自定义bpmn.js左侧工具栏palette样式
自定义bpmn.jspalette样式
前期准备
我在之前的 vue-bpmn 项目的 git 仓库下新创建了一个分支 custom,用来存放自定义样式的相关内容,项目快速预览地址
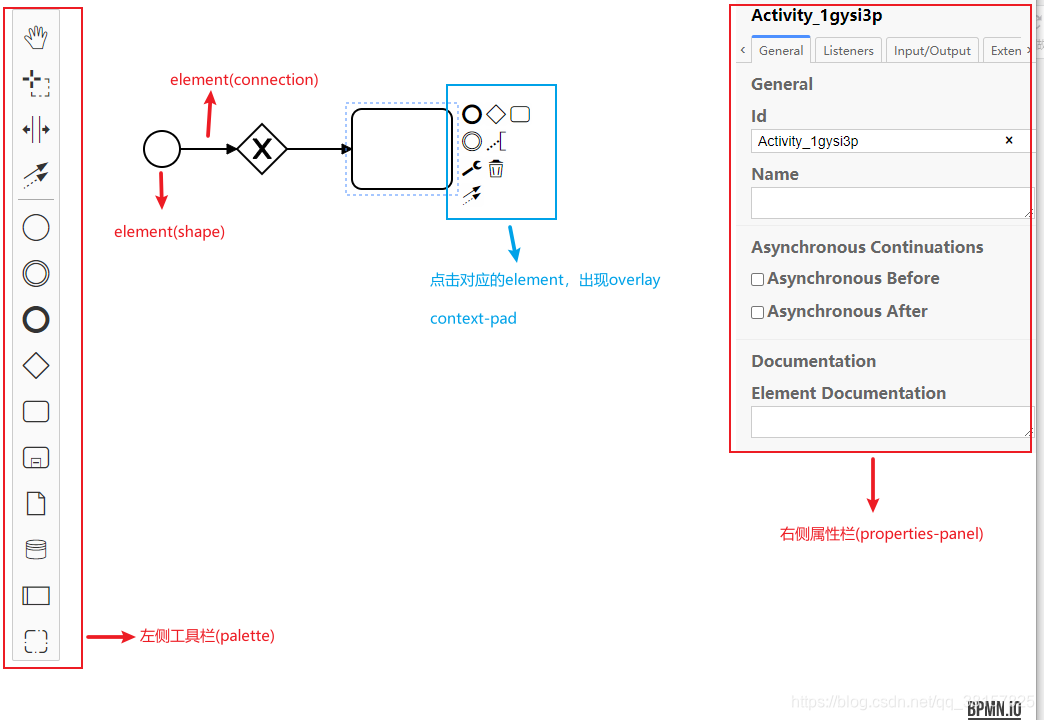
bpmn.js 的面板布局了解一下

如果我们想自定义工具栏的样式的话,可以选择在默认的Palette基础上进行修改(或者添加新的备选项),也可以完全自定义工具栏 palette
在默认的Palette基础上修改
在默认的左侧工具栏里新增一个自定义的项
- 元素类型:
bpmn:Task - 元素名称:
init-task - 样式:沿用
bpmn:Task原有的样式,仅仅将边框改为红色 - 作用:创建一个类型为
init-task的任务节点
先看看效果怎么样:

另一种自定义样式效果:

前期准备
我们直接在新创建的分支 custom 上写代码,顺便删除创建分支后复制过来的不必要的文件,相关案例代码dulily/vue-bpmn
bpmn.js 的修改样式源码参考
新建文件:在 views 文件夹下新建一个名为 custom-palette.vue 的文件(配置路由),然后将之前的基础案例中的内容复制进去;然后在 components 文件夹下新建一个文件夹 custom 用来放置后面需要的自定义的东西,然后在 custom 文件夹下新建 CustomPalette.js 文件和 index.js 文件
编写 CustomPalette.js 文件
我们可以在CustomPalette.js 文件里边写上我们要自定义的项,这个 js 文件是导出一个类(类的名称可以随意去,但是在引用的时候不能随意取)
// CustomPalette.js
export default class CustomPalette {constructor(bpmnFactory, create, elementFactory, palette, translate) {this.bpmnFactory = bpmnFactory;this.create = create;this.elementFactory = elementFactory;this.translate = translate;palette.registerProvider(this);}// 这个函数就是绘制palette的核心getPaletteEntries(element) {}
}CustomPalette.$inject = ['bpmnFactory','create','elementFactory','palette','translate'
]上面代码解析:
- 定义一个类
- 使用
$inject注入一些需要的变量 - 在类中使用
palette.registerProvider(this)指定这是一个palette
定义完 CustomPalette.js 之后,我们需要在其同级的 index.js 中将它导出
// custom/index.js
import CustomPalette from './CustomPalette'export default {__init__: ['customPalette'],customPalette: ['type', CustomPalette]
}注意:__init__ 中的名字必须是 customPalette ,它下面的属性名也必须是 customPalette,否则会报错哦
在页面中使用
在页面中如何使用
<!--custom-palette.vue-->
<script>
...
import customModule from './custom'
...
this.bpmnModeler = new BpmnModeler({
...additionalModules: [// 左边工具栏以及节点propertiesProviderModule,// 自定义的节点customModule]
})</script>
编写核心函数 getPaletteEntries 代码
函数的名称不能变,否则会报错,首先它返回的是一个对象,对象中指定的就是你要自定义的项
// CustomPalette.js
getPaletteEntries(element) {return {'create.init-task': {group: 'model', // 分组名className: 'bpmn-icon-task red', // 样式类名title: translate('创建一个类型为init-task的任务节点'),action: { // 操作dragstart: createTask(), // 开始拖拽时调用的事件click: createTask() // 点击时调用的事件}}}
}
自己定义的项名称为:create.init-task,它有几个固定的属性:
group:属于哪个分组,比如tools、event、gateway、activity等等,用于分类className:样式类名,我们可以通过设置样式给元素修改样式title:鼠标移动到元素上面给出的提示信息action:用户操作时会触发的事件
下一步我们要做的就是 :通过 className 来设置样式;通过 action 来定义要触发的事情
编写 className 代码
在 src目录下的assets文件夹下新建了一个 css 文件夹,并在 css 文件夹中新建了 一个全局样式文件 custom.css,然后在 main.js 中引用这个全局样式文件
// main.js 中引入全局css文件
import '../src/assets/css/custom.css'
然后我们在 css 文件中添加样式
/* custom.css */
.bpmn-icon-task.red {color: #cc0000 !important;
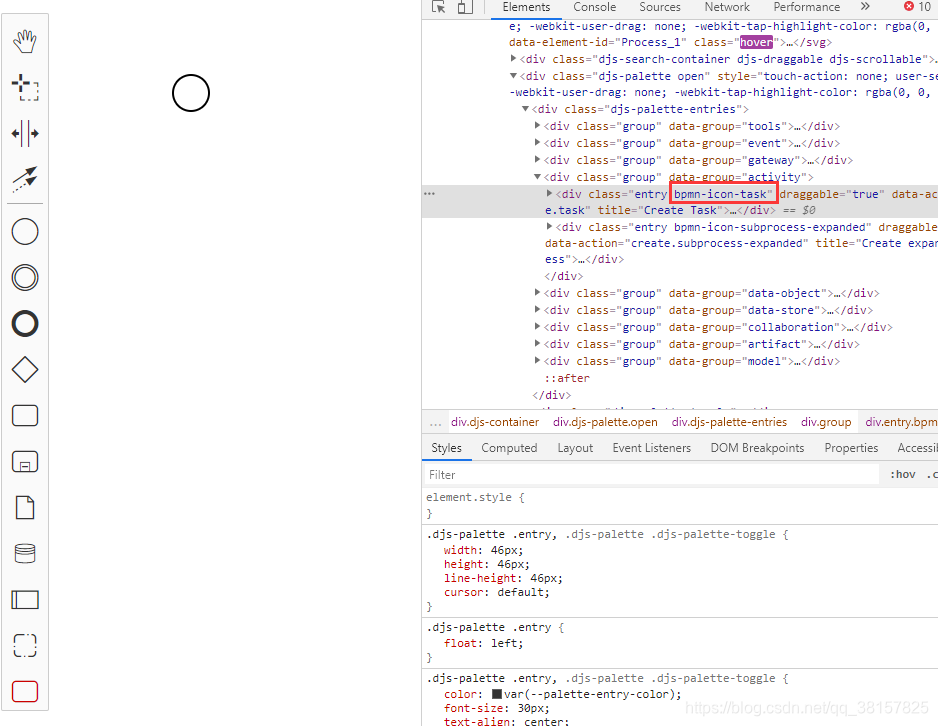
}解析:上面的 className 之所以用 bpmn-icon-task,是因为这个图标类是bpmn.js中自带的iconfont类,可以使图标显示为task` 图标的效果

字体图标改变颜色只需要设置 color 就可以了
如果我们想换一只图片的话也可以使用 className 来实现
/* custom.css */
.icon-custom { /* 定义一个公共的类名 */border-radius: 50%;background-size: 65%;background-repeat: no-repeat;background-position: center;
}.icon-custom.init-task { /* 加上背景图 */background-image: url('https://hexo-blog-1256114407.cos.ap-shenzhen-fsi.myqcloud.com/rules.png');
}
然后修改 create.init-task 中的 className
// CustomPalette.js'create.init-task': {className: 'icon-custom init-task' }
这样我们就可以看到自定义的图标了

编写 action 代码
此时,页面工具栏上已经能渲染出我们自定义的元素了,但是点击或者拖拽是没有效果的。
我们希望实现点击或者拖拽元素能在画布中画出一个 init-task,因此,得给这个元素加上事件,也就是编写一个函数用来创建 bpmn:Task这个元素
// CustomPalette.js
function createTask() {return function(event) {const businessObject = bpmnFactory.create('bpmn:Task');const shape = elementFactory.createShape({type: 'bpmn:Task',businessObject});console.log(shape) // 只在拖动或者点击时触发create.start(event, shape);}
}这里演示的就是利用 bpmn.js 提供的一些方法创建 shape 然后将其添加到画布上
这里创建的是一个类型为 bpmn:Task 的元素,还可以用来创建 bpmn:StartEvent、bpmn:ServiceTask、bpmn:ExclusiveGateway等
现在我们拖动或点击 init-task 图标就可以在页面上创建一个 Task 元素了

此时,画布中的元素还是原始状态,后面学习如何自定义渲染
完整的 CustomPalette.js 代码
整合代码
// CustomPalette.js
export default class CustomPalette {constructor (bpmnFactory, create, elementFactory, palette, translate) {this.bpmnFactory = bpmnFactorythis.create = createthis.elementFactory = elementFactorythis.translate = translatepalette.registerProvider(this)}// 这个函数就是绘制palette的核心getPaletteEntries(element) {const {bpmnFactory,create,elementFactory,// translate} = thisfunction createTask () {return function (event) {const businessObject = bpmnFactory.create('bpmn:Task') // 这个也可以不要const shape = elementFactory.createShape({type: 'bpmn:Task',businessObject})console.log(shape, element) // 只在拖动或者点击时触发create.start(event, shape)}}return {'create.init-task': {group: 'model', // 分组名className: 'bpmn-icon-task red', // 样式类名title: this.translate('创建一个类型为init-task的任务节点'),action: { // 操作dragstart: createTask(), // 开始拖拽时调用的事件click: createTask() // 点击时调用的事件}}}}
}CustomPalette.$inject = ['bpmnFactory','create','elementFactory','palette','translate'
]
此部分项目案例地址
在默认的 Palette 基础上修改的方式,实际上就是定义了一个 CustomPalette,然后在 new BpmnModeler 生成的对象中引用进去
完全自定义Palette
如果我们不想使用它提供的默认选项,完全自定义的话就不能使用上面的方法了。需要重写 BpmnModeler 这个类,自己实现 modeler
前期准备
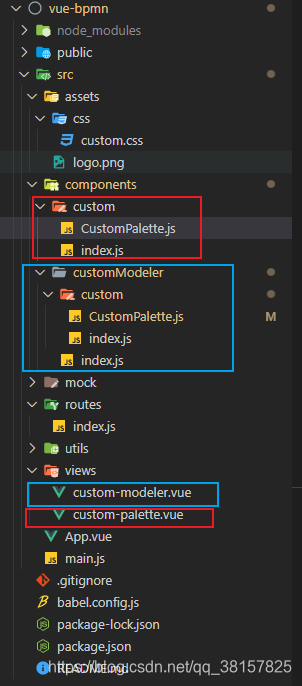
继续在上面的项目基础上在 components 下创建一个 customModeler 文件夹,在 customModeler 文件夹下新建 custom 文件夹和 index.js 文件,然后在 views 文件夹下新建 custom-modeler.vue 文件(记得配置路由)
customModeler 文件夹下的文件用来放置自定义的 modeler
项目结构:

编写 CustomPalette.js 的代码
export default function PaletteProvider (bpmnFactory, palette, create, elementFactory, globalConnect) {this.bpmnFactory = bpmnFactorythis.create = createthis.elementFactory = elementFactorythis.globalConnect = globalConnectpalette.registerProvider(this)}// 这个函数就是绘制palette的核心PaletteProvider.prototype.getPaletteEntries = function (element) {const {bpmnFactory,create,elementFactory} = thisfunction createTask () {return function (event) {const businessObject = bpmnFactory.create('bpmn:Task') // 这个也可以不要const shape = elementFactory.createShape({type: 'bpmn:Task',businessObject})console.log(shape, element) // 只在拖动或者点击时触发create.start(event, shape)}}return {'create.init-task': {group: 'model', // 分组名className: 'icon-custom init-task', // 样式类名title: '创建一个类型为init-task的任务节点',action: { // 操作dragstart: createTask(), // 开始拖拽时调用的事件click: createTask() // 点击时调用的事件}}}}PaletteProvider.$inject = ['bpmnFactory','palette','create','elementFactory','globalConnect'
]
重写 PaletteProvider 类,同时覆盖了其原型上的 getPaletteEntries 方法,从而达到覆盖原有的工具栏的效果
编写 custom/index.js 代码
import CustomPalette from './CustomPalette'export default {__init__: ['paletteProvider'],paletteProvider: ['type', CustomPalette]
}
导出我们自定义的 Palette
编写 customModeler/index.js 代码
import Modeler from 'bpmn-js/lib/Modeler'
import inherits from 'inherits'
import CustomModule from './custom'
export default function CustomModeler (options) {Modeler.call(this, options)this._customElements = []
}
inherits(CustomModeler, Modeler)
CustomModeler.prototype._modules = [].concat(CustomModeler.prototype._modules, [CustomModule]
)
导出的类继承了 Modeler 核心的类,保证其他功能的实现
在页面上引用
需要将我们原本通过 BpmnModeler 创建的对象改为通过我们自定义的 CustomModeler 来创建,编写 custom-modeler.vue
<!--custom-modeler.vue-->
<script>
...
import CustomModeler from './customModeler'
...
this.bpmnModeler = new CustomModeler({ // 原本是用BpmnModeler...additionalModules: [] // 可以不用引用任何东西
})
</script>效果如图

后续学习如何渲染在画布中的问题
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- web项目引入bpmn-js示例
bpmnjs官网主要提供了nodejs环境下的代码,包括属性,事件,面板等信息,但是web项目的js,他们只提供了一个主js,和一个主js的压缩版,其他的功能属性插件,都只提供了nodejs版本的&#x…...
2024/4/30 6:26:39 - vue中使用bpmn.js预览流程图,自适应父元素尺寸显示,设置已完成高亮颜色,放大缩小功能
在vue项目中使用bpmn.js,显示后端获取到的xml流程图数据,对特殊步骤设置高亮颜色,兼带放大缩小功能 我遇到的问题主要是初始化时图片的尺寸很小,后来在创建canvas的时候给他一个高度就解决了,还有一个自定义高亮样色无…...
2024/4/20 15:45:07 - flowable实战(十五):关于流程设计器: bpmn.js与vue的整合
一、前言: 由于flowable本身带的Moder风格实在与前端页面风格不一样,同时由于Modeler采用Angular.js写的,改造起来相对有一定的难度,所以打算换成bpmn.js当成流程设计器。 二、与vue的整合 1.安装以下包进开发环境 npm install…...
2024/4/20 15:45:04 - Bpmn.js 中文文档(二)
Bpmn.js 中文文档(二) 前言: 由于工作需要(其实不是很需要),在公司项目的基础上开源了一个基于 bpmn-js Vue 2.x ElementUI 的一个流程编辑器 Bpmn Process Designer, 预览地址 MiyueFE blog, 欢迎 fork 和 star。 四. Modules …...
2024/5/5 5:10:17 - Sublime安装、破解、汉化、使用、教程(详解)
编辑工具千千万,很多人喜欢用不同的编辑器来比较,比较这个和那个哪一个更好一点,其实我觉得这个是没有任何意义的一件事,为什么呢?很简单,不同的编辑工具面向的编码环境不一样,举个简单的例子,您说mysql的编辑器很好用, 一个写php的告诉你eclipse好用,您觉得有争论的…...
2024/4/20 15:45:02 - 【bpmn.js 使用总结】四、自定义渲染 Renderer
自定义 Renderer 在 [自定义 Palette] (https://github.com/PL-FE/bpmn-doc/blob/main/doc/customPalette.md)的基础上继续修改 案例代码在这里取: customRenderer 开始 由于画布中的图形为 SVG,不像 Palette 是使用 HTML,所以需要学习 …...
2024/4/27 1:35:02 - bpmn.js元素事件监听
如果在编辑流程图的过程中,需要对图中元素的动作进行监听,比如: shape.added 新增一个 shape 之后触发shape.removed 删除一个 shape 之后触发connect.end 连线完成后触发 官网提供了很多其他事件 接下来一起来测试一下吧 监听 modeler并绑…...
2024/5/2 19:31:46 - bpmn.js 流程基本使用
实际项目需求: 我们公司的项目需求不是一般的审批流,而是通过构建流程 然后后端通过Flowable流程引擎执行过后给出结果(比如获取参数执行流程然后输出结果 或者中间穿插分支 根据条件走不通分支 输出结果)bpmn的实现机理: Flowable和bpmn之间通过协商好的xml格式数据进行沟通…...
2024/4/20 15:44:58 - vue 中使用bpmn基础
vue中使用bpmn.js 绘制流程图 项目中需要前端绘制流程图保存为xml通过接口调用传给后台 npm安装bpmn npm install bpmn-js --save npm install bpmn-js-properties-panel --save npm install bpmn-moddle --save npm install camunda-bpmn-moddle --save上面四个插件安装好 …...
2024/4/20 15:44:57 - bpmn-js起步
通过本文逐步熟悉bpmn-js。 快速介绍: bpmn.js是一个BPMN2.0渲染工具包和web建模器。使用JavaScript编写,在不需要后端服务器支持的前提下向现代浏览器内嵌入BPMN2.0流程图。这使得它很容易的嵌入到任何web应用中。 这个库既可以是web查看器也可以是web…...
2024/4/25 13:33:03 - bpmn.js+vue实现工作流设计器(左侧功能+右侧详情)
前言: 整理在vue项目中使用bpmn.js的过程和源码。 实现最终效果: 目录: 1、bpmn.js的介绍,官网入口 2、bpmn.js中实现最简单的效果: 引入插件1: 开始开发: (1)页面…...
2024/4/24 17:55:18 - Bpmn.js 中文文档(一)
Bpmn.js 中文文档(一) 由于工作需要(其实不是很需要),在公司项目的基础上开源了一个基于 bpmn-js Vue 2.x ElementUI 的一个流程编辑器 Bpmn Process Designer, 预览地址 MiyueFE blog, 欢迎 fork 和 star。 一. 引入Bpmn.js并初始化建模器…...
2024/4/21 13:56:30 - 在vue中使用bpmn-js(二)
作者:Lia代码猪崽 链接:https://www.jianshu.com/p/bdc990db5159 2.新建空的图,功能要求: ① 空的,能自己画; ② 以SVG image格式、BPMN diagram格式下载在本地; 参考链接:(其实就…...
2024/4/21 13:56:34 - 【bpmn.js 使用总结】一、基础使用
基础使用 Viewer BPMN 图表查看器NavigatedViewer 包含鼠标导航工具的图表查看器Modeler BPMN 图表建模器 Viewer 功能最简单,仅用来展示 NavigatedViewer 在 Viewer 上扩展了导航和缩放功能 Modeler 融合了 Viewer 和 NavigatedViewer,并拥有工具栏、属性面板等…...
2024/4/21 13:56:29 - vue.js 2.0入门级前端和后台数据交互
通用的vue.js文档并没有和后台数据交互,如图是一个简单的后台提供数据,前端vue绑定数据。...
2024/4/22 19:24:52 - 缝合式缝合双眼皮还得拆线
...
2024/4/30 15:22:51 - 割双眼皮对身体健康危害
...
2024/4/25 17:59:53 - js和angularjs之间的相互调用
方法一 var element angular.element($document.getElementById("app")); var controller element.controller(); var scope element.scope(); //调用方法 scope.sub1();//如果需要重新绑定 scope.$apply();//调用字段 scope.field1; angular.element(domElement)…...
2024/5/1 13:41:25 - 割的双眼皮会变窄吗
...
2024/4/21 13:56:23 - 缝的双眼皮能维持几年
...
2024/4/22 18:22:30
最新文章
- EtherCAT通信总线状态监视
1、EtherCAT总线运动控制学习笔记 EtherCAT总线运动控制学习笔记(RXXW_Dor)_汇川pdo控制命令607a-CSDN博客文章浏览阅读3.3k次,点赞3次,收藏9次。说到总线控制,就要说到报文、对象字典、PN通信我们大部分会说报文,EtherCAT通信我们常说对象字典,叫法不一样,但是原理基…...
2024/5/5 12:56:01 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 8卡微调Grok-1实战教程
本文是根据魔搭社区推出的轻量级训练推理工具SWIFT微调实战教程。SWIFT(Scalable lightWeight Infrastructure for Fine-Tuning)是一套基于PyTorch的轻量级、开箱即用的模型微调、推理框架,让AI爱好者能够轻松地在消费级显卡上运行大模型和AI…...
2024/5/5 1:29:39 - Java深度优先搜索DFS(含面试大厂题和源码)
深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。DFS 通过沿着树的深度来遍历节点,尽可能深地搜索树的分支。当节点v的所在边都已被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这个…...
2024/5/5 8:52:24 - docker进行jenkins接口自动化测试持续集成实战
文章目录 一、接口功能自动化测试项目源码讲解二、接口功能自动化测试运行环境配置1、下载jdk,maven,git,allure并配置对应的环境变量2、使用docker安装jenkins3、配置接口测试的运行时环境选择对应节点4、jenkins下载插件5、jenkins配置环境…...
2024/5/4 14:09:02 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
