LEARN_框架_React-Fiber架构
React 理念
我们可以从 官网 看到 React 的理念:
我们认为,React 是用 JavaScript 构建快速响应 的大型 Web 应用程序的首选方式。它在 Facebook 和 Instagram 上表现优秀。
那么该如何理解 快速响应?可以从两个角度来看:
- 速度快
- 响应自然
React 是如何实现这两点的呢?
理解 速度快
每当聊到一款前端框架,拉出来比比渲染速度成了老生常谈。
这里 提供了各种框架渲染速度的对比
我们经常用的前端三大框架指 React、Vue 和 Angular。想比如使用模版语法的 Vue、Angular,使用原生js(JSX 是 js 的语法糖)开发 UI 的 React 在语法层面有更多的灵活性。
然而,高灵活性意味着高不确定性,考虑如下的 Vue 模版语句:
<template><ul><li>0</li><li>{{name}}</li><li>2</li><li>3</li></ul>
</template>
当编译的时候,由于模版语法的约束,Vue 可以明确知道在 li 中,只有 name 是变量,这可以提供一些优化线索。
而在 React 中,以上代码可以写成如下 JSX:
function App({name}) {const children = []for(let i = 0; i < 4; i++) {children.push(<li>{i === 1 ? name : i}</li>)}return <ul>{children}</ul>
}
由于语法的灵活,在编译时无法区分可能变化的部分。所以在运行时,React 需要遍历每个 li,判断其数据是否更新。
基于以上原因,相比于 Vue、Angular,缺少编译时优化手段的 React 为了 速度快 需要在运行时做出更多努力。
比如:
- 使用 PureComponent 或
React.memo构建组件 - 使用 shouldComponentUpdate 生命周期钩子
- 渲染列表时使用 key
- 使用 useCallback 和 useMemo 缓存函数和变量
由开发者显式告诉 React 哪些组件不需要重复计算、可以复用。
理解 响应自然
该如何理解 响应自然?React给出的答案是 将人机交互研究的结果整合到真实的 UI 中 。
设想以下场景:

有一个地址搜索框,在输入字符时会实时显示地址匹配结果。
当用户输入过快时,在输入字符时可能会变得不是那么流畅。这是由于下拉列表的更新会阻塞线程,我们一般是通过 防抖 或 节流 来减少输入内容时触发回调的次数来解决这个问题。
但这只是治标不治本,只要组件更新操作是同步的,那么当更新开始到渲染完毕前,组件中总会有一定数量的工作占用线程,浏览器没有空闲时间绘制 UI,造成卡顿。
React核心团队成员Dan在介绍React为什么会异步(Concurrent Mode)更新组件时说:
让我们从 响应自然 的角度考虑:当输入字符时,用户是否在意下拉框能一瞬间更新?
事实是:并不在意。
如果我们能稍稍延迟下拉更新的时间,为浏览器留出时间渲染 UI,让输入不卡顿。这样的体验是 更自然的。
为了实现这个目标,需要将 同步的更新 变为 可中断的异步更新。
在浏览器每一帧的时间中,预留一些时间给JS线程,React 利用这部分时间更新组件(可以看到,在源码中预留的初始时间是 5ms)。
当预留时间不够用时,React 将线程控制权交还给浏览器时期有时间渲染 UI,React 则等待下一帧时间到来继续被中断的工作。
总结
通过以上内容,我们可以看到 React 为了践行 构建快速响应的大型 Web 应用程序 理念做出努力。
这些优化手段可以在现有架构上增加,而有些(如:异步可中断更新)只能重构整个架构去实现。
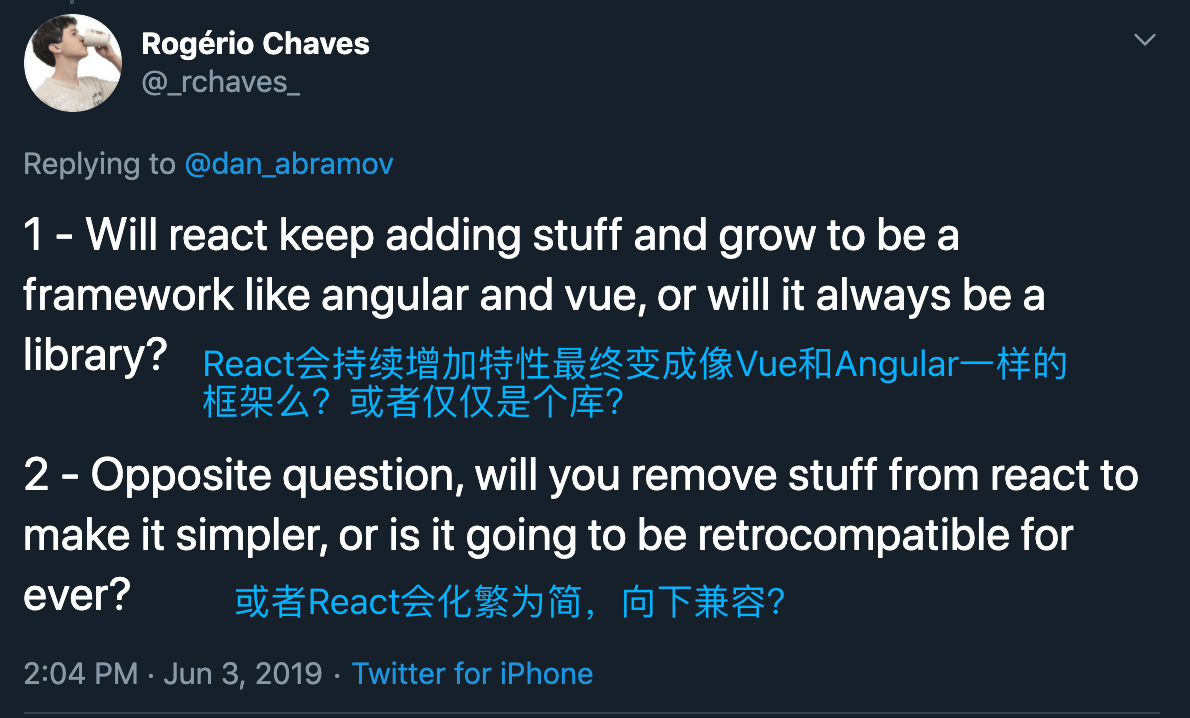
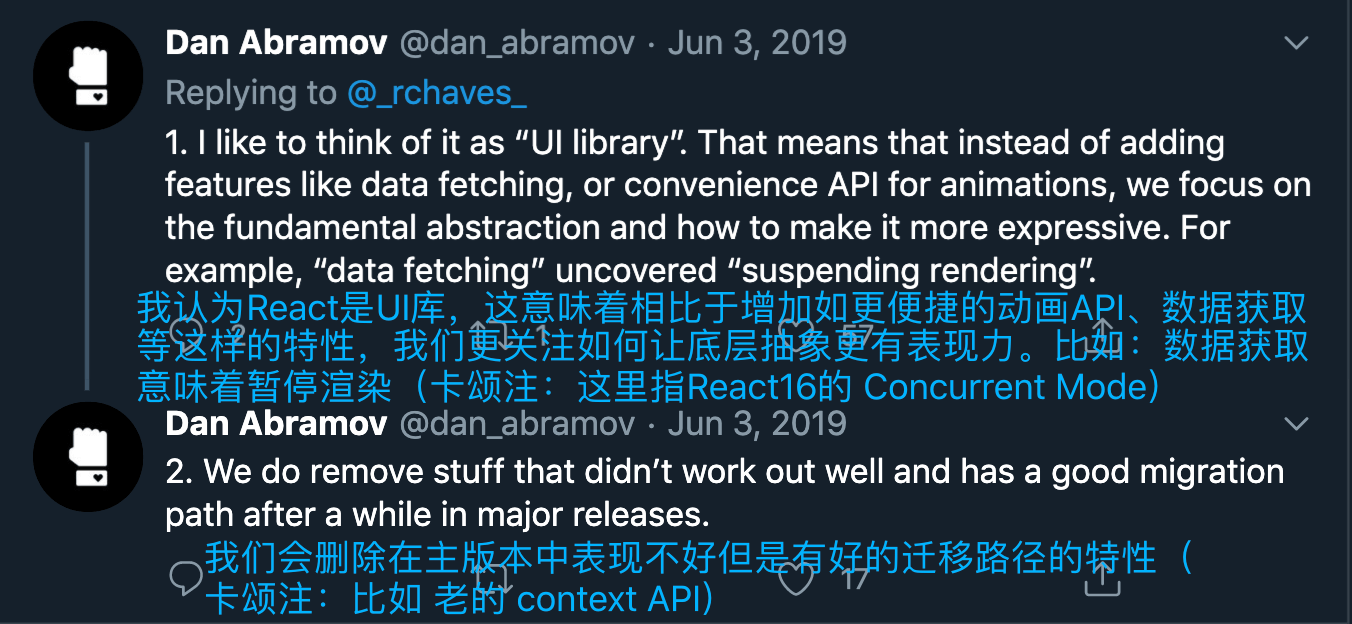
最后再让我们看看,Dan回答网友关于React发展方向的提问:


相比于新增 feature,React 更在意底层抽象的表现力。结合理念,相信你已经明白这意味着什么了。
旧版 React 架构
React15 架构可以分成两层:
- Reconciler(协调器):负责找出变化的组件
- Renderer(渲染器):入则将变化的组件渲染到页面上
React15架构
Reconciler(协调器)
我们知道,在 React 中可以通过 this.setState、this.forceUpdate、ReactDOM.render 等 API 触发更新。
每当有更新发生时,Reconciler 会做如下工作:
- 调用函数组件、class组件的 render 方法,将返回的 JSX 转化为虚拟DOM;
- 将虚拟DOM和上次更新时的虚拟DOM对比;
- 通过对比找出本次更新中变化的虚拟DOM;
- 通知 Renderer 将变化的虚拟DOM渲染到页面上。
你可以在 这里 看到
React官方对Reconciler的解释
Renderer(渲染器)
由于 React 支持跨平台,所以不同平台有不同的 Renderer。我们前端最熟悉的是负责在浏览器环境渲染的 Renderer – ReactDOM
除此之外,还有:
- ReactNative 渲染器:渲染原生 App 组件;
- ReactTest 渲染器:渲染出纯js对象用于测试;
- ReactArt 渲染器:渲染到 Canvas、SVG 或 VML(IE8)。
在每次更新发生时,Renderer 接到 Reconciler 通知,将变化的组件渲染在当前宿主环境。
你可以在 这里 看到
React官方对Renderer的解释
React15架构的缺点
在 Reconciler 中,mount 的组件会调用 mountComponent,update 的组件会调用 updateComponent,这两个方法都会递归更新子组件。
递归更新的缺点
主流的浏览器刷新频率为 60HZ,即每(1000ms / 60HZ)16.6ms 浏览器刷新一次。我们知道,JS 可以操作 DOM,GUI渲染线程和 JS线程是互斥的。所以 JS脚本执行 和 浏览器布局、绘制 是不能同时执行的。
在每 16.6ms 时间内,需要完成以下工作:
// JS脚本执行 ------ 样式布局 ------ 样式绘制
当 JS 执行时间过长,超出了 16.6ms,这次刷新就没有时间执行 样式布局 和 样式绘制 了。
对于用户在输入框输入内容这种行为来说,就体现为按下了键盘按键但是页面上不实时显示输入。
对于 React 的更新来说,由于递归执行,所以更新一旦开始,中途就无法中断。当层级很深时,递归更新时间超过 16ms,用户交互就会卡顿。
在上一节中,我们已经提出了解决方案:用中断的异步更新代替同步更新。那么,React15的架构支持异步更新吗?
我用红色标注了更新的步骤。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HYgQURoO-1629267982073)(https://raw.githubusercontent.com/LaamGinghong/pics/master/img/20200911221346.png)]
我们可以看到,Reconciler 和 Renderer 交替工作,当第一个 li 在页面上已经变化后,第二个 li 再进入 Reconciler。
由于整个过程都是同步的,所以在用户看来所有 DOM 是同步更新的。
让我们看看在 React15 架构中如果中途中断更新会怎么样?
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pimRrP5z-1629267982075)(https://raw.githubusercontent.com/LaamGinghong/pics/master/img/20200911221818.png)]
当第一个 li 完成更新时中断更新,即步骤3完成后中断更新,此时后面的步骤都还未执行。
用户本来期望 123 变为 245,实际却看到的是更新不完全的 DOM(223)。
基于这个原因,React 决定重写整个架构。
新版 React 架构
React16架构可以分为三层:
- Scheduler(调度器):调度任务的优先级,高优先级先进入 Reconciler
- Reconciler(协调器):负责找出变化的组件
- Renderer(渲染器):负责将变化的组件渲染到页面上
可以看到,对比 React15,React16中新增了 Scheduler(调度器)。
Scheduler(调度器)
既然我们以浏览器是否有剩余时间作为任务中断的标准,那么我们需要一种机制,当浏览器有剩余时间是通知我们。
其实部分浏览器已经实现了这个 API,这就是 requestIdleCallback 。但由于以下因素,React 放弃使用:
- 浏览器兼容性
- 触发频率不稳定,受很多因素影响。比如当我们浏览器切换 tab 后,之前 tab 注册的 requestIdleCallback 出发的频率会变得很低
基于以上原因,React 决定实现功能更完备的 requestIdleCallback polyfill,这就是 Scheduler。除了在空闲时触发回调的功能外,Scheduler 还提供了多种调度优先级供任务设置。
Scheduler 是独立于
React的库
Reconciler(协调器)
我们知道,在 React15 中 Reconciler 是递归处理虚拟DOM的,那我们看看React16的 Reconciler。
我们可以看见,更新工作从递归变成了可以中断的循环过程。每次循环都会调用 shouldYield 判断当前是否有剩余时间。
/** @noinline */
function workLoopConcurrent() {// Perform work until Scheduler asks us to yieldwhile (workInProgress !== null && !shouldYield()) {workInProgress = performUnitOfWork(workInProgress);}
}
那么React16是如何解决中断更新时 DOM 渲染不完全的问题呢?
在 React 中,Reconciler 和 Renderer 不再是交替工作。当 Scheduler 将任务交给 Reconciler 后,Reconciler 会将变化的虚拟DOM打上代表增 / 删 / 更新的标记,类似这样:
export const Placement = /* */ 0b0000000000010;
export const Update = /* */ 0b0000000000100;
export const PlacementAndUpdate = /* */ 0b0000000000110;
export const Deletion = /* */ 0b0000000001000;
全部的标记见 这里
整个 Scheduler 与 Reconciler 的工作都在内存中进行。只有当所有组件都完成 Reconciler 的工作,才会统一交给 Renderer/
你可以在 这里 看到 React 官方对React16新Reconciler的解释
Renderer(渲染器)
Renderer 根据 Reconciler 为虚拟DOM打的标记,同步执行对应的 DOM 操作。
在 React16 架构中整个更新流程为:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-g2BwdIRq-1629267982077)(https://raw.githubusercontent.com/LaamGinghong/pics/master/img/20200912095755.png)]
其中红框中的步骤随时可能由以下的原因被中断:
- 有其他更高优先级的任务需要先执行
- 当前帧每有剩余时间
由于红框中的工作都在内存中进行,不会更新页面上的 DOM,所以即使反复中断,用户也不会看见更新不完全的 DOM。
事实上,由于 Scheduler 和 Reconciler 都是平台无关的,所以 React 为他们单独发了一个包 react-reconciler 。你可以用这个包自己实现一个 ReactDOM。
Fiber架构
心智模型
React 核心团队成员 Sebastian Markbåge (React Hooks 的发明者)曾说过:“我们在 React 中做的就是践行 代数效应(Algebraic Effects)。”
那么,什么是代数效应?它和 React 有什么关系呢?
什么是代数效应
代数效应是函数式编程的一个概念,用于将副作用从函数调用中分离。
接下来我们用伪代码来解释。
假设我们有一个函数 getTotalPicNum,传入 2个用户名称后,分别查找该用户在平台保存的图片数量,最后将图片数量相加后返回。
function getTotalPicNum(user1, user2) {const num1 = getPicNum(user1);const num2 = getPicNum(user2);return picNum1 + picNum2;
}
在 getTotalPicNum 中,我们不关注 getPicNum 的实现,只在乎 获取到两个数字后将他们想家的结果的返回 这一过程。
接下来我们来实现 getPicNum。
用户在平台保存的图片数量 是保存在服务器中的,所以为了获取该值,我们需要发起异步请求。
为了尽量保持 getTotalPicNum 的调用方式不变,我们首先想到使用 async / awiat:
async function getTotalPicNum(user1, user2) {const num1 = await getPicNum(user1);const num2 = await getPicNum(user2);return picNum1 + picNum2;
}
但是 async / await 是有 传染性 的:当一个函数变为 async 后,这意味着调用它的函数也需要变为 async,这就破坏了 getTotalPicNum 的同步特性。
有没有什么办法可以保持 getTotalNum 保持现有调用方式不变的情况下实现异步请求呢?
没有,不过我们可以 虚构 一个。
我们虚构一个类似于 try…catch 的语法 try…handle 与两个操作符 perform、resume。
function getPicNum(name) {const picNum = perform name;return picNum;
}try {getTotalPicNum('kaSong', 'xiaoMing');
} handle (who) {switch (who) {case 'kaSong':resume with 230;case 'xiaoMing':resume with 122;default:resume with 0;}
}
当执行到 getTotalPicNum 内部的 getPicNum 方法时,会执行 perform name。
此时函数调用栈会从 getPicNum 方法内跳出,被最近一个 try...handle 捕获。类似 throw Error 后被最近一个 try...catch 捕获。
类似于 throw Error 后 Error 会作为 catch 的参数,perform name 后 name 会作为 handle 的参数。
但与 try...catch 最大的不同在于:当 Error 被 catch 捕获后,之前的调用栈就被销毁了。而 handle 执行 resume 后会回到之前 perform 的调用栈。
对于 case 'kaSong',执行完 resume with 230; 后调用栈会回到 getPicNum,此时picNum === 230
注意
再次申明,
try...handle的语法是虚构的,只是为了演示代数效应的思想。
总结一下:代数效应 能够将 副作用(例子中为 请求图片数量)从函数逻辑中分离,使函数关注点保持纯粹。
并且,从例子中可以看出,perform resume 不需要区分同步异步。
代数效应在 React 中的应用
那么 代数效应 与 React 有什么关系呢?最明显的例子就是 Hooks。
对于类似 useState、useReducer、useRef 这样的 Hook,我们不需要关注函数组件的 state 在 Hook 中是如何保存的,React 会为我们处理。
我们只需要假设 useState 返回的是我们想要的 state,并编写业务逻辑就行。
function App() {const [num, updateNum] = useState(0);return (<button onClick={() => updateNum(num => num + 1)}>{num}</button> )
}如果这个例子还不够明显,可以看看官方的 Suspense Demo
在 Demo 中 ProfileDetails 用于展示 用户名称。而 用户名称 是 异步请求 的。
但是 Demo 中完全是 同步 的写法。
function ProfileDetails() {const user = resource.user.read();return <h1>{user.name}</h1>;
}代数效应与 Generator
从 React15 到 React16,协调器(Reconciler)重构的一大目的是:将老的同步更新的架构变为 异步可中断更新。
异步可中断更新可以理解为:更新在执行过程中可能会被打断(浏览器时间分片用尽或有更高优先级任务插队),当可以继续执行时恢复之前执行的中间状态。
这就是代数效应中 try...handle 的作用。
其实浏览器原生就支持类似的实现,这就是 Generator。
但是 Generator 的一些缺陷使 React 团队放弃了它:
- 类似 async、Generator 也是具有传染性的,使用了 Generator 则上下文的其他函数也需要做出改变,这样心智负担比较重;
- Generator 执行的 中间状态 是上下文关联的。
考虑如下例子:
function* doWork(A, B, C) {var x = doExpensiveWorkA(A);yield;var y = x + doExpensiveWorkB(B);yield;var z = y + doExpensiveWorkC(C);return z;
}每当浏览器有空闲时间都会一次执行其中一个 doExpensiveWork,当时间用尽则会中断,当再次恢复时会从中断位置继续执行。
只考虑 单一优先级任务的中断和继续 情况下,Generator 可以很好的实现异步可中断更新。
但是当我们考虑到 高优先级任务插队 的情况,如果此时已经完成 doExpensiveWorkA 与 doExpensiveWorkB 计算出 x 与 y。
此时 B 组件接收到一个高优先级更新,由于 Generator 执行的中间状态是上下文关联的,所以计算 y 时无法复用之前已经计算出的 x,需要重新计算。
如果通过全局变量保存之前执行的中间状态,又会引入新的复杂度。
更详细的解释可以参考 这个issue
基于这些原因,React 没有采用 Generator 实现协调器。
实现原理
在新的架构中,我们提到的虚拟DOM在 React 中有一个正式的称呼:Fiber,所以后续文章会用 Fiber 替代 React16 虚拟DOM。
Fiber 的含义
Fiber 的含义包含三层:
- 作为架构来说,之前 React15 的 Reconciler 采用递归的方式执行,数据保存在递归调用栈中,所以被称为 Stack Reconciler。React16 的 Reconciler 基于 Fiber Node 实现,被称为 Fiber Reconciler。
- 作为静态的数据结构来说,每个 Fiber 节点对应一个 React Element,保存了该组件的类型(函数组件/类组件/原生组件)、对应的 DOM 节点信息。
- 作为动态的工作单元,每个 Fiber 节点保存了本次更新中该组件改变的状态、要执行的工作(需要被删除、被插入页面中、被更新…)。
Fiber 的结构
我们可以从这里看到 Fiber节点的属性定义 。虽然属性很多,但我们可以按三层含义将他们分类来看:
function FiberNode(tag: WorkTag,pendingProps: mixed,key: null | string,mode: TypeOfMode,
) {// 作为静态数据结构的属性this.tag = tag;this.key = key;this.elementType = null;this.type = null;this.stateNode = null;// 用于连接其他Fiber节点形成Fiber树this.return = null;this.child = null;this.sibling = null;this.index = 0;this.ref = null;// 作为动态的工作单元的属性this.pendingProps = pendingProps;this.memoizedProps = null;this.updateQueue = null;this.memoizedState = null;this.dependencies = null;this.mode = mode;this.effectTag = NoEffect;this.nextEffect = null;this.firstEffect = null;this.lastEffect = null;// 调度优先级相关this.lanes = NoLanes;this.childLanes = NoLanes;// 指向该fiber在另一次更新时对应的fiberthis.alternate = null;
}作为架构来说
每个 Fiber 节点都有个对应的 React Element,多个 Fiber 节点是如何连接形成树呢?靠如下三个属性:
// 指向父级Fiber节点
this.return = null;
// 指向子Fiber节点
this.child = null;
// 指向右边第一个兄弟Fiber节点
this.sibling = null;举个例子,如下的组件结构:
function App() {return (<div>i am<span>KaSong</span></div>)
}对应的 Fiber树 结构:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lUWBO7YJ-1629267982078)(https://raw.githubusercontent.com/LaamGinghong/pics/master/img/20200912103815.png)]
这里需要提一下,为什么父级指针叫 return 而不是 parent 或者 father?因为作为一个工作单元,return 指节点执行完 completeWork 后会返回的下一个节点。子 Fiber 节点以及兄弟节点完成工作后会返回其父级节点,所以用 return 指代父级节点。
作为静态的数据结构
作为一种静态的数据结构,保存了组件相关的信息:
// Fiber对应组件的类型 Function/Class/Host...
this.tag = tag;
// key属性
this.key = key;
// 大部分情况同type,某些情况不同,比如FunctionComponent使用React.memo包裹
this.elementType = null;
// 对于 FunctionComponent,指函数本身,对于ClassComponent,指class,对于HostComponent,指DOM节点tagName
this.type = null;
// Fiber对应的真实DOM节点
this.stateNode = null;作为动态的工作单元
作为动态的工作单元,Fiber 中如下参数保存了本次更新相关的信息。
// 保存本次更新造成的状态改变相关信息
this.pendingProps = pendingProps;
this.memoizedProps = null;
this.updateQueue = null;
this.memoizedState = null;
this.dependencies = null;this.mode = mode;// 保存本次更新会造成的DOM操作
this.effectTag = NoEffect;
this.nextEffect = null;this.firstEffect = null;
this.lastEffect = null;如下两个字段保存调度优先级相关信息。
// 调度优先级相关
this.lanes = NoLanes;
this.childLanes = NoLanes;工作原理
我们了解了 Fiber 是什么,知道 Fiber 节点可以保存对应的 DOM 节点。
相应的,Fiber 节点构成的 Fiber 树就对应 DOM树。
在更新 DOM 方面,就需要用到被称为 双缓存 的技术。
什么是双缓存
当我们用 canvas 绘制动画,每一帧会之前都会调用 ctx.clearRect 清楚上一帧的画面。
如果当前帧画面计算量比较大,导致清楚上一帧画面到绘制当前帧画面之间有较长间隙,就会出现白屏。
为了解决这个问题,我们可以在内存中绘制当前帧动画,绘制完毕后直接用当前帧替换上一帧画面,由于省去了两帧替换件的计算时间,不会出现从白屏到出现画面的闪烁情况。
这种 在内存中构建并直接替换 的技术叫做双缓存。
React 使用双缓存来完成 Fiber 树的构建和替换:对应着 DOM 树的创建与更新。
双缓存 Fiber 树
在 React 中最多会同时存在两棵 Fiber 树。当前屏幕上显示内容对应的 Fiber 树被称为 current Fiber 树,正在内存中构建的 Fiber 树被称为 workInProgress Fiber 树。
current Fiber 树中的 Fiber 节点被称为 current fiber,workInProgress Fiber 树中的 Fiber 节点被称为 workInProgress fiber,它们通过 alternate 属性链接。
React 应用的根节点通过 current 指针在不同 Fiber 树的 rootFiber 间切换来实现 Fiber 树的切换。
当 workInProgress Fiber 树构建完成交给 Renderer 渲染在页面上后,应用根节点的 current 指针指向 workInProgress Fiber 树,此时 workInProgress Fiber 树就变为 current Fiber 树。
每次状态更新都会产生新的 workInProgress Fiber 树,通过 current 与 workInProgress 的替换,完成 DOM 更新。
接下来我们以具体例子讲解 mount时、update时的构建 / 替换流程。
mount 时
考虑如下例子:
function App() {const [num, add] = useState(0);return (<p onClick={() => add(num + 1)}>{num}</p>)
}ReactDOM.render(<App/>, document.getElementById('root'));-
首次执行
ReactDOM.render会创建 fiberRootNode(源码中叫 fiberRoot)和 rootFiber。其中 fiberRootNode 是整个应用的根节点,rootFiber 是当前<App/>所在组件树的根节点。之所以要区分 fiberRootNode 和 rootFiber,是因为在应用中我们可以多次调用
ReactDOM.render渲染不同的组件树,他们会拥有不同的 rootFiber。但是整个应用的根节点只有一个,那就是 fiberRootNode。fiberRootNode 的 current 会指向当前页面上已渲染内容对应的 Fiber树,即 current Fiber 树。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xMFSEpMW-1629267982081)(https://raw.githubusercontent.com/LaamGinghong/pics/master/img/20200912111151.png)]
由于是首屏渲染,页面中还没有挂在任何 DOM,所以
fiberRootNode.current指向的 rootFiber 没有任何子 Fiber 节点(即 current Fiber 树为空)。 -
接下来进入 render 阶段,根据组件返回的 JSX 在内存中一次创建 Fiber 节点并连接在一起构建 Fiber 树,被称为 workInProgress Fiber 树。(下图中右侧为内存中构建的树,左侧为页面显示的树)。
在构建 workInProgress Fiber 树时会尝试服用 current Fiber 树中已有的 Fiber 节点内的属性,在首屏渲染时只有 rootFiber 存在对应的 current fiber(即
rootFiber.alternate)。[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oxjqTGin-1629267982082)(https://raw.githubusercontent.com/LaamGinghong/pics/master/img/20200912111513.png)]
-
图中右侧已构建完的 workInProgress Fiber 树在 commit 阶段渲染到页面。
此时 DOM 更新为右侧树对应的样子,fiberRootNode 的 current 指针指向 workInProgress Fiber 树使其变为 current Fiber 树。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Xabn1mVr-1629267982084)(https://raw.githubusercontent.com/LaamGinghong/pics/master/img/20201111170550.png)]
update 时
-
当我们出发状态改变时,这会开启一次新的 render 阶段,并构建一棵新的 workInProgress Fiber 树。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MhE2LzDn-1629267982085)(https://raw.githubusercontent.com/LaamGinghong/pics/master/img/20200912115805.png)]
和 mount 时一样,workInProgress Fiber 的创建可以复用 current Fiber 对应的节点数据。
这个决定是否复用的过程就是 diff 算法。
-
workInProgress Fiber 树在 render 阶段完成构建后进入 commit 阶段渲染到页面上。渲染完毕后,workInProgress Fiber 树变为 current Fiber 树。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Jp1tIDOY-1629267982086)(https://raw.githubusercontent.com/LaamGinghong/pics/master/img/20201111170620.png)]
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 广州韩式割贵阳双眼皮仪美贝尔
...
2024/4/24 22:41:54 - 广州单眼皮变双眼皮引领美莱
...
2024/5/3 3:18:50 - 如何阅读github上的项目源码
转载自https://www.zhihu.com/question/27821340/answer/38699509 作者:杜一 链接:https://www.zhihu.com/question/27821340/answer/38699509 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 …...
2024/4/21 14:01:54 - kettle 4.1 源码分析
kettle4.1源码研究 分类: java2012-06-27 13:40 4934人阅读 评论(3) 收藏 举报eclipsestringimageswtconstructoreclipse插件目录(?)[] Kettle源码分析 一.获取并编译源码 1.1. 获取源码 Svn获取 svn://source.pentaho.org/svnkettleroot/Ket…...
2024/5/3 2:43:33 - 割完双眼皮用什么遮挡
...
2024/5/3 11:17:26 - 割完双眼皮抹什么药好
...
2024/4/21 14:01:51 - 割完双眼皮可以哭吗
...
2024/4/21 14:01:50 - ABP官方文档翻译 1.2 N层架构
N层架构 介绍ABP架构其他(通用) 领域层应用层基础设施层网络和展现层其他总结介绍 应用程序代码库的分层架构是被广泛认可的可以减少程序复杂度、提高代码复用率的技术。为了实现分层架构,ABP遵循领域驱动设计的原则。在领域驱动设计中有四个…...
2024/4/21 14:01:52 - angular可视化html编辑器,angular2 富文本编辑器 -- froala editor 吐血推荐
1、使用angular-cli创建项目,安装froala editor 模块npm install angular2-froala-wysiwyg --save2、配置app.module.ts文件import { FroalaEditorModule, FroalaViewModule } from angular2-froala-wysiwyg;...NgModule({...imports: [FroalaEditorModule.forRoot(…...
2024/4/21 14:01:49 - 割完双眼皮第四天照片
...
2024/4/21 14:01:47 - 割完双眼皮第三天
...
2024/4/21 14:01:47 - 割完双眼皮吃辣后果
...
2024/4/19 23:33:02 - 割完双眼皮不能流泪吗
...
2024/4/20 15:39:47 - 割双眼皮注意哪些问题
...
2024/4/20 15:39:47 - vue、react、 angular三者的比较?
Vue.js通过简单的API(应用程序编程接口)提供高效的数据绑定和灵活的组件系统。 Vue.js的特性如下: 1.轻量级的框架 2.双向数据绑定 3.指令 4.插件化 1.与AngularJS的区别 相同点: 都支持指令:内置指令和自定义指令。 都…...
2024/4/20 9:00:04 - 割双眼皮脂肪又长出来
...
2024/4/20 15:39:44 - 割双眼皮睁眼运动
...
2024/4/20 15:39:43 - 在文本框里添加超链接
问题我想在文本框里加入超链接解决办法利用HTML <a href> 标签设置文本框的htmlText 属性,也可用TextFormat 对象的url属性讨论两种方法都有个前提那就是文本框的html 属性必须先设为TRue: 展开 -ActionScriptfield.html true;在文本框的htmlText…...
2024/4/20 15:39:42 - angularjs控制输入框只输入数字及最多输入两位小数
ps:示例中作用在循环中,其它的你可以按实际需求进行修改使用 <input type"text" ng-model"item.productNumber" maxlength"8" ng-keyup"clearNoNum(item,productNumber)"> js: // 用户输入校验…...
2024/4/20 15:39:41 - AngularJS进阶(三)HTML:让表单、文本框只读,不可编辑的方法
HTML:让表单、文本框只读,不可编辑的方法 有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使<input type"text" name"input1" value"中国"> 的内容,"中…...
2024/4/21 14:01:45
最新文章
- python 学习: 矩阵运算
摘要: 本贴通过例子描述 python 的矩阵运算. 1. 一般乘法 (mm 与 matmul) 代码: input_mat1 torch.tensor([[1, 2, 3, 4],[1, 2, 2, 3]])input_mat2 torch.tensor([[1, 2, 3, 3],[2, 1, 2, 3],[3, 1, 2, 2],[2, 3, 2, 3]])print("input_mat1: ", input_mat1)prin…...
2024/5/3 11:34:48 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - K8S容器空间不足问题分析和解决
如上图,今天测试环境的K8S平台出现了一个问题,其中的一个容器报错:Free disk space below threshold. Available: 3223552 bytes (threshold: 10485760B),意思服务器硬盘空间不够了。这个问题怎么产生的,又怎么解决的呢…...
2024/5/2 2:38:17 - JVM专题——类文件结构
本文部分内容节选自Java Guide和《深入理解Java虚拟机》, Java Guide地址: https://javaguide.cn/java/jvm/class-file-structure.html 🚀 基础(上) → 🚀 基础(中) → 🚀基础(下&am…...
2024/5/1 7:18:39 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

