Electron实现在线更新与踩坑
前言
最近帮公司搞桌面应用,从NW.js和Electron中做选择,最后选择了Electron,没啥特别难的点,vue脚手架+vue-cli-plugin-electron-builder一把梭,记录一下在线更新踩的一些坑,顺便给自己做做总结,有未完善的地方见谅。

简单介绍
Electron是什么?
一款开发跨平台桌面应用的框架。
Windows | Mac | Linux
为何使用它,有何优缺点?
优点
- 快速打包vue/react应用
- 跨平台
缺点
- 体积大,占用内存多
在线更新的技术前提
本文讨论的方案,技术前提如下:
vue/cli脚手架 + vue-cli-plugin-electron-builder插件构建的Electron应用
(使用Electron框架,直接导入vue项目的,或使用vue-electron的,原理类似,不在本文讨论范围)
在线更新方案
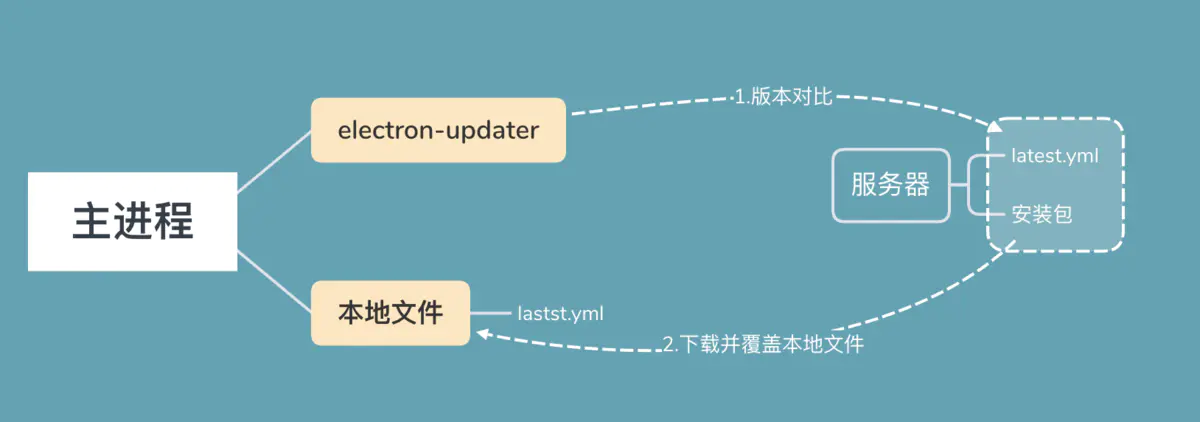
使用electron-updater插件进行升级

安装插件
npm install electron-updater --save
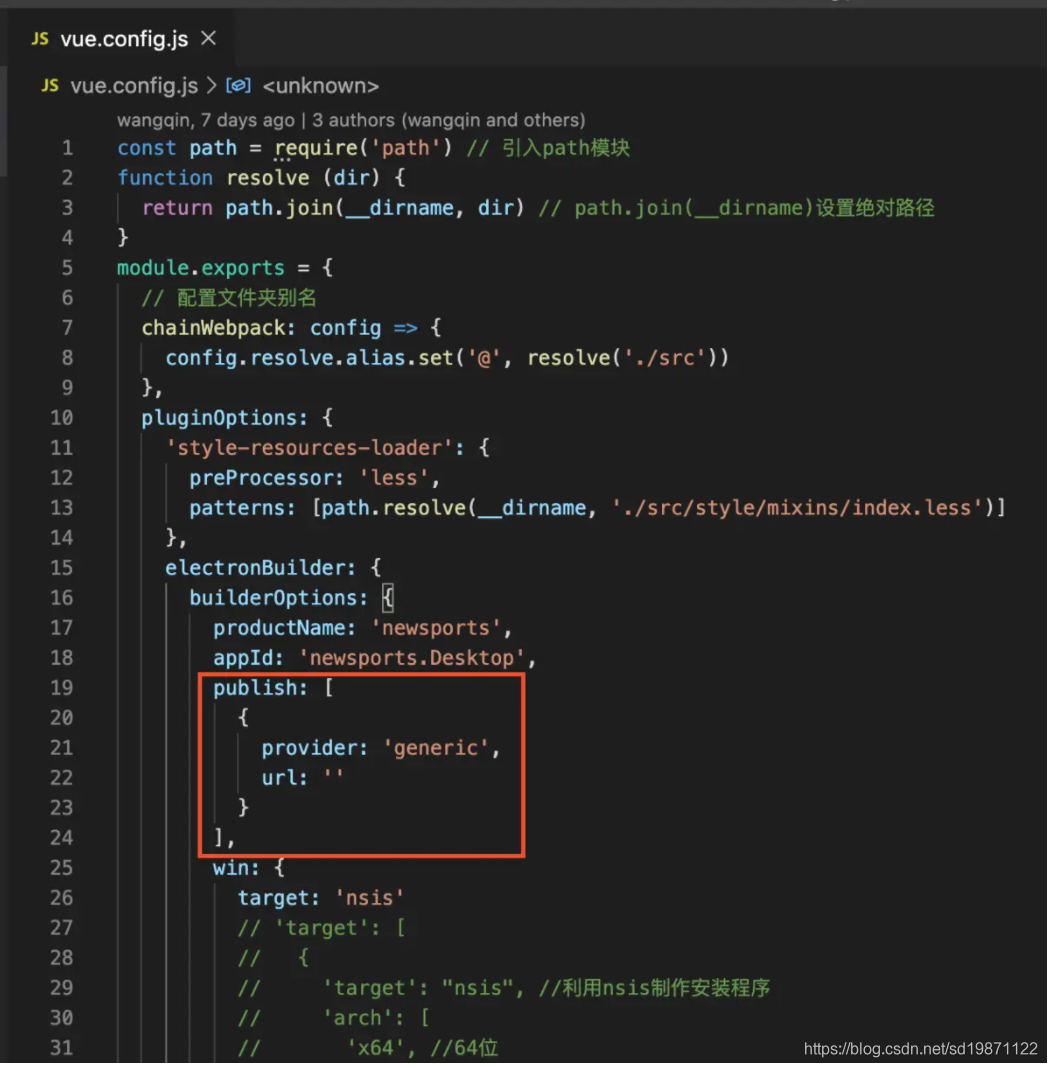
配置publish
vue.config.js文件,builder配置内添加publish,如下:

配置publish项,是为了打包后生成latest.yml文件,该文件是用于判断版本升级的。是打包过程中生成的,为避免自动升级报错,生成后禁止修改文件内容,若文件有误,需要重新打包生成。
注意,这里有个坑,如果服务器更新地址经常变动,这里的url建议不填写,在主进程获取到url后,通过api重新设置。
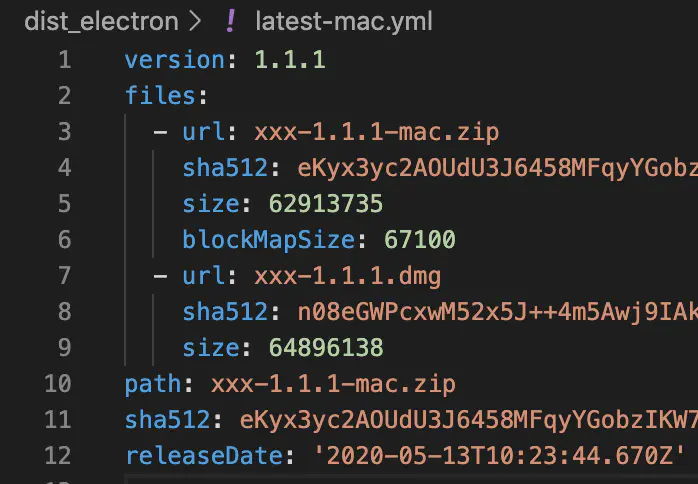
latest.yml文件记录了版本号、更新包的路径、包大小、日期等。

主进程代码
electron-updater插件的代码必须在主进程执行
import { autoUpdater } from 'electron-updater'
// 检测更新,在你想要检查更新的时候执行,renderer事件触发后的操作自行编写
function updateHandle (updateConfig) {let message = {error: 'update error',checking: 'updating...',updateAva: 'fetch new version and downloading...',updateNotAva: 'do not to update'}// 设置服务器更新地址autoUpdater.setFeedURL({provider: 'generic',url: updateConfig.download})autoUpdater.on('error', function () {sendUpdateMessage(message.error)})autoUpdater.on('checking-for-update', function () {sendUpdateMessage(message.checking)})// 版本检测结束,准备更新autoUpdater.on('update-available', function (info) {sendUpdateMessage(message.updateAva)})autoUpdater.on('update-not-available', function (info) {sendUpdateMessage(message.updateNotAva)})// 更新下载进度事件autoUpdater.on('download-progress', function (progressObj) {console.log('下载进度百分比>>>', progressObj.percent)})// 下载完成autoUpdater.on('update-downloaded', function (event, releaseNotes, releaseName, releaseDate, updateUrl, quitAndUpdate) {// 退出且重新安装 autoUpdater.quitAndInstall()})ipcMain.on('checkForUpdate', () => {// 执行自动更新检查autoUpdater.checkForUpdates()})// 通过main进程发送事件给renderer进程,提示更新信息function sendUpdateMessage (text) {
mainWindow.webContents.send('message', text)}
}
export default updateHandle渲染进程代码
// ####### 请保证updateHandle方法在主进程已经调用过一遍,事件监听都存在
// 检测更新
ipcRenderer.send('checkForUpdate')
读取进度条组件
主进程向渲染进程页面发送进度数据,展示当前更新进度
<template><div class="update"><div class="con"><el-progress :percentage="percentage"></el-progress><span>正在检测版本,请稍后</span></div></div>
</template>
<script>
const { ipcRenderer } = require('electron')
export default {name: 'update-loading',data () {return {percentage: 0}},created () {let vm = thisipcRenderer.on('download-progress', (e, data) => {vm.percentage = Number(data)})}
}
在线更新实践中的坑
正确引用autoUpdater
// 不要引用electron自带的autoUpdater
// const { autoUpdater } = require('electron')
import { autoUpdater } from 'electron-updater'
服务器latest-mac.yml文件找不到
解决方案:
服务器增加yml文件格式MIME类型映射
取错本地版本号
electron-updater自身的bug,会去取Electron的版本;
解决方案:
修改electron-updater中appUpdater.js中isUpdateAvailable函数代码
const pkg=require('../../../package.json');
// const isLatestVersionNewer = (0, _semver().gt)(latestVersion, currentVersion);
const isLatestVersionNewer = (0, _semver().gt)(latestVersion, pkg.version);
开发环境提示dev-app-update.yml文件不存在
解决方案:
在updateHandle方法内,加入下面代码,地址是本地打包后的app-update.yml文件路径
if (process.env.NODE_ENV === 'development' && !isMac) {autoUpdater.updateConfigPath = path.join(__dirname, 'win-unpacked/resources/app-update.yml')// mac的地址是'Contents/Resources/app-update.yml'
}
下载包缓存导致的更新失败
解决方案:
updaterCacheDirName的值与src/main/app-update.yml中的updaterCacheDirName值一致,在windows中会创建一个类似 //C:\Users\Administrator\AppData\Local\electron-updater1\pending文件存储更新下载后的文件"*.exe"和"update-info.json"
每次更新前,删除本地安装包
在updateHandle方法内,加入下面代码
// 更新前,删除本地安装包
let updaterCacheDirName = 'electron-admin-updater'
const updatePendingPath = path.join(autoUpdater.app.baseCachePath, updaterCacheDirName, 'pending')
fs.emptyDir(updatePendingPath)
Mac系统更新需要代码签名
这里不做深入,有兴趣可以去了解
https://segmentfault.com/a/1190000012902525
更新应用的完整代码
import { ipcMain } from 'electron'
import { autoUpdater } from 'electron-updater'// win是所有窗口的引用
import { createWindow, win } from '../background'
const path = require('path') // 引入path模块
const _Store = require('electron-store')
const fs = require('fs-extra')
const isMac = process.platform === 'darwin'
// 检测更新,在你想要检查更新的时候执行,renderer事件触发后的操作自行编写
function updateHandle (updateConfig = undefined) {// electron缓存let localStore = new _Store()// 更新配置updateConfig = updateConfig !== undefined ? updateConfig : localStore.get('updateConfig')// 更新前,删除本地安装包 ↓let updaterCacheDirName = 'electron-admin-updater'const updatePendingPath = path.join(autoUpdater.app.baseCachePath, updaterCacheDirName, 'pending')fs.emptyDir(updatePendingPath)// 更新前,删除本地安装包 ↑let message = {error: 'update error',checking: 'updating...',updateAva: 'fetch new version and downloading...',updateNotAva: 'do not to update'}// 本地开发环境,改变app-update.yml地址if (process.env.NODE_ENV === 'development' && !isMac) {autoUpdater.updateConfigPath = path.join(__dirname, 'win-unpacked/resources/app-update.yml')}// 设置服务器更新地址autoUpdater.setFeedURL({provider: 'generic',url: updateConfig.download})autoUpdater.on('error', function () {sendUpdateMessage(message.error)})autoUpdater.on('checking-for-update', function () {sendUpdateMessage(message.checking)})// 准备更新,打开进度条读取页面,关闭其他页面autoUpdater.on('update-available', function (info) {sendUpdateMessage(message.updateAva)createWindow('update-loading', {width: 500,height: 300,minWidth: 720,resizable: false,fullscreenable: false,frame: false})for (let key in win) {if (key !== 'update-loading') {win[key] && win[key].close()}}})autoUpdater.on('update-not-available', function (info) {sendUpdateMessage(message.updateNotAva)})// 更新下载进度autoUpdater.on('download-progress', function (progressObj) {win['update-loading'] && win['update-loading'].webContents.send('download-progress', parseInt(progressObj.percent))})// 更新完成,重启应用autoUpdater.on('update-downloaded', function (event, releaseNotes, releaseName, releaseDate, updateUrl, quitAndUpdate) {ipcMain.on('isUpdateNow', (e, arg) => {// some code here to handle eventautoUpdater.quitAndInstall()})win['update-loading'] && win['update-loading'].webContents.send('isUpdateNow')})ipcMain.on('checkForUpdate', () => {// 执行自动更新检查autoUpdater.checkForUpdates()})// 通过main进程发送事件给renderer进程,提示更新信息function sendUpdateMessage (text) {win['update-loading'] && win['update-loading'].webContents.send('message', message.error)}
}
export default updateHandle
作者:前端波波
链接:https://www.jianshu.com/p/ad3a09aba0c6
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Electron获取系统windows对象
// 开发环境:Angular5Electron// 遇到问题: 在angular5页面中如何获得windows对象 解决如下:import { Injectable } from angular/core;import { ipcRenderer } from electron;import * as childProcess from child_process;// add thisimpo…...
2024/4/21 14:12:47 - 手把手教Electron+vue的使用
.现如今前端框架数不胜数,尤其是angular、vue吸引一大批前端开发者,在这个高新技术快速崛起的时代,自然少不了各种框架的结合使用。接下来是介绍electronvue的结合使用。 2.Electron是什么?? 对于我来说Electron相当于…...
2024/4/20 15:07:01 - 学习笔记(02):【Vue】从入门到精通-Vue常用指令
立即学习:https://edu.csdn.net/course/play/26779/381330?utm_sourceblogtoedu vue常用指令...
2024/4/21 14:12:45 - 基于Vue+Electron构建桌面应用程序实践
Electron 是由 GitHub 开发的开源库,用于构建拥有 HTML、CSS 和 JavaScript 的跨平台桌面应用程序。Electron 通过把 Chromium 和 Node.js 组合到一个运行时来实现这一点,并且可以为 Mac、Windows 和 Linux 打包应用程序 。 为了快速入门,我使…...
2024/4/21 14:12:44 - 怎样加宽怎样让内双变怎样让眼皮变成怎样使单眼皮自然变这么变成欧式整过双眼皮的男明星
...
2024/4/21 14:12:44 - 怎样变成双眼皮最快
...
2024/4/21 14:12:41 - 怎么画出欧式怎么贴出平行的怎么做双眼皮好看
...
2024/4/21 14:12:40 - 隐瞒男朋友去割有的人不适合有内双的怎么贴有眼窝做什么样在家自己怎么做怎么把双眼皮弄好看
...
2024/4/21 14:12:40 - Eclipse IDE使用问题
1.1.插件安装 ① eclipse下的Help->InstallNew Software-> Location——http://download.eclipse.org/releases/photon 或者 http://mirror.bit.edu.cn/eclipse/releases/photon(速度快) ②点击Ok,找到选项Web,XML, Java EE and OSGi Enterprise Development下JST…...
2024/4/20 15:33:49 - 前端开发之基础篇(四)JavaScript动态脚本语言:if elseif else语句+switch语句+while循环+for循环+视频教程...
JavaScript条件语句 if 语句 只有当指定条件为 true 时,该语句才会执行代码。 语法: if (condition) { 当条件为 true 时执行的代码 }实例:demo01 <!DOCTYPE html> <html><head><meta charset"UTF-8"><…...
2024/4/20 15:33:47 - js switch的使用 ng-switch的使用方法
语法switch(n) { case 1:执行代码块 1break; case 2:执行代码块 2break; default:n 与 case 1 和 case 2 不同时执行的代码 }工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配&…...
2024/4/20 15:33:47 - 眼皮松弛做眼皮松弛做双眼皮视频
...
2024/4/20 2:18:00 - 眼睛天生凹陷做眼睛小不要做眼皮薄松弛做眼皮厚贴哪种眼皮紧适合割双眼皮吗
...
2024/4/21 14:12:38 - Angular2 指令—路由指令
路由指令 RouterOutlet RouterOutlet的作用是在模板中开辟出一片区域,用于显示URL所对应的组件,Angular将模板中使用了 标签的组件统称为路由组件 <main><router-outlet></router-outlet> </main> RouterLink RouterLink接收…...
2024/4/21 14:12:37 - angular项目——小小记事本1
这次的项目是制作一个记事本,有点类似于手机qq聊天信息。 内容:在一个input当中输入一行数据,之后提交,这个数据便会记录在下面。随着提交的增加,数据会以列表形式排列下来。 列表中,前面有一个组件&#x…...
2024/4/21 14:12:36 - 怎么去掉html a超链接下划线
我们在HTML网页制作过程中,相信大家对css文本超链接这个概念并不陌生。我们都知道想要给某段文本或者指定元素添加一个锚点也就是超链接需要用到HTML中的a标签。 那么有的新手可能就会发现,在使用a标签时文本超链接会自动出现下划线!这就让一…...
2024/4/21 14:12:35 - 眼睛凹适合什么眼睛短新月形眼睛眉毛距离短眼睛前突割眼睛双眼皮贴下面
...
2024/4/20 15:30:02 - 压双眼皮有什么坏处
...
2024/4/21 14:12:34 - 压双眼皮后要注意什么
...
2024/4/21 14:12:33 - 前端项目的理想架构
|最近在上王沛老师的React进阶课,做下学习笔记 前端项目的理想架构可以从5个维度衡量:可扩展、可维护、可测试、易开发、易构建 但这5个方面不是都可兼得的,易于开发的如angular把所有内容都写在一个文件上,但这显然是…...
2024/4/21 14:12:32
最新文章
- 人工智能技术应用实训室解决方案
一、背景与意义 人工智能,作为新兴的技术科学领域,致力于模拟、延伸和扩展人类智能,其涵盖范围广泛,包括机器人技术、语言识别、图像识别、自然语言处理及专家系统等多元化领域。实际应用层面,人工智能已渗透到机器视…...
2024/4/25 22:07:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 3d representation的一些基本概念
顶点(Vertex):三维空间中的一个点,可以有多个属性,如位置坐标、颜色、纹理坐标和法线向量。它是构建三维几何形状的基本单元。 边(Edge):连接两个顶点形成的直线段,它定…...
2024/4/23 4:53:09 - Docke搭建Lidarr
Lidarr 是一个基于音乐的下载管理器,它可以监控多个 RSS 订阅源以查找用户指定类型的音乐并与支持的下载客户端协同工作。Lidarr 旨在自动化音乐下载过程,并整合到用户的音乐库中。它可以搜索歌曲,自动下载和整理音乐文件,更新元数…...
2024/4/22 18:24:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
