前后端分离/前端模块化/传统页面和单页面
前后端分离讲解
1.从MVC到前后端分离
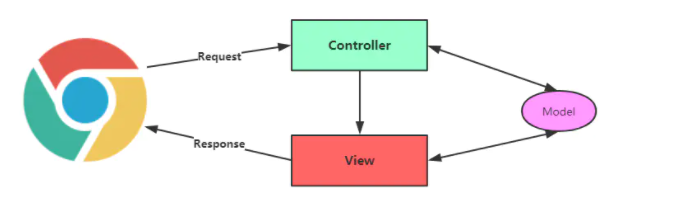
MVC:Model + View + Controller,即模型+视图+控制器,项目开发时分层会分为三层:控制层,业务层,持久层。

前后端分离:目前比较常用的就是前端人员自行实现跳转逻辑和页面交互,后端只负责提供接口数据,二者之间通过调用 RESTful api 的方式来进行数据交互

2.前后端分离是一种项目部署模式(架构模式)
前后端分离后,各端应用可以独立打包部署,并针对性的对部署方式进行优化,不再是前后端一个统一的工程最终打成一个部署包进行部署。以 web 应用为例,前端项目部署后,不再依赖于 Servlet 容器,可以使用吞吐量更大的 Nginx 服务器,采用动静分离的部署方式,既提升了前端的访问体验,也减轻了后端服务器的压力,再进一步优化的话,可以使用页面缓存、浏览器缓存等设置,也可以使用 CDN 等产品提升静态资源的访问效率。
3.优点
- 可以真正实现前后端的解耦,不仅仅是开发方式的改进,前后端开发人员的职责也更加清晰,对于整个技术团队有很大的益处。
- 并行开发可以有效的提升开发效率,因为可以前后端并行开发,而不再是前后端代码强依赖。
- 职责分明意味着出现问题可以快速找到负责人,不会出现互相推诿的现象。
- 前后端开发的解耦也会增加各端代码的维护性和易读性。
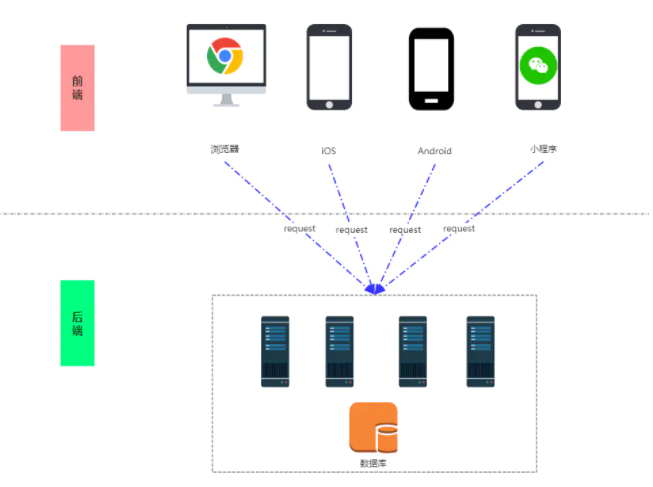
- 尽早的使用前后端分离的开发模式,一旦业务扩张需要进行多产品开发,如 App 、微信小程序等,后端接口只需要些许的增改即可,因为有大量的复用接口,大大提升效率。
- 前端项目部署时不需要重启服务器,无缝升级。
- 分开部署也会进一步减轻后端服务器的压力。
前端模块化
为什么需要模块化,举一个简单的🌰:
浏览器厂商更新是比较保守的,因此很多ES6语法是不能直接在浏览器上运行的,这时候我们总不能把写好的ES6代码改成ES5代码,于是就有了下面的转换
编译前:
[1,2,3].map(item => console.log(item))
编译后:
[1, 2, 3].map(function (item) {return console.log(item);
});
压缩后:
[1,2,3].map(function(a){return console.log(a)});
就是做了这样的操作,才能使得我们在写前端代码的时候,使用最新的 ECMAScript 语法,并且尽可能的压缩代码的体积,使得浏览器加载静态脚本时能更加快速。
传统的模块化
就是引入写好工具函数的js文件,然后引入代码,但是多人协作的时候很有可能出现全局变量的污染(比如重名问题),如果每个人都命名空间规范的话,如果模块多了的话变量名会很累赘,一写就是一长串,治标不治本。
现代模块化
- CommonJS规范
- AMD(异步模块定义) 通过 AMD 规范的 require.js
- CMD(通过模块定义)引入 sea.js 库
现在ES6提出了最新的模块化方案
// utils.js
const show = () => {document.getElementById(id).setAttribute('style', 'display: block');
}
const hide = () => {document.getElementById(id).setAttribute('style', 'display: none');
}export {show,hide
}
// 或者直接抛出方法
export const show = (id) => {document.getElementById(id).setAttribute('style', 'display: block');
}
export const hide = (id) => {document.getElementById(id).setAttribute('style', 'display: none');
}// 外部引入模块
import { show, hide } from './utils'
浏览器支持问题:
现在的 React、Vue 大行其道,它们都采用 ES6 的模块化方式编写代码,用组件拼接的方式完成业务,也都是通过 Webpack 完成构建打包自动化。但是在使用 ES6 的时候,还是需要用 babel 去把 ES6 代码编译成 ES5,因为浏览器的迭代更新速度是比不上 ECMA 标准的更新速度的,为了让从事前端的同学们能马上用上最新鲜的语法糖,必须用 babel 进行编译,编译完之后的代码,浏览器才能正常运行。
传统页面和单页面的权衡
传统页面

优点:
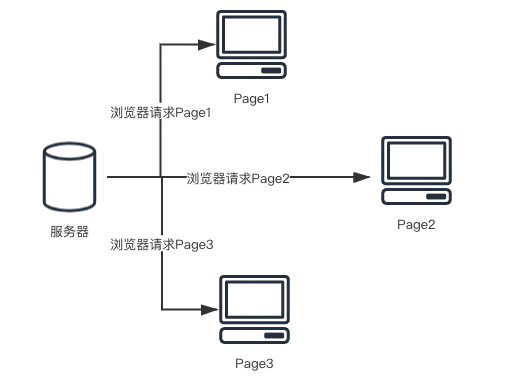
- 首屏加载速度快 第一次浏览的网页:可能是首页,可能是商品页等等。当访问页面的时候,服务器返回一个HTML文件,浏览器解析HTML文件,将DOM节点绘制到浏览器上,在上述过程中,只经历了一次HTTP请求,所以页面展示的速度相对快些。
- SEO(搜索引擎优化)效果好 很多门户网站,58同城等网站需要做大量的搜索殷勤优化工作,在百度,谷歌等搜索引擎上搜索我们想要的内容时,搜索引擎会有匹配更符合你的搜索内容的网页,如何让你搜到他们的网页呢,原理就是搜索引擎识别HTML内容,传统页面的开发形式是将展示内容放在HTML中,就被搜索引擎的爬虫抓取并分析。
- 页面切换 有得必有失,**每次跳转页面,浏览器都会重新加载一个新的 HTML 文件,也就是说浏览器又要重新发起一次 HTTP 请求。**当然,这和网速也有一定的关系。网速慢的话,请求响应就会相应的变慢,但是终归是多了一次 HTTP 请求,再加上多页面多是服务端渲染,每次在服务端内对数据进行请求和渲染,其实也是对服务器的一种压力,页面间来回切换的话,在体验上你就会有明显的卡顿感。
单页面

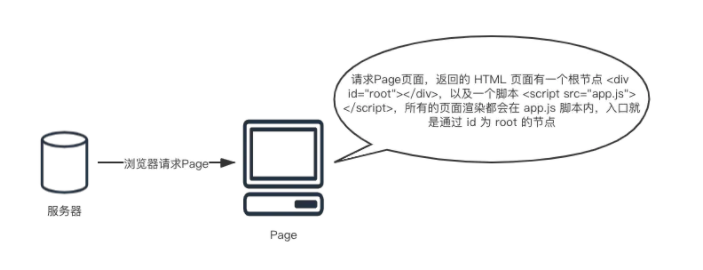
单页面是近年来兴起的 Vue、React、Angular等前端框架的一种开发模式。**Webpack 会帮我们打包好要执行的脚本文件,通常就是一个 app.js 文件,这个脚本文件需要挂在到一个 DOM 节点上进行渲染 HTML,也就是通过 JS 去渲染 HTML。**那么我们把整个过程理一遍,首先第一次进入页面的时候会去请求一个 HTML 文件,然后浏览器渲染 HTML 文件,并执行内部 script 标签引入的 app.js 脚本文件,脚本内的代码通过挂载的 DOM 节点进行视图渲染。
-
切换流畅
上文也提到了单页面的页面是通过 JS 去构造的,所以一旦加载完 app.js 之后,加上 Vue-Router 路由控制插件,Vue 就可以通过监听浏览器地址栏的变化去渲染与地址栏地址相对应的页面。如 newbee.lt/home 当浏览器切到这个地址的时候,代码会监听到 home 路径,然后就会去匹配与 home 相对应的页面组件,并进行渲染,整个过程不涉及到页面的重刷新,所以丝般柔滑就是这样而来的。
-
能实现类原生 App 的流转动画
在这里提前透露一下后面实战项目中,会通过路由实现类原生 App 的流转动画。比如从首页到商品列表页面,会有一个首页往后撤出的动画效果。但如果是传统多页面开发的话,流转动画就不好实现了。因为它是刷新整个页面来进行跳页,一旦页面刷新,动画效果就没了。
-
公共资源只需要加载一次
**一些工具函数,只需要在入口页加载一次,全局就能使用。**而传统多页面在没有实现模块化的情况下,每个页面都是需要加载公共资源。在某种程度上减小了服务器的压力,消耗更少的带宽,能够与面向服务的架构更好地结合。
-
开发体验
不得不说,单页面开发极大的增加了前端工作人员的开发体验。工程化、模块化开发已经成了现代前端开发的标配。比起早年牵一发动全身的开发模式,现代的单页面框架已经极大的提升了敲代码的效率,包括这些开源框架周边的工具和样式库等,让开发项目的时候效率提升数倍。
-
首屏加载时间慢
当项目的需求越来越多,代码越来越庞大的时候,最终项目打出的静态资源脚本 app.js 会非常大,有可能会达到几兆甚至十几兆的程度。所以很多时候首次加载一个几兆的文件,可能就会需要耗费几秒钟,甚至网速差的话会耗费十几秒的时间。这不是危言耸听,确实早些时候我们在项目中没有对 app.js 进行处理的时候,它能大到十几兆,PC 端可能还没有太大的感受,但是移动端还是能很明显的感受到**页面加载的缓慢。当然也是有解决办法的,组件异步加载,分割公用静态资源等等**。
-
不利于 SEO
单页面的渲染就是通过运行 JS 脚本去渲染页面,浏览器加载到 app.js 之后,将执行它并将 DOM 节点加载到入口 HTML 的根结点,随后进行页面渲染等一些列后续操作。但是浏览器搜索引擎爬虫只会去爬取你的入口 HTML 页面,并不会帮你执行 app.js 等内部脚本文件。所以导致浏览器爬虫不知道你的首页渲染了什么内容,从而你的搜索排名一落千丈。当然,目前有一些 SSR、Prerender等技术去解决这个问题,甚至谷歌浏览器在未来的版本会支持 SEO 执行页面内的脚本文件,所以单页面的这个缺点其实很好被解决和优化。就我个人而言,多数网站是不需要 SEO 的,只要涉及到用户登录鉴权,基本上也就是首页、宣传页会被 SEO 爬虫抓取,其他页面都需要登录权限,自然就会被 SEO 爬虫忽略。
-
兼容性问题
通过脚本去渲染 HTML 页面,其实对 JS 的语法要求还是比较高的。这导致很多浏览器对 JS 较新的语法,在支持上不是特别友好。本课程用到的 Vue 不支持 IE8 及以下的版本,因为 Vue 使用了 IE8 无法模拟 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 利用python的turtle库画一朵简单的玫瑰花,并添加文字
# 画玫瑰花的代码是参考网上的, 文字添加代码是自己写的,画布大小是自己设置的 import turtle# 设置画布大小 # turtle.screensize(canvwidth=None, canvheight=None, bg=None)turtle.setup(width=0.6, height=0.6) # 设置初始位置 turtle.penup() turtle.left(90) turtle.fd…...
2024/4/20 15:40:10 - 成都双眼皮哪个医生
...
2024/4/22 6:14:03 - xss-labs11-20关
第十一关(referer注入) 源码分析 第一行的php的函数,服务器和执行环境信息,他里面给清楚了,就是接受referer信息 第二行替换掉了<>标签,我们就应该清楚要进行时间创造,不能进行标签注入了…...
2024/4/21 14:01:01 - XSS-labs学习笔记
XSS-labs学习笔记什么是xssXSS分类构造xss思路靶场练习Level1:Level2:Level3:Level4:Level5:Level6:Level7:Level8:Level9:Level10:Level11:Level…...
2024/4/21 14:01:00 - XSS漏洞攻击(二)
XSS漏洞攻击(二) 前言 之前已经总结过一部分xss的一些绕过方式,但由于其他原因没有总结完,现在有时间了,于是参考了大牛的博客,继续总结了一下。 正文 XSS攻击常见利用方式(后续) 7.HTTP头流量包注入 这一部分需要抓包改包&…...
2024/4/21 14:00:58 - XSS-games
关于xss的概念什么的,这里就不赘述了 在本地搭建了一个xss靶机,都复现一遍 level1 <!DOCTYPE html><!--STATUS OK--><html> <head> <meta http-equiv"content-type" content"text/html;charsetutf-8"…...
2024/4/21 14:00:58 - BuuCTF[第二章 web进阶]XSS闯关
** [第二章 web进阶]XSS闯关 ** 一、解题思路 1.一来看了一下题目的说明 我们需要执行alert函数 那就开启闯关模式!!! 1.第一关,无任何过滤 一看这个URL就很奇怪没直接上手,二话没说成功下一关 http://491c2e5e-9e61-408a-b82d-6615548d150b.nod…...
2024/4/20 20:41:45 - xss-labs-master靶机1-20关解题思路
xss-labs-master靶机是xss-labs作者在github上发布的后来不知道为什么就把它删了,可能是因为这个靶机属于静态页面有一个通用的推广方式(具体在后面),不过还是希望读者使用实战中的攻击手段学习,这个靶机是对XSS漏洞的专项练习,一…...
2024/4/21 14:00:55 - 【xss攻击】靶场xss-labs
目录0x001 输入参数无任何过滤0x002 标签闭合0x003 对<>进行了实体编码0x004 对<>替换为空0x005 对script进行过滤,没有对<>和javascript进行过滤0x006 大小写混写0x007 关键字双写0x008 编码绕过0x009 编码检查字段绕过0x010 隐藏表单0x011 refe…...
2024/4/21 14:00:54 - XSS漏洞
漏洞简介 Cross-Site Scripting(为了与CSS区别,安全领域叫做XSS)攻击是注入的一种,主要是将恶意脚本注入到可信站点的 HTML页面等网页文件中,当攻击者将注入恶意脚本的网页连接发送给用户。用户打开链接,浏览器会认为恶意脚本来 …...
2024/4/21 14:00:53 - xss-labs通关大合集
漏洞原理,看这里哇 目录xss-labslevel1level2level3level4level5level6level7level8level9level10level11level12level13level1415关level16level17level18level19Flash产生的xss问题主要有两种方式:常见的可触发xss的危险函数有:xss-labs 文…...
2024/4/20 15:40:33 - XSS挑战之旅
level-1 在“name”后面写什么,网页就显示什么。 查看源码,发现写入的数据在<>标签的外面,那么name的值直接换成JS: <script>alert(1)</script> <svg/onloadalert(1)> <script>confirm(1)</sc…...
2024/4/20 15:40:28 - WEB漏洞-XSS跨站之代码绕过与httpOnly绕过
WEB漏洞-XSS跨站之代码绕过与httpOnly绕过什么是HttpOnly?对方开启HttpOnly你在盗取cookie失败的情况下可以采用其他方案手工判断xss跨站漏洞常用代码:echoimg标签csshrefform标签input标签iframe标签svg标签level 1level 2(">闭合标签绕过)如何…...
2024/4/20 15:40:27 - N1BOOK XSS漏洞
level 1 反射型XSS 观察url username<script>alert(1)</script>level 2 查看源代码发现 这里做了编码 因为本身是放在script标签里,只需要闭合就可 username123;alert(1);//level 3 无果 换一个标签后发现可行 username<img src"javacri…...
2024/4/20 15:40:26 - [靶场] XSS-Labs 14-20
由于有Flash XSS,需要配置一下环境,下载Flash和JPEXS(Flash反编译工具)。 14. Level14-图片EXIF注入 这关卡的iframe引用的地址打不开,我们自己写一个简单的放在本地服务器上,引用对应的URL就行ÿ…...
2024/4/20 15:40:25 - 成都双眼皮抽脂医院
...
2024/4/20 15:40:25 - 成都美莱做的成都哪家成都哪家双眼皮修复好
...
2024/4/20 15:40:23 - 使用Python turtle画图时,画完图形窗口一下子消失,退出窗口的几个解决方法
使用Python turtle画图时,画完图形窗口一下子退出消失怎么办,如何能够停留在画完的窗口呢?退出窗口的几个解决方法程序退出画图界面的原因,本质上来说就是程序执行完成了,程序自然会退出。只要我们能够想办法让程序在画完图片后,不退出就好了。turtle提供了几个可以让窗口…...
2024/4/20 15:40:22 - 成都江涛双眼皮案例
...
2024/4/20 15:40:22 - 长治成都华美做成都华美做双眼皮最好
...
2024/4/20 15:40:31
最新文章
- 【Spring】IOC/DI中常用的注解@Order与@DependsOn
目录 1、Order 注解改变Bean自动注入的顺序 1.1、了解SpringBootTest注解 1.2、Order 注解改变Bean自动注入的顺序 2、DependsOn 改变Bean的创建顺序 1、Order 注解改变Bean自动注入的顺序 在sping中,通过IOC(控制反转)和DI(依…...
2024/4/25 2:52:01 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Linux mount用法
在Linux系统中,系统自动挂载了以下挂载点: /: xfs文件系统,根文件系统, 所有其他文件系统的挂载点。 /sys: sysfs文件系统,提供内核对象的信息和接口。 /proc: proc文件系统,提供进程和系统信息。 /dev: devtmpfs文件系…...
2024/4/24 0:39:01 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/4/23 6:26:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
