Vue框架快速入门
Vue是现在最流行的前端框架之一,而且相对于其他两个框架React和Angular来说也更加易学,而且它的作者是国人,中文文档也很完善。当然Vue框架算是比较高级的框架,所以在使用过程中还需要JavaScript、JavaScript 2015、WebPack、NodeJS、npm、ESLint、JavaScript单元测试框架等其他知识和框架的使用方法。在学习Vue之前,最好先学习一下这些知识。由于Vue的中文文档比较完善,所以这里只介绍Vue框架的一些核心概念,详细的使用方法还得查看官方文档。
Vue的中文文档可以查看https://cn.vuejs.org/v2/guide/installation.html 。
Vue路由功能需要导入vue-router,它的中文文档可以查看https://router.vuejs.org/zh-cn/ 。
Vue的状态管理功能需要使用vuex,它的中文文档可以查看https://vuex.vuejs.org/zh-cn/ 。
如果需要更多Vue资料,可以查看awesome-vue,列举了很多Vue资源。
Vue基本概念
从单文件开始
首先,我们来抛开那些复杂的框架配置,先从单文件开始学习Vue最基本的内容。这样做很简单,讲下面的代码复制为一个HTML文件,在浏览器中打开即可。这里引用了Vue框架的CDN,所以不需要任何配置即可使用Vue。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Vue单文件例子</title><script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
</body>
</html>
Vue实例
Vue框架中最重要的东西就是Vue实例了,它是Vue框架的核心对象。在创建Vue实例的时候需要传入一些参数,el参数是Vue实例的作用范围;data参数是Vue实例使用的数据。在Vue实例对应的元素中,我们可以使用模板语法{{var}}来使用这些数据。
<h1>Vue实例</h1>
<div id="s1"><p>{{data}}</p>
</div>
<script>let vm1 = new Vue({el: '#s1',data: {data: '一些数据'}})
</script>
模板语法
文本插值
上面已经展示了一个小例子。文本需要写在两对花括号之间。当然这里其实不止可以写单个变量,还可以写组合表达式,例如{{text + new Date()}}。
所有在构造Vue实例是传入的数据都是可响应的,也就是说只要数据发生改变,那么视图的数据也会发生改变。如果希望数据不发生改变,需要使用v-once指令。所有v-开头的都是Vue独有的指令,这些指令将在后面介绍。
HTML插值
有时候需要操作原始HTML,Vue也提供了支持。要插入的HTML代码需要使用v-html指令来指定,这个指令会将它所在的HTML代码块整个替换为要插入的HTML块。由于可能导致XSS攻击,所以最好不要随便替换HTML块。另外要替换HTML块的话只能使用v-html指令,如果使用前面的文本插值的话,插入的只是一段文本。
属性
文本插值只能插入文本,如果需要设置和修改HTML属性的话,需要使用v-bind指令。
下面是一个简单的例子,将它复制到前面的HTML文件中即可看到效果。
<h1>模板语法</h1>
<div id="s2"><button v-on:click='changeText'>修改文本</button><p>文本:{{text}}</p><p>组合表达式:</p><p v-once>只渲染一次的文本:{{text}}</p><p>HTML代码:<span v-html="html"></span></p><p>属性:<button v-bind:disabled="disabled">禁用按钮</button></p>
</div>
<script>let vm2 = new Vue({el: '#s2',data: {text: 1,html: '<del>666</del>',disabled: true},methods: {changeText: function (event) {this.text += 1}}})
</script>
计算属性
有时候程序逻辑比较复杂,可能需要对一个数据进行一些计算和处理。这时候就需要计算属性了。当然由于模板语法支持表达式,所以也可以直接在{{}}中编写表达式,但是不管从可读性还是可维护的角度来说,计算属性都是更好的选择。
计算属性需要在构造Vue实例的时候传入computed属性,然后在相应的函数中处理复杂逻辑。计算属性可以向普通属性那样在视图中使用。计算属性有个优点就是惰性求值,下面的例子中,toUpper计算属性依赖于words属性,只要words不发生改变,那么多次访问toUpper不会重新出发计算,而是会使用已有的结果。只有当words发生变化时,toUpper才会相应改变。
<h1>计算属性</h1>
<div id="s3"><p>单词:{{words}}</p><p>单词大写:{{toUpper}}</p>
</div>
<script>let vm3 = new Vue({el: '#s3',data: {words: 'I love you'},computed: {toUpper: function () {return this.words.toUpperCase()}}})
</script>
Vue指令
v-once
这个指令让视图只渲染一次,将来就算相应的数据发生变化,也不会重新渲染。该指令主要在希望静态显示不需要更新数据的时候使用。
v-html
这个指令主要在需要操作原始HTML的时候使用。
v-bind
该指令在需要绑定HTML标签属性的时候使用。为了方便,该指令还有一个缩写:,例如:class="myClass"就相当于v-bind:class="myClass"。
v-on
该指令主要用于绑定事件处理程序。该指令有缩写@,例如@click="onClick"就相当于v-on:click="onClick"。
v-show、v-if、v-else和v-else-if
这几个指令主要用于条件渲染,将在后面进行介绍。
v-for
该指令用于渲染整个列表,将在后面进行介绍。
v-model
该指令可以让页面元素和数据进行双向绑定。默认情况下数据和页面元素是单向绑定的,使用该指令可以让其变成双向绑定。该指令主要用于处理表单等场景。
条件渲染
v-if、v-else和v-else-if这几个指令用于条件渲染,让我们可以按照条件在页面上显示和隐藏某些元素。注意v-else-if指令是Vue 2.1新增的。类似的指令还有v-show,不过v-show指令仅仅改变元素的CSS display属性,也是说隐藏的元素还是存在于页面上,仅仅是不显示而已。而v-if等元素会真正创建和销毁元素。
这些指令的使用方法很简单,直接看例子就行了。
<h1>条件渲染</h1><div id="s4"><h3>v-if渲染会实际创建和销毁对象</h3><p>分数是:<input type="text" v-model="mark"/></p><p v-if="mark < 60">不及格</p><p v-else-if="mark <80">及格</p><p v-else="">优秀</p><h3>v-show仅仅调用CSS display属性</h3><button @click="toggleShow">改变show状态</button><p v-show="show">可以看到我</p>
</div>
<script>let vm4 = new Vue({el: '#s4',data: {mark: 80,show: true},methods: {toggleShow: function () {this.show = !this.show}}})
</script>
列表渲染
如果需要渲染一组数据,可以使用v-for指令。v-for指令需要一个item in items块来声明迭代那些数据,这里in也可以改为of。如果需要获取迭代的索引的话,可以把迭代块声明为(item, index) in items这样的。另外除了迭代一个列表,也可以迭代一个对象的属性。
<h1>列表渲染</h1>
<div id="s5"><h3>名字列表</h3><ul><li v-for="name in names">{{name}}</li></ul><h3>人物表格</h3><table><thead><tr><td>编号</td><td>姓名</td><td>年龄</td></tr></thead><tbody><tr v-for="(person, index) of people" :key="index"><td>{{index}}</td><td>{{person.name}}</td><td>{{person.age}}</td></tr></tbody></table></div>
<script>let vm5 = new Vue({el: '#s5',data: {names: ['zhang3','li4','yitian','jojo'],people: [{name: 'zhang3', age: 24},{name: 'li4', age: 25},{name: 'yitian', age: 24},{name: 'jojo', age: 30}]}})
</script>
事件处理
v-on指令用于绑定事件处理函数,这里的函数需要在构造Vue实例的时候在methods属性中声明。
针对键盘按键,Vue还定义了一组按键修饰别名,详情请参考官方文档。下面是一个简单的例子。
<h1>事件处理</h1>
<div id="s6"><h3>计数器</h3><p><button @click="addCount">增加计数</button><em>{{count}}</em></p><h3>获取按键(单击、回车和空格)</h3><input type="text"@keyup.enter="alert('按下了回车')"@keyup.space="alert('按下了空格')"@click="alert('单击')"/>
</div>
<script>let vm6 = new Vue({el: '#s6',data: {count: 0},methods: {addCount: function () {this.count++}}})
</script>
绑定表单
如果要将数据和页面元素进行双向绑定,使用v-model指令。这个指令主要用于处理表单输入中。下面是一组表单例子。
<h1>绑定表单</h1>
<div id="s7"><p>文本框:{{text}}</p><p>多行文本:{{textArea}}</p><p>单选按钮:{{radio}}</p><p>复选框:{{checkbox}}</p><p>多选框:{{select}}</p><hr><p>文本框:<input type="text" v-model="text"></p><p>多行文本:<textarea v-model="textArea"></textarea></p><p>单选按钮:<input type="radio" v-model="radio" value="1" id="one"><label for="one">1</label><input type="radio" value="2" v-model="radio" id="two"><label for="two">2</label></p><p>复选框:<input type="checkbox" v-model="checkbox" id="checkbox"><label for="checkbox">复选框</label></p><p>多选框:<select id="select" v-model="select"><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option></select></p>
</div>
<script>let vm7 = new Vue({el: '#s7',data: {text: 'text',textArea: 'textArea',radio: '',checkbox: '',select: '',}})
</script>
在处理表单输入的时候,还有.lazy、.number、.trim几个修饰符,它们的作用分别是在change事件中更新、将表单输入转换为数值以及去掉表单中的前后空格。
组件
前面介绍了Vue的各种功能,但是这些功能并不能直接在项目中使用。因为如果直接使用的话,会导致出现一个非常大的Vue实例,这和将所有代码都写在一个文件的道理是一样的。所以Vue引入了组件来进行模块化功能。
定义组件和定义一个Vue实例类似。不同的是,组件需要有自己的模板,而且组件的data属性必须是一个函数。原因是假如一个组件在多个地方复用,那么原本的data属性会导致所有组件实例共用一个属性值。使用函数后,每个组件实例都会有自己独立的数据。更加详细的解释和例子请查看官方文档。
let component1 = {template: '<h3>{{hello}}</h3>',data() {return {hello: 'hello world'}}}
定义好了组件之后,我们还需要在Vue中注册它。第一种方法是全局注册,这样组件就可以在全局范围中使用。
Vue.component('组件标签名', {//实际组件
})
第二种方法更常见,就是局部注册。将组建注册到局部Vue实例,那么组件只会在该实例的作用域内可见。局部注册需要在创建Vue实例的时候讲组件传入到components属性中。
let vm8 = new Vue({el: '#s8',components: {'hello-world': component1,}})
组件注册完毕之后,我们就可以像使用自定义标签一样使用它了。
<hello-world></hello-world>
如果需要从父组件中传递数据,需要在子组件中声明props属性制定要传入的数据。
let component1 = {template: '<p>{{hello}} {{name}}</p>',data() {return {hello: 'hello world'}},props: ['name']}
然后就可以像这样传递数据了。
<hello-world name="zhang3"></hello-world>
如果需要传递动态数据,使用v-bind指令即可。
<hello-world :name="name"></hello-world>
一个完整的例子见下。
<h1>组件</h1>
<div id="s8"><h3>hello world组件</h3><hello-world></hello-world><h3>从父组件传递数据</h3><hello-world name="zhang3"></hello-world><h3>动态传递数据</h3><hello-world :name="name"></hello-world>
</div>
<script>let component1 = {template: '<p>{{hello}} {{name}}</p>',data() {return {hello: 'hello world'}},props: ['name']}let vm8 = new Vue({el: '#s8',data: {name: 'yitian'},components: {'hello-world': component1,}})
</script>
过渡效果
最后来说说Vue的过渡效果,这里只说说最基本的进入离开过渡。Vue还支持更加复杂的状态过渡,如果想了解这些更复杂的知识,请直接查看文档。
Vue封装了一个组件transition,当其中的组件被插入、删除,或者发生变化的时候,会自动查看这些组件是否应用了过渡CSS类,然后再恰当的时机插入和删除这些类,从而实现过渡效果。过渡类名在官方文档中有介绍,还有一张过渡示意图,这里我就不再介绍了。
比如说我现在需要一个透明度过渡效果。我可以这样编写CSS类。
.v-enter-active {transition: all 1s;}.v-leave-active {transition: all 1s;}.v-enter, .v-leave-to {opacity: 0;}
然后用下面的方法使用,就可以看到实际效果了。
<div id="s9"><h3>按钮过渡</h3><button @click="show = !show">改变状态</button><transition><p v-if="show">Hello</p></transition>
</div>
<script>let vm9 = new Vue({el: '#s9',data: {show: true}})
当然对于我这种前端小白来说,自己编写过渡和动画效果还是有点困难。幸好有很多第三方动画库,而且Vue允许我们自定义类名,以便和这些动画库配合使用。比方说Animate.css,我们可以将CDN添加到页面中来使用。
<link href="https://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet">
然后自定义类名即可。
<transition enter-active-class="animated fadeInLeft"leave-active-class="animated fadeOutUpBig"><p v-if="show">Hello</p></transition>
完整的单文件例子可以查看我的示例项目。
Vue工程化
前面介绍了Vue的基本概念,但是这些概念无法直接用在项目中。下面通过Vue和各种工具链的使用,来介绍如何用Vue创建实际前端项目。
从模板创建Vue项目
首先确保你安装了NodeJS,然后安装Vue命令行工具。如果npm速度太慢的话,可以使用淘宝镜像来加速。
npm install -g vue-cli
安装完成之后,使用vue-cli来创建模板项目。由于WebPack打包工具现在非常流行,所以这里选择创建WebPack模板。创建的时候除了Vue之外,其他组件如vue-router、eslint等都不要选。
vue init webpack your-app-name
项目创建完毕之后,切换到项目文件夹中,可以看到已经生成了一堆文件。然后我们使用npm i来安装所有的依赖包。安装完成之后,使用npm run dev来运行测试服务器。这个项目模板支持热重载等特性,所以我们接下来的开发过程可以直接在此基础上进行,不需要重启服务器。这时候我们也可以使用WebStorm的开发工具编辑项目,充分享受IDE带来的便捷。
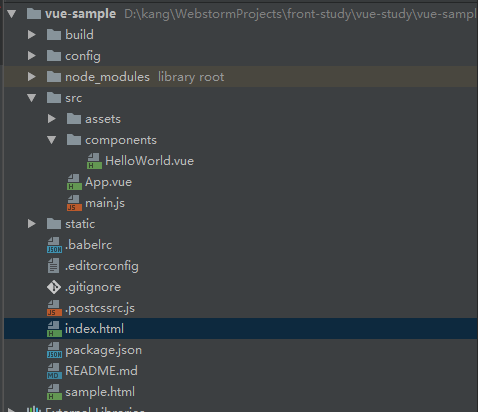
下面介绍一下模板项目的结构。build和config文件夹存放的是项目的构建文件和配置文件,会有WebPack和npm使用。node_modules是项目所需的模块存放位置。src文件夹下存放着项目所需的源代码,主要是JavaScript和Vue文件。assets文件夹存放的是项目所需的静态文件,例如图片、样式表等。components文件夹是Vue组件的存放位置。App.vue是项目默认的跟组件。main.js是项目的入口JavaScript文件。index.html是项目的默认HTML文件。图里面还有一个sample.html,就是上面我介绍Vue时使用的单HTML文件。

单文件组件
前面介绍了Vue强大的组件功能,但是这种组件是不能扩展的。一般情况下,项目中应该使用单文件组件。在上面创建的项目中,实际上已经包含了一个单文件组件。让我们看看实际的项目应该如何组织这些组件。
先来看看主HTML文件index.html,它的内容很简单。它的真实内容会由WebPack打包进去。一般情况下我们只需要保持不变就好了。当然页面标题之类的属性还是要改的。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>vue-sample</title></head><body><div id="app"></div><!-- built files will be auto injected --></body>
</html>
然后来看看项目入口文件main.js,它的内容如下。可以看到它的作用很简单,创建根Vue实例,并将根应用组件App注入其中。
import Vue from 'vue'
import App from './App'Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',template: '<App/>',components: { App }
})
然后来看看根组件App.vue中写了什么,这是一个单文件组件,它调用了另一个单文件组件<hello-world/>。单文件组件和前面介绍的组件一样,都有一个模板属性,需要注意模板属性中的元素必须有一个根元素,不能出现多个并列的元素。还有一个脚本块,这里是单文件组件中代码逻辑部分,需要注意的是,这个地方必须向外暴露创建Vue实例所需的那个属性对象。这里还有一个样式块,是单文件组件修改样式的地方。
<template><div id="app"><hello-world/></div>
</template><script>
import HelloWorld from './components/HelloWorld'export default {name: 'app',components: {HelloWorld}
}
</script><style>
...
</style>
Vue路由快速入门
安装
最简单的办法就是在前面创建模板项目的时候同时选择使用vue-router。如果没有在创建项目是选择vue-router,就需要手动添加到项目中。
下面用前面创建的没有安装vue-router的模板项目做例子来介绍。首先需要安装vue-router并将其添加到package.json文件中。
npm i -S vue-router
然后创建src/router/index.js文件,并在其中添加如下代码。这样会在全局注册Vue路由组件。
import Vue from 'vue'
import Router from 'vue-router'Vue.use(Router)export default new Router()
最后在项目入口文件src/main.js中在全局Vue实例中注册路由。
import Vue from 'vue'
import App from './App'
import router from './router'Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',router,template: '<App/>',components: {App}
})
这样Vue路由功能就注册好了。
添加路由
下面来添加第一个路由。和Vue实例一样,router实例也可以在构造的时候通过参数来配置。首先在路由构造函数中添加路由属性,每个路由都需要有路径、组件名以及实际组件。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Hello',component: HelloWorld},],
})
添加好路由之后,为了能让程序随路由变化而显示不同内容,我们还需要使用vue-router预设的组件<router-view/>,它会在运行的时候替换为我们所定义的组件。在这个例子中,只需要将App.vue文件中的hello-world组件替换为router-view即可。
<template><div id="app"><router-view></router-view></div>
</template>
切换为HTML5历史模式
在使用Vue路由的时候,我们会发现浏览器中的地址长的是这个样子:xxx/#/。这是Vue路由的默认哈希模式,优点就是兼容性强。还有另外一种模式就是HTML历史模式。要使用这种模式很简单,在构造Vue路由的时候,将mode参数设置为history即可。这样一来,浏览器地址栏就会变成正常状态。当然这种模式也有缺点,就是假如后台没配置好,访问某些页面可能会返回404错误。所以具体使用哪种模式还需要自己仔细考虑。
export default new Router({routes: [{path: '/',name: 'Hello',component: HelloWorld},],mode: 'history'
})
Vue路由相对于Vue核心框架来说,没什么复杂的概念,基本上很容易理解和上手。所以我这里就不做过多介绍了。官方文档介绍的更加完整。
Vue和视图框架
通过以上学习我们可以看到Vue可以算是一个MVVM框架,主要作用就是将前台页面和数据绑定起来。为了做出漂亮的视觉效果,我们还需要和其他视图框架进行集成。
和Bootstrap 4集成
Bootstrap是最著名的前端框架之一,可以帮助我们迅速创建漂亮的页面。现在它的最新版本是4.0.0-beta,基本可以在项目中投入使用了。现在假设我们有一个启用了路由功能的基于WebPack的Vue模板项目,来看看如何安装Bootstrap 4吧。
首先,用npm安装Bootstrap 4和相关的几个依赖包。这里特别注意Bootstrap的版本,这里我们用的是4 。如果不加版本号的话,会安装3的稳定版。不过现在稳定版已经停止更新了,不会再添加任何新功能了,只进行bug修复和维护。
npm install -S bootstrap@4.0.0-beta jquery popper.js
安装好之后,还需要修改WebPack配置文件。在Vue模板中,配置文件有三个,webpack.base.conf.js、webpack.dev.conf.js和webpack.prod.conf.js,分别代表基础配置、开发配置和生产配置。为了让配置在所有条件下生效,我们需要在webpack.base.conf.js中配置。办法也很简单,添加plugins属性和下面的插件即可。如果在该文件中没有导入webpack模块,还需要在开头添加一行const webpack = require('webpack')导入该模块。
plugins: [...new webpack.ProvidePlugin({$: 'jquery',jQuery: 'jquery','window.jQuery': 'jquery',Popper: ['popper.js', 'default'],})...]
然后在项目入口文件src/main.js中引入Bootstrap的样式文件和JavaScript文件即可。
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入Bootstrap文件
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({
...
})
最后别忘了在index.html中添加Bootstrap的meta标签。
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
然后在页面中就可以使用Bootstrap样式来开发程序了。

和ElementUI集成
element-ui是Vue 2.0的一组组件库,可以帮助我们快速开发项目。
首先通过npm安装。
npm i element-ui -S
然后在main.js文件中写入以下内容。
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import App from './App.vue'Vue.use(ElementUI)new Vue({el: '#app',render: h => h(App)
})
element-ui的效果如图。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- vue详解及安装
Vue 渐进式 JavaScript 框架 通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目一、走进Vue 1、what -- 什么是Vue 可以独立完成前后端分离式web项目的JavaScript框架2、why -- 为什么要学习Vu…...
2024/4/30 12:10:19 - 埋线双眼皮如何恢复快
...
2024/4/20 15:21:19 - 埋线双眼皮如何冰敷
...
2024/4/20 9:55:36 - ionic开发的过程中遇到的问题及解决方法的整理(七)——多图放大预览可左右滑动
1.插件安装 npm install ionic-gallery-modal --save2.在app.module.ts引入 import * as ionicGalleryModal from ionic-gallery-modal; import { HAMMER_GESTURE_CONFIG } from angular/platform-browser;imports: [//...ionicGalleryModal.GalleryModalModule,//... ],prov…...
2024/5/2 11:24:38 - 埋线双眼皮如何保持
...
2024/5/2 8:44:52 - 埋线双眼皮肉条怎么消
...
2024/4/21 14:33:59 - 埋线双眼皮揉眼睛会
...
2024/4/21 14:33:57 - 埋线双眼皮容易揉开吗
...
2024/4/21 14:33:57 - 埋线双眼皮去脂的坏处
...
2024/4/21 14:33:56 - 埋线双眼皮去疤痕
...
2024/4/21 14:33:54 - 埋线双眼皮取线后论坛
...
2024/4/21 14:33:53 - 埋线双眼皮取线过程
...
2024/4/21 14:33:53 - 埋线双眼皮取线方法
...
2024/4/21 14:33:51 - 埋线双眼皮取出后图片
...
2024/4/21 14:33:50 - ueditor-angular(百度编辑器angular版)中,关于插入图片后不操作,图片无法正常提交的问题;...
由于项目后台管理页面中需要使用编辑器,所以选择了百度编辑器这个常用的东西; 本人是小白,第一次使用百度编辑器,具体的配置是由后台的兄弟完成的,还给了demo,所以在项目开发中也一直都没发现什么问题&…...
2024/4/21 14:33:49 - H5在线编辑器优化总结
花了三个半月做了个编辑器。自己一个人写写CSS,搞搞html,弄下JS,大部分精力都是掏鼓js,时间很仓促,后面领导帮忙写了四个页面逻辑(音频,图片,视频)。 很多能优化的,以此文…...
2024/4/20 15:21:33 - AngularJS教程:英雄编辑器
英雄编辑器 我们构建一个英雄编辑器 本地搭建环境去开发 真正的应用程序开发是发生在像你的机器一样的本地的开发环境中的。 跟随着 setup (这里是源地址,英文版的,读者也可以参考我的帖子AngularJS学习之二:配置本地开发环境&…...
2024/4/20 15:21:31 - 埋线双眼皮青紫照片
...
2024/4/20 15:21:31 - 埋线双眼皮青紫怎么办
...
2024/4/19 15:30:55 - 埋线双眼皮青紫7天了
...
2024/4/20 6:09:37
最新文章
- AForge.NET是啥
AForge.NET是一个专门为开发者和研究者基于C#框架设计的开源项目。这个框架提供了不同的类库和关于类库的资源,还有很多应用程序例子,涵盖了计算机视觉与人工智能、图像处理、神经网络、遗传算法、机器学习、模糊系统、机器人控制等多个领域。 AForge.NE…...
2024/5/2 17:07:27 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - N5171B是德科技N5171B信号发生器
181/2461/8938产品概述: N5171B EXG 射频模拟信号发生器具有最佳的 EXG,旨在满足您对组件参数测试和接收器校准的信号需求。其出色的硬件性能可提供更快的吞吐量、更长的正常运行时间以及极好的准确性和可重复性。 Agilent / HP N5171B EXG 射频模拟信…...
2024/5/1 13:19:00 - 鸿蒙OS开发实例:【应用事件打点】
简介 传统的日志系统里汇聚了整个设备上所有程序运行的过程流水日志,难以识别其中的关键信息。因此,应用开发者需要一种数据打点机制,用来评估如访问数、日活、用户操作习惯以及影响用户使用的关键因素等关键信息。 HiAppEvent是在系统层面…...
2024/5/1 14:03:19 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
