ionic3自定义android原生插件
一.创建一个android项目,编写插件功能,并测试ok,这里以一个简单的调用原生Toast.makeText为例。
1.新建android项目

2.编写插件类
package com.plugin.testPlugin;import org.apache.cordova.CallbackContext; import org.apache.cordova.CordovaInterface; import org.apache.cordova.CordovaPlugin; import org.apache.cordova.CordovaWebView; import org.json.JSONArray; import org.json.JSONException;import android.R.string; import android.app.Activity; import android.util.Log; import android.widget.Toast;/*** 插件类必须继承CordovaPlugin,(如果导入CordovaPlugin一系列包,见下面)* @author lzy**/ public class TestPlugin extends CordovaPlugin {public Activity activity;/*** 该方法会在调用execute()方法之前调用,此时用来获取activity和webView等*/@Overridepublic void initialize(CordovaInterface cordova,CordovaWebView webView){super.initialize(cordova, webView);Log.i("initialize","============================");this.activity = cordova.getActivity();}/*** js方法接口,* js中通过调用该方法来执行原生的方法* @param action 方法名* @param args 参数(数组类型)* @param callbackContext 回掉* 原生方法执行完后,会执行js中传过来的回掉方法*/@Overridepublic boolean execute(String action,JSONArray args,CallbackContext callbackContext) throws JSONException{this.callbackContext = callbackContext;if(action=="hello"){String orderInfo = args.getString(0);hello(orderInfo,callbackContext);return true;}return false;}public void hello(String hello, CallbackContext callbackContext){
//执行js中传过来的回调
if(hello!=null && hello.length()>0){
callbackContext.success(hello);
}else{
callbackContext.error("参数不能为空");
}
//原生代码,放在js回调后面,否则js回调不执行
Toast.makeText(this.activity, hello, Toast.LENGTH_SHORT).show();
}} 3.因为编写插件需要继承CordovaPlugin,所以需要依赖cordova一系列包,编写时才不会出错,怎么做?
3.1新建一个ionic3的项目ionic-plugin-hello(如何新建,查看这篇)
3.2 执行下命令 ionic cordova run android (安装到手机 ,确保数据线已连接到电脑)
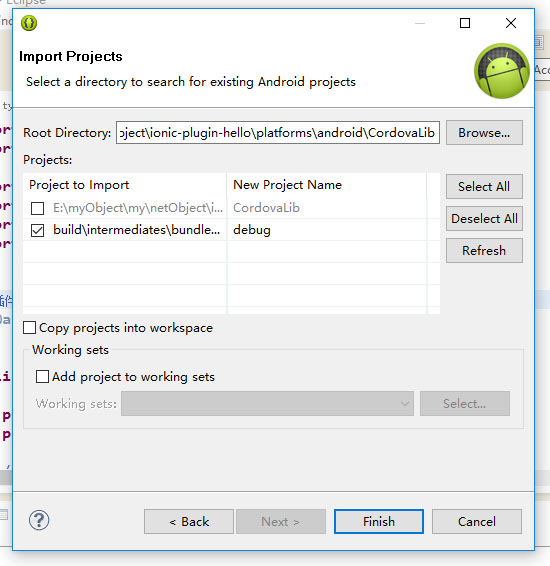
3.3执行成功后,查看该项目下文件夹E:\myObject\my\netObject\ionic-plugin-hello\platforms\android\CordovaLib
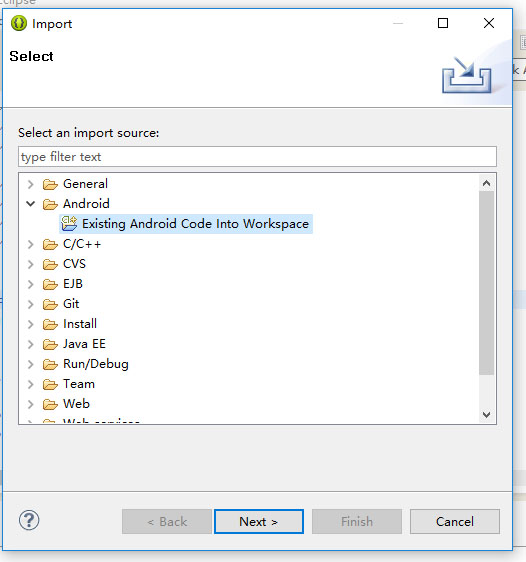
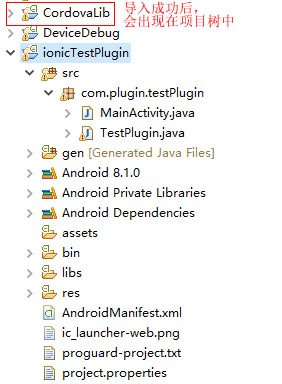
3.4在eclipse(android studio也行)中导入该文件夹,成为一个项目
File->import->



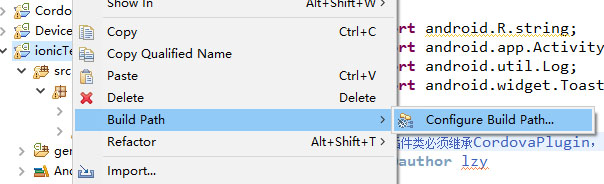
3.5 在插件项目中,添加对CordovaLib项目的依赖


到此就可以尽情的编写你的原生插件代码了。
二.创建ionic3自定义插件项目
(直接查看转载https://www.cnblogs.com/smartsensor/p/7904254.html)
4.1新建一个ionic3的插件项目,
(注意此时有点绕,刚才我们在eclipse中编写插件代码,是为了借助eclipse的开发环境,便于编写代码,这还不能算一个真正的ionic3插件)
pluman的安装(有了pluman才能创建插件项目) npm install -g plugman
创建插件项目
plugman create --name TestPlugin --plugin_id com.plugin.testPlugin --plugin_version 1.0.0
说明:
--name TestPlugin //自定义插件名称 --plugin_id com.plugin.testPlugin //自定义插件的包名 --plugin_version 1.0.0 //自定义插件版本
执行上述命令后会在Plugins文件夹下生成一个TestPlugin文件夹,并且TestPlugin文件夹内包含如下内容:
—TestPlugin |——src |——www |——plugin.xml
3 生成平台(android/ios)插件代码
进入插件的根目录,然后执行创建android或者ios的平台支持命令
cd TestPlugin plugman platform add --platform_name android
命令执行后在TestPlugin/src目录下出现了android目录,把刚才编写好的,android项目中的TestPlugin.java文件直接拷贝过来

拷贝到 TestPlugin\src\android\TestPlugin.java
并且在www文件夹下也新生成TestPlugin.js,TestPlugin.js的作用是通过js暴露插件的功能给ionic
var exec = require('cordova/exec');exports.coolMethod = function (arg0, success, error) {exec(success, error, 'TestPlugin', 'coolMethod', [arg0]);
}; 说明:
TestPlugin //插件名称 coolMethod //方法名称
4 介绍plugin.xml
<?xml version="1.0" encoding="utf-8"?><plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android" id="com.plugin.testPlugin" version="1.0.0"><name>TestPlugin</name><js-module name="TestPlugin" src="www/TestPlugin.js"><clobbers target="cordova.plugins.TestPlugin"/></js-module><platform name="android"><config-file parent="/*" target="res/xml/config.xml"><feature name="TestPlugin"><param name="android-package" value="com.plugin.testPlugin.TestPlugin"/></feature></config-file><config-file parent="/*" target="AndroidManifest.xml"/><source-file src="src/android/TestPlugin.java" target-dir="src/com/plugin/testPlugin/TestPlugin"/></platform> </plugin>
说明:
id: 插件的标识,即发布安装到plugin 的 ID name:插件的名称 js-module:对应我们的 javascript 文件,src 属性指向 www/TestPlugin.js platform:支持的平台,这里仅仅用到了 android
5 初始化package.json
在ionic3项目中添加插件,所添加的插件必须包含package.json文件,网上一些生成的方式尝试失败,最后发现执行下面命令可行。
npm init
例如下面执行过程
C:\work\ionic\plugins\TestPlugin>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.See `npm help json` for definitive documentation on these fields
and exactly what they do.Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.Press ^C at any time to quit.
package name: (testplugin)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to C:\work\ionic\plugins\TestPlugin\package.json:{"name": "testplugin","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"
}Is this ok? (yes) yesC:\work\ionic\plugins\TestPlugin> 标识红色的地方,可以自定义,也可以直接回车选择默认值。
然后会在插件根目录下看到新建的package.json文件
三.创建ionic3项目,并引用自定义插件
1.创建ionic3项目
ionic start ionic-plugin-hello tabs
2.引用刚才自定义的插件
ionic cordova plugin add E:\myObject\my\netObject\TestPlugin
3 使用自定义插件
3.1 在home.html 上添加下面代码
<p><button ion-button color="primary" (click)="callMyPlugin()">call my plugin</button> </p>
3.2 修改home.ts代码
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
declare let cordova: any;
@Component({selector: 'page-home',templateUrl: 'home.html'
})
export class HomePage {constructor(public navCtrl: NavController) {}callTestPlugin(){cordova.plugins.TestPlugin.coolMethod("今天好运气,一老狼请吃鸡呀!",result=>alert(result),error=>alert(error));}
} 标识红色的部分是定义cordova对象,和引用自定义插件方法
注意,这个变量的定义,是个全局的引用,表示所有的插件对象都加载进来
declare let cordova: any;
具体插件类的调用需要看被调用插件的配置文件plugin.xml中的节点
<clobbers target="cordova.plugins.TestPlugin"/>
如果这个节点被定义为
<clobbers target="BaiduTTS"/>
那么在调用时直接这样写
BaiduTTS.XXX(xxxxx);//xxxx代表方法名或者参数
4.安装到手机查看效果
ionic cordova run android
5.修改插件,多增加一个方法
自定义插件修改后必须先删除插件,然后再安装插件才可生效。
1)ionic cordova plugin list 列出所有已安装的插件 2)ionic cordova plugin remove com.plugin.testPlugin 从ionic3项目中删除插件 3)ionic cordova plugin add 自定义插件路径 安装插件到ionic3项目
执行顺序为1->2->修改代码->3
例如在插件中增加一个方法,首先修改TestPlugin/Android/TestPlugin.java
package com.plugin.testPlugin;import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;/*** This class echoes a string called from JavaScript.*/
public class TestPlugin extends CordovaPlugin {@Overridepublic boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {if (action.equals("coolMethod")) {String message = args.getString(0);this.coolMethod(message, callbackContext);return true;}else if (action.equals("plus")) {//主方法中增加一段方法名称判断和调用的代码int x = args.getInt(0);int y = args.getInt(1);this.plus(x, y, callbackContext);return true;}return false;}private void coolMethod(String message, CallbackContext callbackContext) {if (message != null && message.length() > 0) {callbackContext.success(message);} else {callbackContext.error("Expected one non-empty string argument.");}}//新增一个传入两个参数求和的方法private void plus(int x, int y, CallbackContext callbackContext) {callbackContext.success(x + y);}
} 修改TestPlugin/www/TestPlugin.js代码
var exec = require('cordova/exec');var testAPI = {}testAPI.coolMethod = function(arg0, success, error) {exec(success, error, "TestPlugin", "coolMethod", [arg0]);
};
//求和方法
testAPI.plus = function(arg0,arg1, success, error) {exec(success, error, "TestPlugin", "plus", [arg0,arg1]);
};module.exports = testAPI; 修改自定义插件package.json和plugin.xml文件的版本号
修改ionic项目home.html代码,增加一个button
<p><button ion-button color="primary" (click)="callTestPluginNew()">new plus function</button></p>
修改home.ts代码,增加一个调用方法
callTestPluginNew(){cordova.plugins.TestPlugin.plus(3,7,result=>alert(result),error=>alert(error));} 重新添加自定义插件后,再次重新生成apk,查看效果
ionic cordova build android
四.创建自定义插件时用到第三包
详细参考https://www.jianshu.com/p/050ed1bd4973
比如在上述插件中增加一个调用支付宝接口的方法,需要引入支付宝接口包
此时目录结构是这样的:TestPlugin------|------src| |-----android| |------libs (我们导入了一个jar嘛)| | |--------alipaySdk-20161009.jar| | | |------AliPay.java| |------AuthResult.java| |------PayResult.java|------www| |------TestPlugin.js|-------plugin.xml anrdoid文件夹是我们自己创建的,里面的libs和java文件是我们之前项目中拷贝过来的
Alipay.java实现代码:
package com.plugin.testPlugin;import android.annotation.SuppressLint; import android.app.Activity; import android.os.Handler; import android.os.Message; import android.text.TextUtils; import android.util.Log; import android.widget.Toast;import com.alipay.sdk.app.AuthTask; import com.alipay.sdk.app.PayTask;import org.apache.cordova.CallbackContext; import org.apache.cordova.CordovaInterface; import org.apache.cordova.CordovaPlugin; import org.apache.cordova.CordovaWebView; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject;import java.util.Map;/*** Created by Administrator on 2016/12/13.* 支付宝支付接口*/public class AliPay extends CordovaPlugin {private Activity activity;private static final int SDK_PAY_FLAG = 1;private static final int SDK_AUTH_FLAG = 2;private CallbackContext callbackContext;@SuppressLint("HandlerLeak")private Handler mHandler = new Handler() {@SuppressWarnings("unused")public void handleMessage(Message msg) {switch (msg.what) {case SDK_PAY_FLAG: {@SuppressWarnings("unchecked")PayResult payResult = new PayResult((Map<String, String>) msg.obj);/*** 对于支付结果,请商户依赖服务端的异步通知结果。同步通知结果,仅作为支付结束的通知。*/String resultInfo = payResult.getResult();// 同步返回需要验证的信息String resultStatus = payResult.getResultStatus();// 判断resultStatus 为9000则代表支付成功if (TextUtils.equals(resultStatus, "9000")) {// 该笔订单是否真实支付成功,需要依赖服务端的异步通知。 callbackContext.success(resultInfo);} else {// 该笔订单真实的支付结果,需要依赖服务端的异步通知。 callbackContext.success(resultInfo);}break;}default:break;}}};@Overridepublic void initialize(CordovaInterface cordova, CordovaWebView webView) {super.initialize(cordova, webView);Log.e("initialize","============================");activity = cordova.getActivity();}@Overridepublic boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {this.callbackContext = callbackContext;switch (action) {case "payV2":String orderInfo = args.getString(0);payV2(orderInfo);break;default:return false;}return false;}/*** 支付宝支付业务* 返回ali20247 错误的原因是没有签约APP支付功能*/public void payV2(final String orderInfo) {/*** 这里只是为了方便直接向商户展示支付宝的整个支付流程;所以Demo中加签过程直接放在客户端完成;* 真实App里,privateKey等数据严禁放在客户端,加签过程务必要放在服务端完成;* 防止商户私密数据泄露,造成不必要的资金损失,及面临各种安全风险;** orderInfo的获取必须来自服务端;*/Runnable payRunnable = new Runnable() {@Overridepublic void run() {Log.e("run","run");PayTask alipay = new PayTask(activity);Log.e("orderInfo",orderInfo);Map<String, String> result = alipay.payV2(orderInfo, true);Log.e("msp", result.toString());Message msg = new Message();msg.what = SDK_PAY_FLAG;msg.obj = result;mHandler.sendMessage(msg);}};Thread payThread = new Thread(payRunnable);payThread.start();} }
这个类必须继承CordovaPlugin(重要),必须重写execute方法(重要),选择使用initialize方法。
根据支付宝官方要求在plugin.xml的<config-file target="AndroidManifest.xml" parent="/*">节点中配置权限

- 文件拷贝:
<source-file src="src/android/AliPay.java" target-dir="src/com/plugin/testPlugin/TestPlugin"/><source-file src="src/android/AuthResult.java" target-dir="src/com/plugin/testPlugin/TestPlugin"/><source-file src="src/android/PayResult.java" target-dir="src/com/plugin/testPlugin/TestPlugin"/><source-file src="src/android/libs/alipaySdk-20161009.jar" target-dir="libs"/>
说明:
src:文件源,就是这个文件现在在哪。
target-dir:目标路径,就是将这个文件拷到哪里去。
这个配置就是,将:
AliPay-----------|------src| |-----android
下的文件拷贝到Android项目的对应位置中去(注意包名)。
无论是java文件还是jar文件甚至是xml文件,只要是Android项目中需要的文件,都按这种方式拷贝到相应的目录下面去。
转载于:https://www.cnblogs.com/lvshoutao/p/8927128.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 关于ionic2 自定义插件并调用的简单实现
关于ionic2自定义插件并调用,其实已经有比较多的实现了,我在做这方面的工作时候也查阅了不少相关的文章,还有不少写得比较好的。但是,很少有写得比较详细的,或者把其中出现的问题罗列出来的,那么本篇博文就…...
2024/5/1 13:38:18 - ionic和ionic2 环境下编写自定义cordova插件
1 增加android的平台 对于一个ionic项目,在主目录下通过以下命令行增加android平台。 cordova platform add android 然后在platforms目录下就会出现一个android文件夹: 之后可以使用配置了android开发环境的eclipse选中上图android目录打开该项目&am…...
2024/4/20 15:42:46 - 自定义horizon插件
2019独角兽企业重金招聘Python工程师标准>>> 此例子是基于ocata版本horizon的自定义了一个插件。帮助对于horizon自定义dashbaord及panel的了解。要求对Python、HTML和JavaScript(AngularJS)有基本的了解。 仓库命名 不用说,选择一个有意义的存储库名称很…...
2024/4/20 15:42:45 - 淮安 二院 淮安二院陈主任上海九院做双眼皮挂什么科
...
2024/4/20 15:42:44 - 双眼皮九院孙英
...
2024/4/20 15:42:43 - ant design 解决字体溢出和加横向滚动条
style{{ marginLeft: 10, marginTop: 10,marginRight: 5, marginBottom: 10,overflow:“hidden”,overflowX:“scroll”}} overflow:"hidden” 解决字体溢出 overflowX:"scroll“ 加横向滚动条...
2024/4/22 17:25:43 - angular5 ngx-datatable无法拉伸表格
遇到的问题 项目开发周期长,当时用的框架是angular5,目前angular的版本已经更新到angular7,公司要实现表格无线滚动并且可以支持每一列可以自由拉伸,ngx-datatable的拉伸在angular5上不起作用 替换的方案 使用jQueryjquery.resiz…...
2024/4/20 15:42:41 - 北京双眼皮手术哪里做的好
...
2024/4/21 13:56:46 - 做双眼皮多久见效果
...
2024/5/2 3:17:25 - Ionic环境配置及android打包
环境搭建步骤: 1、安装node.js 这是为了使用npm来安装ant,cordova,ionic 验证是否安装好node.js的方法是在命令提示符中输入“node -v” 若出现版本号,证明安装成功。 nodejs 中文网站 http://nodejs.cn/ 下载安装就可以了 …...
2024/5/2 15:13:09 - android打包之后无法访问HTTP的问题
这篇文章简单粗暴一点。 ionic4angular7cordova用命令行构建项目: 1.ionic cordova platform add android 2.完成之后找到文件 platforms\android\app\src\main\AndroidManifest.xml 3.在application里配置: android:usesCleartextTraffic"tr…...
2024/4/20 15:44:25 - Ionic4学习笔记之从创建到打包
Ionic4学习笔记Ionic4项目从创建到打包开发环境开发工具项目创建项目启动添加Android平台打包成APKAPK签名完成Ionic4项目从创建到打包 记录Ionic4项目从创建到打包的一系列步骤。 开发环境 以windows10例: Nodejs v10.13.0;Npm 6.4.1;Io…...
2024/5/3 13:18:24 - ionic+angularjs开发的app自动升级
最近在研究ionic应用自动更新问题,逻辑很简单,无非是向服务器请求最新的版本信息,判断是否跟当前APP版本相同,不同的话就弹窗提示更新,然后下载apk文件到本地,打开运行安装。其中复杂的就是如何创建自己的文…...
2024/5/2 15:02:26 - Ionic4—项目创建、命令行编译打包
目录 一、概述 二、生成Ionic工程目录 三、启动项目 四、编译打包 一、概述 Ionic项目主要通过Ionic命令行工具CLI来创建和开发,并使用Cordova来构建和部署为原生应用程序。 二、生成Ionic工程目录...
2024/5/3 16:35:21 - vue打包安卓项目
以为应该和ionic(基于angular)的打包是一样的,后来发现还是有些不一样的 ionic的项目,建好之后,可以直接用ionic cordova build android,会自动给我们创建好platform这个文件夹, vue不行&#…...
2024/4/20 15:43:26 - 用Cordova打包Vue项目
原文链接地址:http://blog.csdn.net/u010730897/article/details/71713556 现在国内越来越多的开发者使用Vue开发混合app,但是当大家开发完成过后才发现不知道该怎么将Vue项目打包成app。 据我现在的了解打包Vue项目目前流行的就是使用weex和cordova。w…...
2024/4/20 15:43:05 - ionic5混合app开发环境配置以及项目和调试apk生成
文章目录JDK安装1.JDK的下载JDK的安装JDK环境变量配置ANDROID SDK安装Android sdk安装包下载安装配置ANDROID环境变量nodejs安装下载安装安装GIT下载安装gradle配置ionic和cordova的安装新建项目创建启动项目配置平台ionic5混合App开发环境的配置需要安装JDK、Android SDK、Nod…...
2024/5/2 12:58:23 - ThingsBoard 前端打包成 App 的方法
欢迎大家加入thingsboard 二次开发讨论群:121202538 ThingsBoard私有化部署之后,不免存在在手机上查看各仪表盘的需求。手机上虽然可以浏览器访问网址,但对用户而言不够专业、体验较差,因此有需要提供一个专门的App,来…...
2024/4/20 15:43:02 - kindeditor编辑器,获取textarea值
原 KindEditor 官方指定调用参数如下,在IE浏览器6.0-7.0都是没有问题的KindEditor.ready(function(K) { var editor = K.create(textarea[name="content"], { cssPath : 样式路径, uploadJson : 动态上传处理程序文件, fileManagerJson : 已上传文件管理程序文件, a…...
2024/4/20 15:43:01 - 教你用Cordova打包Vue项目
现在国内越来越多的开发者使用Vue开发混合app,但是当大家开发完成过后才发现不知道该怎么将Vue项目打包成app。 据我现在的了解打包Vue项目目前流行的就是使用weex和cordova。weex是阿里提供并且Vue的作者也极力推荐的,有兴趣的可以去学习使用一下。因为…...
2024/4/28 19:14:32
最新文章
- 如何模拟100个并发用户进行压力测试?
Apache JMeter是一款开源的测试工具,它主要用于对应用程序进行性能测试和压力测试。以下是使用JMeter进行压力测试的详细指南,包括示例步骤和解释。 1. 安装和启动JMeter 首先,你需要从Apache JMeter官网下载并安装JMeter。 2. 创建测试计…...
2024/5/3 16:36:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 布隆过滤器是如何避免缓存穿透的?
布隆过滤器(Bloom filter)是一种空间效率极高的概率型数据结构,用于判断一个元素是否在一个集合中。它的原理是当一个元素被加入集合时,通过几个不同的Hash函数将元素映射成一个位数组中的多个位置,再次查询时如果位数…...
2024/5/2 1:39:03 - WPS二次开发专题:WPS SDK实现文档打印功能
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在办公场景或者家教场景中经常碰到需要对文档进行打印…...
2024/5/1 13:31:33 - HTML——4.表格、列表、区块
一、表格 HTML 表格是用于展示结构化数据的重要元素,它允许将数据以行和列的形式组织和显示。 基本结构和常见元素: 1. <table> 元素 <table> 元素是 HTML 表格的根元素,它用于定义整个表格的开始和结束。 2. <thead>、…...
2024/5/2 17:43:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

