ionic 2.x 3.x 打包 压缩
大家都知道Ionic项目ionic serve生成的js css 非常庞大,小有1m多,大有几m,文件如此大load页面的时候需要较长时间的加载,特别在生产环境中,灰常不利于用户体验。
因此我们需要进行打包。打包后文件会大大变小。方法如下。
方法一:
npm run ionic:build --prod
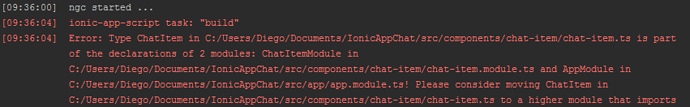
*、命令虽然简单,但在使用过程中自己碰到很多问题,打包出错。如:
Component is part of the declaration of 2 modules
Ionic build –prod error: Type … in … is part of the declarations of 2 modules: 
最终解决方法如下:
1、为所有page建xx.module.ts
2、页面所用到的pipe/components单独在page的module中引入
3、建一个公共module如pages.module.ts,并import所有页面的module
3、在app.module.ts引入pages.module.ts,但不再需要在app.module.ts的declarations中声明page
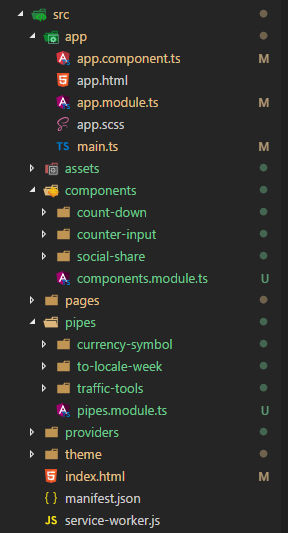
截图:


代码示例:
home.module.ts
因HomePage页使用了pipe管道(过滤器)、components(组件),所以此module引入了PipeModule/ComponentsModule
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
import { PipesModule } from '../../pipes/pipes.module';
import { ComponentsModule } from '../../components/components.module';@NgModule({declarations: [HomePage,],imports: [PipesModule,ComponentsModule,IonicPageModule.forChild(HomePage),],
})
export class HomePageModule { } components.module.ts
import { NgModule } from '@angular/core';
import { IonicModule } from 'ionic-angular';
import { CounterInputComponent } from './counter-input/counter-input';
import { SocialShareComponent } from './social-share/social-share';
import { CountDownComponent } from './count-down/count-down';
@NgModule({declarations: [CounterInputComponent, SocialShareComponent,CountDownComponent],imports: [IonicModule],exports: [CounterInputComponent, SocialShareComponent,CountDownComponent]
})
export class ComponentsModule { } pipes.module.ts
import { NgModule } from '@angular/core';
import { ToLocaleWeekPipe } from './to-locale-week/to-locale-week';
import { CurrencySymbolPipe } from './currency-symbol/currency-symbol';
import { TrafficToolsPipe } from './traffic-tools/traffic-tools';
@NgModule({declarations: [ToLocaleWeekPipe,CurrencySymbolPipe,TrafficToolsPipe],imports: [],exports: [ToLocaleWeekPipe,CurrencySymbolPipe,TrafficToolsPipe]
})
export class PipesModule {} pages.module.ts
import { NgModule } from '@angular/core';import { HomePageModule } from '../pages/home/home.module';
import { SearchIndexPageModule } from '../pages/search-index/search-index.module';
import { TicketIndexPageModule } from '../pages/ticket-index/ticket-index.module';
import { HotelIndexPageModule } from '../pages/hotel-index/hotel-index.module';
import { SupplierStorePageModule } from '../pages/supplier-store/supplier-store.module';
import { LineDetailPageModule } from '../pages/line-detail/line-detail.module';
import { TicketDetailPageModule } from '../pages/ticket-detail/ticket-detail.module';
import { OrderPageModule } from '../pages/order/order.module';
import { InvoicePageModule } from "../pages/invoice/invoice.module";
import { OrderCompletePageModule } from "../pages/order-complete/order-complete.module";
import { VisitorPageModule } from "../pages/visitor/visitor.module";
import { ShippingPageModule } from "../pages/shipping/shipping.module";
import { VisitorEditPageModule } from "../pages/visitor-edit/visitor-edit.module";
import { VisitorOrderPageModule } from "../pages/visitor-order/visitor-order.module";
import { SupplierInfoPageModule } from "../pages/supplier-info/supplier-info.module";
import { UesChatPageModule } from '../pages/ues-chat/ues-chat.module';
import { SupplierPageModule } from '../pages/supplier/supplier.module';
import { HotelDetailPageModule } from "../pages/hotel-detail/hotel-detail.module";
import { LineSearchResultPageModule } from '../pages/line-search-result/line-search-result.module';
import { HotelSearchResultPageModule } from '../pages/hotel-search-result/hotel-search-result.module';
import { TicketSearchResultPageModule } from '../pages/ticket-search-result/ticket-search-result.module';
import { ArriveAtCityPageModule } from '../pages/arrive-at-city/arrive-at-city.module';
import { SetOutCityPageModule } from '../pages/set-out-city/set-out-city.module';
import { SingleIndexPageModule } from '../pages/single-index/single-index.module';
import { SingleDetailPageModule } from '../pages/single-detail/single-detail.module';
import { LineIndexPageModule } from '../pages/line-index/line-index.module';
import { SingleSearchResultPageModule } from '../pages/single-search-result/single-search-result.module';
import { QqChatPageModule } from '../pages/qq-chat/qq-chat.module';
import { ShippingEditPageModule } from '../pages/shipping-edit/shipping-edit.module';
import { InvoiceEditPageModule } from '../pages/invoice-edit/invoice-edit.module';@NgModule({imports: [HomePageModule,SearchIndexPageModule,TicketIndexPageModule,HotelIndexPageModule,SupplierStorePageModule,LineDetailPageModule,TicketDetailPageModule,OrderPageModule,InvoicePageModule,OrderCompletePageModule,VisitorPageModule,ShippingPageModule,VisitorEditPageModule,VisitorOrderPageModule,SupplierInfoPageModule,UesChatPageModule,SupplierPageModule,HotelDetailPageModule,LineSearchResultPageModule,HotelSearchResultPageModule,TicketSearchResultPageModule,ArriveAtCityPageModule,SetOutCityPageModule,SingleIndexPageModule,SingleDetailPageModule,LineIndexPageModule,SingleSearchResultPageModule,QqChatPageModule,ShippingEditPageModule,InvoiceEditPageModule],declarations: [],providers: [],exports: []
})
export class PagesModule { } app.module.ts
由于pipe、components已经在每个页面的module中各自声明了,所以app.module.ts这里也不再需要声明pipe、components,不然才要报存在两个声明的错误了。
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { HttpModule, JsonpModule } from '@angular/http';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';import { HttpService } from '../providers/httpService';
import { CalendarModule } from 'ion2-calendar';import { MyApp } from './app.component';
import { TabsPage } from '../pages/tabs/tabs';import { HomePage } from '../pages/home/home';
import { SearchIndexPage } from '../pages/search-index/search-index';
import { TicketIndexPage } from '../pages/ticket-index/ticket-index';
import { HotelIndexPage } from '../pages/hotel-index/hotel-index';
import { SupplierStorePage } from '../pages/supplier-store/supplier-store';
import { LineDetailPage } from '../pages/line-detail/line-detail';
import { TicketDetailPage } from '../pages/ticket-detail/ticket-detail';
import { OrderPage } from '../pages/order/order';
import { InvoicePage } from "../pages/invoice/invoice";
import { OrderCompletePage } from "../pages/order-complete/order-complete";
import { VisitorPage } from "../pages/visitor/visitor";
import { ShippingPage } from "../pages/shipping/shipping";
import { VisitorEditPage } from "../pages/visitor-edit/visitor-edit";
import { VisitorOrderPage } from "../pages/visitor-order/visitor-order";
import { SupplierInfoPage } from "../pages/supplier-info/supplier-info";
import { UesChatPage } from '../pages/ues-chat/ues-chat';
import { SupplierPage } from '../pages/supplier/supplier';
import { HotelDetailPage } from "../pages/hotel-detail/hotel-detail";
import { LineSearchResultPage } from '../pages/line-search-result/line-search-result';
import { HotelSearchResultPage } from '../pages/hotel-search-result/hotel-search-result';
import { TicketSearchResultPage } from '../pages/ticket-search-result/ticket-search-result';
import { ArriveAtCityPage } from '../pages/arrive-at-city/arrive-at-city';
import { SetOutCityPage } from '../pages/set-out-city/set-out-city';
import { SingleIndexPage } from '../pages/single-index/single-index';
import { SingleDetailPage } from '../pages/single-detail/single-detail';
import { LineIndexPage } from '../pages/line-index/line-index';
import { SingleSearchResultPage } from '../pages/single-search-result/single-search-result';
import { QqChatPage } from '../pages/qq-chat/qq-chat';
import { ShippingEditPage } from '../pages/shipping-edit/shipping-edit';
import { InvoiceEditPage } from '../pages/invoice-edit/invoice-edit';import { PagesModule } from '../pages/pages.module';@NgModule({declarations: [MyApp,TabsPage,],imports: [HttpModule,BrowserModule,CalendarModule,JsonpModule,PagesModule,IonicModule.forRoot(MyApp, {backButtonText: ''})],bootstrap: [IonicApp],entryComponents: [MyApp,HomePage,TabsPage,SearchIndexPage,TicketIndexPage,HotelIndexPage,SupplierStorePage,LineDetailPage,TicketDetailPage,OrderPage,InvoicePage,OrderCompletePage,VisitorPage,ShippingPage,VisitorOrderPage,VisitorEditPage,SupplierInfoPage,UesChatPage,SupplierPage,HotelDetailPage,LineSearchResultPage,HotelSearchResultPage,TicketSearchResultPage,ArriveAtCityPage,SetOutCityPage,SingleIndexPage,SingleDetailPage,LineIndexPage,SingleSearchResultPage,QqChatPage,ShippingEditPage,InvoiceEditPage],providers: [StatusBar,SplashScreen,HttpService,{ provide: ErrorHandler, useClass: IonicErrorHandler }]
})
export class AppModule { } 好了。到这里已经build成功了。说实话还是挺麻烦的,之前贪方便都是全局声明,到了build才报这么多错误,反复尝试才build成功。另外,也不知道这是不是比较好的解决方案,在这里只是做下笔记,以便往后查阅。
方法二、使用UglifyJS2压缩js文件,亲自实践,1m多的文件可以压缩到400kb左右。也比较方便。
npm install uglify-js -g
uglifyjs main.js -o main.min.js
方法三、使用gzip进一步压缩
方法四、增加过滤器进行请求转发
方法五、其它优化功能 如AOT功能
转载于:https://www.cnblogs.com/eedc/p/7833550.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 怎样变成怎样将眼睛变成浙一割双眼皮效果好吗
...
2024/4/21 14:12:59 - 孕妇吃什么胎儿在郑州割怎么内双变怎么样才能变双眼皮呢
...
2024/4/20 16:51:28 - 眼睛哭成壹加壹甘泉涌做壹加壹整形医院永久双眼皮哪种形状
...
2024/4/21 14:12:57 - 闫品行割闫品行双眼皮帖子
...
2024/4/20 17:35:53 - Win10占用电脑内存过高
某次重装完系统之后,碰上了这么个问题,然后百度了很多方法,并没有什么用。当然,基本的清理运行着占用高内存的程序啥的这种基本的咱就不说了,我的win10就是啥应用都不开,单单开机启动,并且自启动软件基本没有的情况下,任务管理器查看自己的内存占用,基本上是60%以上。…...
2024/4/21 14:12:55 - jwplayer html插件,Angular4使用经验之:jwplayer插件运用到angular4插件普适法
背景:这几天我在使用使用angular4做项目,由于也是才接触angular和typescript所以遇到不少的问题。这是刚才解决一个的引用外部插件编译出错的问题。问题描述:使用的插件名称:jwplayer.js插件作用:视频播放插件第一步&a…...
2024/4/20 15:33:44 - 学生党怎么变成压双眼皮哪个医院好像
...
2024/4/20 15:33:43 - 徐州好一点的割学割双眼皮多少钱
...
2024/4/25 5:47:22 - 郑州丽天割先做脸型还是想做双眼皮但又害怕
...
2024/5/3 13:43:43 - 整双眼皮上海美莱AB
...
2024/4/20 15:33:38 - 整双眼皮恢复期
...
2024/4/20 15:33:37 - electron 自动更新以及手动更新
从搭建开始 使用的是electron-vue 毕竟方便一点 如果只想安装electron 请参见我的另一个文章 https://segmentfault.com/a/11... 首先安装Electron: vue init simulatedgreg/electron-vue project1cd project1 npm install //第一次安装的伙伴需要翻墙 如何翻墙请参加另一个文章…...
2024/5/3 12:15:18 - vue flutter react三者介绍
flutter Flutter 是 Google 开源的 UI 工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。Flutter 开源、免费,拥有宽松的开源协议,适合商业项目。 Flutter 可以方便的加入现有的工程中…...
2024/5/3 14:00:54 - Android VideoView 自定义播放器 MediaController 实现视频播放控制和横竖屏适配
1,先上效果图:2,介绍:播放控件使用Android自带的 VideoView 控件。控制器为自定义View以及控制器: 主要代码:主界面 分为 三个部分: 头部 底部 播放器部分:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:andr…...
2024/4/21 14:12:54 - 使用vue-cil3
搬运英文原文 Boost Your Vue.js Workflow With Vue CLI 3 前言:没有命令行界面(CLI)工具的帮助,我们很难想象现代Web开发。它们通过减少重复和繁琐任务的数量,极大地促进和加快了开发工作流程。手动设置项目…...
2024/4/21 14:12:53 - UltraWebGrid的固定列功能!
NetAdvantage的UltraWebGrid对于列的控制功能是非常强的,从2004vol3版本开始,UltraWebGrid支持固定列功能。在我们的系统需求,经常会遇到Grid中显示的列很多,而在滚动横行滚动条查看后面的列时,很希望编号列能一直固定在左面,就类似Excel的固定列功能一样。我们先看一下效…...
2024/4/21 14:12:52 - vue-app
开发人员联系方式:251746034qq.com 代码库:https://github.com/chenjia/vue-app 示例:http://47.100.119.102/vue-app 目的:使用cordova打造一款跨平台的app。 附上electron打包桌面系统链接:https://blog.csdn.net/w…...
2024/5/3 11:55:53 - 【转】如何使用electron+vue
文章转载自:https://www.cnblogs.com/jiangxifanzhouyudu/p/9517651.html 1.关于Electron的介绍:https://electronjs.org 简单来说就是可以将网页程序做成一个桌面软件 2.关于vue的介绍:https://cn.vuejs.org 作为前端框架,vue&am…...
2024/4/21 14:12:50 - 使用 Electron 生产环境无法自动跳转到首页
在使用 Electron 开发跨平台桌面端软件的时候,我们如果使用了 Vue.js 或者 React.js 来开发,那么我们在打包到正式环境的时候会出现页面只加载了默认的 App.vue 页面的代码,那么问题出在哪里了呢? 这是由于我们在使用 Vue-Router…...
2024/4/21 1:50:58 - 学习笔记(1):【Vue】从入门到精通-父组件向子组件传递数据和方法
立即学习:https://edu.csdn.net/course/play/26779/381346?utm_sourceblogtoeduprops:[ pretmsg ] v-bind:prentmsg"msg" //msg是父组件里的值,父组件向子组件传值...
2024/4/21 14:12:49
最新文章
- 牛客美团2024年春招第一场笔试【技术】解题
1.小美的平衡矩阵 小美拿到了一个n∗n的矩阵,其中每个元素是 0 或者 1。 小美认为一个矩形区域是完美的,当且仅当该区域内 0 的数量恰好等于 1 的数量。 现在,小美希望你回答有多少个i∗i的完美矩形区域。你需要回答1≤i≤n的所有答案 输出…...
2024/5/3 15:39:38 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - javaWeb网上零食销售系统
1 绪 论 目前,我国的网民数量已经达到7.31亿人,随着互联网购物和互联网支付的普及,使得人类的经济活动进入了一个崭新的时代。淘宝,京东等网络消费平台功能的日益完善,使得人们足不出户就可以得到自己想要的东西。如今…...
2024/5/3 10:08:04 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/4/30 3:27:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
