[原]Webpack 3 + AngularJS1.* + Bootstrap 4 + Mapbox-gl
直接上步骤
一、创建项目
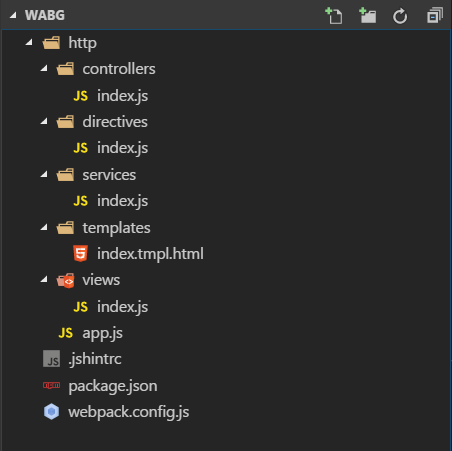
1. 使用VSCode建立项目目录结构如下:

文档结构
wabg
├── http
│ ├── app.js
│ ├── controllers
│ │ └── index.js
│ ├── directives
│ │ └── index.js
│ ├── services
│ │ └── index.js
│ ├── templates
│ │ └── index.tmpl.html
│ └── views
│ └── index.js
├── package.json
└── webpack.config.js 二、配置webpack和angularjs
1. 安装webpack和angularjs所需的依赖项
npm install webpack webpack-dev-server angular angular-ui-router jquery html-webpack-plugin ngtemplate-loader html-loader --save-dev
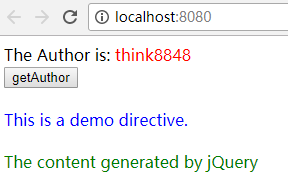
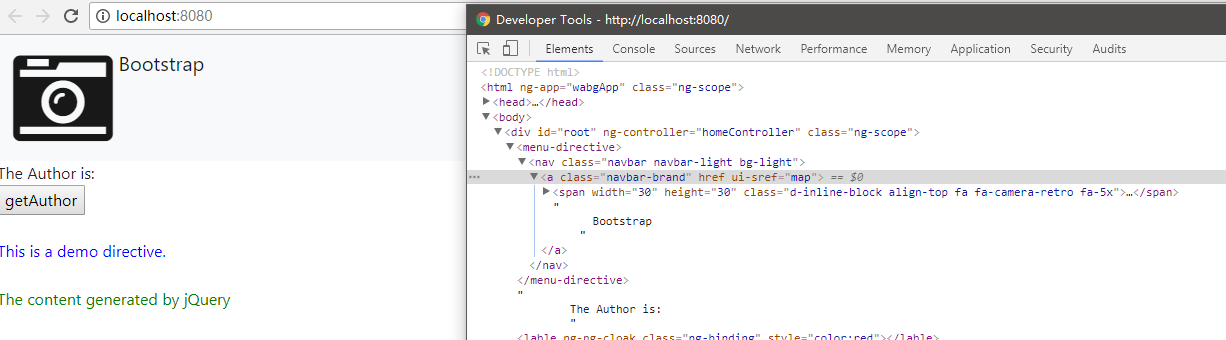
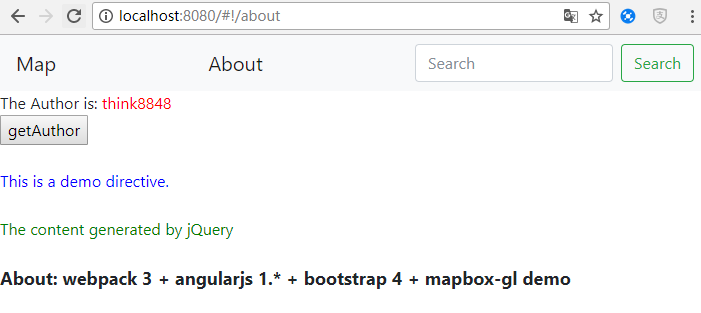
2. 创建一个简单的页面,通过这个非常简单的页面,验证webpack和angular各要素是否能够正常使用,该页面要素包括:
红色部分是点击“getAuthor”按钮后由AngularJS的Controller赋值而出现的;
蓝色部分是通过一个directive渲染的
绿色部分是通过jQuery动态添加的

文档结构如下:
wabg
├── dist
│ ├── index.html
│ └── js
│ ├── angular.bundle.js
│ ├── angular.bundle.js.map
│ ├── app.bundle.js
│ ├── app.bundle.js.map
│ ├── vendor.bundle.js
│ └── vendor.bundle.js.map
├── http
│ ├── app.js
│ ├── controllers
│ │ ├── home
│ │ │ └── home.controller.js
│ │ └── index.js
│ ├── directives
│ │ ├── demo
│ │ │ └── demo.directive.js
│ │ └── index.js
│ ├── services
│ │ └── index.js
│ ├── templates
│ │ └── index.tmpl.html
│ └── views
│ ├── demo
│ │ └── demo.view.html
│ └── index.js
├── package.json
└── webpack.config.js 下面为本页面用到的所有代码
2. /webpack.config.js 文件


'use strict'; var path = require('path'); var webpack = require('webpack'); var HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {devtool: 'evel-source-map',context: path.resolve(__dirname + '/http'),entry: {app: './app.js',vendor: ['jquery'],angular: ['angular', 'angular-ui-router']},output: {path: path.resolve(__dirname + '/dist'),filename: 'js/[name].bundle.js',publicPath: '',},devServer: {historyApiFallback: true,inline: true},module: {rules: [{test: /\.view.html$/,use: [{loader: 'ngtemplate-loader'},{loader: 'html-loader'}],}]},plugins: [new HtmlWebpackPlugin({template: __dirname + '/http/templates/index.tmpl.html',chunksSortMode: function (chunk1, chunk2) {var order = ['angular', 'vendor', 'app'];var order1 = order.indexOf(chunk1.names[0]);var order2 = order.indexOf(chunk2.names[0]);return order1 - order2;}}),new webpack.optimize.CommonsChunkPlugin({names: ['vendor', 'angular'],filename: 'js/[name].bundle.js'}),new webpack.ProvidePlugin({$: 'jquery',jQuery: 'jquery','window.jQuery': 'jquery'})] };
3. /http/app.js 文件


'use strict'; var angular = require('angular'); var uirouter = require('angular-ui-router');var services = require('./services'); var views = require('./views'); var directives = require('./directives'); var controllers = require('./controllers');angular.module('wabgApp', [uirouter.default, services.default, views.default, directives.default, controllers.default]);
4. /http/services/index.js 文件


'use strict'; var angular = require('angular');var servicesModule = angular.module('wabgApp.services', []);exports = module.exports = {default: servicesModule.name };
5. /http/controllers/index.js 文件


'use strict'; var angular = require('angular');var homeController = require('./home/home.controller');var controllersModule = angular.module('wabgApp.controllers', []).controller(homeController.name, ['$scope', homeController]);exports = module.exports = {default: controllersModule.name,homeController: homeController.name };
6. /http/controllers/home/home.controller.js 文件


'use strict';function homeController($scope) {$scope.name = 'think8848';$scope.getAuthor = function (name) {$scope.author = name;}; }exports = module.exports = homeController;
7. /http/directives/index.js 文件


'use strict'; var angular = require('angular');var demoDirective = require('./demo/demo.directive');var directivesModule = angular.module('wabgApp.directives', []).directive(demoDirective.name, ['views', demoDirective]);exports = module.exports = {default: directivesModule.name,demoDirective: demoDirective.name };
8. /http/directives/demo/demo.directive.js 文件


'use strict';function demoDirective(views) {return {restrict: 'E',templateUrl: views.demo,link: function (scope, elem) {$(elem).after('<div style="color: green">The content generated by jQuery</div>');}}; }exports = module.exports = demoDirective;
9. /http/views/index.js 文件


'use strict'; var angular = require('angular');function views() {return {demo: require('./demo/demo.view.html')}; }exports = module.exports = views();var viewsModule = angular.module('wabgApp.views', []).constant(views.name, exports);exports.default = viewsModule.name;
10. /http/views/demo/demo.view.html 文件


<div style="color:blue">This is a demo directive.</div> <br/>
11. /http/templates/index.tmpl.html 文件


<!DOCTYPE html> <html ng-app="wabgApp"><head><meta charset="UTF-8"><title>Webpack App</title><style>.ng-cloak {display: none;}</style> </head><body><div id="root" ng-controller="homeController">The Author is:<lable ng-ng-cloak class="ng-cloak" style="color:red">{{author}}</lable><br/><input type="button" ng-click="getAuthor(name)" value="getAuthor" /><br/><br/><demo-directive></demo-directive></div> </body></html>
12. 修改 package.json 文件中的 scripts 节点如下:
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","start": "webpack","server": "webpack-dev-server --open"},
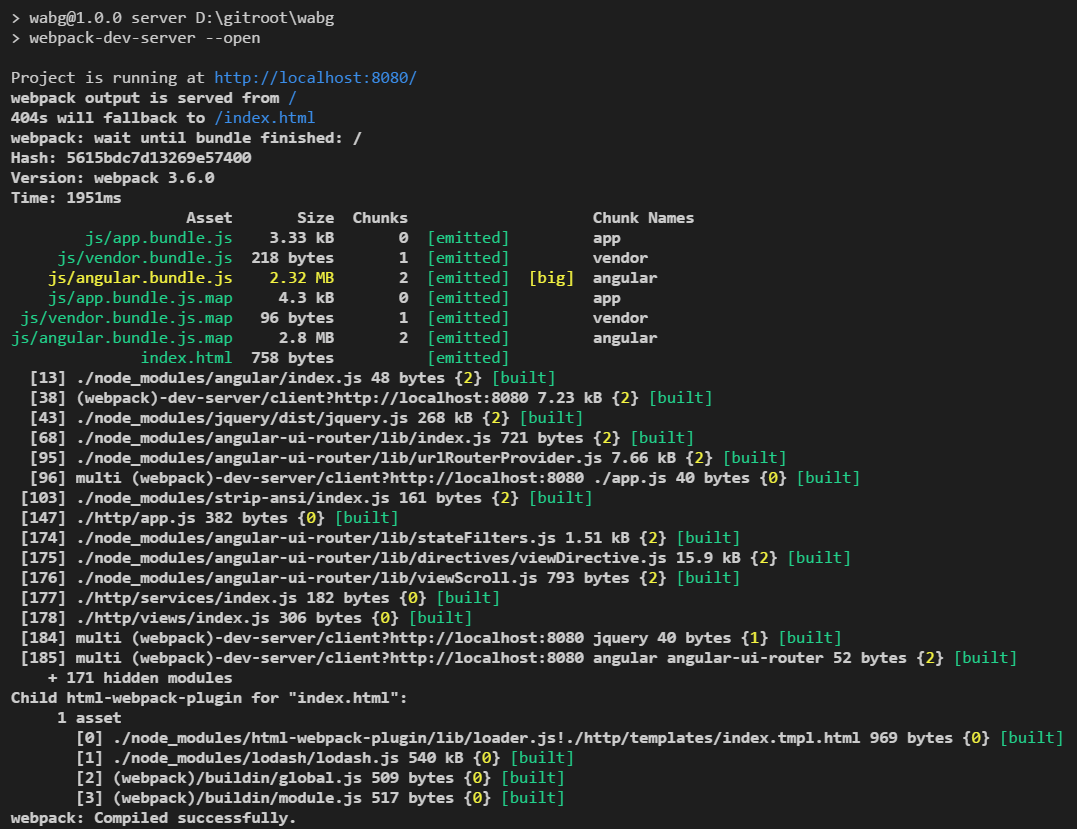
13. 运行 npm run server 命令

运行界面效果

三、加入Bootstrap 4.0支持
1. 当前Bootstrap的最新版本是v4.0 Beta,在使用webpack时有两点需要注意:一是默认的样式文件为 scss 样式;二是当前v4.0 Beta版中默认不提供图标了。首先依然是安装依赖项
npm install bootstrap@4.0.0-beta expose-loader style-loader css-loader postcss-loader precss autoprefixer sass-loader url-loader file-loader popper.js exports-loader node-sass --save-dev
2. 为Bootstrap加入图标支持,图标使用FontAwesome(官网)
2.1 先下载Bootstrap 4.0.0 beta版(本人虽不是前端,但是对前端框架和库的版本也无力吐槽了)的源代码,友情提示:经测试 npm 上下载的发布包是无法顺利集成图标的
git clone https://github.com/twbs/bootstrap.git
2.2 下载FontAwesome字体包(本文下载到的版本是v4.7.0)
2.3 将下载好的FontAwesome解压后,相关的子目录放到指定位置
font-awesome 和 scss 放到 bootstrap 源代码根目录下, fonts 放到 bootstrap 源代码的 dist 目录下

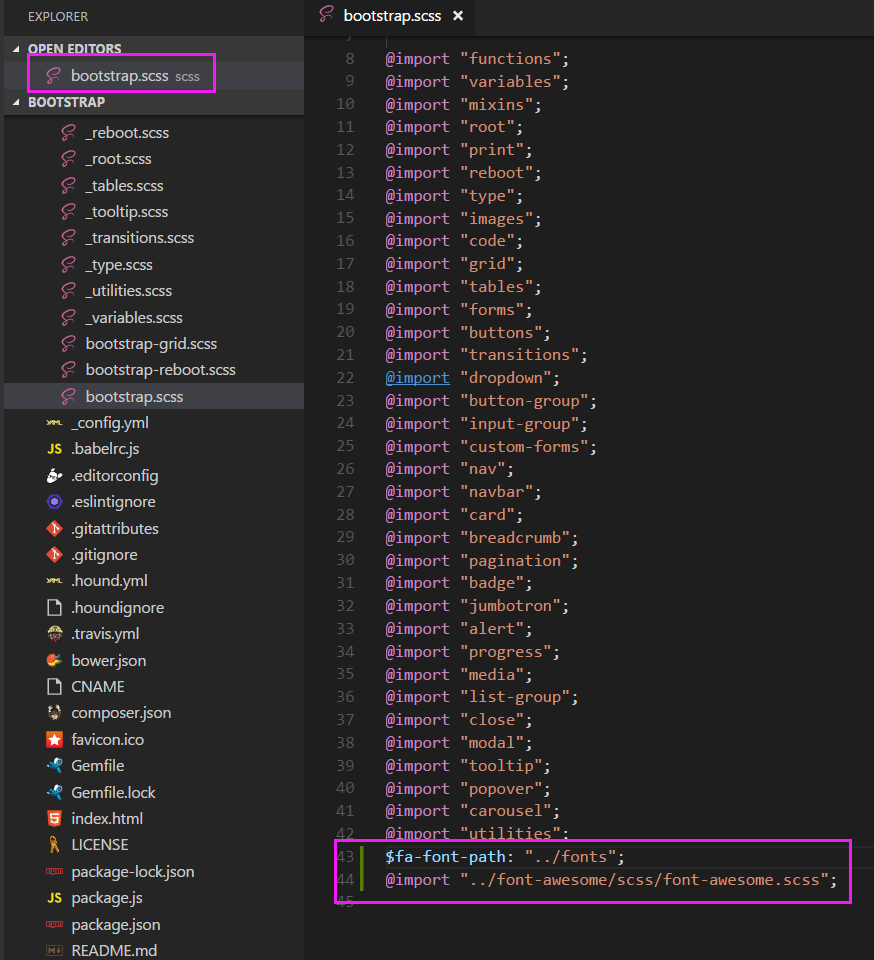
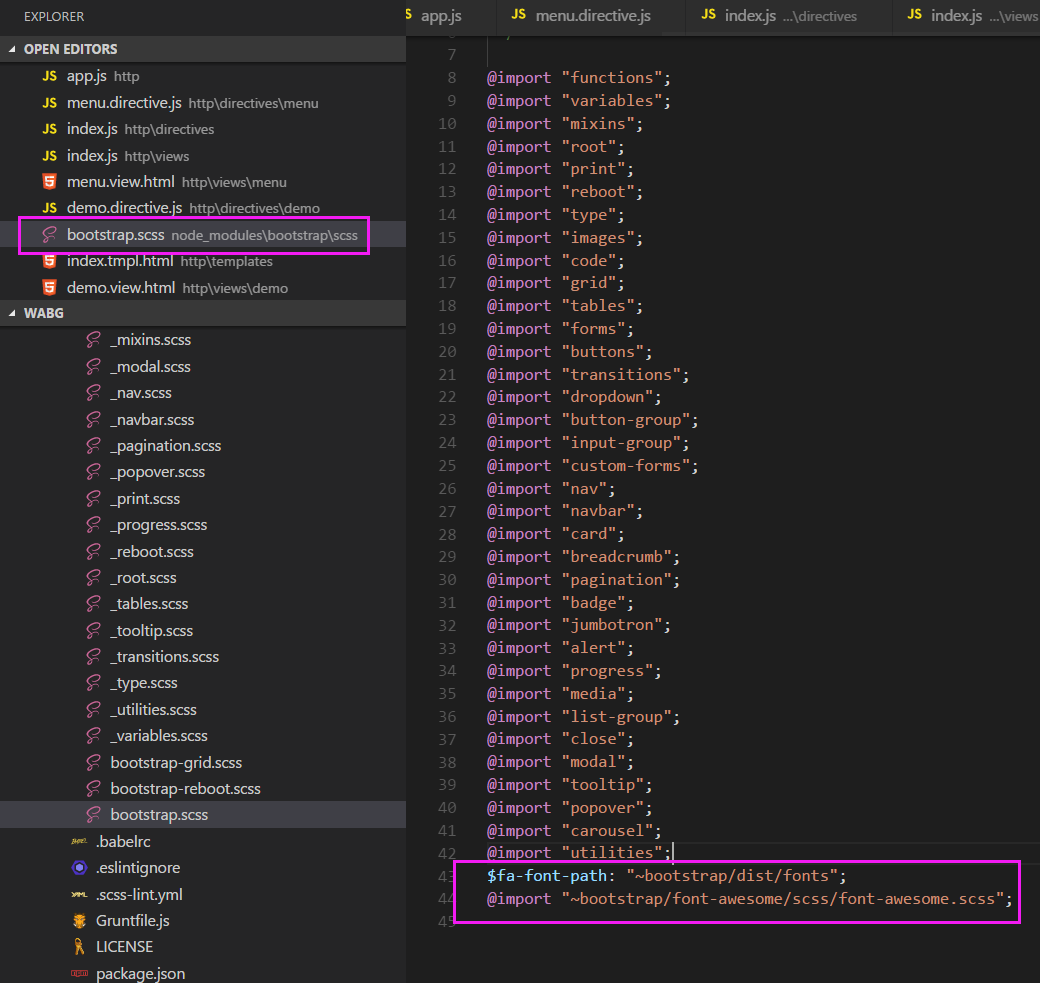
2.4 使用VSCode打开 bootstrap 源代码根目录,修改 /scss/bootstrap.scss 文件,在最下面添加两行代码,注意:一定要在文件最后保留一行空行
$fa-font-path: "../fonts"; @import "../font-awesome/scss/font-awesome.scss";

2.5 使用 npm install 下载依赖项,然后再使用 npm run dist 命令发布
在发布的过程中,跳出来很多绿的,蓝的说明没问题,过会儿就好了

2.6 使用源代码包中的内容替换 wabg 项目中 node_modules/bootstrap 中的相应文件夹

2.7 编辑 /wabg/node_modules/bootstrap/scss/bootstrap.scss 文件,将之前代码上级目录的 ../ 替换为 ~bootstrap/ ,在 fonts 目录前面加上 dist 目录

至此,Bootstrap的准备工作完成,下面开始添加演示代码,项目文档结构如下:
wabg ├── dist │ ├── index.html │ └── js │ ├── angular.bundle.js │ ├── angular.bundle.js.map │ ├── app.bundle.js │ ├── app.bundle.js.map │ ├── vendor.bundle.js │ └── vendor.bundle.js.map ├── http │ ├── app.js │ ├── controllers │ │ ├── home │ │ │ └── home.controller.js │ │ └── index.js │ ├── directives │ │ ├── demo │ │ │ └── demo.directive.js │ │ ├── index.js │ │ └── menu │ │ └── menu.directive.js │ ├── scss │ │ └── index.scss │ ├── services │ │ └── index.js │ ├── templates │ │ └── index.tmpl.html │ └── views │ ├── demo │ │ └── demo.view.html │ ├── index.js │ └── menu │ └── menu.view.html ├── package.json └── webpack.config.js
3. 编辑 webpack.config.js 文件


'use strict'; var path = require('path'); var webpack = require('webpack'); var HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {devtool: 'evel-source-map',context: path.resolve(__dirname + '/http'),entry: {app: './app.js',vendor: ['jquery', 'popper.js', 'bootstrap', 'bootstrap/js/dist/util.js', 'bootstrap/js/dist/dropdown.js'],angular: ['angular', 'angular-ui-router']},output: {path: path.resolve(__dirname + '/dist'),filename: 'js/[name].bundle.js',publicPath: '',},devServer: {historyApiFallback: true,inline: true},module: {rules: [{test: /\.view.html$/,use: [{loader: 'ngtemplate-loader'},{loader: 'html-loader'}],},{test: /\.css$/,use: [{loader: 'style-loader'}, {loader: 'css-loader'}]},{test: /\.(scss)$/,use: [{loader: 'style-loader',}, {loader: 'css-loader',}, {loader: 'postcss-loader',options: {plugins: function () {return [require('precss'),require('autoprefixer')];}}}, {loader: 'sass-loader'}]},{test: /\.(jpg|png|gif)(\?.*$|$)/,use: [{loader: 'url-loader',options: {limit: 10000,name: './images/[name].[ext]'}}]},{test: /\.(woff|woff2|eot|ttf|svg)(\?.*$|$)/,use: [{loader: 'file-loader',options: {name: './fonts/[name].[ext]'}}]}]},plugins: [new HtmlWebpackPlugin({template: __dirname + '/http/templates/index.tmpl.html',chunksSortMode: function (chunk1, chunk2) {var order = ['angular', 'vendor', 'app'];var order1 = order.indexOf(chunk1.names[0]);var order2 = order.indexOf(chunk2.names[0]);return order1 - order2;}}),new webpack.optimize.CommonsChunkPlugin({names: ['vendor', 'angular'],filename: 'js/[name].bundle.js'}),new webpack.ProvidePlugin({$: 'jquery',jQuery: 'jquery','window.jQuery': 'jquery',Popper: ['popper.js', 'default'],Util: 'exports-loader?Util!bootstrap/js/dist/util',Dropdown: 'exports-loader?Dropdown!bootstrap/js/dist/dropdown'})] };
4. 修改 /http/app.js 文件


'use strict'; var angular = require('angular'); var uirouter = require('angular-ui-router');var scss = require('./scss/index.scss');var services = require('./services'); var directives = require('./directives'); var controllers = require('./controllers'); var views = require('./views');angular.module('wabgApp', [uirouter.default, services.default, views.default, directives.default, controllers.default]);
5. 编辑 /http/directives/index.js 文件


'use strict'; var angular = require('angular');var demoDirective = require('./demo/demo.directive'); var menuDirective = require('./menu/menu.directive');var directivesModule = angular.module('wabgApp.directives', []).directive(demoDirective.name, ['views', demoDirective]).directive(menuDirective.name, ['views', menuDirective]);exports = module.exports = {default: directivesModule.name,demoDirective: demoDirective.name,menuDirective: menuDirective };
6. 创建 /http/directives/menu/menu.directive.js 文件


'use strict';function menuDirective(views) {return {restrict: 'E',templateUrl: views.menu}; }exports = module.exports = menuDirective;
7. 编辑 /http/views/index.js 文件


'use strict'; var angular = require('angular');function views() {return {demo: require('./demo/demo.view.html'),menu: require('./menu/menu.view.html')}; }exports = module.exports = views();var viewsModule = angular.module('wabgApp.views', []).constant(views.name, exports);exports.default = viewsModule.name;
8. 创建 /http/views/menu/menu.view.html 文件


<nav class="navbar navbar-light bg-light"><a class="navbar-brand" href="#"><span width="30" height="30" class="d-inline-block align-top fa fa-camera-retro fa-5x" />Bootstrap</a> </nav>
9. 修改 /http/templates/index.tmpl.html 文件


<!DOCTYPE html> <html ng-app="wabgApp"><head><meta charset="UTF-8"><title>Webpack App</title><style>.ng-cloak {display: none;}</style> </head><body><div id="root" ng-controller="homeController"><menu-directive></menu-directive>The Author is:<lable ng-ng-cloak class="ng-cloak" style="color:red">{{author}}</lable><br/><input type="button" ng-click="getAuthor(name)" value="getAuthor" /><br/><br/><demo-directive></demo-directive></div> </body></html>
10 创建 /http/scss/index.scss 文件


@import "~bootstrap/scss/bootstrap"; 11. 运行 npm run server 就能看到效果了

四、加入Mapbox-gl支持
1. 安装依赖项
npm install mapbox-gl angular-mapboxgl-directive --save-dev
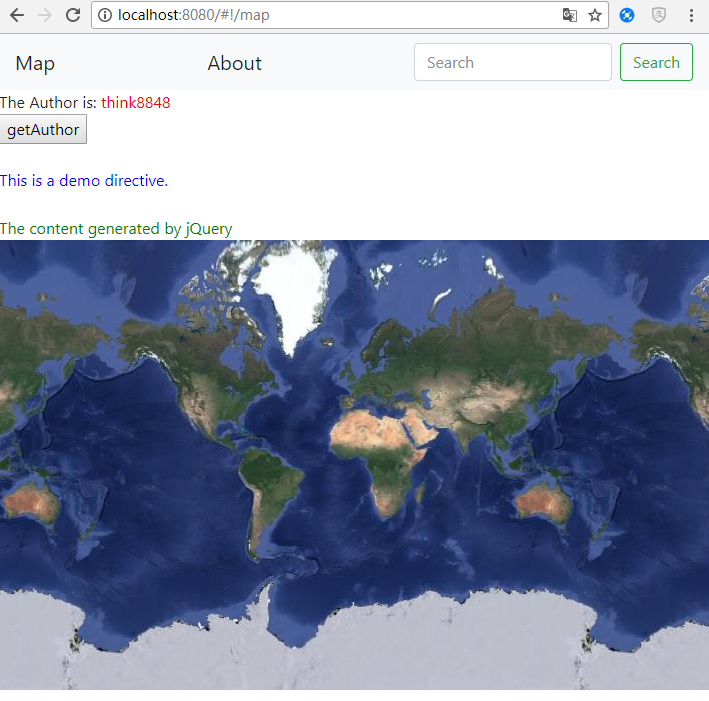
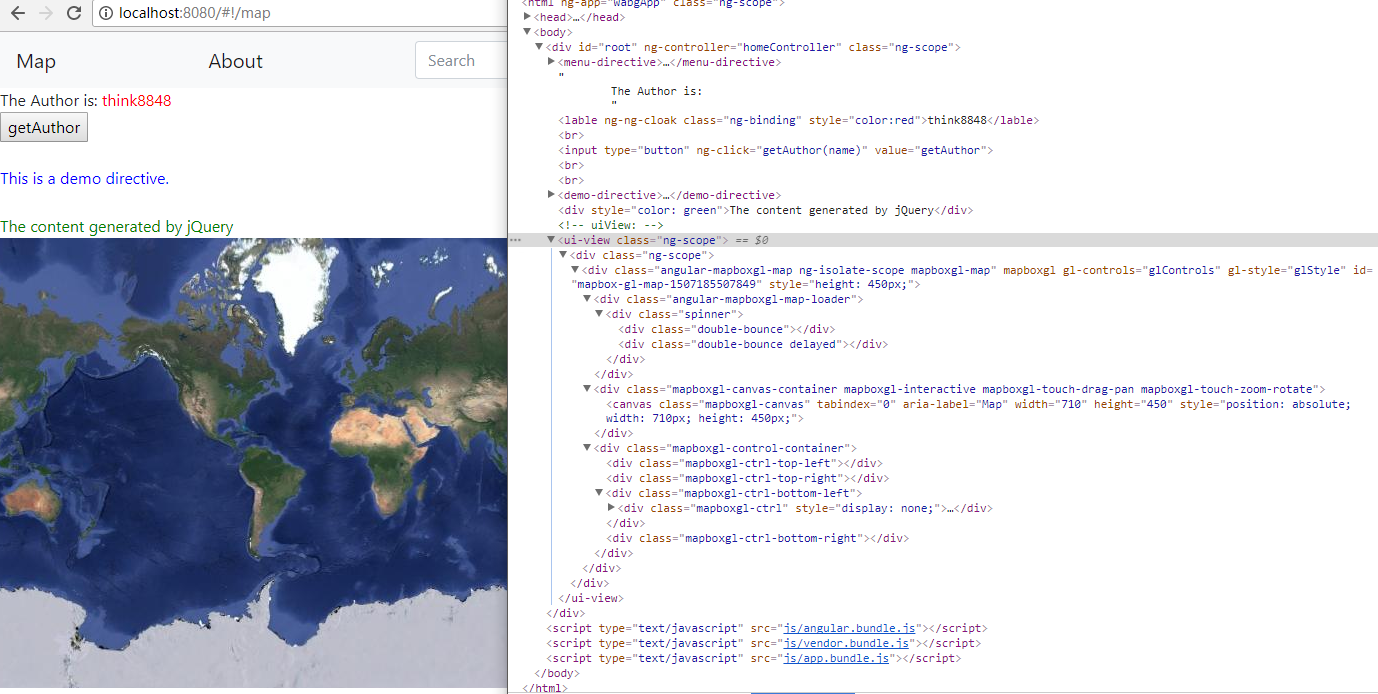
2. 下面演示的是AngularJS中使用MapBox-gl-js,为了显示效果,加入了一个很简单的About页面,用于演示地图和普通VIew的切换。如下图所示:


项目目录结构如下
wabg ├── dist │ ├── fonts │ │ ├── fontawesome-webfont.eot │ │ ├── fontawesome-webfont.svg │ │ ├── fontawesome-webfont.ttf │ │ ├── fontawesome-webfont.woff │ │ └── fontawesome-webfont.woff2 │ ├── index.html │ └── js │ ├── angular.bundle.js │ ├── angular.bundle.js.map │ ├── app.bundle.js │ ├── app.bundle.js.map │ ├── vendor.bundle.js │ └── vendor.bundle.js.map ├── http │ ├── app.js │ ├── controllers │ │ ├── about │ │ │ └── about.controller.js │ │ ├── home │ │ │ └── home.controller.js │ │ ├── index.js │ │ └── map │ │ └── map.controller.js │ ├── css │ │ └── index.css │ ├── directives │ │ ├── demo │ │ │ └── demo.directive.js │ │ ├── index.js │ │ └── menu │ │ └── menu.directive.js │ ├── scss │ │ └── index.scss │ ├── services │ │ ├── index.js │ │ └── map-styles │ │ └── default-style.js │ ├── templates │ │ └── index.tmpl.html │ └── views │ ├── about │ │ └── about.view.html │ ├── demo │ │ └── demo.view.html │ ├── index.js │ ├── map │ │ └── map.view.html │ └── menu │ └── menu.view.html ├── package.json └── webpack.config.js
3. 修改 webpack.config.js 文件


'use strict'; var path = require('path'); var webpack = require('webpack'); var HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {devtool: 'evel-source-map',context: path.resolve(__dirname + '/http'),entry: {app: './app.js',vendor: ['jquery', 'popper.js', 'bootstrap', 'bootstrap/js/dist/util.js', 'bootstrap/js/dist/dropdown.js', 'mapbox-gl', 'angular-mapboxgl-directive'],angular: ['angular', 'angular-ui-router']},output: {path: path.resolve(__dirname + '/dist'),filename: 'js/[name].bundle.js',publicPath: '',},devServer: {historyApiFallback: true,inline: true},module: {rules: [{test: /\.view.html$/,use: [{loader: 'ngtemplate-loader'},{loader: 'html-loader'}],},{test: /\.css$/,use: [{loader: 'style-loader'}, {loader: 'css-loader'}]},{test: /\.(scss)$/,use: [{loader: 'style-loader',}, {loader: 'css-loader',}, {loader: 'postcss-loader',options: {plugins: function () {return [require('precss'),require('autoprefixer')];}}}, {loader: 'sass-loader'}]},{test: /\.(jpg|png|gif)(\?.*$|$)/,use: [{loader: 'url-loader',options: {limit: 10000,name: './images/[name].[ext]'}}]},{test: /\.(woff|woff2|eot|ttf|svg)(\?.*$|$)/,use: [{loader: 'file-loader',options: {name: './fonts/[name].[ext]'}}]}]},plugins: [new HtmlWebpackPlugin({template: __dirname + '/http/templates/index.tmpl.html',chunksSortMode: function (chunk1, chunk2) {var order = ['angular', 'vendor', 'app'];var order1 = order.indexOf(chunk1.names[0]);var order2 = order.indexOf(chunk2.names[0]);return order1 - order2;}}),new webpack.optimize.CommonsChunkPlugin({names: ['vendor', 'angular'],filename: 'js/[name].bundle.js'}),new webpack.ProvidePlugin({$: 'jquery',jQuery: 'jquery','window.jQuery': 'jquery',Popper: ['popper.js', 'default'],Util: 'exports-loader?Util!bootstrap/js/dist/util',Dropdown: 'exports-loader?Dropdown!bootstrap/js/dist/dropdown',mapboxgl: 'mapbox-gl'})] };
4. 修改 /http/app.js 文件


'use strict'; var angular = require('angular'); var uirouter = require('angular-ui-router');var css = require('./css/index.css'); var scss = require('./scss/index.scss');var services = require('./services'); var directives = require('./directives'); var controllers = require('./controllers'); var views = require('./views');var mapboxglDirective = 'mapboxgl-directive';angular.module('wabgApp', [uirouter.default, services.default, views.default, directives.default, controllers.default, mapboxglDirective]).config(function ($stateProvider) {$stateProvider.state('home', {}).state('about', {url: '/about',controller: controllers.aboutController,templateUrl: views.about}).state('map', {url: '/map',controller: controllers.mapController,templateUrl: views.map});}).run([function () {mapboxgl.accessToken = true;}]);
5. 修改 /http/services/index.js 文件


'use strict'; var angular = require('angular');var defaultMapStyle = require('./map-styles/default-style');var servicesModule = angular.module('wabgApp.services', []).constant(defaultMapStyle.name, defaultMapStyle());exports = module.exports = {default: servicesModule.name };
6. 创建 /http/services/map-styles/default-style.js 文件


'use strict';function defaultMapStyle() {return {'version': 8,'sources': {'raster-tiles': {type: 'raster','tiles': ['http://mt3.google.cn/vt/lyrs=s&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}'],'tileSize': 256}},'layers': [{'id': 'simple-tiles','type': 'raster','source': 'raster-tiles','minzoom': 0,'maxzoom': 22}]}; }exports = module.exports = defaultMapStyle;
7. 修改 /http/controllers/index.js 文件


'use strict'; var angular = require('angular');var homeController = require('./home/home.controller'); var mapController = require('./map/map.controller'); var aboutController = require('./about/about.controller');var controllersModule = angular.module('wabgApp.controllers', []).controller(homeController.name, ['$scope', homeController]).controller(mapController.name, ['$scope', 'defaultMapStyle', mapController]).controller(aboutController.name, ['$scope', aboutController]);exports = module.exports = {default: controllersModule.name,homeController: homeController.name,mapController: mapController.name,aboutController: aboutController.name };
8. 创建 /http/controllers/map/map.controller.js 文件


'use strict';function mapController($scope, defaultMapStyle) {$scope.glStyle = defaultMapStyle; }exports = module.exports = mapController;
9. 创建 /http/controllers/about/about.controller.js 文件


'use strict';function aboutController($scope){$scope.text = 'webpack 3 + angularjs 1.* + bootstrap 4 + mapbox-gl demo'; }exports = module.exports = aboutController;
10. 修改 /http/views/index.js 文件


'use strict'; var angular = require('angular');function views() {return {demo: require('./demo/demo.view.html'),menu: require('./menu/menu.view.html'),map: require('./map/map.view.html'),about: require('./about/about.view.html')}; }exports = module.exports = views();var viewsModule = angular.module('wabgApp.views', []).constant(views.name, exports);exports.default = viewsModule.name;
11. 修改 /http/views/menu/menu.view.html 文件


<nav class="navbar navbar-light bg-light justify-content-between"><a class="navbar-brand" href="" ui-sref="map">Map</a><a class="navbar-brand" href="" ui-sref="about">About</a><form class="form-inline"><input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search"><button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button></form> </nav>
12. 创建 /http/views/map/map.view.html 文件


<div><div mapboxgl gl-controls="glControls" gl-style="glStyle"></div> </div>
13. 创建 /http/views/about/about.view.html 文件


<br /> <div style="font-weight:bold;font-size:18px">About: {{text}}</div>
14. 修改 /http/templates/index.tmpl.html 文件


<!DOCTYPE html> <html ng-app="wabgApp"><head><meta charset="UTF-8"><title>Webpack App</title><style>.ng-cloak {display: none;}</style> </head><body><div id="root" ng-controller="homeController"><menu-directive></menu-directive>The Author is:<lable ng-ng-cloak class="ng-cloak" style="color:red">{{author}}</lable><br/><input type="button" ng-click="getAuthor(name)" value="getAuthor" /><br/><br/><demo-directive></demo-directive><ui-view></ui-view></div> </body></html>
15. 创建 /http/css/index.css 文件


@import '~mapbox-gl/dist/mapbox-gl.css';
@import '~angular-mapboxgl-directive/dist/angular-mapboxgl-directive.css'; 16. 运行 npm run server 查看效果

源码分享地址:https://gitee.com/think8848/wabg.git
转载于:https://www.cnblogs.com/think8848/p/7627251.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 用Angule Cli创建Angular项目
Angular4.0来了,更小,更快,改动少 接下来为Angular4.0准备环境和学会使用Angular cli项目 1.环境准备: 1)在开始工作之前我们必须设置好开发环境 如果你的机器上还没有安装Node.js和npm,请安装他们 &#x…...
2024/4/28 0:25:38 - 埋线双眼皮禁止吃什么
...
2024/4/20 15:22:06 - 埋线双眼皮紧的消肿慢
...
2024/4/20 15:22:05 - 埋线双眼皮结痂怎么办
...
2024/4/20 15:22:10 - 埋线双眼皮结痂多久掉
...
2024/4/20 15:22:10 - 埋线双眼皮几天上班
...
2024/4/21 14:32:09 - 【教程】InstallShield使用完全教程
InstallShieldInstallshield是一个强大和易于使用,用于解决Windows软件安装包开发的制作工具。用它可以以传统MSI方式和虚拟格式,自动化地封装、捆绑和包装你的产品。IntallShield能使你的用户在决定何时何地何方式管理和部署你的应用程序时,得到一个最时尚舒畅的安装体验。…...
2024/4/21 14:32:09 - angular2 学习笔记 ( unit test 单元测试 )
更新 2018-06-03 spy object 当组件或则服务有对其它服务依赖的时候,我们通常会把这些依赖写成 spy 或则叫 fake. 为什么这样做的呢 ? 主要的原因是我们不应该依赖具体的代码,假设具体的代码错了,我们这个服务也会跟着报错. 所…...
2024/4/21 14:32:07 - [译] JavaScript 单元测试框架:Jasmine, Mocha, AVA, Tape 和 Jest 的比较
原文地址:JavaScript unit testing frameworks: Comparing Jasmine, Mocha, AVA, Tape and Jest原文作者:Ben Harding译文出自:掘金翻译计划本文永久链接:github.com/xitu/gold-m…译者:ClarenceC校对者:de…...
2024/4/21 14:32:06 - 一步一步实现现代前端单元测试
2年前写过一篇文章用Karma和QUnit做前端自动单元测试,只是大概讲解了 karma 如何使用,针对的测试情况是传统的页面模式。本文中题目中【现代】两字表明了这篇文章对比之前的最大不同,最近几年随着SPA(Single Page Application) 技术和各种组件…...
2024/4/21 14:32:05 - 自动化测试框架[各自动化测试框架大比拼]
Cypress与Selenium/WebDriver Selenium/WebDriver架构 它基于Client/Server架构设计,其架构图如下所示 Language Bindings/Client 也叫做ClientLibrary,它是Selenium框架的一系列jar文件,可以使用不同的编程语言编写,也正因为…...
2024/4/21 14:32:04 - installshield使用教程
从Visual Studio 2012开始,微软就把自家原来的安装与部署工具彻底废掉了,转而让大家去安装使用第三方的打包工具“InstallShield Limited Edition for Visual Studio”,注意这个版本是免费的,只需要邮件注册下,就会有要注册码。虽然不知道微软这是何用意,但是既然他叫我们…...
2024/4/21 14:32:03 - 毕业设计-类似qq即时通信软件
毕业设计课题很多,最后选择了对我来说稍微有点难度,但有能实现的题目:类似qq即时通信软件。 既然是类似qq,就应该好好的去了解下qq的原理。因为之前写过有关通信方面的东西,而且天天用qq也不陌生了。再我的理解看来,qq的核心通信当然是udp了,基本上发信息,等等都是用ud…...
2024/4/21 14:32:03 - Angular jasmine单元测试框架spied method的调用记录数据结构
基于UnknownErrorHandler的handleError方法创建一个spy 方法: 第40行调用的是spied之后的新方法: 因为调用的是Spied之后的wrapper方法,在wrapper方法的执行里有track逻辑,即记录方法调用使用的参数和response: 所有被…...
2024/4/21 14:32:01 - 埋线双眼皮几天能美瞳
...
2024/4/21 14:32:00 - 埋线双眼皮几毫米好看
...
2024/4/20 15:22:22 - 埋线双眼皮会脱线吗
...
2024/4/20 15:22:20 - Cordova+Angularjs+Ionic 混合开发入门讲解
作为一名学习Android开发的学生,对于移动开发的发展趋势颇为关注,大家都知道,现在原生的移动开发在企业上基本很少使用了,大部分企业为了降低成本,选择了webapp,hybrid(混合开发)这两…...
2024/4/24 8:22:55 - Ionic学习笔记——环境搭建
Ionic学习笔记——环境搭建 Ionic简单介绍 ionic是用于快速构建Hybrid移动APP的框架,采用了组件化的开发方式。其语法核心是Angular2.0(目前已发布4.0以后的版本了),同时使用Cordova插件获得调用设备本身的能力。目前支持的平台有…...
2024/4/28 20:06:12 - Ionic项目中调用摄像头拍照
1、配置环境,配置调用摄像头所需要的插件ng-cordova。可以使用 bower 安装 ,也可以离线下载 后手动放到项目中去。 引入 js 文件时的顺序 <script src"js/ng-cordova.js"></script><script src"js/cordova.js">&…...
2024/4/28 17:12:26
最新文章
- 一文讲解Android车载系统camera架构 - EVS
Android的camera开发中,使用最多的是camera2 以及现在Google主推的cameraX 架构,而这两个架构主要针对的是手机移动端上camera的流程。 而今天介绍的EVS(Exterior View System)架构是不同于camera2上的手机架构,针对Automotive的版本&#x…...
2024/4/29 1:04:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Kafka入门到实战-第五弹
Kafka入门到实战 Kafka常见操作官网地址Kafka概述Kafka的基础操作更新计划 Kafka常见操作 官网地址 声明: 由于操作系统, 版本更新等原因, 文章所列内容不一定100%复现, 还要以官方信息为准 https://kafka.apache.org/Kafka概述 Apache Kafka 是一个开源的分布式事件流平台&…...
2024/4/26 16:59:59 - 【蓝桥杯】省模拟赛
题目 1.奇数次数2.最小步数3.最大极小值和最小极大值 1.奇数次数 问题描述 给定一个仅包含数字字符的字符串,统计一下这个字符串中出现了多少个值为奇数的数位。 输入格式 输入一行包含一个字符串,仅由数字字符组成。 输出格式 输出一行包含一个整数&am…...
2024/4/25 10:21:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
