AngularJS 可以克隆和重复 HTML 元素AngularJS 可以隐藏和显示 HTML 元素AngularJS 可以在 HTML 元素"背后"添加代码AngularJS 支持输入验证二、AngularJS 指令特点:ng-dire…...
2024/4/21 15:04:45 - 割双眼皮提眉很贵吗
...
2024/4/21 15:04:44 - 双眼皮土豆
...
2024/5/5 4:10:51 - js选择性禁止backspace,防止按backspace时页面回退
当有多个html页面时,按backspace,如果事件源为空(焦点没有在任何可输入的位置),则默认会页面回退。可以根据需要,选择性地禁止Backspace。 如果事件源类型非密码、单行或多行文本时,禁用。 如果事件源类型为密码或单行…...
2024/4/20 15:07:18 - 在rviz中使用键盘控制burger
启动语句 roslaunch turtlebot3_fake turtlebot3_fake.launch //启动rviz、话题通信 roslaunch turtlebot3_teleop turtlebot3_teleop_key.launch //启动键盘控制节点 turtlebot3_fake.launch文件解读 <launch><arg name"model" default"$(env TURT…...
2024/5/2 12:25:02 - 键盘控制smartcar学习记录
操作系统:ubuntu 18.04 ROS版本:melodic 本记录是跟随古月居的smartcar教程进行学习的,基于上次的结果进行再加工 先尝试用固定的python脚本控制小车 首先在~/ROS/smartcar_ws/src(参照之前创建的目录)里建立新的包 包…...
2024/4/20 15:07:14 - angular依赖注入useClass,useExisting,useValue
angular依赖注入useClass,useExisting,useValueuseClass 类提供者的语法实际上是一种简写形式,它会扩展成一个由 Provider 接口定义的提供者配置对象。 下面的代码片段展示了 providers 中给出的类会如何扩展成完整的提供者配置对象。 简写&…...
2024/4/20 15:07:13 - 纳米微雕谁在南宁割拉完做过双眼皮后为什么鼻子都疼
...
2024/5/1 12:39:35 - 可以开双眼皮的机器
...
2024/4/28 19:38:17 - 永久性双眼皮有哪几种
...
2024/4/20 15:07:09 - 前端面试技巧
楼主总结了一些关于前端面试时技能点的知识点:里面的知识都是从互联网上找到的。 1、熟练使用HTML/CSS,能够手写符合W3C标准的页面,能够兼容主流浏览器,可以精确还原设计图; 浏览器兼容问题: 浏览器兼容问…...
2024/4/20 15:07:13 - 记录平台改造中的问题及解决方法
问题情景: 在用bootstrap中的表格时,某一行由于内容过多导致表格布局被撑大,很丑, 先是限制td 的width为100px,不横向扩大,变为纵向,现在想实现纵向只展示一行,多余部分省略&#…...
2024/4/23 17:56:18 - 长沙瑞澜做割的宽的双眼皮恢复慢
...
2024/4/21 15:04:41
最新文章
- 单调栈的定义以及使用模板
目录 一、单调栈1.1 什么是单调栈1.2 应用场景1.3 leetcode 练习题 二、单调栈实现方案2.1 求解方法2.2 代码模板 一、单调栈 1.1 什么是单调栈 单调栈(Monotonic Stack)是一种特殊的栈数据结构,主要用于解决一些与单调性相关的问题。 单调…...
2024/5/5 6:34:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Vue3学习笔记+报错记录
文章目录 1.创建Vue3.0工程1.1使用vue-cli创建1.2 使用vite创建工程1.3.分析Vue3工程结构 2.常用Composition2.1 拉开序幕的setup2.2 ref函数_处理基本类型2.3 ref函数_处理对象类型2.4 ref函数使用总结 1.创建Vue3.0工程 1.1使用vue-cli创建 查看vue/cli版本,确保…...
2024/5/4 13:03:24 - redis之主从复制、哨兵模式
一 redis群集有三种模式 主从复制: 主从复制是高可用Redis的基础,哨兵和集群都是在主从复制基础上实现高可用的。 主从复制主要实现了数据的多机备份,以及对于读操作的负载均衡和简单的故障恢复。 缺陷: 故障恢复无法自动化&…...
2024/5/1 13:42:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57