Maven + Spring MVC+Mybatis + MySQL +AngularJS + Bootstrap 实现简单微博应用(三)前后台交互
上一节http://blog.csdn.net/shymi1991/article/details/51985371
该章节实现实现用户注册、登录、发表微博、评论微博等功能。
1. 配置文件
spring-mvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans-4.2.xsdhttp://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsdhttp://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsdhttp://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsd"><!-- 使Spring支持自动检测组件,如注解的Controller --><mvc:annotation-driven/><context:component-scan base-package="com.weibo.dashboard.controller" /><bean id="mappingJacksonHttpMessageConverter" class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"> <property name="supportedMediaTypes"> <list> <value>apolication/json;charset=UTF-8</value><value>text/html;charset=UTF-8</value><value>text/plain;charset=UTF-8</value></list> </property> </bean> <!-- 启动SpringMVC的注解功能,完成请求和注解POJO的映射 --> <bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"> <property name="messageConverters"> <list> <ref bean="mappingJacksonHttpMessageConverter" /> <!-- JSON转换器 --> </list> </property> </bean> </beans>web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns="http://java.sun.com/xml/ns/javaee"xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"id="WebApp_ID" version="3.0"><display-name>web app</display-name><welcome-file-list><welcome-file>index.html</welcome-file></welcome-file-list><!-- 初始化参数,加载spring容器配置 --><context-param><param-name>contextConfigLocation</param-name><param-value>classpath:conf/spring-mybatis.xml</param-value></context-param><!-- 编码过滤器 --> <filter> <filter-name>encodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <async-supported>true</async-supported> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>encodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- Spring监听器,服务器一启动就加载spring的配置文件--> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <!-- 防止Spring内存溢出监听器 --> <listener> <listener-class>org.springframework.web.util.IntrospectorCleanupListener</listener-class> </listener><!-- springmvc的前端控制器 --><servlet><servlet-name>dispatch</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:conf/spring-mvc.xml</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>dispatch</servlet-name><url-pattern>/</url-pattern></servlet-mapping><!-- 对静态资的请求交由默认的servlet进行处理 --><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.html</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.js</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.css</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.eot</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.svg</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.ttf</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.json</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.txt</url-pattern></servlet-mapping>
</web-app>2. spring mvc controller
封装响应数据
package com.weibo.util;public class ResponseData {public Object data;public ResponseData(Object data){this.data = data;}}UserControler.java
package com.weibo.dashboard.controller;import javax.annotation.Resource;import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;import com.weibo.dashboard.entity.User;
import com.weibo.dashboard.service.UserService;
import com.weibo.util.ResponseData;@RestController
@RequestMapping(value="/user")
public class UserController {@Resource UserService userService;@ResponseBody@RequestMapping(value="/{name}",method=RequestMethod.GET)public ResponseData findUser(@PathVariable("name")String name){User user = userService.select(name);return new ResponseData(user);}@ResponseBody@RequestMapping(value="/login",method=RequestMethod.POST)public ResponseData accountValid(@RequestBody User user){boolean res = userService.accountValid(user);return new ResponseData(res);}@ResponseBody@RequestMapping(value="/new",method=RequestMethod.POST)public ResponseData insert(@RequestBody User user){userService.insert(user);return new ResponseData(user);}}
PostController.java
package com.weibo.dashboard.controller;import java.util.List;import javax.annotation.Resource;import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;import com.weibo.dashboard.entity.Post;
import com.weibo.dashboard.service.PostService;
import com.weibo.util.ResponseData;@RestController
@RequestMapping(value="/post")
public class PostController {@ResourcePostService postService;@ResponseBody@RequestMapping(value="/show",method=RequestMethod.GET)public ResponseData findList(){List<Post> list = postService.findList();return new ResponseData(list);}@ResponseBody@RequestMapping(value="/show/{userName}",method=RequestMethod.GET)public ResponseData findList(@PathVariable("userName") String userName){List<Post> list = postService.postByUser(userName);return new ResponseData(list);}@RequestMapping(value="/{id}",method=RequestMethod.DELETE)public int delete(@PathVariable("id") int id){int res = postService.delete(id);return res;}@ResponseBody@RequestMapping(value="/new",method=RequestMethod.POST)public ResponseData add(@RequestBody Post post){postService.insert(post);return new ResponseData(post);}@RequestMapping(value="/likes/{id}/{flag}",method=RequestMethod.GET)public void likeOrDislike(@PathVariable("id") int id,@PathVariable("flag") boolean flag){if(flag){postService.like(id);}else{postService.dislike(id);}}
}
CommentController.java
package com.weibo.dashboard.controller;import javax.annotation.Resource;import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;import com.weibo.dashboard.entity.Comment;
import com.weibo.dashboard.service.CommentService;
import com.weibo.util.ResponseData;@RestController
@RequestMapping(value="/comment")
public class CommentController {@ResourceCommentService commentService;@RequestMapping(value="/new",method=RequestMethod.POST)public ResponseData add(@RequestBody Comment comment){commentService.insert(comment);return new ResponseData(comment);}@RequestMapping(value="/{id}",method=RequestMethod.DELETE)public void delete(@PathVariable("id") int id){commentService.delete(id);}
}
3. 前端框架
该工程的前端引用了angularJS库、bootstrap库和jquery库(因为bootstrap依赖jquery)。我们重点关注的是js文件夹下的与本项目逻辑直接相关的js文件。
index.html
<!DOCTYPE html>
<html lang="en" data-ng-app="app">
<head>
<meta charset="utf-8" />
<title>Web Project</title>
<link rel="stylesheet" href="vendor/bootstrap/css/bootstrap.css"type="text/css" />
<link rel="stylesheet" href="css/font-awesome.min.css"type="text/css" /><link rel="stylesheet" href="css/app.css" type="text/css" />
<link rel="stylesheet" href="css/font.css" type="text/css" />
</head>
<body ng-app="app"><div ng-view></div><div ng-include="commonviews/page_footer.html"></div><!--Angular --><script src="vendor/angular/angular.min.js"></script><script src="vendor/angular/angular-resource.min.js"></script><script src="vendor/angular/angular-route.min.js"></script><script src="vendor/angular/angular-cookies.min.js"></script><!-- jquery --><script src="vendor/jquery/jquery-1.11.1.js"></script><!-- bootstrap --><script src="vendor/bootstrap/js/bootstrap.js"></script><!-- App --><script src="js/app/app.js"></script><script src="js/app/common.js"></script><script src="js/controllers/homeController.js"></script><script src="js/controllers/signinController.js"></script><script src="js/controllers/signupController.js"></script><script></script>
</body>
</html>app.js 依赖注入、配置路由
'use strict';var app = angular.module('app', [
'ngRoute',
'ngResource',
]);app.config(['$routeProvider',function ($routeProvider) {$routeProvider.when('/signin',{templateUrl:'commonviews/signin.html',controller:'signinCtrl'}).when('/signup',{templateUrl:'commonviews/signup.html',controller:'signupCtrl'}).when('/home',{templateUrl:'dashboard/home.html',controller:'homeCtrl'}).otherwise({redirectTo:'/signin'});}]);app.run(['$rootScope','$resource',function($rootScope,$resource){$rootScope.user={};
}]);common.js设置、读取cookies
function setCookie(c_name, value, expiredays) {var exdate = new Date()exdate.setDate(exdate.getDate() + expiredays)document.cookie = c_name + "=" + escape(value)+ ((expiredays == null) ? "" : ";expires=" + exdate.toGMTString())
}
function getCookie(c_name) {if (document.cookie.length > 0) {c_start = document.cookie.indexOf(c_name + "=")if (c_start != -1) {c_start = c_start + c_name.length + 1c_end = document.cookie.indexOf(";", c_start)if (c_end == -1)c_end = document.cookie.lengthreturn unescape(document.cookie.substring(c_start, c_end))}}return ""
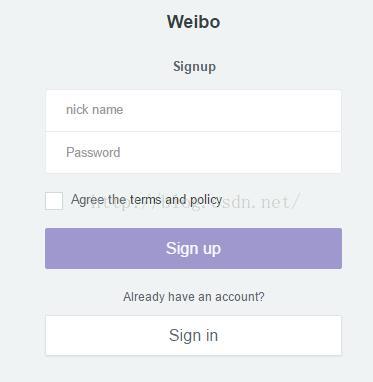
}3.1 用户注册
signupController.js
app.controller('signupCtrl',function ($rootScope,$scope,$resource,$location) {$scope.user={};$scope.validUsername=true;$scope.signup = function () {var userResource = $resource('user/new', {}, {add:{method:'POST',responseType:"application/json;charset=UTF-8"}});userResource.save({},$scope.user, function (res) {alert("signup success");var user = res.data;$rootScope.user.name=$scope.user.name;$location.path("/signin");}, function (data) {alert("signup faliure");});};$scope.validateName = function(){var userResource = $resource('user/:name',{name:$scope.user.name},{query:{method:'GET',isArray:false}});if($scope.user.name!=undefined){userResource.query({name:$scope.user.name},function(res){if(res.data!=null){$scope.validUsername=false;}else{$scope.validUsername=true;}});}else{$scope.validUsername=true;}};});signup.html
<div class="container w-xxl w-auto-xs"><a href class="navbar-brand block m-t">Weibo</a><div class="m-b-lg"><div class="wrapper text-center"><strong>Signup</strong></div><form name="form" class="form-validation"><div class="text-danger wrapper text-center" ng-show="authError">{{authError}}</div><div class="list-group list-group-sm"><div class="list-group-item"><input id="username" placeholder="nick name"class="form-control no-border" ng-model="user.name"ng-blur="validateName()" required><div class="tip" style="top: 13px; left: 332px;"ng-show="!validUsername">Username exits!</div></div><div class="list-group-item"><input type="password" placeholder="Password"class="form-control no-border" ng-model="user.password" required></div></div><div class="checkbox m-b-md m-t-none"><label class="i-checks"> <input type="checkbox"ng-model="agree" required><i></i> Agree the <a href>termsand policy</a></label></div><button type="submit" class="btn btn-lg btn-primary btn-block"ng-click="signup()" ng-disabled='form.$invalid||!validUsername'>Signup</button><div class="line line-dashed"></div><p class="text-center"><small>Already have an account?</small></p><a href="#signin" class="btn btn-lg btn-default btn-block">Signin</a></form></div>
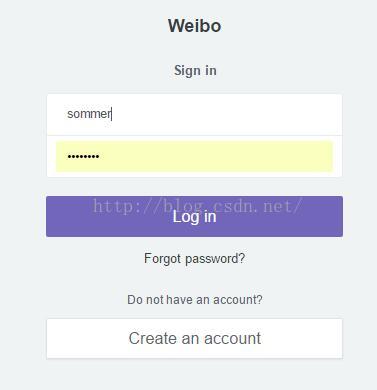
</div>3.2 用户登录
signinController.js
app.controller('signinCtrl', ['$rootScope', '$scope', '$resource','$location', function($rootScope, $scope, $resource, $location) {$scope.user = $rootScope.user;$scope.authError = null;$scope.login = function() {var userResource = $resource('user/login', {}, {login:{method:'POST'}});userResource.login({},$scope.user, function (res) {if(res.data==true){setCookie("username", $scope.user.name,1);$location.path("/home");}else{$scope.authError = "Authentication faliure";}}, function (res) {$scope.authError = "Server error";});};}]);<div class="container w-xxl w-auto-xs"><a href class="navbar-brand block m-t">Weibo</a><div class="m-b-lg"><div class="wrapper text-center"><strong>Sign in</strong></div><form name="form" class="form-validation"><div class="text-danger wrapper text-center" ng-show="authError">{{authError}}</div><div class="list-group list-group-sm"><div class="list-group-item"><input type="text" placeholder="nick name"class="form-control no-border" ng-model="user.name"></div><div class="list-group-item"><input type="password" placeholder="Password"class="form-control no-border" ng-model="user.password"></div></div><button type="submit" class="btn btn-lg btn-primary btn-block"ng-click="login()" ng-disabled='form.$invalid'>Log in</button><div class="text-center m-t m-b"><a href="#forgotpwd">Forgot password?</a></div><div class="line line-dashed"></div><p class="text-center"><small>Do not have an account?</small></p><a href="#signup" class="btn btn-lg btn-default btn-block">Createan account</a></form></div>
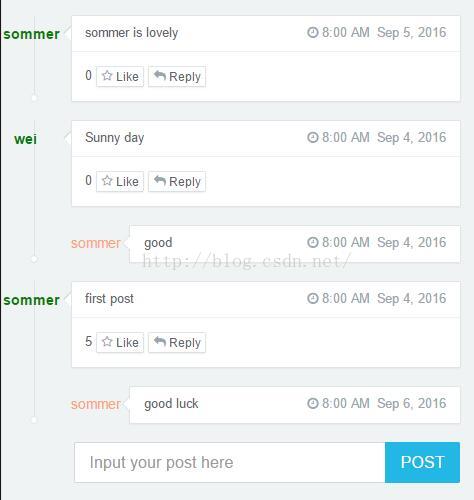
</div>3.3 主界面
homeController.js
app.controller('homeCtrl',['$scope','$resource','$location',function($scope,$resource,$location){var username = getCookie("username");console.log("cookies...",username);if(username=='undefined'){$location.path("/signin");}$scope.showPosts = function() {var postResource = $resource('post/show', {}, {query:{method:'GET',isArray:false}});postResource.query({},function(res){$scope.postList = res.data;}, function (res) {console.log("error");});};$scope.addPost = function() {var postResource = $resource('post/new', {}, {save:{method:'POST'}});$scope.post.authorName = username;postResource.save({},$scope.post,function (res) {$scope.showPosts();}, function (res) {console.log("error");});};$scope.setReplyPostId = function(id){$scope.replyPostId = id;}$scope.addComment = function() {$scope.comment.cAuthorName = username;$scope.comment.postId=$scope.replyPostId;var commentResource = $resource('comment/new', {}, {save:{method:'POST'}});commentResource.save({},$scope.comment,function (res) {$scope.showPosts();}, function (res) {console.log("error");});};$scope.likeOrNot = function(id,flag) {console.log(id,'...',flag);var postResource = $resource('post/likes/:id/:flag', {id:id,flag:flag}, {save:{method:'GET'}});postResource.save({id:id,flag:flag},function (res) {$scope.showPosts();}, function (res) {console.log("error");});};$scope.showPosts();}]);home.html
<div class="container" style="margin-top: 20px;"><!-- .comment-list --><div class="m-b b-l m-l-md streamline" ng-repeat="item in postList" on-finish-render="ngRepeatFinished"><div class="post"><a class="pull-left m-l-n-md"><div>{{item.authorName}}</div></a><div class="m-l-lg panel b-a"><div class="panel-heading pos-rlt b-b b-light"><span class="arrow left"></span> <span>{{item.content}}</span> <labelclass="label bg-info m-l-xs" ng-if="item.authorName==username">Delete</label> <spanclass="text-muted m-l-sm pull-right"> <iclass="fa fa-clock-o"></i> {{item.date|date:'shortTime'}} {{item.date|date:'mediumDate' }}</span></div><div class="panel-body"><div class="">{{item.likes}} <a class="btn btn-default btn-xs" ng-click="likeOrNot(item.id,item.liked=!item.liked)"> <iclass="fa fa-star-o text-muted" ng-if="!item.liked"></i> <iclass="fa fa-star text-danger" ng-if="item.liked"></i> Like</a> <a class="btn btn-default btn-xs" data-toggle="modal" data-target="#replyModal" ng-click="setReplyPostId(item.id)"> <iclass="fa fa-mail-reply text-muted" ></i>Reply</a></div></div></div></div><!-- .comment-reply --><div class="m-l-lg" ng-repeat="cItem in item.commentList"><a class="pull-left m-l-n-sd"><div>{{cItem.cAuthorName}}</div></a><div class="m-l-xxl panel b-a"><div class="panel-heading pos-rlt"><span class="arrow left pull-up"></span> {{cItem.cContent}} <spanclass="text-muted m-l-sm pull-right"> <iclass="fa fa-clock-o"></i> {{cItem.cDate | date:'shortTime'}} {{cItem.cDate | date: 'mediumDate'}}</span></div></div></div></div><div class="clearfix m-b-lg"><div class="m-l-xxl"><form class="m-b-none"><div class="input-group"><input type="text" class="form-control input-lg"ng-model="post.content" placeholder="Input your post here"><span class="input-group-btn"><button class="btn btn-info btn-lg" type="button"ng-click="addPost()">POST</button></span></div></form></div></div>
</div>
<!-- Modal -->
<div class="modal fade" id="replyModal" tabindex="-1" role="dialog" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="btn btn-xs" data-dismiss="modal" aria-hidden="true">cancel</button><button type="button" class="btn btn-warning btn-xs" data-dismiss="modal" aria-hidden="true" style="float:right;" ng-click="addComment()">send</button></div><div class="modal-body"><input type="text" class="form-control" ng-model="comment.cContent" placeholder="reply sth..."/></div></div><!-- /.modal-content --></div><!-- /.modal -->
</div>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 埋线双眼皮半年还肿
...
2024/4/28 14:52:45 - 2020年Web前端面试题及答案----HTML篇
2020年最新最全的前端面试题整理 前言 之所以发布的第一篇博客是Web前端面试题,是因为2020年是苦逼的一年,小编也是临近毕业的应届毕业生,除了埋头苦学之外,和大家一样都得面临就业难题,所以在这里把前端的知识点拉通…...
2024/4/28 5:33:22 - html js css 压缩
为了提高打开速度,将js 和 css 分别压缩到一个文件里面。 参考:http://www.w3ctech.com/topic/134 1.安装Gulp全局包: npm install -g gulp 执行完成后 2.在项目根目录新建gulpfile.js,内容如下: var gulp require(g…...
2024/4/28 13:47:46 - 2019最新前端面试宝典
###前端开发面试知识点大纲: ##HTML&CSS: 对Web标准的理解、浏览器内核差异、兼容性、hack、CSS基本功:布局、盒子模型、选择器优先级及使用、HTML5、CSS3、移动端适应 JavaScript: 数据类型、面向对象、继承、闭包、插件…...
2024/4/28 2:16:09 - 埋线双眼皮半年不自然
...
2024/4/28 12:25:06 - 埋线双眼皮9年能拆线吗
...
2024/4/28 17:21:58 - AngularJS的组件化、过滤器、自定义过滤器之旅
在现在的常规网页中,网页结构一般分为4种:上中下、左中右、上下、左右;一般中间的部分是发生改变的,而上下结构是不发生变动的。还有一些网页的设计很奇特,已进入网页,就会被网页中的各个功能所吸引&#x…...
2024/4/21 14:29:12 - 利用Angular的自定义过滤器功能实现单词的首字母大写
本小案例结合双向数据绑定,带你轻松理解Angular的自定义过滤器的使用! js部分如下: angular.module("myApp",[]) .filter("changeFirst",function(){ //此处利用Angular的filter服务自定义改变单词首字母大小的过滤器r…...
2024/4/28 10:42:37 - angularJS 过滤器练习
本例展示产品列表,使用angular过滤器 orderBy对产品进行排序,具体是点击列标题时交替进行正序倒序排列;同时使用angular过滤器 filter 可根据输入的产品名称搜索出对应产品,实现模糊查询。 页面运行如下: 输入"p…...
2024/4/28 12:02:41 - 过滤器(filter)实现
花了2天时间,实现了过滤器功能,针对数据进行筛选,包含以下7个过滤器: date,currency,number,tolowercase,touppercase,orderBy,filter,其中前5个针对数据格式转换,orderBy 和 filter 针对数组过滤。 orderB…...
2024/4/28 14:16:49 - angularJs自定义过滤器实现手机号信息隐藏
<div ng-app"module" ng-controller"ctrl"><table border"1" width"600"><tr><td>编号</td><td>姓名</td><td>手机号</td></tr><tr ng-repeat"(k,v) in data&qu…...
2024/4/23 6:51:17 - AngularJS $filter过滤器服务(数据格式化输出)
$filter过滤器服务:在$scope模型(Model)中实现数据格式化输出(可以实现视图中的所有内置过滤器)。demo.html: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>AngularJS</ti…...
2024/4/28 3:19:52 - 体验javascript之美第九课-函数式编程和angular过滤器实现原理
JS函数式编程 我在网上看了很多关于javascript的函数式编程的教程,不过我感觉很多不是照抄的或者就是故弄玄虚。js发展到今天越来越往瑜伽圈的风气发展了,拿腔拿调装13不好好说话,好像你讲的东西别人听懂了就是你水平不行似得。大家上过瑜伽课…...
2024/4/21 14:29:05 - angularJs通过过滤器实现获取数据字典
//缓存数据字典var dicMap JSON.parse(dictData);/*** 获取字典值的方法* param key 关键字* param type 大类* return 返回结果对像 success为true,则value为字典值*/arm.getDict function(key, type){var result {};result.success false;var dictValue;if …...
2024/4/28 7:57:21 - angularjs通过过滤器返回超链接
在项目中有一个功能,需要把一段字符串拼接成一个超链接,效果如下图, 从数据库中得到的字符串格式如下 数据的格式很工整,以“#”和空格为标志就可以很顺利的分割, 开始想象的很美好,以为直接返回就好了。 但…...
2024/4/28 12:14:37 - 埋线双眼皮9年了能拆吗
...
2024/4/28 8:14:53 - 埋线双眼皮9mm图片
...
2024/4/27 22:15:47 - 埋线双眼皮9mm恢复图
...
2024/4/28 22:52:30 - 埋线双眼皮8mm三个月后
...
2024/4/28 5:55:58 - 埋线双眼皮7mm效果图
...
2024/4/28 21:58:02
最新文章
- Linux详解:进程终止、错误码
文章目录 进程终止main函数返回值函数错误码进程退出场景进程常见退出方式 进程终止 main函数返回值 main函数的返回值,叫做进程的退出码。该退出码表示整个进程的执行结果。0:表示成功非0:表示失败 成功不需要理由,失败需要原…...
2024/4/28 23:23:41 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 基于springboot实现影城管理系统项目【项目源码+论文说明】
基于springboot实现影城管理系统演示 摘要 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多生活之中,随之就产生了“小徐影城管理系统”,这样就让小徐影城管理系统更加方便简单。 对于本小…...
2024/4/27 12:36:09 - ArcGIS10.8保姆式安装教程
ArcGIS 10.8是一款非常强大的地理信息系统软件,用于创建、管理、分析和可视化地理数据。以下是ArcGIS 10.8的详细安装教程: 确保系统满足安装要求 在开始安装之前,请确保您的计算机满足以下系统要求: 操作系统:Windo…...
2024/4/28 19:55:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57