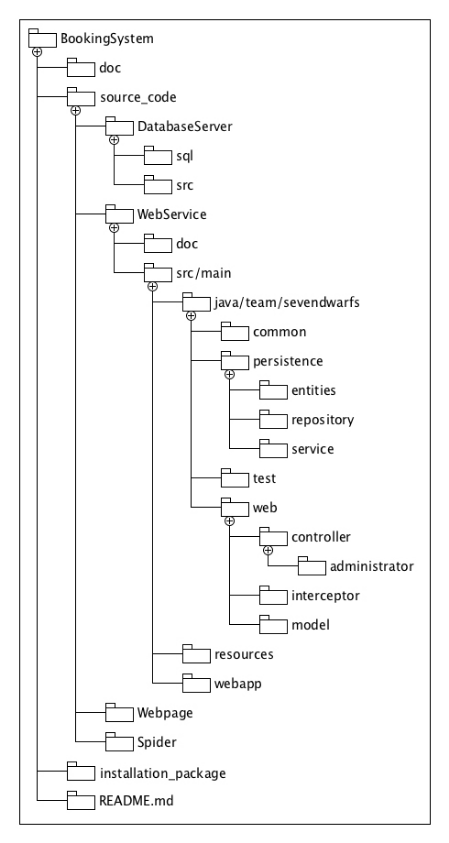
基于SSH框架的电影订票系统网站的设计与实现
源码及论文:
源码及论文下载:http://www.byamd.xyz/tag/java/开发计划
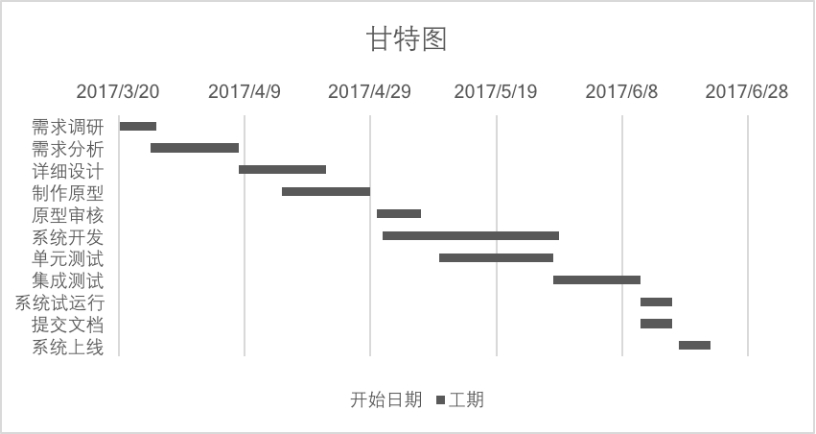
1. 甘特图

2. 开发计划简述
如图所示在项目初期阶段,首先开始需求调研。
需求调研阶段,我们将首先根据初期的会议内容考虑市场需求以及基本的市场现状,并根据以上的内容设计问卷来寻找痛点。我们准备使用第三方问卷工具,以电子问卷的方式来进行调查。初步预计会收到200份问卷。
在需求调查阶段,同时开展对同类型的网站的评估工作。进入初步的需求分析阶段。目标是取得现有电影购票网站的基本购票流程,并对其交互等方面作出评估。找出冗余的功能以及不必要的跳转等。
在需求调查阶段结束后,正式进入需求分析阶段。首先分析调查问卷的结果,并得出所需的结论。进一步确定用户的用例等等。结合前期进行的现有购票网站分析,确定最终的用例以及需求。
在需求分析结束之后,技术小组根据需求小组的分析结果(UML图,用例图等等)进行系统设计,包括架构设计、数据结构选择、确定数据库、确定代码风格、建立GitHub仓库等等。
完成设计工作之后,即开始初步的原型程序制作。按照初步的设计方案,进行原型程序的编码。在原型程序编码结束之后,立刻对此程序进行评估。主要的目标是确定需求设计是否有较大偏差,以及软件架构设计是否有不恰当的地方。
评审结束后需要对需求文档以及设计文档作出修订,形成最终版的需求文档以及设计文档。
确定了最终的需求以及软件设计架构之后,就进入了正式的编码阶段暨系统开发阶段。在编码的同时要求完成单元测试的内容。目标是,提交的每个子模块代码都在工程师的手中保证完成了单元测试。
在系统开发完成之后,由测试工程师以及质量保证工程师牵头进行集成测试。目标是核对系统是否有影响使用的bug。
在完成集成测试后,进入系统试运行阶段,此阶段的负责人是项目经理、客户经理、质量保证经理。在此阶段需要完成的目标是核对整个项目是否符合预期,在功能上是否能满足要求。
以上完成后即进入发布阶段,之后将进行运维工作。
(三)开发环境和工具
1. 终端支持:PC
(1) 开发语言框架:HTML5,CSS3,JavaScript
3. 服务器端支持
(1) 语言:Java,Python
(2) Web框架:Struts MVC + Spring Boot,Hibernate
(3) 关系数据库:MySQL
(4) 负载均衡机制:Nginx
4. 开发平台与工具
(1) IDE:eclipse
(5) 集成与测试:Travis
(6) 源代码管理:Github
(7) 项目管理与自动构建:maven
(四)开发规范
1. WEB前端
语言:Javascript,html,CSS
代码风格:JS ES5代码风格;ES6代码风格;CSS代码风格;HTML/CSS代码风格
自动化检测工具:ESLint
5. WEB后端
语言:Java
代码风格 Google Java Style (科学上网),中文翻译
自动化检测工具:Checkstyle(Ecplise 插件安装教程)
6. 爬虫脚本:
语言:Python3.6+
代码风格:Python风格规范
一、总体设计
(一)概念术语描述(后端)
1. Java
(1) java是纯面向对象编程的语言;
(8) 平台无关性 (一次编译,到处运行;Write Once,Run Anywhere);
(9) java提供了许多内置的类库,通过这些类库,简化了开发人员的设计工作,同时缩短了项目开发时间;
(10) 提供了对Web应用开发的支持,例如,Applet,Servlet,和JSP可以用来开发Web应用程序,,Socket,RMI可以用来开发分布式应用程序的类库;
(11) 去除了c++中难以理解,容易混淆的特性(如c++中的多继承,头文件,指针,结构,单元,运算符重载,虚拟基础类,使得程序更加严谨,整洁;
(12) 具有较好的安全性和健壮性。java语言经常会被用在网络环境中,为了增强程序的安全性
7. Spring
Spring Framework(简称Spring)是根据Rod Johnson著名的《Expert One-on-One J2EE Design and Development》而开发的J2EE应用程序框架。目前主要根据Rod Johnson和Juergen Hoeller而进行开发的,目前发布的最新版为1.1.4。 Spring是J2EE应用程序框架,不过,更严格地讲它是针对Bean的生命周期进行管理的轻量级容器(Lightweight container),可以单独利用Spring构筑应用程序,也可以和Struts,Webwork,Tapestry等众多Web应用程序框架组合使用,并且可以与Swing等桌面应用程序API组合。所以Spring并不仅仅只能应用在J2EE中,也可以应用在桌面应用及小应用程序中。针对Spring开发的组件不需要任何外部库。
优点:
(1) Spring能有效地组织你的中间层对象。
(2) Spring能消除在许多工程中常见的对Singleton的过多使用。
(3) Spring能消除各种各样自定义格式的属性文件的需要,使配置信息一元化。
(13) Spring能够帮助我们真正意义上实现针对接口编程。
(14) 在Spring应用中的大多数业务对象没有依赖于Spring。
(15) 使用Spring构建的应用程序易于单元测试。
(16) Spring支持JDBC和O/R Mapping产品(Hibernate)
(17) MVC Web框架,提供一种清晰,无侵略性的MVC实现方式。
(18) JNDI抽象层,便于改变实现细节,可以方便地在远程服务和本地服务间切换。
(19) 简化访问数据库时的例外处理。
(20) Spring能使用AOP提供声明性事务管理,可以不直接操作JTA也能够对事务进行管理。
(21) 提供了JavaMail或其他邮件系统的支持。
(五)概念术语描述(前端)
1. Vue.js
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的库。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
优点:
(1) 响应式编程:mvvm框架,实现数据的双向绑定。
(22) 组件化:一切都是组件,组件可以套其他组件,增强了可复用性。
(23) 模块化:我们用一个模块打包工具来配合 Vue.js,比如Webpack或者Browserify,然后再加上 ES2015。每一个 Vue 组件都可以看做一个独立的模块。
(24) 动画:Vue 自带简洁易用的过渡动画系统。有很多获奖的互动类网站是用 Vue 开发的。Vue 的反应式系统也使得它可以用来开发高效的数据驱动的逐帧动画。
(25) 路由:Vue 本身是不带路由功能的。但是,有vue-router这个可选的库来配合。vue-router 可以将嵌套的路径映射到嵌套的组件,并且提供了细致的路径跳转控制。
(26) 文档和配套设施:文档和配套设施完善,社区活跃,生态系统完备,易于上手。
8. ES6(ECMAScript 6)
新一代的javascript也被称为ECMAScript 6(也称为 ES6 or Harmony)。
优点:
(1) 糖语法:首先,语法糖是一种语法,使得语言更容易理解和更具有可读性,它使语言相对我们来说变得更"甜"。这也意味着ES6的一些"新"的特点并不是真的新,只是试图简化语法而已,让我们编程更容易。这样就无需使用老式的取巧的方法编写你的代码,而是可以一种更简单的方式来编写代码,那就是使用糖语法。
(27) 模块Module:如果你想将所有js放在一个文件中,或者你要在应用的不同地方使用相同的功能,你就要使用模块,关键词是export。
(28) let和const:在一段代码块中用let或者const声明的变量会限制它们只在这个块中可见。这叫做块级作用域。
(六)基本设计描述
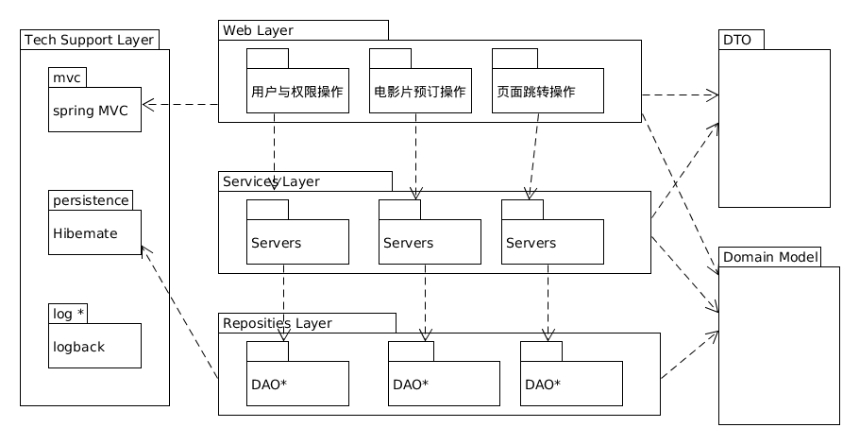
1.  系统总体逻辑结构图
系统总体逻辑结构图
9. 系统部署结构图

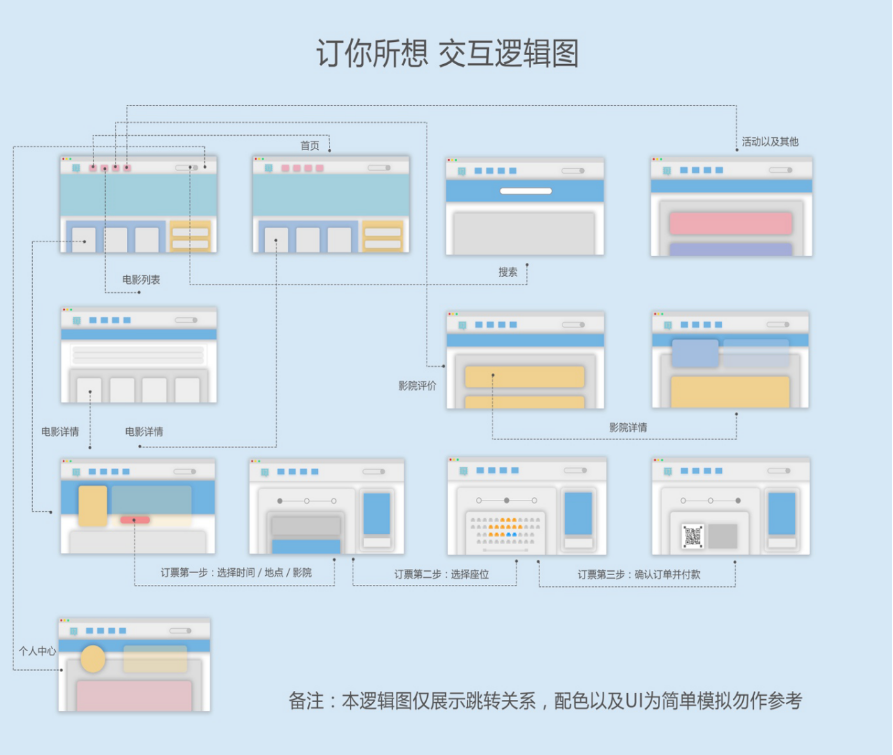
(七)主要界面流程描述
 |
(八)模块列表
1.  [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-R3lMuuiF-1612846966451)(E:%5C%E8%AE%BA%E6%96%87%5Cimages%5Cwps6-1612841640379.png)]模块划分
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-R3lMuuiF-1612846966451)(E:%5C%E8%AE%BA%E6%96%87%5Cimages%5Cwps6-1612841640379.png)]模块划分
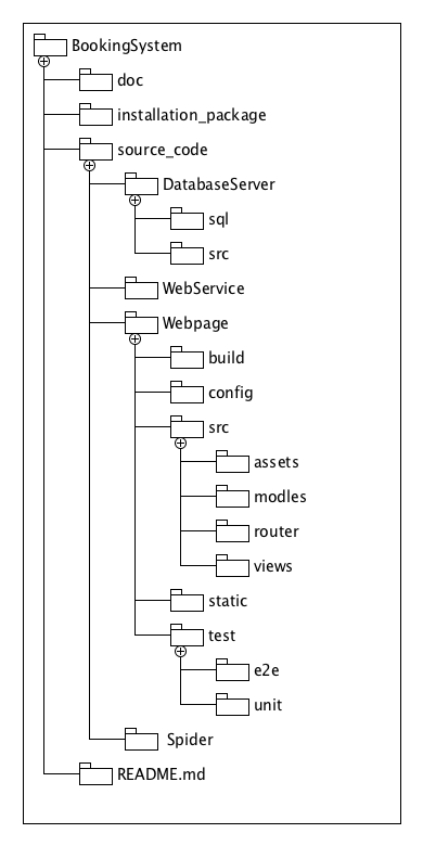
10. 前端结构

二、接口规范
(一)Web服务器
| 类型 | stateCode | info |
|---|---|---|
| 成功 | 200 | NULL |
| 错误 | 500 | 错误信息 |
1. 返回的状态码
2. 用户登录/注册
| 路由 | 方法 | 说明 | 提交格式 | 测试 |
|---|---|---|---|---|
| /api/login | POST | 提交用户登录表单 username, password, 允许邮箱/手机/用户名登录 | OK | |
| /api/signup | POST | 提交用户注册表单 username, password, email, phone | OK | |
| /api/logout | PUT | 登出 | OK | |
| /api/user | GET | 获取当前用户信息 | OK | |
| /api/user | PUT | 修改当前用户信息,填写需要修改的项,username,email,phone,oldPassword,newPassword | OK | |
| /api/user/order | GET | 查看该用户的所有订单 | OrderModel | OK |
| /api/user/screen/{id} | PUT | 锁定/购买座位,需要上传 需要用户登录后 | seat={88长字符串, 锁定的位置用1表示,购买位置用2表示,其他用0填充} |
购票例子:
表单格式:
seat=1100000000000000000000000000000000000000000000000000000000000000000000000000000000000000
// 表示锁定第1,2个位置
seat=0022000000000000000000000000000000000000000000000000000000000000000000000000000000000000
// 表示购买第1,2个位置
// 购买前需要先锁定
public class OrderModel {
private List filmOrderModelList;
}
public class FilmOrder {
private Integer id;
private User user;
private Integer screenId;
private String seat;
}
3. 管理员账号
| 路由 | 方法 | 说明 | 提交格式 |
|---|---|---|---|
| /api/admin/login | POST | adminname, password 登录 | |
| /api/admin/logout | PUT | 登出 | |
| /api/admin/newMovie | POST | 需要填写的域chineseName,englishName,pictureUrl,type,length,releaseDate,introduction | |
| /api/admin/{id} | DELETE | 当初对应id的电影 | |
| /api/admin/{id} | PUT | 更新电影信息,只需要填写需要更新的域,和创建电影的域名字相同 | |
| /api/admin/cinema/{id} | DELETE | 参数对应id的影院 | |
| /api/admin/cinema/create | POST | 创建一个影院 | CinemaModel |
| /api/admin/cinema/{id} | PUT | 修改一个影院信息 | CinemaModel |
CinemaModel {
private String name;
private String address;
private String phone;
private List screens;
}
4. 获取电影信息
| 路由 | 方法 | 说明 | 返回值 | 测试 |
|---|---|---|---|---|
| /api/movie/name/{查询电影名} | GET | 返回电影名对应信息,允许查询中英文电影名,返回一条记录或空 | SimpMovie | OK |
| /api/movie/type/{type}?id=ID | GET | 返回电影类型列表, 数目为从id开始往后20条,默认id = 0 | List | OK |
| /api/movie/date/day/20170501 | GET | 返回2017-05-01上映的电影列表,如果输入非法日期,返回当天上映列表 | List | OK |
| /api/movie/date/month/201705 | GET | 返回2017-05上映的电影列表,如果输入非法日期,返回当月上映列表 | List | OK |
| /api/movie/date/year/2017 | GET | 返回2017上映的电影列表,如果输入非法日期,返回当年上映列表 | List | OK |
| /api/movie/{id} | GET | 返回ID=id的电影详细信息 | Movie | OK |
| /api/movie/showing/{number} | GET | 返回最近一个月上映的电影列表,number条 | List | OK |
| /api/movie/query/count?type={}&area={}&year={} | GET | year=2007, 允许type,area,year字段为"all" | Integer | OK |
| /api/movie/query?type={}&area={}&year={}&page={}&step={} | GET | 返回 [pagestap, pagestep+step]的数据,允许type,area,year字段为"all" | List | OK |
SimpMovie {
private String name;
private Integer id;
private String url;
}
5. 获取演员/导演信息
| 路由 | 方法 | 说明 | 返回值 | 测试 |
|---|---|---|---|---|
| /api/person/{id} | GET | 通过演员/导演的ID获取 | Person | OK |
| /api/person/movie/{id} | GET | 获取电影ID的演员/导演名单 | List | OK |
Person {
private Integer id;
// 名字
private String name;
// 照片的URL
private String url;
// 表示是导演还是演员
private String type; // “actor”, “director”
}
6. 获取影院信息
没有说明默认返回影院简要信息:影院id,影院名字name | 路由 | 方法 | 说明 | 接受内容 | 返回值 | 测试 | | :------------------------------: | :–: | :--------------------: | ---- | :--------------: | :–: | | /api/cinema?number={}&address={} | GET | number选填默认10,address必填 | | List | | | /api/cinema/{id} | GET | 返回影院详细信息 | | Cinema | OK | | /api/cinema/showing?id={id} | GET | 返回正在该影院上映的电影简要信息列表 | | List | OK |
SimpCinema {
private Integer id;
private String name;
}
Cinema {
private Integer id;
private String name;
private String address;
private String phone;
private List screens;
}
7. 获取排片信息
| 路由 | 方法 | 说明 | 接受内容 | 返回值 | 测试 |
|---|---|---|---|---|---|
| /api/screen?cinemaid={}&movieid={}&date={}&time={} | GET | 获取对应影院对应电影的排片情况列表 | List | OK | |
| /api/screen/{id} | GET | 获取对应id的排片情况 | Screen | OK |
Seat {
private List vacancy;
private List soldOut;
private List locking;
}
Screen {
private Integer id;
private Date time;
private String language;
private String room;
private Double price;
private Cinema cinema;
private String movieName;
private String seats; // ‘0’->空位,‘1’->被锁定,‘2’->已售出 8x11 列优先, 比如2行1列下标为8
}
8. 搜索功能
| 路由 | 方法 | 说明 | 返回值 | 测试 |
|---|---|---|---|---|
| /api/search?query={} |
(二)数据库
1. 配置与安装
· Requirements
o docker
· Build docker image
$ docker build -t db-server .
· Run docker container
$ docker run -d --name db db-server
· need to stop web-service server container before building and build after building
docker rm restful-server
docker rmi kinpzz/restful-server
docker build -t kinpzz/restful-server …/WebService
docker run -d -p 127.0.0.1:8082:8082 --name restful-server --link db:db-server kinpzz/restful-server
11. Model

user 表:用户表,记录用户的信息,用户名,密码的 MD5,电话,邮箱
movie 表:记录电影的信息,包括中文名,英文名,电影类型,电影时长,上映日期,电影简介, 电影海报的 URL,参演人员名单
person 表:记录电影人的信息,通过 type 列区别是导演还是演员,包括名字,照片 URL,type 电 影人的类型(导演/演员)
cinema 表:订单编号,电影 id、影院 id、场次 id、座位 id screen 表:荧屏 id,语言,价格,房间 id,时间,影院 id,电影名字,座位 id
admin 表:id,名字,密码,email,电话号码
movie 表和 person 表是一对多的关联映射关系
三、软件设计技术
(一)前后端分离
1. 理解MVC
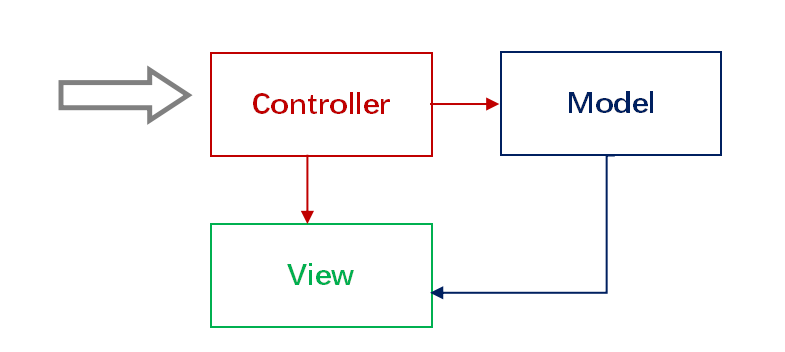
MVC是一种经典的设计模式,全名为Model-View-Controller,即模型-视图-控制器。
其中,模型是用于封装数据的载体,例如,在Java中一般通过一个简单的POJO(Plain Ordinary Java Object)来表示,其本质是一个普通的java Bean,包含一系列的成员变量及其getter/setter方法。对于视图而言,它更加偏重于展现,也就是说,视图决定了界面到底长什么样子,在Java中可通过JSP来充当视图,或者通过纯HTML的方式进行展现,而后者才是目前的主流。模型和视图需要通过控制器来进行粘合,例如,用户发送一个HTTP请求,此时该请求首先会进入控制器,然后控制器去获取数据并将其封装为模型,最后将模型传递到视图中进行展现。
综上所述,MVC的交互过程如图1所示。

12. MVC模式的优点与不足
MVC模式早在上个世纪70年代就诞生了,直到今天它依然存在,可见生命力相当之强。MVC模式最早用于Smalltalk语言中,最后在其它许多开发语言中都得到了很好的应用,例如,Java中的Struts、spring MVC等框架。正是因为这些MVC框架的出现,才让MVC模式真正落地,让开发更加高效,让代码耦合度尽量减小,让应用程序各部分的职责更加清晰。
既然MVC模式这么好,难道它就没有不足的地方吗?我认为MVC至少有以下三点不足:
每次请求必须经过“控制器->模型->视图”这个流程,用户才能看到最终的展现的界面,这个过程似乎有些复杂。
实际上视图是依赖于模型的,换句话说,如果没有模型,视图也无法呈现出最终的效果。
渲染视图的过程是在服务端来完成的,最终呈现给浏览器的是带有模型的视图页面,性能无法得到很好的优化。
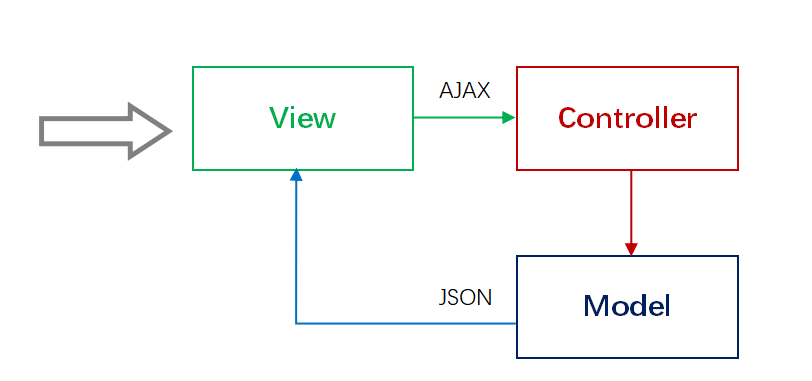
为了使数据展现过程更加直接,并且提供更好的用户体验,我们有必要对MVC模式进行改进。不妨这样来尝试,首先从浏览器发送AJAX请求,然后服务端接受该请求并返回JSON数据返回给浏览器,最后在浏览器中进行界面渲染。
改进后的MVC模式如图2所示。

也就是说,我们输入的是AJAX请求,输出的是JSON数据,市面上有这样的技术来实现这个功能吗?答案是REST。
REST全称是Representational State Transfer(表述性状态转移),它是Roy Fielding博士在2000年写的一篇关于软件架构风格的论文,此文一出,威震四方!国内外许多知名互联网公司纷纷开始采用这种轻量级的Web服务,大家习惯将其称为RESTful Web Services,或简称REST服务。]
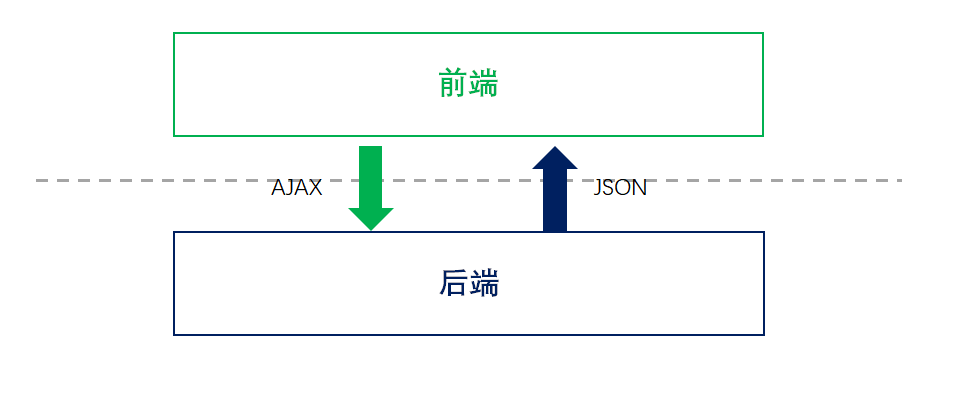
如果将浏览器这一端视为前端,而服务器那一端视为后端的话,可以将以上改进后的MVC模式简化为以下前后端分离模式,如图3所示。

可见,有了REST服务,前端关注界面展现,后端关注业务逻辑,分工明确,职责清晰。那么,如何使用REST服务将应用程序进行前后端分离呢?我们接下来继续探讨,首先我们需要认识REST。
13. 认识REST
REST本质上是使用URL来访问资源种方式。众所周知,URL就是我们平常使用的请求地址了,其中包括两部分:请求方式与请求路径,比较常见的请求方式是GET与POST,但在REST中又提出了几种其它类型的请求方式,汇总起来有六种:GET、POST、PUT、DELETE、HEAD、OPTIONS。尤其是前四种,正好与CRUD(Create-Retrieve-Update-Delete,增删改查)四种操作相对应,例如,GET(查)、POST(增)、PUT(改)、DELETE(删),这正是REST与CRUD的异曲同工之妙!需要强调的是,REST是“面向资源”的,这里提到的资源,实际上就是我们常说的领域对象,在系统设计过程中,我们经常通过领域对象来进行数据建模。
REST是一个“无状态”的架构模式,因为在任何时候都可以由客户端发出请求到服务端,最终返回自己想要的数据,当前请求不会受到上次请求的影响。也就是说,服务端将内部资源发布REST服务,客户端通过URL来访问这些资源,这不就是SOA所提倡的“面向服务”的思想吗?所以,REST也被人们看做是一种“轻量级”的SOA实现技术,因此在企业级应用与互联网应用中都得到了广泛应用。
下面我们举几个例子对REST请求进行简单描述:可以查看API来更好地理解。
可见,请求路径相同,但请求方式不同,所代表的业务操作也不同,例如,/advertiser/1这个请求,带有GET、PUT、DELETE三种不同的请求方式,对应三种不同的业务操作。
虽然REST看起来还是很简单的,实际上我们往往需要提供一个REST框架,让其实现前后端分离架构,让开发人员将精力集中在业务上,而并非那些具体的技术细节。下面我们将使用Java技术来实现这个REST框架,整体框架会基于Spring进行开发。
(九)Vue渐进式框架
1. 为什么要有框架
(1) 框架的存在是为了帮助我们应对复杂度
前端框架特别多,那么为什么要有框架呢?框架的存在是为了帮助我们应对复杂度 。当我们需要解决一些前端上工程问题的时候,这些问题会有不同的复杂度。如果你用太简陋的工具应对非常复杂的需求,就会极大地影响你的生产力。所以,框架本身是帮我们把一些重复的并且已经受过验证的模式,抽象到一个已经帮你设计好的API封装当中,帮助我们去应对这些复杂的问题。
(29) 框架自身也有 复杂度
框架本身也会带来复杂度。相信大家在调研各种框架或学习各种框架时,会遇到学习曲线问题——有些框架会让人一时不知如何上手。
(30) 工具复杂度是为了处理内在复杂度所做的投资
工具的复杂度是可以理解为是我们为了处理问题内在复杂度所做的投资。为什么叫投资?那是因为如果投的太少,就起不到规模的效应,不会有合理的回报。这就像创业公司拿风投,投多少是很重要的问题。如果要解决的问题本身是非常复杂的,那么你用一个过于简陋的工具应付它,就会遇到工具太弱而使得生产力受影响的问题。
反之,是如果所要解决的问题并不复杂,但你却用了很复杂的框架,那么就相当于杀鸡用牛刀,会遇到工具复杂度所带来的副作用,不仅会失去工具本身所带来优势,还会增加各种问题,例如培训成本、上手成本,以及实际开发效率等。
(31) Pick the right tool for the job
“Pick the right tool for the job”——在国外,跟开发者讨论一些框架选型问题时,大家都会说这句话——一切都要看场景。因为,前端开发原生开发或者桌面开发模式相比,有自己的独特之处,它跟其实并不那么固定。在Web上面,应用可以有非常多的形态,不同形态的Web应用可能有完全不同程度的复杂度。这也是为什么要谈工具复杂度和所要做的应用复杂度的问题。
(32) 怎么看前端框架的复杂度
目前的前端开发已经越来越工程化,而我们需要解决的实际问题也是不同的。我们就下图进行分析。

我们可能在任何情况下都需要 声明式的渲染功能 ,并希望尽可能避免手动操作,或者说是可变的 命令式操作 ,希望尽可能地让DOM的更新操作是自动的,状态变化的时候它就应该自动更新到正确的状态;我们需要组件系统 ,将一个大型的界面切分成一个一个更小的可控单元; 客户端路由 ——这是针对单页应用而言,不做就不需要,如果需要做单页应用,那么就需要有一个URL对应到一个应用的状态,就需要有路由解决方案; 大规模的状态管理 ——当应用简单的时候,可能一个很基础的状态和界面映射可以解决问题,但是当应用变得很大,涉及多人协作的时候,就会涉及多个组件之间的共享、多个组件需要去改动同一份状态,以及如何使得这样大规模应用依然能够高效运行,这就涉及大规模状态管理的问题,当然也涉及到可维护性,还有构建工具 。现在,如果放眼前端的未来,当HTTP2普及后,可能会带来构建工具的一次革命。但就目前而言,尤其是在中国的网络环境下,打包和工程构建依然是非常重要且不可避免的一个环节。
14. 渐进式框架Vue.js
(1) Vue.js现状
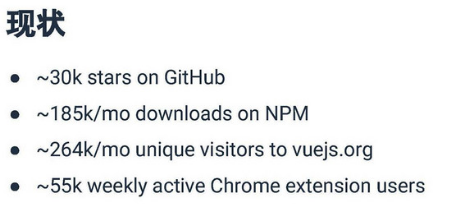
以下数据可以体现出Vue.js的现状。

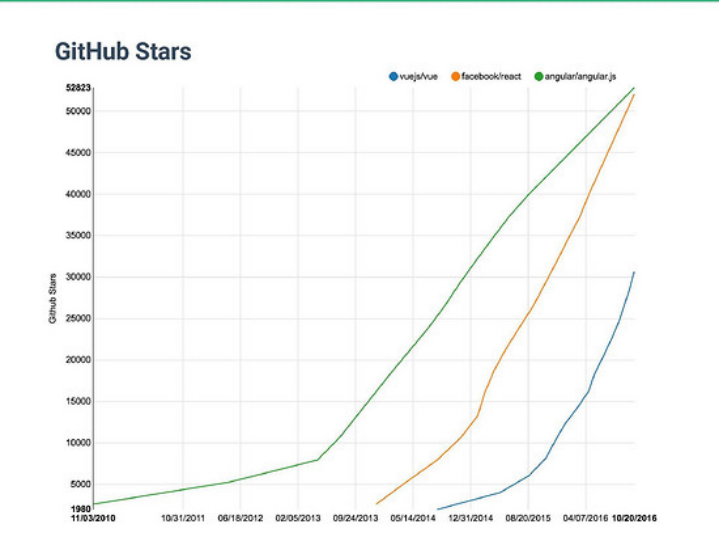
前一段时间突破了三万星(如下图所示),总下载量过百万。

官网上每个月的用户量为26万,这个应该是不包含中国区数据。官方开发者插件的周活跃用户数在5万5左右。这个数据是我觉得最有说服力的数据。安装并且使用开发者插件的Vue用户,应该会在实际生产中真正频繁使用Vue。
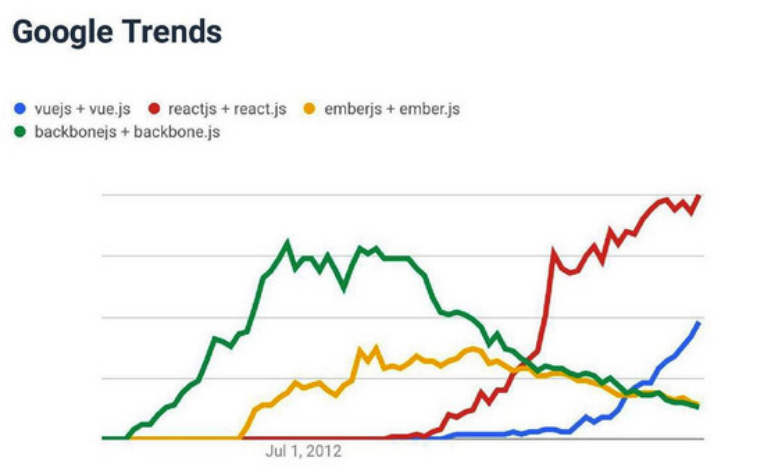
Google搜索趋势的相关数据如下图所示。图中,绿色的是Backbone的数据,黄色是Ember,红色是React,蓝色是Vue。可以看出React和Vue近两年发展势头都比较迅猛。可以看出,Vue的曲线开始的是很早,2013年已经开始,但是有很长一段时间的增长是比较低的。因为在那一段时间我还在谷歌工作,Vue基本上是作为个人项目在运营。在过去一两年中,Vue获得了非常大的突破性发展。这个图里没有Angular,因为Angular的量还是非常大的,如果放进去就破表了。

这些数据并不能绝对地代表框架当前的热度,但有一定的参考价值。可以看到React的势头很足。而由Vue的曲线还可以看出它的增长速度还在不停上扬。
(33) Vue的定位
它与其他框架的区别就是渐进式的想法,也就是“Progressive”——这个词在英文中定义是渐进,一步一步,不是说你必须一竿子把所有的东西都用上。
(34) Vue的设计
接下来我们回到之前看的图:

Vue从设计角度来讲, 虽然能够涵盖这张图上所有的东西,但是并不需要一上手就把所有东西全用上 ,因为没有必要。无论从学习角度,还是实际情况,这都是可选的。声明式渲染和组建系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在一起。
四、附录
(一)参考资料
1. https://cn.vuejs.org
15. http://blog.csdn.net/shaobingj126/article/details/49420145
16. https://github.com/SevenDwarfs/Deployment
17. https://github.com/SevenDwarfs/Dashboard
(十)附加文档
1. 表 1《小组分工与贡献率》
2. 表 2 《制品与贡献率》
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 做完双眼皮脸变大了
...
2024/5/4 17:10:22 - 做完双眼皮来月经肿
...
2024/4/28 19:42:36 - 如何在Chrome中调试Angular2
参考:https://stackoverflow.com/questions/35856926/how-to-debug-angular2-in-chrome转载于:https://www.cnblogs.com/Ceri/p/7750720.html...
2024/5/5 0:21:25 - angular 调试工具安装谷歌浏览器插件Batarang
第一步,到github上面搜索一下batarang,或者直接到https://github.com/angular/batarang/releases去下载batarang,我选择为了最新版本的v0.10.9的zip进行下载,解压, 运行 npm install 注意,我运行了好几次都报错&#x…...
2024/4/21 14:59:42 - 做完双眼皮可以睡觉么
...
2024/4/21 14:59:41 - 做完双眼皮可以抽烟么
...
2024/4/21 14:59:40 - 做完双眼皮可以侧睡吗
...
2024/5/1 4:37:43 - 程序员资料整理
资料篇 技术站点 在线学习:Coursera、edX、Udacity、MIT公开课、MOOC学院、慕课网 Hacker News:非常棒的针对编程的链接聚合网站 Techmeme:美国知名科技新闻和博客聚集网站,类似的还有(Panda, Hacker & Designer…...
2024/4/21 14:59:39 - 分页查询
AngularJSBootstrap 分页功能实现,同时支持模糊查询分页 发表于2017/9/11 20:18:56 209人阅读 因为项目的需要需要实现页面的分页功能,需要用到AngularJSBootstrap来实现页面的分页功能,同时支持模糊查询分页。 思考了一下需要确定要完成以下…...
2024/4/20 15:09:24 - 做完双眼皮会冻么
...
2024/4/20 15:09:23 - 做完双眼皮画眼线就
...
2024/4/20 4:44:22 - 做完双眼皮后眼皮跳动
...
2024/4/27 12:18:00 - AngularJS实际项目应用——程序入口启动
一步一步看程序怎么启动的,angularjs是单页应用,基本就一个页面,页面主要结构如下: <div class"body-wrap"><!-- body--><div class"content-wrap" ui-view></div> </div> 页面…...
2024/4/21 14:59:37 - 做完双眼皮后眼睛小了
...
2024/4/21 14:59:37 - 做完双眼皮后眼睛干涩
...
2024/5/2 6:44:31 - 做完双眼皮后眼睛变小
...
2024/4/21 14:59:35 - 做完双眼皮后脸部肿了
...
2024/4/21 14:59:35 - SSH网上商城颗粒归仓【五.后端控制权限访问】
背景 这次在项目中遇到关于struts拦截的问题,背景是在用户执行实际的处理逻辑之前我们首先执行权限检查逻辑,使拦截器来进行检查,这让我们想起了angular4中的拦截器,当时候angular4拦截器的时候,我们可以在他之前进行…...
2024/4/21 14:59:33 - html css在线便宜,在线HTML、CSS和JS工具汇总
本文提供了在线HTML、CSS和JS工具汇总,它们都是直接在浏览器上可以使用的在线工具,基本上都是比较简单操作的,只适合简单的调试工作,不适合于工程开发。在线HTML工具KindEditor 是一套开源的在线HTML编辑器,主要用于让…...
2024/4/21 14:59:32 - Vue项目 + Angular 收银台
,dans# Vue项目 Angular 收银台 问题:Vue项目中需要接入Angular编写的收银台 之前开发的一个新项目,用的是Vue-cli 2.0搭的架子,但是由于收银台模块是公用项目,暂时不可能重构。但是现在做的项目又比较急࿰…...
2024/4/21 14:59:31
最新文章
- 【前端项目——分页器】手写分页器实现(JS / React)
组件介绍 用了两种方式实现,注释详细~ 可能代码写的不够简洁,见谅🙁 1. 包含内容显示的分页器 网上看了很多实现,很多只有分页器部分,没和内容显示联动。 因此我增加了模拟content的显示,这里模拟了32条数…...
2024/5/5 1:23:16 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/5/5 1:11:34 - 从头开发一个RISC-V的操作系统(二)RISC-V 指令集架构介绍
文章目录 前提ISA的基本介绍ISA是什么CISC vs RISCISA的宽度 RISC-V指令集RISC-V ISA的命名规范模块化的ISA通用寄存器Hart特权级别内存管理与保护异常和中断 目标:通过这一个系列课程的学习,开发出一个简易的在RISC-V指令集架构上运行的操作系统。 前提…...
2024/5/1 12:59:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
