移动应用框架 ionic2 自学须知的基本知识点
官方文档:http://ionicframework.com/docs/v2/
Ionic(ionicframework)一款接近原生的Html5移动App开发框架。
IONIC 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。Ionic是一个专注于用WEB开发技术,基于HTML5创建类似于手机平台原生应用的一个开发框架。Ionic框架的目的是从web的角度开发手机应用,基于PhoneGap的编译平台,可以实现编译成各个平台的应用程序。
注意:这里讲的是ionic2的知识点,毕竟它与ionic 1.0有着较显著的区别。
Ionic2的版本更新介绍:https://github.com/driftyco/ionic/blob/master/CHANGELOG.md
Ionic2 Iclic Labs:http://www.icliclabs.com/
Ionic2 项目参考:market.ionic.io
Ionic2的文档学习:来自 yan_xiaodi 的 Ionic2系列——Ionic 2 Guide 官方文档中文版
Ionic2 APP启动慢? 参考: Ionic 2 speed up boot time?
Ionic2 远程调试:Ionic 项目调试工具
icon和splash的生成:Icon and Splash Screen Image Generation
ionic2的主题切换实现:User-Selected Style Themes in an Ionic 2 Application
ionic2处理安卓物理键返回退出应用:ionic2实战-完美处理安卓硬件返回按钮
Ionic3的页面懒加载:Ionic 3 Lazy Loading
(一)Ionic 的安装与运行
1、 下载安装 node.js,可以在命令行中使用node–v命令查看当前安装的node.js的版本;
2、 使用 npm install ionic –g命令可以安装Ionic,不过需要注意的是此时安装的版本为Ionic 1.0版本。可以使用npm install ionic@beta–g安装beta版本,如可以使用npm installionic@2.0.0-beta.22 –g安装beta.22版本;
(2017-02-17 现在直接npm install ionic -g即可安装到 Ionic2)
3、 安装Ionic 后,可以使用 ionic start ionicdemo --v2初始化一个空项目,默认采用tabs template作为初始化项目的模板,如果需要其他的模板,那么在项目名称后面添加上对应的模板名称即可,如:ionic start ionicdemo tutorial --v2;(--v2参数明确了使用2.0版本去初始化项目)
4、 使用 ionic serve可以运行Ionic项目;
5、 使用 ionic platform add android或ionic platform add ios命令可以添加两个手机平台的部署文件(使用ionicplatform list 命令可以查看当前的平台信息);
6、 在项目中添加了两个平台的部署文件,可以通过platform文件夹下进行查看,相应地,在Xcode导入ios部署文件或在Android studio导入Android部署文件,可以进行相应地真机调试;
注:
1)更新 node_modules/ionic-native 到最新的命令:
npm i --save ionic-native@latest
cnpm i --save ionic-native@latest2)查看ionic-native版本:
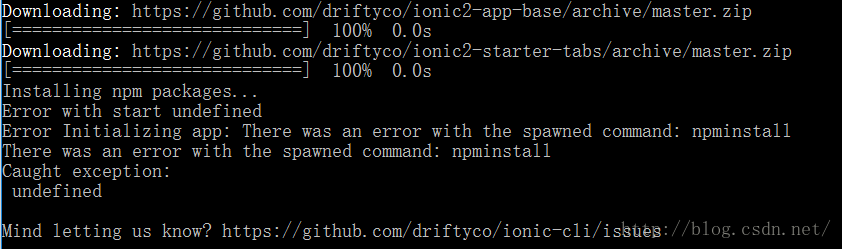
npm list ionic-nativecnpm list ionic-native3)在ionic start项目时,可能出现如下错误:
Error with start undefined
Error Initializing app: There was an error with the spawned command: npminstall
There was an error with the spawned command: npminstall
Caught exception:
undefined
解决方案:
After this error, run npm install , if get some error related to git , than follow below steps, it resolved for me:
Go to https://git-for-windows.github.io/ and install git
than open git cmd
run below command:
git config --global url."https://".insteadOf git://
(二)Ionic页面的生命周期
// 页面被加载完成后调用的函数,切换页面时并不会进行重新加载,因为有cache的存在
onPageLoaded() {console.log('page 1: page loaded.');
}// 页面即将进入的时候
onPageWillEnter() {// 在这里可以做页面初始化的一些事情console.log('page 1: page will enter.');
}// 页面已经进入的时候
onPageDidEnter() {console.log('page 1: page did enter.');
}// 页面即将离开的时候
onPageWillLeave() {console.log('page 1: page will leave.');
}// 页面已经离开的时候
onPageDidLeave() {console.log('page 1: page did leave.');
}// 从 DOM 中移除的时候执行的生命周期
onPageWillUnload() {}// 从 DOM 中移除执行完成的时候
onPageDidUnload() {}(三)Ionic组件
1、Tab控件
图标:http://ionicframework.com/docs/v2/ionicons/
tabs.html
<ion-tabs><ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab><ion-tab [root]="tab2Root" tabTitle="About" tabIcon="information-circle"></ion-tab><ion-tab [root]="tab3Root" tabTitle="Contact" tabIcon="contacts"></ion-tab>
</ion-tabs><ion-tabs><ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab><ion-tab [root]="tab2Root" tabTitle="About" tabIcon="information-circle"></ion-tab><ion-tab [root]="tab3Root" tabTitle="Contact" tabIcon="contacts" tabBadge="3"></ion-tab>
</ion-tabs>
<ion-tabs><ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab><ion-tab [root]="tab2Root" tabTitle="About" tabIcon="information-circle"></ion-tab><ion-tab [root]="tab3Root" tabTitle="Contact" tabIcon="contacts" tabBadge="3" tabBadgeStyle="danger"></ion-tab>
</ion-tabs>
默认首先进入第三个tab页面:
Html控制
<ion-tabs selectedIndex="2"><ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab><ion-tab [root]="tab2Root" tabTitle="About" tabIcon="information-circle"></ion-tab><ion-tab [root]="tab3Root" tabTitle="Contact" tabIcon="contacts" tabBadge="3" tabBadgeStyle="danger"></ion-tab>
</ion-tabs>JS控制
<ion-tabs #mainTabs><ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab><ion-tab [root]="tab2Root" tabTitle="About" tabIcon="information-circle" tabBadge="3" tabBadgeStyle="danger"></ion-tab><ion-tab [root]="tab3Root" tabTitle="用户中心" tabIcon="person"></ion-tab>
</ion-tabs>import {Component} from '@angular/core';
import {HomePage} from '../home/home';
import {AboutPage} from '../about/about';
import {ContactPage} from '../contact/contact';import {Tabs} from 'ionic-angular';
import {Injectable, ViewChild} from '@angular/core';@Component({templateUrl: 'build/pages/tabs/tabs.html'
})
export class TabsPage {@ViewChild('mainTabs') tabRef: Tabs;private tab1Root: any;private tab2Root: any;private tab3Root: any;constructor() {// this tells the tabs component which Pages// should be each tab's root Pagethis.tab1Root = HomePage;this.tab2Root = AboutPage;this.tab3Root = ContactPage;}ionViewDidEnter() {this.tabRef.select(2);}
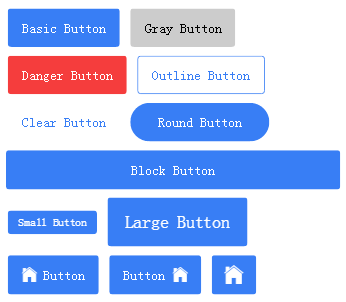
}2、Button控件
<button>Basic Button</button>
<button gray>Gray Button</button>
<button danger>Danger Button</button>
<button outline>Outline Button</button>
<button clear>Clear Button</button>
<button round>Round Button</button>
<button block>Block Button</button>
<button small>Small Button</button>
<button large>Large Button</button>
<button><ion-icon name="home"></ion-icon>Button
</button>
<button>Button<ion-icon name="home"></ion-icon>
</button>
<button><ion-icon name="home"></ion-icon>
</button>
3、Input控件
<ion-list><ion-item><ion-label floating>用户名</ion-label><ion-input type="text" value="" [(ngModel)]="user.username"></ion-input></ion-item><ion-item><ion-label stacked>密码</ion-label><ion-input type="password" value="" [(ngModel)]="user.password"></ion-input></ion-item>
</ion-list>
<button block (click)="showFill()">登录</button>export class ContactPage {public user = {username: 'parry',password: ''};constructor(private navCtrl: NavController) {}showFill() {alert(this.user.username);console.log(this.user.password);}
}4、Loading控件、Alert控件
import {Component} from '@angular/core';
import {NavController, LoadingController, AlertController} from 'ionic-angular';@Component({templateUrl: 'build/pages/contact/contact.html'
})
export class ContactPage {public user = {username: 'parry',password: ''};constructor(private navCtrl: NavController,private loadingCtrl: LoadingController,private alertCtrl: AlertController) {this.navCtrl = navCtrl;}showFill() {alert(this.user.username);console.log(this.user.password);}login() {/*// 创建 loading 窗口,模拟3秒后登录成功, loading 窗口消失let loading = Loading.create({content: '正在登录...',duration: 3000, //单位是毫秒});this.navCtrl.present(loading);// 真实的逻辑应该是:去请求登录的 API,返回结果后,进行loading窗口的隐藏setTimeout(() => {loading.dismiss();}, 3000);*/if(this.user.username == '' || this.user.username.length <= 3) {// alert 提醒用户注意用户名的正确性let alertUserNameError = this.alertCtrl.create({title: '用户中心',subTitle: '输入的用户名格式不正确!',buttons: ['OK']});alertUserNameError.present();} else {let loading = this.loadingCtrl.create({content: 'Please wait...',spinner: 'dots',duration: 3000, //单位是毫秒});loading.present();setTimeout(() => {loading.dismiss();}, 3000);}}}5、Toast控件
// 2. 使用 Toast 控件
let toast = this.toastCtrl.create({message: '输入的用户名格式不正确!',duration: 3000,
});
toast.present();6、Grid布局
<ion-row><ion-col><div class="textAlignRight marginTop10"><button clear>还没有账号?点击注册</button></div></ion-col>
</ion-row>7、 modal控件
// 导入注册页面
import {Register} from '../contact/register';// 打开注册页面
openRegisterPage() {let modal = this.modalCtrl.create(Register);modal.present();
}import {Component} from '@angular/core';@Component({templateUrl: 'build/pages/contact/register.html'
})
export class Register {}8、 Toolbar控件
<ion-toolbar><ion-title>用户注册</ion-title><ion-buttons end><button (click)="dismiss()"><span showWhen="ios">取消</span><ion-icon name="md-close" showWhen="android,windows"></ion-icon></button></ion-buttons>
</ion-toolbar>修改:
<ion-header><ion-toolbar><ion-title>用户注册</ion-title><ion-buttons end><button (click)="dismiss()"><span showWhen="ios">取消</span><ion-icon name="md-close" showWhen="android,windows"></ion-icon></button></ion-buttons></ion-toolbar>
</ion-header><ion-content padding><h5>Parameters passed:</h5>
</ion-content>9、 List控件
<ion-list><ion-item><ion-avatar item-left><img src="../images/1.jpg" alt="头像"></ion-avatar><h2>哈哈</h2><p>(ˇˍˇ) 想~</p></ion-item><ion-item><ion-avatar item-left><img src="../images/2.jpg" alt="头像"></ion-avatar><h2>美女</h2><p>(ˇˍˇ) 想~</p></ion-item>
</ion-list>绑定数据源:
数据源的声明
// 一般数据源都是从 api 进行获取,这里我们只是模拟一些已经取到了数据
public contacts = [{'contactid': 1, 'contactname': '梦小白', 'contacttext': '18888888888'},{'contactid': 2, 'contactname': '梦小白2', 'contacttext': '18888888888'},{'contactid': 3, 'contactname': '梦小白3', 'contacttext': '18888888888'},{'contactid': 4, 'contactname': '梦小白4', 'contacttext': '18888888888'},{'contactid': 5, 'contactname': '梦小白5', 'contacttext': '18888888888'},{'contactid': 6, 'contactname': '梦小白6', 'contacttext': '18888888888'},{'contactid': 1, 'contactname': '梦小白7', 'contacttext': '18888888888'},{'contactid': 2, 'contactname': '梦小白8', 'contacttext': '18888888888'},{'contactid': 3, 'contactname': '梦小白9', 'contacttext': '18888888888'},{'contactid': 4, 'contactname': '梦小白10', 'contacttext': '18888888888'},{'contactid': 5, 'contactname': '梦小白11', 'contacttext': '18888888888'},{'contactid': 6, 'contactname': '梦小白12', 'contacttext': '18888888888'},
];<ion-list><ion-item *ngFor="#contact of contacts" (click)="itemClick($event, contact)"><ion-avatar item-left><img src="../images/{{contact.contactid}}.jpg" alt="头像"></ion-avatar><h2>{{contact.contactname}}</h2><p>{{contact.contacttext}}</p></ion-item>
</ion-list>10、卡片布局
<ion-card><ion-item><ion-avatar item-left><img src="../images/6.jpg" alt="头像"></ion-avatar><h2>Elon Musk</h2><p>来自 iPhone 6s</p></ion-item><img src="../images/c1.jpg" alt="图片"><ion-card-content><p>我又发布了一辆新车,上天入地舍我其谁?呵呵</p></ion-card-content><ion-item><button primary clear item-left><ion-icon name="thumbs-up"></ion-icon><div>888 赞</div></button><button primary clear item-left><ion-icon name="text"></ion-icon><div>600 评论</div></button><ion-note item-right>1小时前</ion-note></ion-item>
</ion-card>11、navigation控件
itemClick(event, contact) {//console.log(event);//console.dirxml(contact);//alert(contact.contactname);this.navCtrl.push(ContactDetails, {item: contact});
}ContactDetails页面
/*** Created by Administrator on 2016/8/23 0023.*/
import {Component} from '@angular/core';
import {NavParams} from 'ionic-angular';@Component({templateUrl: 'build/pages/about/contactdetails.html'
})
export class ContactDetails {private item = '';constructor(public params: NavParams) {this.item = params.data.item;}
}<ion-header><ion-navbar><ion-title>{{item.contactname}}</ion-title></ion-navbar>
</ion-header>
<ion-content padding>{{item.contactname}} 的手机号码为:{{item.contacttext}}
</ion-content>
(四)Cordova组件介绍
1、Image Picker组件
2、Geolocation组件
// 获取位置信息
Geolocation.getCurrentPosition().then((resp) => {console.log(resp.coords.latitude);console.log(resp.coords.longitude);
});3、Local Notifications组件
// 本地提醒组件
LocalNotifications.schedule({text: '本地化提醒-您启动了Ionic App',at: new Date(new Date().getTime() + 10000),sound: null
});(五)项目实战
1、快速生成App图标和启动页面
MakeAppicon
Ios.hvims.com
Launcher Icon Generator
iconhandbook.co.uk/reference/chart/android

2、使用localStorage存储状态信息
localStorage.setItem(key, value)
localStorage.getItem(key)
注:Modal页面的关闭需要使用到ViewController中的dismiss方法。
3、Modal关闭后父页面的概念和方法
4、Ionic中的网络请求
跨域请求问题: http://enable-cors.org/ (当然在App中不会出现,只会在浏览器调试的过程中出现)
// 这里是请求 API 的实现,注意跨域请求的问题,请参见 http://enable-cors.org/
this.http.get('http://xxx/account/Login?email=' + this.user.username + '&password=' + this.user.password).subscribe(data => {let res = data.json();if(res.LoginStatus == 1) {localStorage.setItem('username', this.user.username);localStorage.setItem('logined', 'true');//自身 modal 隐藏this.viewCtrl.dismiss(this.user.username);loading.dismiss(); //登录进度隐藏} else {let toast = this.toastCtrl.create({message: '登录失败!',duration: 2000,});toast.present();}}, err => {let toast = this.toastCtrl.create({message: '登录失败!',duration: 2000,});toast.present();});5、List中滑动删除数据
<ion-list><ion-item-sliding *ngFor="#contact of contacts"><ion-item (click)="itemClick($event, contact)"><ion-avatar item-left><img src="images/{{contact.contactid}}.jpg" alt="头像"></ion-avatar><h2>{{contact.contactname}}</h2><p>{{contact.contacttext}}</p></ion-item><ion-item-options><button danger (click)="removeContact(contact)"><span padding><ion-icon name="trash"></ion-icon> 删除</span></button></ion-item-options></ion-item-sliding>
</ion-list>6、集成极光推送实现消息推送
// 设置客户端的别名,用于定向接收消息的推送
window.plugins.jPushPlugin.setAlias(‘Client’ + loginResult.UserId);
// Client(只能是单一值):单独的一台设备绑定到jPush,就相当于设备的ID号码,server端推送的时候只能推送到ID级别的。
var arrayObj = new Array(‘Tags’ + loginResult.UserId);
window.plugins.jPushPlugin.setTags(arrayObj);
//Tags:其实就是分组的意思,那么这样指定后,在用户登录的时候 分配一个分组名给用户,那么推送消息的时候,就可以推送给这个分组。 应用场景:如果用户有多个设备,并且这些设备上可以同时登录app,那么我们推送消息应该推送给这几个设备。
//Client – 1,只是这一台设备收到通知。
//Tag – 1,多台设备都设置叫 Tag – 1。
7、iOS打包与AppStore上架
8、Android打包与发布
参考学习:
https://babeljs.io
http://kangax.github.io/compat-table/es6/
https://github.com/driftyco
https://github.com/driftyco/ionic-preview-app/
http://www.typescriptlang.org/docs/
http://mhartington.io/post/ionic2-external-libraries/
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Ionic2中使用ECharts3
Ionic2中使用ECharts3 index.html里面引入库文件 <!DOCTYPE html> <html lang"en" dir"ltr"> <head><meta charset"UTF-8"><title>Ionic App</title><meta name"viewport" content"wid…...
2024/4/20 15:33:06 - ionic2 导入第三方js库文件
网上有很多歪果仁写的导入第三方js,但是都行不通。 还是要用官方推荐的typings。步骤如下: 1.全局安装Typings npm install -g typings2.搜索你想要的插件,如chartjs typings search chart.js搜索结果如下: Viewing 1 of 1NAME …...
2024/4/20 15:33:05 - Ionic2之显示图表(chart)曲线dygraph(angularjs2使用第三方js库)
在ionic2开发中,发现这个ionic还不够普及,使用中得探索。今天这个例子是在ionic2中使用图表。由于ionic的库里没有图表库,就和Android原生一样,都得使用第三方库。 本来在前端,就有好多js图表库可以用。因此现在要在a…...
2024/4/13 22:11:26 - Ionic实战十七:集成echarts实现柱状图
文章目录1.最终效果图2.布局3.项目中引入终于忙完了,之前手里挤压了几个项目,经过几个月的处理,90%项目基本宣告结束能休息一段时间了,趁这段时间总结下最近项目中遇到的部分问题。1.最终效果图 2.布局 <div><div class&…...
2024/4/12 8:08:09 - Ionic3+Viser图表
我其实一开始是打算用百度的ECharts做ionic3的图表,我的另一篇博客地址如下: Ionic3 ECharts图表:https://blog.csdn.net/a1_a1_a/article/details/80104770 但是我想阿里会不会也有属于自己的图表工具,所以就发现了AntV也就有了…...
2024/4/13 1:23:01 - 做完双眼皮怎么遮挡
...
2024/4/12 8:07:39 - 用WijmoJS玩转您的Web应用 —— Ionic
前言: 在本文中,我们将着重介绍如何将WijmoJS与Ionic一起使用,来创建一款移动端支持优先、快捷高效的应用程序。在之前的文章中,我们已经介绍了使用WijmoJS与Angular、React、Vue三大框架结合搭建您的Web应用程序。这篇将是本系列…...
2024/4/20 15:36:17 - 做完双眼皮能吃止疼药吗
...
2024/4/6 0:09:50 - 做完双眼皮能吃鸡腿吗
...
2024/4/19 15:05:17 - PHP调试及IDE环境
Step 1:IDE选择由于以前用的工具太多,常会在eclipse中加载android,maven,j2ee,SSH,CXF等一系经工具,导致出现莫名其妙的问题。于是有了下面的建议:下载Eclipse for PHP Developers,地址 http://www.eclipse.org/downloads/packages/eclipse-php-developers/heliossr2当然,…...
2024/4/17 4:48:21 - angularjs 服务供应商
<!DOCTYPE HTML> <html ng-app"myApp"> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"> <title>无标题文档</title> <style> #parent div{ width:300px; height:500px; b…...
2024/4/12 8:08:21 - AngularJS - $index, $event, $log
原文: https://thinkster.io/egghead/index-event-log -------------------------------------------------------------- $index is a way to show which iteration of a loop you’re in. If we set up an ng-repeat to repeat over the letters in ‘somewords’…...
2024/4/15 4:54:10 - $provider里factory、service方法
总觉得英文文档写的比较直观: $provide - service in module auto The $provide service has a number of methods for registering components with the $injector. Many of these functions are also exposed on angular.Module. An Angular service is a single…...
2024/4/20 16:47:16 - AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve...
本系列探寻AngularJS的路由机制,在WebStorm下开发。主要包括: ● 刷新路由● 查看当前路由以及所有路由● 路由触发事件● 获取路由参数 ● 路由的resolve属性● 路由URL格式 AngularJS路由系列包括:1、AngularJS路由系列(1)--基本路由配置2、…...
2024/4/20 4:16:39 - AngularJS的路由 系列
本系列探寻AngularJS的路由机制,在WebStorm下开发。主要包括: ● 路由的Big Picture ● $routeProvider配置路由 ● 使用template属性 ● 使用templateUrl属性 ● redirectTo属性,接受字符串 ● redirectTo属性,接受函数 ● 使用c…...
2024/4/12 8:08:57 - [java学习8]uiRouter练习
/*** Created by liyanq on 16/10/21.* 为了测试uirouter* 注意点:* 1,记住这个写法:ui.router,开始写了个中线,调试了2个小时找到^_^...* 2,expect($stateParams).toBe({contactId: "42"})这个写…...
2024/4/12 8:09:09 - 做完双眼皮的图片
...
2024/4/15 12:05:44 - 做双眼皮脂肪没抽干净
...
2024/4/19 13:01:20 - 做双眼皮之后闭上眼皮重叠
...
2024/4/20 15:33:18 - 做双眼皮怎么选对医生
...
2024/4/20 15:33:16
最新文章
- ROS2学习笔记(一) 基本概念
1. Node 节点 节点: 完成具体功能的模块 相关命令 #运行命令 ros2 run <package_name> <executable_name>#当前节点查询查询 ros2 node list#重映射 Remapping ros2 run <package_name> <executable_name> --ros-args --remap __node:<node_na…...
2024/4/20 19:48:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - vue3项目运行正常但vscode红色波浪线报错
以下解决办法如不生效,可尝试 重启 vscode 一、Vetur插件检测问题 vetur 是一个 vscode 插件,用于为 .vue 单文件组件提供代码高亮以及语法支持。但 vue 以及 vetur 对于 ts 的支持,并不友好。 1、原因 如下图:鼠标放到红色波浪…...
2024/4/19 21:42:15 - 备战蓝桥杯Day37 - 真题 - 特殊日期
一、题目描述 思路: 1、统计2000年到2000000年的日期,肯定是需要遍历 2、闰年的2月是29天,非闰年的2月是28天。我们需要判断这一年是否是闰年。 1、3、5、7、8、10、12月是31天,4、6、9、11月是30天。 3、年份yy是月份mm的倍数…...
2024/4/19 10:46:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57