品优购day05——商家后台-商品录入(商品基本信息)
商家后台-商品录入【基本功能】
3.1需求分析
在商家后台实现商品录入功能。包括商品名称、副标题、价格、包装列表、售后服务
3.2后端代码
3.2.1实体类
创建组合实体类goods
public class Goods implements Serializable {//商品SPU基本信息private TbGoods tbGoods;//商品SPU扩展信息private TbGoodsDesc tbGoodsDesc;//商品SKU列表private List<TbItem> itemList;//getter and setter方法...... 数据访问层
由于我们需要在商品表添加数据后可以得到自增的ID,所以我们需要在TbGoodsMapper.xml中的insert配置中添加如下配置
/*获取到新插入数据的id*/<selectKey resultType="java.lang.Long" order="AFTER" keyProperty="id">SELECT LAST_INSERT_ID() AS id</selectKey>修改pinyougou-sellergoods-interface 的GoodsService接口 add方法
/*** 增加*/public void add(Goods goods);3.2.4服务实现层
修改pinyougou-sellergoods-service的GoodsServiceImpl.java
@Autowiredprivate TbGoodsDescMapper goodsDescMapper;/*** 增加*/@Overridepublic void add(Goods goods) {goods.getGoods().setAuditStatus("0");//设置未申请状态goodsMapper.insert(goods.getGoods()); goods.getGoodsDesc().setGoodsId(goods.getGoods().getId());//设置IDgoodsDescMapper.insert(goods.getGoodsDesc());//插入商品扩展数据}
3.2.5控制层
修改pinyougou-shop-web工程的GoodsController的add方法
/*** 增加* @param goods* @return*/@RequestMapping("/add")public Result add(@RequestBody Goods goods){//获取登录名id(商家的id)String sellerId = SecurityContextHolder.getContext ().getAuthentication ().getName ();goods.getTbGoods ().setSellerId (sellerId);try {goodsService.add(goods);return new Result(true, "增加成功");} catch (Exception e) {e.printStackTrace();return new Result(false, "增加失败");}}
3.3前端代码
商品录入【选择商品分类】
1.1需求分析
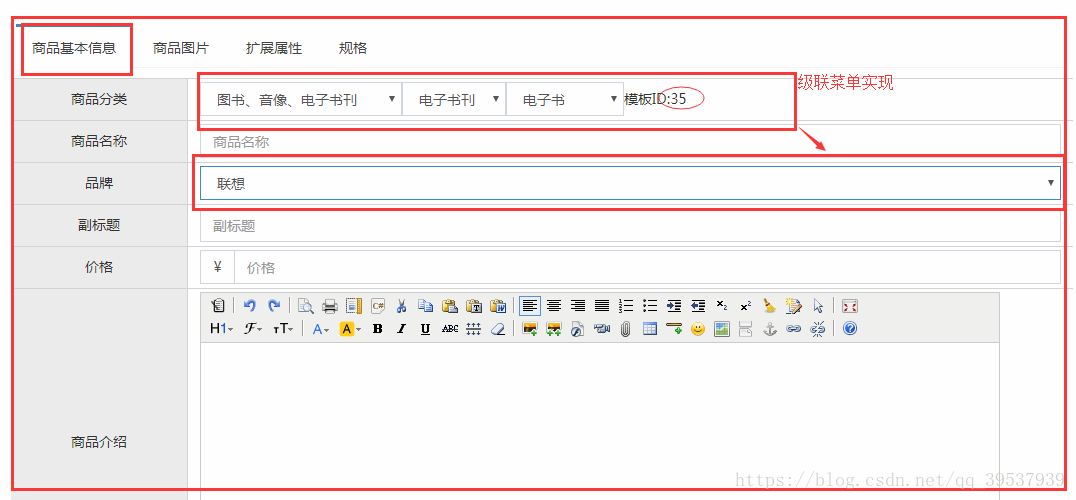
在商品录入界面实现商品分类的选择(三级分类)效果如下:
准备工作
(1)在pinyougou-shop-web工程中创建ItemCatController.(可拷贝运营商后台的代码)
(2)创建item_catService.js (可拷贝运营商后台的代码)
(3)修改goodsController.js,引入itemCatService
(4)修改goods_edit.html,添加引用
<script src="../plugins/angularjs/angular.min.js"></script><script src="../plugins/angularjs/pagination.js"></script><script src="../js/base.js"></script><!--服务Service--><script src="../js/service/goodsService.js"></script><script src="../js/service/itemCatService.js"></script><!--控制Controller--><script src="../js/controller/baseController.js"></script><script src="../js/controller/goodsController.js"></script>
代码实现
1.3.1一级分类下拉选择框
//查询一级商品分类列表$scope.selectItemCatList=function () {itemCatService.findByParentId(0).success(function (response) {$scope.itemCatList=response;})}页面加载调用该方法
<body class="hold-transition skin-red sidebar-mini" ng-app="pinyougou" ng-controller="goodsController" ng-init="selectItemCatList()">
修改goods_edit.html一级分类下拉选择框
<select class="form-control" ng-model="entity.goods.category1Id" ng-options="item.id as item.name for item in itemCat1List"></select>ng-options属性可以在表达式中使用数组或对象来自动生成一个select中的option列表。ng-options与ng-repeat很相似,很多时候可以用ng-repeat来代替ng-options。但是ng-options提供了一些好处,例如减少内存提高速度,以及提供选择框的选项来让用户选择。
二级分类下拉选择框和三级分类下拉选择框
在goodsController增加代码:
//查询二级分类//省市联动使用监控变量entity.tbGoods.category1Id监控这个变量newValue选中的id值$scope.$watch('entity.tbGoods.category1Id',function (newValue,oldValue) {//alert(oldValue);itemCatService.findByParentId(newValue).success(function (response) {$scope.itemCat2List=response;})})//查询三级分类//省市联动使用监控变量entity.tbGoods.category1Id监控这个变量newValue选中的id值$scope.$watch('entity.tbGoods.category2Id',function (newValue,oldValue) {//alert(oldValue);itemCatService.findByParentId(newValue).success(function (response) {$scope.itemCat3List=response;})})$watch方法用于监控某个变量的值,当被监控的值发生变化,就自动执行相应的函数。
修改goods_edit.html中二级分类下拉框和三级分类下拉框
<td><select class="form-control select-sm" ng-model="entity.tbGoods.category2Id" ng-options="item.id as item.name for item in itemCat2List" ></select>
</td>
<td><select class="form-control select-sm" ng-model="entity.tbGoods.category3Id" ng-options="item.id as item.name for item in itemCat3List" ></select>
</td>读取模板ID
在goodsController增加代码:
//读取模板id//省市联动使用监控变量entity.tbGoods.category1Id监控这个变量newValue选中的id值$scope.$watch('entity.tbGoods.category3Id',function (newValue,oldValue) {//alert(oldValue);itemCatService.findOne(newValue).success(function (response) {$scope.entity.tbGoods.typeTemplateId=response.typeId;})})在goods_edit.html显示模板ID
| 模板ID:{{entity.goods.typeTemplateId}} |
商品录入【品牌选择】
2.1需求分析
在用户选择商品分类后,品牌列表要根据用户所选择的分类进行更新。具体的逻辑是根据用户选择的三级分类找到对应的商品类型模板,商品类型模板中存储了品牌的列表json数据。
代码实现
(1)在pinyougou-shop-web工程创建TypeTemplateController (可从运营商后台拷贝)
(2)在pinyougou-shop-web工程创建typeTemplateService.js (可从运营商后台拷贝)
(3)在goodsController引入typeTemplateService 并新增代码
//读取模板id后读取品牌列表,品牌规格列表//省市联动使用监控变量entity.tbGoods.category1Id监控这个变量newValue选中的id值$scope.$watch('entity.tbGoods.typeTemplateId',function (newValue,oldValue) {//alert(oldValue);//查询品牌列表typeTemplateService.findOne(newValue).success(function (response) {$scope.typelTemplate=response;//模板对象$scope.typelTemplate.brandIds=JSON.parse($scope.typelTemplate.brandIds);//品牌列表类型转换})})在页面goods_edit.html 引入js
| <script type="text/javascript" src="../js/service/typeTemplateService.js"> </script> |
添加品牌选择框
| <select class="form-control" ng-model="entity.goods.brandId" ng-options="item.id as item.text for item in typeTemplate.brandIds"></select> |
使用kindeditor完成商品介绍的录入
4.3.1初始化kindeditor编辑器
在页面中添加JS代码,用于初始化kindeditor
| <script type="text/javascript"> var editor; KindEditor.ready(function(K) { editor = K.create('textarea[name="content"]', { allowFileManager : true }); }); </script> |
allowFileManager 【是否允许浏览服务器已上传文件】 默认值是:false
提取kindeditor编辑器的内容
在goodsController.js中的add()方法中添加
| $scope.entity.goodsDesc.introduction=editor.html(); |
4.3.3清空kindeditor编辑器的内容
修改goodsController.js的add方法
| function(response){ if(response.success){ alert("保存成功"); $scope.entity={}; editor.html('');//清空富文本编辑器 }else{ alert(response.message); } } |
保存按钮实现保存商品录入
3.3.1控制层
修改goodsController.js ,在增加成功后弹出提示,并清空实体(因为编辑页面无列表)
//保存 $scope.add=function(){$scope.entity.tbGoodsDesc.introduction=editor.html();goodsService.add( $scope.entity ).success(function(response){if(response.success){//重新查询 //$scope.reloadList();//重新加载alert("新增成功!");//增加成功后清空$scope.entity={};//设置为空editor.html("");//设置为空字符串}else{alert(response.message);}} ); }页面
修改goods_edit.html
<script src="../plugins/angularjs/angular.min.js"></script><script src="../plugins/angularjs/pagination.js"></script><script src="../js/base.js"></script><!--服务Service--><script src="../js/service/goodsService.js"></script><script src="../js/service/itemCatService.js"></script><script src="../js/service/typeTemplateService.js"></script><!--控制Controller--><script src="../js/controller/baseController.js"></script><script src="../js/controller/goodsController.js"></script>表单部分代码:(略)
<div class="col-md-2 title">商品名称</div><div class="col-md-10 data"><input type="text" class="form-control" ng-model="entity.tbGoods.goodsName" placeholder="商品名称" value=""></div><div class="col-md-2 title">品牌</div><div class="col-md-10 data"><select class="form-control" ng-model="entity.tbGoods.brandId" ng-options="brand.id as brand.text for brand in typelTemplate.brandIds" ></select></div><div class="col-md-2 title">副标题</div><div class="col-md-10 data"><input type="text" class="form-control" ng-model="entity.tbGoods.caption" placeholder="副标题" value=""></div><div class="col-md-2 title">价格</div><div class="col-md-10 data"><div class="input-group"><span class="input-group-addon">¥</span><input type="text" class="form-control" ng-model="entity.tbGoods.price" placeholder="价格" value=""></div></div><div class="col-md-2 title editer">商品介绍</div><div class="col-md-10 data editer"><textarea name="content" style="width:800px;height:400px;visibility:hidden;" ></textarea></div><div class="col-md-2 title rowHeight2x">包装列表</div><div class="col-md-10 data rowHeight2x"><textarea rows="4" class="form-control" ng-model="entity.tbGoodsDesc.packageList" placeholder="包装列表"></textarea></div><div class="col-md-2 title rowHeight2x">售后服务</div><div class="col-md-10 data rowHeight2x"><textarea rows="4" class="form-control" ng-model="entity.tbGoodsDesc.saleService" placeholder="售后服务"></textarea></div> </div></div>
保存按钮
<button class="btn btn-primary" ng-click="add()" ><i class="fa fa-save"></i>保存</button>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 闲话js前端框架(2)——庞大的angularjs
闲话js前端框架 前端人员美工设计代码测试 ——题记 专题文章: 一、从avalonjs的模板说起 二、庞大的angularjs 三、再也不想碰DOM 四、组件化?有没有后端的事? 五、再看自己一年前设计的微型渲染引擎 六、在浏览器标准上做文章 七…...
2024/4/20 15:44:23 - 什么是隧道割了双眼皮成内双
...
2024/4/19 17:20:39 - 当涂韩式创微切除多余脂肪的沈阳哪里欧式双眼皮做得好
...
2024/4/25 11:38:28 - 切开式双眼皮多长时间能见人
...
2024/4/20 15:44:01 - 双眼皮什么时候化妆
...
2024/4/30 16:23:39 - 割双眼皮戴墨镜
...
2024/4/20 15:43:58 - 双眼皮结节会软化吗
...
2024/4/26 2:58:52 - 定点双眼皮出现结节
...
2024/4/20 15:43:57 - 不开刀压不切?_隧道式双眼皮图片
...
2024/4/28 19:13:17 - 割完双眼皮后抹什么药
...
2024/4/20 15:43:39 - 融合性双眼皮粘连脱落
...
2024/4/29 2:24:15 - 怎么辨别双眼皮真假
...
2024/4/20 15:43:32 - 做完双眼皮多长时间可以涂护肤品
...
2024/4/28 19:38:14 - 孝感双眼皮贴吧
...
2024/4/30 17:38:14 - 切双眼皮能喝蜂蜜吗
...
2024/4/29 4:07:47 - vue 计算屏幕的高度_Vue在短期火起来并使用率快赶超React的原因
总的来说给我的第一映像就是有一点点像写react hook的感觉setup(props, this(上下文对象))该函数相当于一个生命周期函数,vue中过去的data,methods,watch等全部都用对应的新增api写在setup()函数中.执行时机在beforecreate与created之间。vue…...
2024/4/20 15:43:37 - 【游戏设计模式】之四 游戏编程模式 全书内容提炼总结
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!本系列文章由浅墨_毛星云 出品,转…...
2024/4/23 19:42:28 - 整理一些在gitee上找到的便于javaweb开发的工具
1.第三方接口请求访问 1.1 https://gitee.com/dt_flys/forest?_fromgitee_search 特点,轻量级http,微服务请求 1.以Httpclient和OkHttp为后端框架 2. 通过调用本地方法的方式去发送Http请求, 实现了业务逻辑与Http协议之间的解耦 3. 因为针对第三方接…...
2024/4/29 18:58:23 - html js 在线预览 pdf word xls等
1、前端实现pdf文件在线预览功能 方式一、pdf文件理论上可以在浏览器直接打开预览但是需要打开新页面。在仅仅是预览pdf文件且UI要求不高的情况下可以直接通过a标签href属性实现预览 <a href"文档地址"></a>方式二、通过jquery插件jquery.media.js实现 …...
2024/4/27 20:10:30 - 判断指定日期是否为节假日、双休日、工作日
项目中有需求:判断指定日期,是否为节假日、双休日、工作日。简单想了下,双休日可能也上班,工作日可能休息。另外每年的节假日,放假时间,还真不知道! 自己做不出来,就在网上找答案&am…...
2024/4/24 19:22:25
最新文章
- 【已解决】如何打开ZIP格式的压缩文件?
压缩文件格式的种类比较多,ZIP是最常见的压缩格式之一。那收到ZIP压缩文件,要如何打开呢?不清楚的小伙伴一起来看看吧! 方法一:使用系统自带的解压缩功能 很多电脑操作系统都内置了解压缩功能,并且支持大…...
2024/4/30 18:22:21 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【ARM 嵌入式 C 文件操作系列 20 -- 文件删除函数 remove 详细介绍】
请阅读【嵌入式开发学习必备专栏 】 文章目录 文件删除函数 remove 文件删除函数 remove 在 C 语言中, 可以使用 remove 函数来删除一个文件,但在删除之前 可能想确认该文件是否存在。 可以使用 stat 函数来检查文件是否存在。 以下是如何实现这个功能…...
2024/4/30 8:07:49 - CSS使用clip-path实现元素动画
前言: 在日常开发当中,如果想要开发多边形,一般都需要多个盒子或者伪元素的帮助,有没有一直办法能只使用一个盒子实现呢? 有的:css裁剪 目录 前言: clip-path到底是什么? clip-pa…...
2024/4/30 10:37:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57