Vue 源码实现: Reactive Data 响应式对象 Vue3 实现(使用 Proxy 实现)
Vue 源码实现: Reactive Data 响应式对象 Vue3 实现(使用 Proxy 实现)
文章目录
- Vue 源码实现: Reactive Data 响应式对象 Vue3 实现(使用 Proxy 实现)
- 简介
- 参考
- 完整示例代码
- 正文
- 响应式数据对象 Reactive Data
- 创建响应式数据对象(reactive 方法)
- 创建响应式回调函数(effect 方法)
- 代码实现
- 实现用例
- 项目结构
- 交互逻辑
- 重要对象
- 对象间的重要联系
- 详细代码实现
- 测试结果
- 结语
简介
Vue3 最近愈来越火,从 Vue2 到 Vue3 最大的改革便是响应式数据的实现方式从原来的 Object.defineProperty 改为使用 ES6 新特性 Proxy 代理对象来实现。由于响应式数据几乎在整个 MVVM 框架中无处不在,透过改用 Proxy 能大大提升整个框架的运行时性能,同时 Proxy 相对于 Object.defineProperty 提供了更多操作代理方法,能够更全面的发挥元编程(meta-programming)的能力。相关代理操作的全面讲解可以查看ES6特性:Proxy 代理,接下来我们就来自己实现一遍使用 Proxy 的响应式库吧。
参考
| 从零实现Vue3的响应式库(1) | https://segmentfault.com/a/1190000038681994 |
| Hook 简介-React | https://react.docschina.org/docs/hooks-intro.html |
完整示例代码
https://github.com/superfreeeee/Blog-code/tree/main/front_end/vue:react:angular/vue_reactive_data_proxy
正文
响应式数据对象 Reactive Data
Vue3 在响应式对象的创建上非常接近于 React Hook 的形式,相关可以查看参考链接二。
使用 React Hooks 的形式如下(React 官方示例):
import React, { useState, useEffect } from 'react';function Example() {// 创建响应式对象const [count, setCount] = useState(0);// 创建响应式回调useEffect(() => {document.title = `You clicked ${count} times`;});return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}
而在 Vue3 的使用形式如下:
// 创建响应式对象
const state = reactive({ count: 0 })
// 创建响应式回调
effect(() => {document.title = `You clicked ${state.count} times`
})document.querySelector('button').onclick = () => {state.count++
}
我们可以发现 Vue3 中的 reactive、effect 方法几乎就是 React 中的 useState、useEffect 方法。一个用于创建响应式数据对象(reactiveObject),一个用于创建响应式回调函数(reactiveEffect),接下来我们详细说明两个函数具体需要完成的职责
创建响应式数据对象(reactive 方法)
在 Vue3 中我们需要使用 reactive 方法传入 data 对象,并返回代理后的响应式对象,如下
const data = reactive({ count: 0 })
reactive 方法的职责是创建响应式对象,而所谓响应式对象的具体实现就是透过 Proxy 代理来使得对象具备以下特征:
- 数据
访问操作代理(getter):除了原本的取值操作,需要跟踪数据使用情形(追踪并记录所有相关的响应式回调函数) - 数据
赋值/删除属性操作代理(setter/deleteProperty):除了原本的赋值/删除属性操作,还要调用所有相关的响应式回调(effect 回调)
当然 Vue3 或许还代理并追踪了更多东西,但是本篇暂且就只代理这三个操作作为核心
创建响应式回调函数(effect 方法)
使用了 reactive 创建响应式数据对象之后,我们还可以利用 effect 创建响应式回调函数。
effect(() => {console.log(`data.count updated: ${data.count}`)
})
所谓的响应式回调指的就是当回调函数内使用的任何响应式数据发生改变(set、deleteProperty)时,在改变完成后会重新执行一次的回调函数,相当于是定义关于数据的副作用(side-effect)。
这种回调的意义在于:定义好相应的响应式回调函数之后,当数据发生改变(update)时都会自动调用定义好的副作用操作(effect)(可能是 dom 操作、计算属性、状态同步等)。相当于一切都自动化了,一切都会跟着数据自动调整自动更新。
代码实现
接下来我们就尝试着自己来实现一个响应式库
实现用例
首先先看看我们使用响应式对象的形式,也就是最终的测试用例的样子
index.js
import { reactive } from './reactive.js'
import { effect } from './effect.js'// 创建响应式状态
const state = reactive({ count: 1 })// 创建副作用,当 state.count 修改时会重新调用
effect(() => {console.log(`state.count = ${state.count}`)
})// 修改 state.count,触发上面的 effect 回调
state.count = 2// 删除 state.count,一样也会触发回调
delete state.count
- 我们首先创建一个响应式 state 对象
- 定义一个副作用函数:每次 state.count 更新时就要调用一次(打印新值)
- 执行赋值操作
- 执行删除属性操作
这时候我们期望的输出应该是长成下面这样
state.count = 1 // 初始化时首次调用
state.count = 2 // state.count = 2 的副作用
state.count = undefined // delete state.count 的副作用
接下来就进入真正的实现环节
项目结构
首先向给出完整的项目结构
/vue_reactive_data_proxy
├── package.json
├── src
│ ├── effect.js // 响应式回调相关函数
│ ├── handlers.js // 代理操作定义
│ ├── index.js // 主要测试入口
│ ├── reactive.js // 响应式对象创建方法
│ └── utils.js // 工具函数
├── start.js
└── yarn.lock
交互逻辑
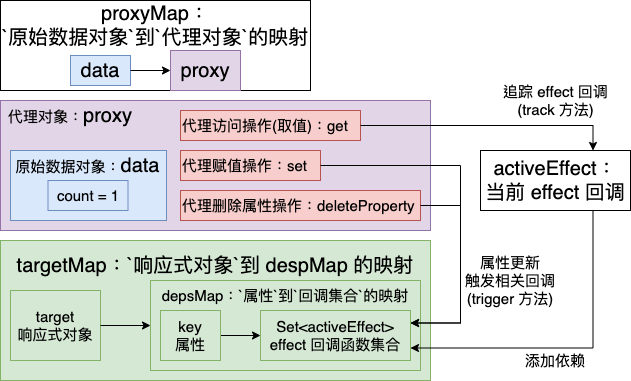
在开始看代码之前我们先来看看整个响应式数据/回调的逻辑中,我们需要创建并保存哪些对象,以及这些对象之间的交互逻辑,这边我们直接以实现用例为例进行说明

重要对象
在实现用例的场景下会产生几个重要的数据对象(object)
- 原始数据对象 data:实际存放数据内容的对象
- 代理对象 proxy:响应式数据对象,代理原始对象的操作
- 代理对象映射表 proxyMap:保存
原始对象到代理对象的映射,使用 WeakMap 实现(资源不足时会自动释放不常用的代理对象空间) - 响应式回调函数集合 Set<activeEffect>:响应式对象的 effect 函数集合
- 响应式对象/effect 函数映射表 targetMap:以
target => key => Set<activeEffect>两层 Map 的形式保存不同target[key]的响应函数集合 - 当前正在运行的回调函数 activeEffect:保存当前正在执行的响应式回调函数
对象间的重要联系
上述的对象透过下列的几个关键交互逻辑联系在一起的
- 代理对象执行
get操作是会追踪(track 方法)当前 effect 函数:如果当前 get 方法是由某个 effect 回调函数所触发的,说明该 effect 函数是与当前target[key]属性相关联的,则将该 effect 函数加入对应的 Set 集合当中 - 代理对象执行
set操作时相当于更新(update)该属性值,则需要在修改后需要重新调用所有相关联的回调函数(activeEffect)(trigger 方法) - 代理对象执行
deleteProperty时需要检查属性是否存在以及删除操作是否成功,两个都成功才代表该属性值被成功更新,一样也要调用关联回调函数(trigger 方法)
详细代码实现
最后给出实际代码实现,相关操作都写在代码注释中了
utils.js:工具函数集合
// object 类型检查
export function isObject (obj) {return Object.prototype.toString.call(obj) === '[object Object]'
}
reactive.js:响应式对象创建相关函数
import { isObject } from './utils'
import { baseHandlers } from './handlers'// 保存`原始对象 -> 代理对象`的映射表
const proxyMap = new WeakMap()/* 响应式对象(Proxy 实现),返回代理对象 */
export function reactive (target) {return createReactiveObject(target)
}/* 创建响应式对象 */
function createReactiveObject (target) {// 目标必须是 object 类型if (!isObject(target)) return target// 同样的目标只需要创建一个代理if (proxyMap.has(target)) return proxyMap.get(target)// 创建代理对象const proxy = new Proxy(target, baseHandlers)proxyMap.set(target, proxy) // 使用 WeakMap 保存弱引用// 返回代理对象return proxy
}
handlers.js:代理操作定义
import { isObject } from './utils'
import { reactive } from './reactive'
import { track, trigger } from './effect'/* Proxy 代理方法 */
export const baseHandlers = {// 代理属性`访问`操作(例如:state.count)get (target, key, receiver) {track(target, key) // 追踪相关 effect 回调const res = Reflect.get(target, key, receiver)if (isObject(res)) {// 如果属性值也是对象,则返回响应式对象return reactive(res)} else {return res}},// 代理属性`赋值`操作(例如:state.count = 2)set (target, key, value, receiver) {const res = Reflect.set(target, key, value, receiver)// 赋值操作后触发所有相关 effect 回调trigger(target, key, value)return res},// 代理属性`删除`操作(例如:delete state.count)deleteProperty (target, key) {const hasKey = target.hasOwnProperty(key) // 检查属性是否存在const res = Reflect.deleteProperty(target, key) // 删除操作结果if (hasKey && res) {// 属性存在 且 删除成功才触发回调trigger(target, key, undefined)}return res}
}
effect.js:响应式回调函数相关
/*
以 target => key => Set<activeEffect> 的形式
保存所有与 target[key] 相关联的 effect 回调
*/
const targetMap = new WeakMap()
let activeEffect/* 追踪相关 effect 回调 */
export function track (target, key) {// 当前并不在任何 effect 回调之内,直接返回if (!activeEffect) return// 保证 targetMap[target] 存在(为一个 Map<key, Set<activeEffect>>)let depsMap = targetMap.get(target)if (!depsMap) {targetMap.set(target, (depsMap = new Map()))}// 保证 targetMap[target][key] 存在(为一个 Set<activeEffect>)let deps = depsMap.get(key)if (!deps) {depsMap.set(key, (deps = new Set()))}// 如果当前 effect 回调不存在,则加入if (!deps.has(activeEffect)) {deps.add(activeEffect)}
}/* 触发所有相关 effect 回调 */
export function trigger (target, key, newValue) {const depsMap = targetMap.get(target)if (!depsMap) returnconst effects = depsMap.get(key)// 找到 target[key] 相关的所有 effect 回调if (effects) {// 每个都要调用一次effects.forEach(effect => effect())}
}/* 添加 effect 回调 */
export function effect (fn) {const effect = createReactiveEffect(fn)// 首次调用时直接触发第一次响应式回调return effect() // 参考代码这一行写错了,简直天坑hhh
}// effect 回调调用栈
const effectStack = []/* 触发所有相关 effect 回调 */
function createReactiveEffect (fn) {// 创建响应式回调函数const effect = function reactiveEffect () {if (!effectStack.includes(effect)) {// 防止递归调用,利用调用栈try {effectStack.push(effect)activeEffect = effect // activeEffect 表示当前正在执行的 effect 回调return fn() // 实际执行回调} finally {effectStack.pop()activeEffect = effectStack[effectStack.length - 1] //恢复 activeEffect 标志位}}}return effect
}
index.js:实现用例
import { reactive } from './reactive.js'
import { effect } from './effect.js'// 创建响应式状态
const state = reactive({ count: 1 })// 创建副作用,当 state.count 修改时会重新调用
effect(() => {console.log(`state.count = ${state.count}`)
})// 修改 state.count,触发上面的 effect 回调
state.count = 2// 删除 state.count,一样也会触发回调
delete state.count
测试结果
state.count = 1
state.count = 2
state.count = undefined
正确输出三条结果,第一条是第一次调用 effect 时会首次执行回调以进行回调函数关联/追踪(track);第二条则是因为 state.count 的 set 操作触发 effect 回调(trigger);第三次则是删除属性时引发的 effect 回调
结语
Vue3 透过 Proxy 建立的响应式逻辑相对于 Vue2 使用的 Object.defineProperty 更加简便,Proxy 提供的操作代理选项非常清楚的体现出透过介入原生行为(元编程,即代理操作),MVVM 能够轻易达成基于数据的自动驱动过程,进行数据的更新、同步、DOM 操作等,也将程序员从编程式的数据更新通知的问题上解放出来,提供近似与声明式的编程体验(透过声明副作用 effect 达成基于数据驱动的自动状态更新)。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 做完双眼皮眼角不对称
...
2024/4/20 13:21:53 - 做完双眼皮血肿怎么消
...
2024/4/20 15:09:13 - 做完双眼皮下眼皮青紫
...
2024/4/26 3:15:56 - 做完双眼皮术后吃什么
...
2024/4/21 15:00:08 - 做完做完双眼皮手术后禁忌
...
2024/4/21 15:00:07 - 做完做完双眼皮上眼皮好厚
...
2024/5/2 17:04:05 - 做完双眼皮热敷消肿
...
2024/4/30 3:26:04 - 不同文件MD5值一样【实例】
不同文件不同数据计算后md5值是一样的,下面是实例 二进制中不同数据: 两文件计算md5值(可见md5值相同,sha1值不同) 注:需要测试文件的私信。...
2024/4/21 15:00:04 - 做完双眼皮热敷几次
...
2024/4/21 15:00:02 - 做完双眼皮热敷
...
2024/4/21 15:00:01 - Angular—创建组件、调用组件
目录 一、概述 二、创建组件 三、调用组件 一、概述 Angular是模块化、组件化的开发模式,所有的页面都由组件构成。组件可以扩展html在构建应用时候的不足,创建一个组件就是创建一组新的标签,即组件可以扩展html标签。 二、创建组件 创建组件的命令如下所示。 > n…...
2024/4/21 15:00:02 - 做完双眼皮能吃香肠吗
...
2024/4/24 4:22:08 - 做完双眼皮能吃凉的吗
...
2024/4/24 23:45:13 - Android 多选列表
原文:http://blog.csdn.net/wljun739/article/details/37655209 点击阅读原文 ----------------------------------------------------------- 1、activity_main.xml[java] view plaincopy<LinearLayout xmlns:android"http://schemas.android.com/apk/res/…...
2024/4/21 14:59:57 - 有关ngOptions 多选的小思考
随着angular的流行,大城市的一些公司在招人的时候会点名要具备angular开发的能力。分享一个ng的小坑,虽然解决了,但是还是不明就里。希望下次会注意,也请路过的大神提点。 项目中有复选框的需求select,还要多选的。大…...
2024/4/27 14:21:51 - 做完双眼皮能吃鸡鸭吗
...
2024/4/21 14:59:55 - AngularJS 单选多选简介
AngularJS 在 <input type"text" /> 中实现双向动态绑定十分简单,如下所示: <input type"text" ng-model"topic.title" /> 只需要用ng-model 与 $scope 中的属性对应,即实现了type”text” 的双向…...
2024/4/21 14:59:54 - 单选框,多选框回显
思路: 从数据库获取数据,通过model传参在传到前端,注意:同一个字段,单选框或多选框name最好相同 代码: 4. 从数据库获取数据,通过model传参 RequestMapping("addUser.do")public String addUser(Model model){List<Sex> sexlist us.selSex();model.addAttri…...
2024/5/10 2:45:28 - Angular实现批量删除的功能
//批量删除$scope.plfunction(){var che $("input[typecheckbox]:checked");for (var i0;i<che.length;i) {//复选框的父节点 是 td td的父节点是tr 删除trche[i].parentNode.parentNode.remove();}}...
2024/5/4 15:18:18 - 做完双眼皮能侧着睡吗
...
2024/4/20 15:09:20
最新文章
- 森林消防—高扬程水泵,高效、稳定、可靠!/恒峰智慧科技
森林,作为地球的“绿色肺叶”,不仅为我们提供了丰富的自然资源,更是维持生态平衡的重要一环。然而,随着全球气候的变化和人为活动的增加,森林火灾频发,给生态环境和人民生命财产安全带来了巨大威胁。在森林…...
2024/5/10 4:51:51 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理
Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理 文章目录 Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理磁盘清理工具 使用“运行”命令访问磁盘清理利用存储感知自动管理空间清理WinSxS文件夹结合手动清理策略 小结删除临时文件总结&…...
2024/5/9 19:03:15 - GIS与数字孪生共舞,打造未来智慧场景
作为一名数字孪生资深用户,近日我深刻理解到GIS(地理信息系统)在构建数字孪生体中的关键作用。 数字孪生技术旨在构建现实世界的虚拟镜像,而GIS则是这一镜像中不可或缺的空间维度框架和导航灯塔。数字孪生的核心是通过数字化方式…...
2024/5/10 0:17:36 - vscode安装通义灵码
作为vscode的插件,直接使用 通义灵码-灵动指间,快码加编,你的智能编码助手 通义灵码,是一款基于通义大模型的智能编码辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码注释生成、代码解释、研…...
2024/5/10 0:12:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
