React编写聊天室(1)
由于angular性能的问题,转投react的怀抱,学了半个月有了,写了一个聊天室的demo。
源码https://github.com/zezhipeng/react-socket.io-chat
例子的地址是 http://120.26.109.186:3000/?name=zezhipeng&&room=1
name 与room 分别为用户名和房间号,可以随意修改。
在同一个房间内可以相互聊天。
建议用手机打开,或者chrome用手机模式打开。
需要用到:
- express
- react
- webpack
- jade
- bootstrap
- mongoose
- socket.io
和一堆中间件和包
首先关于webpack,就是一个web客户端的包管理工具。比较实际的感受就是,可以在js里面写require了(配合npm),或者可以说可以ES6来写前端了,还是蛮好用的。
我的webpack.config是
module.exports={entry:"./public/js/app.jsx",output:{path:"./public/js",filename:"bundle.js"},resolve:{extensions: ['', '.js', '.jsx']},module:{loaders:[{test: /\.jsx$/,loader: 'babel-loader',exclude: /node_modules/,query: {presets: ['es2015', 'react']}}]}
}然后执行
webpack -d --watch就可以安心改代码了。如果你没用过webpack,网上有很多关于这个的资料,youtube上也有比较好的教程,由于篇幅问题我就不多说什么了。
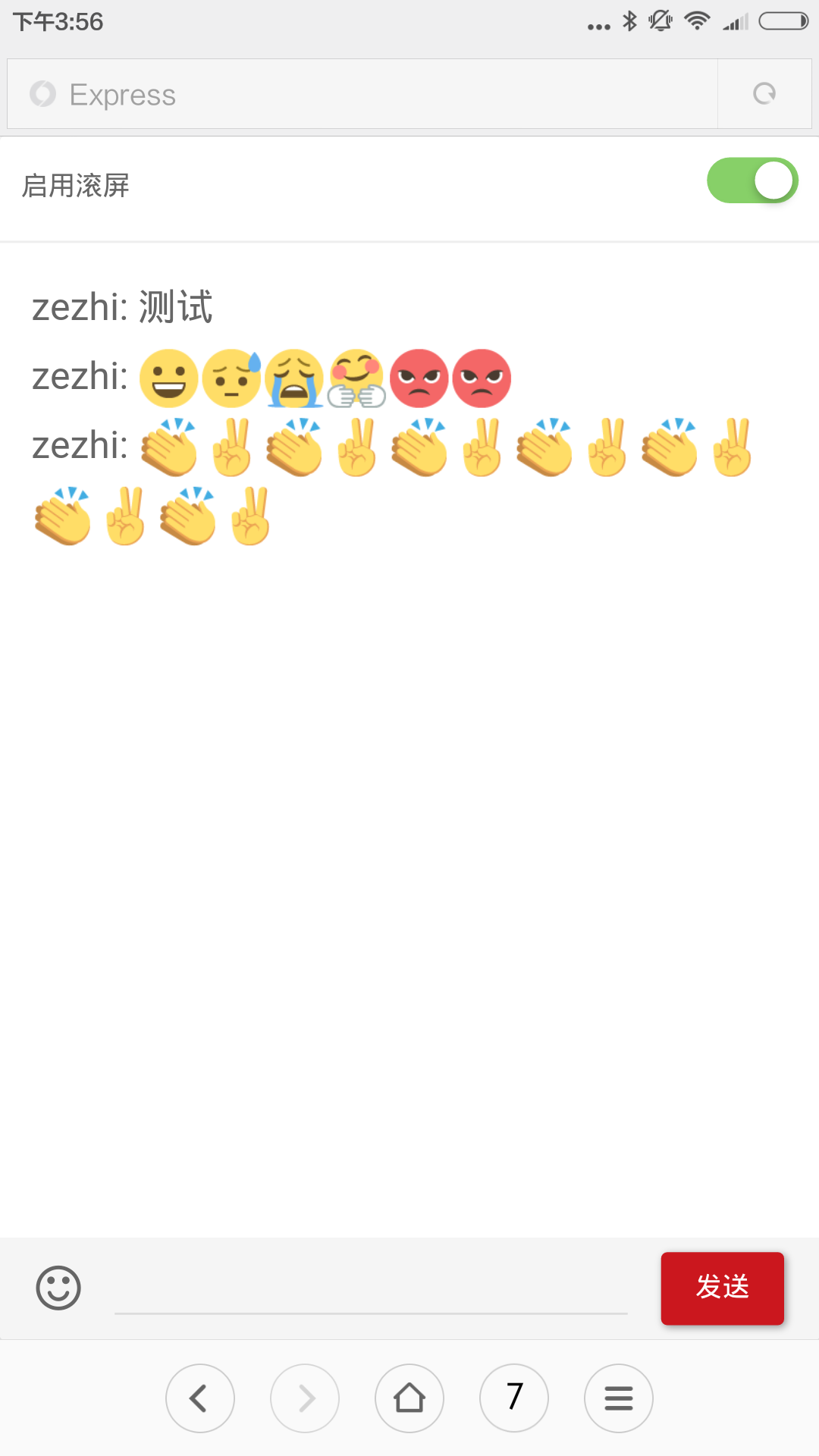
最终效果图如下
从图上我们可以看到,我把app分成了3个子模块,
- MsgForm //发送文字表单
- MsgContent //信息展示模块
- MsgTool //聊天模块的一些插件
首先关于父级组件app.jsx
var React = require("react");
var ReactDOM = require("react-dom");
var socket = io();
var marked = require('marked');
var MsgContent = require("./msgcontent.jsx");
var MsgTool = require("./msgtool.jsx");
var MsgForm = require("./msgform.jsx");
var ChatApp = React.createClass({getInitialState: function () {return {messages: [], system: [], scrollSwitch: true}},componentDidMount: function () {socket.on("join", this.handleJoin);socket.on("msg", this.handleMsgRce)},handleJoin: function (msg) {console.log(msg);var self = this;var {system}=this.state;system.push(msg);this.setState({msg});setTimeout(function () {system.pop();self.setState({system});}, 5000)},handleMsgRce: function (msg) {console.log(this.state);var {messages}=this.state;messages.push(msg)this.setState({messages});},socketEmitMsg: function (msg) {socket.emit("msg", msg)},switchCallback: function (v) {this.setState({scrollSwitch: v})},render: function () {return (<div className="col-md-12 panel chat"><div className="panel-header"><MsgTool switchCallback={this.switchCallback}/></div><div className="panel-body"><MsgContent messages={this.state.messages} system={this.state.system}scrollSwitch={this.state.scrollSwitch}/></div><div className="panel-footer"><MsgForm user={this.props.user} socketEmitMsg={this.socketEmitMsg}/></div></div>)}
});ReactDOM.render(<ChatApp user={user}/>, document.getElementById("content"))初始化的时候,我定义了3个状态{messages: [], system: [], scrollSwitch: true}messages即是接收到的消息的对象集合,system是系统消息的集合,而scrollSwitch是滚屏插件的对象(传递到MsgTool)的。
这里还要讲一下的是,user={user}里面的user是一个全局变量,通过express+jade直接渲染给前端的。这里有些人可能不会,我想做的就是后端通过JSON.stringify(user),将后端保存的用户信息转为string类型,前端的jade通过非转义的方式user=!{user}就可以直接调用用户的信息
关于MsgForm模块,
var React = require("react");
var EmojiList = require("./emojilist.jsx")module.exports = React.createClass({getInitialState: function () {return ({text: "", disabled: false, count: 3,hide:true})},//把信息传递到父组件handleSubmit: function (e) {e.preventDefault();if (this.state.text) {var msg = {text: this.state.text, user: this.props.user};this.props.socketEmitMsg(msg)this.setState({text: "", disabled: true,hide:true})}},handleInputMsg: function (e) {this.setState({text: e.target.value})},componentDidMount: function () {//发送间隔this.interval = setInterval(this.tick, 1000);var self = this//把表情的string值传递到输入框中$(document).ready(function(){$(".theEmoji").click(function(){var v = $(this).attr("value")self.setState({text:self.state.text+v})})})},tick: function () {if (this.state.count > 0 && this.state.disabled == true) {this.setState({count: this.state.count - 1})}else {this.setState({disabled: false, count: 3})}},//显示表情列表handleClick:function(){this.setState({hide:!this.state.hide})},submitEmoji:function(v){this.state.text +=v},render: function () {return (<form style={{"position":"relative"}}><EmojiList hide={this.state.hide} submitEmoji={this.submitEmoji} /><div className="input-group sendMsgForm"><span className="input-group-addon"><span className="fa fa-smile-o feedback" onClick={this.handleClick}></span></span><input className="form-control" onChange={this.handleInputMsg} value={this.state.text} maxLength="50"/><span className="input-group-addon"><button className="btn btn-danger" onClick={this.handleSubmit}disabled={this.state.disabled}>{this.state.disabled?this.state.count:"发送"}</button></span></div></form>)}
});从代码中可以看到,最外层用了bootstrap的input-group类,里面包裹了3个div,表情列表呼出按钮,发送文字表单和发送文字按钮.。
利用componentDidMount函数,我设置了一个定时器,检查this.state.count是否大于0并且为禁用状态,如果是的话,计数减1
不是的话,设置为非禁用,初始话计数为3。这样,每次发送一条消息后会有4秒的禁言时间,防止刷屏。
这里的socketEmitMsg属性是从父组件app.jsx传递过来的一个方法,就是一个简单的socket.emit方法
socketEmitMsg: function (msg) {socket.emit("msg", msg)},关于表情emojilist.jsx
var React = require("react");
var emojione = require("emojione");var EmojiList = React.createClass({getInitialState:function(){return ({emoji:[":grinning:",":grimacing:",":grin:",":joy:",":smiley:",":sweat_smile:",":innocent:",":wink:",":blush:",":slight_smile:",":yum:",":heart_eyes:",":kissing_heart:",":stuck_out_tongue_closed_eyes:",":money_mouth:",":nerd:",":sunglasses:",":hugging:",":thinking:",":flushed:",":disappointed:",":rage:",":confused:",":persevere:",":tired_face:",":triumph:",":open_mouth:",":scream:",":cold_sweat:",":cry::disappointed_relieved:",":sweat::sob:",":head_bandage:",":poop:",":spy::tongue:",":pray::muscle:",":clap::v:",":ok_hand:",":point_up:",":middle_finger:",":metal::vulcan:"]})},render:function(){var emojiList = this.state.emoji.map(function(v,n){var createMarkup = function(){return {__html:emojione.shortnameToImage(v).toString()}}return <li key={n} dangerouslySetInnerHTML={createMarkup()} className="theEmoji" value={v}></li>})return (<ul className={this.props.hide?"hide":"show"+" emoji "}>{emojiList}</ul>)}
});
module.exports=EmojiList这里表情库是从github上找来的一个免费的,有兴趣的可以上他们官网http://emojione.com/ 看看。
这里要注意的是,我们转换过来的html代码加入以{emojione.shortnameToImage(v)}这样的形式显示的话,react会直接将他显示为文本,先要转换为string类型后,通过dangerouslySetInnerHTML来显示。
未完待续。。。。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- (实战)Vue + Koa从零打造一个H5页面可视化编辑器——Quark-h5
作者:围的围https://juejin.im/post/5dc81428e51d4523632ee793前言想必你一定使用过易企秀或百度H5等微场景生成工具制作过炫酷的h5页面,除了感叹其神奇之处有没有想过其实现方式呢?本文从零开始实现一个H5编辑器项目完整设计思路和主要实现步…...
2024/4/20 15:20:59 - [S3-E440]Angular 开发者常犯的错误
Angular vs Angular 2 vs Angular 4 Angular 1.x 版本统称为 AngularJS,Angular 2 (4/5) 统称为 Angular。 第三方库的命名也有一定的规则。假设早期版本的命名以 ng- 作为前缀,当 Angular 2 发布后,该库名称会使用 ng2- 作为前缀。但当 Angu…...
2024/4/20 15:20:58 - 5. Vue
1 Vue简介 官网:https://cn.vuejs.org/三大javascript mvc框架 vueangularreact 2 Vue基本使用 需要先下载vue模块:npm install vue 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8">…...
2024/4/20 15:20:57 - TypeScript 编译生成的 JavaScript 源代码里的 ɵcmp 属性
Angular Component definitions 我有一个 Angular Component,名为 RegisterComponent,其 HTML 实现部分摘录如下: <sectionclass"cx-page-section container"*ngIf"!(isLoading$ | async); else loading" ><d…...
2024/4/21 14:34:55 - 埋线双眼皮我抽线了
...
2024/4/21 14:34:54 - 埋线双眼皮为什么会断
...
2024/5/1 23:39:05 - 埋线双眼皮为啥要拆线
...
2024/4/21 14:34:56 - 埋线双眼皮往上看费力
...
2024/5/4 3:53:51 - 埋线双眼皮往哪打麻药
...
2024/5/4 14:39:41 - 面试整理
理解事件原理 事件捕获/冒泡 DOM事件流 DOM2级事件规定事件包括三个阶段: ① 事件捕获阶段 ② 处于目标阶段 ③ 事件冒泡阶段 stopPropagation ES6 let const ()> 模板字符串 解析结构 函数默认参数 展开运算符 对象字面量 与 class、 Promise Redux state …...
2024/4/21 14:34:49 - Android Vs iOS 事件分发知多少?
Android与iOS虽然差异很多,但也有共通之处,这次来看看事件分发机制方面,各有何所长吧。Android事件分发机制Android中所有事件的传递都是自上而下,然后自下而上的一个传递过程,直到事件被消费,结束掉。基础…...
2024/4/21 14:34:48 - Unity3D学习笔记#5_Unity3D再次概览(更全面一点)
文章目录一、Unity认识再次补充①Unity的地位和模型支持②Unity项目发布到PC平台的方法③Unity软件界面补充介绍二、动态GUI和动态GameObject①动态游戏对象②动态GUI③小例子三、GUI系统①OnGUI系统②UGUICanvas画布Event System各种控件四、其它①地形系统②物理引擎Rigidbod…...
2024/4/21 14:34:47 - React 开发人员应该掌握的 22 种神奇工具
众所周知,React 是 JavaScript 库,用于构建出色的用户界面。但是,并不是每个人都在使用相同的工具或都知道所有有用的工具,这些工具有助于使 React 开发体验更有趣,更主动。以下是 2019 年大家可以用来构建 React 应用…...
2024/4/29 4:40:21 - 埋线双眼皮图片恢复
...
2024/4/24 16:26:33 - 埋线双眼皮痛苦吗
...
2024/4/21 14:34:45 - angularJS的复选框
参考链接:http://isteven.github.io/angular-multi-select/#/configs-options 链接已经写的很详细了。 <isteven-multi-selectinput-model"复选框里的各个选项"output-model"复选框按钮默认展示的选项"button-label"复选框按钮展示选项…...
2024/4/21 14:34:43 - 埋线双眼皮贴视频教程
...
2024/4/21 14:34:42 - 埋线双眼皮特别宽
...
2024/4/21 14:34:41 - 埋线埋线双眼皮太深显老
...
2024/4/21 14:34:40 - 埋线双眼皮太浅的图片
...
2024/4/20 15:21:05
最新文章
- 突破传统 重新定义:3D医学影像PACS系统源码(包含RIS放射信息)实现三维重建与还原
突破传统,重新定义PACS/RIS服务,洞察用户需求,关注应用场景,新一代PACS/RIS系统,系统顶层设计采用集中分布式架构,满足医院影像全流程业务运行,同时各模块均可独立部署,满足医院未来影像信息化扩展新需求、…...
2024/5/4 15:31:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 深入浅出 -- 系统架构之微服务中Nacos的部署
前面我们提到过,在微服务架构中,Nacos注册中心属于核心组件,通常我们会采用高性能独立服务器进行部署,下面我们一起来看看Nacos部署过程: 1、环境准备 因为Nacos是支持windows和Linux系统的,且服务器操作…...
2024/5/1 13:05:05 - [Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...
2024/5/3 22:05:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57