软件工程学习进度第一周暨暑期学习进度之第一周汇总
暑假已经开始一个星期了,虽然有学校安排的小学期吧,但是怎么能阻挡我学习的步伐呢!每周一度的学习汇总就从这一刻开始了
这周的进度还是蛮快的,首先就是做一些感兴趣的东西学习的语言啦,像java、python,然后就是为了争取下学期的免修特权学的javaweb,下面就来依次说一下本周的进度。
首先是java,java作为大二上的必修语言以及大二开学的考核内容,以及其作为当下热门语言的流行度与强大的功能,学习它的必要性自然是不言而喻。这一周主要是进行了java基本的语法像数据类型、流程控制、字符串操作、数组以及类和对象,包装类和数字处理类的使用,这些东西大都是在C++里设计到的东西,进行起来也比较快。总的来说并没有遇到什么瓶颈,也没有什么可展示的东西,这些都太基础了!
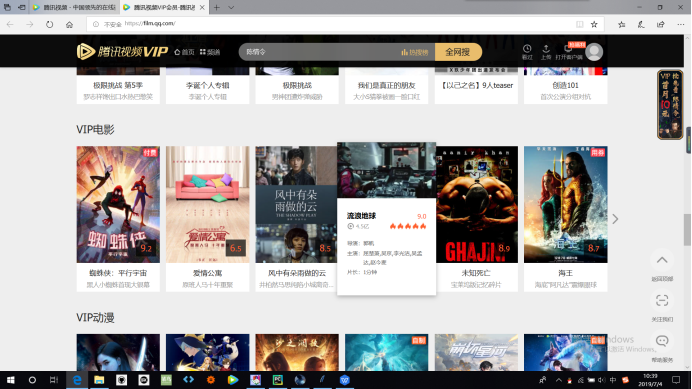
然后是python,学习python主要是为了应付当前的一个跟深度学习有关的项目,python学习的内容较之java就多了些,首先也是基础语法,同java一样,因为有C/C++基础学起来没什么难度,同时学习了python爬虫的使用以及网络通信的部分内容。学习之余也用Python做了一些小工具,比如用python爬虫做了一个爬取国际铁路新闻信息的工具,还有一个解析全网VIP视频的小工具(主要部分还是使用的其他代理网站)
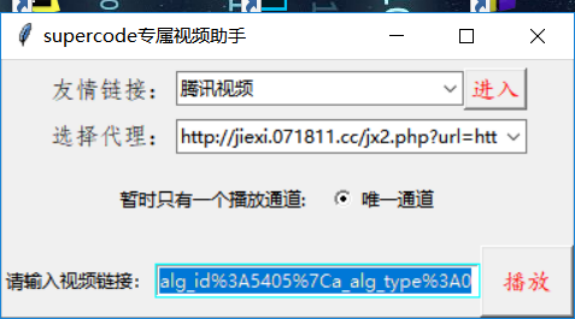
运行.exe程序打开以下界面

友情链接栏用来跳转到知名大型视频网站的官网

这里以腾讯视频为例,点击进入即可进入腾讯视频官网
在这里我们点击VIP会员,进入页面测试

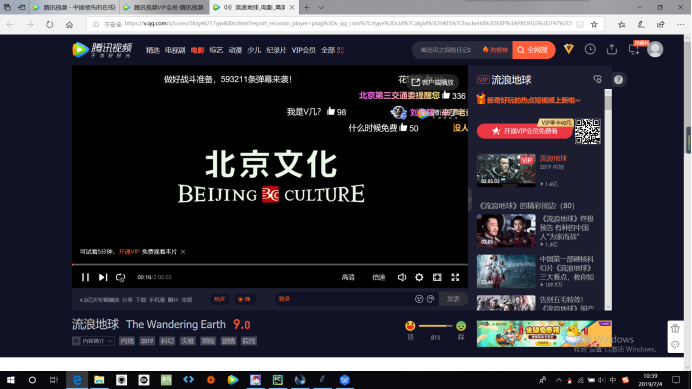
在这里以流浪地球为例,点击进入播放界面

发现非会员只能试看五分钟
下面进行下一步,我们复制一下当前播放链接的网址
将它粘贴到小程序的视频链接输入框

然后我们可以选择不同的代理服务器,因为服务器的稳定性,可能第一个代理会出现视频解析问题,如果出现问题,可以在这个下拉列表更换代理服务器(注:代理1无广告但是兼容性较差,其他代理可能会有轻度广告单稳定性强,几乎不会出现解析失败的问题)


源代码如下:


1 from urllib import parse 2 import tkinter.messagebox as msgbox 3 import tkinter as tk 4 import webbrowser 5 import re 6 from tkinter import ttk 7 8 class APP: 9 def __init__(self,width=500,height=300): 10 self.w=width 11 self.h=height 12 self.title='supercode专属视频助手' 13 self.root=tk.Tk(className=self.title) 14 15 self.url=tk.StringVar() 16 self.v=tk.IntVar() 17 self.v.set(1) 18 19 self.video=tk.StringVar() 20 21 22 frame_1=tk.Frame(self.root) 23 frame_2=tk.Frame(self.root) 24 frame_3=tk.Frame(self.root) 25 frame_4=tk.Frame(self.root) 26 27 28 label_friend=tk.Label(frame_4,text="友情链接:",padx=1,pady=10,font=('仿宋',12)) 29 friendChosen=ttk.Combobox(frame_4,textvariable=self.video,width=24) 30 enter_vedio=tk.Button(frame_4,text="进入",font=('楷体',12),fg='Red',width=4,height=1,command=self.video_friend) 31 group=tk.Label(frame_2,text='暂时只有一个播放通道:') 32 tb=tk.Radiobutton(frame_2,text='唯一通道',variable=self.v,value=1,width=10,height=3) 33 lable=tk.Label(frame_3,text='请输入视频链接:') 34 lable_agency=tk.Label(frame_1,text="选择代理:",font=('仿宋',12)) 35 36 self.proxy = tk.StringVar() 37 numberChosen = ttk.Combobox(frame_1, width=30, textvariable=self.proxy) 38 numberChosen['values'] = ('http://jiexi.071811.cc/jx2.php?url=' 39 'http://api.nepian.com/ckparse/?url=', 40 'http://69p.top/?url=', 'http://74t.top/?url=', 'http://mimijiexi.top/?url=', 'http://55jx.top/?url=', 41 'http://playx.top/?url=', 'http://nitian9.com/?url=', 'http://19g.top/?url=', 'http://607p.com/?url=', 42 'http://52088.online/?url=', 'http://bofang.online/?url=', 'http://play1.online/?url=', 43 'http://ckplay.online/?url=', 'http://api.baiyug.vip/?url=', 'http://880kan.com/?url=', 'http://59uv.com/?url=' 44 ) 45 numberChosen.current(0) 46 friendChosen['values']=('腾讯视频','优酷视频','爱奇艺视频','土豆视频') 47 friendChosen.current(0) 48 49 50 entry=tk.Entry(frame_3,textvariable=self.url,highlightcolor='Cyan',highlightthickness=1,width=30) 51 play=tk.Button(frame_3,text='播放',font=('楷体',12),fg='Red',width=4,height=1,command=self.video_play) 52 53 frame_4.pack() 54 frame_1.pack() 55 frame_2.pack() 56 frame_3.pack() 57 58 label_friend.grid(row=0,column=0) 59 friendChosen.grid(row=0,column=1) 60 enter_vedio.grid(row=0,column=2) 61 lable_agency.grid(row=0,column=0) 62 group.grid(row=0,column=0) 63 tb.grid(row=0,column=1) 64 lable.grid(row=0,column=0) 65 entry.grid(row=0,column=1) 66 play.grid(row=0,column=3,ipadx=10,ipady=10) 67 numberChosen.grid(column=1, row=0) 68 69 70 def video_play(self): 71 #port='http://www.47jx.com/?url=' 72 proxy=self.proxy.get() 73 if re.match(r'^https?:/{2}\w.+$',self.url.get()): 74 ip=self.url.get() 75 ip=parse.quote_plus(ip) 76 webbrowser.open(proxy+ip) 77 else: 78 msgbox.showerror(title='错误',message='视频链接地址无效,请从新输入') 79 80 def video_friend(self): 81 video=self.video.get() 82 if video=='腾讯视频': 83 webbrowser.open('https://v.qq.com/') 84 elif video=='优酷视频': 85 webbrowser.open('https://www.youku.com/') 86 elif video=='爱奇艺视频': 87 webbrowser.open('http://www.iqiyi.com/') 88 elif video=="土豆视频": 89 webbrowser.open('https://www.tudou.com/') 90 elif video=="": 91 msgbox.showerror(title="错误",message='友情链接为空!') 92 else: 93 msgbox.showerror(title='错误',message='不存在该友情链接') 94 def loop(self): 95 self.root.resizable(True,True) 96 self.root.mainloop() 97 98 99 #APP().loop() 100 if __name__== "__main__": 101 102 app=APP() 103 app.loop()
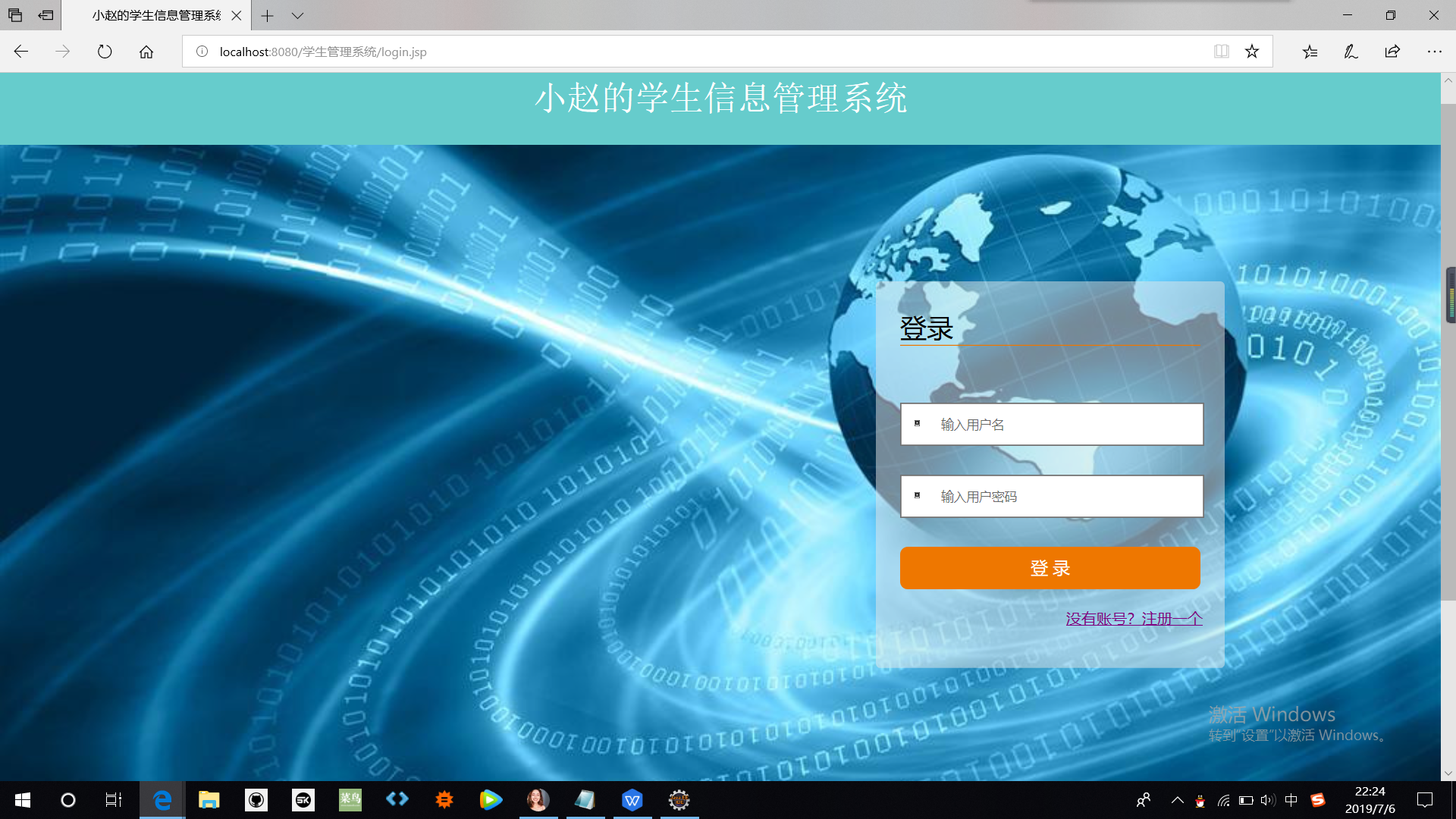
接下来是javaweb,javaweb只进行了部分前端的内容,HTML+CSS+JavaScript已经能做到简单使用并实现一些简单的jsp静态界面的开发,但是对更深层次如jQuery、React、Angular等还未进行了解。本周已使用h5+css+js做了学生信息管理系统的登录和注册界面,但是在制作过程中<img>标签的内容一直无法正常读取并显示,目前问题仍未解决,网上也找不到有效的解决办法,预计以后接触内容多之后会自然找到解决办法。




登录页面源代码如下:


1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 7 <title>小赵的学生信息管理系统</title> 8 <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> 9 <style> 10 *{ 11 margin:0; 12 padding:0; 13 } 14 #wrap { 15 background-image: url(signin.jpg); 16 background-size: cover; 17 background-repeat: no-repeat; 18 background-position: center center; 19 position: relative; 20 height: 719px; 21 width: 100; 22 } 23 24 #head { 25 background-color: #66CCCC; 26 text-align: center; 27 position: relative; 28 height: 100px; 29 width: 100; 30 } 31 #foot { 32 width: 100; 33 height:200px; 34 background-color:#CC9933; 35 position: relative; 36 } 37 #wrap .logcontainer { 38 position: absolute; 39 background-color: #FFFFFF; 40 top: 20%; 41 right: 15%; 42 height: 408px; 43 width: 368px; 44 } 45 .logbt a button { 46 width: 100%; 47 height: 45px; 48 background-color: #ee7700; 49 border: none; 50 color: white; 51 font-size: 18px; 52 } 53 .logcontainer .logD.logDtip .p1 { 54 display: inline-block; 55 font-size: 28px; 56 margin-top: 30px; 57 width: 86%; 58 } 59 #wrap .logcontainer .logD.logDtip { 60 width: 86%; 61 border-bottom: 1px solid #ee7700; 62 margin-bottom: 60px; 63 margin-top: 0px; 64 margin-right: auto; 65 margin-left: auto; 66 } 67 .logcontainer .lgD img { 68 position: absolute; 69 top: 12px; 70 left: 8px; 71 } 72 .logcontainer .lgD input { 73 width: 100%; 74 height: 42px; 75 text-indent: 2.5rem; 76 } 77 #wrap .logcontainer .lgD { 78 width: 86%; 79 position: relative; 80 margin-bottom: 30px; 81 margin-top: 30px; 82 margin-right: auto; 83 margin-left: auto; 84 } 85 #wrap .logcontainer .logbt { 86 width: 86%; 87 margin-top: 0px; 88 margin-right: auto; 89 margin-bottom: 20px; 90 margin-left: auto; 91 } 92 #wrap .logcontainer .signin{ 93 width:40%; 94 margin-top:20px; 95 margin-bottom:0px; 96 margin-left:auto; 97 margin-right:20px; 98 } 99 .title { 100 font-family: "宋体"; 101 color: #FFFFFF; 102 position: absolute; 103 top: 50%; 104 left: 50%; 105 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 106 font-size: 36px; height: 40px; 107 width: 30%; 108 } 109 .power { 110 font-family: "宋体"; 111 color: #FFFFFF; 112 position: absolute; 113 top: 50%; 114 left: 50%; 115 transform: translate(-50%, -50%); 116 height: 60px; 117 width: 40%; 118 text-align:center; 119 } 120 #foot .power .information { 121 width: 100%; 122 height: 24px; 123 position: relative; 124 } 125 126 127 #foot .power p { 128 height: 24px; 129 width: 100%; 130 } 131 #wrap .logcontainer .logbt #loginbtn{ 132 border-radius:8px; 133 } 134 #wrap .logcontainer{ 135 border-radius:5px; 136 border:none; 137 background-color:rgba(232,232,232,0.5) ; 138 } 139 </style> 140 <script type="text/javascript"> 141 function login() 142 { 143 var username=document.getElementById("username"); 144 var password=document.getElementById("password"); 145 var loginlink=document.getElementById("loginlink"); 146 if(username.value=="") 147 alert("用户名不能为空!"); 148 else if(password.value=="") 149 alert("密码不能为空!"); 150 else if(username.value=="xiaozhao"&&password.value=="123456") 151 loginlink.href="main.jsp"; 152 else 153 alert("密码输入不正确!"); 154 } 155 </script> 156 </head> 157 <body> 158 159 <div class="header" id="head"> 160 <div class="title">小赵的学生信息管理系统</div> 161 </div> 162 163 <div class="wrap" id="wrap"> 164 <div class="logcontainer"> 165 <!-- 头部提示信息 --> 166 <div class="logD logDtip"> 167 <p class="p1">登录</p> 168 </div> 169 <!-- 输入框 --> 170 <div class="lgD"> 171 <img src="学生管理系统/img/logName.png" width="20" height="20"/> 172 <input class="logDinput" id="username" type="text" placeholder="输入用户名" /> 173 </div> 174 175 <div class="lgD"> 176 <img src="img/logPwd.png" width="20" height="20" alt=""/> 177 <input class="logDinput" id="password" type="password" placeholder="输入用户密码" /> 178 </div> 179 180 <div class="logbt"> 181 <a id="loginlink" target="_self"><button id="loginbtn" onclick="login();">登 录</button></a> 182 </div> 183 184 <div class="signin"> 185 <a href="sign.jsp">没有账号?注册一个</a> 186 </div> 187 </div> 188 </div> 189 <div class="footer" id="foot"> 190 <div class="power"> 191 Copyright © 2019 All Rights Reserved. 192 <div class="information"> 193 <span>联系邮箱:1927006283@qq.com</span> 194 </div> 195 <div class="information"> 196 <span>联系地址:石家庄铁道大学</span> 197 </div> 198 <div class="information"> 199 <span>联系电话:15716888392</span> 200 </div> 201 </div> 202 </div> 203 </body> 204 </html>
注册页面源代码如下:


1 <%@ page language="java" contentType="text/html; charset=GB18030" 2 pageEncoding="GB18030"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 7 <title>用户注册</title> 8 <style> 9 *{ 10 margin=0; 11 padding=0; 12 } 13 #header{ 14 width:100; 15 height:100px; 16 text-align:center; 17 background-color:#66CCCC; 18 position:relative 19 } 20 #wrap{ 21 width:100; 22 height:768px; 23 background-image:url(signin.jpg); 24 background-size:cover; 25 background-repeat:no-repeat; 26 background-position:center center; 27 position:relative; 28 } 29 #foot { 30 width: 100; 31 height:200px; 32 background-color:#CC9933; 33 position: relative; 34 } 35 .title { 36 font-family: "宋体"; 37 color: #FFFFFF; 38 position: absolute; 39 transform: translate(-50%, -50%); 40 font-size: 36px; 41 height: 40px; 42 width: 30%; 43 top: 50%; 44 left: 50%; 45 } 46 .power { 47 font-family: "宋体"; 48 color: #FFFFFF; 49 position: absolute; 50 top: 50%; 51 left: 50%; 52 transform: translate(-50%, -50%); 53 height: 60px; 54 width: 40%; 55 text-align:center; 56 } 57 #foot .power p { 58 height: 24px; 59 width: 100%; 60 } 61 #foot .power .information { 62 width: 100%; 63 height: 24px; 64 position: relative; 65 } 66 #container{ 67 width: 400px; 68 height: 100; 69 padding: 13px; 70 position: absolute; 71 left: 50%; 72 top: 40%; 73 margin-left: -200px; 74 margin-top: -200px; 75 background-color: rgba(240, 255, 255, 0.5); 76 border-radius: 10px; 77 text-align: center; 78 } 79 .input_hint{ 80 width:30%; 81 height:20px; 82 position:relative; 83 margin-top:10px; 84 margin-bottom:0px; 85 margin-left:0px; 86 margin-right:auto; 87 font-size:20sp; 88 } 89 #wrap #container .signintext{ 90 width: 86%; 91 border-bottom: 1px solid #ee7700; 92 margin-bottom: 60px; 93 margin-top: 0px; 94 margin-right: auto; 95 margin-left: auto; 96 } 97 #wrap #container .signintext .signinp{ 98 display: inline-block; 99 font-size: 28px; 100 width:86%; 101 margin-top: 30px; 102 } 103 #wrap #container .user{ 104 position:relative; 105 margin-top:20px; 106 margin-botton:20px; 107 margin-left:auto; 108 margin-right:auto; 109 } 110 div div table td{ 111 padding:10px; 112 } 113 #wrap #container .user .signinput{ 114 width:70%; 115 height:35px; 116 } 117 #wrap #container .user .signinput .i_input{ 118 width:100%; 119 height:100%; 120 border-radius:5px; 121 border:none; 122 background-color:rgba(232,232,232,0.5) ; 123 } 124 #wrap #container #signbtn{ 125 width: 80%; 126 height: 45px; 127 background-color: #ee7700; 128 border: none; 129 color: white; 130 margin-top:20px; 131 margin-bottom:10px; 132 font-size: 18px; 133 border-radius:8px; 134 } 135 </style> 136 </head> 137 <body> 138 <div id="header"> 139 <div class="title">小赵的学生信息管理系统</div> 140 </div> 141 <div class="wrap" id="wrap"> 142 <div id="container"> 143 <div class="signintext"> 144 <p class="signinp">注册</p> 145 </div> 146 <table class="user"> 147 148 <tr class="ID uesr"> 149 <td class="input_hint"><label>学 /工号:</label></td> 150 <td class="signinput"><input class="i_input" type="text" maxlength="20" size="20" placeholder="请输入学号/工号"></td> 151 </tr> 152 153 <tr class="usrn user"> 154 <td class="input_hint"><label>用 户 名:</label></td> 155 <td class="signinput"><input class="i_input" type="text" maxlength="20" size="20" placeholder="请输入用户名"></td> 156 </tr> 157 158 <tr class="pwd user"> 159 <td class="input_hint"><label>密     码:</label></td> 160 <td class="signinput"><input class="i_input" type="password" maxlength="20" size="20" placeholder="请输入密码"></td> 161 </tr> 162 163 <tr class="repwd user"> 164 <td class="input_hint"><label>确认密码:</label></td> 165 <td class="signinput"><input class="i_input" type="password" maxlength="20" size="20" placeholder="请再次输入密码"></td> 166 </tr> 167 168 <tr class="email user"> 169 <td class="input_hint"><label>电子邮箱:</label></td> 170 <td class="signinput"><input class="i_input" type="email" placeholder="请输入邮箱地址"></td> 171 </tr> 172 173 <tr><td colspan="2"><input id="signbtn" type="submit" value="注册"></td></tr> 174 </table> 175 </div> 176 </div> 177 <div class="footer" id="foot"> 178 <div class="power"> 179 Copyright © 2019 All Rights Reserved. 180 <div class="information"> 181 <span>联系邮箱:1927006283@qq.com</span> 182 </div> 183 <div class="information"> 184 <span>联系地址:石家庄铁道大学</span> 185 </div> 186 <div class="information"> 187 <span>联系电话:15716888392</span> 188 </div> 189 </div> 190 </div> 191 </body> 192 </html>
总的来说,自己对这个进度还是很满意的,在自己能接受的范围内学习了足够多的东西,下周的任务是进攻java的核心技术如接口、线程等部分,python的学习计划是开始TensorFlow深度学习框架并且巩固基础语法,javaweb的学习计划是扩展前端热门知识技术、实现数据库的连接,并将开发过的界面进行优化,实现更友好的UI。
默默的给自己加个油!
转载于:https://www.cnblogs.com/zdm-code/p/11144653.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 7mm双眼皮想修复到8mm
...
2024/4/23 10:41:26 - 4mm的4mm的双眼皮图片
...
2024/4/21 15:00:46 - 网易严选后台系统前端规范化解决方案
本文来自网易云社区作者:吴子房背景网易严选经过一年多的快速发展,项目膨胀很快,业务规划上,也到了拆分工作台的时候了。当前一个业务人员在完成一个新品开发的流程的时候,需要在多个业务系统之间切换。然而因为历史原…...
2024/4/20 22:35:41 - ng-alain
ng-alain NG-ALAIN 一个基于 Antd 中后台前端解决方案,提供更多通用性业务模块,让开发者更加专注于业务。 English | 简体中文 快速入门 # 确保使用的是最新版本 Angular cli ng new demo --style less cd demo ng add ng-alain ng s -o # 或 HMR 模式…...
2024/4/21 15:00:41 - 推荐给新手的35个好用的Vue开源库
无论是开发新手还是经验丰富的老手,我们都喜欢开源软件包。对于开发者来说,如果没有这些开源软件包,很难想象我们的生活会变得多么疲惫不堪,而且靠咖啡度日也会成为家常便饭。所幸的是,随着 Vue.js 社区的不断壮大&…...
2024/5/4 0:53:39 - 颠覆你的想象-----angualr4.0
第一,安装node.js 第二,安装vscode编辑器 第三,在vscode编辑器安装angularJs插件 第四,全局安装 Angular CLI 脚手架工具(只需要安装一次) 1. 使用 npm 命令安装 npm install -g angular/cli建议: 2. 安…...
2024/5/4 3:44:28 - 新功能全体验!前端开发工具包WijmoJS全新版本来啦
近期,葡萄城前端开发工具包WijmoJS V2019.0 Update3 正式发布,至此WijmoJS已经做到:为每个JavaScript库和框架都提供了同样丰富、高性能且灵活的JavaScript UI组件。 作为一款基于 HTML5 的前端开发工具包,WijmoJS 由 80 多种灵活…...
2024/5/4 5:46:03 - 系统集成项目管理工程师中高级一次通过经验之谈
其实距离自己通过考试已有近两年时间了,我是2015年上半年通过的中级考试,2015年下半年通过的高级考试,为什么过了两年还来谈自己的考试经验呢,这些经验会不会过时呢?其实根据往年考题形式,至今出题形式没有什么变化,每科通过分数还是45(总分75分),这些经验还是有一些值…...
2024/4/20 15:09:04 - Spring Cloud Gateway-路由谓词工厂详解(Route Predicate Factories)
点击上方"IT牧场",选择"设为星标"技术干货每日送达!TIPS本文基于Spring Cloud Greenwich SR2编写,兼容Spring Cloud Finchley及更高版本。这一节来详细探讨Spring Cloud Gateway的路由谓词工厂(Route Predicate Factories),路由谓词工厂的作用是:符…...
2024/5/4 10:02:44 - 做微创双眼皮后的图片
...
2024/5/4 8:50:20 - swagger生成对应的客户端、服务端代码
根据yaml文件生成对应的客户端、服务端代码 前言 对于早期的webservice接口,我们可以根据wsdl文件生成对应的客户端和服务端代码。那么同样的针对于Restful风格的接口,也有同样的根据可以生成对应的客户端和服务端代码。这里我主要讲解一种根据yaml…...
2024/4/20 5:32:32 - 最受欢迎编程语言2019_150个最受好评的编程课程将于2019年启动
最受欢迎编程语言2019有史以来最好和最高评分的编程课程 编程和开发是世界上要求很高的技能。 编程和软件开发的知识可以改变生活。 Web开发,移动应用程序开发,机器学习,数据科学,数据工程,聊天机器人开发,…...
2024/5/4 6:48:56 - python手机app开发_H5 手机 App 开发入门:技术篇
新人学习手机 App 开发,一开始总要选择一条学习路径。 如果你熟悉 Java 语言,可以学习安卓开发;如果熟悉脚本语言(比如 Python 或 Ruby),可以学习 Swift 语言,进行 iOS 开发;如果像我…...
2024/4/20 15:09:00 - msf 生成php马_Swagger Codegen离线的内网中自动生成代码
前言Swagger Codegen是一个开源代码生成器,可直接从Swagger定义的RESTful API(json或yaml格式)构建服务端和客户端代码。虽然我们可以直接在网站上使用swagger-editor(http://editor.swagger.io)生成代码,但是,有时我们也有在内网中生成代码的…...
2024/4/22 7:49:38 - 音乐常识及其工具
★★音乐常识★★什么是 R&B? R&B的全名是 Rhythm & Blues,一般译作“节奏怨曲”或“节奏布鲁斯”。 广义上, R&B可视为“黑人的流行音乐”,它源於黑人的 Blues音乐,是现今西行流行乐和摇滚乐的基础, Billboard杂志曾介定 R&B为,所有黑人音乐除了 J…...
2024/4/20 15:08:57 - 认识WebStorm-小程序框架wepy
WebStorm是一个功能强大的IDE,适用于JavaScript开发,适合使用Node.js进行复杂的客户端开发和服务器端开发。 WebStorm具有对JavaScript,HTML, CSS及其现代替代品以及Angular或React等框架的高级支持。 WebStorm集成了各种Web开发…...
2024/4/20 15:08:57 - GitHub年度盘点:Deno赶超Node,跃升第四
本文通过对比各项目过去 12 个月在 GitHub 上新增 star 数量,来评估其在 2018 年度的受关注程度,进而选出 2018 年度 JavaScript 领域崛起的明星项目。 最受欢迎的前20个项目这些就是今年最火的前20项目,基本涵盖所有类别。 Vue.js 已经连续三…...
2024/5/2 9:18:49 - nodejs 推送_从nodejs后端应用程序向推送的android应用程序发送推送通知
nodejs 推送Notifications about new articles, price changes, product offers are expanding interactivity scope of mobile applications.关于新文章,价格变化,产品报价的通知正在扩大移动应用程序的交互范围。 A notification is a message that p…...
2024/4/20 15:08:54 - swagger-codegen自动生成代码工具的介绍与使用
一、Swagger Codegen简介 Swagger Codegen是一个开源的代码生成器,根据Swagger定义的RESTful API可以自动建立服务端和客户端的连接。Swagger Codegen的源码可以在Github上找到。 GitHub: https://github.com/swagger-api/swagger-codegen 二、Swagger Codegen安装 …...
2024/4/20 15:08:53 - Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程。 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式;以前Jquery通吃一切的田园时代一去不复返,如果你想了解前端最近究竟…...
2024/5/3 6:20:27
最新文章
- 检测服务器环境,实现快速部署。适用于CRMEB_PRO/多店
运行效果如图: 最近被好多人问,本来运行的好好的,突然swoole就启动不了了。 本工具为爱发电,如果工具正好解决了您的需求。我会很开心 代码如下: """本脚本为爱发电by:网前雨刮器 """…...
2024/5/7 13:58:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 论文阅读《Semantic Prompt for Few-Shot Image Recognition》
论文地址:https://arxiv.org/pdf/2303.14123.pdf 论文代码:https://github.com/WentaoChen0813/SemanticPrompt 目录 1、存在的问题2、算法简介3、算法细节3.1、预训练阶段3.2、微调阶段3.3、空间交互机制3.4、通道交互机制 4、实验4.1、对比实验4.2、组…...
2024/5/4 2:47:47 - 【Easy云盘 | 第十三篇】分享模块(获取目录信息、获取文件信息、创建下载链接)
文章目录 4.4.7获取目录信息4.4.8获取文件信息4.4.9创建下载链接 4.4.7获取目录信息 明天做 4.4.8获取文件信息 明天做 4.4.9创建下载链接 明天做...
2024/5/5 8:46:28 - C#,简单,精巧,实用的文件夹时间整理工具FolderTime
点击下载本文软件(5积分): https://download.csdn.net/download/beijinghorn/89071073https://download.csdn.net/download/beijinghorn/89071073 百度网盘(不需积分): https://pan.baidu.com/s/1FwCsSz…...
2024/5/6 12:46:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
